頁數 1 / 5
下一頁
搜尋 36 結果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BLE Printer Test</title>
<script src="https://cdn.jsdelivr.net/npm/iconv-lite-umd@0.6.10/lib/iconv-lite-umd.js"></script>
</head>
<body>
<h1>BLE Printer Test 123</h1>
<button id="printTestButton">Test Print</button>
<button id="printAgain">Print Again</button>
<pre id="log"></pre>
<script>
// Function to log messages on the page
function logMessage(message) {
const logElement = document.getElementById('log');
logElement.textContent += message + '\n';
}
var device;
var server;
var service;
var characteristic;
var name = 'T58_6752'; // 藍芽設備的名稱
var uuid = 0x1800; //service UUID (用 BLE Scanner 找到的)
var characteristicUuid = 0x2A00; // characteristic UUID (用 BLE Scanner 找到的)
// Function to connect to BLE printer and send test data
async function connectAndTestPrint() {
try {
logMessage("Requesting Bluetooth device...");
// Request the BLE device
device = await navigator.bluetooth.requestDevice({
//acceptAllDevices: true,
filters: [
{ name: name }
],
optionalServices: [uuid] // Replace with the correct service UUID
});
logMessage(`Device selected: ${device.name}`);
logMessage(`Device uuid: ${device.id}`);
await printAgain();
} catch (error) {
logMessage(`Error: ${error.message}`);
}
}
// 转码方法
function stringToGbk(str) {
const ranges = [
[0xA1, 0xA9, 0xA1, 0xFE],
[0xB0, 0xF7, 0xA1, 0xFE],
[0x81, 0xA0, 0x40, 0xFE],
[0xAA, 0xFE, 0x40, 0xA0],
[0xA8, 0xA9, 0x40, 0xA0],
[0xAA, 0xAF, 0xA1, 0xFE],
[0xF8, 0xFE, 0xA1, 0xFE],
[0xA1, 0xA7, 0x40, 0xA0],
]
const codes = new Uint16Array(23940)
let i = 0
for (const [b1Begin, b1End, b2Begin, b2End] of ranges) {
for (let b2 = b2Begin; b2 <= b2End; b2++) {
if (b2 !== 0x7F) {
for (let b1 = b1Begin; b1 <= b1End; b1++) {
codes[i++] = b2 << 8 | b1
}
}
}
}
const cstr = new TextDecoder('gbk').decode(codes)
// 编码表
const table = new Uint16Array(65536)
for (let i = 0; i < cstr.length; i++) {
table[cstr.charCodeAt(i)] = codes[i]
}
const buf = new Uint8Array(str.length * 2)
let n = 0
for (let i = 0; i < str.length; i++) {
const code = str.charCodeAt(i)
if (code < 0x80) {
buf[n++] = code
} else {
const gbk = table[code]
buf[n++] = gbk & 0xFF
buf[n++] = gbk >> 8
}
}
u8buf = buf.subarray(0, n)
// console.log(u8buf);
return u8buf
}
async function printAgain() {
// Connect to the GATT server
server = await device.gatt.connect();
logMessage("Connected to GATT server.");
// Get the printer service
service = await server.getPrimaryService(uuid); // Replace with your printer's service UUID
logMessage("Printer service retrieved.");
// Get the characteristic for writing data
characteristic = await service.getCharacteristic(characteristicUuid); // Replace with the correct characteristic UUID
logMessage("Printer characteristic retrieved.");
// Prepare test print data
const encoder = new TextEncoder();
const testData = encoder.encode("TEST PRINT: Hello from Web Bluetooth!\n");
const finalData = encoder.encode("--\n--\n \n \n");
const setFontSize = new Uint8Array([0x1D, 0x21, 0x11]); // GS ! n
const setFontSize2 = new Uint8Array([0x1D, 0x21, 0x22]); // GS ! n
const setFontSize3 = new Uint8Array([0x1D, 0x21, 0x33]); // GS ! n
// Write test data to the printer
logMessage("Sending test data to printer...");
await characteristic.writeValue(new Uint8Array([0x1D, 0x21, 0x00]));
await characteristic.writeValue(encoder.encode("1x1!\n"));
await characteristic.writeValue(setFontSize);
await characteristic.writeValue(encoder.encode("2x2!\n"));
await characteristic.writeValue(setFontSize2);
await characteristic.writeValue(encoder.encode("3x3!\n"));
await characteristic.writeValue(setFontSize3);
await characteristic.writeValue(encoder.encode("4x4!\n"));
const initPrinter = new Uint8Array([0x1B, 0x40]); // ESC @
await characteristic.writeValue(initPrinter);
// 3. 設置字符集為 GBK
const setGBK = new Uint8Array([0x1B, 0x74, 0x11]); // ESC t 0x11 (GBK)
await characteristic.writeValue(setGBK);
const text = "繁體中文測試\n \n";
const encodedText = stringToGbk(text);
await characteristic.writeValue(encodedText);
logMessage("Test data sent successfully!");
// QrCode 列印
const qrData = "https://example.com"; // Your QR code data
const qrDataLength = qrData.length + 3;
const pL = qrDataLength & 0xFF; // Low byte
const pH = (qrDataLength >> 8) & 0xFF; // High byte
const commands = [
0x1B, 0x40, // Initialize printer
0x1D, 0x28, 0x6B, pL, pH, 0x31, 0x50, 0x30, ...new TextEncoder().encode(qrData), // Store data
0x1D, 0x28, 0x6B, 0x03, 0x00, 0x31, 0x51, 0x30 // Print QR code
];
const buffer = new Uint8Array(commands);
await characteristic.writeValue(buffer);
logMessage("QrCode sent successfully!");
await characteristic.writeValue(finalData);
logMessage("finalData sent successfully!");
// Disconnect the GATT server
server.disconnect();
logMessage("Disconnected from printer.");
}
// Bind the function to the button
document.getElementById('printTestButton').addEventListener('click', connectAndTestPrint);
document.getElementById('printAgain').addEventListener('click', printAgain);
</script>
</body>
</html>
Bike, 2025/1/2 下午 02:20:15
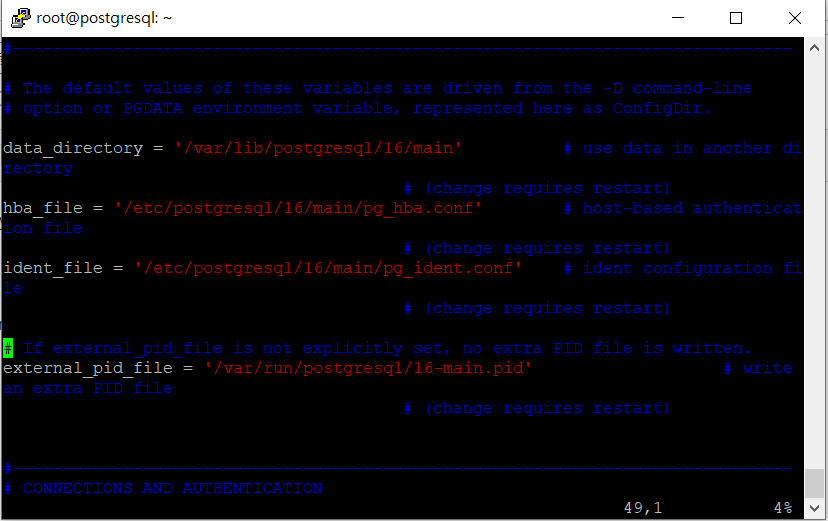
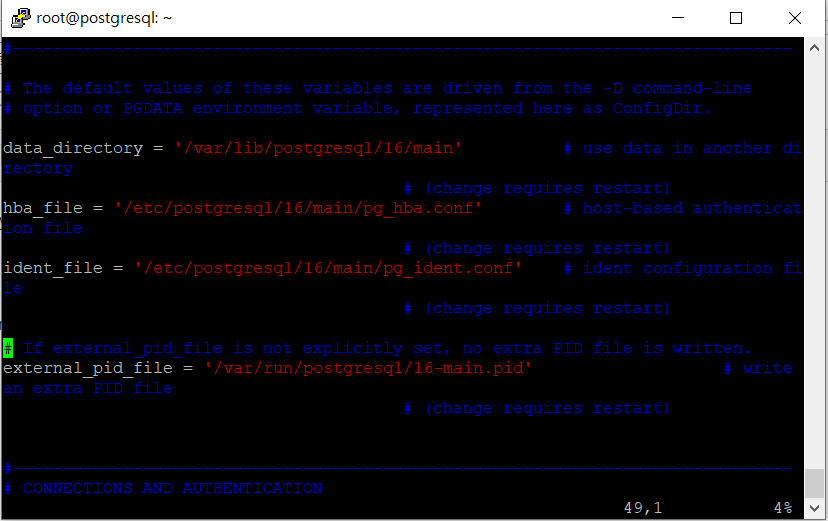
使用 putty 連線到 ubuntu 後,使用 vi 編輯設定檔,註解會變成深藍色,幾乎看不到

