搜尋 shop 結果:
錯誤訊息如下, 完全沒有錯誤訊息, 以及沒有錯誤的程式碼位置
查了一下,原來網址後面多了空白 (%20) , 也就是 ? 前面多了空白
只是exception物件會自作聰明把他濾掉了,反而從 exception log 看不到資料
測試過,userd可以正常看網站,只是server會有不斷 excetion產生,有點煩
網路上雖有一些解法,但我想還是要求下廣告時,要注意網址問題
<Item time="2016-01-11T05:39:01" page="/fr/iconic-bright-cushion-spf-50-pa-nude-perfection-compact-foundation/p/5490/c/30"
url="http://www.shopunt.com/fr/iconic-bright-cushion-spf-50-pa-nude-perfection-compact-foundation/p/5490/c/30?utm_source=edm&utm_medium=email&utm_content=20160107_cushion_4&utm_campaign=makeup&OutAD_Id=5825" username="Not Member" browserName="Chrome" browserVersion="34.0" userAgent="Mozilla/5.0 (Linux; Android 5.1.1; SAMSUNG SM-N915FY Build/LMY47X) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/2.1 Chrome/34.0.1847.76 Mobile Safari/537.36" RemoteIP="37.160.206.7" Ref="No Ref" RequestType="GET" Ver="3">
<ErrMsg>
</ErrMsg>
<ErrStack> 於 System.Web.CachedPathData.ValidatePath(String physicalPath)
