頁數 1 / 2
下一頁
搜尋 上傳 結果:
.net 6 在 model 中上傳日期字串時,如果遇到 "The JSON value could not be converted to System.Nullable`1[System.DateTime]" 這個錯誤,解決方法如下:
1. 安裝套件: Microsoft.AspNetCore.Mvc.NewtonsoftJson
2. 在 program.cs 中,原來來的
builder.Services.AddControllers()
改為 (其 options 的部份非必要)
builder.Services.AddControllers()
.AddNewtonsoftJson(options =>
{
options.SerializerSettings.ContractResolver = new Su.CamelCaseContractResolver();
});
1. 安裝套件: Microsoft.AspNetCore.Mvc.NewtonsoftJson
2. 在 program.cs 中,原來來的
builder.Services.AddControllers()
改為 (其 options 的部份非必要)
builder.Services.AddControllers()
.AddNewtonsoftJson(options =>
{
options.SerializerSettings.ContractResolver = new Su.CamelCaseContractResolver();
});
Bike, 2022/8/21 下午 10:12:43
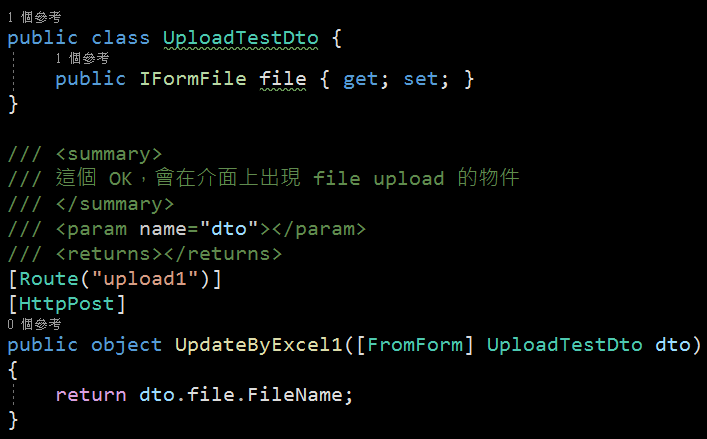
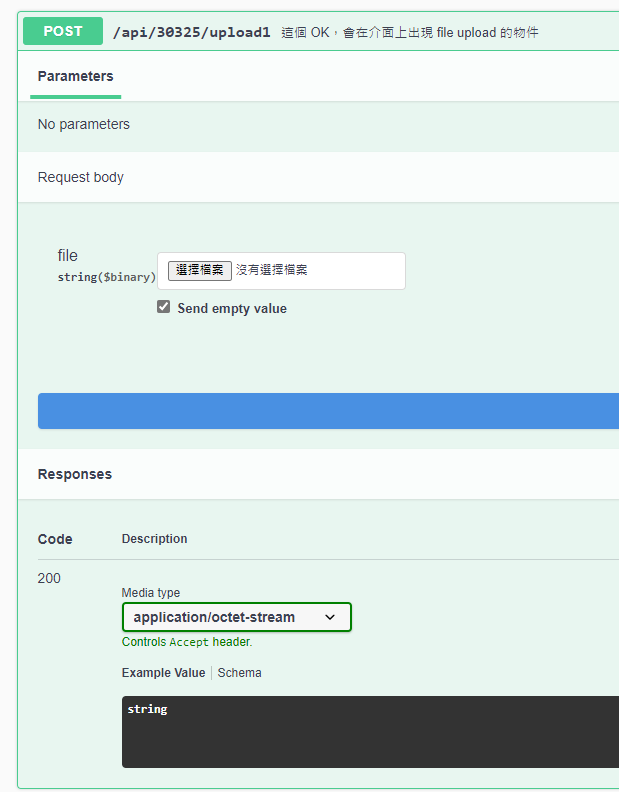
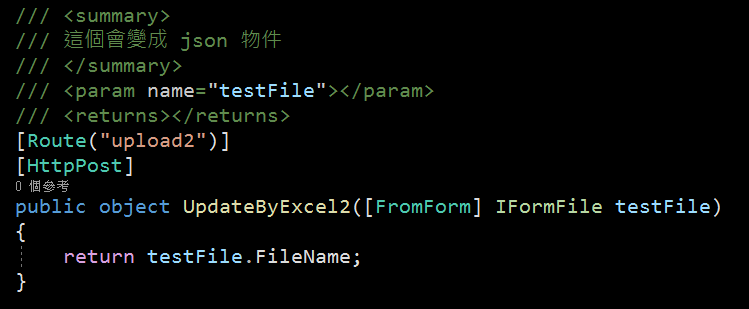
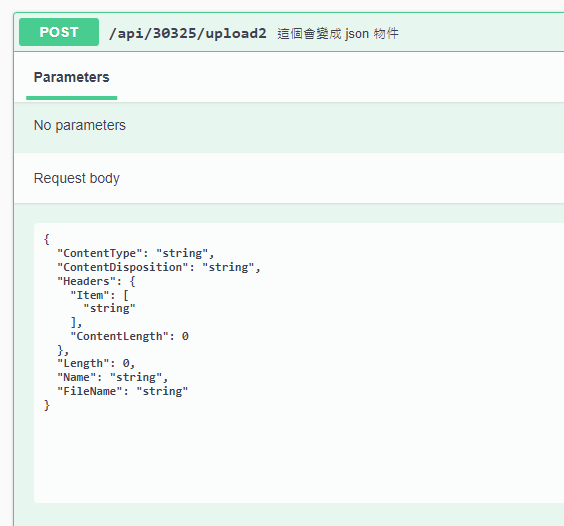
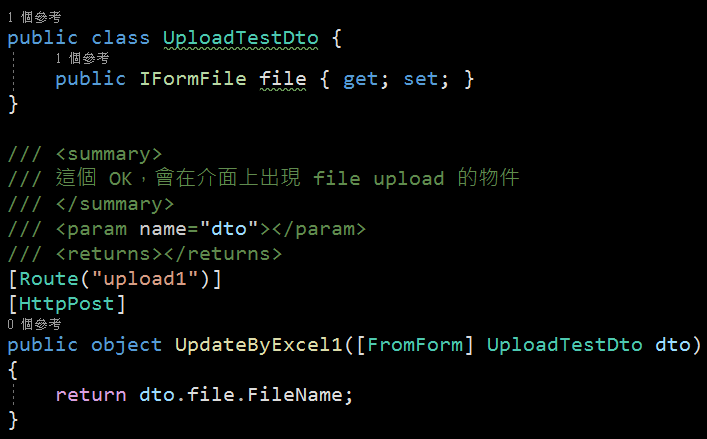
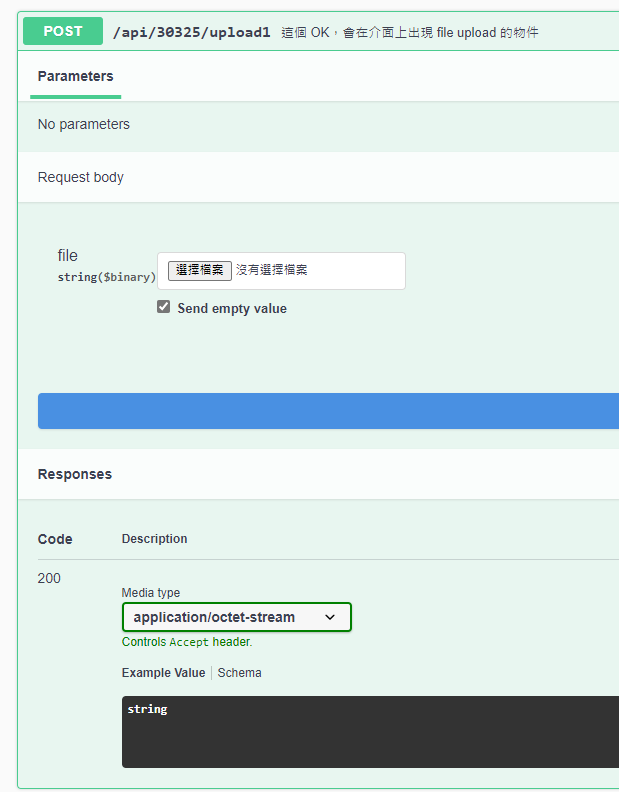
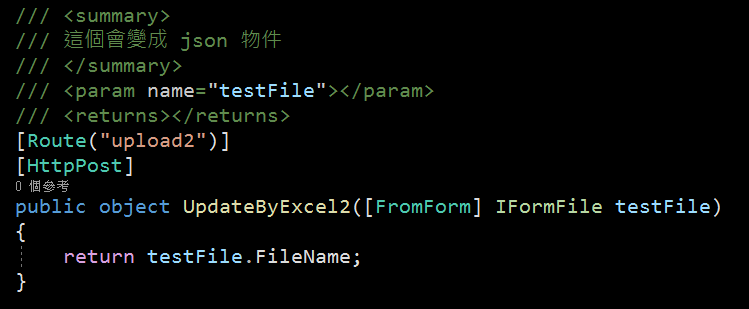
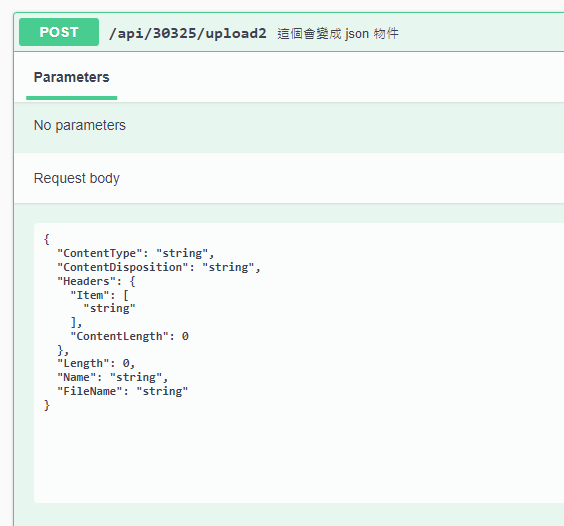
直接對 Action 參數傳入 IFormFile 物件會變成 Json 物件,要包在物件中才會正常 出現一個 file upload 如下圖








Bike, 2022/6/27 下午 04:02:19
我們的目標是在啟動時,掛一個 global filter 來檢查上傳的檔案附檔名,避免上傳未預期的可執行檔。使用 global filter 可以防止程式設計師忘了做檔案檢查,發生危險。我們目前用到的 .Net Framework 有兩個類別,一個是 System.Web.Http.ApiController,另一個是 System.Web.Mvc.Controller,兩個要分開處理。
1. Web API (System.Web.Http.ApiController)
.Net Framework 的 Web API 2 在接收檔案時,必需使用 Request.Content.ReadAsMultipartAsync 把上傳的資料存入 MultipartMemoryStreamProvider 之後再來處理。
範例如下:
程式碼中有個地方我沒有注意到。我一開始是用 Request.Content.ReadAsMultipartAsync(provider); 把資料讀進 provider,但前方沒有加上 await,造成有時讀不到檔案的情況,再次提醒自己 Async 和 Await 的關係。
直覺的想法是在 filter 中執行一樣的程式碼,不存檔,只要抓出檔名來檢查即可。但這時遇到一個問題 Request.Content.ReadAsMultipartAsync 不能執行兩次,Google 了一陣子,也沒找不到類似 seek(0) 的操作。所以只好自己寫一個暫存的機製。
這裡決定使用 System.Web.HttpContext.Current.Items 來暫存 provider,最後的 OnActionExecutingAsync 結果如下:
而 controller 中的 Action 則改為以下的版本;本版本中,除了把上傳的檔案存檔以外,還有讀取 form data 中其它欄位的範例:
以上是展示 Web Api 的 Filter。
如果是 MVC 的 Controller,就簡單多了,直接讀取 actionContext.HttpContext.Request.Files 裡面各檔案的 FileName 即可。不過也遇到了一個和直覺不同的地方,對 actionContext.HttpContext.Request.Files 居然不能用 foreach 請見下方註解掉的地方。也許是我的用法有問題,如果有人找到可以使用的方法也麻煩告知。
最後是把 filter 掛在 global filter 裡,如下:
Web API Controller 的部份:
在 WebApiConfig.cs 裡加上 config.Filters.Add(new ApiCheckFile()); 見下圖:

附帶一提,Register 是在 global.asax 裡被叫用的。微軟的架構常常這樣,硬是拉到另一個目錄的獨立檔案裡,如果 global.asax 沒有這一行,不知所以的人,在 App_Start 裡,建立了一個 WebApiConfig.cs 然後會發現完全沒做用... 見下圖

MVC Controller 的部份,
在 FilterConfig.cs 中,加上 filters.Add(new MvcCheckFileFilter()); 如下圖

一樣是在 global.asax 中呼叫 FilterConfig.RegisterGlobalFilters,見下圖:

不過有趣的地方是,在 global.asax 裡, WebApiConfig.Register 和 FilterConfig.RegisterGlobalFilters 的叫用方法不同,一個是把 function 當作變數,一個是直接呼叫 function, 大家可以比較一下。
附註 1, 關於 OnActionExecutingAsync 和 OnActionExecuting:
Web API 的 filter 中,提供了 OnActionExecutingAsync 和 OnActionExecuting 兩個 method 可以 override ,我實驗的結果是如果兩個 method 都 override 了,只有 OnActionExecutingAsync 會被呼叫。
MVC 的 filter 中,只有 OnActionExecuting 可以 override。
1. Web API (System.Web.Http.ApiController)
.Net Framework 的 Web API 2 在接收檔案時,必需使用 Request.Content.ReadAsMultipartAsync 把上傳的資料存入 MultipartMemoryStreamProvider 之後再來處理。
範例如下:
public class UploadController : ApiController
{
public async Task<object> PostFormData()
{
var provider = new MultipartMemoryStreamProvider();
if (! Request.Content.IsMimeMultipartContent())
{
return "no file";
}
//要注意這裡的 await
await Request.Content.ReadAsMultipartAsync(provider);
foreach (var content in provider.Contents)
{
if (content.Headers.ContentDisposition.FileName != null)
{
string localFilename = content.Headers.ContentDisposition.FileName.Replace("\"", "");
System.IO.Directory.CreateDirectory(HttpContext.Current.Server.MapPath(@"~/App_Data/Temp/"));
