搜尋 https 結果:
轉換文章內容成為excel 檔案的時候
發生的錯誤
網路上查都好像是跟圖片有關的錯誤
後來才確認是 emoji 的問題
文章裡有出現
🙋♀️🙋♀️🙋♀️
這種東西
SQL:
SQL 好像也沒辦法完美的取代 ( 如果有辦法對準是哪個字元就可以 但如果是一個字串好像會無法取代)
只有剛好對到那個字元開頭時才能換
NCHAR(65039) NCHAR(8205)
Select TOP 10
Replace(SUBSTRING(content,10,15),NCHAR(65039) ,'XX') , ---HongKong️️️🙋♀️怎
REPLACE(SUBSTRING(content,17,8),NCHAR(65039),'OO') ---OO怎
FROM [Table]
C#
最後回到C#來處理
首先用 把string .ToArray() 變成char
找出字元後 轉成 int 來確認要怎麼表達這個 char
最後結果就變成>>
Convert.ToInt32(Table.Rows[0]["Content"].ToString().ToArray());
之後直接變成 char去取代
row["mycolumn"].ToString().Replace((char)65039, ' ').Replace((char)8205, ' ');
然後就暫時 沒錯誤了
只是這網站一直再更新
https://emojipedia.org/unicode-12.0/
所以未來可能還會有新的問題
目前還不知道甚麼快速的解法
發生的錯誤
網路上查都好像是跟圖片有關的錯誤
後來才確認是 emoji 的問題
文章裡有出現
🙋♀️🙋♀️🙋♀️
這種東西
SQL:
SQL 好像也沒辦法完美的取代 ( 如果有辦法對準是哪個字元就可以 但如果是一個字串好像會無法取代)
只有剛好對到那個字元開頭時才能換
NCHAR(65039) NCHAR(8205)
Select TOP 10
Replace(SUBSTRING(content,10,15),NCHAR(65039) ,'XX') , ---HongKong️️️🙋♀️怎
REPLACE(SUBSTRING(content,17,8),NCHAR(65039),'OO') ---OO怎
FROM [Table]
C#
最後回到C#來處理
首先用 把string .ToArray() 變成char
找出字元後 轉成 int 來確認要怎麼表達這個 char
最後結果就變成>>
Convert.ToInt32(Table.Rows[0]["Content"].ToString().ToArray());
之後直接變成 char去取代
row["mycolumn"].ToString().Replace((char)65039, ' ').Replace((char)8205, ' ');
然後就暫時 沒錯誤了
只是這網站一直再更新
https://emojipedia.org/unicode-12.0/
所以未來可能還會有新的問題
目前還不知道甚麼快速的解法
sean, 2018/3/22 下午 03:21:41
修改欄位設定時,出現需要刪除資料表(drop table)再建立資料表(create table)才能修改時,
於 [工具] > [選項] > [設計工具]
清除防止儲存需要重新建立資料表的變更] 核取方塊,即可。
如下圖

參考網址:https://support.microsoft.com/zh-tw/help/956176/error-message-when-you-try-to-save-a-table-in-sql-server-saving-change
於 [工具] > [選項] > [設計工具]
清除防止儲存需要重新建立資料表的變更] 核取方塊,即可。
如下圖

參考網址:https://support.microsoft.com/zh-tw/help/956176/error-message-when-you-try-to-save-a-table-in-sql-server-saving-change
choco, 2017/12/27 下午 01:49:41
自從上次調整 server 2008 R2 SSL 設定之後
http://blog.uwinfo.com.tw/auth/article/darren/324
調整一堆reg設定, 好不容易最後到達 A 等級
然而最近讓一家PCI認證公司做弱點掃描,他要求我把 3DES 及 TLS1.0關掉 才肯給證書
於是我就調整以下的 reg
重開機,發生一個小災難,就是遠端登入(RDP) 進不去,查了一下,發現是 server2008 R2 的遠端登入是 TLS 1.0 連線
需要上 KB3080079 才能解決,但遠端都進不去了,要如何 patch
本來想說跑一趟機房,但太麻煩,於是上網查一下,發現其實可以用 PS command 方式做遠端 windows update
幸好網路上有一些這種UI工具可以做遠端管控 例如 batchpatch
於是下載執行遠端作 patch 之後,重開機就可以遠端登入啦,省了跑機房的功夫
題外話 batchpatch 這工具蠻不錯的
http://blog.uwinfo.com.tw/auth/article/darren/324
調整一堆reg設定, 好不容易最後到達 A 等級
然而最近讓一家PCI認證公司做弱點掃描,他要求我把 3DES 及 TLS1.0關掉 才肯給證書
於是我就調整以下的 reg
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Ciphers\Triple DES 168]
"Enabled"=dword:00000000
[HKEY_LOCAL_MACHINE\SYSTEM\ControlSet001\Control\SecurityProviders\Schannel\Protocols\TLS 1.0\Server]
"Enabled"=dword:00000000
重開機,發生一個小災難,就是遠端登入(RDP) 進不去,查了一下,發現是 server2008 R2 的遠端登入是 TLS 1.0 連線
需要上 KB3080079 才能解決,但遠端都進不去了,要如何 patch
本來想說跑一趟機房,但太麻煩,於是上網查一下,發現其實可以用 PS command 方式做遠端 windows update
幸好網路上有一些這種UI工具可以做遠端管控 例如 batchpatch
於是下載執行遠端作 patch 之後,重開機就可以遠端登入啦,省了跑機房的功夫
題外話 batchpatch 這工具蠻不錯的
darren, 2017/6/30 上午 10:16:00
