搜尋 394 結果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BLE Printer Test</title>
<script src="https://cdn.jsdelivr.net/npm/iconv-lite-umd@0.6.10/lib/iconv-lite-umd.js"></script>
</head>
<body>
<h1>BLE Printer Test 123</h1>
<button id="printTestButton">Test Print</button>
<button id="printAgain">Print Again</button>
<pre id="log"></pre>
<script>
// Function to log messages on the page
function logMessage(message) {
const logElement = document.getElementById('log');
logElement.textContent += message + '\n';
}
var device;
var server;
var service;
var characteristic;
var name = 'T58_6752'; // 藍芽設備的名稱
var uuid = 0x1800; //service UUID (用 BLE Scanner 找到的)
var characteristicUuid = 0x2A00; // characteristic UUID (用 BLE Scanner 找到的)
// Function to connect to BLE printer and send test data
async function connectAndTestPrint() {
try {
logMessage("Requesting Bluetooth device...");
// Request the BLE device
device = await navigator.bluetooth.requestDevice({
//acceptAllDevices: true,
filters: [
{ name: name }
],
optionalServices: [uuid] // Replace with the correct service UUID
});
logMessage(`Device selected: ${device.name}`);
logMessage(`Device uuid: ${device.id}`);
await printAgain();
} catch (error) {
logMessage(`Error: ${error.message}`);
}
}
// 转码方法
function stringToGbk(str) {
const ranges = [
[0xA1, 0xA9, 0xA1, 0xFE],
[0xB0, 0xF7, 0xA1, 0xFE],
[0x81, 0xA0, 0x40, 0xFE],
[0xAA, 0xFE, 0x40, 0xA0],
[0xA8, 0xA9, 0x40, 0xA0],
[0xAA, 0xAF, 0xA1, 0xFE],
[0xF8, 0xFE, 0xA1, 0xFE],
[0xA1, 0xA7, 0x40, 0xA0],
]
const codes = new Uint16Array(23940)
let i = 0
for (const [b1Begin, b1End, b2Begin, b2End] of ranges) {
for (let b2 = b2Begin; b2 <= b2End; b2++) {
if (b2 !== 0x7F) {
for (let b1 = b1Begin; b1 <= b1End; b1++) {
codes[i++] = b2 << 8 | b1
}
}
}
}
const cstr = new TextDecoder('gbk').decode(codes)
// 编码表
const table = new Uint16Array(65536)
for (let i = 0; i < cstr.length; i++) {
table[cstr.charCodeAt(i)] = codes[i]
}
const buf = new Uint8Array(str.length * 2)
let n = 0
for (let i = 0; i < str.length; i++) {
const code = str.charCodeAt(i)
if (code < 0x80) {
buf[n++] = code
} else {
const gbk = table[code]
buf[n++] = gbk & 0xFF
buf[n++] = gbk >> 8
}
}
u8buf = buf.subarray(0, n)
// console.log(u8buf);
return u8buf
}
async function printAgain() {
// Connect to the GATT server
server = await device.gatt.connect();
logMessage("Connected to GATT server.");
// Get the printer service
service = await server.getPrimaryService(uuid); // Replace with your printer's service UUID
logMessage("Printer service retrieved.");
// Get the characteristic for writing data
characteristic = await service.getCharacteristic(characteristicUuid); // Replace with the correct characteristic UUID
logMessage("Printer characteristic retrieved.");
// Prepare test print data
const encoder = new TextEncoder();
const testData = encoder.encode("TEST PRINT: Hello from Web Bluetooth!\n");
const finalData = encoder.encode("--\n--\n \n \n");
const setFontSize = new Uint8Array([0x1D, 0x21, 0x11]); // GS ! n
const setFontSize2 = new Uint8Array([0x1D, 0x21, 0x22]); // GS ! n
const setFontSize3 = new Uint8Array([0x1D, 0x21, 0x33]); // GS ! n
// Write test data to the printer
logMessage("Sending test data to printer...");
await characteristic.writeValue(new Uint8Array([0x1D, 0x21, 0x00]));
