頁數 1 / 17
下一頁
搜尋 10 結果:
由實體機追查哪一台 VM 的流量最大
# 抓取第一次數據
$before = Get-Counter -Counter @(
'\Hyper-V Virtual Network Adapter(*)\Bytes Sent/sec',
'\Hyper-V Virtual Network Adapter(*)\Bytes Received/sec'
)
# 等待 10 秒
Start-Sleep -Seconds 10
# 抓取第二次數據
$after = Get-Counter -Counter @(
'\Hyper-V Virtual Network Adapter(*)\Bytes Sent/sec',
'\Hyper-V Virtual Network Adapter(*)\Bytes Received/sec'
)
# 分析並計算平均每秒流量
$results = @()
for ($i = 0; $i -lt $before.CounterSamples.Count; $i++) {
$instance = $before.CounterSamples[$i].InstanceName
$sentIndex = $i
$recvIndex = $i + $before.CounterSamples.Count / 2
$sentBefore = $before.CounterSamples[$sentIndex].CookedValue
$sentAfter = $after.CounterSamples[$sentIndex].CookedValue
$recvBefore = $before.CounterSamples[$recvIndex].CookedValue
$recvAfter = $after.CounterSamples[$recvIndex].CookedValue
$sentPerSec = ($sentAfter - $sentBefore) / 10
$recvPerSec = ($recvAfter - $recvBefore) / 10
$results += [PSCustomObject]@{
AdapterName = $instance
SentPerSec = [math]::Round($sentPerSec, 2)
ReceivedPerSec = [math]::Round($recvPerSec, 2)
TotalPerSec = [math]::Round($sentPerSec + $recvPerSec, 2)
}
}
# 顯示結果,依照總流量排序
$results | Sort-Object TotalPerSec -Descending | Format-Table -AutoSize
用 performance monitor 監查看各VM的流量(找不到)
Get-Counter '\Hyper-V Virtual Network Adapter(*)\Bytes Total/sec'
在 VM 上追查哪個網站流量最大
用 performance monitor 監查看各網站的流量
Web Service: Bytes Sent/sec
# 抓取第一次數據
$before = Get-Counter -Counter @(
'\Hyper-V Virtual Network Adapter(*)\Bytes Sent/sec',
'\Hyper-V Virtual Network Adapter(*)\Bytes Received/sec'
)
# 等待 10 秒
Start-Sleep -Seconds 10
# 抓取第二次數據
$after = Get-Counter -Counter @(
'\Hyper-V Virtual Network Adapter(*)\Bytes Sent/sec',
'\Hyper-V Virtual Network Adapter(*)\Bytes Received/sec'
)
# 分析並計算平均每秒流量
$results = @()
for ($i = 0; $i -lt $before.CounterSamples.Count; $i++) {
$instance = $before.CounterSamples[$i].InstanceName
$sentIndex = $i
$recvIndex = $i + $before.CounterSamples.Count / 2
$sentBefore = $before.CounterSamples[$sentIndex].CookedValue
$sentAfter = $after.CounterSamples[$sentIndex].CookedValue
$recvBefore = $before.CounterSamples[$recvIndex].CookedValue
$recvAfter = $after.CounterSamples[$recvIndex].CookedValue
$sentPerSec = ($sentAfter - $sentBefore) / 10
$recvPerSec = ($recvAfter - $recvBefore) / 10
$results += [PSCustomObject]@{
AdapterName = $instance
SentPerSec = [math]::Round($sentPerSec, 2)
ReceivedPerSec = [math]::Round($recvPerSec, 2)
TotalPerSec = [math]::Round($sentPerSec + $recvPerSec, 2)
}
}
# 顯示結果,依照總流量排序
$results | Sort-Object TotalPerSec -Descending | Format-Table -AutoSize
用 performance monitor 監查看各VM的流量(找不到)
Get-Counter '\Hyper-V Virtual Network Adapter(*)\Bytes Total/sec'
在 VM 上追查哪個網站流量最大
用 performance monitor 監查看各網站的流量
Web Service: Bytes Sent/sec
Bike, 2025/8/4 上午 11:11:06
在 powershell 執行以下的指令
