搜尋 post 結果:
客戶要求
1. 檔案只能放在 Firewall 內的後台用 Web server (Server A).
2. 使用者只能存取 DMZ 的 Web server (Server B).
3. Server B 只能用 HTTP 通過 Firewall 向 Server A 要資料.(i.e. Server B 不能掛戴 Server A 的目錄成為虛擬目錄)
所以在 Server B 上面建立了一支程式用 HTTP 的方式讀取 Server A 的檔案再寫出去.
例如, http://ServerB/Upload/test.pdf 會讀取 http://ServerA/Upload/test.pdf 再送到 Client 端
但不是這樣就好了, 在 RouteConfig.cs 中要加上:
routes.MapRoute(
name: "Upload",
url: "Upload/{filename}",
defaults: new { controller = "Upload", action = "Index", filename = UrlParameter.Optional }
);
此外在 Web.Config 中也要加上:
<system.webServer>
<handlers>
<add name="UrlRoutingHandler_Upload"
type="System.Web.Routing.UrlRoutingHandler,
System.Web, Version=4.0.0.0,
Culture=neutral,
PublicKeyToken=b03f5f7f11d50a3a"
path="/Upload/*"
verb="GET"/>
</handlers>
</system.webServer>
參考:
http://stackoverflow.com/questions/5596747/download-stream-file-from-url-asp-net
http://blog.darkthread.net/post-2014-12-05-mvc-routing-for-url-with-filename.aspx
1. 檔案只能放在 Firewall 內的後台用 Web server (Server A).
2. 使用者只能存取 DMZ 的 Web server (Server B).
3. Server B 只能用 HTTP 通過 Firewall 向 Server A 要資料.(i.e. Server B 不能掛戴 Server A 的目錄成為虛擬目錄)
所以在 Server B 上面建立了一支程式用 HTTP 的方式讀取 Server A 的檔案再寫出去.
例如, http://ServerB/Upload/test.pdf 會讀取 http://ServerA/Upload/test.pdf 再送到 Client 端
namespace WWW.Controllers
{
public class UploadController : Controller
{
// GET: Upload
public void Index(string Filename)
{
//Create a stream for the file
Stream stream = null;
//This controls how many bytes to read at a time and send to the client
int bytesToRead = 10000;
// Buffer to read bytes in chunk size specified above
byte[] buffer = new Byte[bytesToRead];
string url = "http://admin-dev.nanya.bike.idv.tw/newnanyaback/Upload/" + Filename;
// The number of bytes read
try
{
//Create a WebRequest to get the file
HttpWebRequest fileReq = (HttpWebRequest)HttpWebRequest.Create(url);
//Create a response for this request
HttpWebResponse fileResp = (HttpWebResponse)fileReq.GetResponse();
if (fileReq.ContentLength > 0)
fileResp.ContentLength = fileReq.ContentLength;
//Get the Stream returned from the response
stream = fileResp.GetResponseStream();
// prepare the response to the client. resp is the client Response
var resp = HttpContext.Response;
if (Filename.ToLower().EndsWith(".png") ||
Filename.ToLower().EndsWith(".jpg") ||
Filename.ToLower().EndsWith(".jpeg") ||
Filename.ToLower().EndsWith(".gif")
)
{
resp.ContentType = "image";
}
else
{
//Indicate the type of data being sent
resp.ContentType = "application/octet-stream";
//Name the file
resp.AddHeader("Content-Disposition", "attachment; filename=\"" + HttpUtility.UrlEncode(Filename, Encoding.UTF8) + "\"");
}
resp.AddHeader("Content-Length", fileResp.ContentLength.ToString());
int length;
do
{
// Verify that the client is connected.
if (resp.IsClientConnected)
{
// Read data into the buffer.
