搜尋 按鈕 結果:
今天發生一個SQL奇怪的現象,記錄一下
就是訂單列表(使用分頁的SQL 找出 top 20)跑很久才出來,大約10多秒
SQL指令條件僅有訂單日期(預設是1年內訂單,訂單總數有130萬筆),而訂單日期也有做index
之前都大約1~2秒就出來,這一兩天卻要10秒才跑出來
用執行計畫評估功能查也看不出哪裡有問題,把一些子查詢拿掉也沒有改善
所以就改一下搜尋條件,改搜尋半年內訂單,大約 5秒
改搜尋兩年內訂單,1秒!!! 真是神奇,把條件區間拉大反而很快???????
直覺上覺得索引table是不是太大太亂了,剛好看到CreateDate索引有個重建按鈕
就勇敢把他按下去,想說會不會跑很久,結果重建只要不到1秒就好了
然後神奇的事發生了,訂單列表不須一秒就顯示出來啦!
SQL 指令大概長這樣
參考 will will web 的舊文章,原來定期把索引整理整理,也是要記得做的。
不過週期上我想 1季或半年跑一次應該就可以了
-------------------------------------------------------------------
後記: 2020/6/22 - 一年後又發生一樣的狀況,真是神奇
這次 OrderMain CreateDate 沒有很分散。只有 2.X %
想說其他 index 是不是該重建,但是都沒有效果
最後只好重建 CreateDate --> 結果居然解決了
看 2021年會在發生嗎?
就是訂單列表(使用分頁的SQL 找出 top 20)跑很久才出來,大約10多秒
SQL指令條件僅有訂單日期(預設是1年內訂單,訂單總數有130萬筆),而訂單日期也有做index
之前都大約1~2秒就出來,這一兩天卻要10秒才跑出來
用執行計畫評估功能查也看不出哪裡有問題,把一些子查詢拿掉也沒有改善
所以就改一下搜尋條件,改搜尋半年內訂單,大約 5秒
改搜尋兩年內訂單,1秒!!! 真是神奇,把條件區間拉大反而很快???????
直覺上覺得索引table是不是太大太亂了,剛好看到CreateDate索引有個重建按鈕
就勇敢把他按下去,想說會不會跑很久,結果重建只要不到1秒就好了
然後神奇的事發生了,訂單列表不須一秒就顯示出來啦!
SQL 指令大概長這樣
Select * from (
Select Top 20 * from (
select Top 20 a.*
--, CompelteOrderId= (select top 1 K.Id from packing_list_main k With(NoLock) join Order_Main p With(NoLock) on k.Order_Id=p.Id where k.En_Packing_List_Status=300 and P.MEmber_Id=a.Member_Id )
--, [MemoCount_前台問題] = (Select COUNT(*) from Order_Memo With(NoLock) where Order_Memo.Order_Id = a.Id and Memo_Type = 1)
--, [MemoCount_業務備註] = (Select COUNT(*) from Order_Memo With(NoLock) where Order_Memo.Order_Id = a.Id and Memo_Type = 3)
--, [MemoCount_系統檢查] = (Select COUNT(*) from Order_Memo With(NoLock) where Order_Memo.Order_Id = a.Id and Memo_Type = 4)
--, QnACount = (select count(*) from Order_QnA With(NoLock) where Order_Id = a.Id)
from V_Order_Main_For_Admin_List a With(NoLock) left join Member b with(NoLock) on a.Member_Id=b.Id where (1=1) and En_Order_Status <> -300 and a.Create_Date >='2018-06-20' order by Id Desc
) AS T1 order by Id
) AS T2 order by Id Desc
參考 will will web 的舊文章,原來定期把索引整理整理,也是要記得做的。
不過週期上我想 1季或半年跑一次應該就可以了
-------------------------------------------------------------------
後記: 2020/6/22 - 一年後又發生一樣的狀況,真是神奇
這次 OrderMain CreateDate 沒有很分散。只有 2.X %
想說其他 index 是不是該重建,但是都沒有效果
最後只好重建 CreateDate --> 結果居然解決了
看 2021年會在發生嗎?
darren, 2019/6/21 上午 12:05:00
success: 新增, 編輯
info: 搜尋, 匯出, 回列表, 檢視
primary: 清除, 取消, Reset
danger: 刪除
info: 搜尋, 匯出, 回列表, 檢視
primary: 清除, 取消, Reset
danger: 刪除
Bike, 2019/5/2 下午 02:46:40


