搜尋 問題 結果:
今天網站升到 .Net Framework 4.0 時,突然有幾個頁面一執行就會load不停,並且造成 w3wp.exe 的CPU飆高。
經查詢之後發現,問題發生在執行SQL時;會load不停的頁面所呼叫的連線字串中,都將屬性Connection Timeout=0
,因此將Connection Timeout=0拿掉就好了。
<add key="xxxxxx" value="server={server};database={DB};uid={uid};pwd={pwd};Max Pool Size={size};Connection Timeout=0"/>
http://msdn.microsoft.com/zh-cn/library/system.data.oracleclient.oracleconnection.connectiontimeout(v=vs.110).aspx
所以在設定連線字串時,應避免將Connection Timeout設成0,否則會無限期的等待連接。
p.s. 很神奇的事是,在 .Net Framework 2.0 是正常的,但升成 4.0 後才會load不停,不知道為什麼。
經查詢之後發現,問題發生在執行SQL時;會load不停的頁面所呼叫的連線字串中,都將屬性Connection Timeout=0
,因此將Connection Timeout=0拿掉就好了。
<add key="xxxxxx" value="server={server};database={DB};uid={uid};pwd={pwd};Max Pool Size={size};
http://msdn.microsoft.com/zh-cn/library/system.data.oracleclient.oracleconnection.connectiontimeout(v=vs.110).aspx
所以在設定連線字串時,應避免將Connection Timeout設成0,否則會無限期的等待連接。
p.s. 很神奇的事是,在 .Net Framework 2.0 是正常的,但升成 4.0 後才會load不停,不知道為什麼。
candice, 2014/11/5 下午 06:56:48
location.reload()
Chrome 最新的版本
會把 本來的表單重送,所以我在
UW.WU.ShowMessageAndRefresh
更改為
Chrome 最新的版本
會把 本來的表單重送,所以我在
UW.WU.ShowMessageAndRefresh
System.Web.HttpContext.Current.Response.Write("location.reload()" & vbCrLf)
更改為
System.Web.HttpContext.Current.Response.Write("location.href=location.href" & vbCrLf)
瞇瞇, 2014/10/20 下午 03:17:32
半夜被老闆 Line,跟我說網頁發生錯誤,他無法看統計報表,會出現作業逾時的錯誤 我查了一下網頁程式,發現是這筆SQL指令跑太久
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14278))
AND Create_Date >= '2014/10/3' And Create_Date < '2014/10/12'
--> 跑了50秒~ 1分鐘
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14278))
--> 拿掉日期限制 > 秒殺, 結果跑出 47 筆資料
跑一下執行計畫 原來子查詢的 Ad_Trace 沒有建立Index造成

加上 Index 之後,再跑第一支SQL --> 秒殺
奇怪的地方:
明明訂單日期欄位(Create_Date) 跟 Ad_Trace 沒有多大關係,但是加上日期限制之後,居然會引發 Ad_Trace 搜尋過久的現象
他好像是先依照訂單日期找出所有訂單,然後再從子查詢 Ad_Trace 裡面搜尋有無符合的條件訂單
而不是先跑子查詢找出 Ad_Trace 所有的 Order_Id,再去找符合 Create_Date 的訂單
SQL內部運作的機制真是有點讓人想不透,幸好有評估計畫可以看出問題在哪裡
這讓我想起以前學SQL時的一句話 => 盡量用Join來取代子查詢
使用子查詢真的是效能殺手啊
------繼續補充--------------------------------------
上面的SQL在雙11活動後,由於當日訂單過多,一樣造成SQL timeout 的現象,研判還是子查詢造成的問題
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14720))
And Create_Date > '2014-11-10' And Create_Date < '2014-11-11'
--> 跑了51秒
所以先將子查詢拿出來跑出一串字串 865828,865890,865901,865903,865928,865955,865990,865993,866005,866035.....
