頁數 1 / 2
下一頁
搜尋 json 結果:
這幾天因為要把農會收穀系統(使用 mssql) 新增複製到另一個農會專案
想說順便把專案升級到 core 8.0,EF也升到 8.0
結果發生一些狀況,這邊紀錄一下
1. mssql 連線字串要有 TrustServerCertificate=True 這段文字
2. 6.0 與 8.0 有點天差地遠,轉過來時要把 Models 整個重新 build (scaffold 指令)
3. 因為資料庫也改名,所以整個專案 DBCntext 的名稱要整個調一遍
4. 然後因為資料庫是從舊專案複製過來,但因為 EF8.0關係,資料庫也要做升級
COMPATIBILITY_LEVEL 等級要大於等於 130 以上
所以要下這個 SQL 指令
至於為何要把 COMPATIBILITY_LEVEL 改 130 以上,主要是因為 會用到 MS SQL 的 OPENJSON 功能
btw, 發現 EF 轉 SQL 指令,會跟原本想像的不一樣,原來他是把 陣列用 JSON 方式帶進 SQL
結果轉出
而不是 IN ('A','B','C' ..))
想說順便把專案升級到 core 8.0,EF也升到 8.0
結果發生一些狀況,這邊紀錄一下
1. mssql 連線字串要有 TrustServerCertificate=True 這段文字
2. 6.0 與 8.0 有點天差地遠,轉過來時要把 Models 整個重新 build (scaffold 指令)
3. 因為資料庫也改名,所以整個專案 DBCntext 的名稱要整個調一遍
4. 然後因為資料庫是從舊專案複製過來,但因為 EF8.0關係,資料庫也要做升級
COMPATIBILITY_LEVEL 等級要大於等於 130 以上
所以要下這個 SQL 指令
ALTER DATABASE YourDBName SET COMPATIBILITY_LEVEL = 130;
至於為何要把 COMPATIBILITY_LEVEL 改 130 以上,主要是因為 會用到 MS SQL 的 OPENJSON 功能
btw, 發現 EF 轉 SQL 指令,會跟原本想像的不一樣,原來他是把 陣列用 JSON 方式帶進 SQL
_dbContext.V_Storage.AsNoTracking().Where(x => successIds.Contains(x.Id) && x.Is_Deleted == "N").ToList();
結果轉出
[Parameters=[@__successIds_0='?' (Size = 4000)], CommandType='Text', CommandTimeout='30']
SELECT [v].* (省略列舉欄位)
FROM [V_Storage] AS [v]
WHERE [v].[Id] IN (
SELECT [s].[value]
FROM OPENJSON(@__successIds_0) WITH ([value] int '$') AS [s]
) AND [v].[Is_Deleted] = 'N'
而不是 IN ('A','B','C' ..))
darren, 2025/12/12 下午 06:24:16
每次在 swagger 中輸入的資料都會因為 Visual Stodio 在 compile 後,自動更新 Broswer 而被清除,實在很討厭。
在 Properties/launchSettings.json 中設定以下參數:
"hotReloadEnabled" : false

順帶一提,可以加一個設定 "launchBrowser": false ,這樣就不會一直開 Browser,可以加快速度。
在 Properties/launchSettings.json 中設定以下參數:
"hotReloadEnabled" : false

