搜尋 unt 結果:
A下拉霸
<div class="col-md-6">
<label for="contact:fromlan">Source Language <span class="red">*</span></label>
<div class="bfh-selectbox" data-name="From_Language_Id" id="FromLanItemParent">
<!--FromLanItem S-->
<div data-value="{Id}"><img src="assets/images/_smarty/flags/{Image}" alt="{Abbreviation}"> {LanguageName}</div>
<!--FromLanItem E-->
</div>
</div>
自動生成的下拉霸
1 name 要用 data-name=""來設定
2 完全沒有選擇的時候可能會回傳空值
套件來源
http://bootstrapformhelpers.com/select/
B電話號碼
<label for="contact_department">Your Phone Number </label>
<div>
<input id="phone" name="phone" type="tel">
</div>
<div style="display:none">
<input id="PhoneCountry" name="PhoneCountry" type="">
</div>
<script src="/assets/build/js/intlTelInput.js"></script>
<script>
var input = document.querySelector("#phone");
var iti1 = window.intlTelInput(input, {
// allowDropdown: false,
// autoHideDialCode: false,
// autoPlaceholder: "off",
// dropdownContainer: document.body,
// excludeCountries: ["us"],
// formatOnDisplay: false,
// geoIpLookup: function(callback) {
// $.get("http://ipinfo.io", function() {}, "jsonp").always(function(resp) {
// var countryCode = (resp && resp.country) ? resp.country : "";
// callback(countryCode);
// });
// },
// hiddenInput: "full_number",
// initialCountry: "auto",
// localizedCountries: { 'de': 'Deutschland' },
// nationalMode: false,
// onlyCountries: ['us', 'gb', 'ch', 'ca', 'do'],
placeholderNumberType: "MOBILE",
// preferredCountries: ['cn', 'jp'],
separateDialCode: true,
utilsScript: "/assets/build/js/utils.js",
});
input.addEventListener("countrychange", function () {
$('#PhoneCountry').val(JSON.stringify(iti1.getSelectedCountryData()))
// do something with iti.getSelectedCountryData()
});
</script>
需要用另一個欄位來記錄電話號碼的國家資料
套件的來源
https://github.com/jackocnr/intl-tel-input
<div class="col-md-6">
<label for="contact:fromlan">Source Language <span class="red">*</span></label>
<div class="bfh-selectbox" data-name="From_Language_Id" id="FromLanItemParent">
<!--FromLanItem S-->
<div data-value="{Id}"><img src="assets/images/_smarty/flags/{Image}" alt="{Abbreviation}"> {LanguageName}</div>
<!--FromLanItem E-->
</div>
</div>
自動生成的下拉霸
1 name 要用 data-name=""來設定
2 完全沒有選擇的時候可能會回傳空值
套件來源
http://bootstrapformhelpers.com/select/
B電話號碼
<label for="contact_department">Your Phone Number </label>
<div>
<input id="phone" name="phone" type="tel">
</div>
<div style="display:none">
<input id="PhoneCountry" name="PhoneCountry" type="">
</div>
<script src="/assets/build/js/intlTelInput.js"></script>
<script>
var input = document.querySelector("#phone");
var iti1 = window.intlTelInput(input, {
// allowDropdown: false,
// autoHideDialCode: false,
// autoPlaceholder: "off",
// dropdownContainer: document.body,
// excludeCountries: ["us"],
// formatOnDisplay: false,
// geoIpLookup: function(callback) {
// $.get("http://ipinfo.io", function() {}, "jsonp").always(function(resp) {
// var countryCode = (resp && resp.country) ? resp.country : "";
// callback(countryCode);
// });
// },
// hiddenInput: "full_number",
// initialCountry: "auto",
// localizedCountries: { 'de': 'Deutschland' },
// nationalMode: false,
// onlyCountries: ['us', 'gb', 'ch', 'ca', 'do'],
placeholderNumberType: "MOBILE",
// preferredCountries: ['cn', 'jp'],
separateDialCode: true,
utilsScript: "/assets/build/js/utils.js",
});
input.addEventListener("countrychange", function () {
$('#PhoneCountry').val(JSON.stringify(iti1.getSelectedCountryData()))
// do something with iti.getSelectedCountryData()
});
</script>
需要用另一個欄位來記錄電話號碼的國家資料
套件的來源
https://github.com/jackocnr/intl-tel-input
sean, 2019/3/6 上午 10:41:03
Random rand = new Random(Guid.NewGuid().GetHashCode());
List<int> listLinq = new List<int>(Enumerable.Range(0, dt.Rows.Count - 1));
listLinq = listLinq.OrderBy(num => rand.Next()).ToList<int>();
參考:
https://dotblogs.com.tw/flweblab/2017/11/21/104209
Bike, 2018/4/16 下午 05:19:37
LINE Pay款流程:
reserve Page(紅科) 發送 reserve API => 取得 payment URL => 轉址到 payment URL => LINE Pay 檢查USER狀態 => 轉回confirm page(紅科), 發送 confirm API => DOWN.
