頁數 1 / 7
下一頁
搜尋 60 結果:
Line 登入時,若是指定了 bot_prompt=aggressive ,但沒有在 Login Channel 指定相對應的 Official Account ,就會看到 "由於無法取得官方帳號的資訊,因此無法新增好友。" 的錯誤訊息,如下圖:

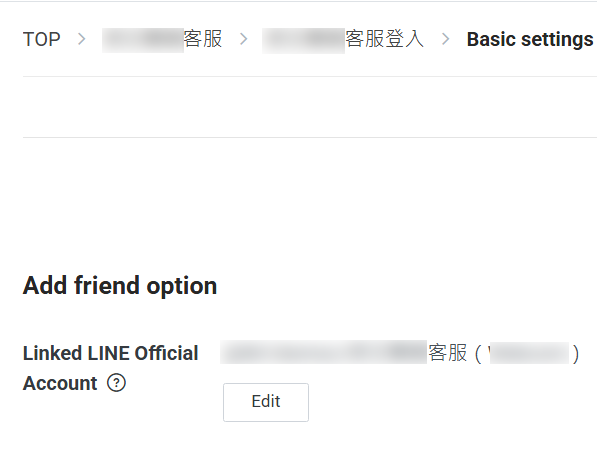
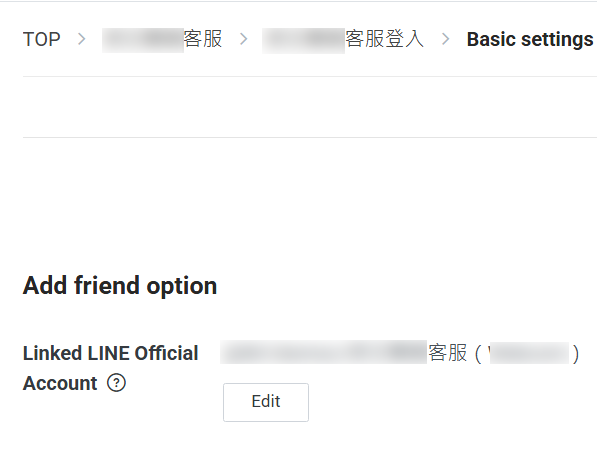
此時要去 Line Login Channel 的 Add friend option 中,指定 Linked LINE Official Account,如下圖:
可參考: https://developers.line.biz/en/docs/line-login/link-a-bot/#link-a-line-official-account

此時要去 Line Login Channel 的 Add friend option 中,指定 Linked LINE Official Account,如下圖:

可參考: https://developers.line.biz/en/docs/line-login/link-a-bot/#link-a-line-official-account
Bike, 2025/2/25 上午 08:09:03
1. 使用 "具名的 ConnectionString"時,必需在 ODBC Data Sources (32-bit) 中設定,不是 ODBC Data Sources (64-bit)

2. 若日期或數字欄位為 Null 時,會無法轉換,此時必需用 "寫入查詢來指定要傳送的資料"


2. 若日期或數字欄位為 Null 時,會無法轉換,此時必需用 "寫入查詢來指定要傳送的資料"

Bike, 2024/2/17 下午 04:03:59
PromiseAll: async function (array) {
let taskList = [];
let propList = [];
for (let obj of array) {
for (let prop in obj) {
taskList.push(obj[prop]);
propList.push(prop);
}
}
let resp = await Promise.all(taskList);
let result = {};
let counter = 0;
for (let prop of propList) {
result[prop] = resp[counter];
counter += 1;
}
return result;
}
PromiseAll 是將API一次發送並接收回傳值的工具
使用方法範例:
const taskList = [{
adPosition : BannerPositionDataService.GetList(),
big : BannerDataService.GetList(100),
smallTop : BannerDataService.GetOne(200),
smallBottom : BannerDataService.GetOne(300),
section2 : BannerDataService.GetList(400),
section3 : BannerDataService.GetList(500),
section4 : BannerDataService.GetList(600),
recommends : ProductDataService.GetRndList()
}];
let resps = await UJ.PromiseAll(taskList);
要特別記得TaskList中的Method不需要做await,不然就沒有意義了
DeepBinding: function (vueData, data) {
if (Array.isArray(data)) {
if (!Array.isArray(vueData)) {
vueData = [];
} else {
vueData.splice(0);
}
for (let prop in data) {
vueData.push(data[prop]);
}
}
else if (typeof (data) === 'object') {
if (Object.keys(data).length === 0) {
return;
}
for (let prop in data) {
if (vueData[prop] === undefined || data[prop] === null ||
(!Array.isArray(vueData[prop] && vueData !== null && typeof (data) !== 'object'))) {
vueData[prop] = data[prop];
} else {
this.DeepBinding(vueData[prop], data[prop]);
}
}
} else {
vueData = data;
}
}
在資料回傳後要Binding到Vue Data上面或是任意Object的Property上可以使用這個,
不使用DeepBinding是因為瀏覽器版本限制,這個方式不受瀏覽器版本限制,但是只有提供一階,需要多階請自行改寫.
使用方法範例:
UJ.DeepBinding(this, resp);
這邊的this代表的是Vue的Data
梨子, 2023/11/24 上午 11:05:08
在新增 .Net 7 專案時。不用特別指定 app.UseRouting() 就可以使用 attribute routing.
但會遇到一個問題:
原來應該出靜態檔案的 Request 會被符合 Routing Rule 的 Action 攔截。
解決的方法是 :
在 UseStaticFiles 之後手動再加上 app.UseRouting(), 範例如下:
但會遇到一個問題:
原來應該出靜態檔案的 Request 會被符合 Routing Rule 的 Action 攔截。
解決的方法是 :
在 UseStaticFiles 之後手動再加上 app.UseRouting(), 範例如下:
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
const int durationInSeconds = 60 * 60 * 24 * 365; //一年
ctx.Context.Response.Headers[HeaderNames.CacheControl] =
"public,max-age=" + durationInSeconds;
}
});
app.UseRouting();
Bike, 2023/3/2 下午 03:32:41
比較方式: 對相同的資料表讀取 1000 次,來比較速度。
資料庫為 MS SQL
這裡做了 4 個 Case:
Case 1:
使用 Entity Framework,DbContext 為每次 new 一個。
Case 2:
使用 Entity Framework,使用同一個 DbContext。
Case 3:
用 DAO,轉為 Data Table 的格式 (使用 DtFromSql)。
Case 4:
使用 Dapper。
專案啟動時的記憶體使用量約為: 123 MB

測試一:
第一次讀取
Case 1, 時間: 3673.0303 ms, 記憶體: 566 MB
Case 2, 時間: 3889.9379 ms, 記憶體: 304 MB (這個時間有時會測試到 3000 ms)
Case 3, 時間: 1665.7748 ms, 記憶體: 205 MB
Case 4, 時間: 1639.7211 ms, 記憶體: 193 MB
讀取五次
Case 1, 時間: 1984.6395, 記憶體: 544MB (有發生 GC)

Case 2, 時間: 2367.9792 ms, 記憶體: 627 MB (沒有發生 GC)

Case 3, 時間: 1395.1132 ms, 記憶體: 280 MB (有發生 GC)

Case 4, 時間: 1531.3555 ms, 記憶體: 271 MB

結果: Dapper 看來完勝,速度上和直接使用 DAO 轉進 Data Table 的速度相近。但 Dapper 傳回的結果已經轉換為物件 List, 操作上會更為方便。
Entity Framework 一如預期的較慢,且花費較多的記憶體。但和想像中最大的差異是,使用同一個 DbContext 比 new 1000 個 DbContext 的速度還要慢, 花費的記憶體在 GC 之後,差異不大。
所以不一定要用 DI 注入 DbContext, 在各 function 中一直傳遞 DbContext. 在 Static 的 function 中,可以安心的 new 一個 DbContext 出來使用吧,只是要記得用 using 哦,否則可能會有 connection 沒有關閉的問題。
資料庫為 MS SQL
這裡做了 4 個 Case:
Case 1:
使用 Entity Framework,DbContext 為每次 new 一個。
Case 2:
使用 Entity Framework,使用同一個 DbContext。
Case 3:
用 DAO,轉為 Data Table 的格式 (使用 DtFromSql)。
Case 4:
使用 Dapper。
專案啟動時的記憶體使用量約為: 123 MB

測試一:
第一次讀取
Case 1, 時間: 3673.0303 ms, 記憶體: 566 MB
Case 2, 時間: 3889.9379 ms, 記憶體: 304 MB (這個時間有時會測試到 3000 ms)
Case 3, 時間: 1665.7748 ms, 記憶體: 205 MB
Case 4, 時間: 1639.7211 ms, 記憶體: 193 MB
讀取五次
Case 1, 時間: 1984.6395, 記憶體: 544MB (有發生 GC)

Case 2, 時間: 2367.9792 ms, 記憶體: 627 MB (沒有發生 GC)

Case 3, 時間: 1395.1132 ms, 記憶體: 280 MB (有發生 GC)