於 System.Web.HttpApplication.PipelineStepManager.ValidateHelper(HttpContext context)</ErrStack>
<Post>
</Post>
<Cookie>
</Cookie>
</Item>
查了一下,原來網址後面多了空白 (%20) , 也就是 ? 前面多了空白
只是exception物件會自作聰明把他濾掉了,反而從 exception log 看不到資料
測試過,userd可以正常看網站,只是server會有不斷 excetion產生,有點煩
網路上雖有一些解法,但我想還是要求下廣告時,要注意網址問題
darren, 2016/1/11 上午 09:51:49
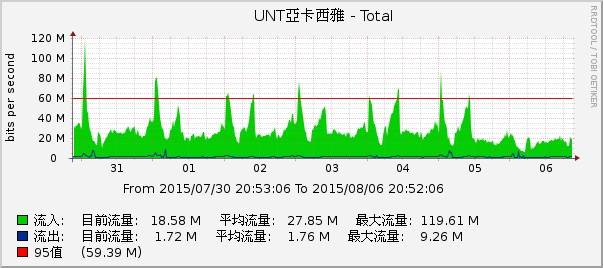
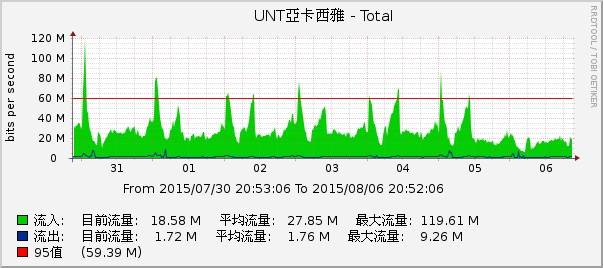
自從 8/1 起 shopunt 就呈現奇怪的現象

基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
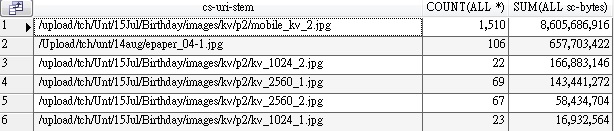
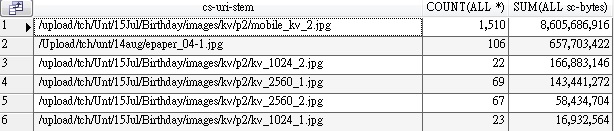
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

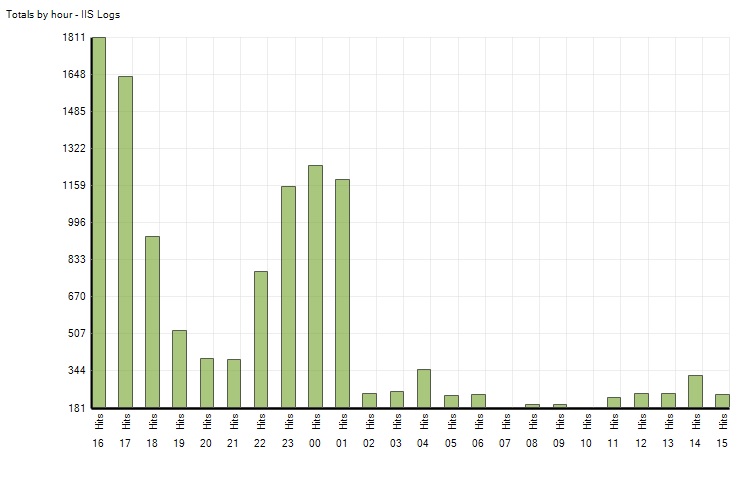
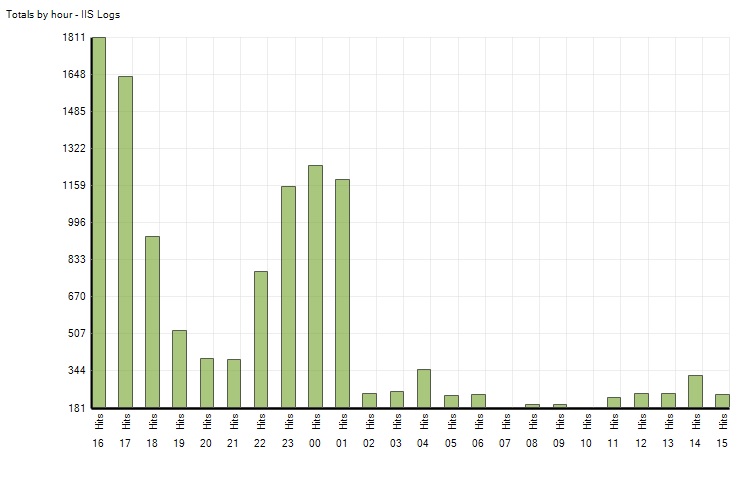
這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
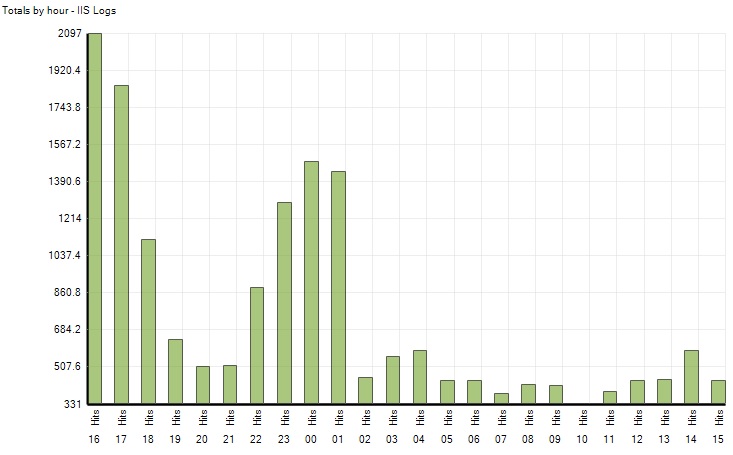
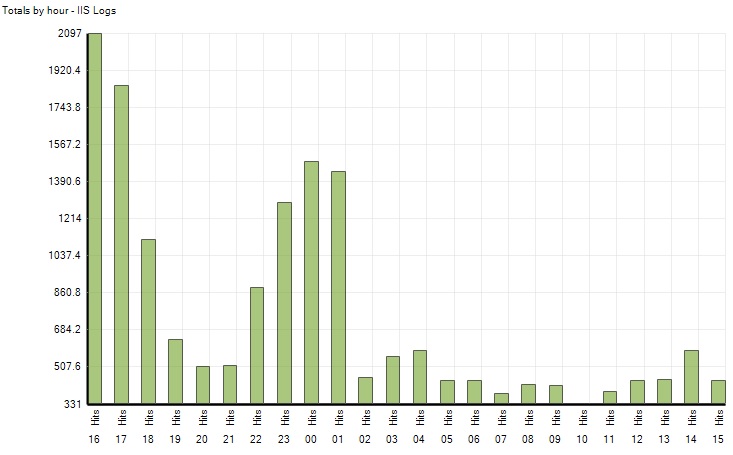
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??