付款需要程式:
reserve API, confirm API:
send request JSON and read return JSON:
C#:
.vb
工具網站:
JSON 轉物件 http://json2csharp.com/
C# to VB : http://converter.telerik.com/
#專案: 紅科
reserve Page(紅科) 發送 reserve API => 取得 payment URL => 轉址到 payment URL => LINE Pay 檢查USER狀態 => 轉回confirm page(紅科), 發送 confirm API => DOWN.
付款需要程式:
reserve API, confirm API:
send request JSON and read return JSON:
C#:
using System.Net;
using System.IO;
public partial class TEST : System.Web.UI.Page
{
DB.OrderMain oOrderObj = null;
protected void Page_Load(object sender, EventArgs e)
{
//Setting request header
HttpWebRequest httpWebRequest = (HttpWebRequest)WebRequest.Create("__APIRootURL__");
httpWebRequest.ContentType = "application/json; charset=UTF-8";
httpWebRequest.Method = "POST";
httpWebRequest.Headers.Add("X-LINE-ChannelId", DB.SysConfig.LINEPay.ChannelId);
httpWebRequest.Headers.Add("X-LINE-ChannelSecret", DB.SysConfig.LINEPay.SecretKey);
//加入參數
using (var streamWriter = new StreamWriter(httpWebRequest.GetRequestStream()))
{
string requestJSON = "{\"productName\": \"" + DB.SysConfig.SYSTEM_NAME + "\"," +
"\"productImageUrl\": \"" + DB.SysConfig.URL_Shopping + "images/Logo.jpg\"," +
"\"amount\": " + oOrderObj.TotalAmount() + "," +
"\"currency\": \"TWD\"," +
"\"orderId\": \"" + oOrderObj.DisplayOrderId + "\"," +
"\"confirmUrl\": \"" + DB.SysConfig.URL_Shopping + "Handler/LinePay/GotoComfirm.aspx?Id=" + oOrderObj.Id + "\"," +
"\"cancelUrl\": \"" + DB.SysConfig.URL_Shopping + "Shopping/OrderComplete.aspx?Id=" + oOrderObj.Id + "\"," +
"\"capture\": \"true\"," +
"\"confirmUrlType\": \"CLIENT\"}";
streamWriter.Write(requestJSON);
streamWriter.Flush();
streamWriter.Close();
}
//取得回覆資訊
var httpResponse = (HttpWebResponse)httpWebRequest.GetResponse();
//解讀回覆資訊
using (var streamReader = new StreamReader(httpResponse.GetResponseStream()))
{
var responseJSON = streamReader.ReadToEnd();
//將 JSON 轉為物件
GN.LinePay.reserveRes.ReturnJSON oReturnObj = (GN.LinePay.reserveRes.ReturnJSON)Newtonsoft.Json.JsonConvert.DeserializeObject(responseJSON, typeof(GN.LinePay.reserveRes.ReturnJSON));
if (oReturnObj.returnCode == "0000")
{
//成功
}
else
{
//失敗
string ErrMsg = "Error Code: " + oReturnObj.returnCode + "\r\n" + oReturnObj.returnMessage;
}
}
}
}
.vb
Imports System.Net
Imports System.IO
Partial Class TEST
Inherits System.Web.UI.Page
Dim oOrderObj As DB.OrderMain
Private Sub Admin_TEST_Load(sender As Object, e As EventArgs) Handles Me.Load
'Setting request header
Dim httpWebRequest As HttpWebRequest = WebRequest.Create("__APIRootURL__")
httpWebRequest.ContentType = "application/json; charset=UTF-8"
httpWebRequest.Method = "POST"
httpWebRequest.Headers.Add("X-LINE-ChannelId", DB.SysConfig.LINEPay.ChannelId)
httpWebRequest.Headers.Add("X-LINE-ChannelSecret", DB.SysConfig.LINEPay.SecretKey)
'加入參數
Using streamWriter As New StreamWriter(httpWebRequest.GetRequestStream())
Dim requestJSON As String = "{""productName"": """ + DB.SysConfig.SYSTEM_NAME + """," +
"""productImageUrl"": """ + DB.SysConfig.URL_Shopping + "images/Logo.jpg""," +
"""amount"": " + oOrderObj.TotalAmount() + "," +
"""currency"": ""TWD""," +
"""orderId"": """ + oOrderObj.DisplayOrderId + """," +
"""confirmUrl"": """ + DB.SysConfig.URL_Shopping + "Handler/LinePay/GotoComfirm.aspx?Id=" + oOrderObj.Id + """," +
"""cancelUrl"": """ + DB.SysConfig.URL_Shopping + "Shopping/OrderComplete.aspx?Id=" + oOrderObj.Id + """," +
"""capture"": ""true""," +
"""confirmUrlType"": ""CLIENT""}"
streamWriter.Write(requestJSON)
streamWriter.Flush()
streamWriter.Close()