Case 4, 時間: 1531.3555 ms, 記憶體: 271 MB

結果: Dapper 看來完勝,速度上和直接使用 DAO 轉進 Data Table 的速度相近。但 Dapper 傳回的結果已經轉換為物件 List, 操作上會更為方便。
Entity Framework 一如預期的較慢,且花費較多的記憶體。但和想像中最大的差異是,使用同一個 DbContext 比 new 1000 個 DbContext 的速度還要慢, 花費的記憶體在 GC 之後,差異不大。
所以不一定要用 DI 注入 DbContext, 在各 function 中一直傳遞 DbContext. 在 Static 的 function 中,可以安心的 new 一個 DbContext 出來使用吧,只是要記得用 using 哦,否則可能會有 connection 沒有關閉的問題。
Bike, 2022/7/18 上午 09:46:34
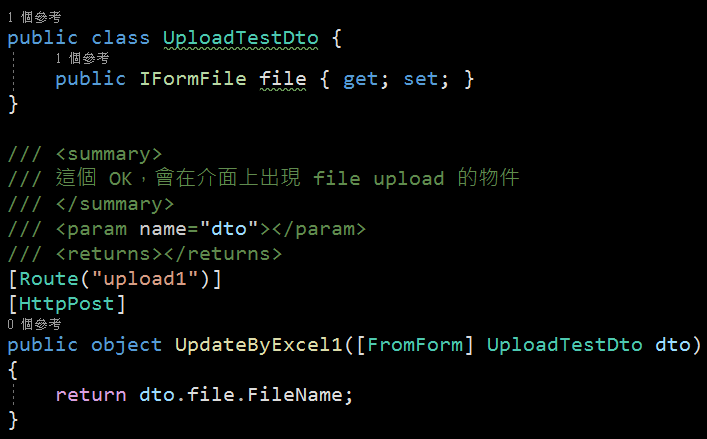
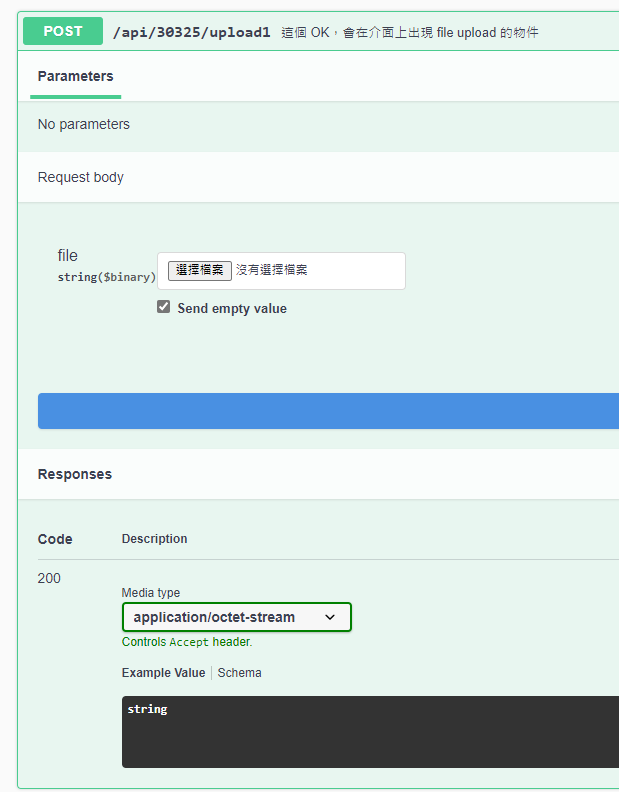
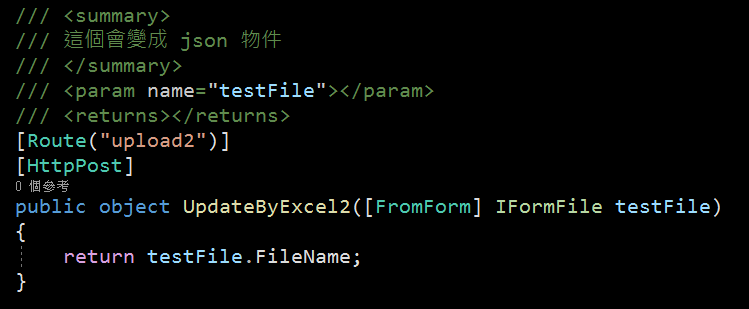
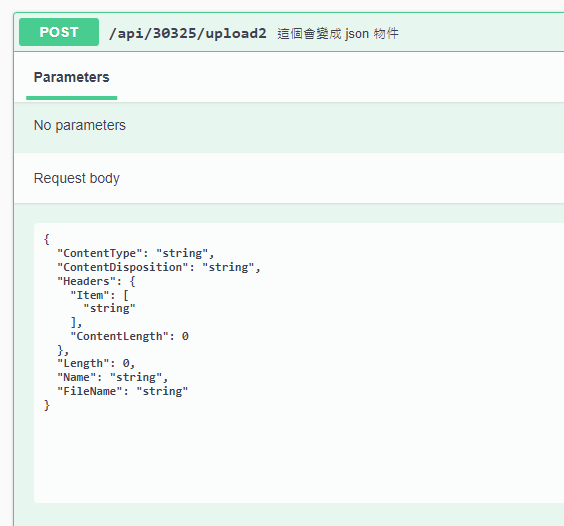
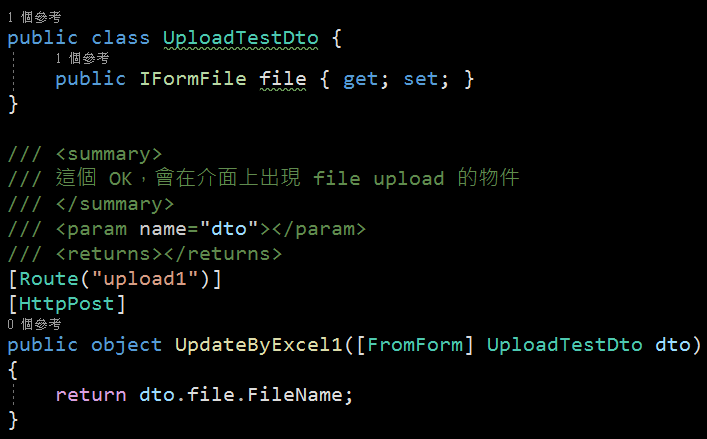
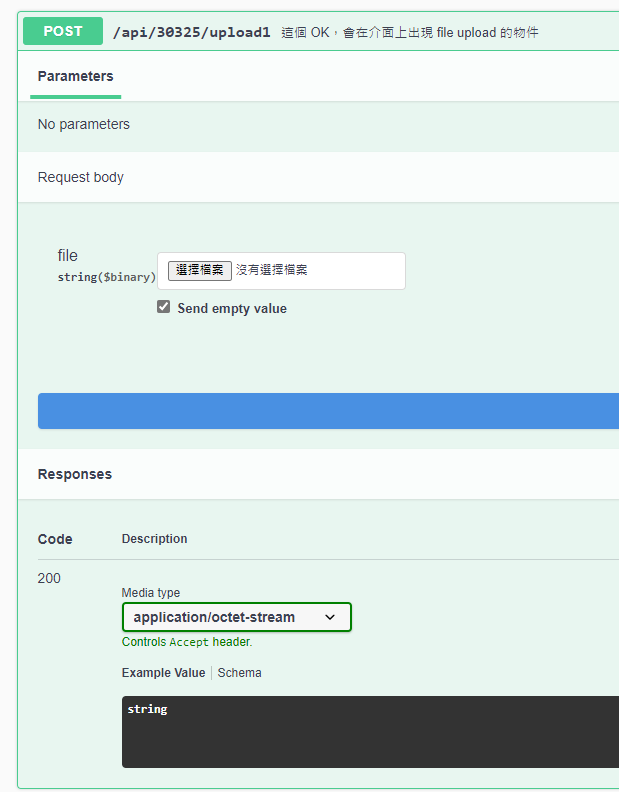
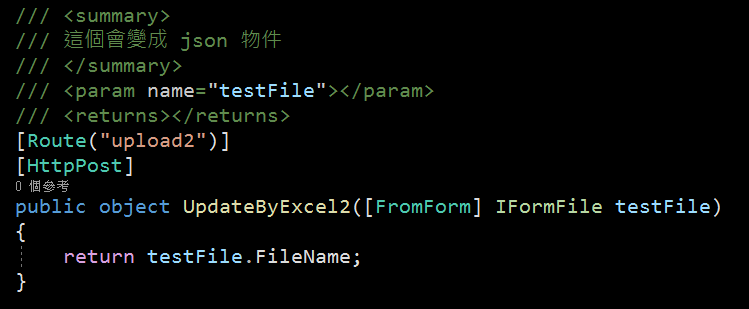
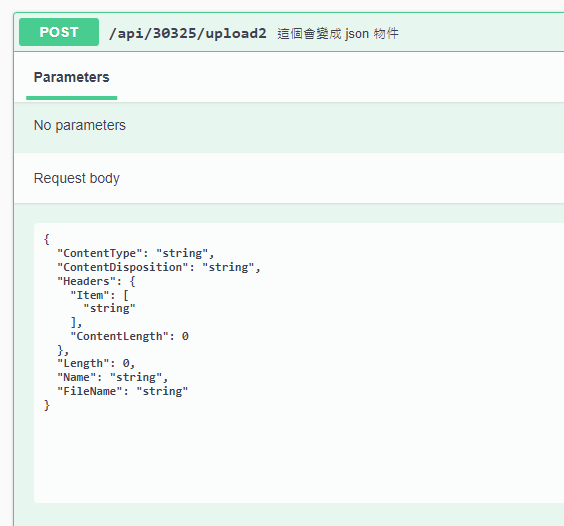
直接對 Action 參數傳入 IFormFile 物件會變成 Json 物件,要包在物件中才會正常 出現一個 file upload 如下圖








Bike, 2022/6/27 下午 04:02:19
*分解元組(Deconstructing tuples)的支援必須要至少C# 7.0以上*
以前一個funtion如果需要回傳複數個參數你會怎麼做呢?
1.可能會定義一個物件,在回傳的時候宣告並將值塞進去return。(為了一個function而去定義,好醜...)
2.又或者是將回傳參數型別直接改成dynamic,回傳時直接使用匿名物件。(performance炸裂!!!)
如果你使用了上面兩種方式...請一定!一定!!一定!!!要把這篇文章看完。
先來說說在C#7.0以前的處理方法,在呼叫function之前先將欲接收的參數宣告好並傳入。

但是這樣做有幾個缺點,
1. 當傳入的參數與傳出的參數一多起來,function定義時的參數會又臭又長。
2. 使用這個function前每次都需要宣告變數,不累嗎?
3. 不管你要不要使用這個參數,你都一定要傳入,因為ref與out不能有預設值。
接下來...讓我與各位介紹 " 元 組 元 素 "!!! (Tuple)
早上好台灣,現在我有Tuple。我很喜歡Tuple,但是速度與激情9比...咳咳...沒事。
先來個簡單的範例
定義一個funciton JohnCena
然後我們就可以很漂亮的一次性取得JohnCena的姓名、出生日期、國籍、年齡等等資料!

假如你的參數需要在外面先行宣告也沒問題!

而從C#10開始,甚至可以混合使用也沒關係!

這樣我們就輕鬆解決了以前的兩個缺點了,而要解決最後一個缺點更是簡單,
只需要將你想要丟棄(discard)或是用不到的那個參數使用UnderLine( _ )就可以囉!

元組元素的基礎講完了再來說說解構元素的部分
建構式想必大家都已經很熟悉了

但是'分解式'你有聽過嗎?
顧名思義就是可以定義物件被指派出去的參數!
驚不驚喜! 意不意外?
使用的方法就是在class底下新增一個Deconstruct function

如此一來我們就可以來試試看將John Cena解ㄊ一.... 分解!

建構式可以多載,分解式當然也可以!

以上就是這次的內容,有沒有覺得Coding時的可玩性又更好了呢?
不過要提醒一點,目前解構式並無法使用查看定義來移置相對應的位置,
對於可讀性會有不小的影響,但如果你想要把某個東西藏起來不讓你同事找到... (請不要這樣做!)
這次的範例也歡迎到我的GitHub參考囉!
06/09/2022 由Bike 補充

可以將function的回傳參數先行命名!!
直接當成物件使用,對開發效率與可讀性有著明顯的提升,相信會是未來的趨勢。
另外要道歉並修正之前將Deconstruct翻譯成解構式的錯誤
Destruct (解構式)指的是class生命周期結束前執行的function
使用方式是class名稱為dunction名稱並在前面加上波浪符號 '~'
Deconstruct的翻譯應該為分解式
以前一個funtion如果需要回傳複數個參數你會怎麼做呢?
1.可能會定義一個物件,在回傳的時候宣告並將值塞進去return。(為了一個function而去定義,好醜...)
2.又或者是將回傳參數型別直接改成dynamic,回傳時直接使用匿名物件。(performance炸裂!!!)
如果你使用了上面兩種方式...請一定!一定!!一定!!!要把這篇文章看完。
先來說說在C#7.0以前的處理方法,在呼叫function之前先將欲接收的參數宣告好並傳入。

但是這樣做有幾個缺點,
1. 當傳入的參數與傳出的參數一多起來,function定義時的參數會又臭又長。
2. 使用這個function前每次都需要宣告變數,不累嗎?
3. 不管你要不要使用這個參數,你都一定要傳入,因為ref與out不能有預設值。
接下來...讓我與各位介紹 " 元 組 元 素 "!!! (Tuple)
早上好台灣,現在我有Tuple。我很喜歡Tuple,但是速度與激情9比...咳咳...沒事。
先來個簡單的範例
定義一個funciton JohnCena
然後我們就可以很漂亮的一次性取得JohnCena的姓名、出生日期、國籍、年齡等等資料!

假如你的參數需要在外面先行宣告也沒問題!

而從C#10開始,甚至可以混合使用也沒關係!

這樣我們就輕鬆解決了以前的兩個缺點了,而要解決最後一個缺點更是簡單,
只需要將你想要丟棄(discard)或是用不到的那個參數使用UnderLine( _ )就可以囉!

元組元素的基礎講完了再來說說解構元素的部分
建構式想必大家都已經很熟悉了

但是'分解式'你有聽過嗎?
顧名思義就是可以定義物件被指派出去的參數!
驚不驚喜! 意不意外?
使用的方法就是在class底下新增一個Deconstruct function

如此一來我們就可以來試試看將John Cena解ㄊ一.... 分解!

建構式可以多載,分解式當然也可以!