await characteristic.writeValue(encoder.encode("1x1!\n"));
await characteristic.writeValue(setFontSize);
await characteristic.writeValue(encoder.encode("2x2!\n"));
await characteristic.writeValue(setFontSize2);
await characteristic.writeValue(encoder.encode("3x3!\n"));
await characteristic.writeValue(setFontSize3);
await characteristic.writeValue(encoder.encode("4x4!\n"));
const initPrinter = new Uint8Array([0x1B, 0x40]); // ESC @
await characteristic.writeValue(initPrinter);
// 3. 設置字符集為 GBK
const setGBK = new Uint8Array([0x1B, 0x74, 0x11]); // ESC t 0x11 (GBK)
await characteristic.writeValue(setGBK);
const text = "繁體中文測試\n \n";
const encodedText = stringToGbk(text);
await characteristic.writeValue(encodedText);
logMessage("Test data sent successfully!");
// QrCode 列印
const qrData = "https://example.com"; // Your QR code data
const qrDataLength = qrData.length + 3;
const pL = qrDataLength & 0xFF; // Low byte
const pH = (qrDataLength >> 8) & 0xFF; // High byte
const commands = [
0x1B, 0x40, // Initialize printer
0x1D, 0x28, 0x6B, pL, pH, 0x31, 0x50, 0x30, ...new TextEncoder().encode(qrData), // Store data
0x1D, 0x28, 0x6B, 0x03, 0x00, 0x31, 0x51, 0x30 // Print QR code
];
const buffer = new Uint8Array(commands);
await characteristic.writeValue(buffer);
logMessage("QrCode sent successfully!");
await characteristic.writeValue(finalData);
logMessage("finalData sent successfully!");
// Disconnect the GATT server
server.disconnect();
logMessage("Disconnected from printer.");
}
// Bind the function to the button
document.getElementById('printTestButton').addEventListener('click', connectAndTestPrint);
document.getElementById('printAgain').addEventListener('click', printAgain);
</script>
</body>
</html>
Bike, 2025/1/2 下午 02:20:15
參考:Microsoft® SQL Server® 2008 Express安裝步驟指南
※Microsoft® SQL Server® 2008 Express with Tools此版本才有管理工具。
※MSXML 6 SP2 會造成 SQL Server 2008 安裝失敗
解:先移除掉 MSXML 6 SP2,安裝完 SQL Server 2008 後,再更新 HotFix 一次
http://byronhu.wordpress.com/2008/12/25/msxml-6-sp2-%E6%9C%83%E9%80%A0%E6%88%90-sql-server-2008-%E5%AE%89%E8%A3%9D%E5%A4%B1%E6%95%97/
※Microsoft® SQL Server® 2008 Express with Tools此版本才有管理工具。
必備元件
Microsoft .NET Framework 3.5 Service pack 1(不裝連安裝畫面都無法開啟)
http://www.microsoft.com/downloads/details.aspx?FamilyId=AB99342F-5D1A-413D-8319-81DA479AB0D7&displaylang=zh-tw
Windows Installer 4.5 Redistributable - 繁體中文(不安裝就無法安裝SQL Server 2008)
http://www.microsoft.com/downloads/details.aspx?displaylang=zh-tw&FamilyID=5a58b56f-60b6-4412-95b9-54d056d6f9f4
PowerShell 1.0(不裝在檢查元件步驟就無法通過)
926139:Windows PowerShell 1.0 英文語言安裝封裝適用於 Windows Server 2003 及 Windows XP
926140:Windows Server 2003 Service Pack 1 與 Windows XP Service Pack 2 的 Windows PowerShell 1.0 當地語系化安裝套件
926141:Windows 1.0 PowerShell 多語系使用者語言介面 (MUI) Pack 適用於 Windows Server 2003 或適用於 Windows XP
928439:適用於 Windows Vista 的 Windows PowerShell 1.0 安裝封裝
※MSXML 6 SP2 會造成 SQL Server 2008 安裝失敗
解:先移除掉 MSXML 6 SP2,安裝完 SQL Server 2008 後,再更新 HotFix 一次
http://byronhu.wordpress.com/2008/12/25/msxml-6-sp2-%E6%9C%83%E9%80%A0%E6%88%90-sql-server-2008-%E5%AE%89%E8%A3%9D%E5%A4%B1%E6%95%97/
Reiko, 2012/10/16 下午 01:00:50
很久沒有用 Word 了, Word 2010 和以前的 Word 2000 實在差很多, 很多東西都找不到, 目錄即是一例, 做了兩次還是記不得, 乾脆做個記錄, 未來大家做 SA 文件時也可以用到.
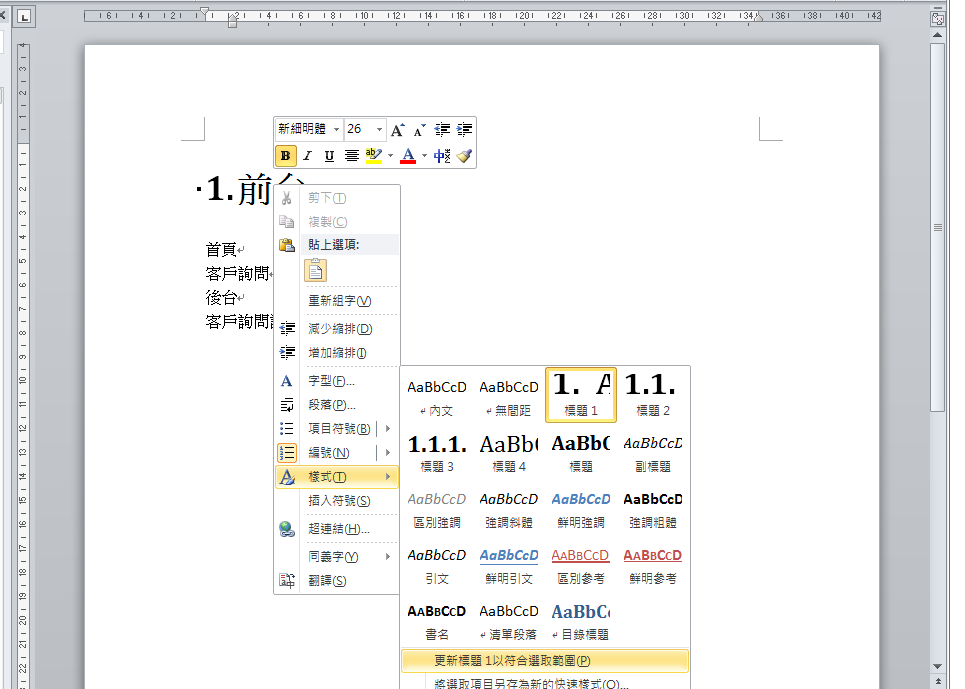
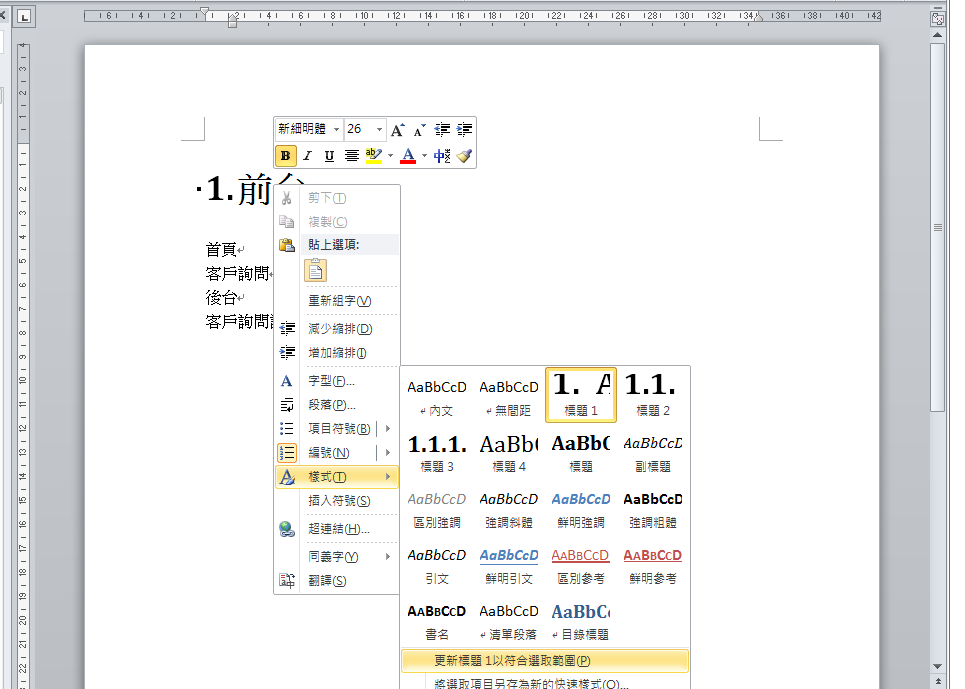
1. 先在該行按右鍵, 選取樣式 -> 標題 1

