搜尋 版本 結果:
用了大概一年半的 git flow(是 git 的一種開發規範) ,最近才開始有一點領會到分散式的精神,
先簡單比較一下,在開發新功能上 集中式與分散式的差別
SVN(集中式):
從 SVN Server Update到最新的版本 ->
開始照著需求修改程式 ->
遇到程式被鎖住請他unlock ->
繼續開發 ->
開發完成把 修改過的程式 commit 到 SVN Server 上
git(分散式): git flow
先從server 上的 repository 拉下最新的版本 到自己的 repository
(這邊很不一樣 git 會有一個主要的repository 然後開發端又有自己的) ->
建立一個新的Branch來作為開發用 ->
開發程式(不會去Server 上確認是有人在改相同的程式) ->
開發完 commit 到自己的local端的 repository ->
送一個合併 Branch 的需求 ->
管理的人做 Code Review 然後把開發的新分支合併
優缺點:
集中式從頭到尾都只有 1 個 repository,確保了所有人的程式都是同一個版本,
如果現在有兩個新的 feature 都要改同一支程式,就必須先後開發的必要,或是
日後做 merge 的動作,但集中式的設計,並不強迫我們做 code review 的動作
,所以要解決 conflict 時會額外耗時也抗拒。
或是我同時要開發兩個新功能,在集中式管理,我們勢必會包一包一起commit,
但在git flow 上就會開兩個 branch,在未來我們更容易了解整個開發歷史。
git flow 使用經驗中,獲得最多的其實是 Code Review 的過程,Code Review
大家會更能接受自己的做法被質疑,從討論中得到更簡易解法,進而改善整個專案
的品質和可維護性,同時可以降低duplicate code 的情況。
更重要的了解 git 後,可以在 github 上面跟全世界的人一起開發(雖然我沒機會到共
同開發其他專案),有更通用的 naming convention,更多解決方案工具。
先簡單比較一下,在開發新功能上 集中式與分散式的差別
SVN(集中式):
從 SVN Server Update到最新的版本 ->
開始照著需求修改程式 ->
遇到程式被鎖住請他unlock ->
繼續開發 ->
開發完成把 修改過的程式 commit 到 SVN Server 上
git(分散式): git flow
先從server 上的 repository 拉下最新的版本 到自己的 repository
(這邊很不一樣 git 會有一個主要的repository 然後開發端又有自己的) ->
建立一個新的Branch來作為開發用 ->
開發程式(不會去Server 上確認是有人在改相同的程式) ->
開發完 commit 到自己的local端的 repository ->
送一個合併 Branch 的需求 ->
管理的人做 Code Review 然後把開發的新分支合併
優缺點:
集中式從頭到尾都只有 1 個 repository,確保了所有人的程式都是同一個版本,
如果現在有兩個新的 feature 都要改同一支程式,就必須先後開發的必要,或是
日後做 merge 的動作,但集中式的設計,並不強迫我們做 code review 的動作
,所以要解決 conflict 時會額外耗時也抗拒。
或是我同時要開發兩個新功能,在集中式管理,我們勢必會包一包一起commit,
但在git flow 上就會開兩個 branch,在未來我們更容易了解整個開發歷史。
git flow 使用經驗中,獲得最多的其實是 Code Review 的過程,Code Review