點選開始結帳卻發現觸發後面商品數量的select按鈕
若select z-index=200 則蓋在上面的按鈕則z-index=201
上面的z-index要比下面的z-index大
就可以解決了
choco, 2018/4/27 上午 10:50:19
*** 分享按鈕的做法 ***
http://media.line.me/howto/zh-hant/
*** 讓其他人可以加入你成為好友,或已是好友可以直接傳訊息 **
- 請到個人資料找出"行動條碼",會有一組 QR Code
QR Code 內容是 URL, 轉成文字就像是 http://line.me/ti/p/TLVcRv52Ps
請另外用 QR Code 掃描軟體把他拍下來查看文字就可以得到 Url
- 網頁上只要用一般的連結方式 把這個 URL 放進去
若 user 手機有安裝 Line App 就會叫起 Line 加入好友並可以傳訊息
http://media.line.me/howto/zh-hant/
*** 讓其他人可以加入你成為好友,或已是好友可以直接傳訊息 **
- 請到個人資料找出"行動條碼",會有一組 QR Code
QR Code 內容是 URL, 轉成文字就像是 http://line.me/ti/p/TLVcRv52Ps
請另外用 QR Code 掃描軟體把他拍下來查看文字就可以得到 Url
- 網頁上只要用一般的連結方式 把這個 URL 放進去
<a href="http://line.me/ti/p/TLVcRv52Ps">連絡我</a>
若 user 手機有安裝 Line App 就會叫起 Line 加入好友並可以傳訊息
darren, 2014/5/23 下午 03:45:22
修改QC檢查站,新增效期檢查功能,因需要在動態產生的產品品項加上效期檢查鈕,每次動態產生的項目都要為按鈕元素綁定
觸發ajax檢查效期事件,原先的作法是每次動態產生的同時,為該元素綁定一次事件,品項有幾項就要做相同的綁定次數,後來在網路上看到另外一種寫法,利用DOM事件會由子元素一路向父元素Bubble Up的特性,在document或特定元素統一掛上事件函數,事件被觸發時再透過選擇器比對事件目標元素是否吻合,決定要不要執行事件邏輯,藉此提升效率,同時還能將"未來才會產生的元素"也納入事件的涵蓋範圍,以下是範例:
在這邊利用事件冒泡的特性,藉由頁面載入完成的同時對父元素作事件委託處理,接下來不管產生幾個動態元素,都可以透過事件監聽判斷該函式是否該執行,原先如果動態產生一百個品項就要綁定一百次的事件,只要頁面載入完成後一次就完成,達到有效率的寫法!!
觸發ajax檢查效期事件,原先的作法是每次動態產生的同時,為該元素綁定一次事件,品項有幾項就要做相同的綁定次數,後來在網路上看到另外一種寫法,利用DOM事件會由子元素一路向父元素Bubble Up的特性,在document或特定元素統一掛上事件函數,事件被觸發時再透過選擇器比對事件目標元素是否吻合,決定要不要執行事件邏輯,藉此提升效率,同時還能將"未來才會產生的元素"也納入事件的涵蓋範圍,以下是範例:
$(document).ready(function () {
//原先的寫法:
$("td").bind("click", function(){
$(this).toggleClass("click");
});
//事件委託:
$("table").delegate("td","click", function(){
$(this).toggleClass("click");
});
})在這邊利用事件冒泡的特性,藉由頁面載入完成的同時對父元素作事件委託處理,接下來不管產生幾個動態元素,都可以透過事件監聽判斷該函式是否該執行,原先如果動態產生一百個品項就要綁定一百次的事件,只要頁面載入完成後一次就完成,達到有效率的寫法!!
jimmy, 2014/4/4 下午 05:04:07
公司有些人需要到特定主機做測試之類的,這時需要改windows系統的hosts檔案,由於hosts是系統檔,必須要有編輯權限才能編輯,所以這次教大家如何更改檔案權限。
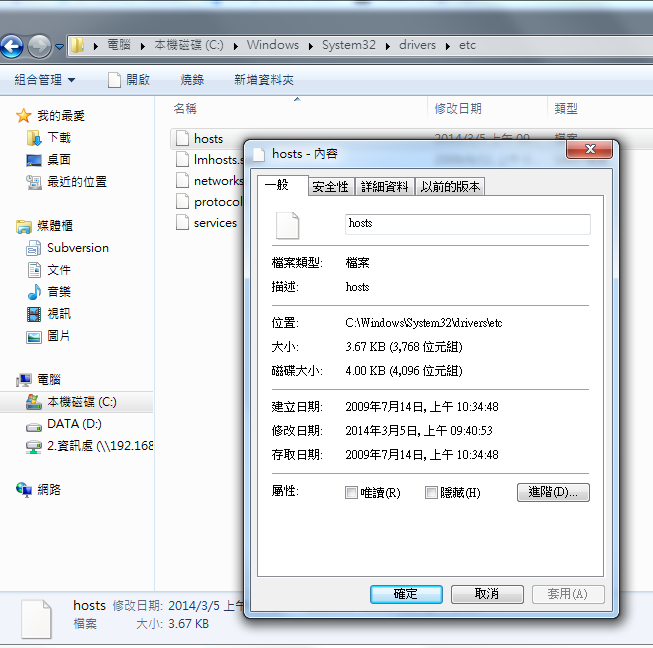
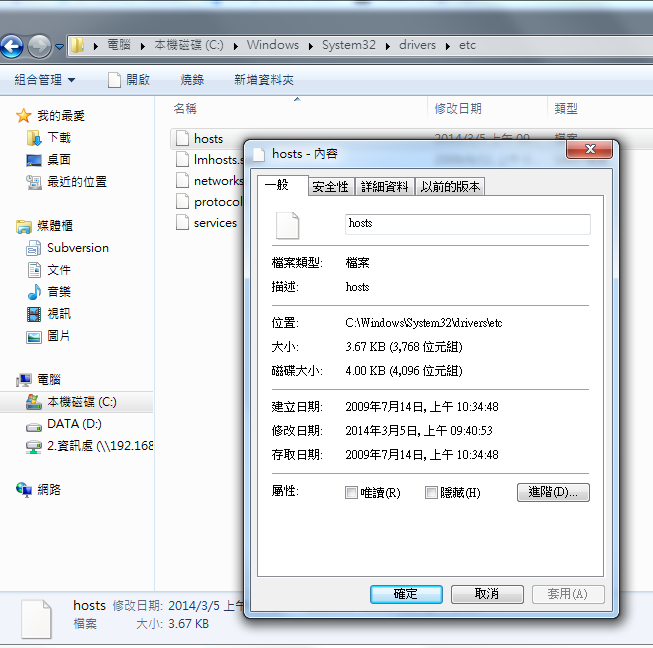
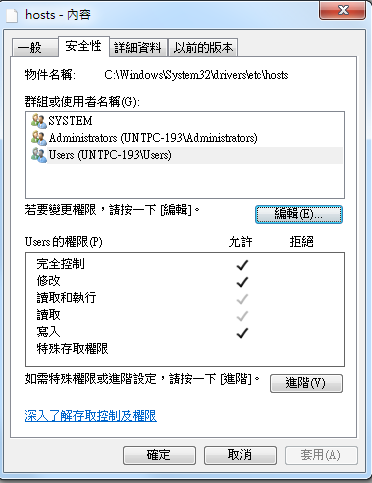
首先先到要修改的檔案位置,在檔案下按右鍵選"內容"如下圖

