頁數 1 / 16
下一頁
搜尋 net 結果:
其實這是老問題了,就是IIS每過29小時會重啟 App Pool 機制
這個機制目的是讓主機可以回收記憶體以增進網站效能,過程是smooth的
當此回收機制開始時,新的request會由新的程序跑,舊的request仍會把他跑完(理論上,但太久的程式還是會自動停)
這樣的機制,最明顯的是會造成 inProc 的 session or cache 資料消失
造成程式上的錯誤,或是user的資料消失
另外,這個29小時回收機制,不會因為程式更新,網站重啟,而重新計算
原本以為這機制影響不大,但最近因為電商後台程式有個排程跑太久剛好被回收機制中斷
然後自己假日在外無法即時處理問題,造成電商客戶在等著把問題解決
想說還是把這個 29小時魔咒 處理一下
在某個特定無排程時間,執行重啟網站
這個機制目的是讓主機可以回收記憶體以增進網站效能,過程是smooth的
當此回收機制開始時,新的request會由新的程序跑,舊的request仍會把他跑完(理論上,但太久的程式還是會自動停)
這樣的機制,最明顯的是會造成 inProc 的 session or cache 資料消失
造成程式上的錯誤,或是user的資料消失
另外,這個29小時回收機制,不會因為程式更新,網站重啟,而重新計算
原本以為這機制影響不大,但最近因為電商後台程式有個排程跑太久剛好被回收機制中斷
然後自己假日在外無法即時處理問題,造成電商客戶在等著把問題解決
想說還是把這個 29小時魔咒 處理一下
在某個特定無排程時間,執行重啟網站
darren, 2025/9/1 上午 10:30:33
由實體機追查哪一台 VM 的流量最大
# 抓取第一次數據
$before = Get-Counter -Counter @(
'\Hyper-V Virtual Network Adapter(*)\Bytes Sent/sec',
'\Hyper-V Virtual Network Adapter(*)\Bytes Received/sec'
)
# 等待 10 秒
Start-Sleep -Seconds 10
# 抓取第二次數據
$after = Get-Counter -Counter @(
'\Hyper-V Virtual Network Adapter(*)\Bytes Sent/sec',
'\Hyper-V Virtual Network Adapter(*)\Bytes Received/sec'
)
# 分析並計算平均每秒流量
$results = @()
for ($i = 0; $i -lt $before.CounterSamples.Count; $i++) {
$instance = $before.CounterSamples[$i].InstanceName
$sentIndex = $i
$recvIndex = $i + $before.CounterSamples.Count / 2
$sentBefore = $before.CounterSamples[$sentIndex].CookedValue
$sentAfter = $after.CounterSamples[$sentIndex].CookedValue
$recvBefore = $before.CounterSamples[$recvIndex].CookedValue
$recvAfter = $after.CounterSamples[$recvIndex].CookedValue
$sentPerSec = ($sentAfter - $sentBefore) / 10
$recvPerSec = ($recvAfter - $recvBefore) / 10
$results += [PSCustomObject]@{
AdapterName = $instance
SentPerSec = [math]::Round($sentPerSec, 2)
ReceivedPerSec = [math]::Round($recvPerSec, 2)
TotalPerSec = [math]::Round($sentPerSec + $recvPerSec, 2)
}
}
# 顯示結果,依照總流量排序
$results | Sort-Object TotalPerSec -Descending | Format-Table -AutoSize
用 performance monitor 監查看各VM的流量(找不到)
Get-Counter '\Hyper-V Virtual Network Adapter(*)\Bytes Total/sec'
在 VM 上追查哪個網站流量最大
用 performance monitor 監查看各網站的流量
Web Service: Bytes Sent/sec
# 抓取第一次數據
$before = Get-Counter -Counter @(
'\Hyper-V Virtual Network Adapter(*)\Bytes Sent/sec',
'\Hyper-V Virtual Network Adapter(*)\Bytes Received/sec'
)
# 等待 10 秒
Start-Sleep -Seconds 10
# 抓取第二次數據
$after = Get-Counter -Counter @(
'\Hyper-V Virtual Network Adapter(*)\Bytes Sent/sec',
'\Hyper-V Virtual Network Adapter(*)\Bytes Received/sec'
)
# 分析並計算平均每秒流量
$results = @()
for ($i = 0; $i -lt $before.CounterSamples.Count; $i++) {
$instance = $before.CounterSamples[$i].InstanceName
$sentIndex = $i
$recvIndex = $i + $before.CounterSamples.Count / 2
$sentBefore = $before.CounterSamples[$sentIndex].CookedValue
$sentAfter = $after.CounterSamples[$sentIndex].CookedValue
$recvBefore = $before.CounterSamples[$recvIndex].CookedValue
$recvAfter = $after.CounterSamples[$recvIndex].CookedValue
$sentPerSec = ($sentAfter - $sentBefore) / 10
$recvPerSec = ($recvAfter - $recvBefore) / 10
$results += [PSCustomObject]@{
AdapterName = $instance
SentPerSec = [math]::Round($sentPerSec, 2)
ReceivedPerSec = [math]::Round($recvPerSec, 2)
TotalPerSec = [math]::Round($sentPerSec + $recvPerSec, 2)
}
}
# 顯示結果,依照總流量排序
$results | Sort-Object TotalPerSec -Descending | Format-Table -AutoSize
用 performance monitor 監查看各VM的流量(找不到)
Get-Counter '\Hyper-V Virtual Network Adapter(*)\Bytes Total/sec'
在 VM 上追查哪個網站流量最大
用 performance monitor 監查看各網站的流量
Web Service: Bytes Sent/sec
Bike, 2025/8/4 上午 11:11:06
在 powershell 執行以下的指令
收到的 log 會放在這裡: E:\WebBackup\195\ASP.NET Project\working\Data\Log\sns

