搜尋 ti 結果:
IIS 7.0 之後
用 HttpContext.Current.Request.UserHostAddress 抓的IP會是
類似 fe80::b148:cddc:81cd:fd10%2
這樣的IPv6 位址
如果要抓 IPv4 要特別改寫
參考
https://dotblogs.com.tw/hunterpo/2011/03/21/21991
HttpContext.Current.Request.UserHostAddress
暫時的替代方法
public static string GetClientIPv4() { string ipv4 = String.Empty; foreach (IPAddress ip in Dns.GetHostAddresses(GetClientIP())) { if (ip.AddressFamily.ToString() == "InterNetwork") { ipv4 = ip.ToString(); break; } } if (ipv4 != String.Empty) { return ipv4; } // 原作使用 Dns.GetHostName 方法取回的是 Server 端資訊,非 Client 端。 // 改寫為利用 Dns.GetHostEntry 方法,由獲取的 IPv6 位址反查 DNS 紀錄, // 再逐一判斷何者屬 IPv4 協定,即可轉為 IPv4 位址。 foreach (IPAddress ip in Dns.GetHostEntry(GetClientIP()).AddressList) //foreach (IPAddress ip in Dns.GetHostAddresses(Dns.GetHostName())) { if (ip.AddressFamily.ToString() == "InterNetwork") { ipv4 = ip.ToString(); break; } } return ipv4; } /// <summary> /// 取得客戶端主機位址 /// </summary> public static string GetClientIP() { if (null == HttpContext.Current.Request.ServerVariables["HTTP_VIA"]) { return HttpContext.Current.Request.ServerVariables["REMOTE_ADDR"]; } else { return HttpContext.Current.Request.ServerVariables["HTTP_X_FORWARDED_FOR"]; } }
用 HttpContext.Current.Request.UserHostAddress 抓的IP會是
類似 fe80::b148:cddc:81cd:fd10%2
這樣的IPv6 位址
如果要抓 IPv4 要特別改寫
參考
https://dotblogs.com.tw/hunterpo/2011/03/21/21991
HttpContext.Current.Request.UserHostAddress
暫時的替代方法
public static string GetClientIPv4() { string ipv4 = String.Empty; foreach (IPAddress ip in Dns.GetHostAddresses(GetClientIP())) { if (ip.AddressFamily.ToString() == "InterNetwork") { ipv4 = ip.ToString(); break; } } if (ipv4 != String.Empty) { return ipv4; } // 原作使用 Dns.GetHostName 方法取回的是 Server 端資訊,非 Client 端。 // 改寫為利用 Dns.GetHostEntry 方法,由獲取的 IPv6 位址反查 DNS 紀錄, // 再逐一判斷何者屬 IPv4 協定,即可轉為 IPv4 位址。 foreach (IPAddress ip in Dns.GetHostEntry(GetClientIP()).AddressList) //foreach (IPAddress ip in Dns.GetHostAddresses(Dns.GetHostName())) { if (ip.AddressFamily.ToString() == "InterNetwork") { ipv4 = ip.ToString(); break; } } return ipv4; } /// <summary> /// 取得客戶端主機位址 /// </summary> public static string GetClientIP() { if (null == HttpContext.Current.Request.ServerVariables["HTTP_VIA"]) { return HttpContext.Current.Request.ServerVariables["REMOTE_ADDR"]; } else { return HttpContext.Current.Request.ServerVariables["HTTP_X_FORWARDED_FOR"]; } }
sean, 2019/6/27 下午 06:47:31
先寫幾個, 有空再整理.
1. Upload Folder 的執行權限要關閉
2. 在HTTP Header加入X-Frame-Options: DENY或SAMEORIGIN。
3. web.config 的 connection string 和 app setting 要加密
1. Upload Folder 的執行權限要關閉
2. 在HTTP Header加入X-Frame-Options: DENY或SAMEORIGIN。
3. web.config 的 connection string 和 app setting 要加密
Bike, 2019/6/19 下午 05:53:18
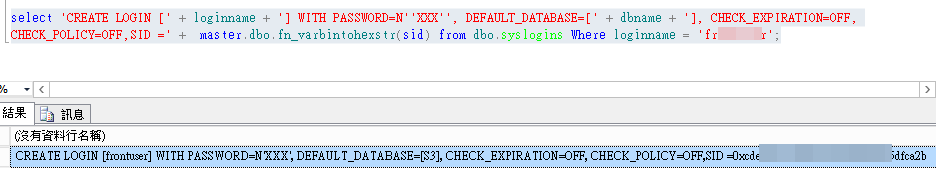
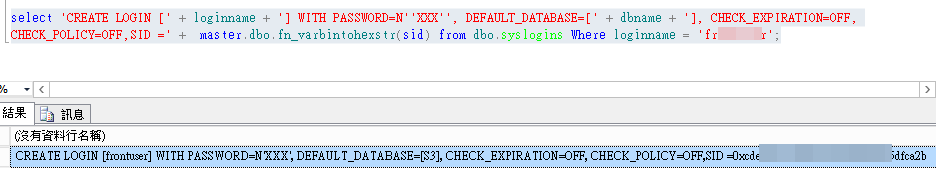
查現有 SQL Server 中登入帳號的 SID 語法:
建立使用者語法
組合如下:
記得要改密碼 (XXX) 和 'username' ..