length = stream.Read(buffer, 0, bytesToRead);
// and write it out to the response's output stream
resp.OutputStream.Write(buffer, 0, length);
// Flush the data
resp.Flush();
//Clear the buffer
buffer = new Byte[bytesToRead];
}
else
{
// cancel the download if client has disconnected
length = -1;
}
} while (length > 0); //Repeat until no data is read
}
finally
{
if (stream != null)
{
//Close the input stream
stream.Close();
}
}
}
}
}
但不是這樣就好了, 在 RouteConfig.cs 中要加上:
routes.MapRoute(
name: "Upload",
url: "Upload/{filename}",
defaults: new { controller = "Upload", action = "Index", filename = UrlParameter.Optional }
);
此外在 Web.Config 中也要加上:
<system.webServer>
<handlers>
<add name="UrlRoutingHandler_Upload"
type="System.Web.Routing.UrlRoutingHandler,
System.Web, Version=4.0.0.0,
Culture=neutral,
PublicKeyToken=b03f5f7f11d50a3a"
path="/Upload/*"
verb="GET"/>
</handlers>
</system.webServer>
參考:
http://stackoverflow.com/questions/5596747/download-stream-file-from-url-asp-net
http://blog.darkthread.net/post-2014-12-05-mvc-routing-for-url-with-filename.aspx
Bike, 2016/12/1 下午 09:34:30
在 windows 2008 的 IIS7 跑 MVC, 會遇到 Application_BeginRequest 沒有作用, 可以在 web.config 中加一個:
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" />
</system.webServer>
另外聽說裝 KB980368 會是比較好的解決方法, 有空再來試試.
參考: http://blog.darkthread.net/post-2015-05-30-aspnet-mvc-on-win2008.aspx
<system.webServer>
<modules runAllManagedModulesForAllRequests="true" />
</system.webServer>
另外聽說裝 KB980368 會是比較好的解決方法, 有空再來試試.
參考: http://blog.darkthread.net/post-2015-05-30-aspnet-mvc-on-win2008.aspx
Bike, 2016/11/29 上午 09:17:41
看到黑暗有一個關於中文難字的繁簡轉換處理的文章, 先記錄部份在這裡.
http://blog.darkthread.net/post-2015-03-06-strconv-half-full-width-notes.aspx
var ncrString = toNCR("黑暗執行緒犇ABC123");
Debug.WriteLine(ncrString); //黑暗執行緒犇ABC123
var convString = Microsoft.VisualBasic.Strings.StrConv(
ncrString, Microsoft.VisualBasic.VbStrConv.Narrow, 1028);
Debug.WriteLine(convString); //黑暗执行绪犇ABC123
var resultString = fromNCR(convString);
Debug.WriteLine(resultString); //黑暗执行绪犇ABC123
static string toNCR(string input)
{
StringBuilder sb = new StringBuilder();
Encoding big5 = Encoding.GetEncoding("big5");
foreach (char c in input)
{
//強迫轉碼成Big5,看會不會變成問號
string cInBig5 = big5.GetString(big5.GetBytes(new char[] {c}));
//原來不是問號,轉碼後變問號,判定為難字
if (c!='?' && cInBig5=="?")
sb.AppendFormat("&#{0};", Convert.ToInt32(c));
else
sb.Append(c);
}
return sb.ToString();
}
static string fromNCR(string input)
{
return Regex.Replace(input, "&#(?<ncr>\\d+?);", (m) =>
{
return Convert.ToChar(int.Parse(m.Groups["ncr"].Value)).ToString();
});
}
http://blog.darkthread.net/post-2015-03-06-strconv-half-full-width-notes.aspx
var ncrString = toNCR("黑暗執行緒犇ABC123");
Debug.WriteLine(ncrString); //黑暗執行緒犇ABC123
var convString = Microsoft.VisualBasic.Strings.StrConv(
ncrString, Microsoft.VisualBasic.VbStrConv.Narrow, 1028);
Debug.WriteLine(convString); //黑暗执行绪犇ABC123
var resultString = fromNCR(convString);
Debug.WriteLine(resultString); //黑暗执行绪犇ABC123
static string toNCR(string input)
{
StringBuilder sb = new StringBuilder();
Encoding big5 = Encoding.GetEncoding("big5");
foreach (char c in input)
{
//強迫轉碼成Big5,看會不會變成問號
string cInBig5 = big5.GetString(big5.GetBytes(new char[] {c}));
//原來不是問號,轉碼後變問號,判定為難字
if (c!='?' && cInBig5=="?")