# List of SES identities
$identities = @(
"wztech.com.tw",
"s3.com.tw",
"jdcard.com.tw",
"mskcable.com",
"uwinfo.com.tw",
"bike.idv.tw",
"richwave.com.tw",
"ctcn.com.tw",
"jcard.com.tw",
"bike@bike.idv.tw",
"ee@ier.org.tw"
)
foreach ($identity in $identities) {
# Convert identity to a valid topic name by replacing '@' and '.' with '_'
$safeIdentity = $identity -replace "@", "_" -replace "\.", "_"
$topicName = "SES_NOTIFY_$safeIdentity"
$endpoint = "https://working.uwinfo.com.tw/aws/api/sns/receive?topic=$topicName"
# Validate topic name format
if ($topicName -notmatch '^[a-zA-Z0-9_\-\$]+$') {
Write-Host "❌ Invalid topic name: $topicName"
continue
}
# 1. Create SNS topic
$topicArn = aws sns create-topic `
--name $topicName `
--query 'TopicArn' `
--output text
Write-Host "✔ Created topic: $topicArn"
# 2. Subscribe webhook
aws sns subscribe `
--topic-arn $topicArn `
--protocol https `
--notification-endpoint $endpoint
Write-Host "✔ Subscribed webhook: $endpoint"
# 3. Link SES notifications
foreach ($type in @("Delivery", "Bounce", "Complaint")) {
aws ses set-identity-notification-topic `
--identity $identity `
--notification-type $type `
--sns-topic $topicArn
Write-Host "✔ $type linked to $topicName"
}
Write-Host "✅ Setup complete for $identity\n"
}
Write-Host "🎉 All identities processed."
收到的 log 會放在這裡: E:\WebBackup\195\ASP.NET Project\working\Data\Log\sns