select sid, loginname, dbname from dbo.syslogins;
建立使用者語法
CREATE LOGIN [loginname] WITH PASSWORD=N'password',
DEFAULT_DATABASE=[dbname ], CHECK_EXPIRATION=OFF, CHECK_POLICY=OFF,
SID = sid
組合如下:
select 'CREATE LOGIN [' + loginname + '] WITH PASSWORD=N''XXX'', DEFAULT_DATABASE=[' + dbname + '], CHECK_EXPIRATION=OFF, CHECK_POLICY=OFF,SID =' + master.dbo.fn_varbintohexstr(sid) from dbo.syslogins Where loginname = 'username';
記得要改密碼 (XXX) 和 'username' ..

Bike, 2019/6/6 下午 03:30:08
如下, 要記得修改 database_name, userOLD, userNEW 三個參數
CREATE TABLE #Command
(
Id int NOT NULL IDENTITY (1, 1),
command nvarchar(MAX) NOT NULL
) ON [PRIMARY]
TEXTIMAGE_ON [PRIMARY]
GO
USE database_name -- Use the database from which you want to extract the permissions
GO
SET NOCOUNT ON
DECLARE @OldUser sysname, @NewUser sysname
SET @OldUser = 'userOLD' --The user or role from which to copy the permissions from
SET @NewUser = 'userNEW' --The user or role to which to copy the permissions to
insert into #Command(command)
Select convert(nvarchar(max), '--Database Context')
insert into #Command(command)
SELECT 'USE' + SPACE(1) + QUOTENAME(DB_NAME())
insert into #Command(command)
SELECT '--Cloning permissions from' + SPACE(1) + QUOTENAME(@OldUser) + SPACE(1) + 'to' + SPACE(1) + QUOTENAME(@NewUser)
insert into #Command(command)
SELECT 'EXEC sp_addrolemember @rolename ='
+ SPACE(1) + QUOTENAME(USER_NAME(rm.role_principal_id), '''') + ', @membername =' + SPACE(1) + QUOTENAME(@NewUser, '''') AS '--Role Memberships'
FROM sys.database_role_members AS rm
WHERE USER_NAME(rm.member_principal_id) = @OldUser
ORDER BY rm.role_principal_id ASC
insert into #Command(command)
SELECT CASE WHEN perm.state <> 'W' THEN perm.state_desc ELSE 'GRANT' END
+ SPACE(1) + perm.permission_name + SPACE(1) + 'ON ' + QUOTENAME(USER_NAME(obj.schema_id)) + '.' + QUOTENAME(obj.name)
+ CASE WHEN cl.column_id IS NULL THEN SPACE(0) ELSE '(' + QUOTENAME(cl.name) + ')' END
+ SPACE(1) + 'TO' + SPACE(1) + QUOTENAME(@NewUser) COLLATE database_default
+ CASE WHEN perm.state <> 'W' THEN SPACE(0) ELSE SPACE(1) + 'WITH GRANT OPTION' END AS '--Object Level Permissions'
FROM sys.database_permissions AS perm
INNER JOIN
sys.objects AS obj
ON perm.major_id = obj.[object_id]
INNER JOIN
sys.database_principals AS usr
ON perm.grantee_principal_id = usr.principal_id
LEFT JOIN
sys.columns AS cl
ON cl.column_id = perm.minor_id AND cl.[object_id] = perm.major_id
WHERE usr.name = @OldUser
ORDER BY perm.permission_name ASC, perm.state_desc ASC
insert into #Command(command)