string filename = HttpContext.Current.Server.MapPath(@"~/App_Data/Temp/" + localFilename);
if (System.IO.File.Exists(filename))
{
System.IO.File.Delete(filename);
}
using (var fileStream = new FileStream(filename, FileMode.Create, FileAccess.Write))
{
var contentStream = await content.ReadAsStreamAsync();
await contentStream.CopyToAsync(fileStream);
Trace.WriteLine("Save To" + filename);
}
}
}
return "OK";
}
}
程式碼中有個地方我沒有注意到。我一開始是用 Request.Content.ReadAsMultipartAsync(provider); 把資料讀進 provider,但前方沒有加上 await,造成有時讀不到檔案的情況,再次提醒自己 Async 和 Await 的關係。
直覺的想法是在 filter 中執行一樣的程式碼,不存檔,只要抓出檔名來檢查即可。但這時遇到一個問題 Request.Content.ReadAsMultipartAsync 不能執行兩次,Google 了一陣子,也沒找不到類似 seek(0) 的操作。所以只好自己寫一個暫存的機製。
這裡決定使用 System.Web.HttpContext.Current.Items 來暫存 provider,最後的 OnActionExecutingAsync 結果如下:
/// <summary>
/// 檔案檢查
/// </summary>
/// <param name="actionContext"></param>
/// <param name="cancellationToken"></param>
/// <returns></returns>
public override async Task OnActionExecutingAsync(HttpActionContext actionContext, CancellationToken cancellationToken)
{
Trace.WriteLine("ApiCheckFile OnActionExecutingAsync");
var request = actionContext.Request;
if (!request.Content.IsMimeMultipartContent())
{
return;
}
var provider = new MultipartMemoryStreamProvider();
await request.Content.ReadAsMultipartAsync(provider);
//把 provider 存入 System.Web.HttpContext.Current.Items 之中,以便在 controller 中再度使用
System.Web.HttpContext.Current.Items["MimeMultipartContentProvider"] = provider;
foreach (var content in provider.Contents)
{
if (content.Headers.ContentDisposition.FileName != null)
{
var filename = content.Headers.ContentDisposition.FileName.Replace("\"", "");
Trace.WriteLine(filename);
var ext = System.IO.Path.GetExtension(filename);
if (!".jpg,.jpeg,.png".Contains(ext.ToLower()))
{
throw new Exception("file format error.");