收到的 log 會放在這裡: E:\WebBackup\195\ASP.NET Project\working\Data\Log\sns

# List of SES identities
$identities = @(
"wztech.com.tw",
"s3.com.tw",
"jdcard.com.tw",
"mskcable.com",
"uwinfo.com.tw",
"bike.idv.tw",
"richwave.com.tw",
"ctcn.com.tw",
"jcard.com.tw",
"bike@bike.idv.tw",
"ee@ier.org.tw"
)
foreach ($identity in $identities) {
# Convert identity to a valid topic name by replacing '@' and '.' with '_'
$safeIdentity = $identity -replace "@", "_" -replace "\.", "_"
$topicName = "SES_NOTIFY_$safeIdentity"
$endpoint = "https://working.uwinfo.com.tw/aws/api/sns/receive?topic=$topicName"
# Validate topic name format
if ($topicName -notmatch '^[a-zA-Z0-9_\-\$]+$') {
Write-Host "❌ Invalid topic name: $topicName"
continue
}
# 1. Create SNS topic
$topicArn = aws sns create-topic `
--name $topicName `
--query 'TopicArn' `
--output text
Write-Host "✔ Created topic: $topicArn"
# 2. Subscribe webhook
aws sns subscribe `
--topic-arn $topicArn `
--protocol https `
--notification-endpoint $endpoint
Write-Host "✔ Subscribed webhook: $endpoint"
# 3. Link SES notifications
foreach ($type in @("Delivery", "Bounce", "Complaint")) {
aws ses set-identity-notification-topic `
--identity $identity `
--notification-type $type `
--sns-topic $topicArn
Write-Host "✔ $type linked to $topicName"
}
Write-Host "✅ Setup complete for $identity\n"
}
Write-Host "🎉 All identities processed."
收到的 log 會放在這裡: E:\WebBackup\195\ASP.NET Project\working\Data\Log\sns

Bike, 2025/4/16 上午 10:40:39
在 powershell 執行以下的指令
# List of SES identities
$identities = @(
"wztech.com.tw",
"s3.com.tw",
"jdcard.com.tw",
"mskcable.com",
"uwinfo.com.tw",
"bike.idv.tw",
"richwave.com.tw",
"ctcn.com.tw",
"jcard.com.tw",
"bike@bike.idv.tw",
"ee@ier.org.tw"
)
foreach ($identity in $identities) {
# Convert identity to a valid topic name by replacing '@' and '.' with '_'
$safeIdentity = $identity -replace "@", "_" -replace "\.", "_"
$topicName = "SES_NOTIFY_$safeIdentity"
$endpoint = "https://working.uwinfo.com.tw/aws/api/sns/receive?topic=$topicName"
# Validate topic name format
if ($topicName -notmatch '^[a-zA-Z0-9_\-\$]+$') {
Write-Host "❌ Invalid topic name: $topicName"
continue
}
# 1. Create SNS topic
$topicArn = aws sns create-topic `
--name $topicName `
--query 'TopicArn' `
--output text
Write-Host "✔ Created topic: $topicArn"
# 2. Subscribe webhook
aws sns subscribe `
--topic-arn $topicArn `
--protocol https `
--notification-endpoint $endpoint
Write-Host "✔ Subscribed webhook: $endpoint"
# 3. Link SES notifications
foreach ($type in @("Delivery", "Bounce", "Complaint")) {
aws ses set-identity-notification-topic `
--identity $identity `
--notification-type $type `
--sns-topic $topicArn
Write-Host "✔ $type linked to $topicName"
}
Write-Host "✅ Setup complete for $identity\n"
}
Write-Host "🎉 All identities processed."
