搜尋 sp_ 結果:
對於網頁加速的問題,已經被廣泛的討論了
主要在於減少 request 數以及減低網路傳輸的時間
也因此發展出一些技巧或技術,例如 css sprite, 資料gzip 等
瀏覽器也把連線數限制從2條變成6條,以加快網頁顯示的速度
然而若要網頁能有本質上的提升,則是該把 HTTP 這個老通訊協定升級了
(目前是HTTP/1.1, 1999年)
由Google Chrome推廣的 SPDY 標準,已經改良並訂為 HTTP/2 的標準 (2015年初定案)
他的重點在於 (如果我理解得沒錯的話,歡迎指正)
1. http header 也可壓縮 (HTTP1.1 header 無法壓縮)
2. 一個 connection 可以傳輸多個Content (HTTP1.1 一個request 一個 content)
3. 可以 Server Push 資料
4. 可以向下相容 1.1
實測上,可以讓網頁載入速度提升約 30%
目前,大部分瀏覽器已經支援 HTTP/2 標準,然而 Server 端的步調就緩慢許多
微軟的 IIS 要到 10 才支援,目前只有 windows 10 才有
Windows Server則要明年 2016 才有支援
相反於微軟,其他非微軟的開發速度上就快多了 例如 Node.js
---------------------------------------------------------
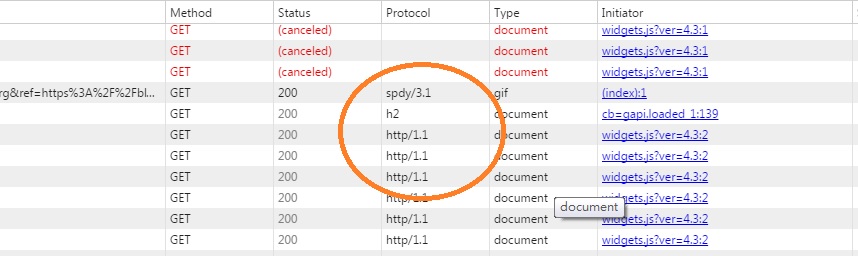
測試上,可以用 Chrome 的開發模式 把 protocol 欄位勾選顯示

h2 就是 http/2
darren, 2015/8/31 上午 11:09:11
http://sechow.com/bricks/docs/content-page-4.html
因為 useragent 是可以改的 所以也是 injection 的入口
因為 useragent 是可以改的 所以也是 injection 的入口