順帶一提,可以加一個設定 "launchBrowser": false ,這樣就不會一直開 Browser,可以加快速度。
Bike, 2024/7/30 上午 09:55:07
關於Scaffold的參數,官網雖然有文件但不是很好找,因此在此紀錄一下。
(於PM Console輸入'dotnet ef dbcontext scaffold -h'也可以查看)
-d | --data-annotations : 使用屬性定義模型
-c | --context <NAME> : 產生的DbContext名稱
--context-dir <PATH> : 產生的DbContext位置
-f | --force : 覆寫現有檔案
-o | --output-dir <PATH> : 產生的Entity Model位置
--schema <SCHEMA_NAME1>, <SCHEMA_NAME2>... : 指定Schemas產生Entity
-t | --table <TABLE_NAME1>, <TABLE_NAME2>... : 指定Table產生Entity
--use-database-names : 強制使用DB中Table與Column Name
--json : 輸出Json格式資料表於PM Console
-n | --namespace <NAMESPACE> : 指定命名空間,預設會依照專案與資料夾命名
--context-namespace <NAMESPACE> : 指定DbContext命名空間,預設會依照專案與資料夾命名
--no-onconfiguring : 不產生DbContext中的OnConfiguring
--no-pluralize : 關閉自動複數判別
-p | --project <PROJECT> : 指定專案
-s | --startup-project <PROJECT> : 指定指令執行時起始專案
--framework <FRAMEWORK> : 指定框架版本
--configuration <CONFIGURATION> : 指定配置
--no-build : 跳過專案建置
(於PM Console輸入'dotnet ef dbcontext scaffold -h'也可以查看)
-d | --data-annotations : 使用屬性定義模型
-c | --context <NAME> : 產生的DbContext名稱