End Using
'取得回覆資訊
Dim httpResponse As HttpWebResponse = httpWebRequest.GetResponse
'解讀回覆資訊
Using streamReader As New StreamReader(httpResponse.GetResponseStream())
Dim responseJSON As String = streamReader.ReadToEnd()
'將 JSON 轉為物件
Dim oReturnObj As GN.LinePay.reserveRes.ReturnJSON = Newtonsoft.Json.JsonConvert.DeserializeObject(responseJSON, GetType(GN.LinePay.reserveRes.ReturnJSON))
Dim ResMsg As String = ""
If oReturnObj.returnCode = "0000" Then
'成功
Else
'失敗
End If
End Using
End Sub
End Class
工具網站:
JSON 轉物件 http://json2csharp.com/
C# to VB : http://converter.telerik.com/
#專案: 紅科
Reiko, 2017/6/21 下午 07:22:58
由於工作排程往往有數十個甚至百來個 因此需要一個方法能快速備份及移轉到其他 server 的方法
查了一下,好像也只能這樣做
---- 使用指令把全部排程匯出 ----
參考網址
https://msdn.microsoft.com/en-us/library/windows/desktop/bb736357%28v=vs.85%29.aspx?f=255&MSPPError=-2147217396
schtasks /query /XML > all_tasks.xml
schtasks /query /FO CSV /V >sched_tasks.csv
** xml 比較有用,可以用來匯入到其他server排程,但還要額外處理才能匯入
** csv 只是用來看看目前有哪些排程 可以用來做報表看看
** 這些是全部排程,還要特別處理把 Microsoft 及其他軟體建的排程移除
--------------------------------------------------------------
----如何匯入工作排程到其他 server --------
** 需再寫程式把 all_tasks.xml 拆解成所有排程的單一 xml
並且生成指令 bat
** 注意 xml 必須是 UTF-16 (unicode)
因為 "schtasks /query /XML > all_tasks.xml"產生 xml 是 ansi
參考網址
https://serverfault.com/questions/325569/how-do-i-import-multiple-tasks-from-a-xml-in-windows-server-2008
** /TN "排程名稱" --- 排程名稱可以是路徑名
D:\>schtasks.exe /create /TN "\2016JOB\Global\CountryMonthlyStats" /XML "D:\one_task.xml"
** 下面程式碼只是下面程式碼只是參考 還沒實作過
=====================================
var taskXML = new XmlDocument();
taskXML.Load(@"d:\temp\schedtasksBackup.xml");
var batbody = new StringBuilder();
XmlNodeList tasks = taskXML.DocumentElement.GetElementsByTagName("Task");
string strFileName = "d:\\temp\\Task";
for (int i = 0; i < tasks.Count; i++) {
string onetaskXML = tasks[i].OuterXml;
//Create the New File. With a little more extra effort
//you can get the name from a comment above the task -> 應該把註解裡的名稱抓出
XmlWriter xw = XmlWriter.Create(strFileName + "_" + (i+1) + ".xml");
batbody.AppendLine(string.Format("schtasks.exe /create /TN \"{0}\" /XML \"{1}\"", "Task " + (i+1) + " Name", strFileName + "_" + (i+1) + ".xml"));
//Write the XML
xw.WriteRaw(onetaskXML.ToString());
xw.Close();
// Write a bat to import all the tasks
var batfile = new System.IO.StreamWriter("d:\\temp\\importAllTasks.bat");
batfile.WriteLine(batbody.ToString());
batfile.Close();
}
=====================================
#微軟的排程備份真是有夠爛沒有辦法用介面一鍵搞定
查了一下,好像也只能這樣做
---- 使用指令把全部排程匯出 ----
參考網址
https://msdn.microsoft.com/en-us/library/windows/desktop/bb736357%28v=vs.85%29.aspx?f=255&MSPPError=-2147217396
schtasks /query /XML > all_tasks.xml
schtasks /query /FO CSV /V >sched_tasks.csv
** xml 比較有用,可以用來匯入到其他server排程,但還要額外處理才能匯入
** csv 只是用來看看目前有哪些排程 可以用來做報表看看
** 這些是全部排程,還要特別處理把 Microsoft 及其他軟體建的排程移除
--------------------------------------------------------------
----如何匯入工作排程到其他 server --------
** 需再寫程式把 all_tasks.xml 拆解成所有排程的單一 xml
並且生成指令 bat
** 注意 xml 必須是 UTF-16 (unicode)
因為 "schtasks /query /XML > all_tasks.xml"產生 xml 是 ansi
參考網址
https://serverfault.com/questions/325569/how-do-i-import-multiple-tasks-from-a-xml-in-windows-server-2008
** /TN "排程名稱" --- 排程名稱可以是路徑名
D:\>schtasks.exe /create /TN "\2016JOB\Global\CountryMonthlyStats" /XML "D:\one_task.xml"
** 下面程式碼只是下面程式碼只是參考 還沒實作過
=====================================
var taskXML = new XmlDocument();
taskXML.Load(@"d:\temp\schedtasksBackup.xml");
var batbody = new StringBuilder();
XmlNodeList tasks = taskXML.DocumentElement.GetElementsByTagName("Task");
