搜尋 CK 結果:

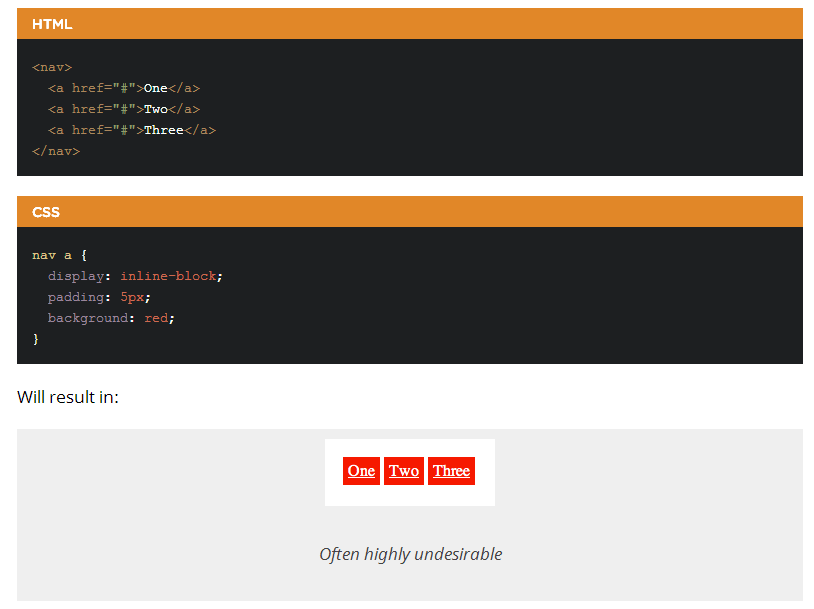
方法1:改HTML架構
<ul>
<li>one</li><li>two</li><li>three</li>
</ul>
或
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>
或
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
方法2:拿掉結尾標籤
<ul>
<li>one
<li>two
<li>three
</ul>
方法3:調整margin值
.nav li {
display: inline-block;
margin-right: -4px;
}
方法4:在父元素設定font-size為0
.nav {
font-size: 0;
}
.nav li {
font-size: 16px;
}
*此法對於某些android系統版本上無效。或設定如font-size: .001px,可解決大部分android版本問題
最好辦法是改成float:left
nelson, 2014/9/3 下午 03:13:38
作global結帳時發生IE8不能選信用卡到期日,
因為 IE8 只吃 evt.cancelBubble = true 才不會把click事件往上層傳
所以以下是終極不會有問題的寫法
evt就是傳進來的event
(補充一下) 這個適合用 window.addEventListener 方式綁事件才需使用,如果用jQuery綁事件直接return false;就有一樣的效果
範例:
因為 IE8 只吃 evt.cancelBubble = true 才不會把click事件往上層傳
所以以下是終極不會有問題的寫法
if (evt.stopPropagation) { evt.stopPropagation() }
if (evt.preventDefault) { evt.preventDefault() }
try { evt.cancelBubble = true } catch (e) { }
try { evt.returnValue = false } catch (e) { }
evt就是傳進來的event
(補充一下) 這個適合用 window.addEventListener 方式綁事件才需使用,如果用jQuery綁事件直接return false;就有一樣的效果
範例:
// 經由bike提示,發現這範例不好 jQuery 可以直接 return false;
$("#gc-exp-month-select a").click(function (evt) {
$("#gc-exp-month").val($(this).text());
$("#span-gc-exp-month").text($(this).text());
$(this).parent().hide();
if (evt.stopPropagation) { evt.stopPropagation() }
if (evt.preventDefault) { evt.preventDefault() }
try { evt.cancelBubble = true } catch (e) { }
try { evt.returnValue = false } catch (e) { }
// 在 jQuery 裡上面四行 可以用一行 return false; 就可
});
darren, 2014/7/17 下午 04:29:34
calc()是CSS3的一個計算長度單位的新功能,能使用數學四則運算方式。
1. 使用“+”“-”“*”“/”四則運算;
2. 可以使用百分比、px、em、rem等單位;
3. 可以混合使用各種單位進行計算。
例:
.thing {
width: 90%; /* fallback if needed */
width: calc(100% - 10px);
width: calc((100% - 12px) / 2);
width: calc(100%/3 - 2*1em - 2*1px);
}
4. 使用時,"+" & "-" 兩邊需加空格(一定要加), "*" & "/"兩邊是不用加空格(要加也是可以)
5. 瀏覽器的支援:IE9+ , Firefox4.0+ , Chrome , Safari , iOS Safari6.0+ , Android Browser 4.4+
寫法: width: -moz-calc((100% - 12px) / 2);
width: -webkit-calc((100% - 12px) / 2);
width: calc((100% - 12px) / 2);
nelson, 2014/7/8 上午 10:23:38
在PC版網站上,由於記憶體很大,background-image的圖,沒有甚麼大小限制,但在手機網站上,由於各家手機記憶體不一,
以iPhone 3GS為例,記憶體只有256mb,所以apple有限制背景圖的大小,以下是原文出處連結
https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariWebContent/CreatingContentforSafarioniPhone/CreatingContentforSafarioniPhone.html
大致上來說,iPhone記憶體若是低於256mb 圖片最大不能超過3百萬畫素(長x寬的總像素),但實際上測試iPhone 3GS在ios6系統上,若是超過2百萬畫素,就會無法正常顯示,這是iPhone的bug。
以iPhone 3GS為例,記憶體只有256mb,所以apple有限制背景圖的大小,以下是原文出處連結
https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariWebContent/CreatingContentforSafarioniPhone/CreatingContentforSafarioniPhone.html