--context-dir <PATH> : 產生的DbContext位置
-f | --force : 覆寫現有檔案
-o | --output-dir <PATH> : 產生的Entity Model位置
--schema <SCHEMA_NAME1>, <SCHEMA_NAME2>... : 指定Schemas產生Entity
-t | --table <TABLE_NAME1>, <TABLE_NAME2>... : 指定Table產生Entity
--use-database-names : 強制使用DB中Table與Column Name
--json : 輸出Json格式資料表於PM Console
-n | --namespace <NAMESPACE> : 指定命名空間,預設會依照專案與資料夾命名
--context-namespace <NAMESPACE> : 指定DbContext命名空間,預設會依照專案與資料夾命名
--no-onconfiguring : 不產生DbContext中的OnConfiguring
--no-pluralize : 關閉自動複數判別
-p | --project <PROJECT> : 指定專案
-s | --startup-project <PROJECT> : 指定指令執行時起始專案
--framework <FRAMEWORK> : 指定框架版本
--configuration <CONFIGURATION> : 指定配置
--no-build : 跳過專案建置
梨子, 2022/12/15 下午 12:12:11
.net 6 在 model 中上傳日期字串時,如果遇到 "The JSON value could not be converted to System.Nullable`1[System.DateTime]" 這個錯誤,解決方法如下:
1. 安裝套件: Microsoft.AspNetCore.Mvc.NewtonsoftJson
2. 在 program.cs 中,原來來的
builder.Services.AddControllers()
改為 (其 options 的部份非必要)
builder.Services.AddControllers()
.AddNewtonsoftJson(options =>
{