sb.AppendFormat("&#{0};", Convert.ToInt32(c));
else
sb.Append(c);
}
return sb.ToString();
}
static string fromNCR(string input)
{
return Regex.Replace(input, "&#(?<ncr>\\d+?);", (m) =>
{
return Convert.ToChar(int.Parse(m.Groups["ncr"].Value)).ToString();
});
}
Bike, 2016/11/21 下午 12:40:54
http://blog.darkthread.net/post-2012-06-09-json-net-performance.aspx
JavaScriptSerializer、DataContractJsonSerializer及Json.NET
比較
目前是使用 Json.NET > 工具 程式褲套建管理員 > Package manager console
PM> Install-Package Newtonsoft.Json
就可以安裝了
JavaScriptSerializer、DataContractJsonSerializer及Json.NET
比較
目前是使用 Json.NET > 工具 程式褲套建管理員 > Package manager console
PM> Install-Package Newtonsoft.Json
就可以安裝了
sean, 2016/4/3 下午 04:52:35
錯誤訊息如下, 完全沒有錯誤訊息, 以及沒有錯誤的程式碼位置
查了一下,原來網址後面多了空白 (%20) , 也就是 ? 前面多了空白
只是exception物件會自作聰明把他濾掉了,反而從 exception log 看不到資料
測試過,userd可以正常看網站,只是server會有不斷 excetion產生,有點煩
網路上雖有一些解法,但我想還是要求下廣告時,要注意網址問題
<Item time="2016-01-11T05:39:01" page="/fr/iconic-bright-cushion-spf-50-pa-nude-perfection-compact-foundation/p/5490/c/30"