}
}
}
return;
}
而 controller 中的 Action 則改為以下的版本;本版本中,除了把上傳的檔案存檔以外,還有讀取 form data 中其它欄位的範例:
public async Task<object> PostFormData()
{
//改由 HttpContext.Current.Items 中,讀取資料。
MultipartMemoryStreamProvider provider = (MultipartMemoryStreamProvider)System.Web.HttpContext.Current.Items["MimeMultipartContentProvider"];
//如果沒有經過 filter,provider會是 null, 這時就要直接由 Request.Content 讀入 provider
if (provider == null)
{
provider = new MultipartMemoryStreamProvider();
Request.Content.ReadAsMultipartAsync(provider);
}
foreach (var content in provider.Contents)
{
if (content.Headers.ContentDisposition.FileName != null)
{
string localFilename = content.Headers.ContentDisposition.FileName.Replace("\"", "");
Trace.WriteLine("FileName: " + localFilename);
Trace.WriteLine("FileName: " + @"~/App_Data/Temp/" + localFilename);
System.IO.Directory.CreateDirectory(HttpContext.Current.Server.MapPath(@"~/App_Data/Temp/"));
string filename = HttpContext.Current.Server.MapPath(@"~/App_Data/Temp/" + localFilename);
if (System.IO.File.Exists(filename))
{
System.IO.File.Delete(filename);
}
using (var fileStream = new FileStream(filename, FileMode.Create, FileAccess.Write))
{
var contentStream = await content.ReadAsStreamAsync();
await contentStream.CopyToAsync(fileStream);
Trace.WriteLine("Save To" + filename);
}
}
else
{
var contentStream = await content.ReadAsStreamAsync();
var reader = new System.IO.StreamReader(contentStream);
var data = reader.ReadToEnd();
Trace.WriteLine("data: " + data);
}
}
return "OK";
}
以上是展示 Web Api 的 Filter。
如果是 MVC 的 Controller,就簡單多了,直接讀取 actionContext.HttpContext.Request.Files 裡面各檔案的 FileName 即可。不過也遇到了一個和直覺不同的地方,對 actionContext.HttpContext.Request.Files 居然不能用 foreach 請見下方註解掉的地方。也許是我的用法有問題,如果有人找到可以使用的方法也麻煩告知。
public override void OnActionExecuting(ActionExecutingContext actionContext)
{
Debug.WriteLine("MvcCheckFileFilter OnActionExecuting");