(共1452筆)
再把他拼入sql跑 --> 7秒
darren, 2014/10/11 上午 09:58:18
網站開發,善用 Cached DataTable 可以使網站效能倍增,不必一直去資料庫抓資料。
但是使用 Cached DataTable 有一個地方要注意
就是他是 Shared 物件,表示同時有好幾個頁面都可以存取他
例如A網頁將資料抓出,然後變更裡面的DataRow資料,
另一個B網頁也會跟著變更
由於 Cached DataTable 在 Set DataRow Value 時
可能 Critical Section 沒有處理好,若真的同時多個thread 操作
會出現 Exception
(System.ArgumentOutOfRangeException: 索引超出範圍。必須為非負數且小於集合的大小。)
建議:
- Cached DataTable 最好是只能用來讀,不要Set Value
- 若需要Set Value,可以使用 DataTable Copy()功能,先複製出來再操作,就不會影響到原始資料
'這是 UNT FixPage 物件抓取單一資料的範例
Shared Function GetSpecialPage2FromCachedDT(ByVal Key As Int32) As DB.SpecialPage2
Dim DT As DataTable = GetAllDataFromBaseTableWithCache()
Dim Row As DataRow = DT.Rows.Find(Key)
If Row IsNot Nothing Then
'避免每個thread都共用table 寫入資料會出現問題
Dim newDT As DataTable = DT.Clone()
newDT.ImportRow(Row)
Return New SpecialPage2(newDT.Rows(0))
Else
Return Nothing
End If
End Function
darren, 2014/9/23 下午 03:34:21

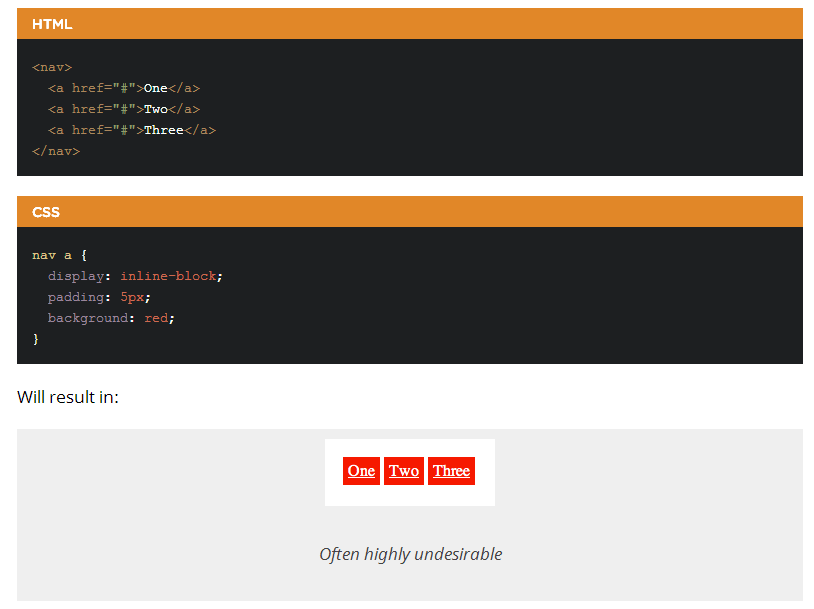
方法1:改HTML架構
<ul>
<li>one</li><li>two</li><li>three</li>
</ul>
或
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>
或
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
方法2:拿掉結尾標籤
<ul>
<li>one
<li>two
<li>three
</ul>
方法3:調整margin值
.nav li {
display: inline-block;
margin-right: -4px;
}
方法4:在父元素設定font-size為0
.nav {
font-size: 0;
}
.nav li {
font-size: 16px;
}
