搜尋 貼 結果:
先貼一下,有空再整理
XmlReaderSettings settings = new XmlReaderSettings();
settings.DtdProcessing = DtdProcessing.Prohibit;
settings.XmlResolver = null;
XmlReader xmlReader = XmlReader.Create(new StringReader(value), settings);
XmlDocument doc = new XmlDocument();
doc.XmlResolver = null; //弱掃修正
doc.Load(xmlReader);
return doc;
XmlReaderSettings settings = new XmlReaderSettings();
settings.DtdProcessing = DtdProcessing.Prohibit;
settings.XmlResolver = null;
XmlReader xmlReader = XmlReader.Create(new StringReader(value), settings);
XmlDocument doc = new XmlDocument();
doc.XmlResolver = null; //弱掃修正
doc.Load(xmlReader);
return doc;
Bike, 2023/5/17 下午 03:39:43
寫程式這麼多年,終於被這個東西給害到,所以特別提一下
zero-width space: 就是沒有寬度的空白,字元碼 \u200b , 或是 urlencode = %e2%80%8b
當你從 word , excel ,PDF 複製文字貼到記事本,網頁textbox, 或是 visual studio
有時候會把這個碼也一起貼上,重點是: 你肉眼根本看不出來
2017-08-15 22:05:15 -> 2017前面有 \u200b, 尾巴也有
2017-08-15 22:05:15 -> 這個就正常
這會造成甚麼,DateTime.Parse 就會出錯,或是對字串做 MD5 hash 會造成錯誤的結果
然後就會一直 debug 找不出原因,要用 urlencode 測看看才會現出原形
另外,這個碼也無法用 Trim() 清掉,因為他不是 Char.IsWhiteSpace 成員
所以,從 word excel pdf 或是其他網頁 copy 文字貼到程式碼做測試
如果發生怪怪的bug,可能要思考一下是不是這個字元在作怪
zero-width space: 就是沒有寬度的空白,字元碼 \u200b , 或是 urlencode = %e2%80%8b
當你從 word , excel ,PDF 複製文字貼到記事本,網頁textbox, 或是 visual studio
有時候會把這個碼也一起貼上,重點是: 你肉眼根本看不出來
2017-08-15 22:05:15 -> 2017前面有 \u200b, 尾巴也有
2017-08-15 22:05:15 -> 這個就正常
這會造成甚麼,DateTime.Parse 就會出錯,或是對字串做 MD5 hash 會造成錯誤的結果
然後就會一直 debug 找不出原因,要用 urlencode 測看看才會現出原形
另外,這個碼也無法用 Trim() 清掉,因為他不是 Char.IsWhiteSpace 成員
所以,從 word excel pdf 或是其他網頁 copy 文字貼到程式碼做測試
如果發生怪怪的bug,可能要思考一下是不是這個字元在作怪
darren, 2018/7/19 下午 12:08:41
當我們網站裡的某個網址要分享到 facebook 時,
facebook 會主動到我們網頁擷取內容,然後存在cache裡
facebook 給開發人員一個頁面可以測試看看結果
https://developers.facebook.com/tools/debug/og/object/
可以貼上自己網站的某個網址 ex.
http://www.shopunt.com/eng/unreal-touch-mineral-powder-blush/p/1129/c/34
就可以看到 facebook 爬到的結果,如果上次爬的是很久以前,這個地方也可以重新爬一次
----------------------------------------------------------------
經由測試結果,發現這功能出現的圖片,跟實際上在網站裡點fb分享出現的內容還是有差異
想出現的圖片還是不能控制,根據[此文章]說明
要把 og: 所有屬性都加上才行
header 圖片部分最好再加上
應該就能保證分享圖片是自己想要的。 --> 這有空再來測試好了
facebook 會主動到我們網頁擷取內容,然後存在cache裡
facebook 給開發人員一個頁面可以測試看看結果
https://developers.facebook.com/tools/debug/og/object/
可以貼上自己網站的某個網址 ex.