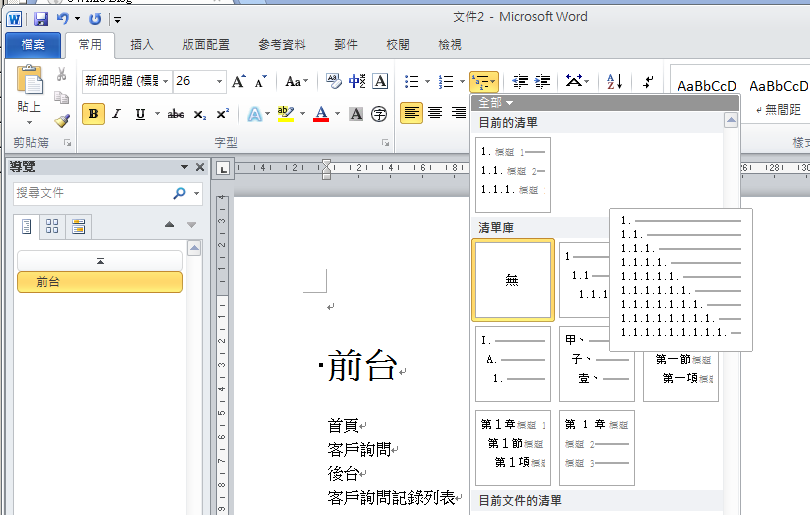
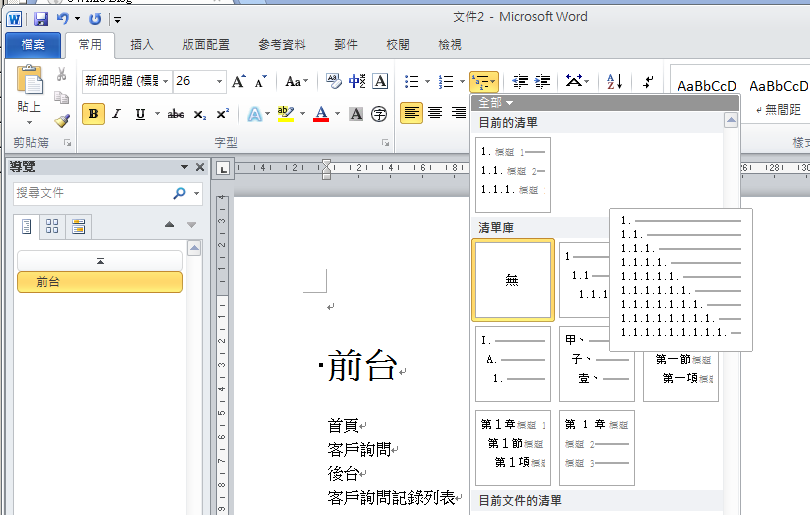
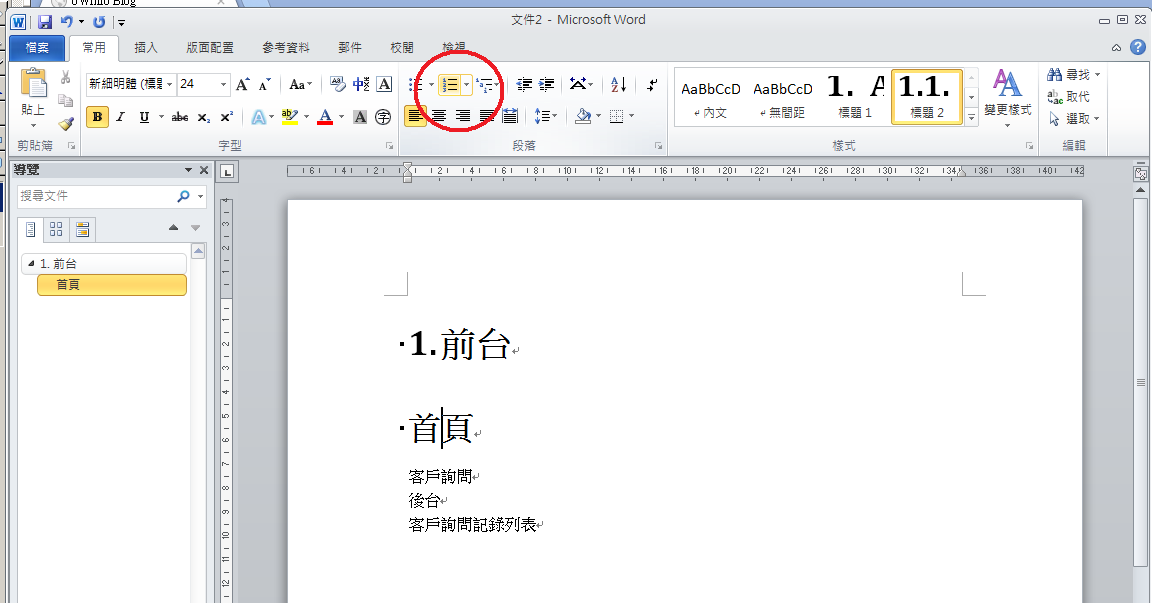
2. 在常用標籤的地方找到階層式編號, 選擇要用的編號.

