HttpApplication Events:
Application_AcquireRequestState
Occurs when ASP.NET acquires the current state (for example, session state) that is associated with the current request.
Application_AuthenticateRequest
Occurs when a security module has established the identity of the user.
Application_AuthorizeRequest
Occurs when a security module has verified user authorization.
Application_BeginRequest
Occurs as the first event in the HTTP pipeline chain of execution when ASP.NET responds to a request.
Application_Disposed
Adds an event handler to listen to the Disposed event on the application.
Application_EndRequest
Occurs as the last event in the HTTP pipeline chain of execution when ASP.NET responds to a request.
Application_Error
Occurs when an unhandled exception is thrown.
Application_PostAcquireRequestState
Occurs when the request state (for example, session state) that is associated with the current request has been obtained.
Application_PostAuthenticateRequest
Occurs when a security module has established the identity of the user.
Application_PostAuthorizeRequest
Occurs when the user for the current request has been authorized.
Application_PostMapRequestHandler
Occurs when ASP.NET has mapped the current request to the appropriate event handler.
Application_PostReleaseRequestState
Occurs when ASP.NET has completed executing all request event handlers and the request state data has been stored.
Application_PostRequestHandlerExecute
Occurs when the ASP.NET event handler (for example, a page or an XML Web service) finishes execution.
Application_PostResolveRequestCache
Occurs when ASP.NET bypasses execution of the current event handler and allows a caching module to serve a request from the cache.
Application_PostUpdateRequestCache
Occurs when ASP.NET completes updating caching modules and storing responses that are used to serve subsequent requests from the cache.
Application_PreRequestHandlerExecute
Occurs just before ASP.NET begins executing an event handler (for example, a page or an XML Web service).
Application_PreSendRequestContent
Occurs just before ASP.NET sends content to the client.
Application_PreSendRequestHeaders
Occurs just before ASP.NET sends HTTP headers to the client.
Application_ReleaseRequestState
Occurs after ASP.NET finishes executing all request event handlers. This event causes state modules to save the current state data.
Application_ResolveRequestCache
Occurs when ASP.NET completes an authorization event to let the caching modules serve requests from the cache, bypassing execution of the event handler (for example, a page or an XML Web service).
Application_UpdateRequestCache
Occurs when ASP.NET finishes executing an event handler in order to let caching modules store responses that will be used to serve subsequent requests from the cache.
Application_Init
This method occurs after _start and is used for initializing code.
Application_Start
As with traditional ASP, used to set up an application environment and only called when the application first starts.
Application_End
Again, like classic ASP, used to clean up variables and memory when an application ends.
Session Events:
Session_Start
As with classic ASP, this event is triggered when any new user accesses the web site.
Session_End
As with classic ASP, this event is triggered when a user's session times out or ends. Note this can be 20 mins (the default session timeout value) after the user actually leaves the site.
Profile Events:
Profile_MigrateAnonymous
Occurs when the anonymous user for a profile logs in.
Passport Events:
PassportAuthentication_OnAuthenticate
Raised during authentication. This is a Global.asax event that must be named PassportAuthentication_OnAuthenticate.
Possibly more events defined in other HttpModules like:
System.Web.Caching.OutputCacheModule
System.Web.SessionState.SessionStateModule
System.Web.Security.WindowsAuthentication
System.Web.Security.FormsAuthenticationModule
System.Web.Security.PassportAuthenticationModule
System.Web.Security.UrlAuthorizationModule
System.Web.Security.FileAuthorizationModule
System.Web.Profile.ProfileModule
無法載入檔案或組件 'FredCK.FCKeditorV2' 或其相依性的其中之一。 存在某個不正常的 API 呼叫。 (發生例外狀況於 HRESULT: 0x800300FA (STG_E_ABNORMALAPIEXIT))

主站
http://www.squid-cache.org/
Windows 版本
http://squid.acmeconsulting.it/
解壓縮至 c:\squid
指令
\sbin\squid.exe
squid -?