http://www.shopunt.com/eng/unreal-touch-mineral-powder-blush/p/1129/c/34
就可以看到 facebook 爬到的結果,如果上次爬的是很久以前,這個地方也可以重新爬一次
----------------------------------------------------------------
經由測試結果,發現這功能出現的圖片,跟實際上在網站裡點fb分享出現的內容還是有差異
想出現的圖片還是不能控制,根據[此文章]說明
要把 og: 所有屬性都加上才行
header 圖片部分最好再加上
<link href="圖片連結網址" rel="image_src" type="image/jpeg">
應該就能保證分享圖片是自己想要的。 --> 這有空再來測試好了
darren, 2014/8/13 下午 07:32:59

IE若沒反應,改用Chrome即可。

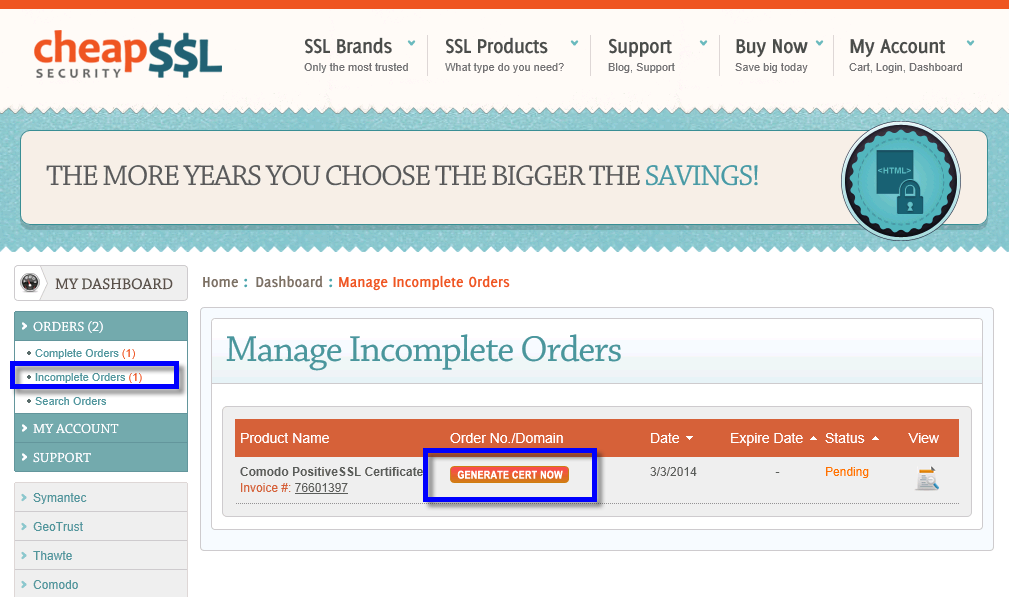
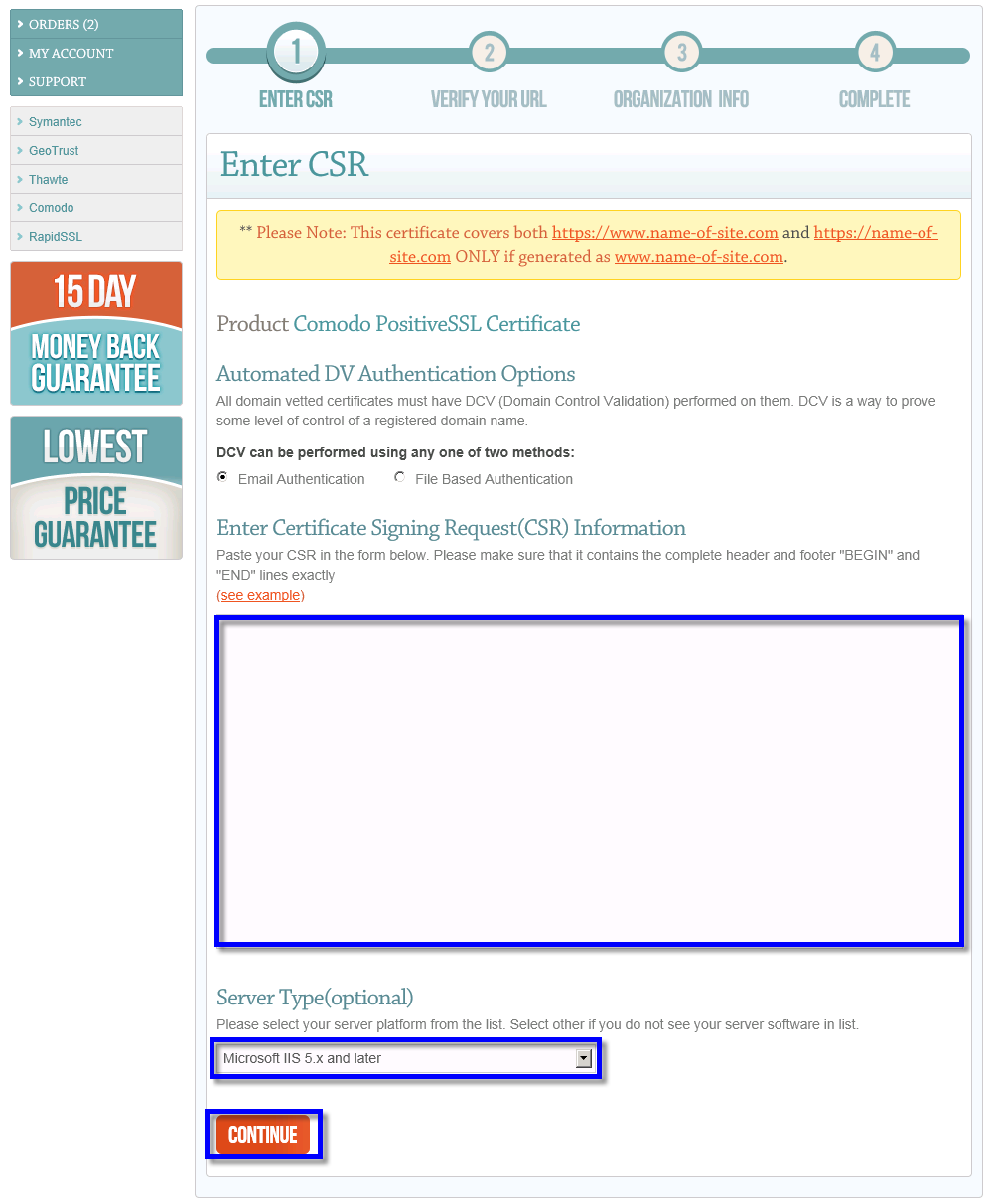
貼上IIS產生的CSR文字內容。PS.若Email無法通過,改選擇File Based Authentication即可。

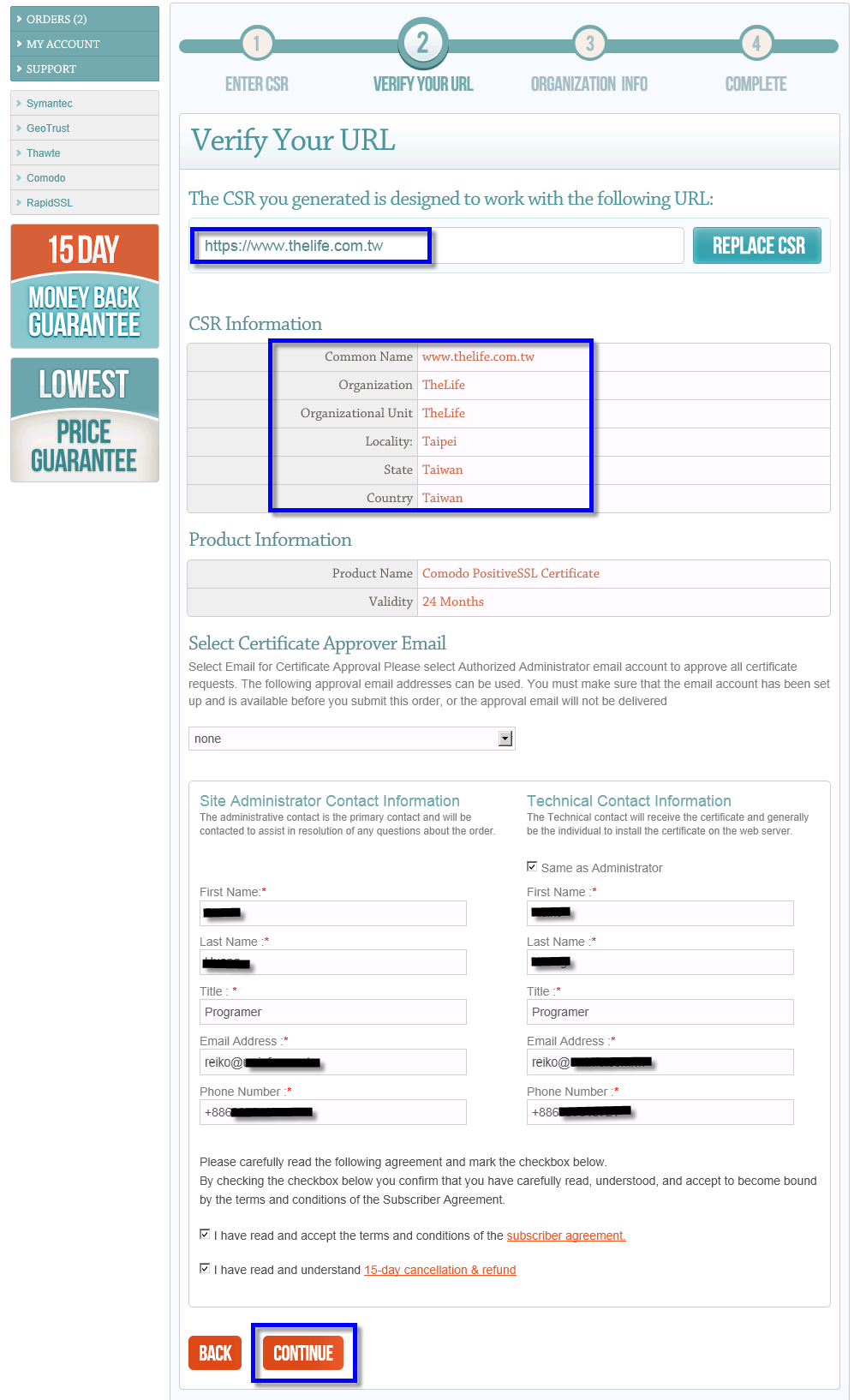
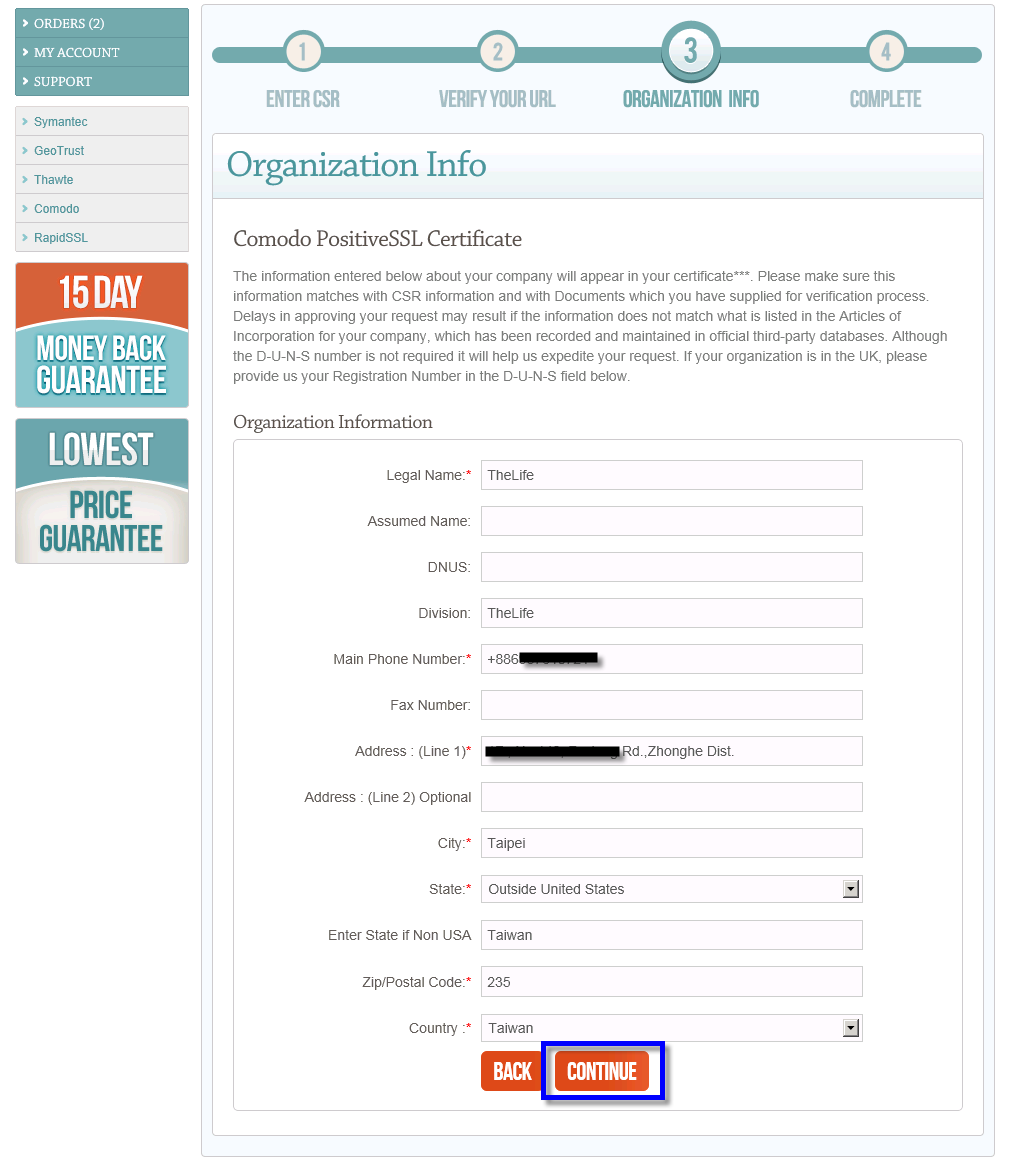
確認URL是否正確。

送出後,等待Email通知憑證通過。