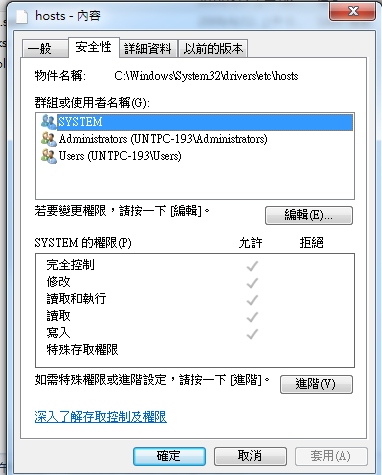
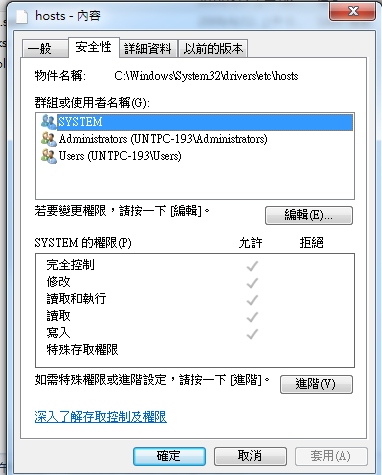
接著按下"安全性"如圖

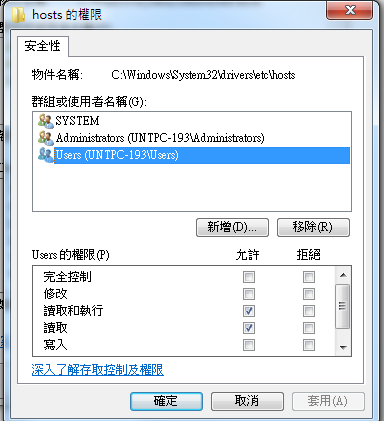
在群組或使用者名稱下選擇users會發現system權限只有讀取跟執行,如圖

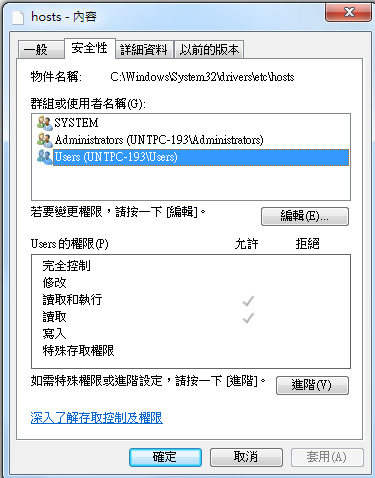
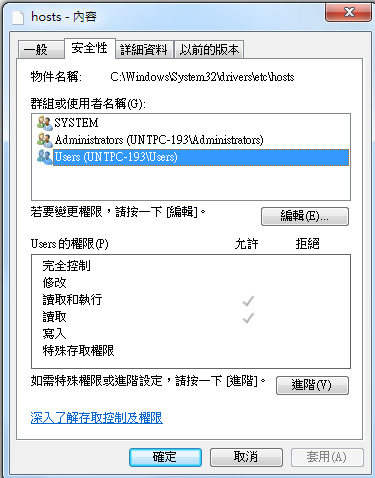
這時,按一下右下的按鈕"編輯"進入編輯模式後,再選擇users,如圖

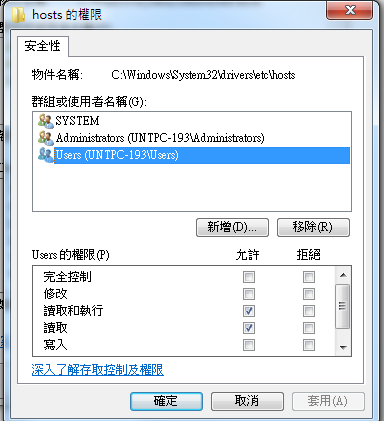
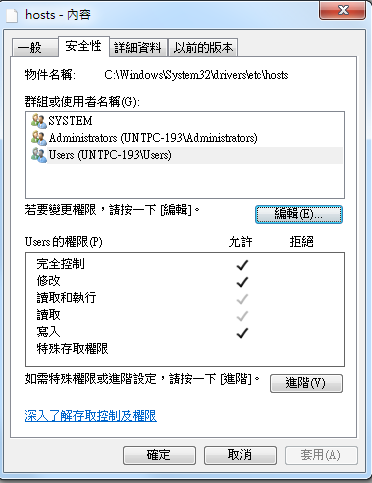
在users的權限下,點選"完全控制"後,再點"套用"或"確定",
即可將此檔案內容做修改,如圖