要改顏色可以用以下的指令:
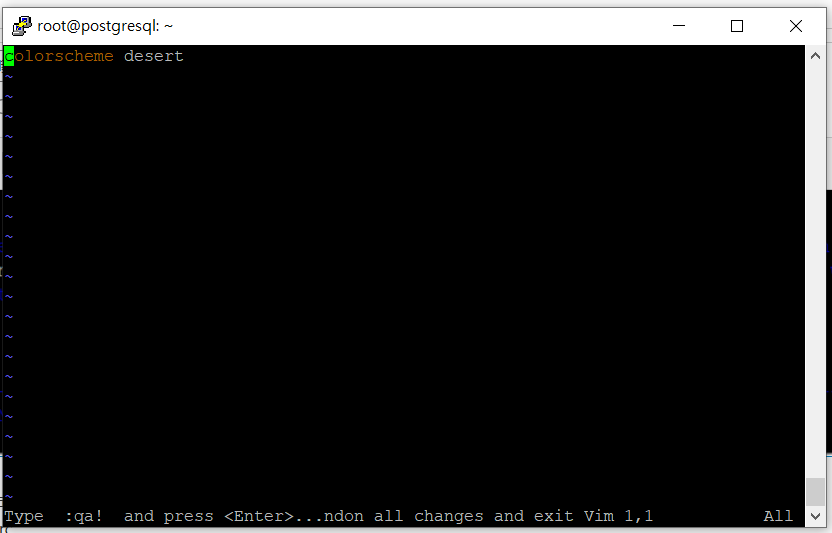
vi ~/.vimrc
加入一行
colorscheme desert