options.SerializerSettings.ContractResolver = new Su.CamelCaseContractResolver();
});
1. 安裝套件: Microsoft.AspNetCore.Mvc.NewtonsoftJson
2. 在 program.cs 中,原來來的
builder.Services.AddControllers()
改為 (其 options 的部份非必要)
builder.Services.AddControllers()
.AddNewtonsoftJson(options =>
{
options.SerializerSettings.ContractResolver = new Su.CamelCaseContractResolver();
});
Bike, 2022/8/21 下午 10:12:43
在某個 Property X 中, 使用了以下的語法:
set
{
_X = value;
}
結果 Newtonsoft 無法把 json 轉回物件 ....
後來改為 public type X { get; set; } 的格式才 OK...
set
{
_X = value;
}
結果 Newtonsoft 無法把 json 轉回物件 ....
後來改為 public type X { get; set; } 的格式才 OK...
Bike, 2022/6/29 上午 11:45:17
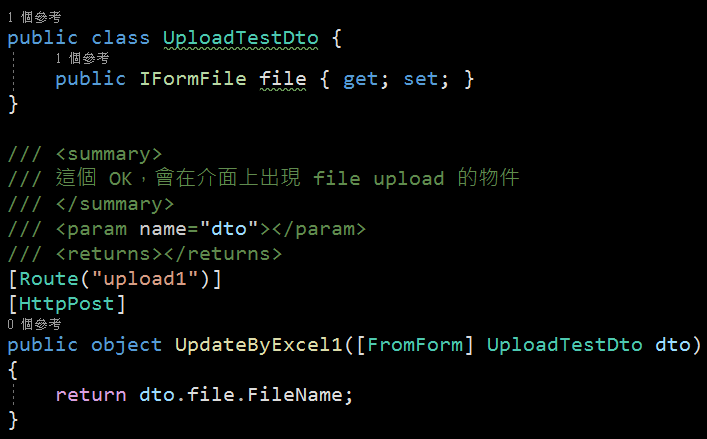
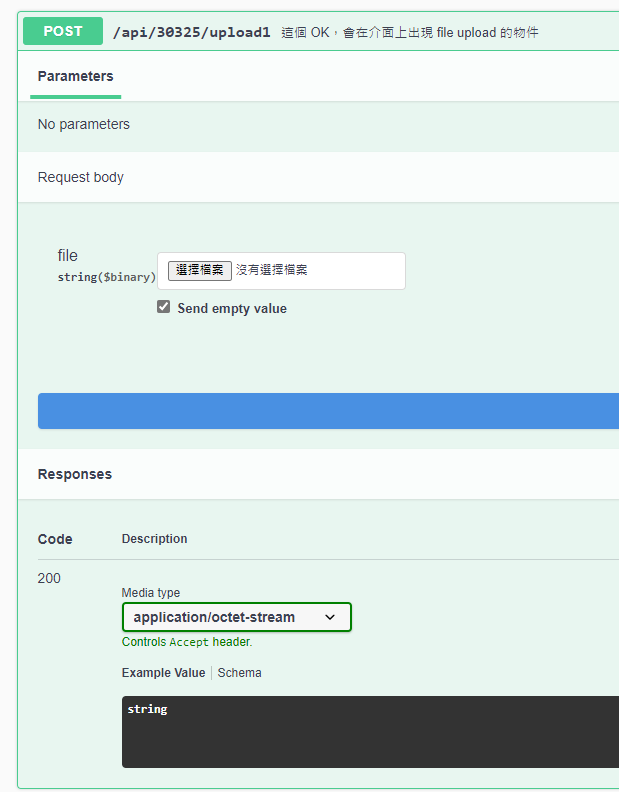
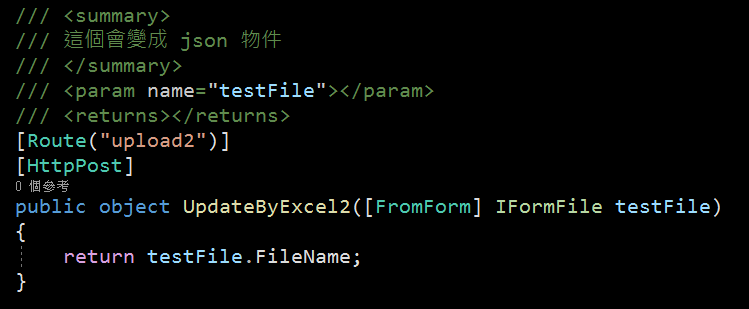
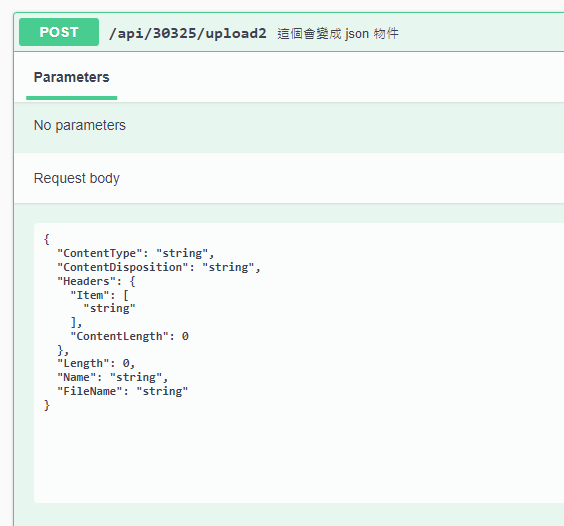
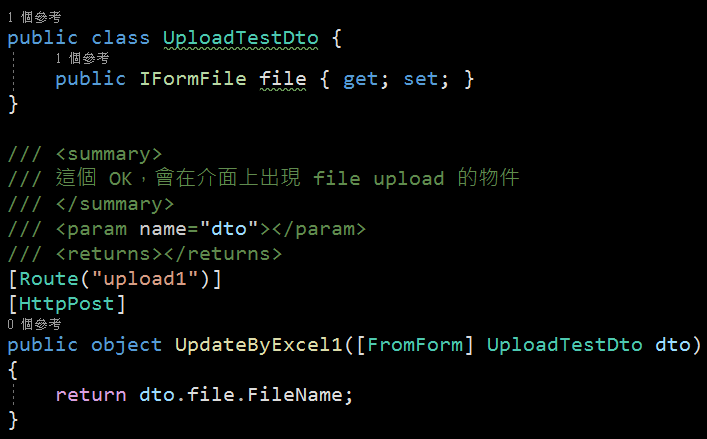
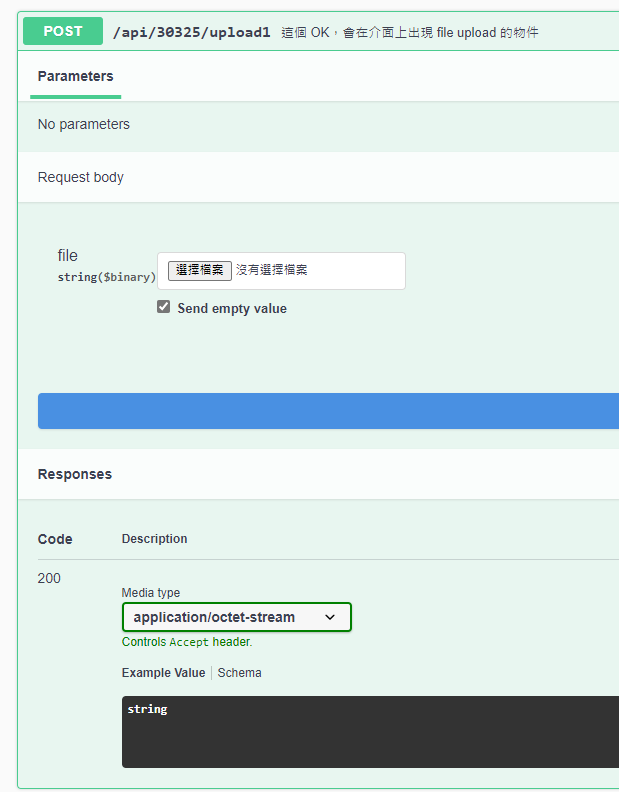
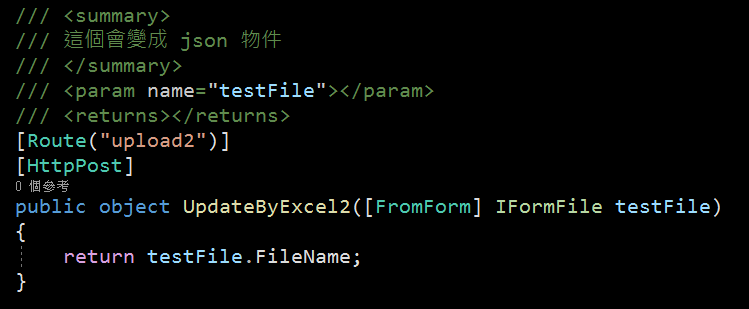
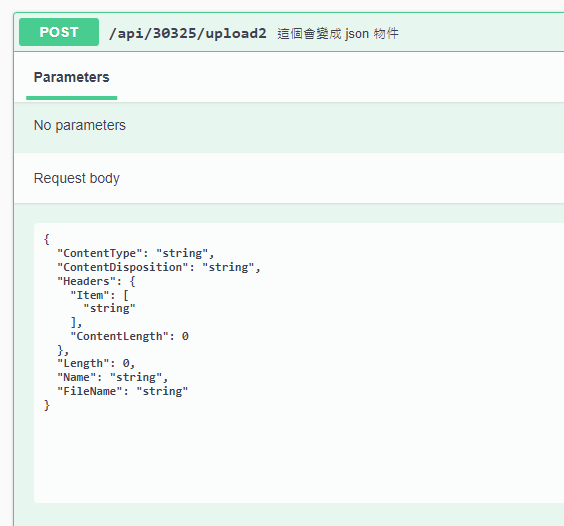
直接對 Action 參數傳入 IFormFile 物件會變成 Json 物件,要包在物件中才會正常 出現一個 file upload 如下圖