大家會更能接受自己的做法被質疑,從討論中得到更簡易解法,進而改善整個專案
的品質和可維護性,同時可以降低duplicate code 的情況。
更重要的了解 git 後,可以在 github 上面跟全世界的人一起開發(雖然我沒機會到共
同開發其他專案),有更通用的 naming convention,更多解決方案工具。
瞇瞇, 2015/7/25 下午 08:09:54
慧守CKEditor編輯器版本更新(目前版本IE11無法使用),更新至4.4.7後,大部份IE11皆正常,但有台電腦無法正常運作。
該電腦:


原套用方法:
更改為下面方法即可:
該電腦:


原套用方法:
<textarea style="width:675px; height:60px" name="Description" id="Description">#Description#</textarea>
<script type="text/javascript">
CKEDITOR.replace('Description');
</script>
更改為下面方法即可:
<textarea style="width:675px; height:60px" name="Description" id="Description">#Description#</textarea>
<script type="text/javascript">
$('#Description').ckeditor();
</script>
Reiko, 2015/6/30 下午 05:13:01
最近把 shopunt 網站重啟的Log加上,發現網站有兩次時無預警的重啟
但是沒有exception log, 於是去看系統的 Event log, 發現出現以下的錯誤
原因是另開 Thread 以非同步取得非停售產品的資料時 產生 sql timeout,這時網站就整個 Crash
約兩分鐘後才重新啟動,我想雙11網站一直Crash應該跟這個有關
改善方式:
1. RebuildNotStopProducDT 要 Try Catch 不要丟 exception 直接寄 mail 就好
2. 資料庫取得 "非停售產品" 有點沒有效率,不忙時至少要跑 4 秒,資料庫一忙就會Timeout,所以應該要把確定下架且不會販售的產品設定為停售 (Is_StopSell = 'Y'),這樣至少少了2000件產品的查詢,可以秒殺
另外 .NET 4.0 有新的物件叫做 Task 可以用來處理非同步程式,也可以處理 exception 狀況,有時間的話再來改看看
但是沒有exception log, 於是去看系統的 Event log, 發現出現以下的錯誤
應用程式: w3wp.exe
Framework 版本: v4.0.30319
描述: 處理序已終止,因為有未處理的例外狀況。
例外狀況資訊: System.Exception
堆疊:
於 UW.SQL.DTFromSQL(System.String, System.String)
於 UW.SQL.DTFromSQL(System.String, System.Data.SqlClient.SqlConnection ByRef, Boolean)
於 SHOPUNT.DB.Product.RebuildNotStopProducDT()
於 System.Threading.ExecutionContext.runTryCode(System.Object)
於 System.Runtime.CompilerServices.RuntimeHelpers.ExecuteCodeWithGuaranteedCleanup(TryCode, CleanupCode, System.Object)