SELECT CASE WHEN perm.state <> 'W' THEN perm.state_desc ELSE 'GRANT' END
+ SPACE(1) + perm.permission_name + SPACE(1)
+ SPACE(1) + 'TO' + SPACE(1) + QUOTENAME(@NewUser) COLLATE database_default
+ CASE WHEN perm.state <> 'W' THEN SPACE(0) ELSE SPACE(1) + 'WITH GRANT OPTION' END AS '--Database Level Permissions'
FROM sys.database_permissions AS perm
INNER JOIN
sys.database_principals AS usr
ON perm.grantee_principal_id = usr.principal_id
WHERE usr.name = @OldUser
AND perm.major_id = 0
ORDER BY perm.permission_name ASC, perm.state_desc ASC
Select command from #Command order by Id
drop table #Command
Bike, 2019/6/5 下午 08:42:56
使用範例如下:
void getList()
{
var Q = TN.Admin.TCatOrderDeliveryRecord.Select().OrderBy("DeliveryCompletion_Date, Id Desc");
if (U2.WU.IsNonEmptyFromQueryStringOrForm("OD00"))
{
Q.And("OD00 = ", U2.WU.GetValue("OD00"));
}
if (U2.WU.V.StartDate_IsOK)
{
Q.And("DeliveryCompletion_Date >= ", U2.WU.V.StartDate);
}
if (U2.WU.V.EndDate_IsOK)
{
Q.And("DeliveryCompletion_Date < ", U2.WU.V.EndDate);
}
U2.JSON.WriteSuccessData(Q.GetPageDT2(U2.WU.V.CurrentPage, U2.WU.V.PageSize));
}
Bike, 2019/5/30 上午 12:02:46
V 是 Value 的意思, 這裡放各種常用的上傳參數
U2.WU.V.CurrentPage 可以取代 U2.WU.GetIntValue("currentPage")
U2.WU.V.PageSize 可以取代 U2.WU.GetIntValue("pageSize")
U2.WU.V.Id 可以取代 U2.WU.GetIntValue("Id")
U2.WU.V.Action 可以取代 U2.WU.GetIntValue("Action")
歡迎繼續擴充哦..
U2.WU.V.CurrentPage 可以取代 U2.WU.GetIntValue("currentPage")
U2.WU.V.PageSize 可以取代 U2.WU.GetIntValue("pageSize")
U2.WU.V.Id 可以取代 U2.WU.GetIntValue("Id")
U2.WU.V.Action 可以取代 U2.WU.GetIntValue("Action")
歡迎繼續擴充哦..
Bike, 2019/5/29 下午 09:39:42
請用系統管理員身分 開啟 cmd.exe
cd C:\Windows\Microsoft.Net\Framework\v2.0.50727
aspnet_regiis -pef "connectionStrings" "專案路徑"
aspnet_regiis -pef "appSettings" "專案路徑"
* 若出現 'aspnet_regiis' 不是內部或外部命令,可執行的程式或批次檔
先確認iis上專案的Framework版本
cd C:\Windows\Microsoft.Net\Framework\該版本的資料夾
若為v4.0.30319
cd C:\Windows\Microsoft.Net\Framework\v4.0.30319
應該就成功了
---------------------------------------
解密的部分
aspnet_regiis -pdf "connectionStrings" "專案路徑"
aspnet_regiis -pdf "appSettings" "專案路徑"
cd C:\Windows\Microsoft.Net\Framework\v2.0.50727
aspnet_regiis -pef "connectionStrings" "專案路徑"
aspnet_regiis -pef "appSettings" "專案路徑"
* 若出現 'aspnet_regiis' 不是內部或外部命令,可執行的程式或批次檔
先確認iis上專案的Framework版本
cd C:\Windows\Microsoft.Net\Framework\該版本的資料夾
若為v4.0.30319
cd C:\Windows\Microsoft.Net\Framework\v4.0.30319
應該就成功了
---------------------------------------
解密的部分
aspnet_regiis -pdf "connectionStrings" "專案路徑"
aspnet_regiis -pdf "appSettings" "專案路徑"
choco, 2019/5/24 下午 07:06:03
好像為了這個找了很多次 google, 每次都花了不少時間..
