頁數 1 / 2
下一頁
當一個陣列是原始結構,例:[1,2,3,4,5]
若新增一個項目進去時,一般在html上,v-model會直接綁定那個項目的值,如以下程式
<td v-for="item in list">
<input type="text" v-model="item" />
</td>
但這樣,在新增項目的input上改變值時,會沒辦法binding到vue值。
這時解決的方式如下,將程式加入index,v-model直接綁定到陣列的索引值,這樣就能改變vue的值
<td v-for="(item, index) in list">
<input type="text" v-model="list[index]" />
</td>
PS. 若是陣列裡面是物件的結構,使用v-model可直接綁定物件的key值
例:[
{
name: "中文",
value: 1
},
{
name: "英文",
value: 2
},
{
name: "日文",
value: 3
},
]
<td v-for="item in list">
<input type="text" v-model="item.name" />
</td>
若新增一個項目進去時,一般在html上,v-model會直接綁定那個項目的值,如以下程式
<td v-for="item in list">
<input type="text" v-model="item" />
</td>
但這樣,在新增項目的input上改變值時,會沒辦法binding到vue值。
這時解決的方式如下,將程式加入index,v-model直接綁定到陣列的索引值,這樣就能改變vue的值
<td v-for="(item, index) in list">
<input type="text" v-model="list[index]" />
</td>
PS. 若是陣列裡面是物件的結構,使用v-model可直接綁定物件的key值
例:[
{
name: "中文",
value: 1
},
{
name: "英文",
value: 2
},
{
name: "日文",
value: 3
},
]
<td v-for="item in list">
<input type="text" v-model="item.name" />
</td>
nelson, 2024/5/17 上午 07:49:13
用bat檔執行用環境變數當密碼壓縮檔案時,在環境變數下,不能使用&這個符號當作密碼,
不然在執行時會多出一個空格,導致運作錯誤而失敗
不然在執行時會多出一個空格,導致運作錯誤而失敗
nelson, 2023/4/19 上午 07:42:46
這次因為小三美日要架設新機房設備,所以採用政府GPO的群組原則來提升安全性,關於設定的方式可由以下的附檔內說明使用,
在安裝GPO後,會遇到的問題及解決方式如下
1. 在安裝後發現原先預設使用的administrator帳號被停用,導致無法登入。
解決:在安裝GPO前,先換一個新的管理權限帳號即可
2. 想要安裝IIS或是hyper-v(新增角色)時,發現安裝權限已被停用。
解決:先搜尋到gpedit.msc,檢查電腦設定 \ 系統管理範本 \ Windows元件 \ Windowsl遠端殼層 \ 允許遠端殼層存取,是否為 已啟用
3.使用hyper-v安裝windows,再安裝GPO後,發現無法從hyper-v的console登入。
解決:搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕透過遠端桌面服務登入,移除本機帳戶
4.使用hyper-v配合GPO會無法將本機的資源(檔案)丟到虛擬主機。
解決:檢查電腦設定 \ 系統管理範本 \ windows 元件 \ 遠端桌面服務 \ 遠端桌面工作階段主機 \ 裝置及資源重新導向,將不允許磁碟機重新導向,設定為已停用
另外,搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕從網路存取這台電腦,移除管理權限帳戶
以上設定完後,最好在自己系統的cmd中,輸入gpupdate /force,直接更新原則
在安裝GPO後,會遇到的問題及解決方式如下
1. 在安裝後發現原先預設使用的administrator帳號被停用,導致無法登入。
解決:在安裝GPO前,先換一個新的管理權限帳號即可
2. 想要安裝IIS或是hyper-v(新增角色)時,發現安裝權限已被停用。
解決:先搜尋到gpedit.msc,檢查電腦設定 \ 系統管理範本 \ Windows元件 \ Windowsl遠端殼層 \ 允許遠端殼層存取,是否為 已啟用
3.使用hyper-v安裝windows,再安裝GPO後,發現無法從hyper-v的console登入。
解決:搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕透過遠端桌面服務登入,移除本機帳戶
4.使用hyper-v配合GPO會無法將本機的資源(檔案)丟到虛擬主機。
解決:檢查電腦設定 \ 系統管理範本 \ windows 元件 \ 遠端桌面服務 \ 遠端桌面工作階段主機 \ 裝置及資源重新導向,將不允許磁碟機重新導向,設定為已停用
另外,搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕從網路存取這台電腦,移除管理權限帳戶
以上設定完後,最好在自己系統的cmd中,輸入gpupdate /force,直接更新原則
nelson, 2020/9/16 上午 07:29:19
自製input 的 radio button 和 checkbox 之前常見的做法是,在input旁邊加入:not(old)的選擇器,如下所例 (以下寫法為SCSS格式)
但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(old){
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"]:not(old) + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:not(old):checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
.r-btn:not(old){
input[type="radio"]{
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"] + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}
}2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(:checked), input[type="radio"]:checked {
position: absolute;
left: -9999px;
}
input[type="radio"]:not(checked) + label{
display: inline-block;
margin-left: 4px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}nelson, 2014/11/21 下午 07:04:21
HTML:
CSS:
CSS:
display: inline-block;
width: 160px;
}
.bbb li div{
width: 150px;
padding: 5px;
background: #ececec;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.bbb li img{
width: 150px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Safari OUTPUT:
aaa:

bbb:

<ul class="aaa">
<li><img src="http://placehold.it/150x150" /></li>
</ul>
<ul class="bbb">
<li><div><img src="http://placehold.it/150x150" /></div></li>
</ul>
CSS:
.aaa li{
display: inline-block;
width: 160px;
}
.aaa li img{
width: 150px;
border: 5px solid #ececec;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
CSS:
.bbb li{display: inline-block;
width: 160px;
}
.bbb li div{
width: 150px;
padding: 5px;
background: #ececec;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.bbb li img{
width: 150px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Safari OUTPUT:
aaa:

bbb:

nelson, 2014/11/10 下午 03:48:03
使用CSS Media Query可以實現響應式網頁設計(Responsive Web Design)
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
Demo
下載地址:Respond.js
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<script type="text/javascript" src="js/respond.min.js"></script>
Demo
下載地址:Respond.js
nelson, 2014/9/26 上午 11:25:45
1. 名詞解釋
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
nelson, 2014/9/17 下午 07:31:37

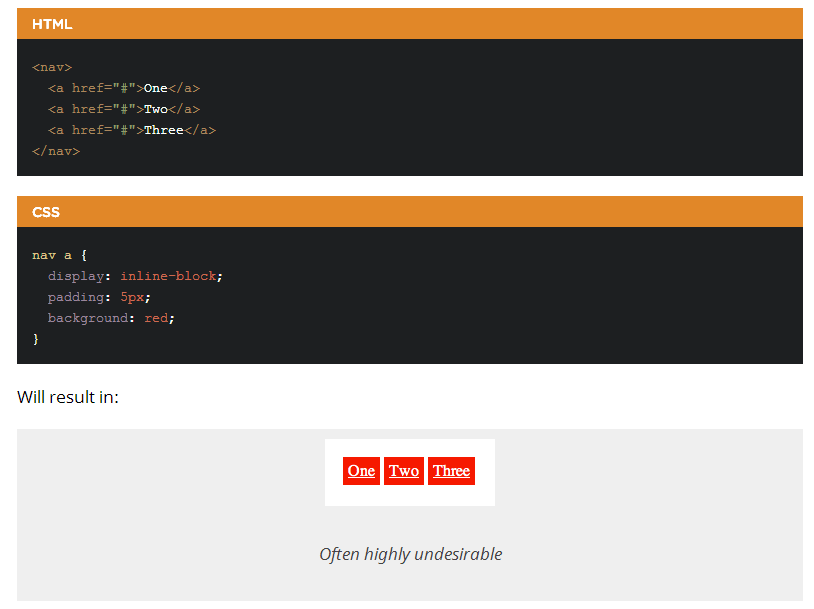
方法1:改HTML架構
<ul>
<li>one</li><li>two</li><li>three</li>
</ul>
或
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>
或
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
方法2:拿掉結尾標籤
<ul>
<li>one
<li>two
<li>three
</ul>
方法3:調整margin值
.nav li {
display: inline-block;
margin-right: -4px;
}
方法4:在父元素設定font-size為0
.nav {
font-size: 0;
}
.nav li {
font-size: 16px;
}
*此法對於某些android系統版本上無效。或設定如font-size: .001px,可解決大部分android版本問題
最好辦法是改成float:left
nelson, 2014/9/3 下午 03:13:38
一般在製作手機版或是自適應性網站時會加一個meta tag: <meta name="viewport" content="width=device-width,initial-scale=1.0">
但是這樣在IOS系統時,字體的大小會隨著螢幕轉向(螢幕解析度改變)而變大或縮小

解決辦法: 在css的body中加入"-webkit-text-size-adjust:100%;"

nelson, 2014/9/1 下午 02:03:20
一般在崁入youtube影片時,影片的寬高是固定的
隨著螢幕大小自動調整寬高的方式:
CSS:
.video-container {
position: relative;
padding-bottom: 56.25%;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML:
<div class="video-container">
<iframe src="http://www.youtube.com/embed/dFVxGRekRSg" frameborder="0" width="560" height="315"></iframe>
</div>
隨著螢幕大小自動調整寬高的方式:
CSS:
.video-container {
position: relative;
padding-bottom: 56.25%;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML:
<div class="video-container">
<iframe src="http://www.youtube.com/embed/dFVxGRekRSg" frameborder="0" width="560" height="315"></iframe>
</div>
nelson, 2014/7/8 下午 03:46:05