Bike, 2025/4/16 上午 10:40:39
在 powershell 執行以下的指令
# List of SES identities
$identities = @(
"wztech.com.tw",
"s3.com.tw",
"jdcard.com.tw",
"mskcable.com",
"uwinfo.com.tw",
"bike.idv.tw",
"richwave.com.tw",
"ctcn.com.tw",
"jcard.com.tw",
"bike@bike.idv.tw",
"ee@ier.org.tw"
)
foreach ($identity in $identities) {
# Convert identity to a valid topic name by replacing '@' and '.' with '_'
$safeIdentity = $identity -replace "@", "_" -replace "\.", "_"
$topicName = "SES_NOTIFY_$safeIdentity"
$endpoint = "https://working.uwinfo.com.tw/aws/api/sns/receive?topic=$topicName"
# Validate topic name format
if ($topicName -notmatch '^[a-zA-Z0-9_\-\$]+$') {
Write-Host "❌ Invalid topic name: $topicName"
continue
}
# 1. Create SNS topic
$topicArn = aws sns create-topic `
--name $topicName `
--query 'TopicArn' `
--output text
Write-Host "✔ Created topic: $topicArn"
# 2. Subscribe webhook
aws sns subscribe `
--topic-arn $topicArn `
--protocol https `
--notification-endpoint $endpoint
Write-Host "✔ Subscribed webhook: $endpoint"
# 3. Link SES notifications
foreach ($type in @("Delivery", "Bounce", "Complaint")) {
aws ses set-identity-notification-topic `
--identity $identity `
--notification-type $type `
--sns-topic $topicArn
Write-Host "✔ $type linked to $topicName"
}
Write-Host "✅ Setup complete for $identity\n"
}
Write-Host "🎉 All identities processed."
--
收到的 log 會放在這裡: E:\WebBackup\195\ASP.NET Project\working\Data\Log\sns

# List of SES identities
$identities = @(
"wztech.com.tw",
"s3.com.tw",
"jdcard.com.tw",
"mskcable.com",
"uwinfo.com.tw",
"bike.idv.tw",
"richwave.com.tw",
"ctcn.com.tw",
"jcard.com.tw",
"bike@bike.idv.tw",
"ee@ier.org.tw"
)
foreach ($identity in $identities) {
# Convert identity to a valid topic name by replacing '@' and '.' with '_'
$safeIdentity = $identity -replace "@", "_" -replace "\.", "_"
$topicName = "SES_NOTIFY_$safeIdentity"
$endpoint = "https://working.uwinfo.com.tw/aws/api/sns/receive?topic=$topicName"
# Validate topic name format
if ($topicName -notmatch '^[a-zA-Z0-9_\-\$]+$') {
Write-Host "❌ Invalid topic name: $topicName"
continue
}
# 1. Create SNS topic
$topicArn = aws sns create-topic `
--name $topicName `
--query 'TopicArn' `
--output text
Write-Host "✔ Created topic: $topicArn"
# 2. Subscribe webhook
aws sns subscribe `
--topic-arn $topicArn `
--protocol https `
--notification-endpoint $endpoint
Write-Host "✔ Subscribed webhook: $endpoint"
# 3. Link SES notifications
foreach ($type in @("Delivery", "Bounce", "Complaint")) {
aws ses set-identity-notification-topic `
--identity $identity `
--notification-type $type `
--sns-topic $topicArn
Write-Host "✔ $type linked to $topicName"
}
Write-Host "✅ Setup complete for $identity\n"
}
Write-Host "🎉 All identities processed."
--
收到的 log 會放在這裡: E:\WebBackup\195\ASP.NET Project\working\Data\Log\sns