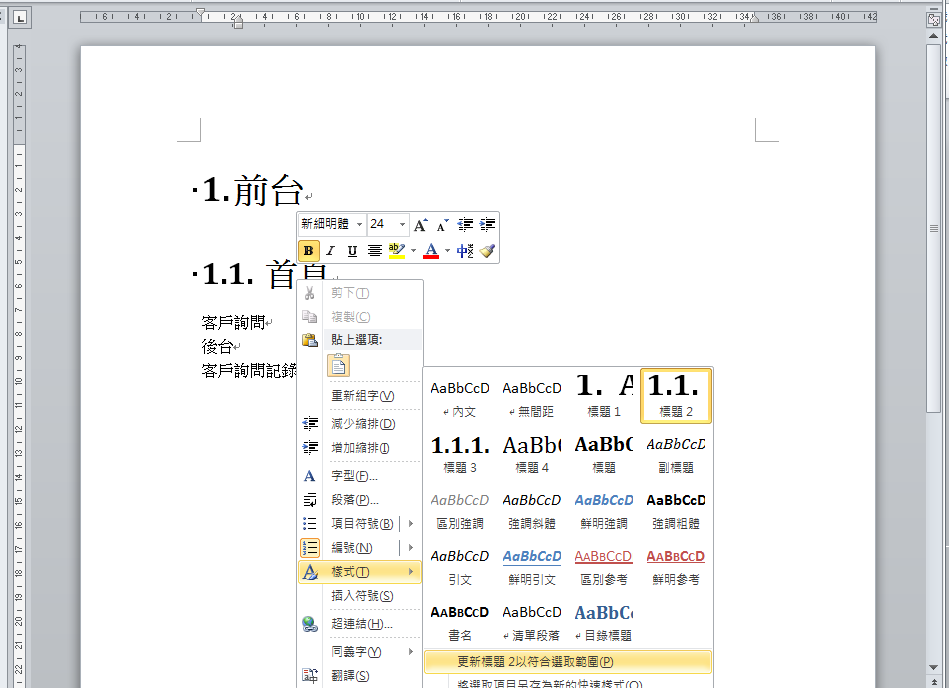
3. 讓所有的標題 1 都會自動編號, 一樣是用右鍵, 選樣式, 再選更新標題 1 以符合選取範圍.