sean, 2015/8/20 下午 01:45:45
有個排程會超過 900 秒,結果發現每天跑 20 次
原因是 wget 預設超過 900秒無回應,會再發一次 request,預設會試 20次
所以遇到會跑超過15分鐘的排程,要加上以下參數
-t1 或是 --tries=1 讓排程只跑一次
原因是 wget 預設超過 900秒無回應,會再發一次 request,預設會試 20次
所以遇到會跑超過15分鐘的排程,要加上以下參數
-t1 或是 --tries=1 讓排程只跑一次
darren, 2015/8/15 上午 03:56:49
自從 8/1 起 shopunt 就呈現奇怪的現象

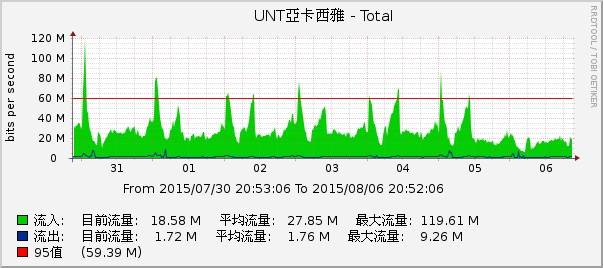
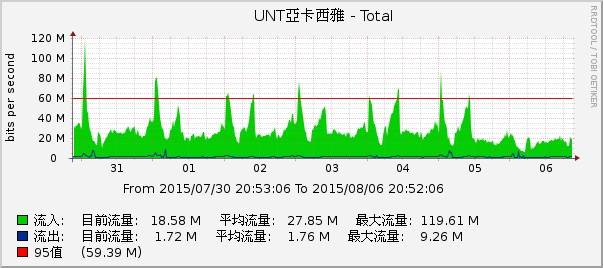
基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
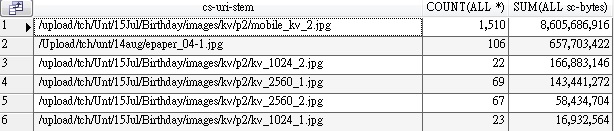
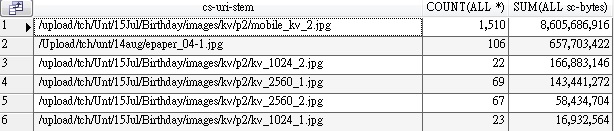
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

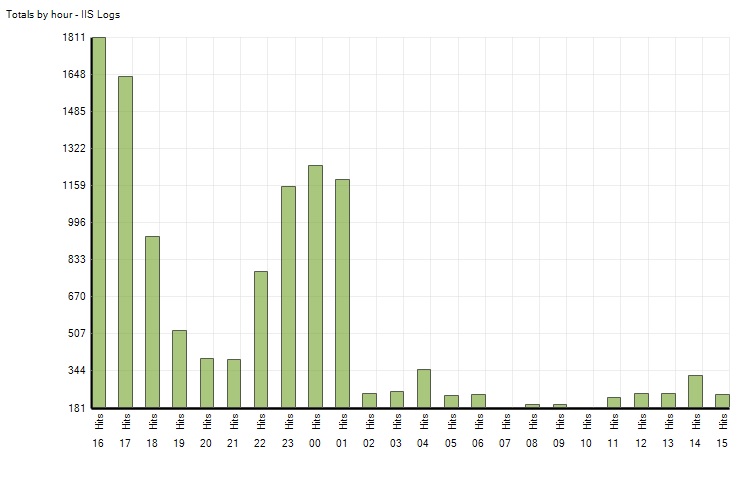
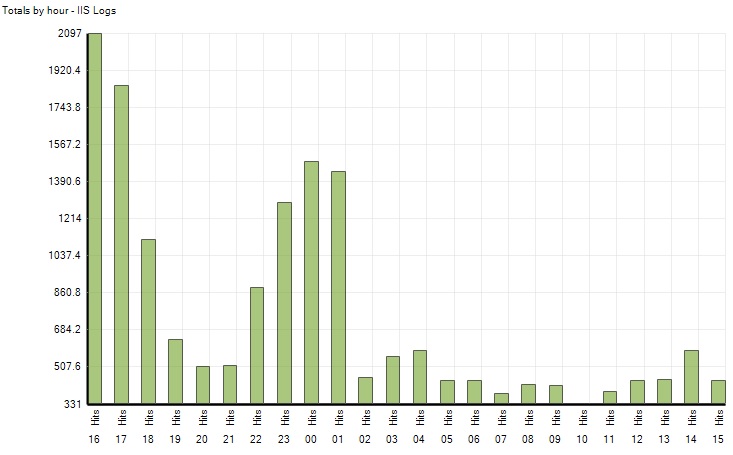
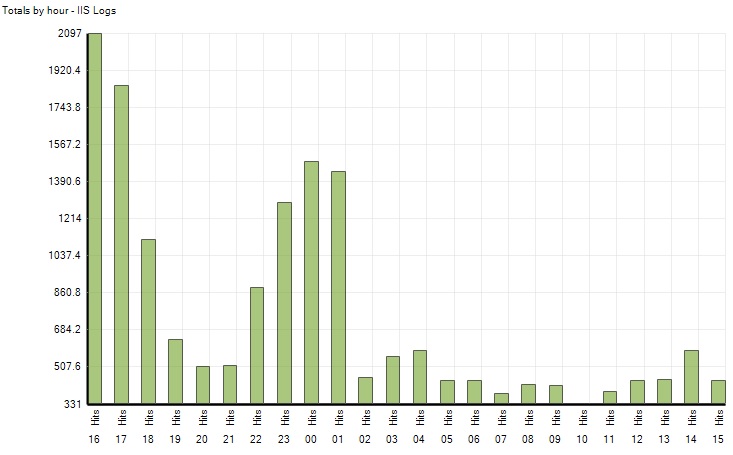
這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
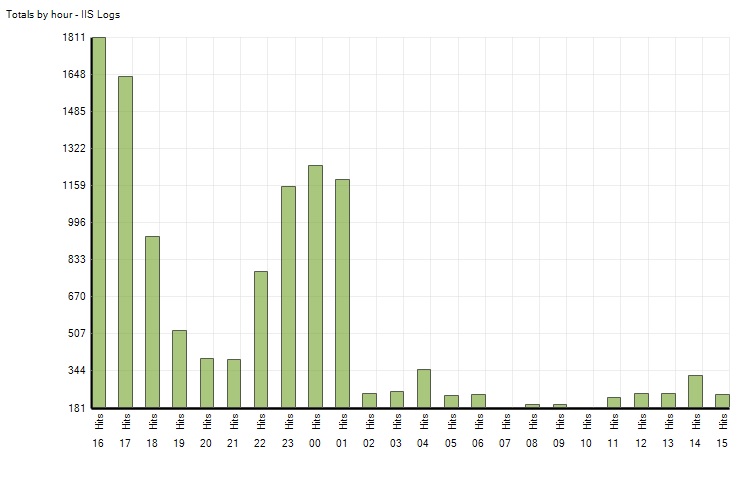
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??