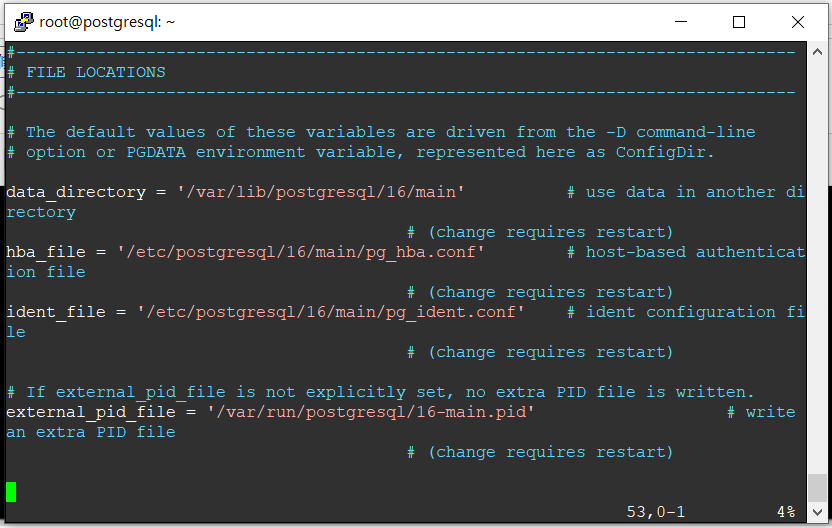
結果:


要改顏色可以用以下的指令:
vi ~/.vimrc
加入一行
colorscheme desert

結果:

Bike, 2024/6/14 上午 08:20:43
Entity Framework 提供了 ExecuteSqlRawAsync 和 FromSqlRaw 之後,可以和 Dapper 非常類似的用法。
我們在用 Dapper 時。最常用的就是 sql command 加上一個物件做為參數,就可以執行 CRUD 的動作。
其實用 Entity Framework 的 ExecuteSqlRawAsync 和 FromSqlRaw 也可以逹到幾乎一樣的效果。
ExecuteSqlRawAsync 和 FromSqlRaw 接受的參數是 object array (其實是 Microsoft.Data.SqlClient.SqlParameter 的 array)
所以我們先做一個 Object to Microsoft.Data.SqlClient.SqlParameter Array 的擴充, 可參考: https://gist.github.com/aliozgur/75182b2e9b0a58b83443
不過很奇怪的是,原作者提供的擴充轉出來的會是 System.Data.SqlClient.SqlParameter Array 無法直接使用於 ExecuteSqlRawAsync 和 FromSqlRaw,所以要稍微改一下,把 using System.Data.SqlClient; 改為 using Microsoft.Data.SqlClient; 即可:

另外,我們再自行 對 DbContext 做一個擴充如下:
最後的結果可以做到以下的效果: (res3 和 res4 是配合 FormattableString 的範例 )

範例程式碼:
我們在用 Dapper 時。最常用的就是 sql command 加上一個物件做為參數,就可以執行 CRUD 的動作。
其實用 Entity Framework 的 ExecuteSqlRawAsync 和 FromSqlRaw 也可以逹到幾乎一樣的效果。
ExecuteSqlRawAsync 和 FromSqlRaw 接受的參數是 object array (其實是 Microsoft.Data.SqlClient.SqlParameter 的 array)
所以我們先做一個 Object to Microsoft.Data.SqlClient.SqlParameter Array 的擴充, 可參考: https://gist.github.com/aliozgur/75182b2e9b0a58b83443
不過很奇怪的是,原作者提供的擴充轉出來的會是 System.Data.SqlClient.SqlParameter Array 無法直接使用於 ExecuteSqlRawAsync 和 FromSqlRaw,所以要稍微改一下,把 using System.Data.SqlClient; 改為 using Microsoft.Data.SqlClient; 即可:

另外,我們再自行 對 DbContext 做一個擴充如下:
/// <summary>
/// 會把物件 Parameter 的各 Property 帶入 SQL 中.
/// </summary>
/// <param name="dbct"></param>
/// <param name="sql"></param>
/// <param name="parameters"></param>
/// <returns></returns>
public static async Task<int> ExecuteParameterSqlAsync(this DbContext dbct, string sql, object parameters)
{
return await dbct.Database.ExecuteSqlRawAsync(sql, parameters.ToSqlParamsArray());
}
最後的結果可以做到以下的效果: (res3 和 res4 是配合 FormattableString 的範例 )