squid -z d:\squid\var\cache 暫存目錄設定
squid -i 加入服務
squid -n Squid -k reconfigure 設定檔更新可重置,重啟服務也可以
設定檔
\etc\squid.conf
建議co個用過的來抄
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
將某一檔案更新做法
C:\squid\bin>squidclient -h localhost -p 80 -m PURGE http://bserver.img.photosharp.com.tw/Image/Advert/360x120_v1_260x87s120.jpg
若不行需設定 squid.conf
參考 http://help.getbusi.com/kb/getbusi-alert-advance/removing-individual-objects-from-squid-cache
acl manager proto cache_object 後加入一行 acl Purge method PURGE
http_access allow manager localhost 後加入一行 http_access allow localhost Purge
http_access deny manager 後加入一行 http_access deny Purge
設定檔重置
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Web & Squid 共存(不同 IP 共用80Port)
如 192.168.0.203(Web), 192.168.0.201(Squid)
IIS 的網站需指定(192.168.0.203)
squid.conf 設定檔需修改 IP 位置
http_port 192.168.0.201:80 transparent
改變 IIS 監聽 IP 的範圍
=-=-=-= Windows Server 2003 =-=-=-=
Windows Server 2003 CD\Support\Tools\Support.msi 安裝後
C:\Program Files\Support Tools 下有程式 httpcfg
httpcfg delete iplisten -i 0.0.0.0
httpcfg set iplisten -i 192.168.0.203
=-=-=-= Windows Server 2008 =-=-=-=
netsh 進入指令模式
netsh>http
netsh http>add iplisten ipaddress=192.168.0.203:80 (會取代 0.0.0.0)
重啟指令
net stop http /y
net start w3svc查看指令
netstat -an
tcp 0.0.0.0:80 需沒有
tcp 192.168.0.203:80 需有
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP\Parameters\ListenOnlyList
會列出開機時會載入的 httpcfg set iplisten,若 ip 有設錯 iis 可能會出現 "指定的網路名稱格式不正確"
$(document).ready(function () {
CKEDITOR.replace('<% = me.txtContent.ClientId %>', {
on: {
instanceReady: function (ev) {
this.dataProcessor.writer.setRules('p', {
indent: false, //縮排
breakBeforeOpen: true, // <P>之前是否換行
breakAfterOpen: true, // <P>之後是否換行
breakBeforeClose: false, // </P>之前是否換行
breakAfterClose: true // </P>之後是否換行
});
}
},
toolbar: 'basic'
});
});
$(document).ready(function () {
if (parseInt(window.navigator.appVersion.match(/Chrome\/(\d+)\./)[1]) >= 12) {
function bindPasteInCK() {
$("iframe").contents().find("body").bind('paste', imagePasteOnPaste);
}
CKEDITOR.instances.<% = me.txtContent.ClientId %>.on("instanceReady", bindPasteInCK);
}
});參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="/Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(window).bind("paste", function () {
if (event.clipboardData) {
var clipboardData, found;
found = false;
clipboardData = event.clipboardData;
Array.prototype.forEach.call(clipboardData.items, function (item, i) {
if (item.type.indexOf("image") !== -1) {
var blob = clipboardData.items[i].getAsFile();
var URL = window.URL || window.webkitURL;
var source = URL.createObjectURL(blob);
pastedImage = new Image();
pastedImage.src = source;
pastedImage.onload = function () {
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = pastedImage.width;
canvas.height = pastedImage.height;
ctx.drawImage(pastedImage, 0, 0);
var base64 = canvas.toDataURL();
base64 = base64.substring(base64.indexOf("iVBOR"));
$.ajax({
url: "/API/AddTaskImages.aspx",
async: false,
type: "POST",
data: ({
Image: base64
}),
dataType: "html",
success: function (msg) {
var oRes;
try {
oRes = eval(msg);
}
catch (err) {
alert("無法解析傳回資料 !");
alert(msg);
alert(err);
}
if (oRes.success) {
alert("Upload Success..");
//alert(oRes.msg);
$("#MyImageDataLoadDemo").attr("src", oRes.msg);
} else {
alert(oRes.msg);
}
},
error: function (xhr, ajaxOptions, thrownError) {
alert(xhr.status);
alert(thrownError);
}
})
};
return false;
}
});
}
});
});
</script>
</head>
<body>
<div id="hold">
<div id="imgHold"><img src="" id="MyImageDataLoadDemo"></div>