基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??
darren, 2015/8/9 上午 11:00:45
用了大概一年半的 git flow(是 git 的一種開發規範) ,最近才開始有一點領會到分散式的精神,
先簡單比較一下,在開發新功能上 集中式與分散式的差別
SVN(集中式):
從 SVN Server Update到最新的版本 ->
開始照著需求修改程式 ->
遇到程式被鎖住請他unlock ->
繼續開發 ->
開發完成把 修改過的程式 commit 到 SVN Server 上
git(分散式): git flow
先從server 上的 repository 拉下最新的版本 到自己的 repository
(這邊很不一樣 git 會有一個主要的repository 然後開發端又有自己的) ->
建立一個新的Branch來作為開發用 ->
開發程式(不會去Server 上確認是有人在改相同的程式) ->
開發完 commit 到自己的local端的 repository ->
送一個合併 Branch 的需求 ->
管理的人做 Code Review 然後把開發的新分支合併
優缺點:
集中式從頭到尾都只有 1 個 repository,確保了所有人的程式都是同一個版本,
如果現在有兩個新的 feature 都要改同一支程式,就必須先後開發的必要,或是
日後做 merge 的動作,但集中式的設計,並不強迫我們做 code review 的動作
,所以要解決 conflict 時會額外耗時也抗拒。
或是我同時要開發兩個新功能,在集中式管理,我們勢必會包一包一起commit,
但在git flow 上就會開兩個 branch,在未來我們更容易了解整個開發歷史。
git flow 使用經驗中,獲得最多的其實是 Code Review 的過程,Code Review
大家會更能接受自己的做法被質疑,從討論中得到更簡易解法,進而改善整個專案
的品質和可維護性,同時可以降低duplicate code 的情況。
更重要的了解 git 後,可以在 github 上面跟全世界的人一起開發(雖然我沒機會到共
同開發其他專案),有更通用的 naming convention,更多解決方案工具。
先簡單比較一下,在開發新功能上 集中式與分散式的差別
SVN(集中式):
從 SVN Server Update到最新的版本 ->
開始照著需求修改程式 ->
遇到程式被鎖住請他unlock ->
繼續開發 ->
開發完成把 修改過的程式 commit 到 SVN Server 上
git(分散式): git flow