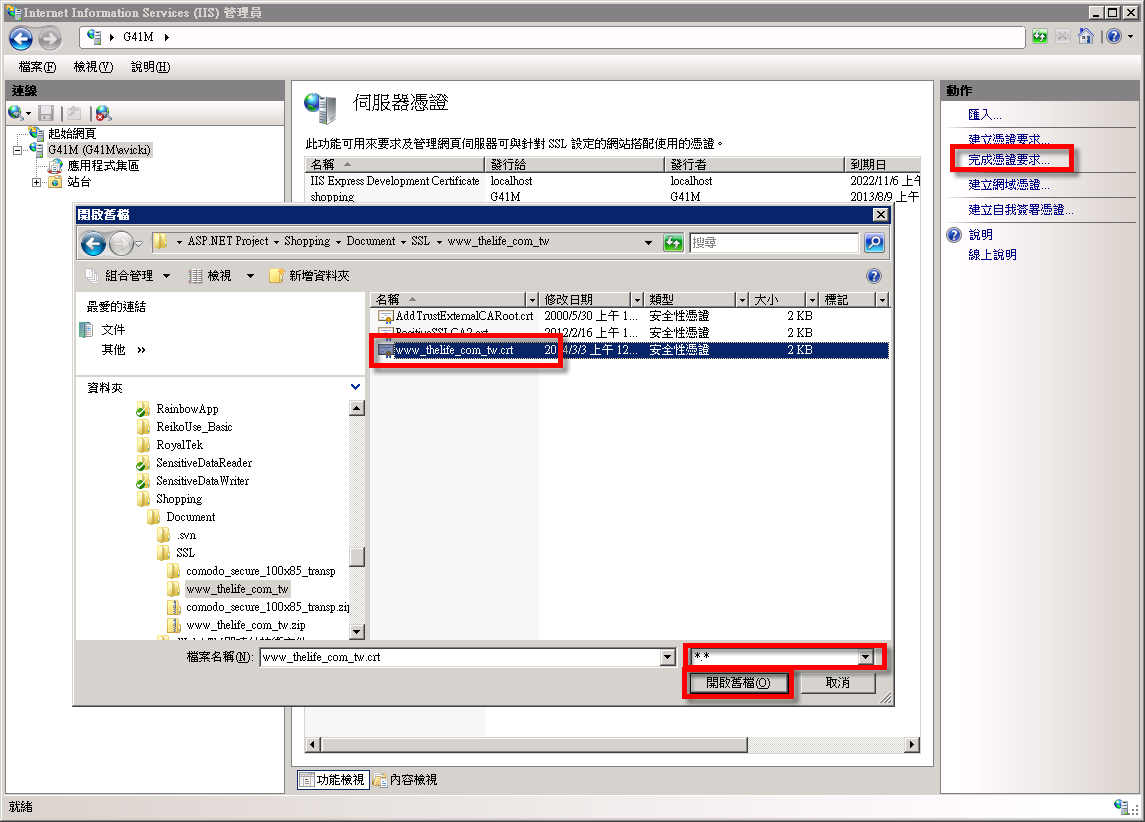
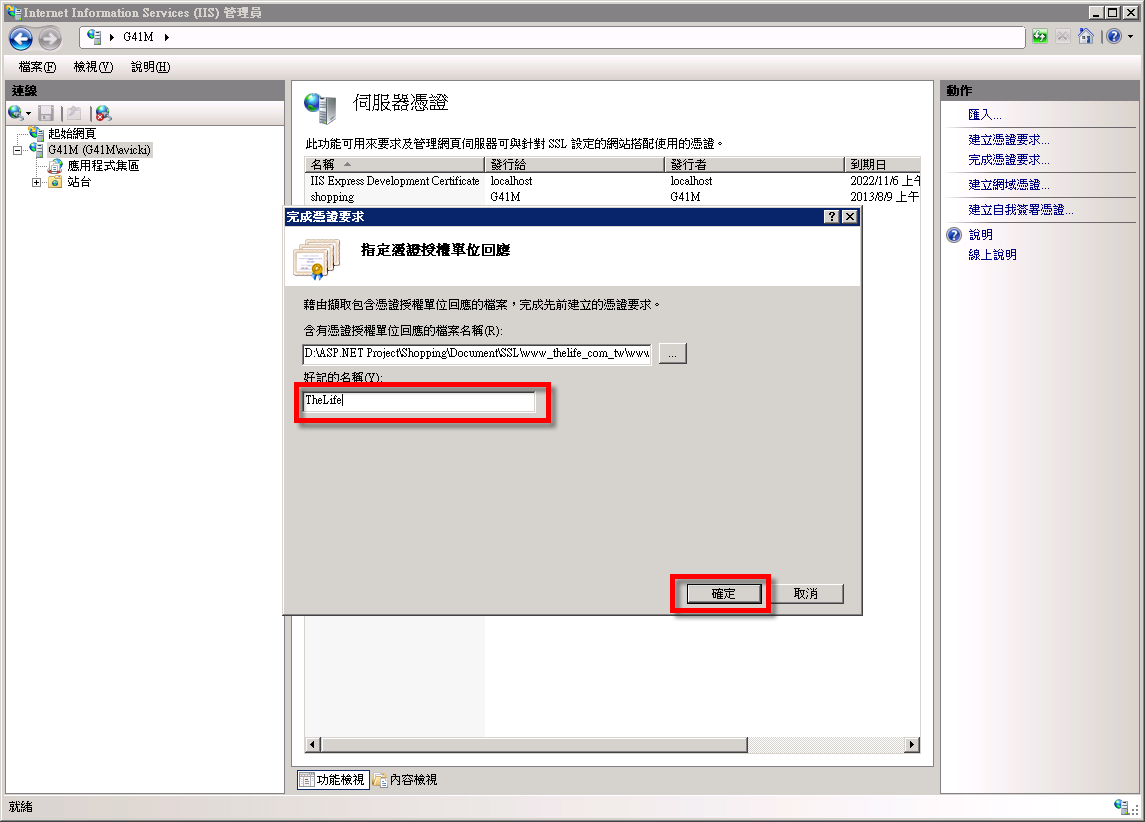
收到憑證檔案,再到IIS中,匯入CRT檔案。



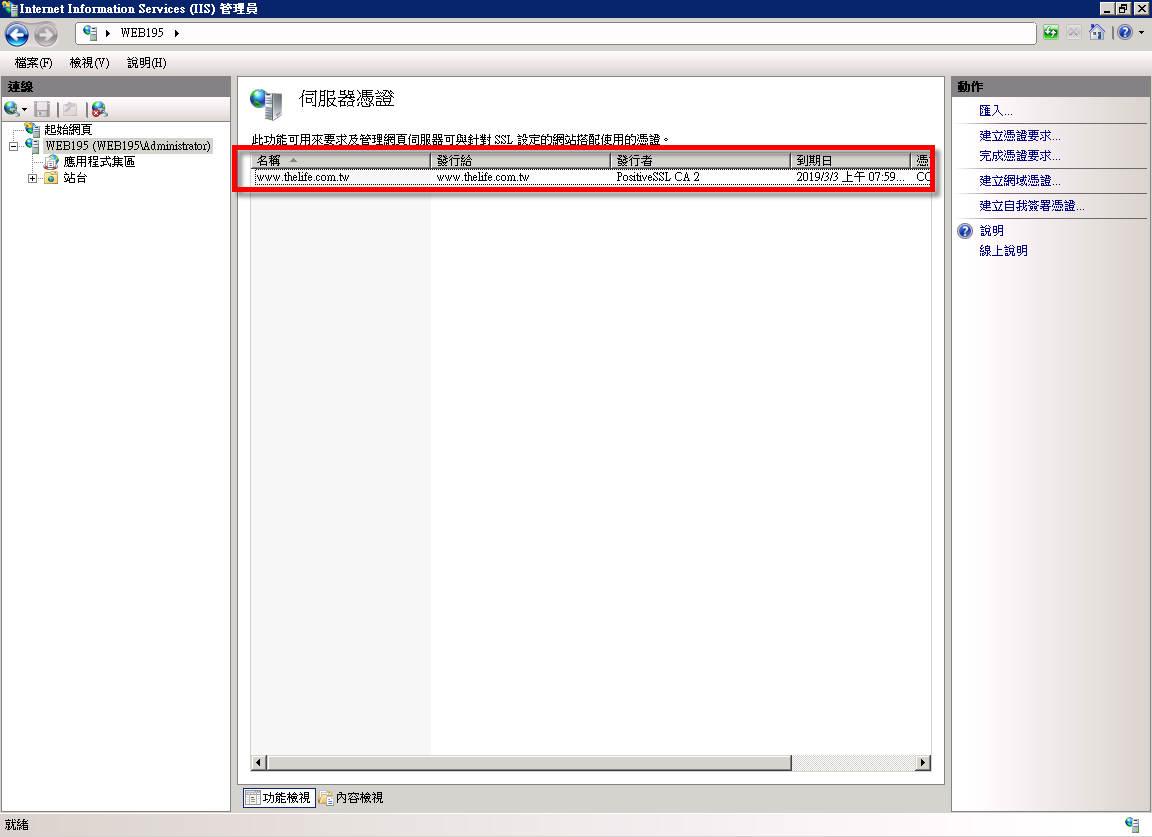
確認CRT匯入成功。

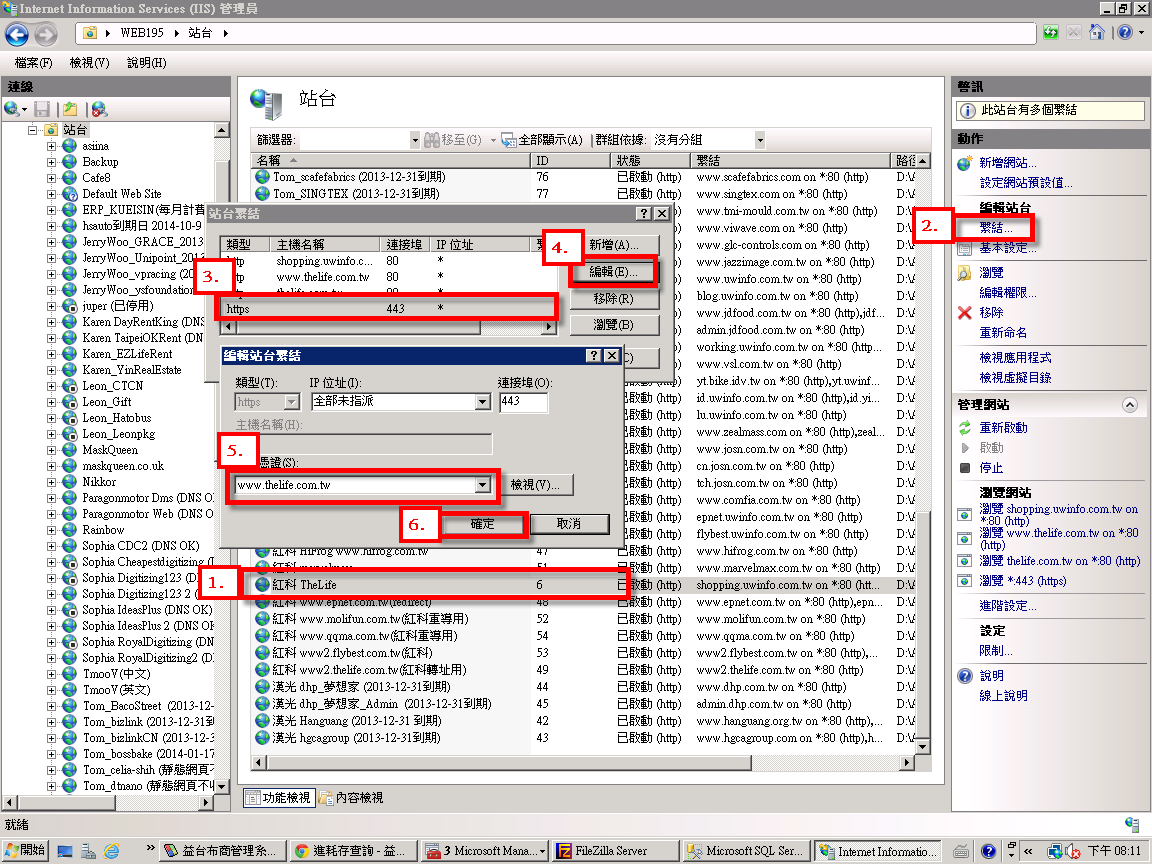
設定完成。
Reiko, 2014/3/3 下午 08:17:13
在 Chrome 中, 可以直接把圖片用 ajax 傳到 Server 上. 請參考 在 Chrome 中, 直接把剪貼簿中的圖片用貼上的方式上傳到 Server 但若是要在 CKEditor 中貼上圖片, 會遇到一些問題, 主要的原因是 Past Event 綁定的方法不太一樣: 其中 ".<% = me.txtContent.ClientId %>" 要換成 textarea 的 id
參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
$(document).ready(function () {
CKEDITOR.replace('<% = me.txtContent.ClientId %>', {
on: {
instanceReady: function (ev) {
this.dataProcessor.writer.setRules('p', {
indent: false, //縮排
breakBeforeOpen: true, // <P>之前是否換行