url="http://www.shopunt.com/fr/iconic-bright-cushion-spf-50-pa-nude-perfection-compact-foundation/p/5490/c/30?utm_source=edm&utm_medium=email&utm_content=20160107_cushion_4&utm_campaign=makeup&OutAD_Id=5825" username="Not Member" browserName="Chrome" browserVersion="34.0" userAgent="Mozilla/5.0 (Linux; Android 5.1.1; SAMSUNG SM-N915FY Build/LMY47X) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/2.1 Chrome/34.0.1847.76 Mobile Safari/537.36" RemoteIP="37.160.206.7" Ref="No Ref" RequestType="GET" Ver="3">
<ErrMsg>
</ErrMsg>
<ErrStack> 於 System.Web.CachedPathData.ValidatePath(String physicalPath)
於 System.Web.HttpApplication.PipelineStepManager.ValidateHelper(HttpContext context)</ErrStack>
<Post>
</Post>
<Cookie>
</Cookie>
</Item>
查了一下,原來網址後面多了空白 (%20) , 也就是 ? 前面多了空白
只是exception物件會自作聰明把他濾掉了,反而從 exception log 看不到資料
測試過,userd可以正常看網站,只是server會有不斷 excetion產生,有點煩
網路上雖有一些解法,但我想還是要求下廣告時,要注意網址問題
darren, 2016/1/11 上午 09:51:49
http://blog.zhusee.in/post/48857667691/jquery-deferred-object
deferred.done(callback) #=> 成功時執行
deferred.fail(callback) #=> 失敗時執行
deferred.progress(callback) #=> 還在跑,但是裡面的程式使用 `.notify` 方法通知進度
deferred.always(callback) #=> 無論成功或失敗都會執行
