搜尋 html 結果:
HTML:
CSS:
CSS:
display: inline-block;
width: 160px;
}
.bbb li div{
width: 150px;
padding: 5px;
background: #ececec;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.bbb li img{
width: 150px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Safari OUTPUT:
aaa:

bbb:

<ul class="aaa">
<li><img src="http://placehold.it/150x150" /></li>
</ul>
<ul class="bbb">
<li><div><img src="http://placehold.it/150x150" /></div></li>
</ul>
CSS:
.aaa li{
display: inline-block;
width: 160px;
}
.aaa li img{
width: 150px;
border: 5px solid #ececec;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
CSS:
.bbb li{display: inline-block;
width: 160px;
}
.bbb li div{
width: 150px;
padding: 5px;
background: #ececec;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.bbb li img{
width: 150px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Safari OUTPUT:
aaa:

bbb:

nelson, 2014/11/10 下午 03:48:03
使用CSS Media Query可以實現響應式網頁設計(Responsive Web Design)
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
Demo
下載地址:Respond.js
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<script type="text/javascript" src="js/respond.min.js"></script>
Demo
下載地址:Respond.js
nelson, 2014/9/26 上午 11:25:45
之前做一些專案時,會有需要去爬別人的網站。
例如找出網頁某個區塊把他截錄到資料庫
HtmlAgility Pack 是不錯的工具
http://msdn.microsoft.com/zh-tw/evalcenter/ee787055.aspx
使用上,就有點像是操作 XmlDocument 一樣
一些常用的語法 SelectNodes, SelectSingleNode 幾乎一樣
也有跟 XPath 一樣的操作方法,很方便
例如找出網頁某個區塊把他截錄到資料庫
HtmlAgility Pack 是不錯的工具
http://msdn.microsoft.com/zh-tw/evalcenter/ee787055.aspx
使用上,就有點像是操作 XmlDocument 一樣
一些常用的語法 SelectNodes, SelectSingleNode 幾乎一樣
也有跟 XPath 一樣的操作方法,很方便
'載入物件,bin/ 要放入 .dll
Imports HtmlAgilityPack
'*********************
Dim html As New HtmlDocument()
html.LoadHtml("...一大塊HTML,可以是整個網頁,也可以是html區塊...")
'找出所有img tag
Dim imgNodes As HtmlNodeCollection = html.DocumentNode.SelectNodes("//img")
For Each node As HtmlNode In imgNodes
Dim strUrl As String = node.GetAttributeValue("src", "")
......
Next
darren, 2014/9/23 下午 02:35:23
1. 名詞解釋
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
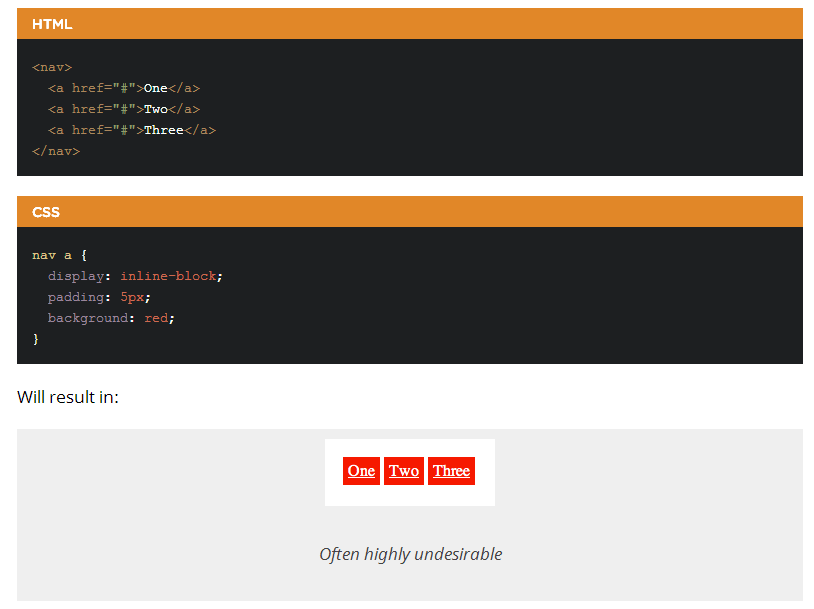
nelson, 2014/9/17 下午 07:31:37