if (actionContext.HttpContext.Request.Files.Count > 0)
{
for (int i = 0; i < actionContext.HttpContext.Request.Files.Count; i++)
{
System.Web.HttpPostedFileBase file = actionContext.HttpContext.Request.Files[i];
if (System.IO.Path.GetExtension(file.FileName) != ".jpg")
{
throw new Exception("file format error.");
}
Debug.WriteLine(i + "MvcCheckFileFilter OnActionExecuting File type: " + file.FileName.ToString());
}
}
//以下寫法會發生錯誤: 無法將類型 'System.String' 的物件轉換為類型 'System.Web.HttpPostedFileBase'。
//foreach (HttpPostedFileBase file in actionContext.HttpContext.Request.Files)
//{
// if (System.IO.Path.GetExtension(file.FileName) != ".jpg")
// {
// throw new Exception("file format error.");
// }
//}
}
最後是把 filter 掛在 global filter 裡,如下:
Web API Controller 的部份:
在 WebApiConfig.cs 裡加上 config.Filters.Add(new ApiCheckFile()); 見下圖:

附帶一提,Register 是在 global.asax 裡被叫用的。微軟的架構常常這樣,硬是拉到另一個目錄的獨立檔案裡,如果 global.asax 沒有這一行,不知所以的人,在 App_Start 裡,建立了一個 WebApiConfig.cs 然後會發現完全沒做用... 見下圖

MVC Controller 的部份,
在 FilterConfig.cs 中,加上 filters.Add(new MvcCheckFileFilter()); 如下圖

一樣是在 global.asax 中呼叫 FilterConfig.RegisterGlobalFilters,見下圖:

不過有趣的地方是,在 global.asax 裡, WebApiConfig.Register 和 FilterConfig.RegisterGlobalFilters 的叫用方法不同,一個是把 function 當作變數,一個是直接呼叫 function, 大家可以比較一下。
附註 1, 關於 OnActionExecutingAsync 和 OnActionExecuting:
Web API 的 filter 中,提供了 OnActionExecutingAsync 和 OnActionExecuting 兩個 method 可以 override ,我實驗的結果是如果兩個 method 都 override 了,只有 OnActionExecutingAsync 會被呼叫。
MVC 的 filter 中,只有 OnActionExecuting 可以 override。
Bike, 2022/5/15 上午 10:01:11
1. 建立 API Server
.Net 6.0
.Cross Site
.無 Session
.評分機制
2. 前端修改
. 改寫內容頁及編輯頁
. 使用 Vue 及 API
. 增加評分功能
. 上傳圖片問題處理
. 搜尋改用 Google Site Sarch
.Net 6.0
.Cross Site
.無 Session
.評分機制
2. 前端修改
. 改寫內容頁及編輯頁
. 使用 Vue 及 API
. 增加評分功能
. 上傳圖片問題處理
. 搜尋改用 Google Site Sarch
Bike, 2022/1/11 下午 12:05:09
試說明以下程式碼的功用, 以及可改進的部份.