Bike, 2022/6/27 下午 04:02:19
這裡是我測試 Gmail API 和 Google API 憑証的一些記錄。
如果你的目的是要使用 Gmail Api 取代舊的 Gmail SMTP 來發送通知信,建議你先跳到最下方看一下結論。
如果你是想要看一下 Gmail API 和 Google API 憑証的使用方法,可以看一下這篇文章。
1. 在 google cloud platform 建立新的專案.
https://console.cloud.google.com/



啟用 Gmail API








因為我們要透過 OAuth 取得使用者授權,所以要設定使用 OAuth 的同意畫面。

指定授權的範圍


因為剛建立的專案,不會被公開,所以要指定測試使用者

如果要給任意使用者,必需經過發布的流程,但準備工作有點麻煩,所以這次就不發布了。

建立 OAuth 2.0 用戶端 ID 憑証

這裡除了名稱外,還有一個設定重導 Uri 的項目。現在不填寫,但稍後要回來補這個資料。


下載 json 之後,命名為 client_secret.json 保留後續使用。
再來就要建立專案了. 用 VS2022 建立一個新專案




記錄網址, 本測試專案是 https://localhost:44340/ ,請依實際網址為準。

回到 OAuth 2.0 用戶端 ID 的設定頁. 在已授權的重新導向 URI 中填入 https://localhost:44340/Home/AuthReturn (填入的網址依實際專案的狀況,可能會有變化)


在 VS2022 中,使用 Nuget 安裝套件: (有漏的再麻煩和我說)
Google.Apis.Gmail.v1
Google.Apis.Auth
MimeKit (發送 gmail 時使用)
建立認証用的網址:
建立一個 Action, 用來取得認証用的網址:
執行結果:

用 chrome 開啟產生的網址:

選取任一帳號,如果出現以下錯誤,請回到 "OAuth 同意畫面" 去新增測試使用者


因為應用程式尚未發布,所以會看到警告,勇敢的繼續下去

這裡會要求授權使用你的名義發送信件。(這是在程式中取得授權的項目 Scopes 中所指定的)

再繼續之後,會被重導至我們在 redirectUri 指定的網址。因為我們尚未完成,所以會看到錯誤,順便也可以看一下,會帶回哪一些參數。有 state, code, scope,共三個。

順便看一下,google 的套件會在 Credentials 的目錄下幫使用者建立一個目錄,在完成驗証前,會先放一個 System.String-oauth_XXX 的檔案,裡面的值和回傳的 state 是一樣的,這個應該是用來驗証回傳資料的。

接下來我們要新增 Action "AuthReturn" 如下:
再跑一次上面的流程,最後回到 AuthReturn

在 D:\project\GmailTest\Data\Secrets\Credentials\ABC 裡面會產生一個檔案: 這個就是我們的 token 了。

看一下裡面的內容, 有 access_token, refresh_token, scope 等等, 用途應該很好猜了.. 不知道各項目的目途也沒有關係。只要有這個 token 就可以了。

refresh_token 的效期請參考以下文件:
https://developers.google.com/identity/protocols/oauth2 。也可以參考下圖, 若是要用 gmail api 來發送通知信(例如連絡我們),紅色的地方是比較令人困擾的,例如 6 個月以上,沒有人留言,原來留下的 refresh_token 就失效了。使用者必需重新建立一個 refresh_token 。

最後來使用 gmail api 發送通知信, 直接看程式碼如下: 在這個過程中遇到最大的問題除了憑証問題之外,另一個問題是編碼。直到最後找到可以用 MimeKit 把 System.Net.Mail.MailMessage 編碼成 Gmail API 的格式才解決。程式碼如下:
收到的信件:

結論:
使用 Gmail API 最大的原因是要增加安全性,和舊的 smtp 不同的地方是,使用 gmail api 之後,客戶不需要提供 gmail 的帳號和密碼就可以讓系統使用 gmail 發送信件,不過由於 refresh_token 的效期問題,可能會造成無法發送通知信而沒有任何人發現的情況,整個實用性會變的很低。
另一個還沒有測試的部份是應用程的啟用。這個審核不知道會不很麻煩,不過可以而知的時,整個流程會花更多的時間。
取代的做法: 可能要改用 Amazon 的 SES 來寄信,而且為了避免每個小網站都要跑 SES 的建立流程,準備來寫一個 API 給各網站使用,可以發送簡單的通知信。
以上的程式碼可以在這裡下載: https://github.com/bikehsu/GmailTest
如果你的目的是要使用 Gmail Api 取代舊的 Gmail SMTP 來發送通知信,建議你先跳到最下方看一下結論。
如果你是想要看一下 Gmail API 和 Google API 憑証的使用方法,可以看一下這篇文章。
1. 在 google cloud platform 建立新的專案.
https://console.cloud.google.com/