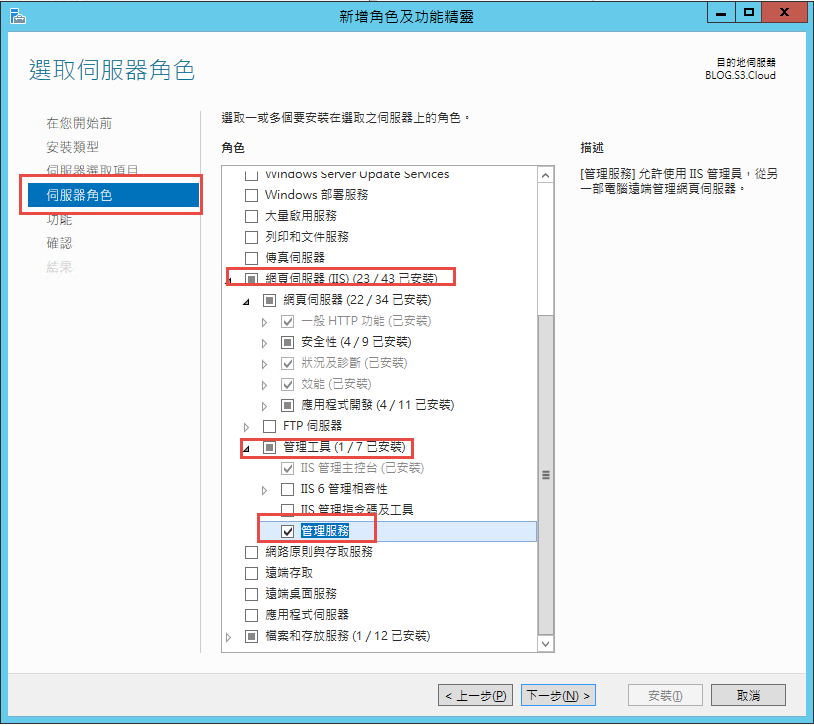
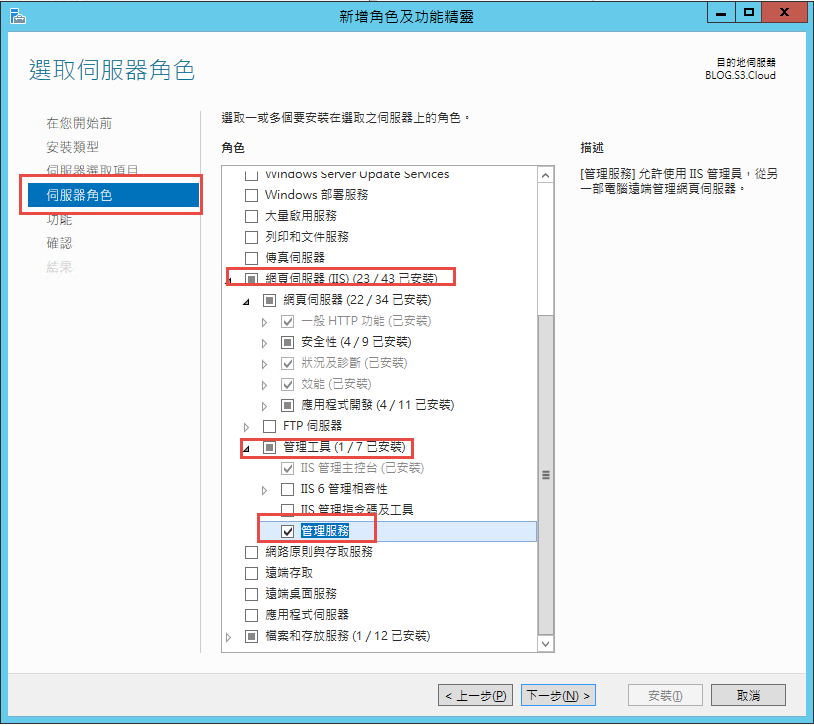
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
Bike, 2019/5/22 下午 07:47:55
相關參考
https://vuejs.org/v2/guide/
1.
加入vue.js
2.
先"包裹"一層 要用到Vue的元素
個人覺得有點想原本習慣的<!--Content-->
但這次只要放入標籤(我是用Id)
像是範例為 vMain
然後宣告js 物件 我是取名也叫做 vMain 不知道會不會有撞名問題
所以我的el: 就是 #vMain
3.