--
基本題:
1. 對 Linq 熟嗎.
2. 對 ASP.Net 的 Cache 熟悉嗎.
3. 用過什麼 ORM, 試說明優缺點.
4. 試說明 MVC 的架構.
資安相關問題:
1. 試說明 SQL Injection
2. 試說明 Cross Site Injection.
3. 上傳檔案要注意的事項.
4. 試說明 cookie 的安全設定 ? same site, secure, http only.
前端相關加分題:
1. jQuery 或 Vue 熟悉嗎 ?
2. 試說明 RWD
3. 試說明 bootstrap
進階問題:
1. 試說明 Reflection
2. 試說明 Dependency Injection
3. 試說明 singleton vs static
4. 試單有兩個欄位 Id, Status (付款待確認: 1.1; 已付款: 2, 訂單已出貨: 3; 訂單取消中: 5; )
狀態 1.1 和 狀態 2 的訂單可取消,取消後改為狀態 5
客人要取消訂單,訂單編號為 123, 試說明程式執行的過程。
string EndDate = Request["EndDate"];
DataTable qtyControls = U2.SQL.DTFromSQL("Select YA00, PD00 from QtyControl Where EndDate > '" + EndDate + "' and SoldQty >= InitQty");
var values = qtyControls.AsEnumerable().Select(r => "('" + r.Field<string>("YA00") + "','" + r.Field<string>("PD00") + "')").ToList();
var sqls = new List<string>();
sqls.Add("Delete StopSaleYAP;");
int start = 0;
while(start < values.Count)
{
var end = start + 999;
if(end > values.Count - 1)
{
end = values.Count;
}
sqls.Add("insert into StopSaleYAP(YA00, PD00) Values" + string.Join(",", values.GetRange(start, end)) + ";");
start = end + 1;
}
U2.SQL.ExecuteSQL(string.Join("\r\n", sqls));
public static bool IsErrorOrder(Order.Input.CheckValidOrder dto)
{
if (dto.OrderNos == null || dto.OrderNos.Count == 0)
{
return false;
}
var orderCount = dto.OrderNos.Count();
var orders = NpreoOrderMain.GetList(dto.OrderNos);
if (orders.Count != orderCount || !dto.OrderNos.Any(x => orders.Select(o => o.Order_No).Contains(x)))
{
return true;
}
return false;
}
var fu = Request.Files[0];
fu.SaveAs(Server.MapPath("UploadFiles/") + fu.FileName);
--
基本題:
1. 對 Linq 熟嗎.
2. 對 ASP.Net 的 Cache 熟悉嗎.
3. 用過什麼 ORM, 試說明優缺點.
4. 試說明 MVC 的架構.
資安相關問題:
1. 試說明 SQL Injection
2. 試說明 Cross Site Injection.
3. 上傳檔案要注意的事項.
4. 試說明 cookie 的安全設定 ? same site, secure, http only.
前端相關加分題:
1. jQuery 或 Vue 熟悉嗎 ?
2. 試說明 RWD
3. 試說明 bootstrap
進階問題:
1. 試說明 Reflection
2. 試說明 Dependency Injection
3. 試說明 singleton vs static
4. 試單有兩個欄位 Id, Status (付款待確認: 1.1; 已付款: 2, 訂單已出貨: 3; 訂單取消中: 5; )
狀態 1.1 和 狀態 2 的訂單可取消,取消後改為狀態 5
客人要取消訂單,訂單編號為 123, 試說明程式執行的過程。
Bike, 2020/10/24 上午 10:24:51
https://stackoverflow.com/questions/17186568/upload-from-ios-picture-to-net-app-rotate
讀取某個參數來判斷 if (image_file.PropertyIdList.Contains(0x0112))
{
int rotationValue = image_file.GetPropertyItem(0x0112).Value[0];
switch (rotationValue)
{
case 1: // landscape, do nothing
break;
case 8: // rotated 90 right
// de-rotate:
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate270FlipNone);
break;
case 3: // bottoms up
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate180FlipNone);
break;
case 6: // rotated 90 left
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate90FlipNone);
image_file.Save(Path + FileName);
break;
}
}
讀取某個參數來判斷 if (image_file.PropertyIdList.Contains(0x0112))
{
int rotationValue = image_file.GetPropertyItem(0x0112).Value[0];
switch (rotationValue)
{
case 1: // landscape, do nothing
break;
case 8: // rotated 90 right
// de-rotate:
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate270FlipNone);
break;
case 3: // bottoms up
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate180FlipNone);
break;
case 6: // rotated 90 left
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate90FlipNone);
image_file.Save(Path + FileName);
break;
}
}
sean, 2019/8/19 下午 06:11:28
V 是 Value 的意思, 這裡放各種常用的上傳參數
U2.WU.V.CurrentPage 可以取代 U2.WU.GetIntValue("currentPage")
U2.WU.V.PageSize 可以取代 U2.WU.GetIntValue("pageSize")
U2.WU.V.Id 可以取代 U2.WU.GetIntValue("Id")
U2.WU.V.Action 可以取代 U2.WU.GetIntValue("Action")
歡迎繼續擴充哦..