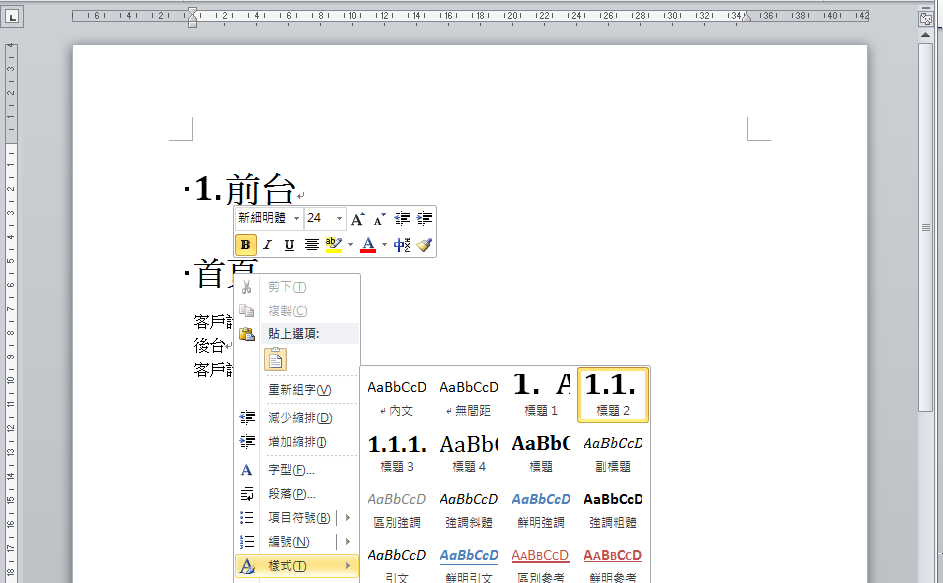
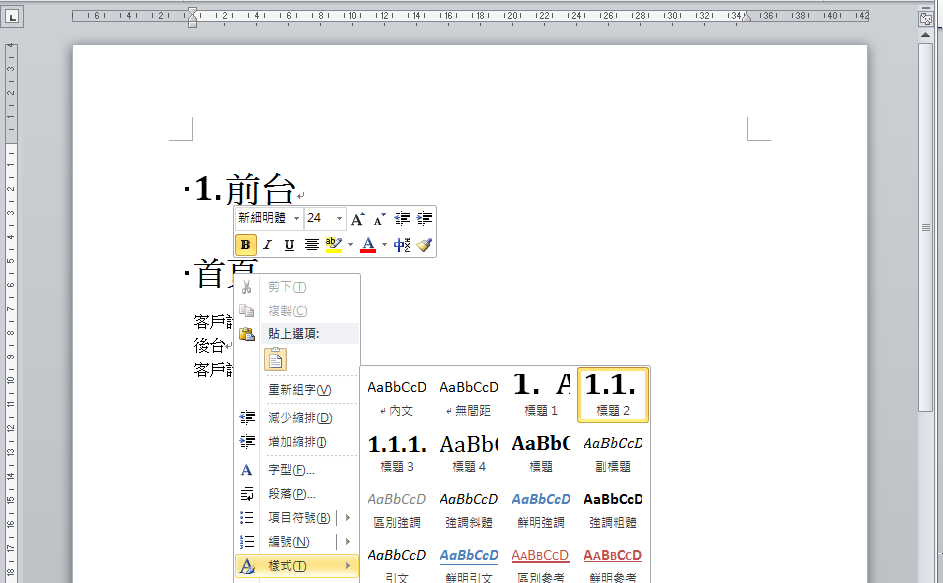
4. 設定標題 2, 一樣是用右鍵選樣式.