Bike, 2025/4/16 上午 10:40:31
IIS 如果要使用 reverse proxy server 服務,其實網路上已經有很多文章可以參考
這篇文章只是記錄一下安裝上要注意的事
過去安裝 IIS 套件 可以透過 Web Platform Installer 搜尋下載
但現在 IIS 的 Web Platform Installer 已經不讓人搜尋下載可安裝的套件
所以要直接去微軟網站找相關套件 可以用 IIS ARR 搜尋
https://www.iis.net/downloads/microsoft/application-request-routing
下載 requestRouter_amd64.msi 安裝這個 (3.0版 2021 年以後就沒有更新了)
安裝前,IIS也要預先安裝 URLRewrite 2 套件
安裝很簡單,msi 安裝後,IIS重啟就可以看到
IIS 的主機設定,可以看到 "Application Reuest Routing Cache" --> 點進後右邊有 Server Proxy Settings
proxy 的設定有一些地方要注意一下,避免未來採到雷
首先 當然先開啟 Enable proxy,下面針對一些要注意的屬性說明一下
1. Time-out : 預設120秒,如果你後端的站台有一些操作可能超過兩分鐘(例如處理報表),這個就調長一點
2. Reverse rewrite host in response header: 這個勾勾預設是開的,他的好意是同站台redirect(302) 到其他網頁,可以覆蓋
host 讓 client端能跑到正常的網址。但如果你是 redirect 到其他站台,建議把它關掉,不然後端網站如果下
redirect (302) 到別的站台,他會主動把 redirect網址 host 改為本站 (被雷過,所以要特別記下來)
3. Include TCP port from client IP: 這是一個 X-Forwarded-For 設定,預設是打開,這樣後端主機抓 client 來源 IP就會類似
"112.121.100.100:443" ,但後端網站在抓 client端IP通常不會管 port number,因此就會造成比對 IP 發生錯誤
所以建議還是把它關閉
4. Enable disk cache: 預設是勾勾打開,如果後端是靜態網站,例如圖片server,這個打開沒有問題,但如果後端網站是動態網站
那還是關掉
這篇文章只是記錄一下安裝上要注意的事
過去安裝 IIS 套件 可以透過 Web Platform Installer 搜尋下載
但現在 IIS 的 Web Platform Installer 已經不讓人搜尋下載可安裝的套件
所以要直接去微軟網站找相關套件 可以用 IIS ARR 搜尋
https://www.iis.net/downloads/microsoft/application-request-routing
下載 requestRouter_amd64.msi 安裝這個 (3.0版 2021 年以後就沒有更新了)
安裝前,IIS也要預先安裝 URLRewrite 2 套件
安裝很簡單,msi 安裝後,IIS重啟就可以看到
IIS 的主機設定,可以看到 "Application Reuest Routing Cache" --> 點進後右邊有 Server Proxy Settings
proxy 的設定有一些地方要注意一下,避免未來採到雷
首先 當然先開啟 Enable proxy,下面針對一些要注意的屬性說明一下
1. Time-out : 預設120秒,如果你後端的站台有一些操作可能超過兩分鐘(例如處理報表),這個就調長一點
2. Reverse rewrite host in response header: 這個勾勾預設是開的,他的好意是同站台redirect(302) 到其他網頁,可以覆蓋
host 讓 client端能跑到正常的網址。但如果你是 redirect 到其他站台,建議把它關掉,不然後端網站如果下
redirect (302) 到別的站台,他會主動把 redirect網址 host 改為本站 (被雷過,所以要特別記下來)
3. Include TCP port from client IP: 這是一個 X-Forwarded-For 設定,預設是打開,這樣後端主機抓 client 來源 IP就會類似
"112.121.100.100:443" ,但後端網站在抓 client端IP通常不會管 port number,因此就會造成比對 IP 發生錯誤
所以建議還是把它關閉
4. Enable disk cache: 預設是勾勾打開,如果後端是靜態網站,例如圖片server,這個打開沒有問題,但如果後端網站是動態網站
那還是關掉
darren, 2025/1/10 上午 11:01:38
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BLE Printer Test</title>
<script src="https://cdn.jsdelivr.net/npm/iconv-lite-umd@0.6.10/lib/iconv-lite-umd.js"></script>
</head>
<body>
<h1>BLE Printer Test 123</h1>
<button id="printTestButton">Test Print</button>
<button id="printAgain">Print Again</button>
<pre id="log"></pre>
<script>
// Function to log messages on the page
function logMessage(message) {
const logElement = document.getElementById('log');
logElement.textContent += message + '\n';
}
var device;
var server;
var service;
var characteristic;
var name = 'T58_6752'; // 藍芽設備的名稱
var uuid = 0x1800; //service UUID (用 BLE Scanner 找到的)
var characteristicUuid = 0x2A00; // characteristic UUID (用 BLE Scanner 找到的)
// Function to connect to BLE printer and send test data
async function connectAndTestPrint() {
try {
logMessage("Requesting Bluetooth device...");
// Request the BLE device
device = await navigator.bluetooth.requestDevice({
//acceptAllDevices: true,
filters: [
{ name: name }
],
optionalServices: [uuid] // Replace with the correct service UUID
});
logMessage(`Device selected: ${device.name}`);
logMessage(`Device uuid: ${device.id}`);
await printAgain();
} catch (error) {
logMessage(`Error: ${error.message}`);
}
}
// 转码方法
function stringToGbk(str) {
const ranges = [
[0xA1, 0xA9, 0xA1, 0xFE],
[0xB0, 0xF7, 0xA1, 0xFE],
[0x81, 0xA0, 0x40, 0xFE],
[0xAA, 0xFE, 0x40, 0xA0],
[0xA8, 0xA9, 0x40, 0xA0],
[0xAA, 0xAF, 0xA1, 0xFE],
[0xF8, 0xFE, 0xA1, 0xFE],
[0xA1, 0xA7, 0x40, 0xA0],
]
const codes = new Uint16Array(23940)