以上就是這次的內容,有沒有覺得Coding時的可玩性又更好了呢?
不過要提醒一點,目前解構式並無法使用查看定義來移置相對應的位置,
對於可讀性會有不小的影響,但如果你想要把某個東西藏起來不讓你同事找到... (請不要這樣做!)
這次的範例也歡迎到我的GitHub參考囉!
06/09/2022 由Bike 補充

可以將function的回傳參數先行命名!!
直接當成物件使用,對開發效率與可讀性有著明顯的提升,相信會是未來的趨勢。
另外要道歉並修正之前將Deconstruct翻譯成解構式的錯誤
Destruct (解構式)指的是class生命周期結束前執行的function
使用方式是class名稱為dunction名稱並在前面加上波浪符號 '~'
Deconstruct的翻譯應該為分解式
梨子, 2022/5/26 下午 07:58:00
Visual Studio 在 建置專案時會出現很多警告:

要關閉它,可以在專的目錄下,建立一個 .editorconfig 檔內容如下:
dotnet_diagnostic.CS8618.severity = none
dotnet_diagnostic.CS8600.severity = silent


要關閉它,可以在專的目錄下,建立一個 .editorconfig 檔內容如下:
dotnet_diagnostic.CS8618.severity = none
dotnet_diagnostic.CS8600.severity = silent

Bike, 2022/4/19 下午 03:53:33
這裡是我測試 Gmail API 和 Google API 憑証的一些記錄。
如果你的目的是要使用 Gmail Api 取代舊的 Gmail SMTP 來發送通知信,建議你先跳到最下方看一下結論。
如果你是想要看一下 Gmail API 和 Google API 憑証的使用方法,可以看一下這篇文章。
1. 在 google cloud platform 建立新的專案.
https://console.cloud.google.com/



啟用 Gmail API








因為我們要透過 OAuth 取得使用者授權,所以要設定使用 OAuth 的同意畫面。

指定授權的範圍


因為剛建立的專案,不會被公開,所以要指定測試使用者

如果要給任意使用者,必需經過發布的流程,但準備工作有點麻煩,所以這次就不發布了。

建立 OAuth 2.0 用戶端 ID 憑証

這裡除了名稱外,還有一個設定重導 Uri 的項目。現在不填寫,但稍後要回來補這個資料。


下載 json 之後,命名為 client_secret.json 保留後續使用。
再來就要建立專案了. 用 VS2022 建立一個新專案




記錄網址, 本測試專案是 https://localhost:44340/ ,請依實際網址為準。

回到 OAuth 2.0 用戶端 ID 的設定頁. 在已授權的重新導向 URI 中填入 https://localhost:44340/Home/AuthReturn (填入的網址依實際專案的狀況,可能會有變化)


在 VS2022 中,使用 Nuget 安裝套件: (有漏的再麻煩和我說)
Google.Apis.Gmail.v1
Google.Apis.Auth
MimeKit (發送 gmail 時使用)
建立認証用的網址:
建立一個 Action, 用來取得認証用的網址:
執行結果:

用 chrome 開啟產生的網址:

選取任一帳號,如果出現以下錯誤,請回到 "OAuth 同意畫面" 去新增測試使用者


因為應用程式尚未發布,所以會看到警告,勇敢的繼續下去

這裡會要求授權使用你的名義發送信件。(這是在程式中取得授權的項目 Scopes 中所指定的)

再繼續之後,會被重導至我們在 redirectUri 指定的網址。因為我們尚未完成,所以會看到錯誤,順便也可以看一下,會帶回哪一些參數。有 state, code, scope,共三個。

順便看一下,google 的套件會在 Credentials 的目錄下幫使用者建立一個目錄,在完成驗証前,會先放一個 System.String-oauth_XXX 的檔案,裡面的值和回傳的 state 是一樣的,這個應該是用來驗証回傳資料的。

接下來我們要新增 Action "AuthReturn" 如下:
再跑一次上面的流程,最後回到 AuthReturn

在 D:\project\GmailTest\Data\Secrets\Credentials\ABC 裡面會產生一個檔案: 這個就是我們的 token 了。

看一下裡面的內容, 有 access_token, refresh_token, scope 等等, 用途應該很好猜了.. 不知道各項目的目途也沒有關係。只要有這個 token 就可以了。

refresh_token 的效期請參考以下文件:
https://developers.google.com/identity/protocols/oauth2 。也可以參考下圖, 若是要用 gmail api 來發送通知信(例如連絡我們),紅色的地方是比較令人困擾的,例如 6 個月以上,沒有人留言,原來留下的 refresh_token 就失效了。使用者必需重新建立一個 refresh_token 。

最後來使用 gmail api 發送通知信, 直接看程式碼如下: 在這個過程中遇到最大的問題除了憑証問題之外,另一個問題是編碼。直到最後找到可以用 MimeKit 把 System.Net.Mail.MailMessage 編碼成 Gmail API 的格式才解決。程式碼如下:
收到的信件:

結論:
使用 Gmail API 最大的原因是要增加安全性,和舊的 smtp 不同的地方是,使用 gmail api 之後,客戶不需要提供 gmail 的帳號和密碼就可以讓系統使用 gmail 發送信件,不過由於 refresh_token 的效期問題,可能會造成無法發送通知信而沒有任何人發現的情況,整個實用性會變的很低。
另一個還沒有測試的部份是應用程的啟用。這個審核不知道會不很麻煩,不過可以而知的時,整個流程會花更多的時間。
取代的做法: 可能要改用 Amazon 的 SES 來寄信,而且為了避免每個小網站都要跑 SES 的建立流程,準備來寫一個 API 給各網站使用,可以發送簡單的通知信。
以上的程式碼可以在這裡下載: https://github.com/bikehsu/GmailTest
如果你的目的是要使用 Gmail Api 取代舊的 Gmail SMTP 來發送通知信,建議你先跳到最下方看一下結論。
如果你是想要看一下 Gmail API 和 Google API 憑証的使用方法,可以看一下這篇文章。
1. 在 google cloud platform 建立新的專案.
https://console.cloud.google.com/



啟用 Gmail API








因為我們要透過 OAuth 取得使用者授權,所以要設定使用 OAuth 的同意畫面。

指定授權的範圍


因為剛建立的專案,不會被公開,所以要指定測試使用者

如果要給任意使用者,必需經過發布的流程,但準備工作有點麻煩,所以這次就不發布了。

建立 OAuth 2.0 用戶端 ID 憑証

這裡除了名稱外,還有一個設定重導 Uri 的項目。現在不填寫,但稍後要回來補這個資料。


下載 json 之後,命名為 client_secret.json 保留後續使用。
再來就要建立專案了. 用 VS2022 建立一個新專案




記錄網址, 本測試專案是 https://localhost:44340/ ,請依實際網址為準。

回到 OAuth 2.0 用戶端 ID 的設定頁. 在已授權的重新導向 URI 中填入 https://localhost:44340/Home/AuthReturn (填入的網址依實際專案的狀況,可能會有變化)


在 VS2022 中,使用 Nuget 安裝套件: (有漏的再麻煩和我說)
Google.Apis.Gmail.v1
Google.Apis.Auth
MimeKit (發送 gmail 時使用)
建立認証用的網址:
建立一個 Action, 用來取得認証用的網址:
/// <summary>
/// 取得授權的項目
/// </summary>
static string[] Scopes = { GmailService.Scope.GmailSend };
// 和登入 google 的帳號無關
// 任意值,若未來有使用者認証,可使用使用者編號或登入帳號。
string Username = "ABC";
/// <summary>
/// 存放 client_secret 和 credential 的地方
/// </summary>
string SecretPath = @"D:\project\GmailTest\Data\Secrets";
/// <summary>
/// 認証完成後回傳的網址, 必需和 OAuth 2.0 Client Id 中填寫的 "已授權的重新導向 URI" 相同。
/// </summary>
string RedirectUri = $"https://localhost:44340/Home/AuthReturn";
/// <summary>
/// 取得認証用的網址
/// </summary>
/// <returns></returns>
public async Task<string> GetAuthUrl()
{
using (var stream = new FileStream(Path.Combine(SecretPath, "client_secret.json"), FileMode.Open, FileAccess.Read))
{
FileDataStore dataStore = null;
var credentialRoot = Path.Combine(SecretPath, "Credentials");
if (!Directory.Exists(credentialRoot))
{
Directory.CreateDirectory(credentialRoot);
}
//存放 credential 的地方,每個 username 會建立一個目錄。
string filePath = Path.Combine(credentialRoot, Username);
dataStore = new FileDataStore(filePath);
IAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow(new GoogleAuthorizationCodeFlow.Initializer
{
ClientSecrets = GoogleClientSecrets.Load(stream).Secrets,
Scopes = Scopes,
DataStore = dataStore
});
var authResult = await new AuthorizationCodeWebApp(flow, RedirectUri, Username)
.AuthorizeAsync(Username, CancellationToken.None);
return authResult.RedirectUri;
}
}
執行結果:

用 chrome 開啟產生的網址:

選取任一帳號,如果出現以下錯誤,請回到 "OAuth 同意畫面" 去新增測試使用者


因為應用程式尚未發布,所以會看到警告,勇敢的繼續下去

這裡會要求授權使用你的名義發送信件。(這是在程式中取得授權的項目 Scopes 中所指定的)

再繼續之後,會被重導至我們在 redirectUri 指定的網址。因為我們尚未完成,所以會看到錯誤,順便也可以看一下,會帶回哪一些參數。有 state, code, scope,共三個。

順便看一下,google 的套件會在 Credentials 的目錄下幫使用者建立一個目錄,在完成驗証前,會先放一個 System.String-oauth_XXX 的檔案,裡面的值和回傳的 state 是一樣的,這個應該是用來驗証回傳資料的。

接下來我們要新增 Action "AuthReturn" 如下:
public async Task<string> AuthReturn(AuthorizationCodeResponseUrl authorizationCode)
{
string[] scopes = new[] { GmailService.Scope.GmailSend };
using (var stream = new FileStream(Path.Combine(SecretPath, "client_secret.json"), FileMode.Open, FileAccess.Read))
{
//確認 credential 的目錄已建立.
var credentialRoot = Path.Combine(SecretPath, "Credentials");
if (!Directory.Exists(credentialRoot))
{
Directory.CreateDirectory(credentialRoot);
}
//暫存憑証用目錄
string tempPath = Path.Combine(credentialRoot, authorizationCode.State);
IAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow(
new GoogleAuthorizationCodeFlow.Initializer
{
ClientSecrets = GoogleClientSecrets.Load(stream).Secrets,
Scopes = scopes,
DataStore = new FileDataStore(tempPath)
});
//這個動作應該是要把 code 換成 token
await flow.ExchangeCodeForTokenAsync(Username, authorizationCode.Code, RedirectUri, CancellationToken.None).ConfigureAwait(false);
if (!string.IsNullOrWhiteSpace(authorizationCode.State))
{
string newPath = Path.Combine(credentialRoot, Username);
if (tempPath.ToLower() != newPath.ToLower())
{
if (Directory.Exists(newPath))
Directory.Delete(newPath, true);
Directory.Move(tempPath, newPath);
}
}
return "OK";
}
}
再跑一次上面的流程,最後回到 AuthReturn

在 D:\project\GmailTest\Data\Secrets\Credentials\ABC 裡面會產生一個檔案: 這個就是我們的 token 了。

看一下裡面的內容, 有 access_token, refresh_token, scope 等等, 用途應該很好猜了.. 不知道各項目的目途也沒有關係。只要有這個 token 就可以了。

refresh_token 的效期請參考以下文件:
https://developers.google.com/identity/protocols/oauth2 。也可以參考下圖, 若是要用 gmail api 來發送通知信(例如連絡我們),紅色的地方是比較令人困擾的,例如 6 個月以上,沒有人留言,原來留下的 refresh_token 就失效了。使用者必需重新建立一個 refresh_token 。