大致上來說,iPhone記憶體若是低於256mb 圖片最大不能超過3百萬畫素(長x寬的總像素),但實際上測試iPhone 3GS在ios6系統上,若是超過2百萬畫素,就會無法正常顯示,這是iPhone的bug。
nelson, 2014/7/7 下午 03:35:27
.mobile-share_fb{ display:block; background:url("http://www.shopunt.com/css/mobile/images/mobile-s9398562778.png") no-repeat; background-position: 0 -1648px; height: 80px; width: 80px;} .shrink-attr{ background-size: 152px 2104px; width: 40px; height: 40px; background-position: 0 -824px;} .fb-test{ display:block; background:url("http://www.shopunt.com/images/logo_welcome.jpg") no-repeat; background-size:50% 50%; width: 105px; height: 105px;} nelson, 2014/7/7 上午 11:58:02
由於偶爾會有需要在 <body> 最上方塞入一些 html
例如塞入一個要置頂的 div 區塊
目前這個區塊只有 {DebugMessage}
所以在 master.html 增加一個新的項目 叫做 <!--BodyTop-->
UW.TBase 增加一個 Public 變數 strBodyTop
如此一般網頁使用時 就可以置入置頂的內容 注意:是塞入html
使用上 於 PreRender 時
例如塞入一個要置頂的 div 區塊
目前這個區塊只有 {DebugMessage}
所以在 master.html 增加一個新的項目 叫做 <!--BodyTop-->
<body> <!--BodyTop--> {DebugMessage} <a id="anchorGoTop" href="#gotop" class="gotop" style="display: none;"><span><em></em></span></a>
UW.TBase 增加一個 Public 變數 strBodyTop
如此一般網頁使用時 就可以置入置頂的內容 注意:是塞入html
使用上 於 PreRender 時
'購物button區塊置於 <body> 正下方 Me.strBodyTop = Me.otContent.SubTemplate("BuyButtonArea").Result就可以了
darren, 2014/6/20 上午 10:57:30
這個問題與之前 reiko 提到的狀況是一樣的
http://blog.uwinfo.com.tw/auth/article/reiko/172
基本上就是 ASP.NET 無法辨別 IE11的UserAgent, 誤判他是別種瀏覽器造成
上此 hotfix 就可以解決
http://support.microsoft.com/kb/2836939
http://blog.uwinfo.com.tw/auth/article/reiko/172
基本上就是 ASP.NET 無法辨別 IE11的UserAgent, 誤判他是別種瀏覽器造成
上此 hotfix 就可以解決
http://support.microsoft.com/kb/2836939
darren, 2014/5/23 下午 06:42:17
之前作的 MaskQueen專案 以及現在 UNT的TR獨立專案
都牽涉到後台使用者及前台User看訂單時間錯誤問題
因為系統時間是TW的時間而操作者是外國的使用者 這就需要有個方便模組來轉換系統時間以及user的時間顯示
這部分我以 Extension Method 方式來處理
in VB
DateTime.Now.ToCountryDateTime() 就可以把系統時間轉換成user時間
相反的也有把 user時間轉換成系統時間的功能 ToSystemDateTime()
英國的TimeZone: GMT Stanard Time
Turkey的TimeZone: Turkey Stanard Time
以上的值可以用 TimeZoneInfo.GetSystemTimeZones() 找出來
都牽涉到後台使用者及前台User看訂單時間錯誤問題
因為系統時間是TW的時間而操作者是外國的使用者 這就需要有個方便模組來轉換系統時間以及user的時間顯示
這部分我以 Extension Method 方式來處理
in VB
Imports System.Runtime.CompilerServices Imports Microsoft.VisualBasic Public Module DateTimeExtension ''' <summary> ''' 將系統時間轉為當地的時間並轉為字串 ''' </summary> ''' <param name="dtSystem"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToCountryDateTimeString(ByVal dtSystem As DateTime) As String If dtSystem = DateTime.MinValue Then Return "n/a" End If Dim cstTime As DateTime = dtSystem.ToCountryDateTime() ' tr-TR -> dd.MM.yyyy HH:mm:ss Dim langCode As String = SHOPUNT.DB.SysConfig.GetSysConfig("DefaultLangCode") Dim culture As New