let i = 0
for (const [b1Begin, b1End, b2Begin, b2End] of ranges) {
for (let b2 = b2Begin; b2 <= b2End; b2++) {
if (b2 !== 0x7F) {
for (let b1 = b1Begin; b1 <= b1End; b1++) {
codes[i++] = b2 << 8 | b1
}
}
}
}
const cstr = new TextDecoder('gbk').decode(codes)
// 编码表
const table = new Uint16Array(65536)
for (let i = 0; i < cstr.length; i++) {
table[cstr.charCodeAt(i)] = codes[i]
}
const buf = new Uint8Array(str.length * 2)
let n = 0
for (let i = 0; i < str.length; i++) {
const code = str.charCodeAt(i)
if (code < 0x80) {
buf[n++] = code
} else {
const gbk = table[code]
buf[n++] = gbk & 0xFF
buf[n++] = gbk >> 8
}
}
u8buf = buf.subarray(0, n)
// console.log(u8buf);
return u8buf
}
async function printAgain() {
// Connect to the GATT server
server = await device.gatt.connect();
logMessage("Connected to GATT server.");
// Get the printer service
service = await server.getPrimaryService(uuid); // Replace with your printer's service UUID
logMessage("Printer service retrieved.");
// Get the characteristic for writing data
characteristic = await service.getCharacteristic(characteristicUuid); // Replace with the correct characteristic UUID
logMessage("Printer characteristic retrieved.");
// Prepare test print data
const encoder = new TextEncoder();
const testData = encoder.encode("TEST PRINT: Hello from Web Bluetooth!\n");
const finalData = encoder.encode("--\n--\n \n \n");
const setFontSize = new Uint8Array([0x1D, 0x21, 0x11]); // GS ! n
const setFontSize2 = new Uint8Array([0x1D, 0x21, 0x22]); // GS ! n
const setFontSize3 = new Uint8Array([0x1D, 0x21, 0x33]); // GS ! n
// Write test data to the printer
logMessage("Sending test data to printer...");
await characteristic.writeValue(new Uint8Array([0x1D, 0x21, 0x00]));
await characteristic.writeValue(encoder.encode("1x1!\n"));
await characteristic.writeValue(setFontSize);
await characteristic.writeValue(encoder.encode("2x2!\n"));
await characteristic.writeValue(setFontSize2);
await characteristic.writeValue(encoder.encode("3x3!\n"));
await characteristic.writeValue(setFontSize3);
await characteristic.writeValue(encoder.encode("4x4!\n"));
const initPrinter = new Uint8Array([0x1B, 0x40]); // ESC @
await characteristic.writeValue(initPrinter);
// 3. 設置字符集為 GBK
const setGBK = new Uint8Array([0x1B, 0x74, 0x11]); // ESC t 0x11 (GBK)
await characteristic.writeValue(setGBK);
const text = "繁體中文測試\n \n";
const encodedText = stringToGbk(text);
await characteristic.writeValue(encodedText);
logMessage("Test data sent successfully!");
// QrCode 列印
const qrData = "https://example.com"; // Your QR code data
const qrDataLength = qrData.length + 3;
const pL = qrDataLength & 0xFF; // Low byte
const pH = (qrDataLength >> 8) & 0xFF; // High byte
const commands = [
0x1B, 0x40, // Initialize printer
0x1D, 0x28, 0x6B, pL, pH, 0x31, 0x50, 0x30, ...new TextEncoder().encode(qrData), // Store data
0x1D, 0x28, 0x6B, 0x03, 0x00, 0x31, 0x51, 0x30 // Print QR code
];
const buffer = new Uint8Array(commands);
await characteristic.writeValue(buffer);
logMessage("QrCode sent successfully!");
await characteristic.writeValue(finalData);
logMessage("finalData sent successfully!");
// Disconnect the GATT server
server.disconnect();
logMessage("Disconnected from printer.");
}
// Bind the function to the button
document.getElementById('printTestButton').addEventListener('click', connectAndTestPrint);
document.getElementById('printAgain').addEventListener('click', printAgain);
</script>
</body>
</html>
Bike, 2025/1/2 下午 02:20:15
多專案(multiple projects)時,會產生多個 xml document, 叫用 IncludeXmlComments 時記得要把每個專案的 xml document 都載入,才能顯示不同專案中的註解和說明 (comment)。
範例如下:
這些都可以從註解中讀取:



範例如下:
builder.Services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" });
//多個 Project, 每一個 xmldocument 都要載入
List<string> xmlFiles = Directory.GetFiles(AppContext.BaseDirectory, "*.xml", SearchOption.TopDirectoryOnly).ToList();
foreach (string fileName in xmlFiles)
{
string xmlFilePath = Path.Combine(AppContext.BaseDirectory, fileName);
if (File.Exists(xmlFilePath))
options.IncludeXmlComments(xmlFilePath, includeControllerXmlComments: true);
}
//防止 SchemaId 的錯誤
options.CustomSchemaIds(type => type.ToString());
});
這些都可以從註解中讀取:



Bike, 2024/8/8 上午 10:21:46
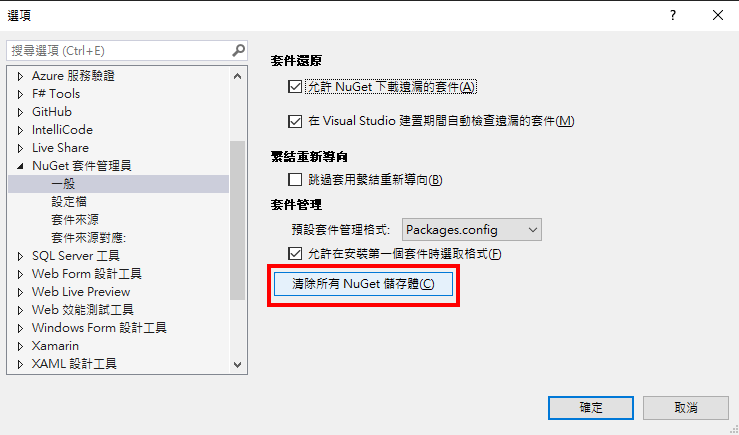
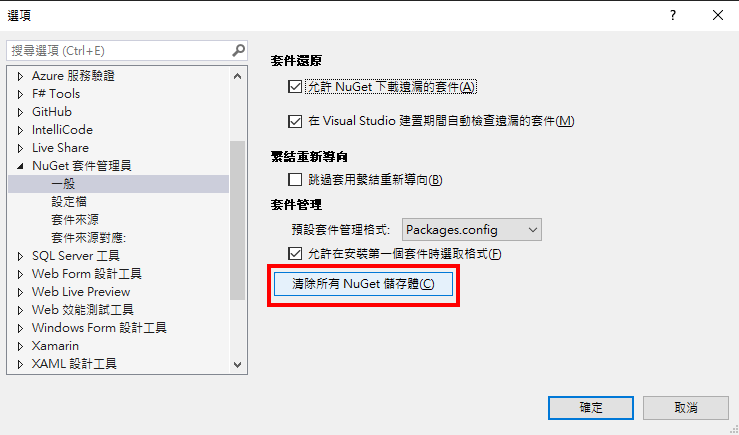
錯誤代碼 NETSDK1064
找不到套件 BouncyCastle.Cryptography,版本 2.3.0。該套件可能因 NuGet restore 還原而刪除,或是可能因為路徑長度上限的限制,而讓 NuGet restore 可能只有部分完成所致。
試了好久總算可以正常打開
工具>>NuGet套件管理員>>套件管理員設定

