Location is at C:\windows\system32\Slmgr.vbs
/ckms = clear all KMS servers in cache and set to auto discover
/skms : = Specify a KMS host server
/ipk = Enter in a new license key
/ato = Activate the new key
/dlv = Display license information
First open a command prompt and try to register a license key. This example is for Windows 2008 R2 Enterprise Edition.
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /ipk
C:\Windows\system32>cscript slmgr.vbs /ato
If you receive activation successful you are complete. If you receive a 0xC004F074 error do the following.
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /ckms
C:\Windows\system32>cscript slmgr.vbs /ipk
C:\Windows\system32>cscript slmgr.vbs /ato
If you receive activation successful you are complete. If you receive a 0xC004F074 error again or another error do the following.
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /rilc
Reboot
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /ckms
C:\Windows\system32>cscript slmgr.vbs /ipk
C:\Windows\system32>cscript slmgr.vbs /ato
More information can be found at Configuring KMS Clients
1. VB.NET IsNumeric 用逗號可以過,例如 IsNumeric("1234,5678") ==> True
但是轉型別 CInt or Convert.ToInt32 就會出錯,所以用 IsNumeric 不是很保險,最好用 int.TryParse
2. Convert.ToInt32(char) 會抓出該 char 的 ascii code, 而不是該文字代表的數字
Convert.ToInt32('9') ==> 57 (C# 用單引號代表是 char)
Convert.ToInt32("9") ==> 9
Convert.ToInt32('A') ==> 65 (C# 用單引號代表是 char)
Convert.ToInt32("A") ==> error: 輸入字串格式不正確。
昨晚突然出現大量的Exception,發現是某個IP攻擊網站,所以就直接使用IIS擋IP方式阻擋該IP的攻擊,但是設定之後,發現Exception還是一直出來。但是束手無策....直到一個多小時後才停止攻擊。
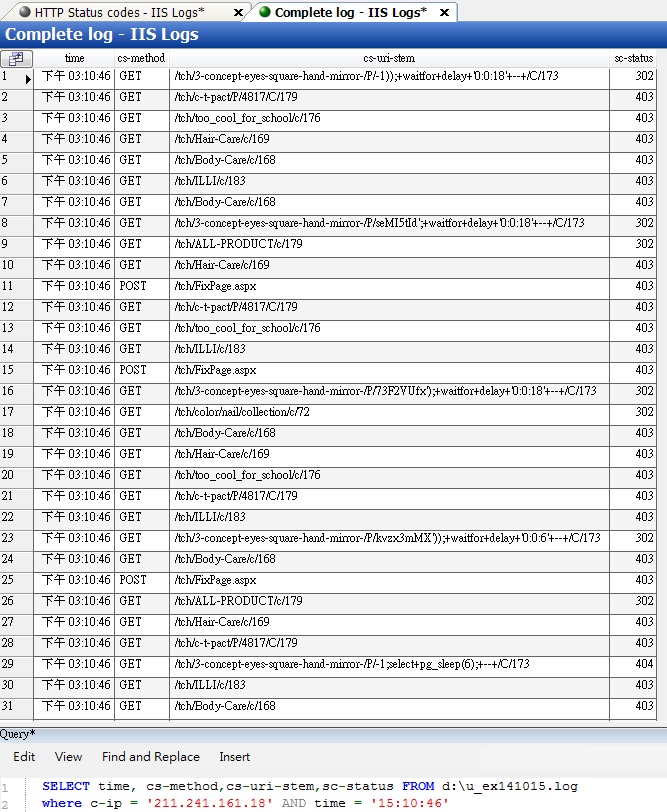
事後翻出IIS Log看結果

發現IIS擋IP有發揮作用(status:403) 但是會有漏網之魚(status:302-其實status是500)
檢查 "23:10:46" 一秒內受到 36 次攻擊 但是漏掉了 8 個 -> 失敗率約兩成
結論:
1. 對於阻斷攻擊,可能還需要程式上做處理,例如 begin_request 時檢查
2. Log Parser 真是看 log 最佳工具....
對於PC版大尺吋的螢幕,當網站要 feed 資料到 facebook 時,可以使用 javascript SDK 的
FB.ui => method:'feed' 方式處理,參考位置。此方法會popup小視窗讓user可以分享資料出去。
但是遇到手機版網頁就有點麻煩,實測上手機版的 chrome 會出現轉不停的情況,無法分享;而iPhone則是另開新頁面處理,可以成功但是會多一個分頁。所以手機版網頁建議使用 redirect 方式處理分享機制,參考位置
var fbUrl = "https://www.facebook.com/dialog/feed?" +
"app_id=122465741241119&display=touch" +
"&link=" + encodeURIComponent("http://www.shopunt.com/tch/FixPage.aspx?id=525") +
"&picture=" + encodeURIComponent("http://www.shopunt.com/tch/event/2014-nail-enrollment/fb_200x200.jpg") +
"&description=" + encodeURIComponent("市價不斐的光療DIY教學,UNT傾囊相授!10場巡迴免費教學,讓妳輕鬆掌握光療DIY訣竅,並搶先體驗秋冬最新流行色!現場打卡,再送時尚美甲工具組") +
"&redirect_uri=" + encodeURIComponent("http://www.shopunt.com/tch/event/2014-nail-enrollment/Handler.ashx?fun=FBCallback");
當然以 redirect 處理與 javascript 方式處理是兩種不同的方式,redirect 方式的 callback 網址 (redirect_uri)要接收facebook 導回的 post_id , javascript 方式則是 callback function 處理 post_id
半夜被老闆 Line,跟我說網頁發生錯誤,他無法看統計報表,會出現作業逾時的錯誤 我查了一下網頁程式,發現是這筆SQL指令跑太久
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14278))
AND Create_Date >= '2014/10/3' And Create_Date < '2014/10/12'
--> 跑了50秒~ 1分鐘
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14278))
--> 拿掉日期限制 > 秒殺, 結果跑出 47 筆資料
跑一下執行計畫 原來子查詢的 Ad_Trace 沒有建立Index造成

加上 Index 之後,再跑第一支SQL --> 秒殺
奇怪的地方:
明明訂單日期欄位(Create_Date) 跟 Ad_Trace 沒有多大關係,但是加上日期限制之後,居然會引發 Ad_Trace 搜尋過久的現象
他好像是先依照訂單日期找出所有訂單,然後再從子查詢 Ad_Trace 裡面搜尋有無符合的條件訂單
而不是先跑子查詢找出 Ad_Trace 所有的 Order_Id,再去找符合 Create_Date 的訂單
SQL內部運作的機制真是有點讓人想不透,幸好有評估計畫可以看出問題在哪裡
這讓我想起以前學SQL時的一句話 => 盡量用Join來取代子查詢
使用子查詢真的是效能殺手啊
------繼續補充--------------------------------------
上面的SQL在雙11活動後,由於當日訂單過多,一樣造成SQL timeout 的現象,研判還是子查詢造成的問題
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14720))
And Create_Date > '2014-11-10' And Create_Date < '2014-11-11'
--> 跑了51秒
所以先將子查詢拿出來跑出一串字串 865828,865890,865901,865903,865928,865955,865990,865993,866005,866035.....
(共1452筆)
再把他拼入sql跑 --> 7秒
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<script type="text/javascript" src="js/respond.min.js"></script>
Demo
下載地址:Respond.js
SELECT s.name
FROM sys.schemas s
WHERE s.principal_id = USER_ID('YourUserID');
ALTER AUTHORIZATION ON SCHEMA::YourSchemaName TO dbo;
參考:http://blog.sqlauthority.com/2011/12/26/sql-server-fix-error-15138-the-database-principal-owns-a-schema-in-the-database-and-cannot-be-dropped/
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
因此為了避免這種狀況,我們可以搭配使用.stop()來停止前一次.animate()的效果。
$(this).stop().animate();
範例:
http://jsfiddle.net/u8ejtoz9/29/