範例程式碼:
public async Task<object> EfTest()
{
var dbct = Ds.NewContext.GvContext;
var insertSql = @"Insert into ProfileEvent(JobId,[Name],GvShoplineId,LiShoplineId,Phone,Email,LineId,GaClientId)
Values(@JobId, @Name, null , null , null , @Email, @GaClientId , @GaClientId )";
//執行 SQL 的原生寫法
await dbct.Database.ExecuteSqlRawAsync(insertSql, new object[]
{
new SqlParameter("@JobId", 10),
new SqlParameter("@Email", "XX'TT"),
new SqlParameter("@Name", "AA'BB"),
new SqlParameter("@GaClientId", "GaClientId"),
});
//執行 SQL 的擴充寫法
await dbct.ExecuteParameterSqlAsync(insertSql, new
{
JobId = 10,
Email = "XX'TT",
Name = "AA'BB",
GaClientId = "GaClientId"
});
//關於查詢
string name = "%'B%";
//原生寫法
var res1 = await dbct.ProfileEvents.FromSqlRaw("Select top 100 * from ProfileEvent where Name like @name",
new object[]
{
new SqlParameter("@name", "%'B%")
})
.ToListAsync();
//擴充, object to SqlParameter array
var res2 = await dbct.ProfileEvents.FromSqlRaw("Select top 100 * from ProfileEvent where Name like @name",
new { name }.ToSqlParamsArray())
.ToListAsync();
var res3 = await dbct.ProfileEvents.FromSql($"Select top 100 * from ProfileEvent where Name like {name}")
.ToListAsync();
var res4 = await dbct.ProfileEvents.FromSqlInterpolated($"Select top 100 * from ProfileEvent where Name like {name}")
.ToListAsync();
return new { res1, res2, res3, res4 };
}
Bike, 2023/5/6 下午 05:37:19
在新增 .Net 7 專案時。不用特別指定 app.UseRouting() 就可以使用 attribute routing.
但會遇到一個問題:
原來應該出靜態檔案的 Request 會被符合 Routing Rule 的 Action 攔截。
解決的方法是 :
在 UseStaticFiles 之後手動再加上 app.UseRouting(), 範例如下:
但會遇到一個問題:
原來應該出靜態檔案的 Request 會被符合 Routing Rule 的 Action 攔截。
解決的方法是 :
在 UseStaticFiles 之後手動再加上 app.UseRouting(), 範例如下:
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
const int durationInSeconds = 60 * 60 * 24 * 365; //一年
ctx.Context.Response.Headers[HeaderNames.CacheControl] =
"public,max-age=" + durationInSeconds;
}
});
app.UseRouting();
Bike, 2023/3/2 下午 03:32:41
Console主控台的輸出,只要是非英文,都會是亂碼呈現

情況:

解決方法:
輸入:[Console]::OutputEncoding = [System.Text.Encoding]::UTF8


參考:
一次解決CONSOLE主控台輸出中文亂碼的編碼問題
【茶包射手日記】PowerShell 串接 EXE 輸出中文變亂碼

情況:

解決方法:
輸入:[Console]::OutputEncoding = [System.Text.Encoding]::UTF8


參考:
一次解決CONSOLE主控台輸出中文亂碼的編碼問題
【茶包射手日記】PowerShell 串接 EXE 輸出中文變亂碼
Reiko, 2023/2/13 下午 04:25:51
產生 FileStreamResult 物件的 function 如下: (目前置於 SU 之中,以便轉移)
輸出用的 Controller 和 Action 如下:
static List<Brush> CaptchaBrushes = null;
public static FileStreamResult CreateCaptcha(string captcha)
{
if (CaptchaBrushes == null)
{
CaptchaBrushes = new List<Brush>();
CaptchaBrushes.Add(Brushes.White);
CaptchaBrushes.Add(Brushes.Gold);
CaptchaBrushes.Add(Brushes.LightSkyBlue);
CaptchaBrushes.Add(Brushes.LimeGreen);
CaptchaBrushes.Add(Brushes.AliceBlue);
CaptchaBrushes.Add(Brushes.AntiqueWhite);
CaptchaBrushes.Add(Brushes.BurlyWood);
CaptchaBrushes.Add(Brushes.Silver);
}
int width = 90;
int height = 45;
//https://stackoverflow.com/questions/61365732/cannot-access-a-closed-stream-when-returning-filestreamresult-from-c-sharp-netc
//Using statements close and unload the variable from memory set in the using statement which is why you are getting an error trying to access a closed memory stream.You don't need to use a using statement if you are just going to return the result at the end.
//這個 memory stream 不用關閉或 dispose
var ms = new MemoryStream();
// 釋放所有在 GDI+ 所佔用的記憶體空間 ( 非常重要!! )
using (Bitmap _bmp = new Bitmap(width, height))
using (Graphics _graphics = Graphics.FromImage(_bmp))
using (Font _font = new Font("Courier New", 24, FontStyle.Bold)) // _font 設定要出現在圖片上的文字字型、大小與樣式
{
// (封裝 GDI+ 繪圖介面) 所有繪圖作業都需透過 Graphics 物件進行操作
_graphics.Clear(Color.Black);
// 如果想啟用「反鋸齒」功能,可以將以下這行取消註解
//_graphics.TextRenderingHint = TextRenderingHint.AntiAlias;
// 將亂碼字串「繪製」到之前產生的 Graphics 「繪圖板」上
var x = 10;
for(var i = 0; i < captcha.Length; i++)
{
_graphics.DrawString(captcha.Substring(i, 1), _font, CaptchaBrushes[Su.MathUtil.GetRandomInt(CaptchaBrushes.Count)], x, Su.MathUtil.GetRandomInt(15));
x += 10 + Su.MathUtil.GetRandomInt(10);
}
// 畫線
_graphics.DrawLine(new Pen(CaptchaBrushes[Su.MathUtil.GetRandomInt(CaptchaBrushes.Count)], 1),
Su.MathUtil.GetRandomInt(0, Convert.ToInt32((width * 0.9 / 2))), 0, Su.MathUtil.GetRandomInt(Convert.ToInt32(width / 2), Convert.ToInt32(width * 1.9 / 2)), height);
_graphics.DrawLine(new Pen(CaptchaBrushes[Su.MathUtil.GetRandomInt(CaptchaBrushes.Count)], 1),
Su.MathUtil.GetRandomInt(Convert.ToInt32(width / 2), Convert.ToInt32(width * 1.9 / 2)), 0, Su.MathUtil.GetRandomInt(0, Convert.ToInt32((width * 0.9 / 2))), height);
_graphics.DrawLine(new Pen(CaptchaBrushes[Su.MathUtil.GetRandomInt(CaptchaBrushes.Count)], 1),
0,
Su.MathUtil.GetRandomInt(height / 2),
width,
height / 2 + Su.MathUtil.GetRandomInt(height / 2)
);
_graphics.DrawLine(new Pen(CaptchaBrushes[Su.MathUtil.GetRandomInt(CaptchaBrushes.Count)], 1),
0,
height / 2 + Su.MathUtil.GetRandomInt(height / 2),
width,
Su.MathUtil.GetRandomInt(height / 2)
);
_bmp.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
}
ms.Seek(0, SeekOrigin.Begin);
// Controller 的型別為 FileResult
return new FileStreamResult(ms, "image/jpeg")
{ FileDownloadName = $"{DateTime.Now.Ymdhmsf()}.jpg" };
}
輸出用的 Controller 和 Action 如下:
namespace Web.Controllers
{
public class CaptchaController : Controller
{
[Route("captcha")]
public async Task<FileStreamResult> Index()
{
//產生 Captcha 並存入 Session 之中。目前是四位數字
string captcha = (await Ah.ReGetAsync<object>("api/kol/create-captcha-code")).ToString();
//產生圖檔並回傳 FileStreamResult
return Su.Wu.CreateCaptcha(captcha);
}
}
}
Bike, 2022/9/25 下午 10:03:44
比較方式: 對相同的資料表讀取 1000 次,來比較速度。
資料庫為 MS SQL
這裡做了 4 個 Case:
Case 1:
使用 Entity Framework,DbContext 為每次 new 一個。
Case 2:
使用 Entity Framework,使用同一個 DbContext。
Case 3:
用 DAO,轉為 Data Table 的格式 (使用 DtFromSql)。
Case 4:
使用 Dapper。
專案啟動時的記憶體使用量約為: 123 MB