於 System.Threading.ExecutionContext.Run(System.Threading.ExecutionContext, System.Threading.ContextCallback, System.Object, Boolean)
於 System.Threading.ExecutionContext.Run(System.Threading.ExecutionContext, System.Threading.ContextCallback, System.Object)
於 System.Threading.ThreadHelper.ThreadStart()
---------------------------------------------------------------------------------------------------------------------------------------
失敗的應用程式名稱: w3wp.exe,版本: 7.5.7601.17514,時間戳記: 0x4ce7afa2
失敗的模組名稱: KERNELBASE.dll,版本: 6.1.7601.18229,時間戳記: 0x51fb1677
例外狀況碼: 0xe0434352
錯誤位移: 0x000000000000940d
失敗的處理程序識別碼: 0x57c4
失敗的應用程式開始時間: 0x01d012faf33398f8
失敗的應用程式路徑: c:\windows\system32\inetsrv\w3wp.exe
失敗的模組路徑: C:\Windows\system32\KERNELBASE.dll
報告識別碼: 90ad2f4d-7f89-11e4-8ad2-e41f13b7d81e
原因是另開 Thread 以非同步取得非停售產品的資料時 產生 sql timeout,這時網站就整個 Crash
約兩分鐘後才重新啟動,我想雙11網站一直Crash應該跟這個有關
改善方式:
1. RebuildNotStopProducDT 要 Try Catch 不要丟 exception 直接寄 mail 就好
2. 資料庫取得 "非停售產品" 有點沒有效率,不忙時至少要跑 4 秒,資料庫一忙就會Timeout,所以應該要把確定下架且不會販售的產品設定為停售 (Is_StopSell = 'Y'),這樣至少少了2000件產品的查詢,可以秒殺
另外 .NET 4.0 有新的物件叫做 Task 可以用來處理非同步程式,也可以處理 exception 狀況,有時間的話再來改看看
darren, 2014/12/13 下午 05:44:05
取得CheckBoxList多選值的方式:
【未使用Linq的寫法】
Dim values = New List(Of String)()
For Each item As ListItem In Me.CheckBoxList1.Items
If item.Selected Then
values.Add(item.Value)
End If
Next
Dim result = String.Join(",", Me.CheckBoxList1.Items.Cast(Of ListItem)() _
.Where(Function(x) x.Selected) _
.[Select](Function(x) x.Value).ToArray())
p.s. Linq需使用.NET Framework 3.5以上的版本
【未使用Linq的寫法】
Dim values = New List(Of String)()
For Each item As ListItem In Me.CheckBoxList1.Items
If item.Selected Then