U2.WU.V.CurrentPage 可以取代 U2.WU.GetIntValue("currentPage")
U2.WU.V.PageSize 可以取代 U2.WU.GetIntValue("pageSize")
U2.WU.V.Id 可以取代 U2.WU.GetIntValue("Id")
U2.WU.V.Action 可以取代 U2.WU.GetIntValue("Action")
歡迎繼續擴充哦..
Bike, 2019/5/29 下午 09:39:42
這通常是手機或相機拍照時有旋轉造成的.
參考: http://automagical.rationalmind.net/2009/08/25/correct-photo-orientation-using-exif/
程式碼:
void RotatePic(string pathToImageFile)
{
// Rotate the image according to EXIF data
var bmp = new Bitmap(pathToImageFile);
var exif = new EXIFextractor(ref bmp, "n"); // get source from http://www.codeproject.com/KB/graphics/exifextractor.aspx?fid=207371
if (exif["Orientation"] != null)
{
RotateFlipType flip = OrientationToFlipType(exif["Orientation"].ToString());
if (flip != RotateFlipType.RotateNoneFlipNone) // don't flip of orientation is correct
{
bmp.RotateFlip(flip);
exif.setTag(0x112, "1"); // Optional: reset orientation tag
bmp.Save(pathToImageFile, ImageFormat.Jpeg);
}
}
bmp.Dispose();
}
private static RotateFlipType OrientationToFlipType(string orientation)
{
switch (int.Parse(orientation))
{
case 1:
return RotateFlipType.RotateNoneFlipNone;
break;
case 2:
return RotateFlipType.RotateNoneFlipX;
break;
case 3:
return RotateFlipType.Rotate180FlipNone;
break;
case 4:
return RotateFlipType.Rotate180FlipX;
break;
case 5:
return RotateFlipType.Rotate90FlipX;
break;
case 6:
return RotateFlipType.Rotate90FlipNone;
break;
case 7:
return RotateFlipType.Rotate270FlipX;
break;
case 8:
return RotateFlipType.Rotate270FlipNone;
break;
default:
return RotateFlipType.RotateNoneFlipNone;
}
}
參考: http://automagical.rationalmind.net/2009/08/25/correct-photo-orientation-using-exif/
程式碼:
void RotatePic(string pathToImageFile)
{
// Rotate the image according to EXIF data
var bmp = new Bitmap(pathToImageFile);
var exif = new EXIFextractor(ref bmp, "n"); // get source from http://www.codeproject.com/KB/graphics/exifextractor.aspx?fid=207371
if (exif["Orientation"] != null)
{
RotateFlipType flip = OrientationToFlipType(exif["Orientation"].ToString());
if (flip != RotateFlipType.RotateNoneFlipNone) // don't flip of orientation is correct
{
bmp.RotateFlip(flip);
exif.setTag(0x112, "1"); // Optional: reset orientation tag
bmp.Save(pathToImageFile, ImageFormat.Jpeg);
}
}
bmp.Dispose();
}
private static RotateFlipType OrientationToFlipType(string orientation)
{
switch (int.Parse(orientation))
{
case 1:
return RotateFlipType.RotateNoneFlipNone;
break;
case 2:
return RotateFlipType.RotateNoneFlipX;
break;
case 3:
return RotateFlipType.Rotate180FlipNone;
break;
case 4:
return RotateFlipType.Rotate180FlipX;
break;
case 5:
return RotateFlipType.Rotate90FlipX;