最後來使用 gmail api 發送通知信, 直接看程式碼如下: 在這個過程中遇到最大的問題除了憑証問題之外,另一個問題是編碼。直到最後找到可以用 MimeKit 把 System.Net.Mail.MailMessage 編碼成 Gmail API 的格式才解決。程式碼如下:
public async Task<bool> SendTestMail()
{
var service = await GetGmailService();
GmailMessage message = new GmailMessage();
message.Subject = "標題";
message.Body = $"<h1>內容</h1>";
message.FromAddress = "bikehsu@gmail.com";
message.IsHtml = true;
message.ToRecipients = "bikehsu@gmail.com";
message.Attachments = new List<Attachment>();
string filePath = @"C:\Users\bike\Pictures\Vegetable_pumpkin.jpg"; //要附加的檔案
Attachment attachment1 = new Attachment(filePath);
message.Attachments.Add(attachment1);
SendEmail(message, service);
Console.WriteLine("OK");
return true;
}
async Task<GmailService> GetGmailService()
{
UserCredential credential = null;
var credentialRoot = Path.Combine(SecretPath, "Credentials");
if (!Directory.Exists(credentialRoot))
{
Directory.CreateDirectory(credentialRoot);
}
string filePath = Path.Combine(credentialRoot, Username);
using (var stream = new FileStream(Path.Combine(SecretPath, "client_secret.json"), FileMode.Open, FileAccess.Read))
{
credential = await GoogleWebAuthorizationBroker.AuthorizeAsync(
GoogleClientSecrets.Load(stream).Secrets,
Scopes,
Username,
CancellationToken.None,
new FileDataStore(filePath));
}
var service = new GmailService(new BaseClientService.Initializer()
{
HttpClientInitializer = credential,
ApplicationName = "Send Mail",
});
return service;
}
public class GmailMessage
{
public string FromAddress { get; set; }
public string ToRecipients { get; set; }
public string Subject { get; set; }
public string Body { get; set; }
public bool IsHtml { get; set; }
public List<System.Net.Mail.Attachment> Attachments { get; set; }
}
public static void SendEmail(GmailMessage email, GmailService service)
{
var mailMessage = new System.Net.Mail.MailMessage();
mailMessage.From = new System.Net.Mail.MailAddress(email.FromAddress);
mailMessage.To.Add(email.ToRecipients);
mailMessage.ReplyToList.Add(email.FromAddress);
mailMessage.Subject = email.Subject;
mailMessage.Body = email.Body;
mailMessage.IsBodyHtml = email.IsHtml;
if (email.Attachments != null)
{
foreach (System.Net.Mail.Attachment attachment in email.Attachments)
{
mailMessage.Attachments.Add(attachment);
}
}
var mimeMessage = MimeKit.MimeMessage.CreateFromMailMessage(mailMessage);
var gmailMessage = new Google.Apis.Gmail.v1.Data.Message
{
Raw = Encode(mimeMessage)
};
Google.Apis.Gmail.v1.UsersResource.MessagesResource.SendRequest request = service.Users.Messages.Send(gmailMessage, "me");
request.Execute();
}
public static string Encode(MimeMessage mimeMessage)
{
using (MemoryStream ms = new MemoryStream())
{
mimeMessage.WriteTo(ms);
return Convert.ToBase64String(ms.GetBuffer())
.TrimEnd('=')
.Replace('+', '-')
.Replace('/', '_');
}
}
收到的信件:

結論:
使用 Gmail API 最大的原因是要增加安全性,和舊的 smtp 不同的地方是,使用 gmail api 之後,客戶不需要提供 gmail 的帳號和密碼就可以讓系統使用 gmail 發送信件,不過由於 refresh_token 的效期問題,可能會造成無法發送通知信而沒有任何人發現的情況,整個實用性會變的很低。
另一個還沒有測試的部份是應用程的啟用。這個審核不知道會不很麻煩,不過可以而知的時,整個流程會花更多的時間。
取代的做法: 可能要改用 Amazon 的 SES 來寄信,而且為了避免每個小網站都要跑 SES 的建立流程,準備來寫一個 API 給各網站使用,可以發送簡單的通知信。
以上的程式碼可以在這裡下載: https://github.com/bikehsu/GmailTest
Bike, 2022/4/10 下午 09:31:15
環境說明:
AD Server: dc1 (192.168.101.109)
PC: pc110 (192.168.101.110)
PC: pc111 (192.168.101.111)
第一步,把 PC 加入 AD, 這個算是基本操作,網路上說明很多, 就不再截圖了。不過在這裡還是遇到了第一個問題,解決過程請參考另一份文件: https://blog.uwinfo.com.tw/Article.aspx?Id=486
第二步,在 Visual Studio 的測試環境中測試:
一開始是使用 .Net 6.0 來實作,沒想到找到的文件都是 .Net Core 3.1 的,所以先用 .Net Core 3.1 實做了一次,後來改用 .Net 6.0 實作才成功。使用 .Net 6.0 實作的過程如下:
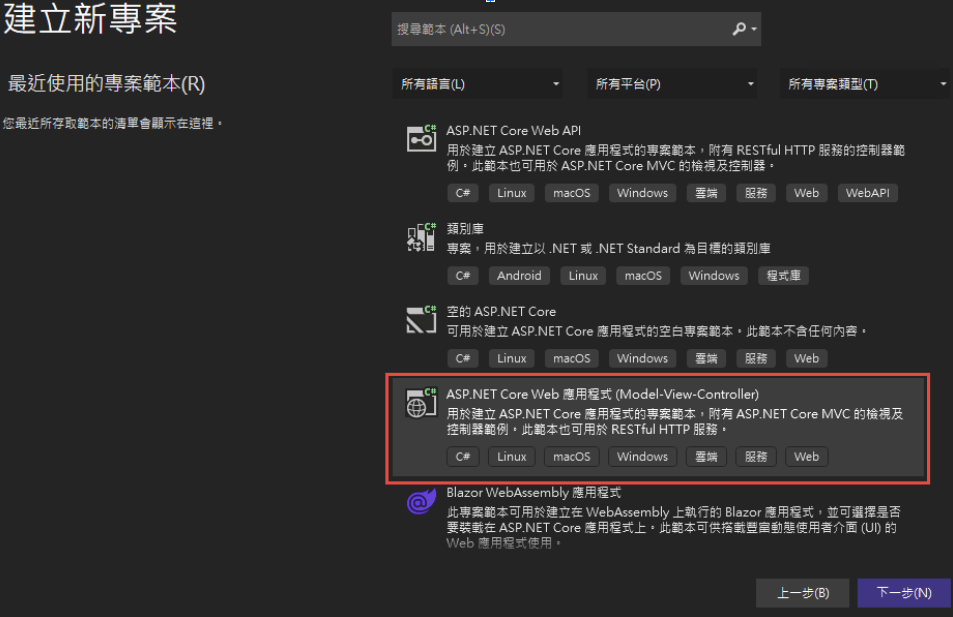
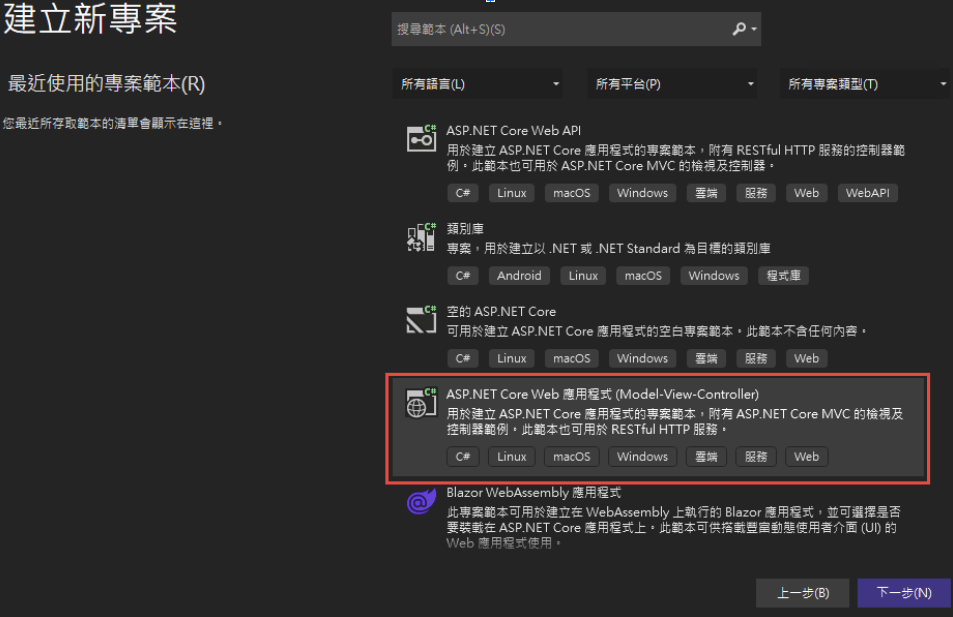
1. 建立一個 MVC 的標準專案:

為了避免憑証問題,所以拿掉了 HTTPS 的設定

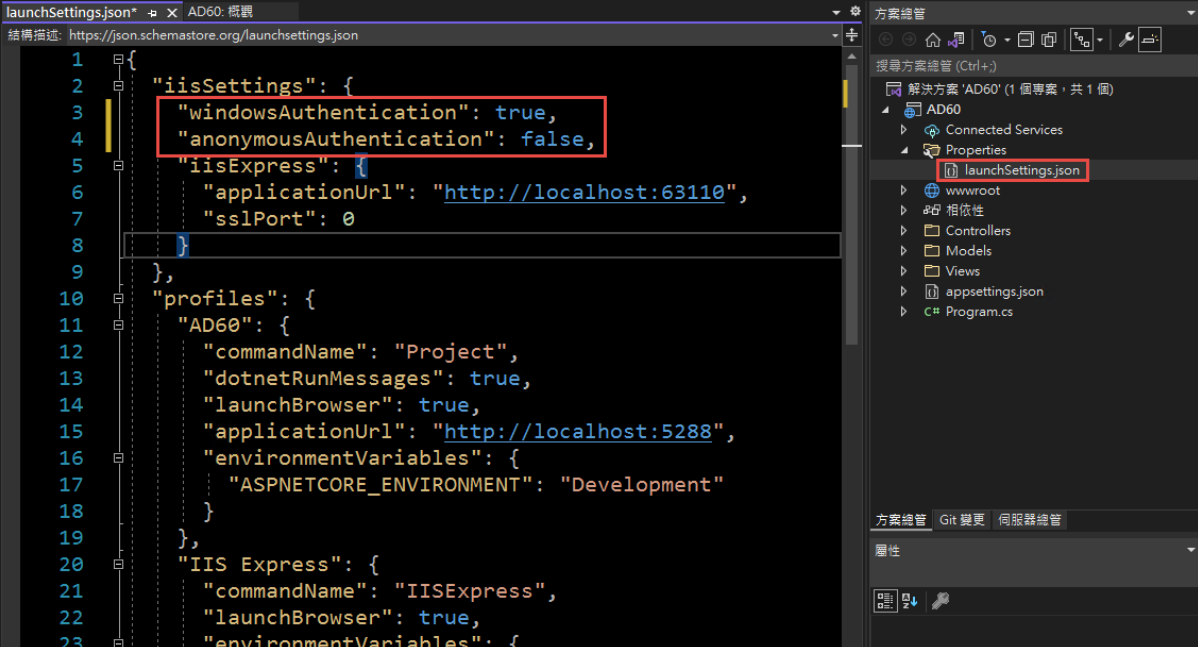
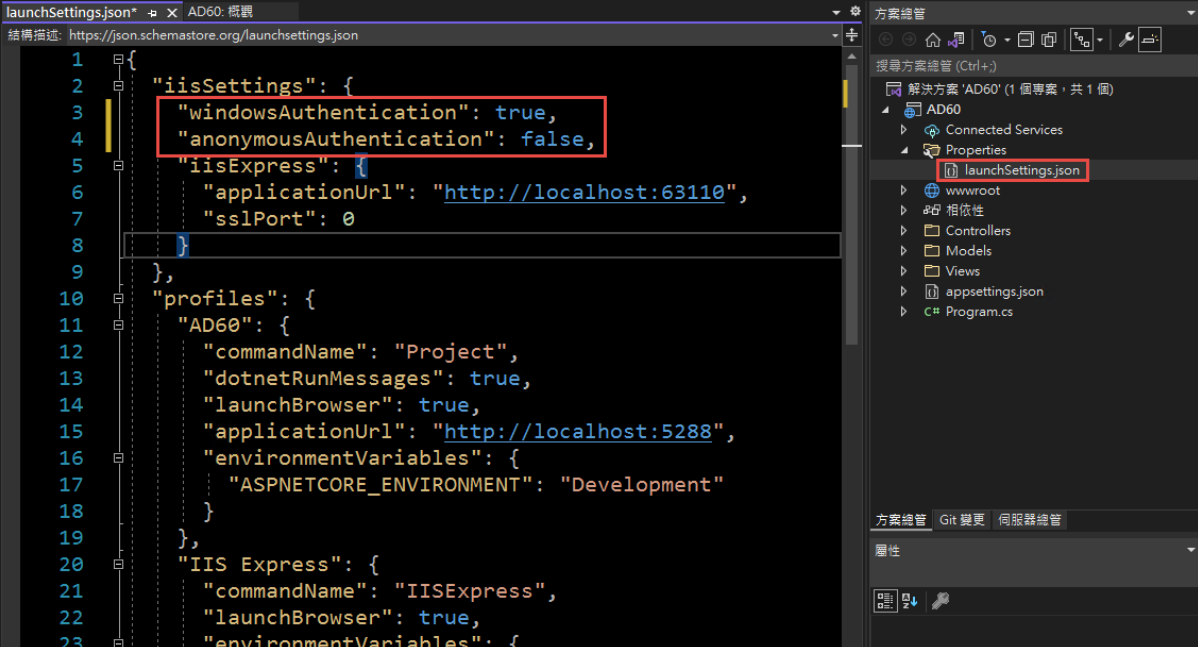
2. 改寫 launchSettings.json:
iisSettings 中的 windowsAuthentication 改為 True, anonymousAuthentication 改為 false。如下圖:

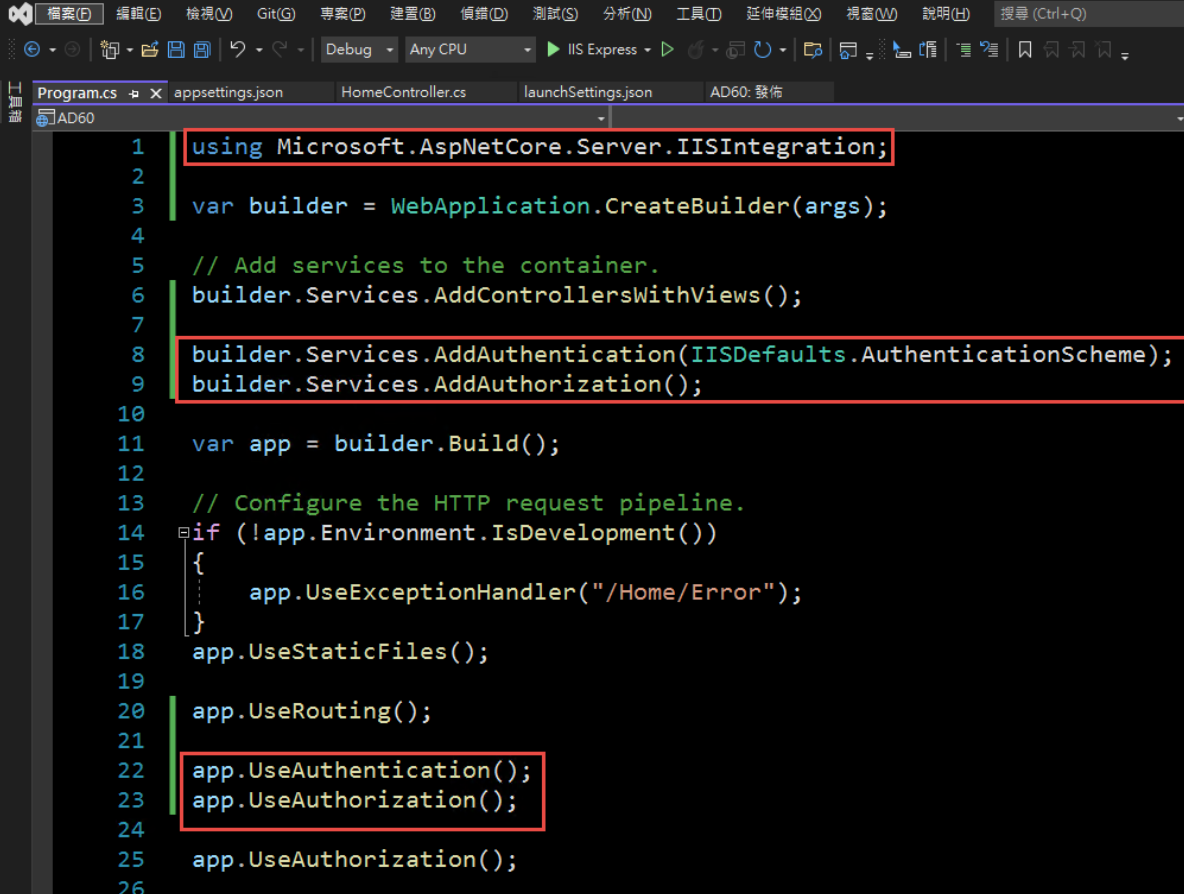
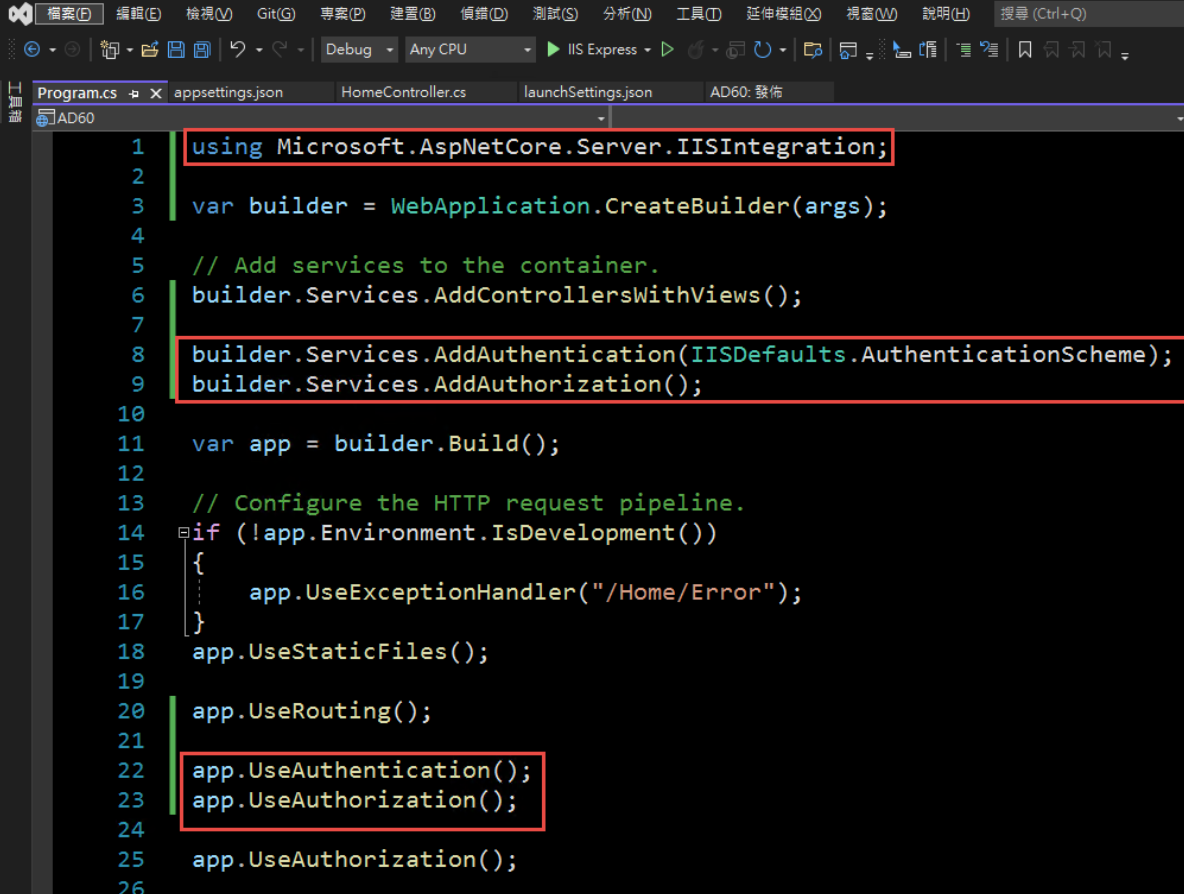
3. 修改 Program.cs, 加入以下四行指令:
builder.Services.AddAuthentication(IISDefaults.AuthenticationScheme);
builder.Services.AddAuthorization();
app.UseAuthentication();
app.UseAuthorization();
(注意: UseAuthentication 要加在 UseAuthentication 之後, VS 2022 應該會提示要新增 using Microsoft.AspNetCore.Server.IISIntegration;)