先從server 上的 repository 拉下最新的版本 到自己的 repository
(這邊很不一樣 git 會有一個主要的repository 然後開發端又有自己的) ->
建立一個新的Branch來作為開發用 ->
開發程式(不會去Server 上確認是有人在改相同的程式) ->
開發完 commit 到自己的local端的 repository ->
送一個合併 Branch 的需求 ->
管理的人做 Code Review 然後把開發的新分支合併
優缺點:
集中式從頭到尾都只有 1 個 repository,確保了所有人的程式都是同一個版本,
如果現在有兩個新的 feature 都要改同一支程式,就必須先後開發的必要,或是
日後做 merge 的動作,但集中式的設計,並不強迫我們做 code review 的動作
,所以要解決 conflict 時會額外耗時也抗拒。
或是我同時要開發兩個新功能,在集中式管理,我們勢必會包一包一起commit,
但在git flow 上就會開兩個 branch,在未來我們更容易了解整個開發歷史。
git flow 使用經驗中,獲得最多的其實是 Code Review 的過程,Code Review
大家會更能接受自己的做法被質疑,從討論中得到更簡易解法,進而改善整個專案
的品質和可維護性,同時可以降低duplicate code 的情況。
更重要的了解 git 後,可以在 github 上面跟全世界的人一起開發(雖然我沒機會到共
同開發其他專案),有更通用的 naming convention,更多解決方案工具。
瞇瞇, 2015/7/25 下午 08:09:54
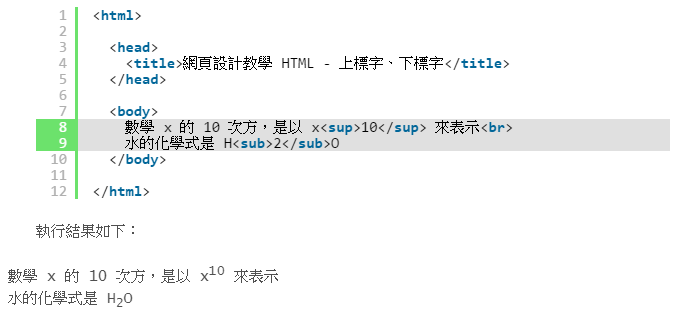
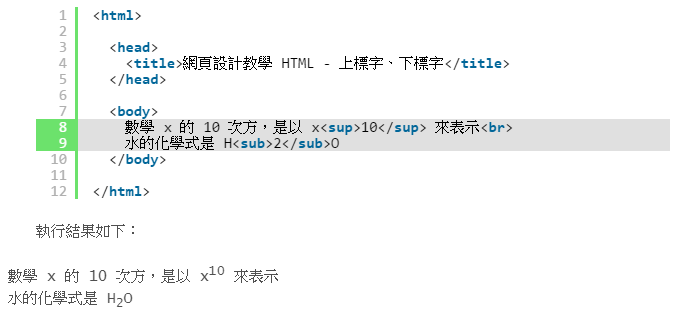
上標文字或符號,英文是 superscript ,下標文字或符號,英文是 subscript ,而在網頁 HTML 中即是 <sup> 與 <sub> 標籤。

參考來源:http://www.phd.com.tw/knowledge/html/text/

參考來源:http://www.phd.com.tw/knowledge/html/text/
Reiko, 2015/7/22 下午 05:46:36
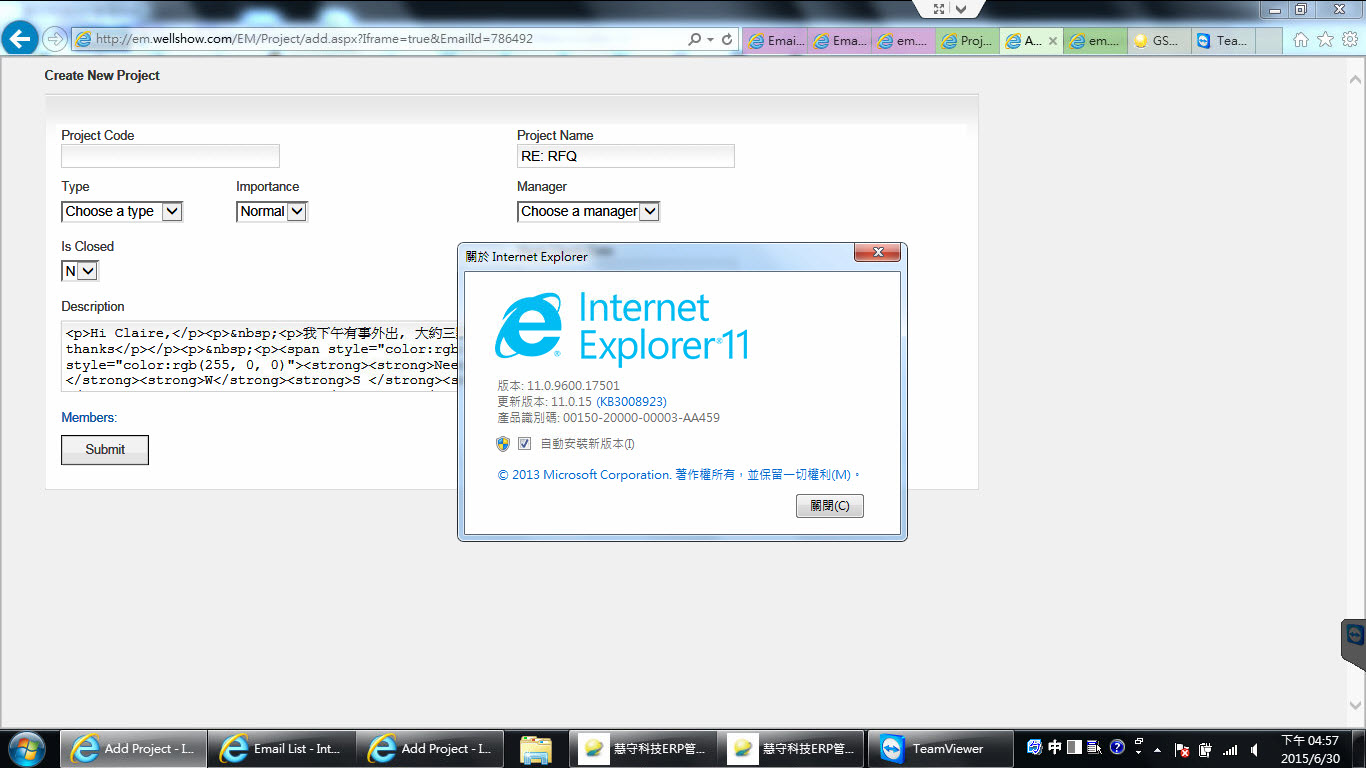
慧守CKEditor編輯器版本更新(目前版本IE11無法使用),更新至4.4.7後,大部份IE11皆正常,但有台電腦無法正常運作。
該電腦:


原套用方法:
更改為下面方法即可:
該電腦:


原套用方法:
<textarea style="width:675px; height:60px" name="Description" id="Description">#Description#</textarea>
<script type="text/javascript">
CKEDITOR.replace('Description');
</script>
更改為下面方法即可:
<textarea style="width:675px; height:60px" name="Description" id="Description">#Description#</textarea>
<script type="text/javascript">
$('#Description').ckeditor();
</script>
Reiko, 2015/6/30 下午 05:13:01
改用javascript送出
相關專案: 光寶
<asp:Button ID="BtnSubmit" runat="server" Text="修改" OnClick="BtnSubmit_Click" OnClientClick="return formSubmit('true');" /><script type="text/javascript">
function formSubmit(val) {
if (val== "true")
{
form1.submit();
} else {
return false;
}
}
</script>
相關專案: 光寶
Reiko, 2015/6/29 下午 03:49:57
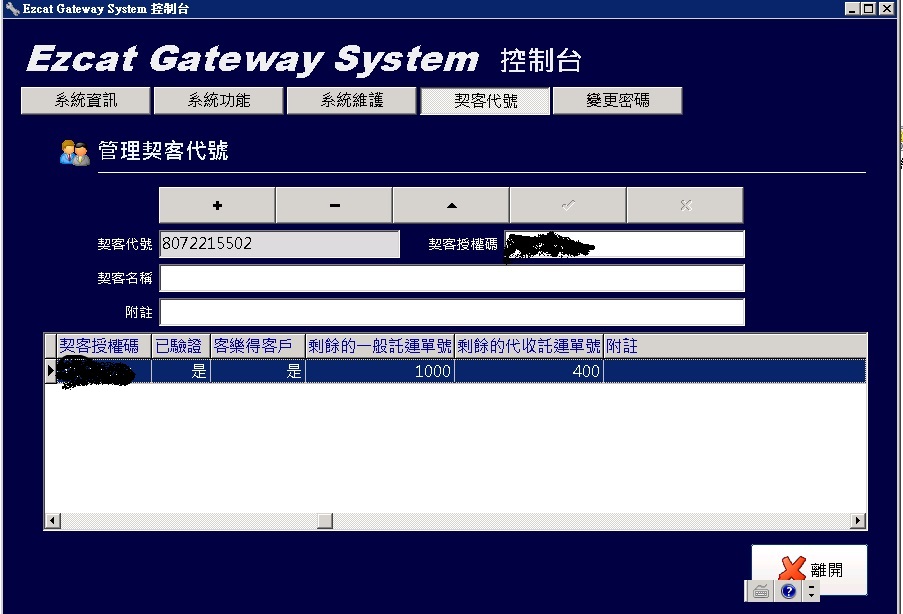
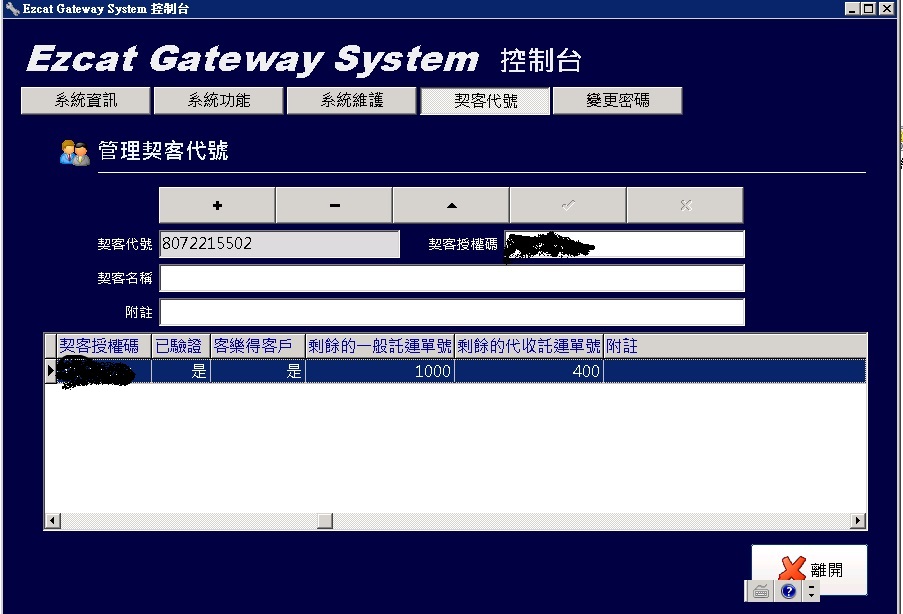
這是 Shopunt 安裝新機器時發生的問題,把他記一下
安裝 黑貓 EGS SERVICE,只要把另一台server C:\EGS 整個目錄 copy 過來
然後跑 C:\EGS\EGS_SETUP.exe 就會跳出 Ezcat Gateway System 視窗
然後只要 "啟動EGS系統" --> windows 服務 就會出現 Ezcat Gateway System Service
這個服務會建立 web service 並監聽 8800 port
http://localhost:8800/egs?cmd=...... 就可以存取資料
但要注意的是,由於整個目錄複製過來,會將 sqllite 資料也一併複製過來,這樣會產生一個問題
就是黑貓的配送單號會重複產生,所以新server一定要做一件事