重起就可以正常跑了!!!
找不到套件 BouncyCastle.Cryptography,版本 2.3.0。該套件可能因 NuGet restore 還原而刪除,或是可能因為路徑長度上限的限制,而讓 NuGet restore 可能只有部分完成所致。
試了好久總算可以正常打開
工具>>NuGet套件管理員>>套件管理員設定

重起就可以正常跑了!!!
hannah, 2024/5/31 上午 09:48:53
如果網站需要有一個簡易的SMTP服務,最簡單的方式就是安裝SMTP服務

然後安裝後,記得要去 [服務] 把 [簡易郵件傳送通訊定(SMTP)] 啟動,並且記得要改為"自動啟動" (不然重開機不會啟動)

管理SMTP設定,要到這個介面的 IIS6 管理員

But, 如果你是用 win server 2022,就會出現掛掉無法編輯使用的狀況,不知為何win server 2022 會有這個奇怪的bug
請遵照下面步驟修改,就可以正常運作
開啟IIS6的管理介面後,還要設定一下 允許轉送清單,對於來源IP作管控

這樣大致上就可以正常運作

然後安裝後,記得要去 [服務] 把 [簡易郵件傳送通訊定(SMTP)] 啟動,並且記得要改為"自動啟動" (不然重開機不會啟動)

管理SMTP設定,要到這個介面的 IIS6 管理員

But, 如果你是用 win server 2022,就會出現掛掉無法編輯使用的狀況,不知為何win server 2022 會有這個奇怪的bug
請遵照下面步驟修改,就可以正常運作
1. Stop SMTPSVC service [Display Name: Simple Mail Transfer Protocol (SMTP)]
2. Stop IISADMIN service [Display name: IIS Admin Service]
3. Edit "C:\Windows\System32\inetsrv\MetaBase.xml"
4. Find: <IIsSmtpServer Location ="/LM/SmtpSvc/1"
5. Add (Settings are alphabetical): RelayIpList=""
6. Save file
7. Start IISAdmin Service
8. Start SMTPSVC service
開啟IIS6的管理介面後,還要設定一下 允許轉送清單,對於來源IP作管控