break;
case 6:
return RotateFlipType.Rotate90FlipNone;
break;
case 7:
return RotateFlipType.Rotate270FlipX;
break;
case 8:
return RotateFlipType.Rotate270FlipNone;
break;
default:
return RotateFlipType.RotateNoneFlipNone;
}
}
Bike, 2016/12/1 下午 09:15:00
作global結帳時發生IE8不能選信用卡到期日,
因為 IE8 只吃 evt.cancelBubble = true 才不會把click事件往上層傳
所以以下是終極不會有問題的寫法
evt就是傳進來的event
(補充一下) 這個適合用 window.addEventListener 方式綁事件才需使用,如果用jQuery綁事件直接return false;就有一樣的效果
範例:
因為 IE8 只吃 evt.cancelBubble = true 才不會把click事件往上層傳
所以以下是終極不會有問題的寫法
if (evt.stopPropagation) { evt.stopPropagation() }
if (evt.preventDefault) { evt.preventDefault() }
try { evt.cancelBubble = true } catch (e) { }
try { evt.returnValue = false } catch (e) { }
evt就是傳進來的event
(補充一下) 這個適合用 window.addEventListener 方式綁事件才需使用,如果用jQuery綁事件直接return false;就有一樣的效果
範例:
// 經由bike提示,發現這範例不好 jQuery 可以直接 return false;
$("#gc-exp-month-select a").click(function (evt) {
$("#gc-exp-month").val($(this).text());
$("#span-gc-exp-month").text($(this).text());
$(this).parent().hide();
if (evt.stopPropagation) { evt.stopPropagation() }
if (evt.preventDefault) { evt.preventDefault() }
try { evt.cancelBubble = true } catch (e) { }
try { evt.returnValue = false } catch (e) { }
// 在 jQuery 裡上面四行 可以用一行 return false; 就可
});
darren, 2014/7/17 下午 04:29:34
康是美出貨印單犯下的錯誤,這邊寫給未來新進同仁注意,出貨印單時發生訂單明細品項箱數與總數量不相符的問題,
測試之後發現是記錄原始訂單上傳log table [OrderFromCosmed Log] ,在撈出該筆訂單品項資料時,資料庫物件
下select條件時發生失誤,以下是程式碼:有問題的程式碼我以#號標記
說明:已上程式是在撈出訂單品項資料時要對康是美印單用.txt sample檔裡面的字串作取代最後再列印,發生問題的程式碼,
主要是撈出該筆訂單品項時,使用資料庫物件的方法GetDataRowAndReturnSelfOrNothing()時,只下訂單品項id而沒有下
該筆訂單編號,導致撈出來的資料是其他訂單的同品項資料,進而導致數量箱數不符合的狀況發生!!
測試之後發現是記錄原始訂單上傳log table [OrderFromCosmed Log] ,在撈出該筆訂單品項資料時,資料庫物件
下select條件時發生失誤,以下是程式碼:有問題的程式碼我以#號標記
For I As Int32 = 1 To DT.Rows.Count
If order_num_right = DT.Rows(I - 1)("Pid") Then
Pid_No = I - 1
End If
#OFCL.Pid = DT.Rows(I - 1)("Pid")
#OFCL.GetDataRowAndReturnSelfOrNothing()
Dim NewT As String = oT.Result
NewT = NewT.Replace("#Y#", StartY + (I - 1) * LH)
NewT = NewT.Replace("#序號#", I.ToString)
NewT = NewT.Replace("#品號#", OFCL.Pid)
NewT = NewT.Replace("#品名#", OFCL.Product_Name)
NewT = NewT.Replace("#包裝#", OFCL.Package)
NewT = NewT.Replace("#單位#", OFCL.UNIT)
NewT = NewT.Replace("#數量#", OFCL.Qty)
NewT = NewT.Replace("#箱數#", OFCL.BOX)
NewT = NewT.Replace("#總數量#", OFCL.Total)
NewT = NewT.Replace("#未稅價#", OFCL.Price)
NewT = NewT.Replace("#總金額#", OFCL.Sum)
Res &= NewT
Next
說明:已上程式是在撈出訂單品項資料時要對康是美印單用.txt sample檔裡面的字串作取代最後再列印,發生問題的程式碼,
主要是撈出該筆訂單品項時,使用資料庫物件的方法GetDataRowAndReturnSelfOrNothing()時,只下訂單品項id而沒有下
該筆訂單編號,導致撈出來的資料是其他訂單的同品項資料,進而導致數量箱數不符合的狀況發生!!
jimmy, 2014/1/3 下午 08:51:38