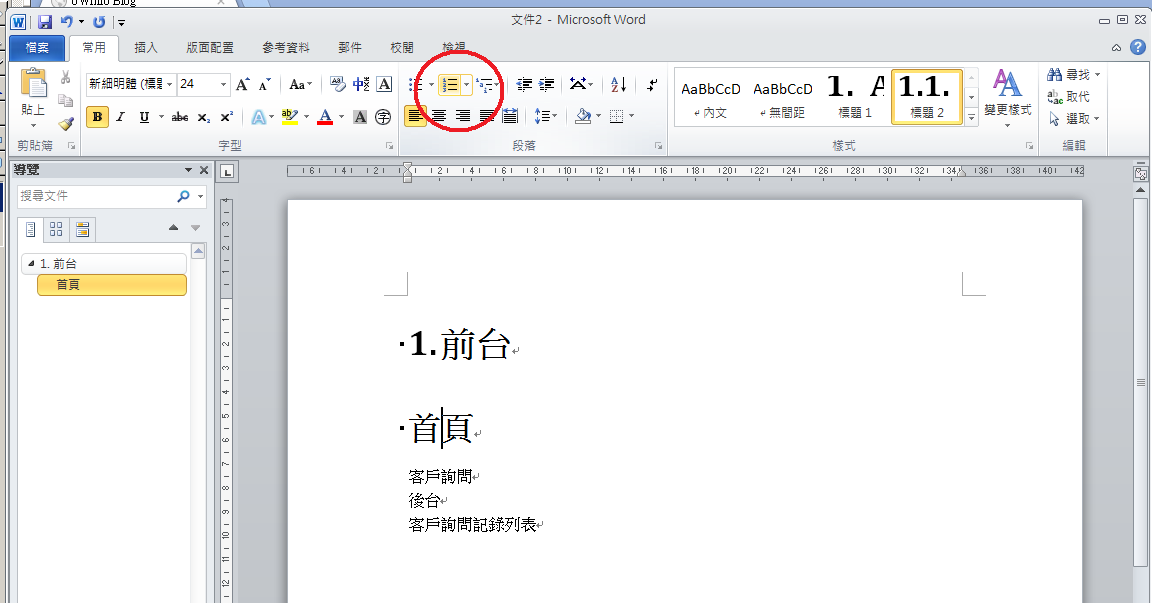
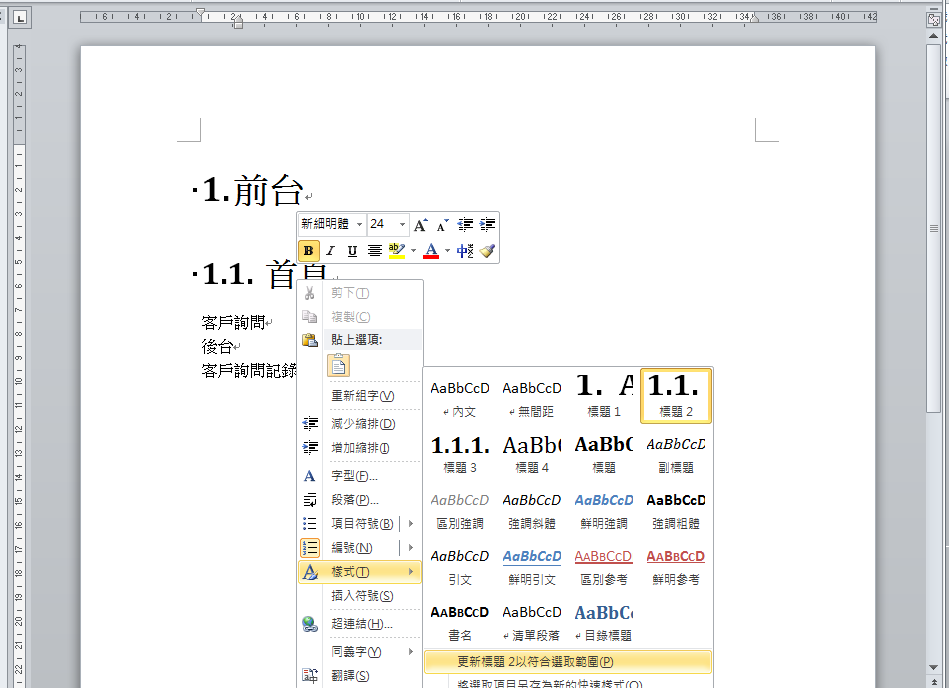
5. 最神奇的一步來了, 第二階的編號要用一般的編號, 不能用階層編號, 不然編號會重新開始. 今天就是在這裡搞了很久.