這樣大致上就可以正常運作
darren, 2024/4/10 下午 03:18:35
Restful 的 API 範例,比較特別的是取得單一筆資料時,不是用一般常見的 {id} 而是用 get?id=xxx 的方式,以避免 XXS 的功擊。(不要把原網頁中的參數拼入 API 網址,要改用 Query String 的方式傳給 API)
再增加一個同步範例(只例出 action)
using Ds;
using Ds.Gv;
using iText.Kernel.Geom;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using NPOI.SS.Formula.Functions;
using NPOI.SS.Util;
using Su;
using System.Linq.Expressions;
namespace CallCampaign.Api
{
/// <summary>
/// 行銷活動
/// </summary>
[Route("api/call-campaign")]
[ApiController]
[SetAuthorizationFilter(Sh.AuthCode.不設限)]
public class ReserveCampaignController : Controller
{
/// <summary>
/// 取得行銷活動列表
/// </summary>
/// <param name="reserveCampaignName"></param>
/// <param name="currentPage"></param>
/// <param name="pageSize"></param>
/// <param name="orderByName"></param>
/// <param name="sort"></param>
/// <returns></returns>
/// <exception cref="Exception"></exception>
[HttpGet("")]
public async Task<object> ListAsync([FromQuery] string reserveCampaignName = "", [FromQuery] int? currentPage = 1, [FromQuery] int? pageSize = 20, [FromQuery] string orderByName = "OrderNo", [FromQuery] string sort = "asc")
{
if (pageSize > 500)
{
pageSize = 500;
}
if (!(sort == "asc" || sort == "desc"))
{
throw new CustomException(System.Net.HttpStatusCode.BadRequest, "sort只能是asc或desc");
}
var temp = new V_ReserveCampaign().GetType().GetProperty(orderByName);
if (temp == null)
{
throw new CustomException(System.Net.HttpStatusCode.BadRequest, "不存在欄位");
}
Expression<Func<V_ReserveCampaign, bool>> q = p => p.Is_Deleted == "N"
&& (string.IsNullOrEmpty(reserveCampaignName) || (p.ReserveCampaignName != null && p.ReserveCampaignName.Contains(reserveCampaignName)))
;
if (orderByName.ToLower().Trim() != "id")
{
orderByName += " " + sort + ", id desc";
}
else
{
orderByName += " " + sort;
}
var ct = NewContext.GvContext;
var list = await ct.GetPageListAsync(q, columns: "Id, ReserveCampaignName, OrderNo, StartAt, EndAt, ModifierName, ModifyDate, CreatorName, CreateDate", page: currentPage ?? 1, pageSize: pageSize ?? 20, orderByName);
//var list = await ct.GetPageListAsync(q, page: currentPage ?? 1, pageSize: pageSize ?? 20, orderByName + " " + sort);
return list;
}
/// <summary>
/// 取得行銷活動
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
/// <exception cref="Exception"></exception>
[HttpGet("get")]
public async Task<dynamic> GetAsync([FromQuery] int Id)
{
var res = await Ds.NewContext.GvContext.ReserveCampaigns.Where(r => r.Id == Id)
.FirstOrDefaultAsync();
if (res == null)
{
throw new CustomException(System.Net.HttpStatusCode.BadRequest, "查無資料 " + Id.ToString());
}
return res;
}
/// <summary>
/// 建立行銷活動
/// </summary>
/// <param name="dto"></param>
/// <returns></returns>
/// <exception cref="CustomException"></exception>
[HttpPost("")]
public async Task<object> CreateAsync(Dtos.CreateReserveCampaign dto)
{
var ct = NewContext.GvContext;
var res = await Models.ReserveCampaignHelper.CreateReserveCampaignAsync(ct, dto);
return res;
}
/// <summary>
/// 編輯行銷活動
/// </summary>
/// <param name="dto"></param>
/// <returns></returns>
/// <exception cref="CustomException"></exception>
[HttpPatch("")]
public async Task<object> UpdateAsync(Dtos.UpdateReserveCampaign dto)
{
var ct = NewContext.GvContext;
var res = await Models.ReserveCampaignHelper.UpdateReserveCampaignAsync(ct, dto);
return res;
}
/// <summary>
/// 刪除行銷活動
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
/// <exception cref="CustomException"></exception>
[HttpDelete("")]
public async Task<object> DeleteAsync([FromQuery] int id)
{
var res = await Ds.NewContext.GvContext.MarkDeleteAsync<Ds.Gv.ReserveCampaign>(id, Sh.ModifyInfo);
return res;
}
}
}
再增加一個同步範例(只例出 action)
/// <summary>
/// 取得列表
/// </summary>
/// <param name="name"></param>
/// <param name="currentPage"></param>
/// <param name="pageSize"></param>
/// <param name="orderByName"></param>
/// <param name="sort"></param>
/// <returns></returns>
[HttpGet("")]
public object List([FromQuery] string name = "", [FromQuery] int? currentPage = 1, [FromQuery] int? pageSize = 20, [FromQuery] string orderByName = "OrderNo", [FromQuery] string sort = "asc")
{
return "";
}
/// <summary>
/// 取得明細資料
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
/// <exception cref="Exception"></exception>
[HttpGet("get")]
public object Get([FromQuery] int id)
{
return "";
}
/// <summary>
/// 建立
/// </summary>
/// <param name="dto"></param>
/// <returns></returns>
/// <exception cref="CustomException"></exception>
[HttpPost("")]
public object Create(Dtos.PhysicalCheckUpType dto)
{
return "";
}
/// <summary>
/// 編輯
/// </summary>
/// <param name="dto"></param>
/// <returns></returns>
/// <exception cref="CustomException"></exception>
[HttpPatch("")]
public object Update(Dtos.PhysicalCheckUpType dto)
{
return "";
}
/// <summary>
/// 刪除
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
/// <exception cref="CustomException"></exception>
[HttpDelete("")]
public object Delete([FromQuery] int id)
{
return 1;
}
Bike, 2023/12/13 上午 08:54:28