*此法對於某些android系統版本上無效。或設定如font-size: .001px,可解決大部分android版本問題
最好辦法是改成float:left
nelson, 2014/9/3 下午 03:13:38
作global結帳時發生IE8不能選信用卡到期日,
因為 IE8 只吃 evt.cancelBubble = true 才不會把click事件往上層傳
所以以下是終極不會有問題的寫法
evt就是傳進來的event
(補充一下) 這個適合用 window.addEventListener 方式綁事件才需使用,如果用jQuery綁事件直接return false;就有一樣的效果
範例:
因為 IE8 只吃 evt.cancelBubble = true 才不會把click事件往上層傳
所以以下是終極不會有問題的寫法
if (evt.stopPropagation) { evt.stopPropagation() }
if (evt.preventDefault) { evt.preventDefault() }
try { evt.cancelBubble = true } catch (e) { }
try { evt.returnValue = false } catch (e) { }
evt就是傳進來的event
(補充一下) 這個適合用 window.addEventListener 方式綁事件才需使用,如果用jQuery綁事件直接return false;就有一樣的效果
範例:
// 經由bike提示,發現這範例不好 jQuery 可以直接 return false;
$("#gc-exp-month-select a").click(function (evt) {
$("#gc-exp-month").val($(this).text());
$("#span-gc-exp-month").text($(this).text());
$(this).parent().hide();
if (evt.stopPropagation) { evt.stopPropagation() }
if (evt.preventDefault) { evt.preventDefault() }
try { evt.cancelBubble = true } catch (e) { }
try { evt.returnValue = false } catch (e) { }
// 在 jQuery 裡上面四行 可以用一行 return false; 就可
});
darren, 2014/7/17 下午 04:29:34
這個問題與之前 reiko 提到的狀況是一樣的
http://blog.uwinfo.com.tw/auth/article/reiko/172
基本上就是 ASP.NET 無法辨別 IE11的UserAgent, 誤判他是別種瀏覽器造成
上此 hotfix 就可以解決
http://support.microsoft.com/kb/2836939
http://blog.uwinfo.com.tw/auth/article/reiko/172