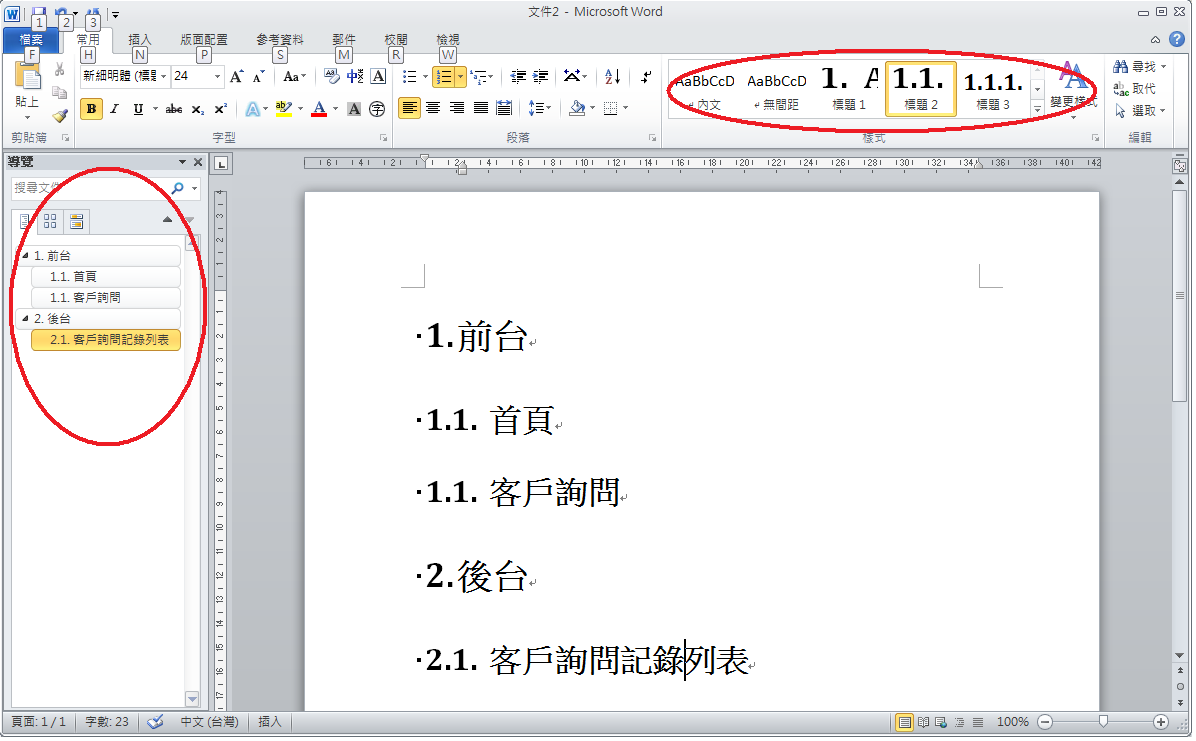
6. 一樣要讓編號套用到所有的標題 2

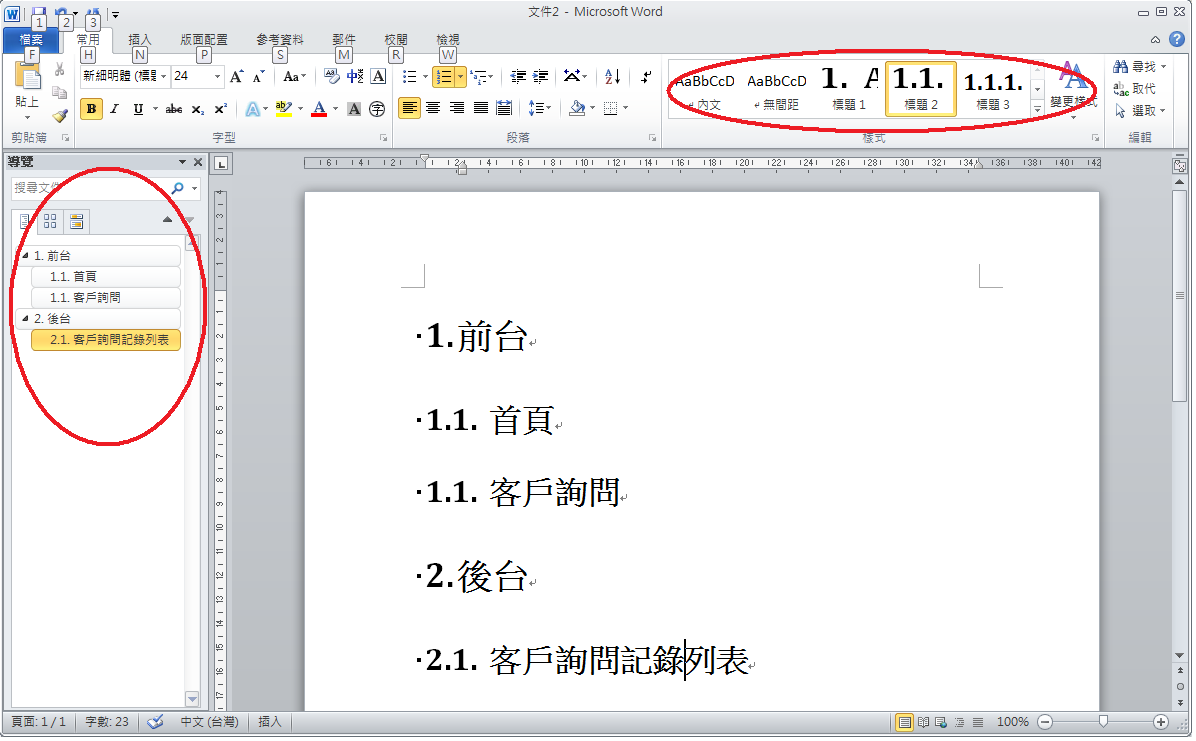
7. 結果, 值得一提, 上面和左邊各有一個快捷工具可以使用.