string strFileName = "d:\\temp\\Task";
for (int i = 0; i < tasks.Count; i++) {
string onetaskXML = tasks[i].OuterXml;
//Create the New File. With a little more extra effort
//you can get the name from a comment above the task -> 應該把註解裡的名稱抓出
XmlWriter xw = XmlWriter.Create(strFileName + "_" + (i+1) + ".xml");
batbody.AppendLine(string.Format("schtasks.exe /create /TN \"{0}\" /XML \"{1}\"", "Task " + (i+1) + " Name", strFileName + "_" + (i+1) + ".xml"));
//Write the XML
xw.WriteRaw(onetaskXML.ToString());
xw.Close();
// Write a bat to import all the tasks
var batfile = new System.IO.StreamWriter("d:\\temp\\importAllTasks.bat");
batfile.WriteLine(batbody.ToString());
batfile.Close();
}
=====================================
#微軟的排程備份真是有夠爛沒有辦法用介面一鍵搞定
darren, 2017/5/5 下午 12:07:30
Post 的資料好像會變大, 要改 Web.config
程式碼如下:
<system.web>
<httpRuntime requestValidationMode="2.0" maxRequestLength="1024000"/>
</system.web>
程式碼如下:
public string UploadFilesToRemoteUrl(string url, string[] files, NameValueCollection formFields = null)
{
string boundary = "----------------------------" + DateTime.Now.Ticks.ToString("x");
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);
request.ContentType = "multipart/form-data; boundary=" +
boundary;
request.Method = "POST";
request.KeepAlive = true;
Stream memStream = new System.IO.MemoryStream();
var boundarybytes = System.Text.Encoding.ASCII.GetBytes("\r\n--" +
boundary + "\r\n");
var endBoundaryBytes = System.Text.Encoding.ASCII.GetBytes("\r\n--" +
boundary + "--");
string formdataTemplate = "\r\n--" + boundary +
"\r\nContent-Disposition: form-data; name=\"{0}\";\r\n\r\n{1}";
if (formFields != null)
{
foreach (string key in formFields.Keys)
{
string formitem = string.Format(formdataTemplate, key, formFields[key]);
byte[] formitembytes = System.Text.Encoding.UTF8.GetBytes(formitem);
memStream.Write(formitembytes, 0, formitembytes.Length);
}
}
string headerTemplate =
"Content-Disposition: form-data; name=\"{0}\"; filename=\"{1}\"\r\n" +
"Content-Type: application/octet-stream\r\n\r\n";
for (int i = 0; i < files.Length; i++)
{
memStream.Write(boundarybytes, 0, boundarybytes.Length);
var header = string.Format(headerTemplate, "uplTheFile", files[i]);
var headerbytes = System.Text.Encoding.UTF8.GetBytes(header);
memStream.Write(headerbytes, 0, headerbytes.Length);
using (var fileStream = new FileStream(files[i], FileMode.Open, FileAccess.Read))
{
var buffer = new byte[1024];
var bytesRead = 0;
while ((bytesRead = fileStream.Read(buffer, 0, buffer.Length)) != 0)
{
Response.Write("bytesRead: " + bytesRead.ToString() + "<br>");
memStream.Write(buffer, 0, bytesRead);
}
}
}
memStream.Write(endBoundaryBytes, 0, endBoundaryBytes.Length);
request.ContentLength = memStream.Length;
using (Stream requestStream = request.GetRequestStream())
{
memStream.Position = 0;
byte[] tempBuffer = new byte[memStream.Length];
memStream.Read(tempBuffer, 0, tempBuffer.Length);
memStream.Close();
requestStream.Write(tempBuffer, 0, tempBuffer.Length);
}
try
{
using (var response = request.GetResponse())
{
Stream stream2 = response.GetResponseStream();
StreamReader reader2 = new StreamReader(stream2);
return reader2.ReadToEnd();
}
}
catch (Exception ex)
{
return (ex.ToString());
throw;
}
}
Bike, 2017/1/12 下午 08:21:09
客戶要求
1. 檔案只能放在 Firewall 內的後台用 Web server (Server A).
2. 使用者只能存取 DMZ 的 Web server (Server B).
3. Server B 只能用 HTTP 通過 Firewall 向 Server A 要資料.(i.e. Server B 不能掛戴 Server A 的目錄成為虛擬目錄)
所以在 Server B 上面建立了一支程式用 HTTP 的方式讀取 Server A 的檔案再寫出去.