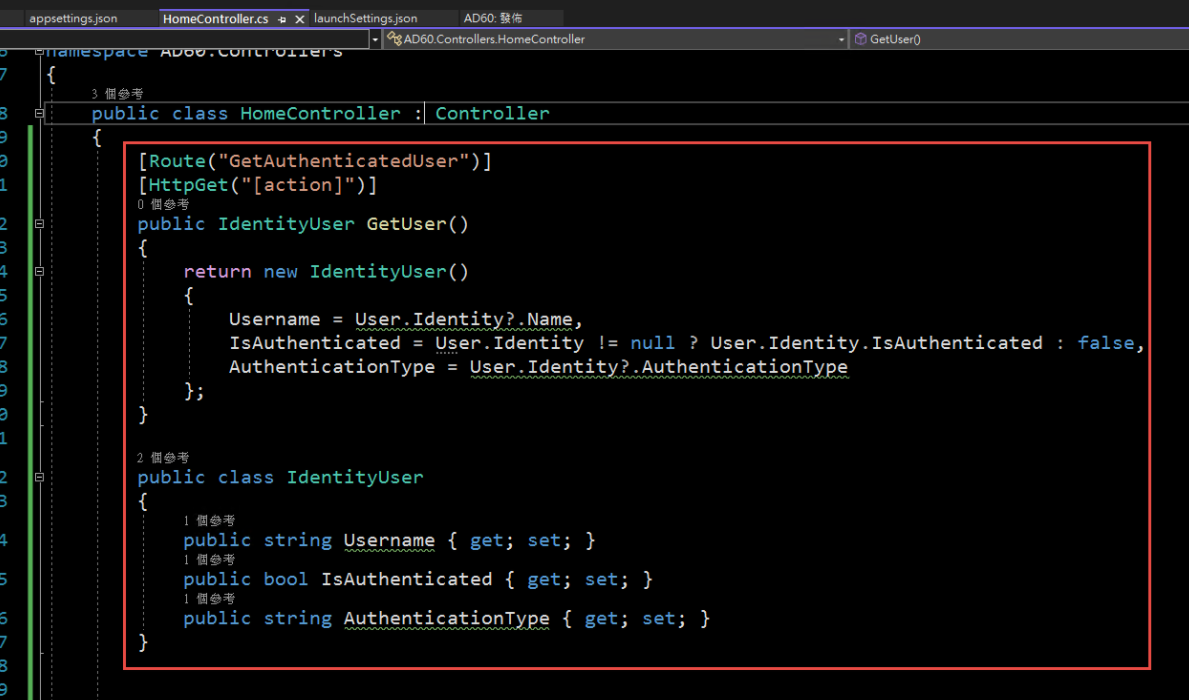
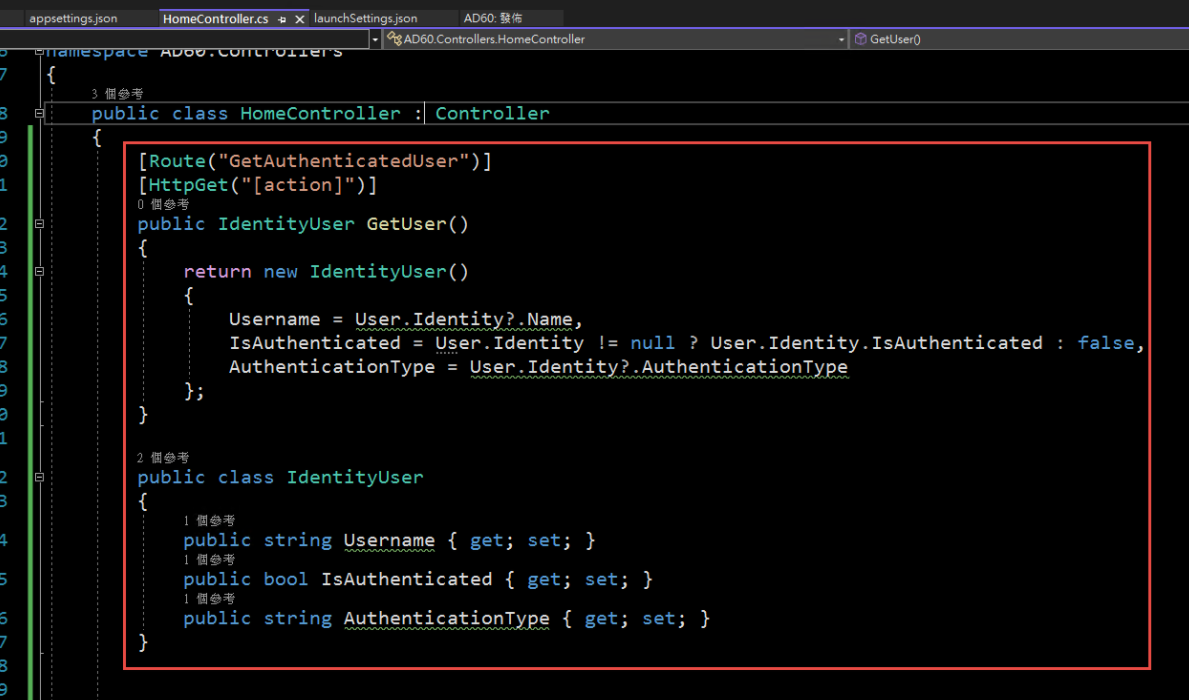
4. 在 HomeController 增加一個 Action, 以讀取驗証資料:
[Route("GetAuthenticatedUser")]
[HttpGet("[action]")]
public IdentityUser GetUser()
{
return new IdentityUser()
{
Username = User.Identity?.Name,
IsAuthenticated = User.Identity != null ? User.Identity.IsAuthenticated : false,
AuthenticationType = User.Identity?.AuthenticationType
};
}
public class IdentityUser
{
public string Username { get; set; }
public bool IsAuthenticated { get; set; }
public string AuthenticationType { get; set; }
}

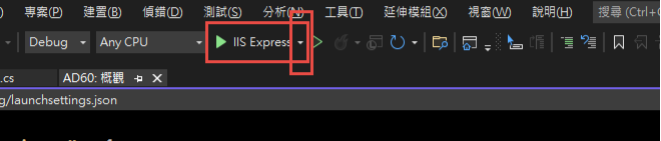
5. 啟動時記得要改用 IIS Express (感覺早上花了兩三個小時在為了這個問題打轉):

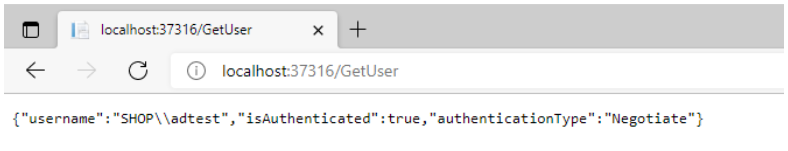
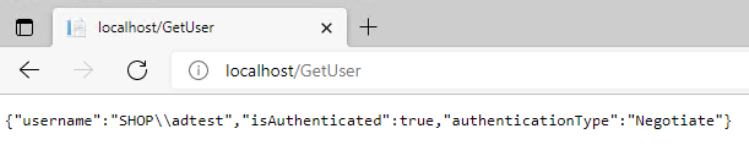
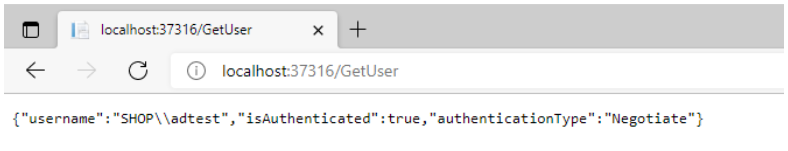
6. 執行結果:

第三步,在 IIS 中安裝網站:
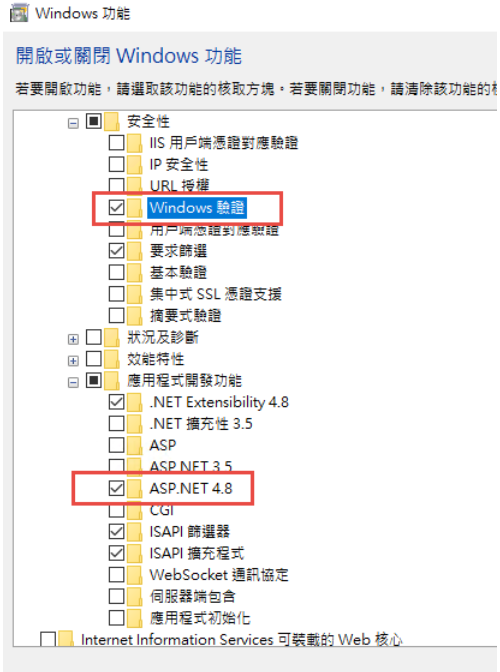
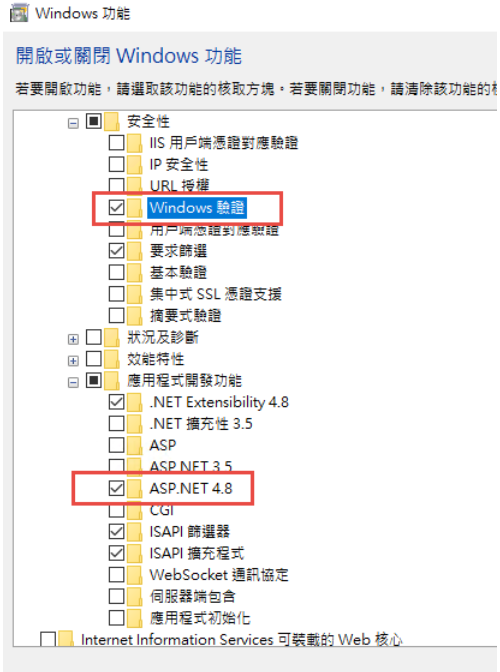
1. 在安裝 IIS 時,記得要勾選 windows 驗證

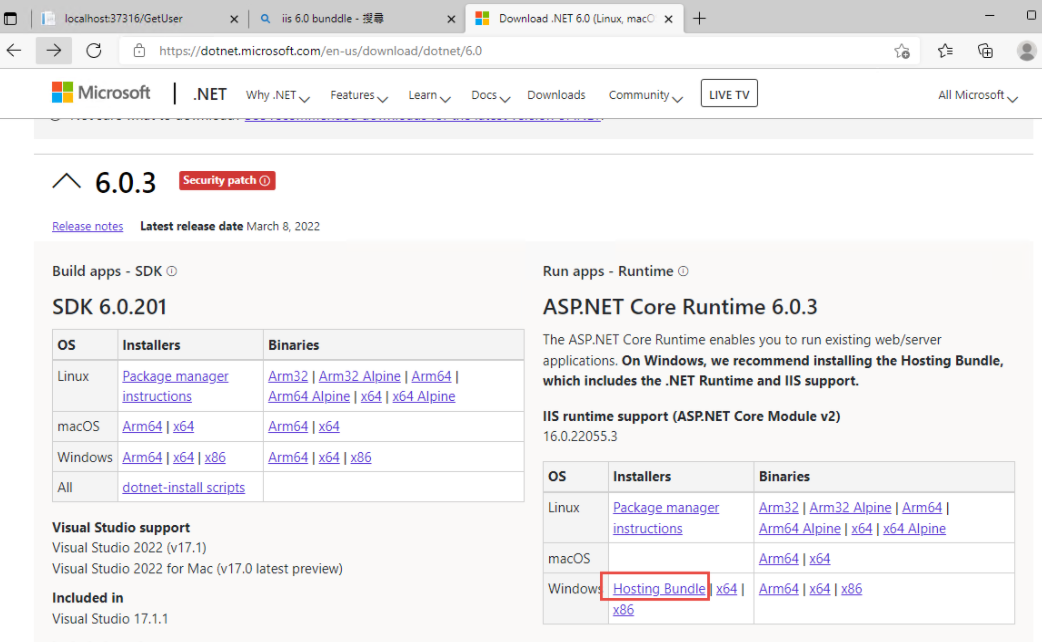
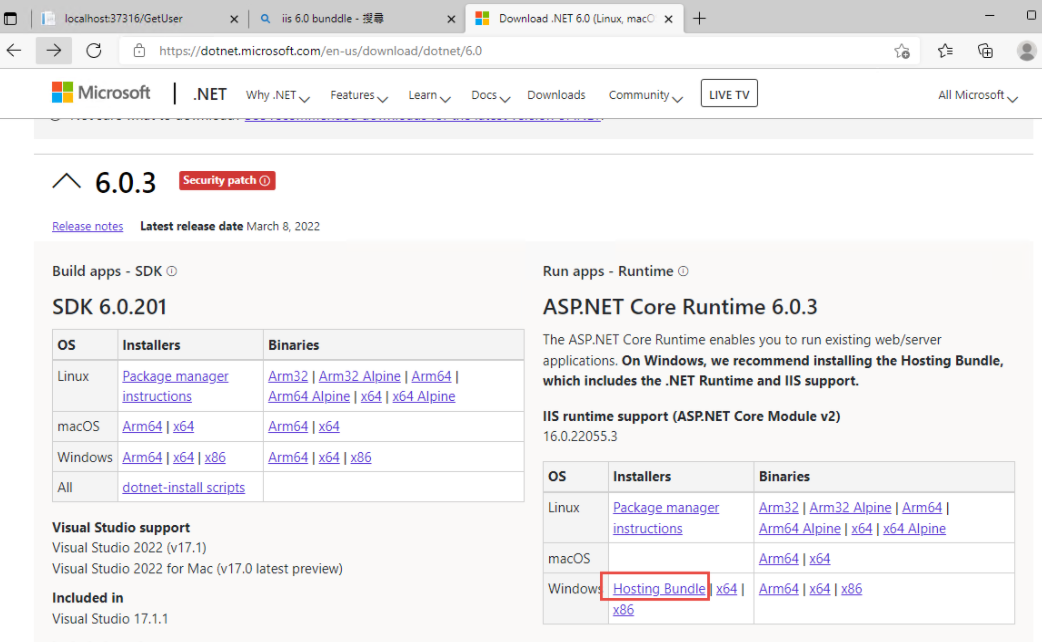
2. 安裝 .Net 6.0 的 Hosting Bundle
https://dotnet.microsoft.com/en-us/download/dotnet/6.0