values.Add(item.Value)
End If
Next
Dim result = String.Join(",", values.ToArray(Of String)())
Dim result = String.Join(",", Me.CheckBoxList1.Items.Cast(Of ListItem)() _
.Where(Function(x) x.Selected) _
.[Select](Function(x) x.Value).ToArray())
p.s. Linq需使用.NET Framework 3.5以上的版本
candice, 2014/11/26 下午 04:57:30
自製input 的 radio button 和 checkbox 之前常見的做法是,在input旁邊加入:not(old)的選擇器,如下所例 (以下寫法為SCSS格式)
但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(old){
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"]:not(old) + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:not(old):checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
.r-btn:not(old){
input[type="radio"]{
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"] + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}
}2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(:checked), input[type="radio"]:checked {
position: absolute;
left: -9999px;
}
input[type="radio"]:not(checked) + label{
display: inline-block;
margin-left: 4px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}nelson, 2014/11/21 下午 07:04:21
location.reload()
Chrome 最新的版本
會把 本來的表單重送,所以我在
UW.WU.ShowMessageAndRefresh
更改為
Chrome 最新的版本
會把 本來的表單重送,所以我在
UW.WU.ShowMessageAndRefresh
System.Web.HttpContext.Current.Response.Write("location.reload()" & vbCrLf)
更改為
System.Web.HttpContext.Current.Response.Write("location.href=location.href" & vbCrLf)
瞇瞇, 2014/10/20 下午 03:17:32
使用CSS Media Query可以實現響應式網頁設計(Responsive Web Design)
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
Demo
下載地址:Respond.js
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<script type="text/javascript" src="js/respond.min.js"></script>