breakAfterOpen: true, // <P>之後是否換行
breakBeforeClose: false, // </P>之前是否換行
breakAfterClose: true // </P>之後是否換行
});
}
},
toolbar: 'basic'
});
});
$(document).ready(function () {
if (parseInt(window.navigator.appVersion.match(/Chrome\/(\d+)\./)[1]) >= 12) {
function bindPasteInCK() {
$("iframe").contents().find("body").bind('paste', imagePasteOnPaste);
}
CKEDITOR.instances.<% = me.txtContent.ClientId %>.on("instanceReady", bindPasteInCK);
}
});參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
Bike, 2012/6/4 下午 06:01:15
Client Side 的 HTML 如下: (若要在 CKEditor 中使用, 請參考: CKEditor 中貼上剪貼簿(clipboard) 中的圖片)
Server Side 的程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="/Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(window).bind("paste", function () {
if (event.clipboardData) {
var clipboardData, found;
found = false;
clipboardData = event.clipboardData;
Array.prototype.forEach.call(clipboardData.items, function (item, i) {
if (item.type.indexOf("image") !== -1) {
var blob = clipboardData.items[i].getAsFile();
var URL = window.URL || window.webkitURL;
var source = URL.createObjectURL(blob);
pastedImage = new Image();
pastedImage.src = source;
pastedImage.onload = function () {
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = pastedImage.width;
canvas.height = pastedImage.height;
ctx.drawImage(pastedImage, 0, 0);
var base64 = canvas.toDataURL();