測試一:
第一次讀取
Case 1, 時間: 3673.0303 ms, 記憶體: 566 MB
Case 2, 時間: 3889.9379 ms, 記憶體: 304 MB (這個時間有時會測試到 3000 ms)
Case 3, 時間: 1665.7748 ms, 記憶體: 205 MB
Case 4, 時間: 1639.7211 ms, 記憶體: 193 MB
讀取五次
Case 1, 時間: 1984.6395, 記憶體: 544MB (有發生 GC)

Case 2, 時間: 2367.9792 ms, 記憶體: 627 MB (沒有發生 GC)

Case 3, 時間: 1395.1132 ms, 記憶體: 280 MB (有發生 GC)

Case 4, 時間: 1531.3555 ms, 記憶體: 271 MB

結果: Dapper 看來完勝,速度上和直接使用 DAO 轉進 Data Table 的速度相近。但 Dapper 傳回的結果已經轉換為物件 List, 操作上會更為方便。
Entity Framework 一如預期的較慢,且花費較多的記憶體。但和想像中最大的差異是,使用同一個 DbContext 比 new 1000 個 DbContext 的速度還要慢, 花費的記憶體在 GC 之後,差異不大。
所以不一定要用 DI 注入 DbContext, 在各 function 中一直傳遞 DbContext. 在 Static 的 function 中,可以安心的 new 一個 DbContext 出來使用吧,只是要記得用 using 哦,否則可能會有 connection 沒有關閉的問題。
資料庫為 MS SQL
這裡做了 4 個 Case:
Case 1:
使用 Entity Framework,DbContext 為每次 new 一個。
Case 2:
使用 Entity Framework,使用同一個 DbContext。
Case 3:
用 DAO,轉為 Data Table 的格式 (使用 DtFromSql)。
Case 4:
使用 Dapper。
專案啟動時的記憶體使用量約為: 123 MB

測試一:
第一次讀取
Case 1, 時間: 3673.0303 ms, 記憶體: 566 MB
Case 2, 時間: 3889.9379 ms, 記憶體: 304 MB (這個時間有時會測試到 3000 ms)
Case 3, 時間: 1665.7748 ms, 記憶體: 205 MB
Case 4, 時間: 1639.7211 ms, 記憶體: 193 MB
讀取五次
Case 1, 時間: 1984.6395, 記憶體: 544MB (有發生 GC)

Case 2, 時間: 2367.9792 ms, 記憶體: 627 MB (沒有發生 GC)

Case 3, 時間: 1395.1132 ms, 記憶體: 280 MB (有發生 GC)