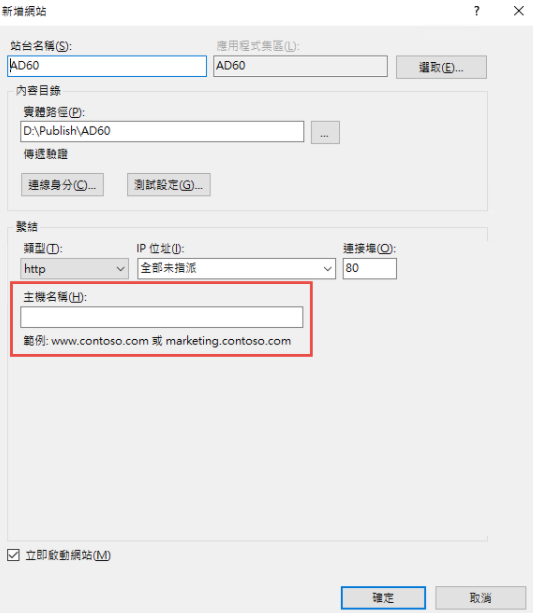
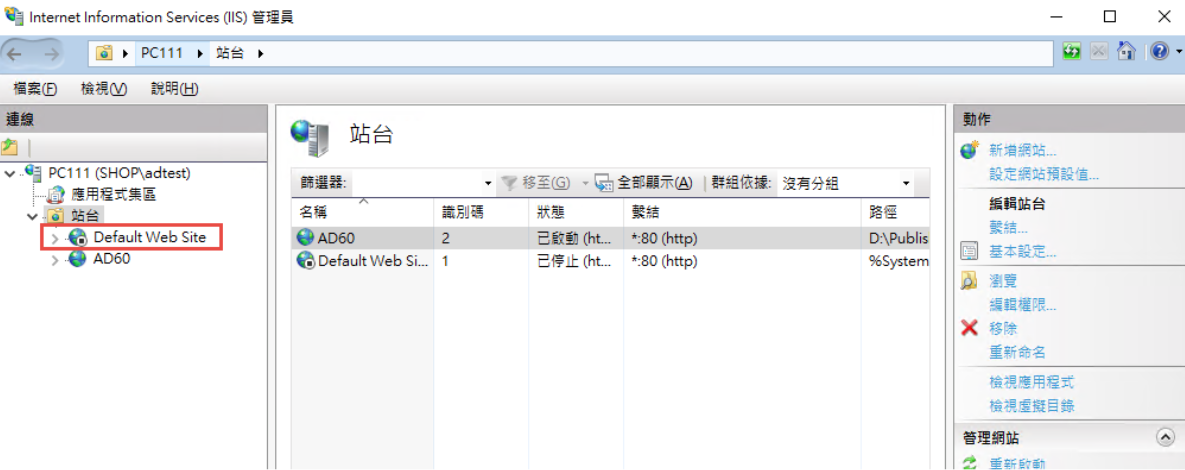
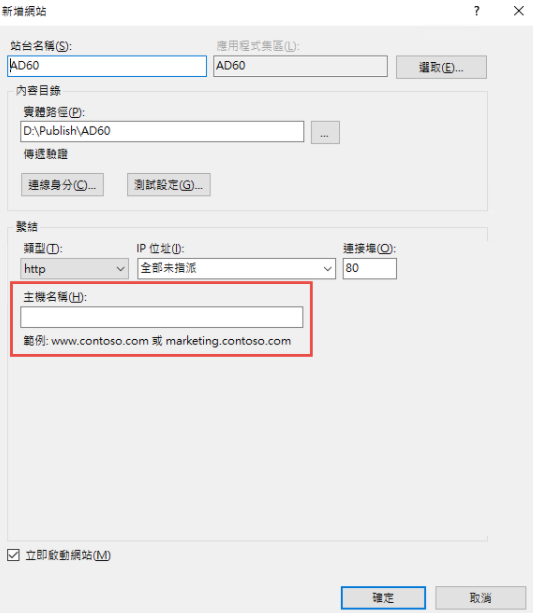
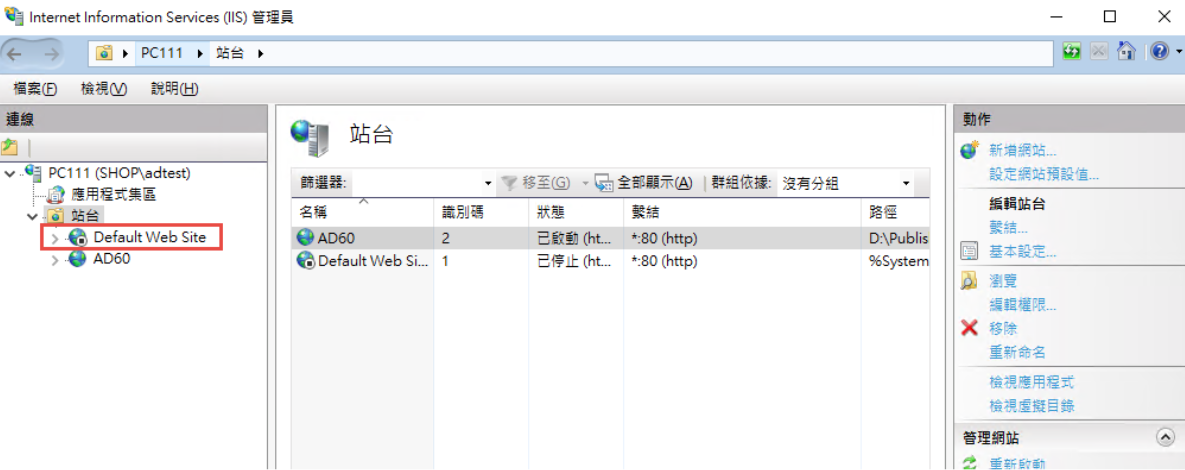
3. 新增網站:
主機名稱留空白 (AD 驗証在網域內好像不會使用指定的主機名稱,這個有待後續再做確認)

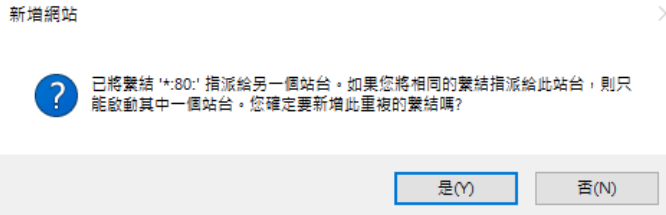
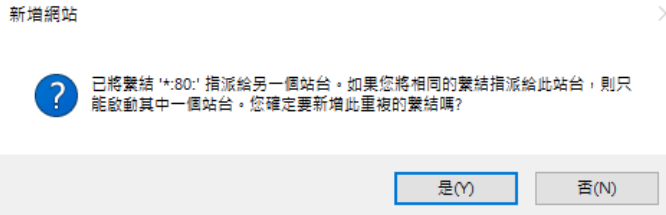
如果沒有刪除預設網站,會遇到警告,直接確認即可.

要把 Default Web Site 關閉,再啟動測試站

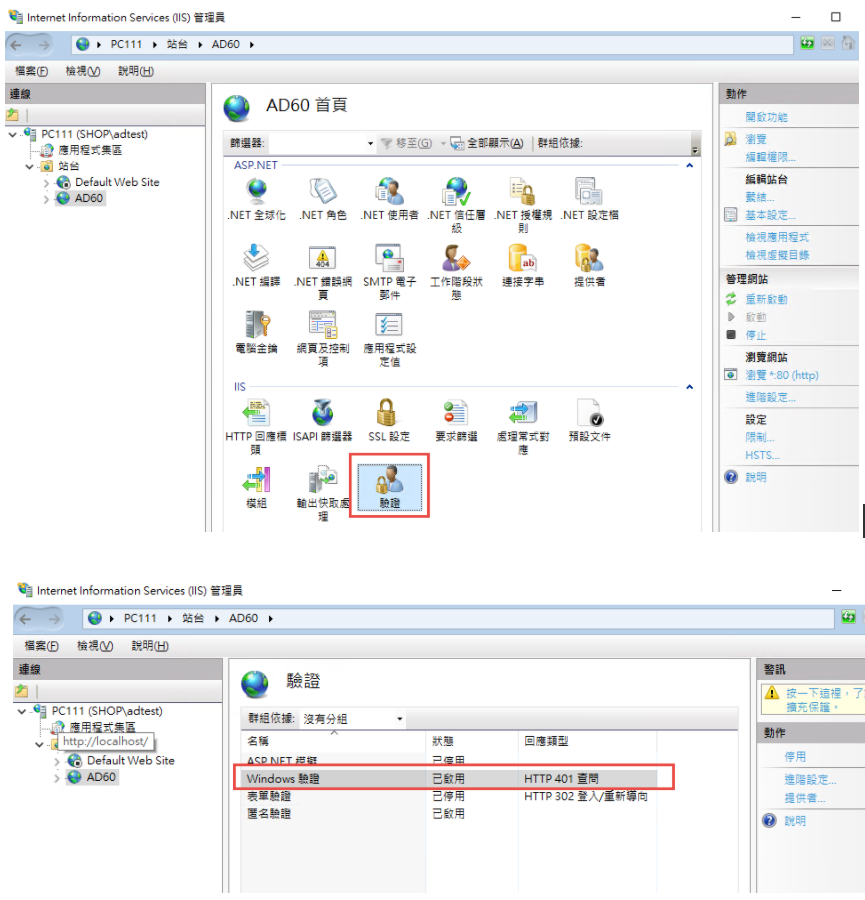
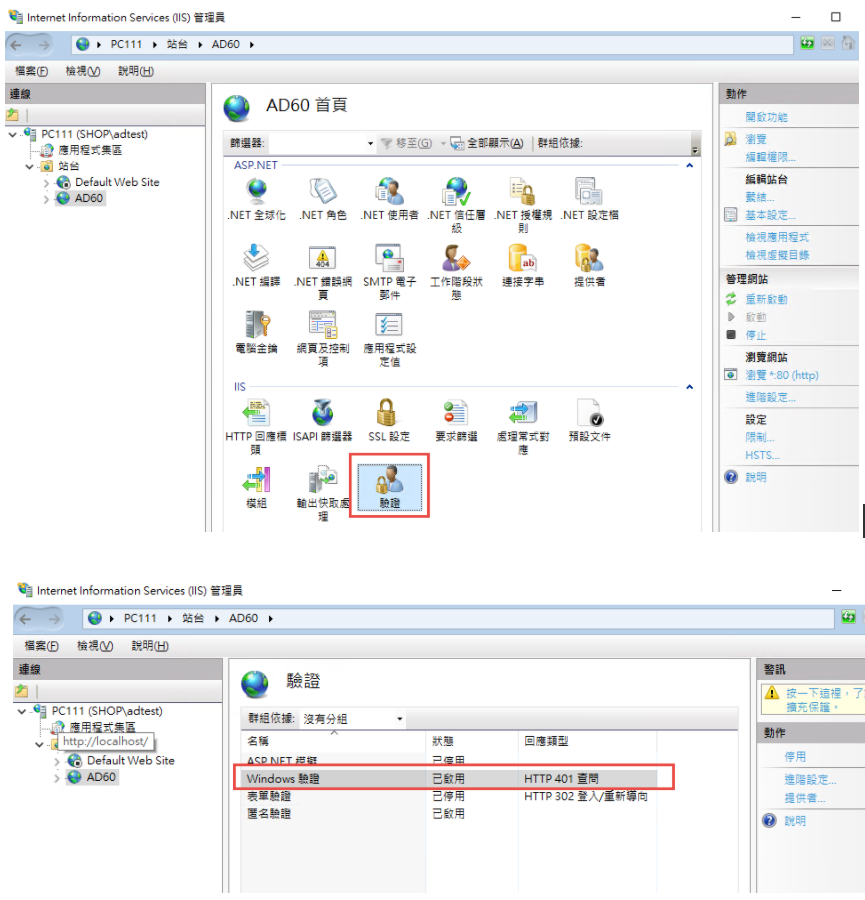
要啟動 windows 驗証:
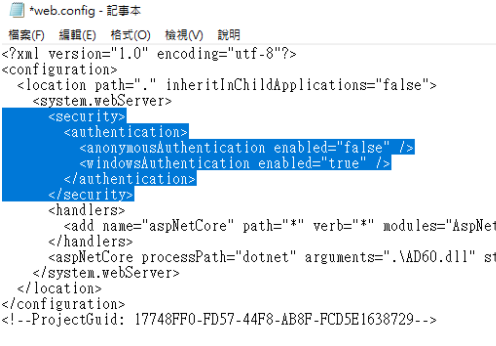
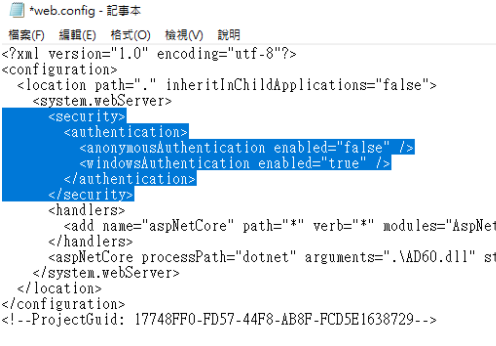
在 web.config 中增加