System.Globalization.CultureInfo(langCode) If cstTime.AddMonths(6) < Now Then Return cstTime.ToString("dd.MM.yyyy HH:mm", culture) Else Return cstTime.ToString("dd.MMM HH:mm", culture) End If End Function ''' <summary> ''' 將系統時間轉為當地的時間 ''' </summary> ''' <param name="dtSystem"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToCountryDateTime(ByVal dtSystem As DateTime) As DateTime Dim cstZone As TimeZoneInfo = TimeZoneInfo.FindSystemTimeZoneById(SHOPUNT.DB.SysConfig.GetSysConfig("DefaultTimeZone")) Dim localZone As TimeZoneInfo = TimeZoneInfo.Local Dim cstTime As DateTime = TimeZoneInfo.ConvertTime(dtSystem, localZone, cstZone) Return cstTime End Function ''' <summary> ''' 將使用者輸入的時間轉為系統時間 ''' </summary> ''' <param name="dtCountry"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToSystemDateTime(ByVal dtCountry As DateTime) As DateTime Dim cstZone As TimeZoneInfo = TimeZoneInfo.FindSystemTimeZoneById(SHOPUNT.DB.SysConfig.GetSysConfig("DefaultTimeZone")) Dim localZone As TimeZoneInfo = TimeZoneInfo.Local Dim sysTime As DateTime = TimeZoneInfo.ConvertTime(dtCountry, cstZone, localZone) Return sysTime End Function End Module使用上 只要
DateTime.Now.ToCountryDateTime() 就可以把系統時間轉換成user時間
相反的也有把 user時間轉換成系統時間的功能 ToSystemDateTime()
英國的TimeZone: GMT Stanard Time
Turkey的TimeZone: Turkey Stanard Time
以上的值可以用 TimeZoneInfo.GetSystemTimeZones() 找出來
darren, 2014/5/2 下午 12:27:18
修改QC檢查站,新增效期檢查功能,因需要在動態產生的產品品項加上效期檢查鈕,每次動態產生的項目都要為按鈕元素綁定
觸發ajax檢查效期事件,原先的作法是每次動態產生的同時,為該元素綁定一次事件,品項有幾項就要做相同的綁定次數,後來在網路上看到另外一種寫法,利用DOM事件會由子元素一路向父元素Bubble Up的特性,在document或特定元素統一掛上事件函數,事件被觸發時再透過選擇器比對事件目標元素是否吻合,決定要不要執行事件邏輯,藉此提升效率,同時還能將"未來才會產生的元素"也納入事件的涵蓋範圍,以下是範例:
在這邊利用事件冒泡的特性,藉由頁面載入完成的同時對父元素作事件委託處理,接下來不管產生幾個動態元素,都可以透過事件監聽判斷該函式是否該執行,原先如果動態產生一百個品項就要綁定一百次的事件,只要頁面載入完成後一次就完成,達到有效率的寫法!!
觸發ajax檢查效期事件,原先的作法是每次動態產生的同時,為該元素綁定一次事件,品項有幾項就要做相同的綁定次數,後來在網路上看到另外一種寫法,利用DOM事件會由子元素一路向父元素Bubble Up的特性,在document或特定元素統一掛上事件函數,事件被觸發時再透過選擇器比對事件目標元素是否吻合,決定要不要執行事件邏輯,藉此提升效率,同時還能將"未來才會產生的元素"也納入事件的涵蓋範圍,以下是範例:
$(document).ready(function () {
//原先的寫法:
$("td").bind("click", function(){
$(this).toggleClass("click");
});
//事件委託:
$("table").delegate("td","click", function(){
$(this).toggleClass("click");
});
})在這邊利用事件冒泡的特性,藉由頁面載入完成的同時對父元素作事件委託處理,接下來不管產生幾個動態元素,都可以透過事件監聽判斷該函式是否該執行,原先如果動態產生一百個品項就要綁定一百次的事件,只要頁面載入完成後一次就完成,達到有效率的寫法!!
jimmy, 2014/4/4 下午 05:04:07
想要讓特定 user 可以備份某個 DB ,但又不想把該 user 加入 sysadmin 時,可以用的。
use DBName
GRANT BACKUP DATABASE TO uasername
接下來該使用者的帳戶就可以執行
BACKUP DATABASE XXX TO DISK = 'D:\SQLBackup\XXXXX.bak'
use DBName
GRANT BACKUP DATABASE TO uasername
接下來該使用者的帳戶就可以執行
BACKUP DATABASE XXX TO DISK = 'D:\SQLBackup\XXXXX.bak'
Bike, 2014/4/3 下午 04:07:47