--
收到的 log 會放在這裡: E:\WebBackup\195\ASP.NET Project\working\Data\Log\sns

# List of SES identities
$identities = @(
"wztech.com.tw",
"s3.com.tw",
"jdcard.com.tw",
"mskcable.com",
"uwinfo.com.tw",
"bike.idv.tw",
"richwave.com.tw",
"ctcn.com.tw",
"jcard.com.tw",
"bike@bike.idv.tw",
"ee@ier.org.tw"
)
foreach ($identity in $identities) {
# Convert identity to a valid topic name by replacing '@' and '.' with '_'
$safeIdentity = $identity -replace "@", "_" -replace "\.", "_"
$topicName = "SES_NOTIFY_$safeIdentity"
$endpoint = "https://working.uwinfo.com.tw/aws/api/sns/receive?topic=$topicName"
# Validate topic name format
if ($topicName -notmatch '^[a-zA-Z0-9_\-\$]+$') {
Write-Host "❌ Invalid topic name: $topicName"
continue
}
# 1. Create SNS topic
$topicArn = aws sns create-topic `
--name $topicName `
--query 'TopicArn' `
--output text
Write-Host "✔ Created topic: $topicArn"
# 2. Subscribe webhook
aws sns subscribe `
--topic-arn $topicArn `
--protocol https `
--notification-endpoint $endpoint
Write-Host "✔ Subscribed webhook: $endpoint"
# 3. Link SES notifications
foreach ($type in @("Delivery", "Bounce", "Complaint")) {
aws ses set-identity-notification-topic `
--identity $identity `
--notification-type $type `
--sns-topic $topicArn
Write-Host "✔ $type linked to $topicName"
}
Write-Host "✅ Setup complete for $identity\n"
}
Write-Host "🎉 All identities processed."
--
收到的 log 會放在這裡: E:\WebBackup\195\ASP.NET Project\working\Data\Log\sns

Bike, 2025/4/16 上午 10:40:31
其實是 2024/10 取得的IP country 檔案
相關檔案以及程式碼放在附件
相關檔案以及程式碼放在附件
darren, 2025/1/23 上午 09:40:06
IIS 如果要使用 reverse proxy server 服務,其實網路上已經有很多文章可以參考
這篇文章只是記錄一下安裝上要注意的事
過去安裝 IIS 套件 可以透過 Web Platform Installer 搜尋下載
但現在 IIS 的 Web Platform Installer 已經不讓人搜尋下載可安裝的套件
所以要直接去微軟網站找相關套件 可以用 IIS ARR 搜尋
https://www.iis.net/downloads/microsoft/application-request-routing
下載 requestRouter_amd64.msi 安裝這個 (3.0版 2021 年以後就沒有更新了)
安裝前,IIS也要預先安裝 URLRewrite 2 套件
安裝很簡單,msi 安裝後,IIS重啟就可以看到
IIS 的主機設定,可以看到 "Application Reuest Routing Cache" --> 點進後右邊有 Server Proxy Settings
proxy 的設定有一些地方要注意一下,避免未來採到雷
首先 當然先開啟 Enable proxy,下面針對一些要注意的屬性說明一下
1. Time-out : 預設120秒,如果你後端的站台有一些操作可能超過兩分鐘(例如處理報表),這個就調長一點
2. Reverse rewrite host in response header: 這個勾勾預設是開的,他的好意是同站台redirect(302) 到其他網頁,可以覆蓋
host 讓 client端能跑到正常的網址。但如果你是 redirect 到其他站台,建議把它關掉,不然後端網站如果下
redirect (302) 到別的站台,他會主動把 redirect網址 host 改為本站 (被雷過,所以要特別記下來)
3. Include TCP port from client IP: 這是一個 X-Forwarded-For 設定,預設是打開,這樣後端主機抓 client 來源 IP就會類似
"112.121.100.100:443" ,但後端網站在抓 client端IP通常不會管 port number,因此就會造成比對 IP 發生錯誤
所以建議還是把它關閉