方法1:改HTML架構
<ul>
<li>one</li><li>two</li><li>three</li>
</ul>
或
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>
或
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
方法2:拿掉結尾標籤
<ul>
<li>one
<li>two
<li>three
</ul>
方法3:調整margin值
.nav li {
display: inline-block;
margin-right: -4px;
}
方法4:在父元素設定font-size為0
.nav {
font-size: 0;
}
.nav li {
font-size: 16px;
}
*此法對於某些android系統版本上無效。或設定如font-size: .001px,可解決大部分android版本問題
最好辦法是改成float:left
nelson, 2014/9/3 下午 03:13:38
有的時候jquery會用到取代標籤的方式
有的時候jquery會用到取代標籤的方式
<div id="testId">我是原本文字</div>
以下兩個都是innerHTML
document.getElementById('testId').innerHTML = "我是之後文字";
$('#testId').html("我是之後文字");
以下兩個都是outerHTML
document.getElementById('testId').outerHTML = "<div id="我是原本Id">我是原本文字</div>";
$('#testId').replaceWith("<div id="我是原本Id">我是原本文字</div>");
但是有時候~我們並不是要取代~而是想單純得到html含標籤的內容~
$('#testId').clone().wrap('<div>').parent().html()
document.getElementById('testId').innerHTML = "我是之後文字";
$('#testId').html("我是之後文字");
document.getElementById('testId').outerHTML = "<div id="我是原本Id">我是原本文字</div>";
$('#testId').replaceWith("<div id="我是原本Id">我是原本文字</div>");
但是有時候~我們並不是要取代~而是想單純得到html含標籤的內容~
$('#testId').clone().wrap('<div>').parent().html()
Doug, 2014/8/11 上午 10:50:29
一般在崁入youtube影片時,影片的寬高是固定的
隨著螢幕大小自動調整寬高的方式:
CSS:
.video-container {
position: relative;
padding-bottom: 56.25%;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML:
<div class="video-container">
<iframe src="http://www.youtube.com/embed/dFVxGRekRSg" frameborder="0" width="560" height="315"></iframe>
</div>
隨著螢幕大小自動調整寬高的方式:
CSS:
.video-container {
position: relative;
padding-bottom: 56.25%;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML:
<div class="video-container">
<iframe src="http://www.youtube.com/embed/dFVxGRekRSg" frameborder="0" width="560" height="315"></iframe>
</div>
nelson, 2014/7/8 下午 03:46:05
在PC版網站上,由於記憶體很大,background-image的圖,沒有甚麼大小限制,但在手機網站上,由於各家手機記憶體不一,
以iPhone 3GS為例,記憶體只有256mb,所以apple有限制背景圖的大小,以下是原文出處連結
https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariWebContent/CreatingContentforSafarioniPhone/CreatingContentforSafarioniPhone.html
大致上來說,iPhone記憶體若是低於256mb 圖片最大不能超過3百萬畫素(長x寬的總像素),但實際上測試iPhone 3GS在ios6系統上,若是超過2百萬畫素,就會無法正常顯示,這是iPhone的bug。
以iPhone 3GS為例,記憶體只有256mb,所以apple有限制背景圖的大小,以下是原文出處連結