再來加入變數
{{Creat_Date}} 兩個括號 桃紅色的
如果data 這個物件裡面有一個叫Creat_Date 的資料他就會被放進去
這樣第一個app 就完成了。
其中 Vue 裡面包含幾樣東西
el >> 標示 這個Vue 的標籤
data >> 裡面存放的資料變數
created >> 生命週期的
methods>>包含各種功能function
這次的列表頁需要用到以前用的 List Item 跟 Pager
對應到vue 會使用到
v-for for 迴圈
v-for" item in dt ">> dt 為data中的一個array陣列 (此範例中 為PD 中的 DT)
item 則是在這裡的區域變數
有些要顯示有些要隱藏
v-if
v-if" pager.currentPage > 1" pager 為data 中的一個物件 裡面有包含 currentPage 的變數
還有要傳ajax 回去要資料
所以要在 vue 中的 methods 建立 function
已這次的例子 getList就是目前的function 可以用到一些 data 裡面的資料
回傳成功之後資料也可以回寫在data上面
以及之前會在各種事件的觸發
@click 觸發點擊事件
在標籤上加上 @click 可以觸發 類似 onclick 的事件
但是是調用methods裡面function
日期格式
由於之前的套件PD 回傳的日期資料會是 yyyy-MM-ddTHH:mm:ss 這樣的格式
所以使用了 map 將 dt 裡面的日期 轉換成為我要的格式
v.dt.map(function (obj) {
var rObj = obj;
rObj["Create_Date"] = $.datepicker.formatDate('yy-mm-dd', new Date(obj["Create_Date"]));
return rObj;
});



https://vuejs.org/v2/guide/
1.
加入vue.js
2.
先"包裹"一層 要用到Vue的元素
個人覺得有點想原本習慣的<!--Content-->
但這次只要放入標籤(我是用Id)
像是範例為 vMain
然後宣告js 物件 我是取名也叫做 vMain 不知道會不會有撞名問題
所以我的el: 就是 #vMain
3.
再來加入變數
{{Creat_Date}} 兩個括號 桃紅色的
如果data 這個物件裡面有一個叫Creat_Date 的資料他就會被放進去
這樣第一個app 就完成了。
其中 Vue 裡面包含幾樣東西
el >> 標示 這個Vue 的標籤
data >> 裡面存放的資料變數
created >> 生命週期的
methods>>包含各種功能function
這次的列表頁需要用到以前用的 List Item 跟 Pager
對應到vue 會使用到
v-for for 迴圈
v-for" item in dt ">> dt 為data中的一個array陣列 (此範例中 為PD 中的 DT)
item 則是在這裡的區域變數
有些要顯示有些要隱藏
v-if
v-if" pager.currentPage > 1" pager 為data 中的一個物件 裡面有包含 currentPage 的變數
還有要傳ajax 回去要資料
所以要在 vue 中的 methods 建立 function
已這次的例子 getList就是目前的function 可以用到一些 data 裡面的資料
回傳成功之後資料也可以回寫在data上面
以及之前會在各種事件的觸發
@click 觸發點擊事件
在標籤上加上 @click 可以觸發 類似 onclick 的事件
但是是調用methods裡面function
日期格式
由於之前的套件PD 回傳的日期資料會是 yyyy-MM-ddTHH:mm:ss 這樣的格式
所以使用了 map 將 dt 裡面的日期 轉換成為我要的格式
v.dt.map(function (obj) {
var rObj = obj;
rObj["Create_Date"] = $.datepicker.formatDate('yy-mm-dd', new Date(obj["Create_Date"]));
return rObj;
});



sean, 2019/5/8 下午 01:08:34
1. Asp.Net Session 會造成 Block
2. ashx 和 aspx 在 Session 的預設值是不同的.
3. Clinet 的非同步和 Session 造成的 block 的差異
4. 靜態物件也會互相等待(Browser concurrent connetion 的限制, Edge:8個 Connection, Chrome: 6 個, 2019/4 的測試)
5.ashx 和 aspx 的 session 閞關方式.
6. asp.net 的 session 是看 Cookie, 嘗試做 session hijack
額外追加: 服務的三個 Level(告知, 陪同完成, 詢問並給予進一步的建議)
2. ashx 和 aspx 在 Session 的預設值是不同的.
3. Clinet 的非同步和 Session 造成的 block 的差異
4. 靜態物件也會互相等待(Browser concurrent connetion 的限制, Edge:8個 Connection, Chrome: 6 個, 2019/4 的測試)
5.ashx 和 aspx 的 session 閞關方式.
6. asp.net 的 session 是看 Cookie, 嘗試做 session hijack
額外追加: 服務的三個 Level(告知, 陪同完成, 詢問並給予進一步的建議)
Bike, 2019/5/2 下午 02:41:33