<div>Click on the area above and ctrl+p an image to paste</div>
</div>
</body>
</html>
Server Side 的程式碼如下:
Partial Class API_AddTaskImages
Inherits System.Web.UI.Page
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
'DB.sysconfig.Path.TaskAttachment
Dim Base64 As String = Me.Request("Image")
'UW.JSON.WriteErrorMessage(Base64)
'Return
Dim imageBytes As Byte() = Convert.FromBase64String(Me.Request("Image"))
Dim ms As System.IO.MemoryStream = New System.IO.MemoryStream(imageBytes, 0, imageBytes.Length)
ms.Write(imageBytes, 0, imageBytes.Length)
Dim image As System.Drawing.Image = System.Drawing.Image.FromStream(ms, True)
Dim map As Bitmap
Dim Filename As String = Now.ToString("yyyyMMddHHmmssfff") & ".png"
Try
System.IO.Directory.CreateDirectory(DB.sysconfig.Path.TaskAttachment & "UploadImages")
image.Save(DB.sysconfig.Path.TaskAttachment & "UploadImages\" & Filename, System.Drawing.Imaging.ImageFormat.Png)
UW.JSON.WriteSuccessMessage(DB.sysconfig.URL.TaskAttachment & "UploadImages/" & Filename)
Catch ex As Exception
UW.JSON.WriteErrorMessage(ex.ToString)
End Try
End Sub
End Class
手札的圖片共享目錄約三~四天會無法開啟(\\192.168.0.7 直接掛掉)
對應的服務 Server 會無法重新開啟
在 Windows 2008 Server 將 SMB2.0 => SMB 1.0 方法
參考連結 http://www.petri.co.il/how-to-disable-smb-2-on-windows-vista-or-server-2008.htm
Client 關閉
sc config lanmanworkstation depend= bowser/mrxsmb10/nsi
sc config mrxsmb20 start= disabled
Client 重開
sc config lanmanworkstation depend= bowser/mrxsmb10/mrxsmb20/nsi
sc config mrxsmb20 start= auto
Server
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\Smb2 => 設為 Dword 0
需重開機,開機完後 Client 連不到也需重開
設好後,這些背後靈又出現要設了。
HKLM\System\CurrentControlSet\Services\LanmanWorkstation\Parameters\MaxCmds => 500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxMpxCt =>500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxWorkItems => 5000以上
設完後有以下現象。
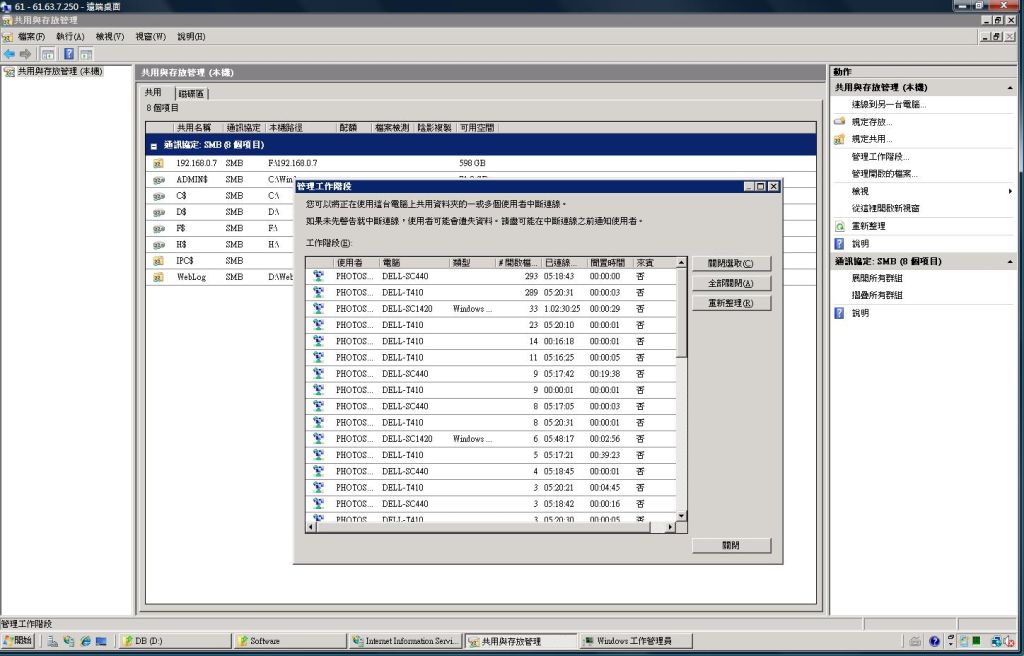
系統管理工具=>共用與存放管理=>管理工作階段
每個連線的開啟檔案數是會增加減少跳動的,在SMB2.0下僅會緩慢增加

function getOffset(e) {
/*e: Mousemove Event*/
if (e.target.offsetLeft == undefined) {
/*firefox only*/
e.target = target.parentNode;
}
var tarPos = getTarPos(e.target);
var tarMousePos = { x: window.pageXOffset + e.clientX, y: window.pageYOffset + e.clientY };
var offset = { offsetX: tarMousePos.x - tarPos.x, offsetY: tarMousePos.y - tarPos.y };
return offset;
}
function getTarPos(el) {
var page = { x: 0, y: 0 };
while (el) {
page.x += el.offsetLeft;
page.y += el.offsetTop;
el = el.offsetParent;
}
return page;
}
vb: a mod b
c#: a % b
*****2012/06/27************************************************
Server.UrlEncode("xxxx") => HttpUtility.UrlEncode("xxxxx");
Response.Write("XXX") => HttpContext.Current.Response.Write("XXX");
******************************************************************
型別轉換(int)XXXXXX,將XXXXX轉換為型別int
轉換Value 至 Enum
oRec.Status = (DB.ForumArticle.EN.Status)Enum.Parse(typeof(DB.ForumArticle.EN.Status), this.ddlENStatus.SelectedValue);
強制轉換型別至int
int Status = (int)DB.ForumArticle.EN.Status.Deleted;
vb
Public Shared Funciont AA() as string
return xxxxx
End Function
C#
public static string aa()
{
return xxxx
}
vb
Public Shared Sub AA()
......
End Sub
C#
public static void AA()
{
.....
}
vb
Try
xxxxxx
Catch ex As Exception
UW.WU.WriteErrorToLog(ex)
End Try
C#
try
{
xxxxxx
}
catch (Exception ex)
{
tran.Rollback();
}
Split
char[] delimiterChars = { ',' };
foreach (string tags in cbTags.Split(delimiterChars))
{
}vb
select case AA
case "AA"
xxx
case "BB"
bbb
case else
aaaa
end select
C#
switch (AA) {
case "AA":
xxx();
break;
case "BB":
bbb();
break;
default:
aaaa();
break;
}