PS. 通常在幫domain使用者修改系統動作時,會需要管理者密碼,所以會有以下兩種情況發生:
1. 當修改檔案為"完全控制"時,若跳出輸入管理者帳號密碼視窗,此時輸入後即可完成權限修改,再對此檔案做修改。
2. 當修改檔案為"完全控制"時,若跳出無法修改的視窗,這時需要先登入電腦到管理者帳號,再到此檔案(如hosts),
按照剛剛上述的步驟操作修改權限,完成之後。再登入原先使用者帳號,再對此檔案做修改。
首先先到要修改的檔案位置,在檔案下按右鍵選"內容"如下圖

接著按下"安全性"如圖

在群組或使用者名稱下選擇users會發現system權限只有讀取跟執行,如圖

這時,按一下右下的按鈕"編輯"進入編輯模式後,再選擇users,如圖

在users的權限下,點選"完全控制"後,再點"套用"或"確定",
即可將此檔案內容做修改,如圖

PS. 通常在幫domain使用者修改系統動作時,會需要管理者密碼,所以會有以下兩種情況發生:
1. 當修改檔案為"完全控制"時,若跳出輸入管理者帳號密碼視窗,此時輸入後即可完成權限修改,再對此檔案做修改。
2. 當修改檔案為"完全控制"時,若跳出無法修改的視窗,這時需要先登入電腦到管理者帳號,再到此檔案(如hosts),
按照剛剛上述的步驟操作修改權限,完成之後。再登入原先使用者帳號,再對此檔案做修改。
nelson, 2014/3/6 上午 10:56:22
popUp先前就已經有在使用了~
但是原本的功能只能輸入 Title 和 Message
並且版面上都很固定,例如有沒有確定按鈕、取消按鈕、是否要顯示Title的是固定的~
因此改出下列版本~
popUp: function (Title, Message, Width, Height, hasbtnclose, hasbtnOK, hasbtnCancel, fuclose, fuOK, fuCancel)
格式講解:
Title:不輸入或者輸入空字串,則不會顯示Title(p1)(p2)


Message:中間的文字
Width:可自行輸入,輸入0則表示使用預設值390,不建議自行調整會有瀏覽器版本問題。


Height:可自行輸入,輸入0則表示用預設,會自動拉開高度。
hasbtnclose:true / false


hasbtnOK:true / false


hasbtnCancel:true / false


fuclose, fuOK, fuCancel分別是指按鈕按下去之後要執行的onclick,切記,無法使用雙引號
文件參考位置
http://localhost:2874/WWW20/scripts/Merge/Common.js
darren 補充:
我改一下標題 讓大家比較清楚這篇文章的主旨
建議可以把 arguments 改成一般 options 物件寫法
但是原本的功能只能輸入 Title 和 Message
並且版面上都很固定,例如有沒有確定按鈕、取消按鈕、是否要顯示Title的是固定的~
因此改出下列版本~
popUp: function (Title, Message, Width, Height, hasbtnclose, hasbtnOK, hasbtnCancel, fuclose, fuOK, fuCancel)
格式講解:
Title:不輸入或者輸入空字串,則不會顯示Title(p1)(p2)


Message:中間的文字
Width:可自行輸入,輸入0則表示使用預設值390,不建議自行調整會有瀏覽器版本問題。


Height:可自行輸入,輸入0則表示用預設,會自動拉開高度。
hasbtnclose:true / false


hasbtnOK:true / false


hasbtnCancel:true / false


fuclose, fuOK, fuCancel分別是指按鈕按下去之後要執行的onclick,切記,無法使用雙引號
文件參考位置
http://localhost:2874/WWW20/scripts/Merge/Common.js
darren 補充:
我改一下標題 讓大家比較清楚這篇文章的主旨
建議可以把 arguments 改成一般 options 物件寫法
// 例如
Common.popUp({
Title: "....",
Message: "......."
.....
onOKClick: function() {
// handle onclick ok button event
},
onCancelClick: function() {
// handle onclick cancel button event
}
});
Doug, 2014/2/27 上午 10:16:34