例如, http://ServerB/Upload/test.pdf 會讀取 http://ServerA/Upload/test.pdf 再送到 Client 端
但不是這樣就好了, 在 RouteConfig.cs 中要加上:
routes.MapRoute(
name: "Upload",
url: "Upload/{filename}",
defaults: new { controller = "Upload", action = "Index", filename = UrlParameter.Optional }
);
此外在 Web.Config 中也要加上:
<system.webServer>
<handlers>
<add name="UrlRoutingHandler_Upload"
type="System.Web.Routing.UrlRoutingHandler,
System.Web, Version=4.0.0.0,
Culture=neutral,
PublicKeyToken=b03f5f7f11d50a3a"
path="/Upload/*"
verb="GET"/>
</handlers>
</system.webServer>
參考:
http://stackoverflow.com/questions/5596747/download-stream-file-from-url-asp-net
http://blog.darkthread.net/post-2014-12-05-mvc-routing-for-url-with-filename.aspx
1. 檔案只能放在 Firewall 內的後台用 Web server (Server A).
2. 使用者只能存取 DMZ 的 Web server (Server B).
3. Server B 只能用 HTTP 通過 Firewall 向 Server A 要資料.(i.e. Server B 不能掛戴 Server A 的目錄成為虛擬目錄)
所以在 Server B 上面建立了一支程式用 HTTP 的方式讀取 Server A 的檔案再寫出去.
例如, http://ServerB/Upload/test.pdf 會讀取 http://ServerA/Upload/test.pdf 再送到 Client 端
namespace WWW.Controllers
{
public class UploadController : Controller
{
// GET: Upload
public void Index(string Filename)
{
//Create a stream for the file
Stream stream = null;
//This controls how many bytes to read at a time and send to the client
int bytesToRead = 10000;
// Buffer to read bytes in chunk size specified above
byte[] buffer = new Byte[bytesToRead];
string url = "http://admin-dev.nanya.bike.idv.tw/newnanyaback/Upload/" + Filename;
// The number of bytes read
try
{
//Create a WebRequest to get the file
HttpWebRequest fileReq = (HttpWebRequest)HttpWebRequest.Create(url);
//Create a response for this request
HttpWebResponse fileResp = (HttpWebResponse)fileReq.GetResponse();
if (fileReq.ContentLength > 0)
fileResp.ContentLength = fileReq.ContentLength;