4. Enable disk cache: 預設是勾勾打開,如果後端是靜態網站,例如圖片server,這個打開沒有問題,但如果後端網站是動態網站
那還是關掉
這篇文章只是記錄一下安裝上要注意的事
過去安裝 IIS 套件 可以透過 Web Platform Installer 搜尋下載
但現在 IIS 的 Web Platform Installer 已經不讓人搜尋下載可安裝的套件
所以要直接去微軟網站找相關套件 可以用 IIS ARR 搜尋
https://www.iis.net/downloads/microsoft/application-request-routing
下載 requestRouter_amd64.msi 安裝這個 (3.0版 2021 年以後就沒有更新了)
安裝前,IIS也要預先安裝 URLRewrite 2 套件
安裝很簡單,msi 安裝後,IIS重啟就可以看到
IIS 的主機設定,可以看到 "Application Reuest Routing Cache" --> 點進後右邊有 Server Proxy Settings
proxy 的設定有一些地方要注意一下,避免未來採到雷
首先 當然先開啟 Enable proxy,下面針對一些要注意的屬性說明一下
1. Time-out : 預設120秒,如果你後端的站台有一些操作可能超過兩分鐘(例如處理報表),這個就調長一點
2. Reverse rewrite host in response header: 這個勾勾預設是開的,他的好意是同站台redirect(302) 到其他網頁,可以覆蓋
host 讓 client端能跑到正常的網址。但如果你是 redirect 到其他站台,建議把它關掉,不然後端網站如果下
redirect (302) 到別的站台,他會主動把 redirect網址 host 改為本站 (被雷過,所以要特別記下來)
3. Include TCP port from client IP: 這是一個 X-Forwarded-For 設定,預設是打開,這樣後端主機抓 client 來源 IP就會類似
"112.121.100.100:443" ,但後端網站在抓 client端IP通常不會管 port number,因此就會造成比對 IP 發生錯誤
所以建議還是把它關閉
4. Enable disk cache: 預設是勾勾打開,如果後端是靜態網站,例如圖片server,這個打開沒有問題,但如果後端網站是動態網站
那還是關掉
darren, 2025/1/10 上午 11:01:38
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BLE Printer Test</title>
<script src="https://cdn.jsdelivr.net/npm/iconv-lite-umd@0.6.10/lib/iconv-lite-umd.js"></script>
</head>
<body>
<h1>BLE Printer Test 123</h1>
<button id="printTestButton">Test Print</button>
<button id="printAgain">Print Again</button>
<pre id="log"></pre>
<script>
// Function to log messages on the page
function logMessage(message) {
const logElement = document.getElementById('log');
logElement.textContent += message + '\n';
}
var device;
var server;
var service;
var characteristic;
var name = 'T58_6752'; // 藍芽設備的名稱
var uuid = 0x1800; //service UUID (用 BLE Scanner 找到的)
var characteristicUuid = 0x2A00; // characteristic UUID (用 BLE Scanner 找到的)
// Function to connect to BLE printer and send test data
async function connectAndTestPrint() {
try {
logMessage("Requesting Bluetooth device...");
// Request the BLE device
device = await navigator.bluetooth.requestDevice({
//acceptAllDevices: true,
filters: [
{ name: name }
],
optionalServices: [uuid] // Replace with the correct service UUID
});
logMessage(`Device selected: ${device.name}`);
logMessage(`Device uuid: ${device.id}`);
await printAgain();
} catch (error) {
logMessage(`Error: ${error.message}`);
}
}
// 转码方法
function stringToGbk(str) {
const ranges = [
[0xA1, 0xA9, 0xA1, 0xFE],
[0xB0, 0xF7, 0xA1, 0xFE],
[0x81, 0xA0, 0x40, 0xFE],
[0xAA, 0xFE, 0x40, 0xA0],
[0xA8, 0xA9, 0x40, 0xA0],
[0xAA, 0xAF, 0xA1, 0xFE],