就是 停止EGS服務 -> (系統維護) -> 備份EGS資料 -> 存檔
然後再 還原EGS資料 -> 找出剛剛備份檔 -> (系統資訊) -> 啟動EGS服務
若是看到托運單號是 100 整數 應該就是 reset成功

安裝 黑貓 EGS SERVICE,只要把另一台server C:\EGS 整個目錄 copy 過來
然後跑 C:\EGS\EGS_SETUP.exe 就會跳出 Ezcat Gateway System 視窗
然後只要 "啟動EGS系統" --> windows 服務 就會出現 Ezcat Gateway System Service
這個服務會建立 web service 並監聽 8800 port
http://localhost:8800/egs?cmd=...... 就可以存取資料
但要注意的是,由於整個目錄複製過來,會將 sqllite 資料也一併複製過來,這樣會產生一個問題
就是黑貓的配送單號會重複產生,所以新server一定要做一件事
就是 停止EGS服務 -> (系統維護) -> 備份EGS資料 -> 存檔
然後再 還原EGS資料 -> 找出剛剛備份檔 -> (系統資訊) -> 啟動EGS服務
若是看到托運單號是 100 整數 應該就是 reset成功

darren, 2015/6/15 下午 04:36:19
這是假設 server 已經先安裝 .net 4.0
首先,不需從網路下載 .net framework3.5
必須從 "伺服器管理員" 去新增功能加入
安裝完之後,跑 NET 4.0 網站會錯誤
若要正常使用必須要再跑以下指令
以 "系統管理員" 開啟 cmd.exe
執行
%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe -i
首先,不需從網路下載 .net framework3.5
必須從 "伺服器管理員" 去新增功能加入
安裝完之後,跑 NET 4.0 網站會錯誤
[IIS] IIS出現[無法從組件 'System.ServiceModel, Version=3.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089' 載入型別 'System.ServiceModel.Activation.HttpModule'。] 錯誤訊息排解
若要正常使用必須要再跑以下指令
以 "系統管理員" 開啟 cmd.exe
執行
%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe -i
darren, 2015/6/8 下午 11:59:15