//Get the Stream returned from the response
stream = fileResp.GetResponseStream();
// prepare the response to the client. resp is the client Response
var resp = HttpContext.Response;
if (Filename.ToLower().EndsWith(".png") ||
Filename.ToLower().EndsWith(".jpg") ||
Filename.ToLower().EndsWith(".jpeg") ||
Filename.ToLower().EndsWith(".gif")
)
{
resp.ContentType = "image";
}
else
{
//Indicate the type of data being sent
resp.ContentType = "application/octet-stream";
//Name the file
resp.AddHeader("Content-Disposition", "attachment; filename=\"" + HttpUtility.UrlEncode(Filename, Encoding.UTF8) + "\"");
}
resp.AddHeader("Content-Length", fileResp.ContentLength.ToString());
int length;
do
{
// Verify that the client is connected.
if (resp.IsClientConnected)
{
// Read data into the buffer.
length = stream.Read(buffer, 0, bytesToRead);
// and write it out to the response's output stream
resp.OutputStream.Write(buffer, 0, length);
// Flush the data
resp.Flush();
//Clear the buffer
buffer = new Byte[bytesToRead];
}
else
{
// cancel the download if client has disconnected
length = -1;
}
} while (length > 0); //Repeat until no data is read
}
finally
{
if (stream != null)
{
//Close the input stream
stream.Close();
}
}
}
}
}
但不是這樣就好了, 在 RouteConfig.cs 中要加上:
routes.MapRoute(
name: "Upload",
url: "Upload/{filename}",
defaults: new { controller = "Upload", action = "Index", filename = UrlParameter.Optional }
);
此外在 Web.Config 中也要加上:
<system.webServer>
<handlers>
<add name="UrlRoutingHandler_Upload"
type="System.Web.Routing.UrlRoutingHandler,
System.Web, Version=4.0.0.0,
Culture=neutral,
PublicKeyToken=b03f5f7f11d50a3a"
path="/Upload/*"
verb="GET"/>
</handlers>
</system.webServer>
參考:
http://stackoverflow.com/questions/5596747/download-stream-file-from-url-asp-net