deferred.when(filters) #=> 在呼叫 callback 前先處理資料,後面解釋
當所有 Deferred 都完成後,註冊在 $.when() 下面的 callback 會拿到第一個 Deferred 物件傳給 callback 的參數
var d1 = $.Deferred(), d2 = $.Deferred(), w = $.when(d1, d2); w.done(function(msg) { console.log(msg) }); d1.resolve("Part A done"); d2.resolve("Part B done"); #=> "Part A done"
Doug, 2015/10/15 下午 12:23:54
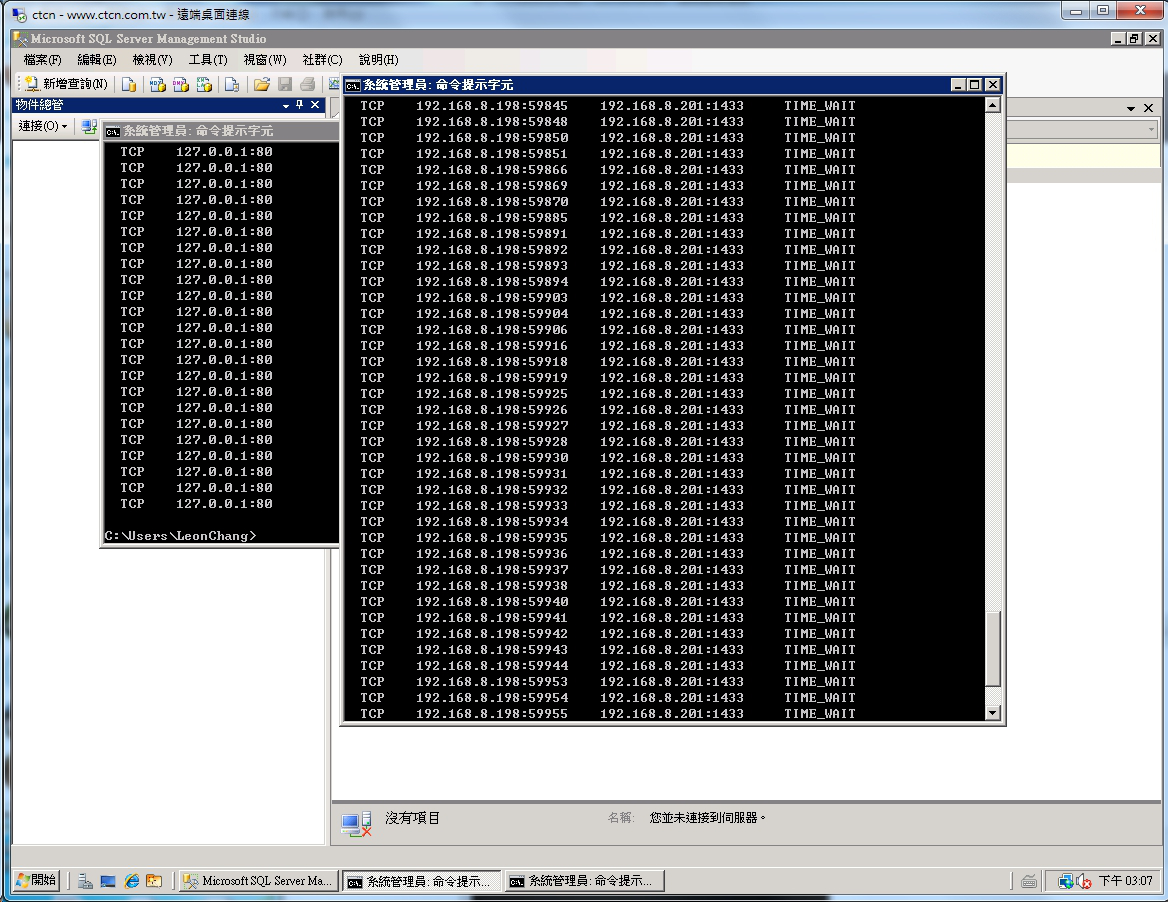
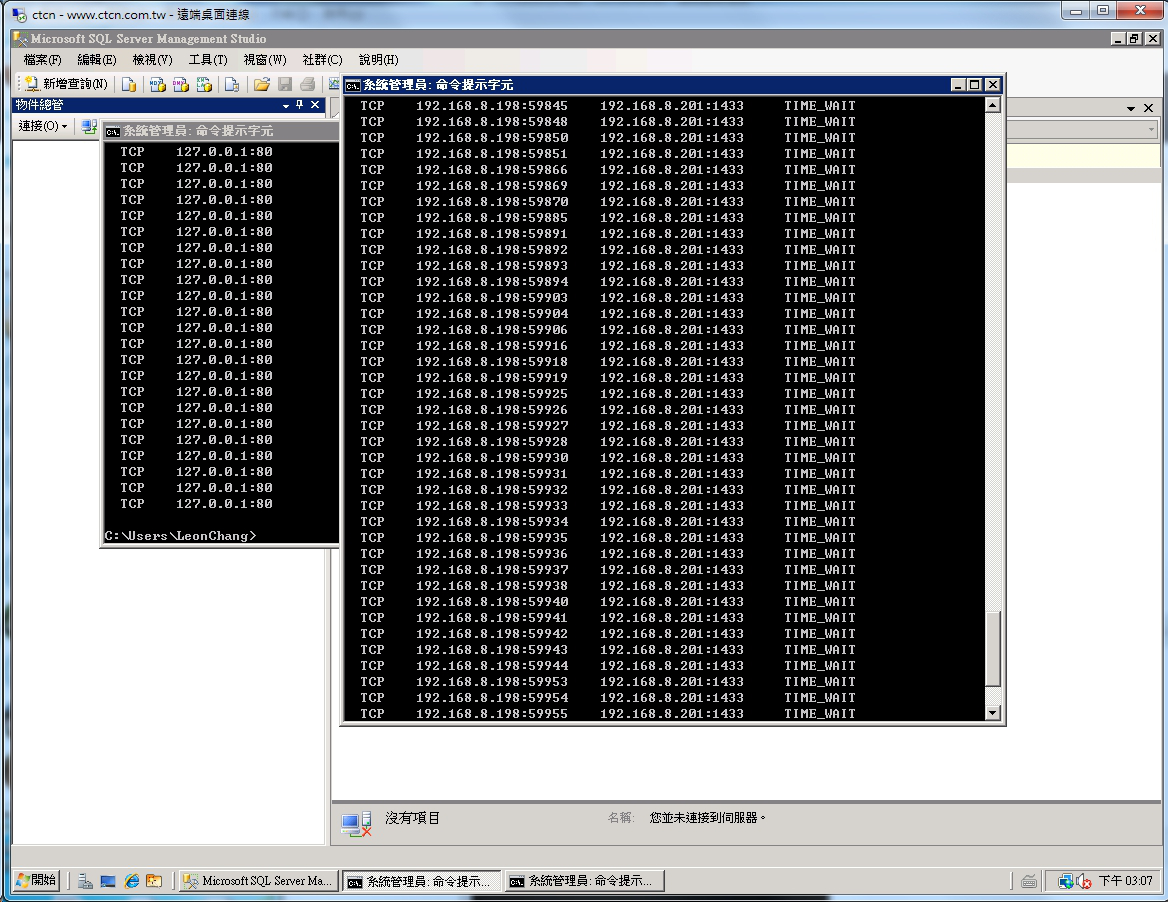
某台主機無法連線到 SQL Server, 看了一下 TCP Connection, 發現如下:

找到 WWW 大神的文章: "在 Windows 上遇到非常多 TIME_WAIT 連線時應如何處理"
http://blog.miniasp.com/post/2010/11/17/How-to-deal-with-TIME_WAIT-problem-under-Windows.aspx
執行了以下指令:
reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\services\Tcpip\Parameters" /v "TcpTimedWaitDelay" /t REG_DWORD /d 30 /f
重開主機後, 目前 OK, 觀察中..

找到 WWW 大神的文章: "在 Windows 上遇到非常多 TIME_WAIT 連線時應如何處理"
http://blog.miniasp.com/post/2010/11/17/How-to-deal-with-TIME_WAIT-problem-under-Windows.aspx
執行了以下指令:
reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\services\Tcpip\Parameters" /v "TcpTimedWaitDelay" /t REG_DWORD /d 30 /f
重開主機後, 目前 OK, 觀察中..