基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??
darren, 2015/8/9 上午 11:00:45
這是 Shopunt 安裝新機器時發生的問題,把他記一下
安裝 黑貓 EGS SERVICE,只要把另一台server C:\EGS 整個目錄 copy 過來
然後跑 C:\EGS\EGS_SETUP.exe 就會跳出 Ezcat Gateway System 視窗
然後只要 "啟動EGS系統" --> windows 服務 就會出現 Ezcat Gateway System Service
這個服務會建立 web service 並監聽 8800 port
http://localhost:8800/egs?cmd=...... 就可以存取資料
但要注意的是,由於整個目錄複製過來,會將 sqllite 資料也一併複製過來,這樣會產生一個問題
就是黑貓的配送單號會重複產生,所以新server一定要做一件事
就是 停止EGS服務 -> (系統維護) -> 備份EGS資料 -> 存檔
然後再 還原EGS資料 -> 找出剛剛備份檔 -> (系統資訊) -> 啟動EGS服務
若是看到托運單號是 100 整數 應該就是 reset成功

安裝 黑貓 EGS SERVICE,只要把另一台server C:\EGS 整個目錄 copy 過來
然後跑 C:\EGS\EGS_SETUP.exe 就會跳出 Ezcat Gateway System 視窗
然後只要 "啟動EGS系統" --> windows 服務 就會出現 Ezcat Gateway System Service
這個服務會建立 web service 並監聽 8800 port
http://localhost:8800/egs?cmd=...... 就可以存取資料
但要注意的是,由於整個目錄複製過來,會將 sqllite 資料也一併複製過來,這樣會產生一個問題
就是黑貓的配送單號會重複產生,所以新server一定要做一件事
就是 停止EGS服務 -> (系統維護) -> 備份EGS資料 -> 存檔
然後再 還原EGS資料 -> 找出剛剛備份檔 -> (系統資訊) -> 啟動EGS服務
若是看到托運單號是 100 整數 應該就是 reset成功

darren, 2015/6/15 下午 04:36:19
當我們在本地的SQL以 Linked Server方式存取遠端的資料庫,有時會出現這樣的訊息
不允許遠端資料表值函數呼叫
通常是使用 stored procedure 或是 自定義的function 會出現這樣的錯誤
這時候可以有個變通方法,就是使用 OPENQUERY 方法
不允許遠端資料表值函數呼叫
通常是使用 stored procedure 或是 自定義的function 會出現這樣的錯誤
這時候可以有個變通方法,就是使用 OPENQUERY 方法
原寫法 (UNTDB 是 Linked Server的 Name)
mySQL = "Select count(*) as Cnt from [UNTDB].[ShopUNT]..[V_Order_Main] ....
新寫法
mySQL = "Select count(*) as Cnt from [ShopUNT]..[V_Order_Main] ....
mySQL = "Select * from Openquery([UNTDB],'" + mySQL.Replace("'", "''") + "')";
darren, 2015/1/26 下午 02:37:25
最近把 shopunt 網站重啟的Log加上,發現網站有兩次時無預警的重啟
但是沒有exception log, 於是去看系統的 Event log, 發現出現以下的錯誤
原因是另開 Thread 以非同步取得非停售產品的資料時 產生 sql timeout,這時網站就整個 Crash
約兩分鐘後才重新啟動,我想雙11網站一直Crash應該跟這個有關
改善方式:
1. RebuildNotStopProducDT 要 Try Catch 不要丟 exception 直接寄 mail 就好
2. 資料庫取得 "非停售產品" 有點沒有效率,不忙時至少要跑 4 秒,資料庫一忙就會Timeout,所以應該要把確定下架且不會販售的產品設定為停售 (Is_StopSell = 'Y'),這樣至少少了2000件產品的查詢,可以秒殺
另外 .NET 4.0 有新的物件叫做 Task 可以用來處理非同步程式,也可以處理 exception 狀況,有時間的話再來改看看
但是沒有exception log, 於是去看系統的 Event log, 發現出現以下的錯誤
應用程式: w3wp.exe
Framework 版本: v4.0.30319
描述: 處理序已終止,因為有未處理的例外狀況。
例外狀況資訊: System.Exception
堆疊:
於 UW.SQL.DTFromSQL(System.String, System.String)
於 UW.SQL.DTFromSQL(System.String, System.Data.SqlClient.SqlConnection ByRef, Boolean)
於 SHOPUNT.DB.Product.RebuildNotStopProducDT()
於 System.Threading.ExecutionContext.runTryCode(System.Object)
於 System.Runtime.CompilerServices.RuntimeHelpers.ExecuteCodeWithGuaranteedCleanup(TryCode, CleanupCode, System.Object)
於 System.Threading.ExecutionContext.Run(System.Threading.ExecutionContext, System.Threading.ContextCallback, System.Object, Boolean)
於 System.Threading.ExecutionContext.Run(System.Threading.ExecutionContext, System.Threading.ContextCallback, System.Object)