Demo
下載地址:Respond.js
nelson, 2014/9/26 上午 11:25:45

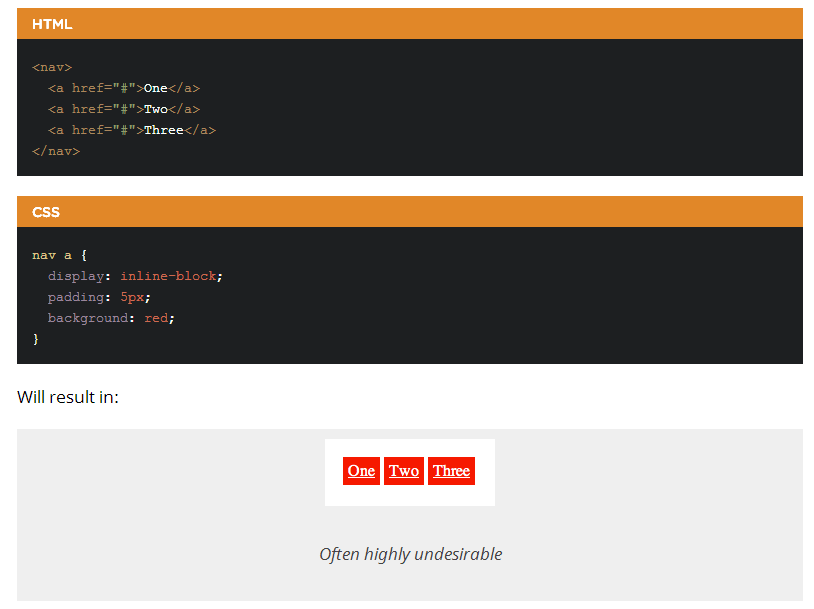
方法1:改HTML架構
<ul>
<li>one</li><li>two</li><li>three</li>
</ul>
或
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>
或
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
方法2:拿掉結尾標籤
<ul>
<li>one
<li>two
<li>three
</ul>
方法3:調整margin值
.nav li {
display: inline-block;
margin-right: -4px;
}
方法4:在父元素設定font-size為0
.nav {
font-size: 0;
}
.nav li {
font-size: 16px;
}
*此法對於某些android系統版本上無效。或設定如font-size: .001px,可解決大部分android版本問題
最好辦法是改成float:left
nelson, 2014/9/3 下午 03:13:38
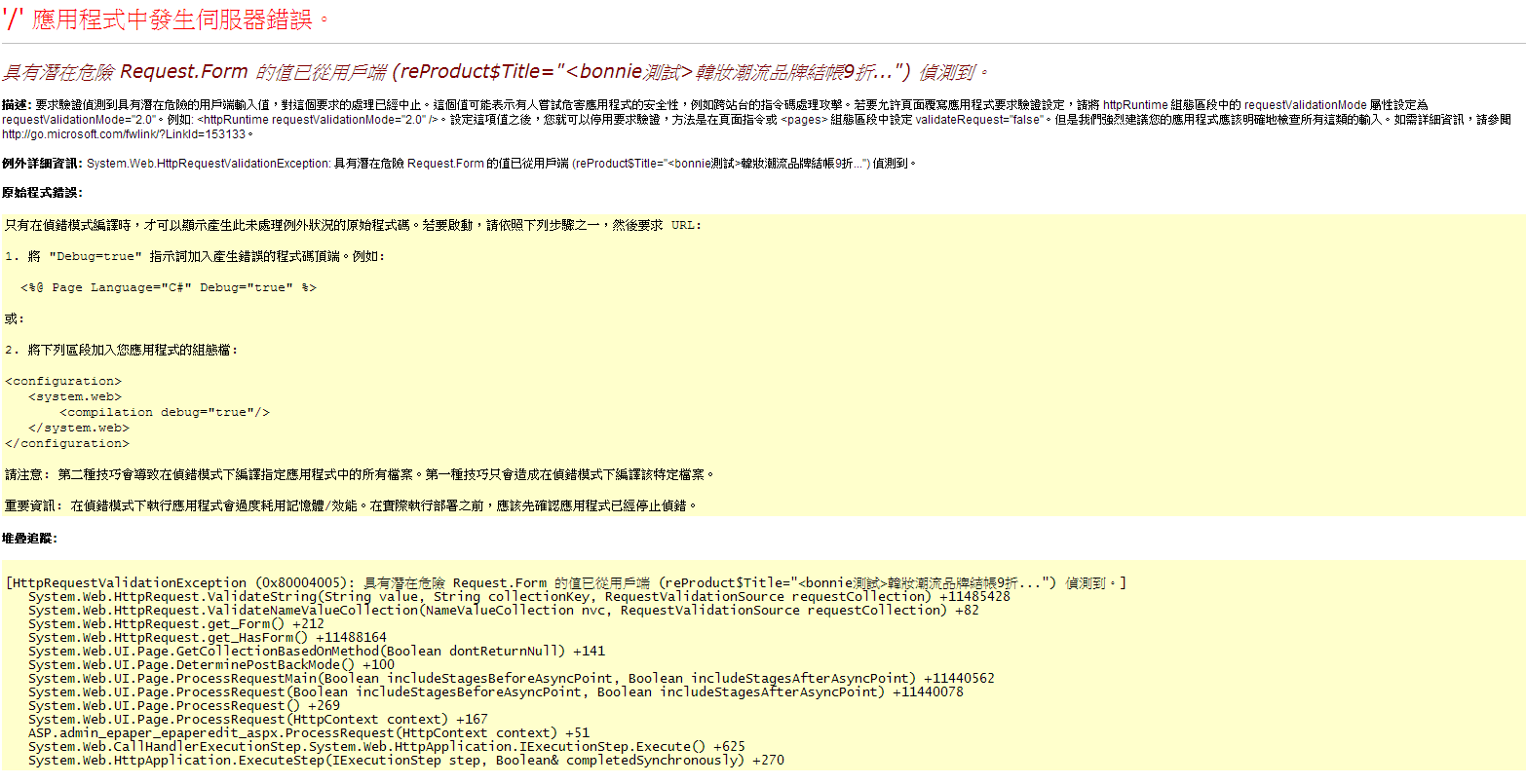
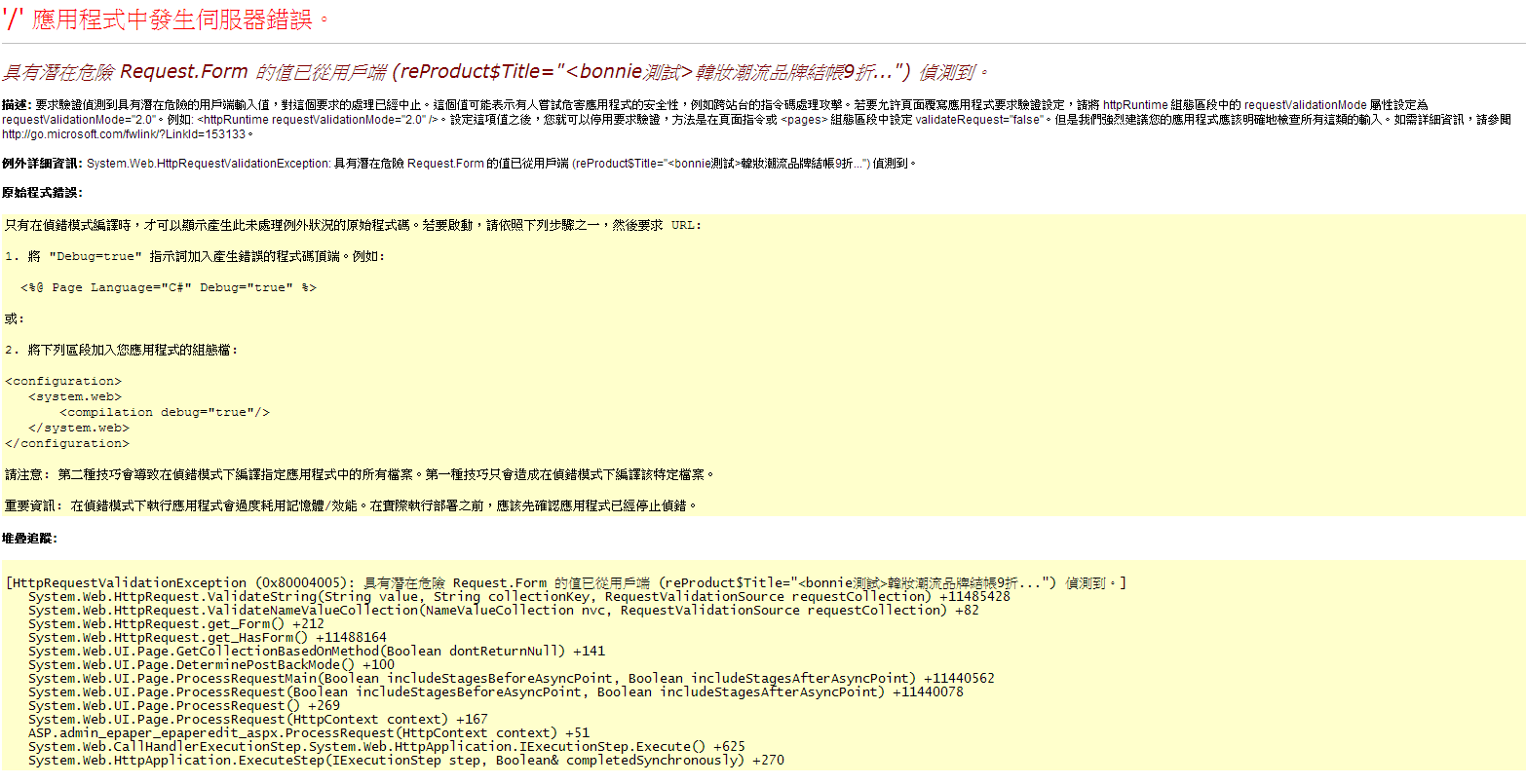
今天設計反應新增電子報時發生問題

解決方式
1. 先確認 aspx => ValidateRequest="false
2. 上面如果設定對

解決方式
1. 先確認 aspx => ValidateRequest="false
2. 上面如果設定對
在Web.config中<system.web>中加入
這段 <httpRuntime requestValidationMode="2.0" />就ok了!!!
造成的原因
是.NET 4.0跟2.0版本在請求驗證的定義不同:
ASP.NET Request Validation 請求驗證是ASP.NET提供來保護XSS攻擊的一項功能
在2.0 僅針對.aspx及class進行驗證…
但到了4.0,請求驗認範圍擴大到所有的請求…
而不是只有.aspx,還包含WebService呼叫以及自訂的http Handlers,都會去驗證http請求的內容…
Vicky, 2014/5/19 上午 11:24:52
假如你現在在ASP.NET 4.0 的環境下的話,就算進行上述的設定,可能仍會出現驗證失敗的訊息(潛在危險Request.QueryString的錯誤訊息)
因為ASP.NET4.0與2.0版本在請求驗證的定義上已經有所不同:
這時為了避免這樣的問題,一樣在Web.Config中 <system.web>下加入下列語句
<httpRuntime requestValidationMode="2.0" />
http://www.dotblogs.com.tw/pin0513/archive/2010/10/22/18522.aspx
因為ASP.NET4.0與2.0版本在請求驗證的定義上已經有所不同:
這時為了避免這樣的問題,一樣在Web.Config中 <system.web>下加入下列語句
<httpRuntime requestValidationMode="2.0" />
http://www.dotblogs.com.tw/pin0513/archive/2010/10/22/18522.aspx
Doug, 2014/3/28 下午 05:35:11