Bike, 2015/9/15 上午 08:59:08
改用javascript送出
相關專案: 光寶
<asp:Button ID="BtnSubmit" runat="server" Text="修改" OnClick="BtnSubmit_Click" OnClientClick="return formSubmit('true');" /><script type="text/javascript">
function formSubmit(val) {
if (val== "true")
{
form1.submit();
} else {
return false;
}
}
</script>
相關專案: 光寶
Reiko, 2015/6/29 下午 03:49:57
這是一個老問題,當開啟的網頁是另一網站時,javascript 是不能互通呼叫的
因此 W3C 制訂的 HTML5 Web Message 規格,讓跨站網頁可以互通訊息
http://www.w3.org/TR/webmessaging/
https://html.spec.whatwg.org/multipage/comms.html#web-messaging
Can I Use 查詢發現幾乎所有瀏覽器都支援了, Good!
http://caniuse.com/#search=postMessage
Youtube 就依此標準做出工具,讓砍入 iframe Youtube 影音的網頁可以互動
例如上層網頁就可以控制 iframe 裡的影音的音量、暫停等
https://developers.google.com/youtube/iframe_api_reference
因此 W3C 制訂的 HTML5 Web Message 規格,讓跨站網頁可以互通訊息
http://www.w3.org/TR/webmessaging/
https://html.spec.whatwg.org/multipage/comms.html#web-messaging
Can I Use 查詢發現幾乎所有瀏覽器都支援了, Good!
http://caniuse.com/#search=postMessage
Youtube 就依此標準做出工具,讓砍入 iframe Youtube 影音的網頁可以互動
例如上層網頁就可以控制 iframe 裡的影音的音量、暫停等
https://developers.google.com/youtube/iframe_api_reference
darren, 2015/3/26 下午 03:25:24
在做地址的時候用了一個套件(TWZIPCODE)
可以幫你產生下拉霸的郵遞區號選項
很方便(jQuery)
但是在控制他的資料及回傳
又不知道怎樣比較方便直觀了
首先目前也是文字控制的方式是
UWForUNT.WU.ReplaceStringInControl(Me.Page, "#Post_Code#", Post_Code)
直接用 #Post_Code#
再把她取代
直接讓前端讀到值
回傳時 若是用後端控制 不用再傳ajax 或是 塞到別的後端控制項
回傳的方式
UW.WU.GetValueFromQueryStringOrForm("Post_Code")
但是因為之後不讓 Page Load 再次改成預設值
可以加
If Not Me.IsPostBack Then
UW.WU.GetValueFromQueryStringOrForm("Post_Code")
End If
才不會永遠是預設值
( $('#twzipcode').twzipcode({
zipcodeSel: '#Post_Code#', // 此參數會優先於 countySel, districtSel
countySel: '台北市',
districtSel: '大安區',
zipcodeName: 'Post_Code'
})
)
他如果有包在裡可以直接讀取
另外若是 有一些後端要傳給前端的資料 用response.Write("<script>XXX</script>")
可以直接寫入前端
可以幫你產生下拉霸的郵遞區號選項
很方便(jQuery)
但是在控制他的資料及回傳
又不知道怎樣比較方便直觀了
首先目前也是文字控制的方式是
UWForUNT.WU.ReplaceStringInControl(Me.Page, "#Post_Code#", Post_Code)
直接用 #Post_Code#
再把她取代
直接讓前端讀到值
回傳時 若是用後端控制 不用再傳ajax 或是 塞到別的後端控制項
回傳的方式
UW.WU.GetValueFromQueryStringOrForm("Post_Code")
但是因為之後不讓 Page Load 再次改成預設值
可以加
If Not Me.IsPostBack Then
UW.WU.GetValueFromQueryStringOrForm("Post_Code")
End If
才不會永遠是預設值
( $('#twzipcode').twzipcode({
zipcodeSel: '#Post_Code#', // 此參數會優先於 countySel, districtSel
countySel: '台北市',
districtSel: '大安區',
zipcodeName: 'Post_Code'
})
)
他如果有包在裡可以直接讀取
另外若是 有一些後端要傳給前端的資料 用response.Write("<script>XXX</script>")
可以直接寫入前端
sean, 2014/11/27 下午 04:20:42