https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariWebContent/CreatingContentforSafarioniPhone/CreatingContentforSafarioniPhone.html
大致上來說,iPhone記憶體若是低於256mb 圖片最大不能超過3百萬畫素(長x寬的總像素),但實際上測試iPhone 3GS在ios6系統上,若是超過2百萬畫素,就會無法正常顯示,這是iPhone的bug。
nelson, 2014/7/7 下午 03:35:27
由於偶爾會有需要在 <body> 最上方塞入一些 html
例如塞入一個要置頂的 div 區塊
目前這個區塊只有 {DebugMessage}
所以在 master.html 增加一個新的項目 叫做 <!--BodyTop-->
UW.TBase 增加一個 Public 變數 strBodyTop
如此一般網頁使用時 就可以置入置頂的內容 注意:是塞入html
使用上 於 PreRender 時
例如塞入一個要置頂的 div 區塊
目前這個區塊只有 {DebugMessage}
所以在 master.html 增加一個新的項目 叫做 <!--BodyTop-->
<body> <!--BodyTop--> {DebugMessage} <a id="anchorGoTop" href="#gotop" class="gotop" style="display: none;"><span><em></em></span></a>
UW.TBase 增加一個 Public 變數 strBodyTop
如此一般網頁使用時 就可以置入置頂的內容 注意:是塞入html
使用上 於 PreRender 時
'購物button區塊置於 <body> 正下方 Me.strBodyTop = Me.otContent.SubTemplate("BuyButtonArea").Result就可以了
darren, 2014/6/20 上午 10:57:30
參考來源:http://seasuwang.blogspot.tw/2009/09/sql-server-log.html
SQL Server 2008 Transcation log 檔案太大,導致SQL Server無法運作
將SQL Server的執行程序停止,手動刪除log實體檔案,再次啟動SQL Server的程序,資料庫沒辦法work
參考 Seasu Wang 說明把資料庫給救回來,步驟如下:
假設資料庫名稱為OhMyGod
1. 停止SQL Server, 將原mdf檔移走
2. 開啟SQL Server, 建立新的OhMyGod資料庫.
3. 停止SQL Server
4. 將損壞的mdf覆蓋回新建的mdf檔,並刪除新建的log檔
5. 開啟SQL Server
3. 設定OhMyGod資料庫狀態為EMERGENCY:
ALTER DATABASE OhMyGod SET EMERGENCY
4. 設定OhMyGod資料庫模式為"單一使用者":
sp_dboption 'OhMyGod', 'single user', 'true'
5. 檢查指定資料庫中所有物件的配置、結構和邏輯完整性:
DBCC CHECKDB (OhMyGod, REPAIR_ALLOW_DATA_LOSS)
6. 還原OhMyGod資料庫模式:
sp_dboption 'OhMyGod', 'single user', 'false'
7. 設定OhMyGod資料庫狀態為
ONLINE:ALTER DATABASE OhMyGod SET ONLINE
SQL Server 2008 Transcation log 檔案太大,導致SQL Server無法運作
將SQL Server的執行程序停止,手動刪除log實體檔案,再次啟動SQL Server的程序,資料庫沒辦法work
參考 Seasu Wang 說明把資料庫給救回來,步驟如下:
假設資料庫名稱為OhMyGod
1. 停止SQL Server, 將原mdf檔移走
2. 開啟SQL Server, 建立新的OhMyGod資料庫.
3. 停止SQL Server
4. 將損壞的mdf覆蓋回新建的mdf檔,並刪除新建的log檔
5. 開啟SQL Server
3. 設定OhMyGod資料庫狀態為EMERGENCY:
ALTER DATABASE OhMyGod SET EMERGENCY
4. 設定OhMyGod資料庫模式為"單一使用者":
sp_dboption 'OhMyGod', 'single user', 'true'
5. 檢查指定資料庫中所有物件的配置、結構和邏輯完整性:
DBCC CHECKDB (OhMyGod, REPAIR_ALLOW_DATA_LOSS)
6. 還原OhMyGod資料庫模式:
sp_dboption 'OhMyGod', 'single user', 'false'
7. 設定OhMyGod資料庫狀態為
ONLINE:ALTER DATABASE OhMyGod SET ONLINE
Reiko, 2014/3/21 上午 11:52:10