http://blog.darkthread.net/post-2014-12-05-mvc-routing-for-url-with-filename.aspx
Bike, 2016/12/1 下午 09:34:30
錯誤訊息如下, 完全沒有錯誤訊息, 以及沒有錯誤的程式碼位置
查了一下,原來網址後面多了空白 (%20) , 也就是 ? 前面多了空白
只是exception物件會自作聰明把他濾掉了,反而從 exception log 看不到資料
測試過,userd可以正常看網站,只是server會有不斷 excetion產生,有點煩
網路上雖有一些解法,但我想還是要求下廣告時,要注意網址問題
<Item time="2016-01-11T05:39:01" page="/fr/iconic-bright-cushion-spf-50-pa-nude-perfection-compact-foundation/p/5490/c/30"
url="http://www.shopunt.com/fr/iconic-bright-cushion-spf-50-pa-nude-perfection-compact-foundation/p/5490/c/30?utm_source=edm&utm_medium=email&utm_content=20160107_cushion_4&utm_campaign=makeup&OutAD_Id=5825" username="Not Member" browserName="Chrome" browserVersion="34.0" userAgent="Mozilla/5.0 (Linux; Android 5.1.1; SAMSUNG SM-N915FY Build/LMY47X) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/2.1 Chrome/34.0.1847.76 Mobile Safari/537.36" RemoteIP="37.160.206.7" Ref="No Ref" RequestType="GET" Ver="3">
<ErrMsg>
</ErrMsg>
<ErrStack> 於 System.Web.CachedPathData.ValidatePath(String physicalPath)
於 System.Web.HttpApplication.PipelineStepManager.ValidateHelper(HttpContext context)</ErrStack>
<Post>
</Post>
<Cookie>
</Cookie>
</Item>
查了一下,原來網址後面多了空白 (%20) , 也就是 ? 前面多了空白
只是exception物件會自作聰明把他濾掉了,反而從 exception log 看不到資料
測試過,userd可以正常看網站,只是server會有不斷 excetion產生,有點煩
網路上雖有一些解法,但我想還是要求下廣告時,要注意網址問題
darren, 2016/1/11 上午 09:51:49
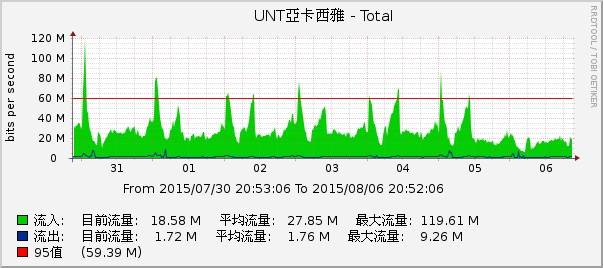
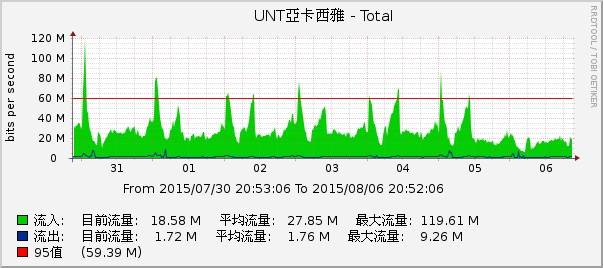
自從 8/1 起 shopunt 就呈現奇怪的現象

基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
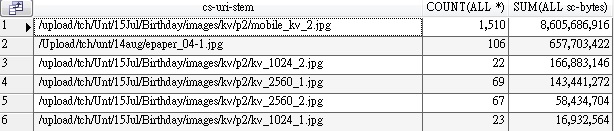
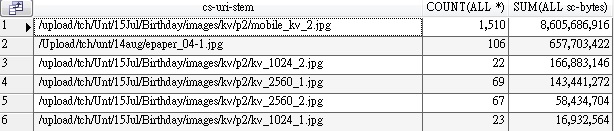
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

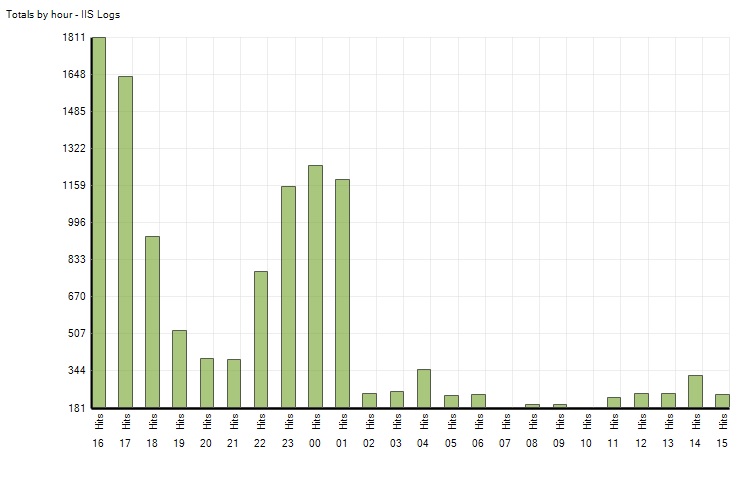
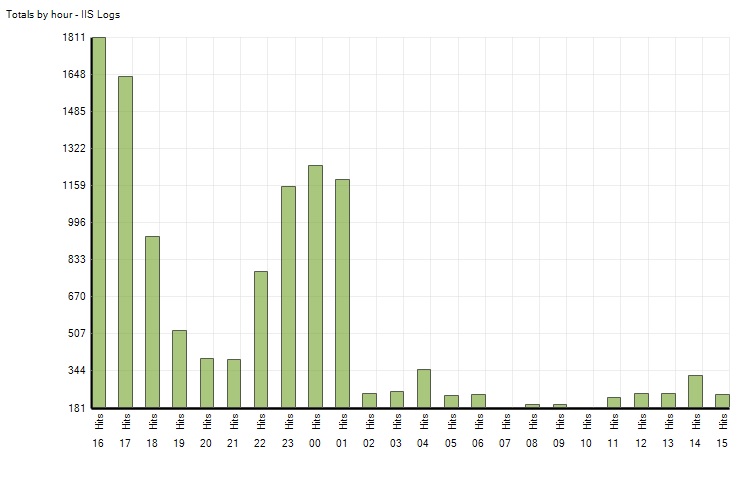
這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