[0xF8, 0xFE, 0xA1, 0xFE],
[0xA1, 0xA7, 0x40, 0xA0],
]
const codes = new Uint16Array(23940)
let i = 0
for (const [b1Begin, b1End, b2Begin, b2End] of ranges) {
for (let b2 = b2Begin; b2 <= b2End; b2++) {
if (b2 !== 0x7F) {
for (let b1 = b1Begin; b1 <= b1End; b1++) {
codes[i++] = b2 << 8 | b1
}
}
}
}
const cstr = new TextDecoder('gbk').decode(codes)
// 编码表
const table = new Uint16Array(65536)
for (let i = 0; i < cstr.length; i++) {
table[cstr.charCodeAt(i)] = codes[i]
}
const buf = new Uint8Array(str.length * 2)
let n = 0
for (let i = 0; i < str.length; i++) {
const code = str.charCodeAt(i)
if (code < 0x80) {
buf[n++] = code
} else {
const gbk = table[code]
buf[n++] = gbk & 0xFF
buf[n++] = gbk >> 8
}
}
u8buf = buf.subarray(0, n)
// console.log(u8buf);
return u8buf
}
async function printAgain() {
// Connect to the GATT server
server = await device.gatt.connect();
logMessage("Connected to GATT server.");
// Get the printer service
service = await server.getPrimaryService(uuid); // Replace with your printer's service UUID
logMessage("Printer service retrieved.");
// Get the characteristic for writing data
characteristic = await service.getCharacteristic(characteristicUuid); // Replace with the correct characteristic UUID
logMessage("Printer characteristic retrieved.");
// Prepare test print data
const encoder = new TextEncoder();
const testData = encoder.encode("TEST PRINT: Hello from Web Bluetooth!\n");
const finalData = encoder.encode("--\n--\n \n \n");
const setFontSize = new Uint8Array([0x1D, 0x21, 0x11]); // GS ! n
const setFontSize2 = new Uint8Array([0x1D, 0x21, 0x22]); // GS ! n
const setFontSize3 = new Uint8Array([0x1D, 0x21, 0x33]); // GS ! n
// Write test data to the printer
logMessage("Sending test data to printer...");
await characteristic.writeValue(new Uint8Array([0x1D, 0x21, 0x00]));
await characteristic.writeValue(encoder.encode("1x1!\n"));
await characteristic.writeValue(setFontSize);
await characteristic.writeValue(encoder.encode("2x2!\n"));
await characteristic.writeValue(setFontSize2);
await characteristic.writeValue(encoder.encode("3x3!\n"));
await characteristic.writeValue(setFontSize3);
await characteristic.writeValue(encoder.encode("4x4!\n"));
const initPrinter = new Uint8Array([0x1B, 0x40]); // ESC @
await characteristic.writeValue(initPrinter);
// 3. 設置字符集為 GBK
const setGBK = new Uint8Array([0x1B, 0x74, 0x11]); // ESC t 0x11 (GBK)
await characteristic.writeValue(setGBK);
const text = "繁體中文測試\n \n";
const encodedText = stringToGbk(text);
await characteristic.writeValue(encodedText);