基本上就是 ASP.NET 無法辨別 IE11的UserAgent, 誤判他是別種瀏覽器造成
上此 hotfix 就可以解決
http://support.microsoft.com/kb/2836939
darren, 2014/5/23 下午 06:42:17
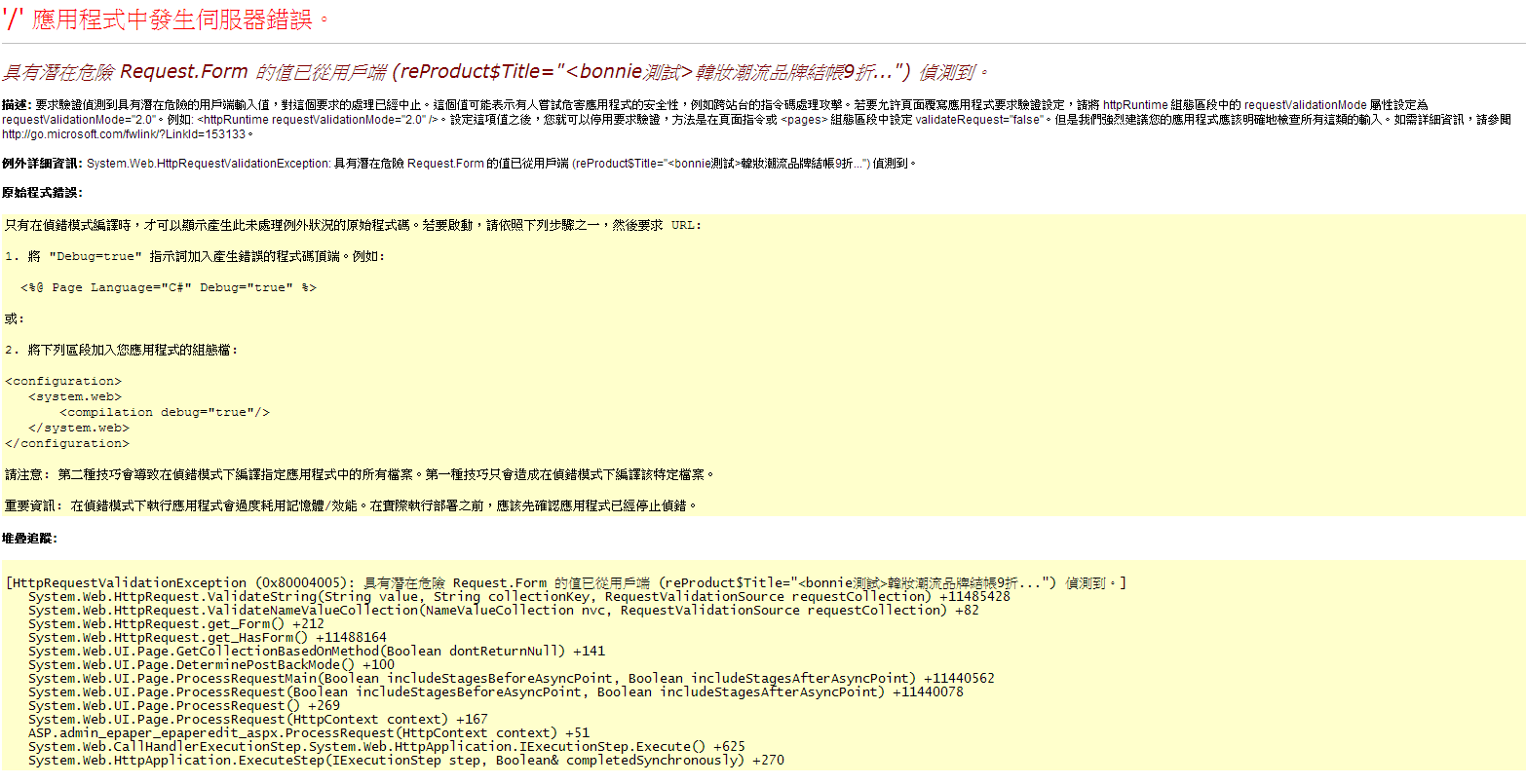
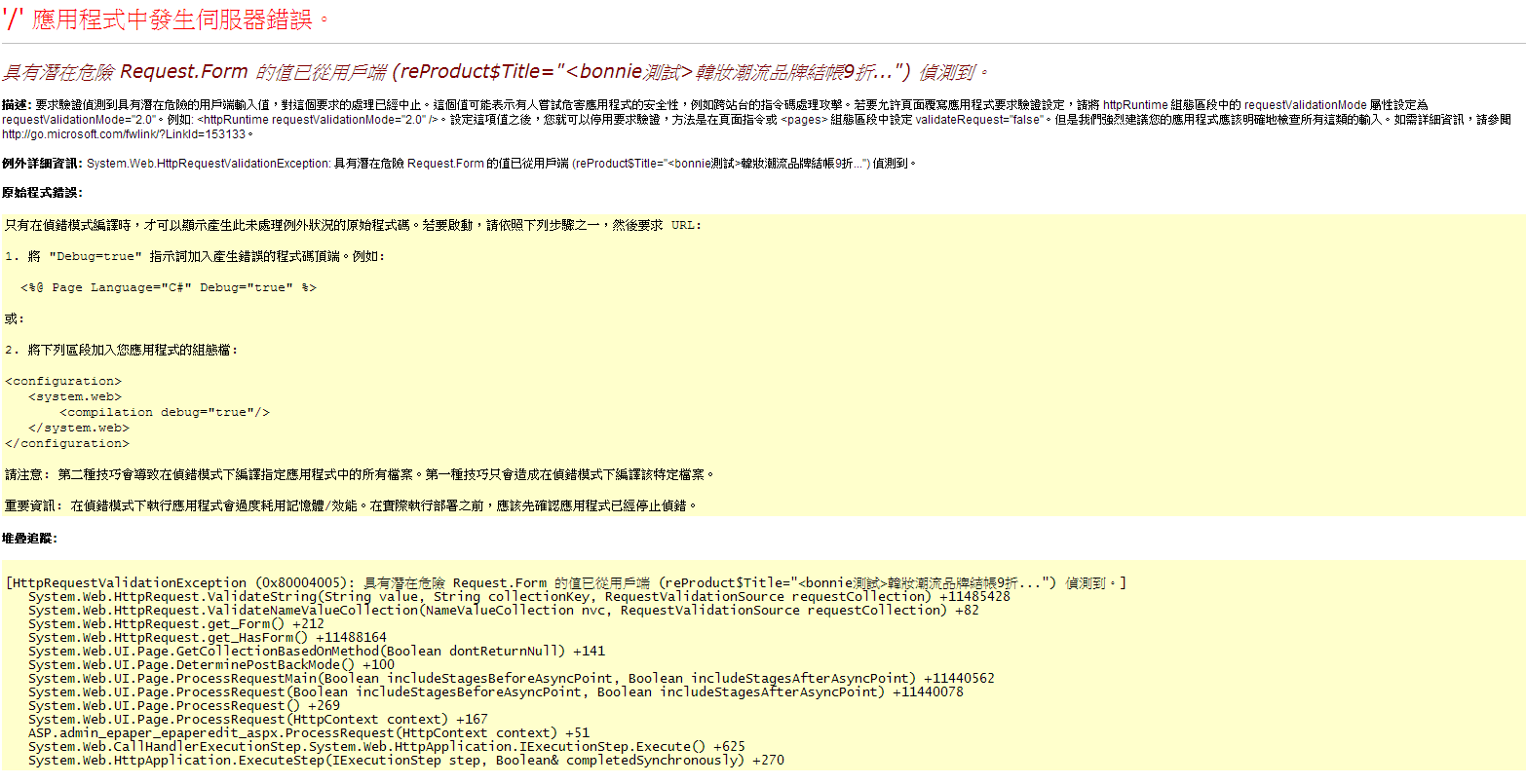
今天設計反應新增電子報時發生問題

解決方式
1. 先確認 aspx => ValidateRequest="false
2. 上面如果設定對

解決方式
1. 先確認 aspx => ValidateRequest="false
2. 上面如果設定對
在Web.config中<system.web>中加入
這段 <httpRuntime requestValidationMode="2.0" />就ok了!!!
造成的原因
是.NET 4.0跟2.0版本在請求驗證的定義不同:
ASP.NET Request Validation 請求驗證是ASP.NET提供來保護XSS攻擊的一項功能
在2.0 僅針對.aspx及class進行驗證…
但到了4.0,請求驗認範圍擴大到所有的請求…
而不是只有.aspx,還包含WebService呼叫以及自訂的http Handlers,都會去驗證http請求的內容…
Vicky, 2014/5/19 上午 11:24:52
之前作的 MaskQueen專案 以及現在 UNT的TR獨立專案
都牽涉到後台使用者及前台User看訂單時間錯誤問題
因為系統時間是TW的時間而操作者是外國的使用者 這就需要有個方便模組來轉換系統時間以及user的時間顯示
這部分我以 Extension Method 方式來處理
in VB
DateTime.Now.ToCountryDateTime() 就可以把系統時間轉換成user時間
相反的也有把 user時間轉換成系統時間的功能 ToSystemDateTime()
英國的TimeZone: GMT Stanard Time
Turkey的TimeZone: Turkey Stanard Time
以上的值可以用 TimeZoneInfo.GetSystemTimeZones() 找出來
都牽涉到後台使用者及前台User看訂單時間錯誤問題
因為系統時間是TW的時間而操作者是外國的使用者 這就需要有個方便模組來轉換系統時間以及user的時間顯示
這部分我以 Extension Method 方式來處理
in VB