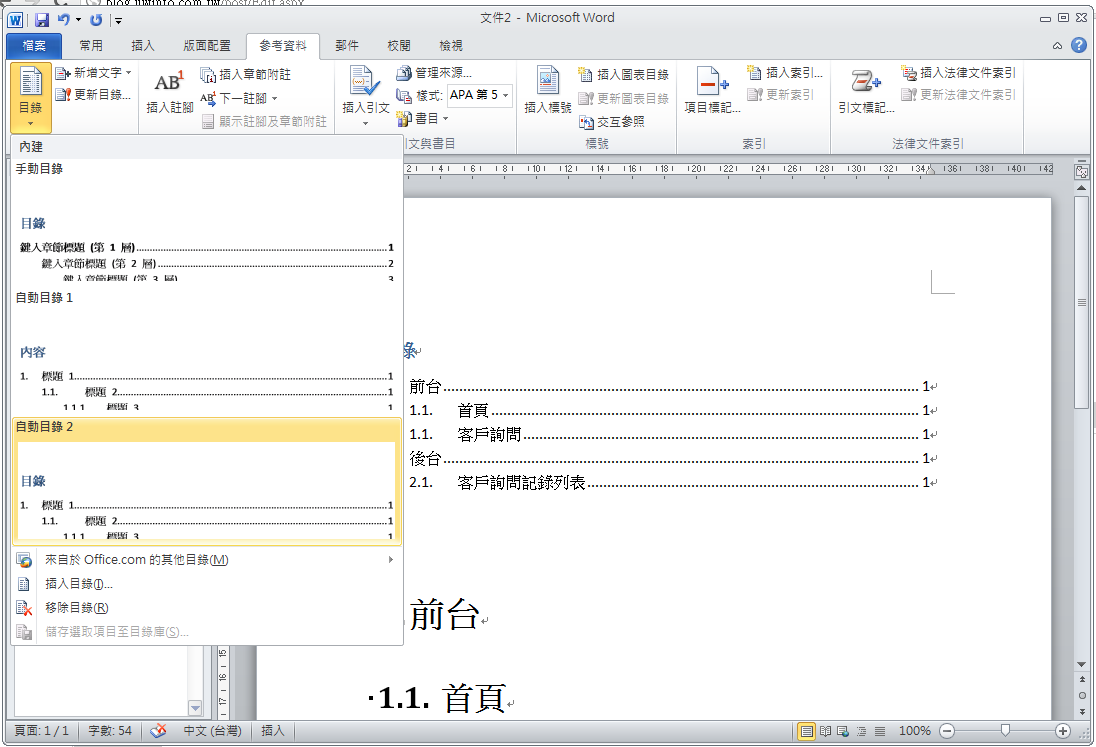
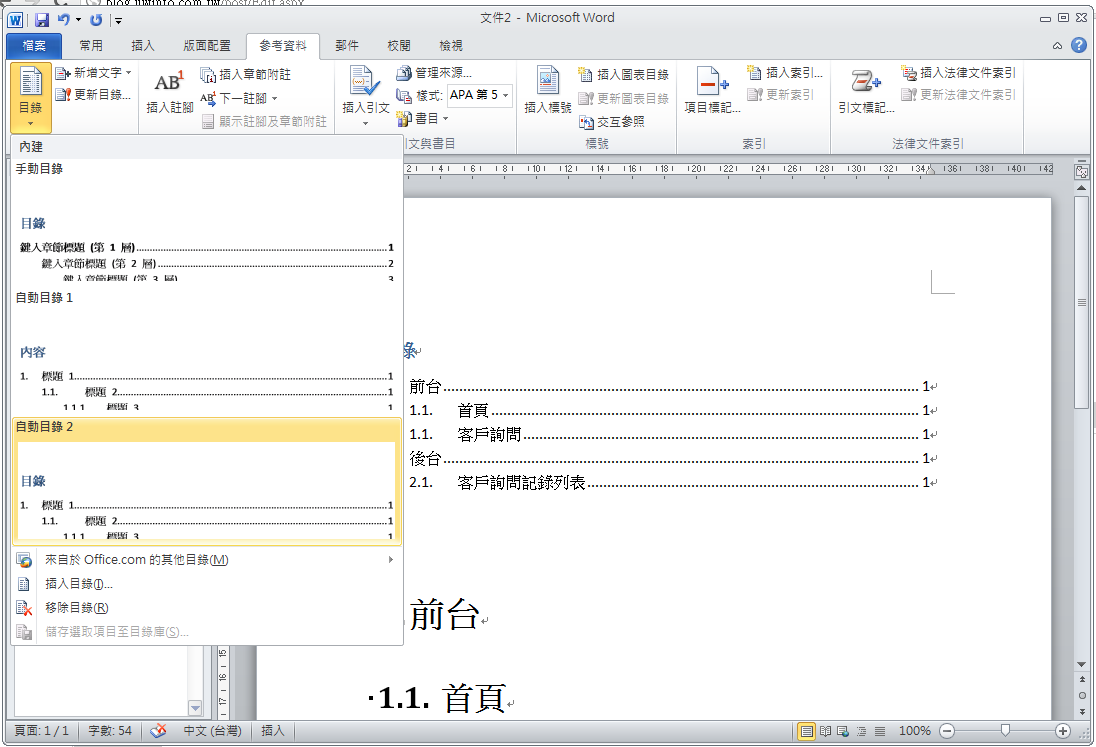
8 最後, 要插入目錄, 它的位置是在 "參考資料" 裡.

1. 先在該行按右鍵, 選取樣式 -> 標題 1

2. 在常用標籤的地方找到階層式編號, 選擇要用的編號.

3. 讓所有的標題 1 都會自動編號, 一樣是用右鍵, 選樣式, 再選更新標題 1 以符合選取範圍.

4. 設定標題 2, 一樣是用右鍵選樣式.

5. 最神奇的一步來了, 第二階的編號要用一般的編號, 不能用階層編號, 不然編號會重新開始. 今天就是在這裡搞了很久.

6. 一樣要讓編號套用到所有的標題 2

7. 結果, 值得一提, 上面和左邊各有一個快捷工具可以使用.

8 最後, 要插入目錄, 它的位置是在 "參考資料" 裡.

Bike, 2012/7/13 下午 07:03:26