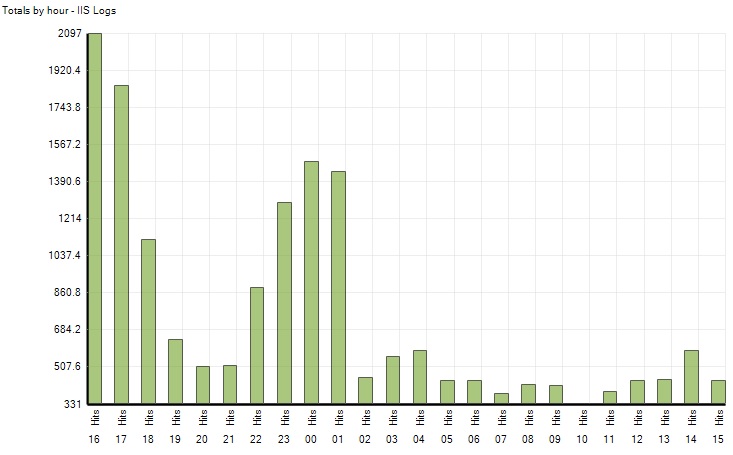
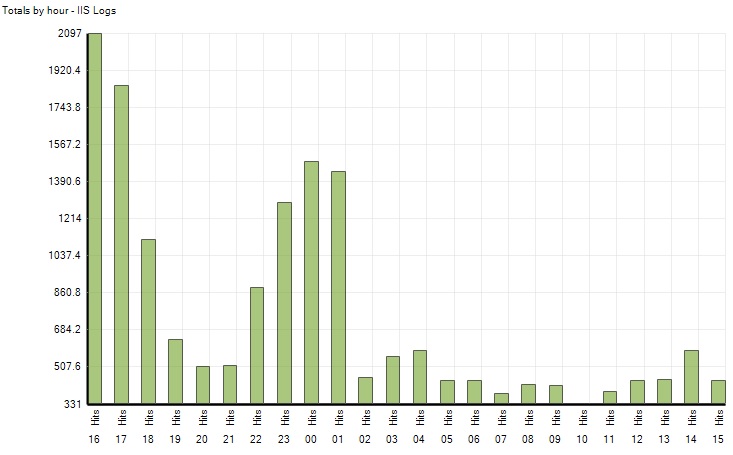
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??

基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??
darren, 2015/8/9 上午 11:00:45
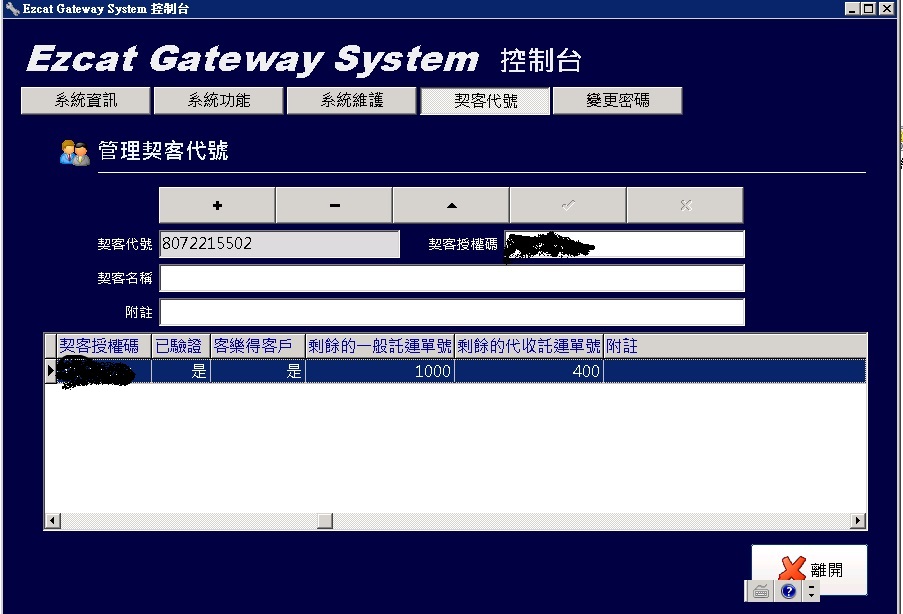
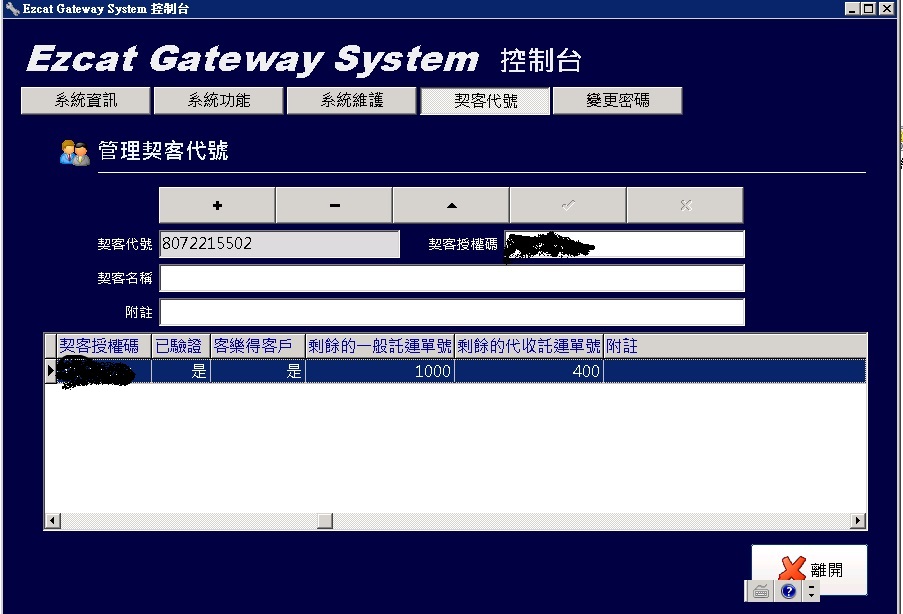
這是 Shopunt 安裝新機器時發生的問題,把他記一下
安裝 黑貓 EGS SERVICE,只要把另一台server C:\EGS 整個目錄 copy 過來
然後跑 C:\EGS\EGS_SETUP.exe 就會跳出 Ezcat Gateway System 視窗
然後只要 "啟動EGS系統" --> windows 服務 就會出現 Ezcat Gateway System Service
這個服務會建立 web service 並監聽 8800 port
http://localhost:8800/egs?cmd=...... 就可以存取資料
但要注意的是,由於整個目錄複製過來,會將 sqllite 資料也一併複製過來,這樣會產生一個問題
就是黑貓的配送單號會重複產生,所以新server一定要做一件事
就是 停止EGS服務 -> (系統維護) -> 備份EGS資料 -> 存檔
然後再 還原EGS資料 -> 找出剛剛備份檔 -> (系統資訊) -> 啟動EGS服務
若是看到托運單號是 100 整數 應該就是 reset成功

安裝 黑貓 EGS SERVICE,只要把另一台server C:\EGS 整個目錄 copy 過來
然後跑 C:\EGS\EGS_SETUP.exe 就會跳出 Ezcat Gateway System 視窗
然後只要 "啟動EGS系統" --> windows 服務 就會出現 Ezcat Gateway System Service
這個服務會建立 web service 並監聽 8800 port
http://localhost:8800/egs?cmd=...... 就可以存取資料
但要注意的是,由於整個目錄複製過來,會將 sqllite 資料也一併複製過來,這樣會產生一個問題
就是黑貓的配送單號會重複產生,所以新server一定要做一件事
就是 停止EGS服務 -> (系統維護) -> 備份EGS資料 -> 存檔
然後再 還原EGS資料 -> 找出剛剛備份檔 -> (系統資訊) -> 啟動EGS服務
若是看到托運單號是 100 整數 應該就是 reset成功

darren, 2015/6/15 下午 04:36:19
當我們在本地的SQL以 Linked Server方式存取遠端的資料庫,有時會出現這樣的訊息
不允許遠端資料表值函數呼叫
通常是使用 stored procedure 或是 自定義的function 會出現這樣的錯誤
這時候可以有個變通方法,就是使用 OPENQUERY 方法
不允許遠端資料表值函數呼叫
通常是使用 stored procedure 或是 自定義的function 會出現這樣的錯誤
這時候可以有個變通方法,就是使用 OPENQUERY 方法
原寫法 (UNTDB 是 Linked Server的 Name)
mySQL = "Select count(*) as Cnt from [UNTDB].[ShopUNT]..[V_Order_Main] ....
新寫法
mySQL = "Select count(*) as Cnt from [ShopUNT]..[V_Order_Main] ....
mySQL = "Select * from Openquery([UNTDB],'" + mySQL.Replace("'", "''") + "')";
darren, 2015/1/26 下午 02:37:25