Imports System.Runtime.CompilerServices Imports Microsoft.VisualBasic Public Module DateTimeExtension ''' <summary> ''' 將系統時間轉為當地的時間並轉為字串 ''' </summary> ''' <param name="dtSystem"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToCountryDateTimeString(ByVal dtSystem As DateTime) As String If dtSystem = DateTime.MinValue Then Return "n/a" End If Dim cstTime As DateTime = dtSystem.ToCountryDateTime() ' tr-TR -> dd.MM.yyyy HH:mm:ss Dim langCode As String = SHOPUNT.DB.SysConfig.GetSysConfig("DefaultLangCode") Dim culture As New System.Globalization.CultureInfo(langCode) If cstTime.AddMonths(6) < Now Then Return cstTime.ToString("dd.MM.yyyy HH:mm", culture) Else Return cstTime.ToString("dd.MMM HH:mm", culture) End If End Function ''' <summary> ''' 將系統時間轉為當地的時間 ''' </summary> ''' <param name="dtSystem"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToCountryDateTime(ByVal dtSystem As DateTime) As DateTime Dim cstZone As TimeZoneInfo = TimeZoneInfo.FindSystemTimeZoneById(SHOPUNT.DB.SysConfig.GetSysConfig("DefaultTimeZone")) Dim localZone As TimeZoneInfo = TimeZoneInfo.Local Dim cstTime As DateTime = TimeZoneInfo.ConvertTime(dtSystem, localZone, cstZone) Return cstTime End Function ''' <summary> ''' 將使用者輸入的時間轉為系統時間 ''' </summary> ''' <param name="dtCountry"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToSystemDateTime(ByVal dtCountry As DateTime) As DateTime Dim cstZone As TimeZoneInfo = TimeZoneInfo.FindSystemTimeZoneById(SHOPUNT.DB.SysConfig.GetSysConfig("DefaultTimeZone")) Dim localZone As TimeZoneInfo = TimeZoneInfo.Local Dim sysTime As DateTime = TimeZoneInfo.ConvertTime(dtCountry, cstZone, localZone) Return sysTime End Function End Module使用上 只要