啟用 Gmail API








因為我們要透過 OAuth 取得使用者授權,所以要設定使用 OAuth 的同意畫面。

指定授權的範圍


因為剛建立的專案,不會被公開,所以要指定測試使用者

如果要給任意使用者,必需經過發布的流程,但準備工作有點麻煩,所以這次就不發布了。

建立 OAuth 2.0 用戶端 ID 憑証

這裡除了名稱外,還有一個設定重導 Uri 的項目。現在不填寫,但稍後要回來補這個資料。


下載 json 之後,命名為 client_secret.json 保留後續使用。
再來就要建立專案了. 用 VS2022 建立一個新專案




記錄網址, 本測試專案是 https://localhost:44340/ ,請依實際網址為準。

回到 OAuth 2.0 用戶端 ID 的設定頁. 在已授權的重新導向 URI 中填入 https://localhost:44340/Home/AuthReturn (填入的網址依實際專案的狀況,可能會有變化)


在 VS2022 中,使用 Nuget 安裝套件: (有漏的再麻煩和我說)
Google.Apis.Gmail.v1
Google.Apis.Auth
MimeKit (發送 gmail 時使用)
建立認証用的網址:
建立一個 Action, 用來取得認証用的網址:
/// <summary>
/// 取得授權的項目
/// </summary>
static string[] Scopes = { GmailService.Scope.GmailSend };
// 和登入 google 的帳號無關
// 任意值,若未來有使用者認証,可使用使用者編號或登入帳號。
string Username = "ABC";
/// <summary>
/// 存放 client_secret 和 credential 的地方
/// </summary>
string SecretPath = @"D:\project\GmailTest\Data\Secrets";
/// <summary>
/// 認証完成後回傳的網址, 必需和 OAuth 2.0 Client Id 中填寫的 "已授權的重新導向 URI" 相同。
/// </summary>
string RedirectUri = $"https://localhost:44340/Home/AuthReturn";
/// <summary>
/// 取得認証用的網址
/// </summary>
/// <returns></returns>
public async Task<string> GetAuthUrl()
{
using (var stream = new FileStream(Path.Combine(SecretPath, "client_secret.json"), FileMode.Open, FileAccess.Read))
{
FileDataStore dataStore = null;
var credentialRoot = Path.Combine(SecretPath, "Credentials");
if (!Directory.Exists(credentialRoot))
{
Directory.CreateDirectory(credentialRoot);
}
//存放 credential 的地方,每個 username 會建立一個目錄。
string filePath = Path.Combine(credentialRoot, Username);
dataStore = new FileDataStore(filePath);
IAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow(new GoogleAuthorizationCodeFlow.Initializer
{
ClientSecrets = GoogleClientSecrets.Load(stream).Secrets,
Scopes = Scopes,
DataStore = dataStore
});
var authResult = await new AuthorizationCodeWebApp(flow, RedirectUri, Username)
.AuthorizeAsync(Username, CancellationToken.None);
return authResult.RedirectUri;
}
}
執行結果:

用 chrome 開啟產生的網址:

選取任一帳號,如果出現以下錯誤,請回到 "OAuth 同意畫面" 去新增測試使用者


因為應用程式尚未發布,所以會看到警告,勇敢的繼續下去

這裡會要求授權使用你的名義發送信件。(這是在程式中取得授權的項目 Scopes 中所指定的)

再繼續之後,會被重導至我們在 redirectUri 指定的網址。因為我們尚未完成,所以會看到錯誤,順便也可以看一下,會帶回哪一些參數。有 state, code, scope,共三個。

順便看一下,google 的套件會在 Credentials 的目錄下幫使用者建立一個目錄,在完成驗証前,會先放一個 System.String-oauth_XXX 的檔案,裡面的值和回傳的 state 是一樣的,這個應該是用來驗証回傳資料的。