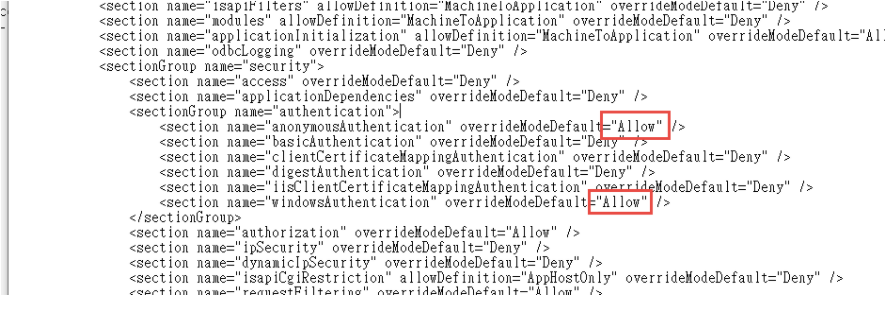
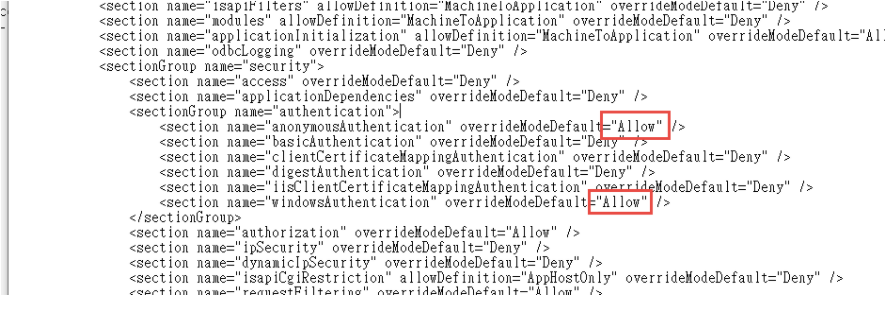
修改 applicationHost.config:
檔案位置: %windir%\system32\inetsrv\config\applicationHost.config
這兩地方的 Deny 改為 Allow

參考文件: https://docs.microsoft.com/zh-tw/iis/get-started/planning-for-security/how-to-use-locking-in-iis-configuration
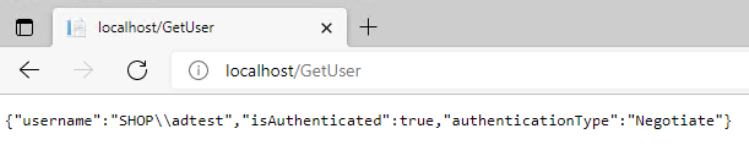
3. 可以取得登入資訊如下:

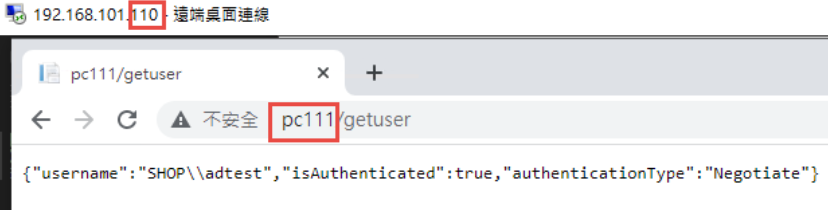
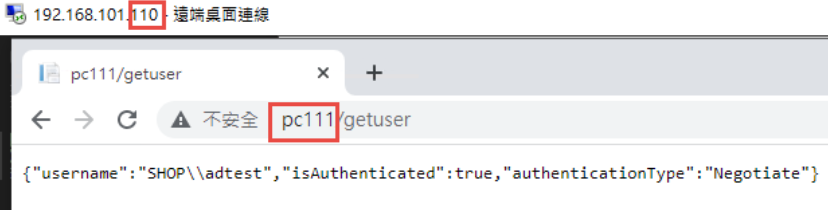
4. 從 Domain 中另一台主機來存取,不用登入,自動取得目前登入者的資訊。

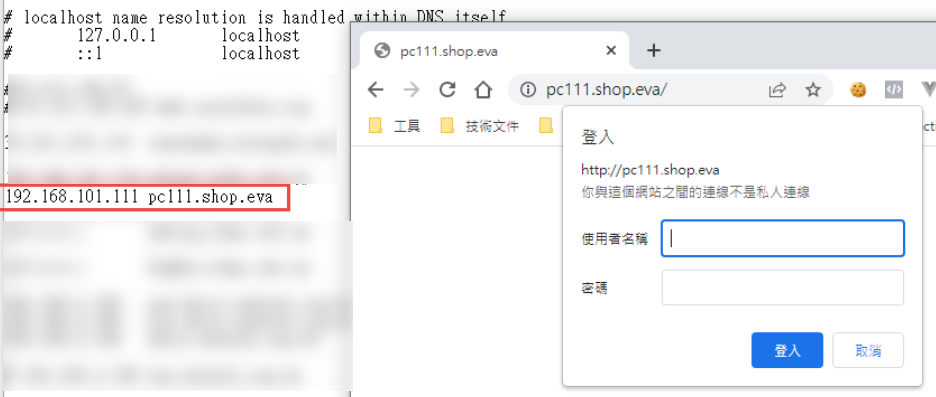
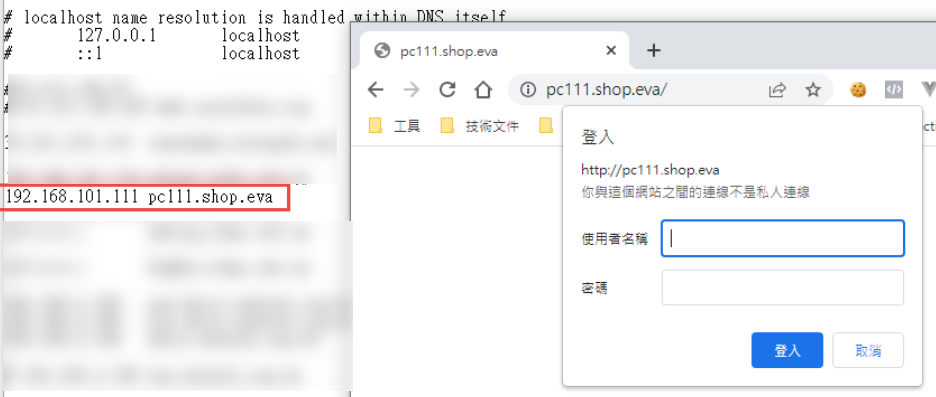
5. 從非網域主機連線: 會要求認証

目前遇到問題: 在網域中的電腦只能用主機名稱登入,非網域的電腦,才能夠使用網址登入。
測試專案下載: https://github.com/bikehsu/AD60
AD Server: dc1 (192.168.101.109)
PC: pc110 (192.168.101.110)
PC: pc111 (192.168.101.111)
第一步,把 PC 加入 AD, 這個算是基本操作,網路上說明很多, 就不再截圖了。不過在這裡還是遇到了第一個問題,解決過程請參考另一份文件: https://blog.uwinfo.com.tw/Article.aspx?Id=486
第二步,在 Visual Studio 的測試環境中測試:
一開始是使用 .Net 6.0 來實作,沒想到找到的文件都是 .Net Core 3.1 的,所以先用 .Net Core 3.1 實做了一次,後來改用 .Net 6.0 實作才成功。使用 .Net 6.0 實作的過程如下:
1. 建立一個 MVC 的標準專案:

為了避免憑証問題,所以拿掉了 HTTPS 的設定

2. 改寫 launchSettings.json:
iisSettings 中的 windowsAuthentication 改為 True, anonymousAuthentication 改為 false。如下圖:

3. 修改 Program.cs, 加入以下四行指令:
builder.Services.AddAuthentication(IISDefaults.AuthenticationScheme);
builder.Services.AddAuthorization();
app.UseAuthentication();
app.UseAuthorization();
(注意: UseAuthentication 要加在 UseAuthentication 之後, VS 2022 應該會提示要新增 using Microsoft.AspNetCore.Server.IISIntegration;)

4. 在 HomeController 增加一個 Action, 以讀取驗証資料:
[Route("GetAuthenticatedUser")]
[HttpGet("[action]")]
public IdentityUser GetUser()
{
return new IdentityUser()
{
Username = User.Identity?.Name,
IsAuthenticated = User.Identity != null ? User.Identity.IsAuthenticated : false,
AuthenticationType = User.Identity?.AuthenticationType
};
}
public class IdentityUser
{
public string Username { get; set; }
public bool IsAuthenticated { get; set; }
public string AuthenticationType { get; set; }
}

5. 啟動時記得要改用 IIS Express (感覺早上花了兩三個小時在為了這個問題打轉):

6. 執行結果:

第三步,在 IIS 中安裝網站:
1. 在安裝 IIS 時,記得要勾選 windows 驗證

2. 安裝 .Net 6.0 的 Hosting Bundle
https://dotnet.microsoft.com/en-us/download/dotnet/6.0

3. 新增網站:
主機名稱留空白 (AD 驗証在網域內好像不會使用指定的主機名稱,這個有待後續再做確認)

如果沒有刪除預設網站,會遇到警告,直接確認即可.

要把 Default Web Site 關閉,再啟動測試站

要啟動 windows 驗証:

在 web.config 中增加
<security>
<authentication>
<anonymousAuthentication enabled="false" />
<windowsAuthentication enabled="true" />
</authentication>
</security>

修改 applicationHost.config:
檔案位置: %windir%\system32\inetsrv\config\applicationHost.config
這兩地方的 Deny 改為 Allow
<section name="anonymousAuthentication" overrideModeDefault="Deny" />
<section name="windowsAuthentication" overrideModeDefault="Deny" />

參考文件: https://docs.microsoft.com/zh-tw/iis/get-started/planning-for-security/how-to-use-locking-in-iis-configuration
3. 可以取得登入資訊如下:

4. 從 Domain 中另一台主機來存取,不用登入,自動取得目前登入者的資訊。

5. 從非網域主機連線: 會要求認証

目前遇到問題: 在網域中的電腦只能用主機名稱登入,非網域的電腦,才能夠使用網址登入。
測試專案下載: https://github.com/bikehsu/AD60
Bike, 2022/3/19 下午 09:10:08