DateTime.Now.ToCountryDateTime() 就可以把系統時間轉換成user時間
相反的也有把 user時間轉換成系統時間的功能 ToSystemDateTime()
英國的TimeZone: GMT Stanard Time
Turkey的TimeZone: Turkey Stanard Time
以上的值可以用 TimeZoneInfo.GetSystemTimeZones() 找出來
darren, 2014/5/2 下午 12:27:18
Lazy本身載入不是太大問題~
但是因為本身是使用網頁設計上架構會互相牽連~某些圖會出不來~
例如:
1. 原本要顯示的區塊是display:none,Lazyload為了效能問題,因此不顯示的圖片不會讀取。
2. 事件觸發是寫在Srcoll上面~因此某些圖片是用display切換的時候,不會出發Srcoll事件。
3. 大KV縮小的時候~不會觸發Scroll事件,因此圖片也不會讀出來~
因此在我們的 windowload事件
設定要加上一些參數
skip_invisible: false, display:none的圖片要讀;圖片若是到大視窗可視畫面時會觸發~
failure_limit: $("img.lazy").length, 容納錯誤次數,
threshold: 250 圖片預讀高度,
參考連結:
http://www.appelsiini.net/projects/lazyload
http://localhost:2874/WWW20/scripts/Merge/lazyload.js
但是因為本身是使用網頁設計上架構會互相牽連~某些圖會出不來~
例如:
1. 原本要顯示的區塊是display:none,Lazyload為了效能問題,因此不顯示的圖片不會讀取。
2. 事件觸發是寫在Srcoll上面~因此某些圖片是用display切換的時候,不會出發Srcoll事件。
3. 大KV縮小的時候~不會觸發Scroll事件,因此圖片也不會讀出來~
因此在我們的 windowload事件
設定要加上一些參數
skip_invisible: false, display:none的圖片要讀;圖片若是到大視窗可視畫面時會觸發~
failure_limit: $("img.lazy").length, 容納錯誤次數,
threshold: 250 圖片預讀高度,
參考連結:
http://www.appelsiini.net/projects/lazyload
http://localhost:2874/WWW20/scripts/Merge/lazyload.js
Doug, 2014/4/9 上午 11:25:56