logMessage("Test data sent successfully!");
// QrCode 列印
const qrData = "https://example.com"; // Your QR code data
const qrDataLength = qrData.length + 3;
const pL = qrDataLength & 0xFF; // Low byte
const pH = (qrDataLength >> 8) & 0xFF; // High byte
const commands = [
0x1B, 0x40, // Initialize printer
0x1D, 0x28, 0x6B, pL, pH, 0x31, 0x50, 0x30, ...new TextEncoder().encode(qrData), // Store data
0x1D, 0x28, 0x6B, 0x03, 0x00, 0x31, 0x51, 0x30 // Print QR code
];
const buffer = new Uint8Array(commands);
await characteristic.writeValue(buffer);
logMessage("QrCode sent successfully!");
await characteristic.writeValue(finalData);
logMessage("finalData sent successfully!");
// Disconnect the GATT server
server.disconnect();
logMessage("Disconnected from printer.");
}
// Bind the function to the button
document.getElementById('printTestButton').addEventListener('click', connectAndTestPrint);
document.getElementById('printAgain').addEventListener('click', printAgain);
</script>
</body>
</html>
Bike, 2025/1/2 下午 02:20:15
多專案(multiple projects)時,會產生多個 xml document, 叫用 IncludeXmlComments 時記得要把每個專案的 xml document 都載入,才能顯示不同專案中的註解和說明 (comment)。
範例如下:
這些都可以從註解中讀取:



範例如下:
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" });
//多個 Project, 每一個 xmldocument 都要載入
List<string> xmlFiles = Directory.GetFiles(AppContext.BaseDirectory, "*.xml", SearchOption.TopDirectoryOnly).ToList();
foreach (string fileName in xmlFiles)
{
string xmlFilePath = Path.Combine(AppContext.BaseDirectory, fileName);
if (File.Exists(xmlFilePath))
options.IncludeXmlComments(xmlFilePath, includeControllerXmlComments: true);
}
//防止 SchemaId 的錯誤
options.CustomSchemaIds(type => type.ToString());
});
這些都可以從註解中讀取:



Bike, 2024/8/8 上午 10:21:46
每次在 swagger 中輸入的資料都會因為 Visual Stodio 在 compile 後,自動更新 Broswer 而被清除,實在很討厭。
在 Properties/launchSettings.json 中設定以下參數:
"hotReloadEnabled" : false

順帶一提,可以加一個設定 "launchBrowser": false ,這樣就不會一直開 Browser,可以加快速度。
在 Properties/launchSettings.json 中設定以下參數:
"hotReloadEnabled" : false

順帶一提,可以加一個設定 "launchBrowser": false ,這樣就不會一直開 Browser,可以加快速度。
Bike, 2024/7/30 上午 09:55:07
Bike, 2024/6/17 上午 10:22:44
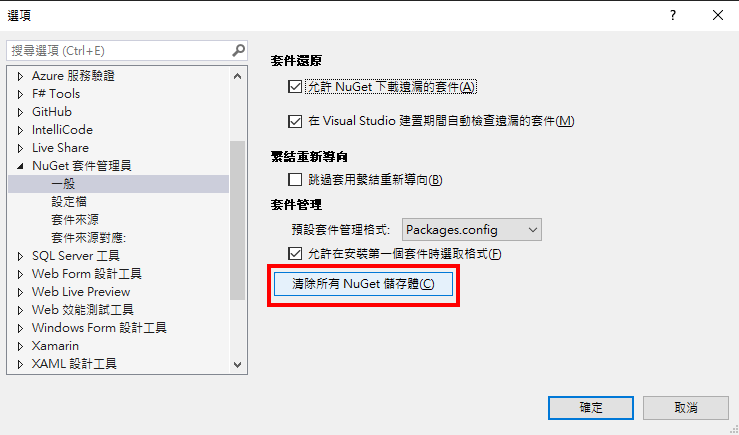
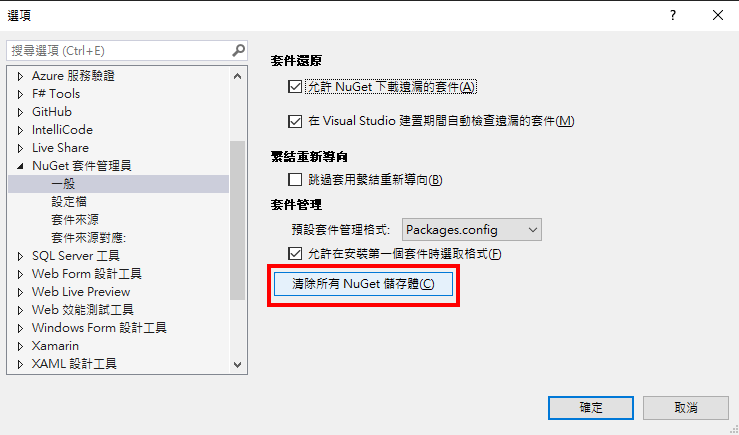
錯誤代碼 NETSDK1064
找不到套件 BouncyCastle.Cryptography,版本 2.3.0。該套件可能因 NuGet restore 還原而刪除,或是可能因為路徑長度上限的限制,而讓 NuGet restore 可能只有部分完成所致。
試了好久總算可以正常打開
工具>>NuGet套件管理員>>套件管理員設定

重起就可以正常跑了!!!
找不到套件 BouncyCastle.Cryptography,版本 2.3.0。該套件可能因 NuGet restore 還原而刪除,或是可能因為路徑長度上限的限制,而讓 NuGet restore 可能只有部分完成所致。
試了好久總算可以正常打開
工具>>NuGet套件管理員>>套件管理員設定

重起就可以正常跑了!!!
hannah, 2024/5/31 上午 09:48:53