Case 4, 時間: 1531.3555 ms, 記憶體: 271 MB

結果: Dapper 看來完勝,速度上和直接使用 DAO 轉進 Data Table 的速度相近。但 Dapper 傳回的結果已經轉換為物件 List, 操作上會更為方便。
Entity Framework 一如預期的較慢,且花費較多的記憶體。但和想像中最大的差異是,使用同一個 DbContext 比 new 1000 個 DbContext 的速度還要慢, 花費的記憶體在 GC 之後,差異不大。
所以不一定要用 DI 注入 DbContext, 在各 function 中一直傳遞 DbContext. 在 Static 的 function 中,可以安心的 new 一個 DbContext 出來使用吧,只是要記得用 using 哦,否則可能會有 connection 沒有關閉的問題。
Bike, 2022/7/18 上午 09:46:34
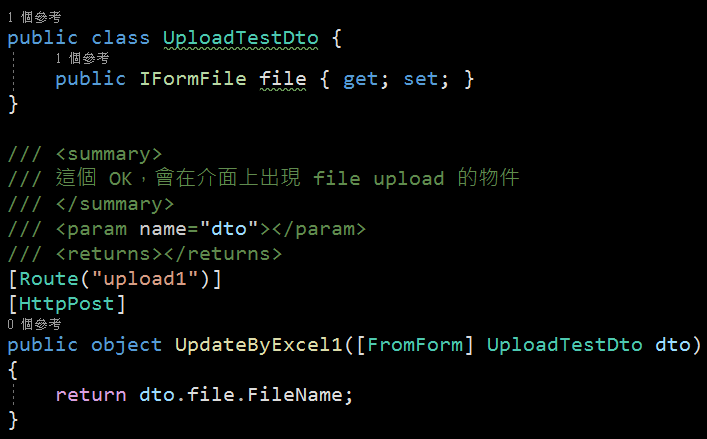
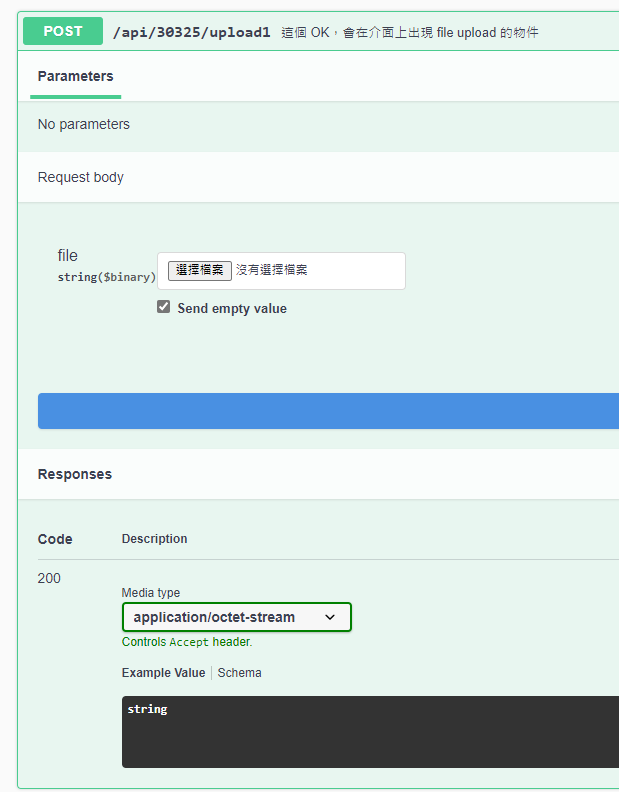
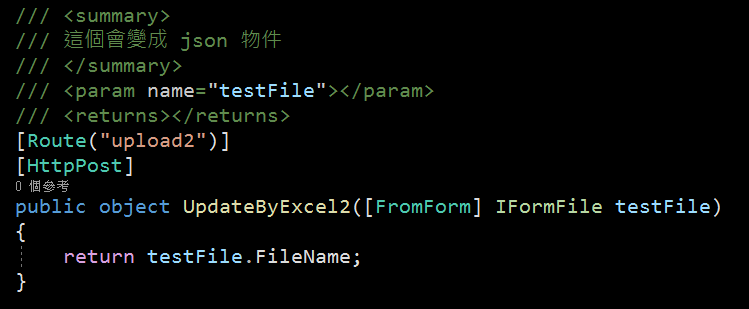
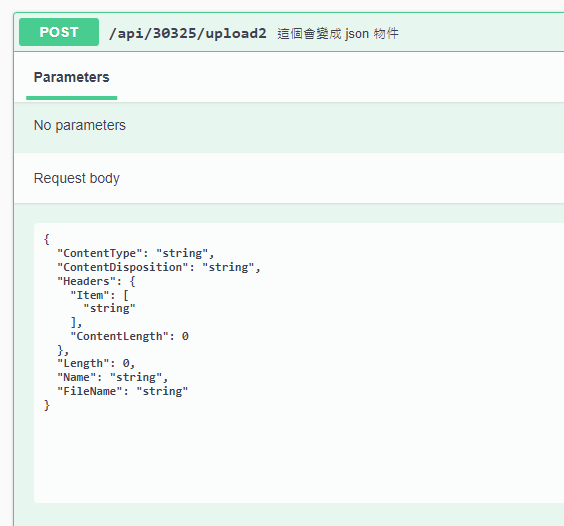
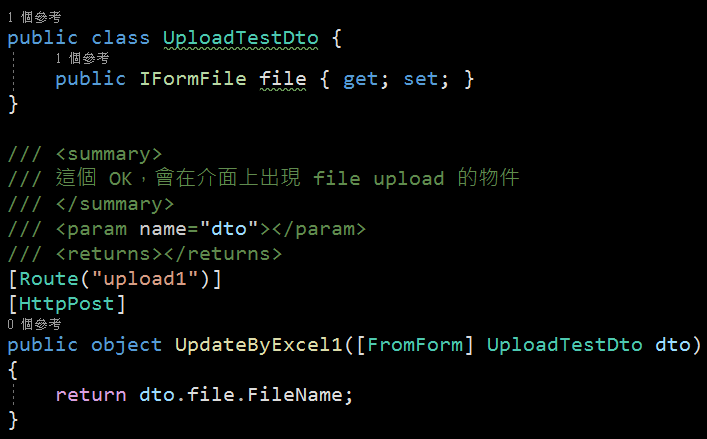
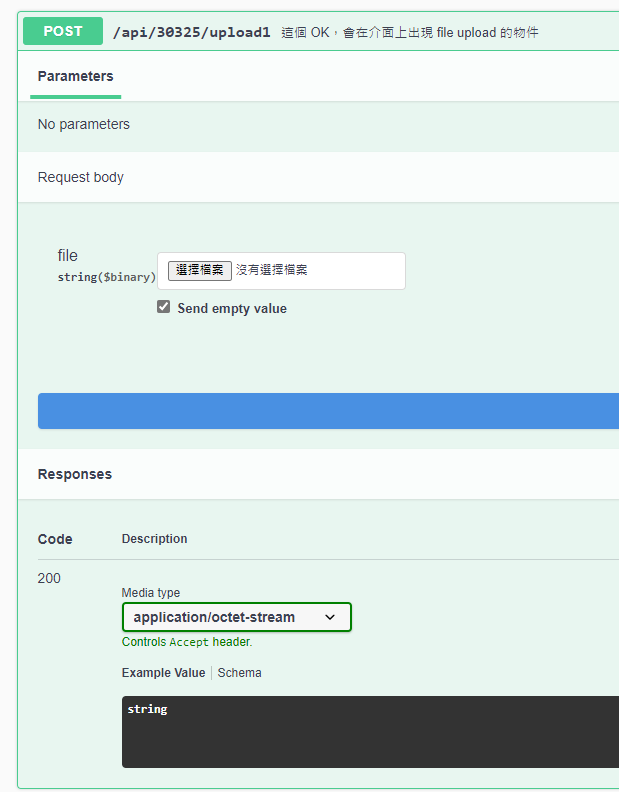
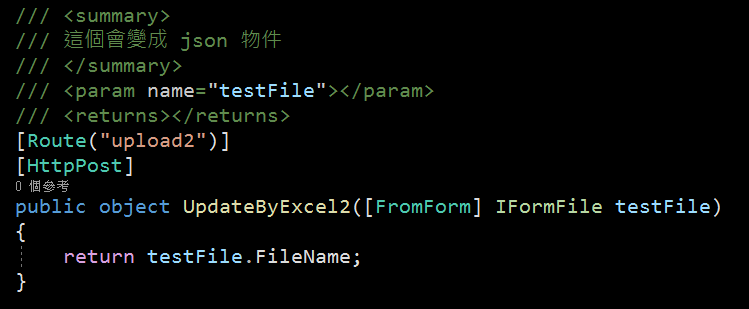
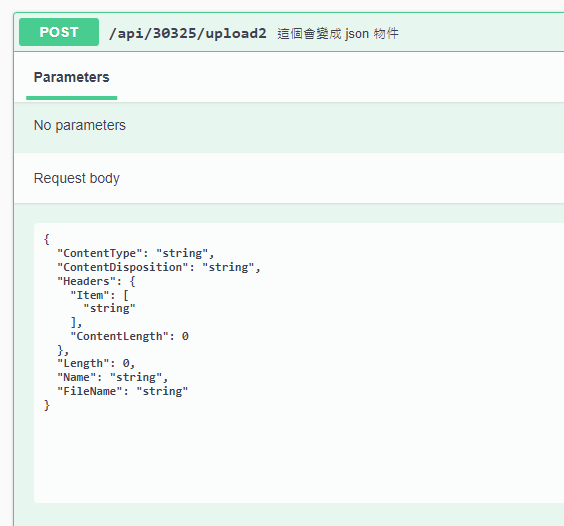
直接對 Action 參數傳入 IFormFile 物件會變成 Json 物件,要包在物件中才會正常 出現一個 file upload 如下圖