於 System.Threading.ThreadHelper.ThreadStart()
---------------------------------------------------------------------------------------------------------------------------------------
失敗的應用程式名稱: w3wp.exe,版本: 7.5.7601.17514,時間戳記: 0x4ce7afa2
失敗的模組名稱: KERNELBASE.dll,版本: 6.1.7601.18229,時間戳記: 0x51fb1677
例外狀況碼: 0xe0434352
錯誤位移: 0x000000000000940d
失敗的處理程序識別碼: 0x57c4
失敗的應用程式開始時間: 0x01d012faf33398f8
失敗的應用程式路徑: c:\windows\system32\inetsrv\w3wp.exe
失敗的模組路徑: C:\Windows\system32\KERNELBASE.dll
報告識別碼: 90ad2f4d-7f89-11e4-8ad2-e41f13b7d81e
原因是另開 Thread 以非同步取得非停售產品的資料時 產生 sql timeout,這時網站就整個 Crash
約兩分鐘後才重新啟動,我想雙11網站一直Crash應該跟這個有關
改善方式:
1. RebuildNotStopProducDT 要 Try Catch 不要丟 exception 直接寄 mail 就好
2. 資料庫取得 "非停售產品" 有點沒有效率,不忙時至少要跑 4 秒,資料庫一忙就會Timeout,所以應該要把確定下架且不會販售的產品設定為停售 (Is_StopSell = 'Y'),這樣至少少了2000件產品的查詢,可以秒殺
另外 .NET 4.0 有新的物件叫做 Task 可以用來處理非同步程式,也可以處理 exception 狀況,有時間的話再來改看看
darren, 2014/12/13 下午 05:44:05
自製input 的 radio button 和 checkbox 之前常見的做法是,在input旁邊加入:not(old)的選擇器,如下所例 (以下寫法為SCSS格式)
但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(old){
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"]:not(old) + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:not(old):checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
.r-btn:not(old){
input[type="radio"]{
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"] + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}
}2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(:checked), input[type="radio"]:checked {
position: absolute;
left: -9999px;
}
input[type="radio"]:not(checked) + label{
display: inline-block;
margin-left: 4px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}nelson, 2014/11/21 下午 07:04:21
對於PC版大尺吋的螢幕,當網站要 feed 資料到 facebook 時,可以使用 javascript SDK 的
FB.ui => method:'feed' 方式處理,參考位置。此方法會popup小視窗讓user可以分享資料出去。
但是遇到手機版網頁就有點麻煩,實測上手機版的 chrome 會出現轉不停的情況,無法分享;而iPhone則是另開新頁面處理,可以成功但是會多一個分頁。所以手機版網頁建議使用 redirect 方式處理分享機制,參考位置
var fbUrl = "https://www.facebook.com/dialog/feed?" +
"app_id=122465741241119&display=touch" +
"&link=" + encodeURIComponent("http://www.shopunt.com/tch/FixPage.aspx?id=525") +
"&picture=" + encodeURIComponent("http://www.shopunt.com/tch/event/2014-nail-enrollment/fb_200x200.jpg") +
"&description=" + encodeURIComponent("市價不斐的光療DIY教學,UNT傾囊相授!10場巡迴免費教學,讓妳輕鬆掌握光療DIY訣竅,並搶先體驗秋冬最新流行色!現場打卡,再送時尚美甲工具組") +
"&redirect_uri=" + encodeURIComponent("http://www.shopunt.com/tch/event/2014-nail-enrollment/Handler.ashx?fun=FBCallback");
當然以 redirect 處理與 javascript 方式處理是兩種不同的方式,redirect 方式的 callback 網址 (redirect_uri)要接收facebook 導回的 post_id , javascript 方式則是 callback function 處理 post_id
darren, 2014/10/16 下午 03:48:04
當我們網站裡的某個網址要分享到 facebook 時,
facebook 會主動到我們網頁擷取內容,然後存在cache裡
facebook 給開發人員一個頁面可以測試看看結果
https://developers.facebook.com/tools/debug/og/object/
可以貼上自己網站的某個網址 ex.