接下來我們要新增 Action "AuthReturn" 如下:
public async Task<string> AuthReturn(AuthorizationCodeResponseUrl authorizationCode)
{
string[] scopes = new[] { GmailService.Scope.GmailSend };
using (var stream = new FileStream(Path.Combine(SecretPath, "client_secret.json"), FileMode.Open, FileAccess.Read))
{
//確認 credential 的目錄已建立.
var credentialRoot = Path.Combine(SecretPath, "Credentials");
if (!Directory.Exists(credentialRoot))
{
Directory.CreateDirectory(credentialRoot);
}
//暫存憑証用目錄
string tempPath = Path.Combine(credentialRoot, authorizationCode.State);
IAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow(
new GoogleAuthorizationCodeFlow.Initializer
{
ClientSecrets = GoogleClientSecrets.Load(stream).Secrets,
Scopes = scopes,
DataStore = new FileDataStore(tempPath)
});
//這個動作應該是要把 code 換成 token
await flow.ExchangeCodeForTokenAsync(Username, authorizationCode.Code, RedirectUri, CancellationToken.None).ConfigureAwait(false);
if (!string.IsNullOrWhiteSpace(authorizationCode.State))
{
string newPath = Path.Combine(credentialRoot, Username);
if (tempPath.ToLower() != newPath.ToLower())
{
if (Directory.Exists(newPath))
Directory.Delete(newPath, true);
Directory.Move(tempPath, newPath);
}
}
return "OK";
}
}
再跑一次上面的流程,最後回到 AuthReturn

在 D:\project\GmailTest\Data\Secrets\Credentials\ABC 裡面會產生一個檔案: 這個就是我們的 token 了。

看一下裡面的內容, 有 access_token, refresh_token, scope 等等, 用途應該很好猜了.. 不知道各項目的目途也沒有關係。只要有這個 token 就可以了。

refresh_token 的效期請參考以下文件:
https://developers.google.com/identity/protocols/oauth2 。也可以參考下圖, 若是要用 gmail api 來發送通知信(例如連絡我們),紅色的地方是比較令人困擾的,例如 6 個月以上,沒有人留言,原來留下的 refresh_token 就失效了。使用者必需重新建立一個 refresh_token 。

最後來使用 gmail api 發送通知信, 直接看程式碼如下: 在這個過程中遇到最大的問題除了憑証問題之外,另一個問題是編碼。直到最後找到可以用 MimeKit 把 System.Net.Mail.MailMessage 編碼成 Gmail API 的格式才解決。程式碼如下:
public async Task<bool> SendTestMail()
{
var service = await GetGmailService();
GmailMessage message = new GmailMessage();
message.Subject = "標題";
message.Body = $"<h1>內容</h1>";
message.FromAddress = "bikehsu@gmail.com";
message.IsHtml = true;
message.ToRecipients = "bikehsu@gmail.com";
message.Attachments = new List<Attachment>();
string filePath = @"C:\Users\bike\Pictures\Vegetable_pumpkin.jpg"; //要附加的檔案
Attachment attachment1 = new Attachment(filePath);
message.Attachments.Add(attachment1);
SendEmail(message, service);
Console.WriteLine("OK");
return true;
}
async Task<GmailService> GetGmailService()
{
UserCredential credential = null;
var credentialRoot = Path.Combine(SecretPath, "Credentials");
if (!Directory.Exists(credentialRoot))
{
Directory.CreateDirectory(credentialRoot);
}
string filePath = Path.Combine(credentialRoot, Username);
using (var stream = new FileStream(Path.Combine(SecretPath, "client_secret.json"), FileMode.Open, FileAccess.Read))
{
credential = await GoogleWebAuthorizationBroker.AuthorizeAsync(
GoogleClientSecrets.Load(stream).Secrets,
Scopes,
Username,
CancellationToken.None,
new FileDataStore(filePath));
}
var service = new GmailService(new BaseClientService.Initializer()
{
HttpClientInitializer = credential,
ApplicationName = "Send Mail",
});
return service;
}
public class GmailMessage
{
public string FromAddress { get; set; }
public string ToRecipients { get; set; }
public string Subject { get; set; }
public string Body { get; set; }
public bool IsHtml { get; set; }
public List<System.Net.Mail.Attachment> Attachments { get; set; }
}
public static void SendEmail(GmailMessage email, GmailService service)
{
var mailMessage = new System.Net.Mail.MailMessage();
mailMessage.From = new System.Net.Mail.MailAddress(email.FromAddress);
mailMessage.To.Add(email.ToRecipients);
mailMessage.ReplyToList.Add(email.FromAddress);
mailMessage.Subject = email.Subject;
mailMessage.Body = email.Body;
mailMessage.IsBodyHtml = email.IsHtml;
if (email.Attachments != null)
{
foreach (System.Net.Mail.Attachment attachment in email.Attachments)
{
mailMessage.Attachments.Add(attachment);
}
}
var mimeMessage = MimeKit.MimeMessage.CreateFromMailMessage(mailMessage);
var gmailMessage = new Google.Apis.Gmail.v1.Data.Message
{
Raw = Encode(mimeMessage)
};
Google.Apis.Gmail.v1.UsersResource.MessagesResource.SendRequest request = service.Users.Messages.Send(gmailMessage, "me");
request.Execute();
}
public static string Encode(MimeMessage mimeMessage)
{
using (MemoryStream ms = new MemoryStream())
{
mimeMessage.WriteTo(ms);
return Convert.ToBase64String(ms.GetBuffer())
.TrimEnd('=')
.Replace('+', '-')
.Replace('/', '_');
}
}
收到的信件:

結論:
使用 Gmail API 最大的原因是要增加安全性,和舊的 smtp 不同的地方是,使用 gmail api 之後,客戶不需要提供 gmail 的帳號和密碼就可以讓系統使用 gmail 發送信件,不過由於 refresh_token 的效期問題,可能會造成無法發送通知信而沒有任何人發現的情況,整個實用性會變的很低。
另一個還沒有測試的部份是應用程的啟用。這個審核不知道會不很麻煩,不過可以而知的時,整個流程會花更多的時間。
取代的做法: 可能要改用 Amazon 的 SES 來寄信,而且為了避免每個小網站都要跑 SES 的建立流程,準備來寫一個 API 給各網站使用,可以發送簡單的通知信。
以上的程式碼可以在這裡下載: https://github.com/bikehsu/GmailTest
Bike, 2022/4/10 下午 09:31:15
以下的程式碼, 直接 alert(this.errorMessages); 會造成 chrome 卡住..
使用 setTimeout 延後 alert 可以解決這個問題. 但必需延後足夠的時間. 已知 200 ms 依然會卡住.
使用 setTimeout 延後 alert 可以解決這個問題. 但必需延後足夠的時間. 已知 200 ms 依然會卡住.
errorMessages: "",
failProcess: function (ret) {
console.log("failProcess start: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
var json = ret.responseJSON;
if (json && json.invalidatedPayloads) {
var errors = json.invalidatedPayloads.filter(function F(x) {
return x.messages.length > 0
});
console.log("bdfore add class: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
errors.map(function (x) {
return $("[name='" + x.name + "']").addClass("error");
});
console.log("after add class: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
errorMessages = errors.map(function (x) {
return x.messages.join('\r\n');
}).join('\r\n');
console.log("afger build errorMessages: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
console.log(errorMessages);
//alert(this.errorMessages);
window.setTimeout(api.alertError, 500);
console.log("after alert: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
}
console.log("failProcess end: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
},
Bike, 2021/9/29 下午 08:45:07
1. ExpandoObject 用 string 為 key 取值時, 必需轉換為 IDictionary 物件.
2. int 類別的欄位, 傳入的 json 中, 相對應的欄位, 不能為 null.
2. int 類別的欄位, 傳入的 json 中, 相對應的欄位, 不能為 null.
Bike, 2020/10/20 上午 08:12:20
這兩天發現的現象。有點不好找錯,所以紀錄一下
因為制式報名頁面使用 ajax form 物件,但 ios 的 safari 一直發生資料有送出,
但是送出後網頁就不跑success後面的 javascript,例如彈跳訊息及導到下個頁面
一開始debug的方向有點猜錯,所以花了點時間找問題
後來才注意到,原來他跑到 ajax error去了,不是 ajax success
直覺可能是 ContentType 的問題,因為預設是 text/html
結果 Response.ContentType 改 application/x-javascript, 就過了 (WTF)
我猜 application/json 應該也沒問題吧
------------------------------
經查證: application/json 比較正確
因為制式報名頁面使用 ajax form 物件,但 ios 的 safari 一直發生資料有送出,
但是送出後網頁就不跑success後面的 javascript,例如彈跳訊息及導到下個頁面
一開始debug的方向有點猜錯,所以花了點時間找問題
後來才注意到,原來他跑到 ajax error去了,不是 ajax success
直覺可能是 ContentType 的問題,因為預設是 text/html
結果 Response.ContentType 改 application/x-javascript, 就過了 (WTF)
我猜 application/json 應該也沒問題吧
------------------------------
經查證: application/json 比較正確
darren, 2018/8/2 下午 12:33:16