Bike, 2022/6/27 下午 04:02:19
*分解元組(Deconstructing tuples)的支援必須要至少C# 7.0以上*
以前一個funtion如果需要回傳複數個參數你會怎麼做呢?
1.可能會定義一個物件,在回傳的時候宣告並將值塞進去return。(為了一個function而去定義,好醜...)
2.又或者是將回傳參數型別直接改成dynamic,回傳時直接使用匿名物件。(performance炸裂!!!)
如果你使用了上面兩種方式...請一定!一定!!一定!!!要把這篇文章看完。
先來說說在C#7.0以前的處理方法,在呼叫function之前先將欲接收的參數宣告好並傳入。

但是這樣做有幾個缺點,
1. 當傳入的參數與傳出的參數一多起來,function定義時的參數會又臭又長。
2. 使用這個function前每次都需要宣告變數,不累嗎?
3. 不管你要不要使用這個參數,你都一定要傳入,因為ref與out不能有預設值。
接下來...讓我與各位介紹 " 元 組 元 素 "!!! (Tuple)
早上好台灣,現在我有Tuple。我很喜歡Tuple,但是速度與激情9比...咳咳...沒事。
先來個簡單的範例
定義一個funciton JohnCena
然後我們就可以很漂亮的一次性取得JohnCena的姓名、出生日期、國籍、年齡等等資料!

假如你的參數需要在外面先行宣告也沒問題!

而從C#10開始,甚至可以混合使用也沒關係!

這樣我們就輕鬆解決了以前的兩個缺點了,而要解決最後一個缺點更是簡單,
只需要將你想要丟棄(discard)或是用不到的那個參數使用UnderLine( _ )就可以囉!

元組元素的基礎講完了再來說說解構元素的部分
建構式想必大家都已經很熟悉了

但是'分解式'你有聽過嗎?
顧名思義就是可以定義物件被指派出去的參數!
驚不驚喜! 意不意外?
使用的方法就是在class底下新增一個Deconstruct function

如此一來我們就可以來試試看將John Cena解ㄊ一.... 分解!

建構式可以多載,分解式當然也可以!

以上就是這次的內容,有沒有覺得Coding時的可玩性又更好了呢?
不過要提醒一點,目前解構式並無法使用查看定義來移置相對應的位置,
對於可讀性會有不小的影響,但如果你想要把某個東西藏起來不讓你同事找到... (請不要這樣做!)
這次的範例也歡迎到我的GitHub參考囉!
06/09/2022 由Bike 補充

可以將function的回傳參數先行命名!!
直接當成物件使用,對開發效率與可讀性有著明顯的提升,相信會是未來的趨勢。
另外要道歉並修正之前將Deconstruct翻譯成解構式的錯誤
Destruct (解構式)指的是class生命周期結束前執行的function
使用方式是class名稱為dunction名稱並在前面加上波浪符號 '~'
Deconstruct的翻譯應該為分解式
以前一個funtion如果需要回傳複數個參數你會怎麼做呢?
1.可能會定義一個物件,在回傳的時候宣告並將值塞進去return。(為了一個function而去定義,好醜...)
2.又或者是將回傳參數型別直接改成dynamic,回傳時直接使用匿名物件。(performance炸裂!!!)
如果你使用了上面兩種方式...請一定!一定!!一定!!!要把這篇文章看完。
先來說說在C#7.0以前的處理方法,在呼叫function之前先將欲接收的參數宣告好並傳入。

但是這樣做有幾個缺點,
1. 當傳入的參數與傳出的參數一多起來,function定義時的參數會又臭又長。
2. 使用這個function前每次都需要宣告變數,不累嗎?
3. 不管你要不要使用這個參數,你都一定要傳入,因為ref與out不能有預設值。
接下來...讓我與各位介紹 " 元 組 元 素 "!!! (Tuple)
早上好台灣,現在我有Tuple。我很喜歡Tuple,但是速度與激情9比...咳咳...沒事。
先來個簡單的範例
定義一個funciton JohnCena
然後我們就可以很漂亮的一次性取得JohnCena的姓名、出生日期、國籍、年齡等等資料!

假如你的參數需要在外面先行宣告也沒問題!

而從C#10開始,甚至可以混合使用也沒關係!

這樣我們就輕鬆解決了以前的兩個缺點了,而要解決最後一個缺點更是簡單,
只需要將你想要丟棄(discard)或是用不到的那個參數使用UnderLine( _ )就可以囉!

元組元素的基礎講完了再來說說解構元素的部分
建構式想必大家都已經很熟悉了

但是'分解式'你有聽過嗎?
顧名思義就是可以定義物件被指派出去的參數!
驚不驚喜! 意不意外?
使用的方法就是在class底下新增一個Deconstruct function

如此一來我們就可以來試試看將John Cena解ㄊ一.... 分解!

建構式可以多載,分解式當然也可以!

以上就是這次的內容,有沒有覺得Coding時的可玩性又更好了呢?
不過要提醒一點,目前解構式並無法使用查看定義來移置相對應的位置,
對於可讀性會有不小的影響,但如果你想要把某個東西藏起來不讓你同事找到... (請不要這樣做!)
這次的範例也歡迎到我的GitHub參考囉!
06/09/2022 由Bike 補充

可以將function的回傳參數先行命名!!
直接當成物件使用,對開發效率與可讀性有著明顯的提升,相信會是未來的趨勢。
另外要道歉並修正之前將Deconstruct翻譯成解構式的錯誤
Destruct (解構式)指的是class生命周期結束前執行的function
使用方式是class名稱為dunction名稱並在前面加上波浪符號 '~'
Deconstruct的翻譯應該為分解式
梨子, 2022/5/26 下午 07:58:00