http://www.shopunt.com/eng/unreal-touch-mineral-powder-blush/p/1129/c/34
就可以看到 facebook 爬到的結果,如果上次爬的是很久以前,這個地方也可以重新爬一次
----------------------------------------------------------------
經由測試結果,發現這功能出現的圖片,跟實際上在網站裡點fb分享出現的內容還是有差異
想出現的圖片還是不能控制,根據[此文章]說明
要把 og: 所有屬性都加上才行
header 圖片部分最好再加上
應該就能保證分享圖片是自己想要的。 --> 這有空再來測試好了
facebook 會主動到我們網頁擷取內容,然後存在cache裡
facebook 給開發人員一個頁面可以測試看看結果
https://developers.facebook.com/tools/debug/og/object/
可以貼上自己網站的某個網址 ex.
http://www.shopunt.com/eng/unreal-touch-mineral-powder-blush/p/1129/c/34
就可以看到 facebook 爬到的結果,如果上次爬的是很久以前,這個地方也可以重新爬一次
----------------------------------------------------------------
經由測試結果,發現這功能出現的圖片,跟實際上在網站裡點fb分享出現的內容還是有差異
想出現的圖片還是不能控制,根據[此文章]說明
要把 og: 所有屬性都加上才行
header 圖片部分最好再加上
<link href="圖片連結網址" rel="image_src" type="image/jpeg">
應該就能保證分享圖片是自己想要的。 --> 這有空再來測試好了
darren, 2014/8/13 下午 07:32:59
.mobile-share_fb{ display:block; background:url("http://www.shopunt.com/css/mobile/images/mobile-s9398562778.png") no-repeat; background-position: 0 -1648px; height: 80px; width: 80px;} .shrink-attr{ background-size: 152px 2104px; width: 40px; height: 40px; background-position: 0 -824px;} .fb-test{ display:block; background:url("http://www.shopunt.com/images/logo_welcome.jpg") no-repeat; background-size:50% 50%; width: 105px; height: 105px;} nelson, 2014/7/7 上午 11:58:02
這個活動頁左邊 menu 要固定位置 但是不能跑出框框外面
http://www.shopunt.com/tch/event/2014-naked-truth-cc-cream/
所以需要處理scroll物件
js
http://www.shopunt.com/tch/event/2014-naked-truth-cc-cream/
所以需要處理scroll物件
<div id="menuContainer">
<div id="menu">
<ul>
<li>menu1</li>
<li>menu2</li>
</ul>
</div>
<div> ...長內容.... </div>
</div>
js
var __ContainerHeight = 5000;
var __ContainerTop = 160;
var __MenuHeight = 550;
var __FixedTop = 20;
$(window).load(function () {
__ContainerHeight = $("#menuContainer").height();
__ContainerTop = $("#menuContainer").offset().top;
__MenuHeight = $("#menu").height();
$("#menu").css({ "top": __FixedTop + "px", "position": "absolute" });
$(window).scroll(function () {
var scrolls = $(this).scrollTop();
//console.log(scrolls);
if (scrolls < __ContainerTop) {
$("#menu").css({ "top": __FixedTop + "px", "position": "absolute" });
}
else if ((scrolls + __MenuHeight + __FixedTop) > (__ContainerHeight + __ContainerTop)) {
$("#menu").css({ "top": (__ContainerHeight - __MenuHeight) + "px", "position": "absolute" });
}
else {
$("#menu").css({ "top": __FixedTop + "px", "position": "fixed" });
}
});
});
darren, 2014/6/20 下午 02:03:01