base64 = base64.substring(base64.indexOf("iVBOR"));
$.ajax({
url: "/API/AddTaskImages.aspx",
async: false,
type: "POST",
data: ({
Image: base64
}),
dataType: "html",
success: function (msg) {
var oRes;
try {
oRes = eval(msg);
}
catch (err) {
alert("無法解析傳回資料 !");
alert(msg);
alert(err);
}
if (oRes.success) {
alert("Upload Success..");
//alert(oRes.msg);
$("#MyImageDataLoadDemo").attr("src", oRes.msg);
} else {
alert(oRes.msg);
}
},
error: function (xhr, ajaxOptions, thrownError) {
alert(xhr.status);
alert(thrownError);
}
})
};
return false;
}
});
}
});
});
</script>
</head>
<body>
<div id="hold">
<div id="imgHold"><img src="" id="MyImageDataLoadDemo"></div>
<div>Click on the area above and ctrl+p an image to paste</div>
</div>
</body>
</html>
Server Side 的程式碼如下:
Partial Class API_AddTaskImages
Inherits System.Web.UI.Page
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
'DB.sysconfig.Path.TaskAttachment
Dim Base64 As String = Me.Request("Image")
'UW.JSON.WriteErrorMessage(Base64)
'Return
Dim imageBytes As Byte() = Convert.FromBase64String(Me.Request("Image"))
Dim ms As System.IO.MemoryStream = New System.IO.MemoryStream(imageBytes, 0, imageBytes.Length)
ms.Write(imageBytes, 0, imageBytes.Length)
Dim image As System.Drawing.Image = System.Drawing.Image.FromStream(ms, True)
Dim map As Bitmap
Dim Filename As String = Now.ToString("yyyyMMddHHmmssfff") & ".png"
Try
System.IO.Directory.CreateDirectory(DB.sysconfig.Path.TaskAttachment & "UploadImages")
image.Save(DB.sysconfig.Path.TaskAttachment & "UploadImages\" & Filename, System.Drawing.Imaging.ImageFormat.Png)
UW.JSON.WriteSuccessMessage(DB.sysconfig.URL.TaskAttachment & "UploadImages/" & Filename)
Catch ex As Exception
UW.JSON.WriteErrorMessage(ex.ToString)
End Try
End Sub
End Class
Bike, 2012/6/3 上午 02:33:36
資料來源:http://sanchen.blogspot.com/2008/07/javascript.html
在 IE 中很簡單就能辦到, 至於其他的瀏覽器......目前還沒這個需求, 先擱著~~~~~
var img = document.getElementsByTagName("IMG")[0]; var rng = document.body.createControlRange(); rng.add(img); rng.execCommand('Copy');真是簡單到不行! 可以看出 Microsoft 當初那群規劃設計 IE 的人實在是太厲害了!!
Reiko, 2012/3/30 下午 05:33:01