由於工作排程往往有數十個甚至百來個 因此需要一個方法能快速備份及移轉到其他 server 的方法
查了一下,好像也只能這樣做
---- 使用指令把全部排程匯出 ----
參考網址
https://msdn.microsoft.com/en-us/library/windows/desktop/bb736357%28v=vs.85%29.aspx?f=255&MSPPError=-2147217396
schtasks /query /XML > all_tasks.xml
schtasks /query /FO CSV /V >sched_tasks.csv
** xml 比較有用,可以用來匯入到其他server排程,但還要額外處理才能匯入
** csv 只是用來看看目前有哪些排程 可以用來做報表看看
** 這些是全部排程,還要特別處理把 Microsoft 及其他軟體建的排程移除
--------------------------------------------------------------
----如何匯入工作排程到其他 server --------
** 需再寫程式把 all_tasks.xml 拆解成所有排程的單一 xml
並且生成指令 bat
** 注意 xml 必須是 UTF-16 (unicode)
因為 "schtasks /query /XML > all_tasks.xml"產生 xml 是 ansi
參考網址
https://serverfault.com/questions/325569/how-do-i-import-multiple-tasks-from-a-xml-in-windows-server-2008
** /TN "排程名稱" --- 排程名稱可以是路徑名
D:\>schtasks.exe /create /TN "\2016JOB\Global\CountryMonthlyStats" /XML "D:\one_task.xml"
** 下面程式碼只是下面程式碼只是參考 還沒實作過
=====================================
var taskXML = new XmlDocument();
taskXML.Load(@"d:\temp\schedtasksBackup.xml");
var batbody = new StringBuilder();
XmlNodeList tasks = taskXML.DocumentElement.GetElementsByTagName("Task");
string strFileName = "d:\\temp\\Task";
for (int i = 0; i < tasks.Count; i++) {
string onetaskXML = tasks[i].OuterXml;
//Create the New File. With a little more extra effort
//you can get the name from a comment above the task -> 應該把註解裡的名稱抓出
XmlWriter xw = XmlWriter.Create(strFileName + "_" + (i+1) + ".xml");
batbody.AppendLine(string.Format("schtasks.exe /create /TN \"{0}\" /XML \"{1}\"", "Task " + (i+1) + " Name", strFileName + "_" + (i+1) + ".xml"));
//Write the XML
xw.WriteRaw(onetaskXML.ToString());
xw.Close();
// Write a bat to import all the tasks
var batfile = new System.IO.StreamWriter("d:\\temp\\importAllTasks.bat");
batfile.WriteLine(batbody.ToString());
batfile.Close();
}
=====================================
#微軟的排程備份真是有夠爛沒有辦法用介面一鍵搞定
查了一下,好像也只能這樣做
---- 使用指令把全部排程匯出 ----
參考網址
https://msdn.microsoft.com/en-us/library/windows/desktop/bb736357%28v=vs.85%29.aspx?f=255&MSPPError=-2147217396
schtasks /query /XML > all_tasks.xml
schtasks /query /FO CSV /V >sched_tasks.csv
** xml 比較有用,可以用來匯入到其他server排程,但還要額外處理才能匯入
** csv 只是用來看看目前有哪些排程 可以用來做報表看看
** 這些是全部排程,還要特別處理把 Microsoft 及其他軟體建的排程移除
--------------------------------------------------------------
----如何匯入工作排程到其他 server --------
** 需再寫程式把 all_tasks.xml 拆解成所有排程的單一 xml
並且生成指令 bat
** 注意 xml 必須是 UTF-16 (unicode)
因為 "schtasks /query /XML > all_tasks.xml"產生 xml 是 ansi
參考網址
https://serverfault.com/questions/325569/how-do-i-import-multiple-tasks-from-a-xml-in-windows-server-2008
** /TN "排程名稱" --- 排程名稱可以是路徑名
D:\>schtasks.exe /create /TN "\2016JOB\Global\CountryMonthlyStats" /XML "D:\one_task.xml"
** 下面程式碼只是下面程式碼只是參考 還沒實作過
=====================================
var taskXML = new XmlDocument();
taskXML.Load(@"d:\temp\schedtasksBackup.xml");
var batbody = new StringBuilder();
XmlNodeList tasks = taskXML.DocumentElement.GetElementsByTagName("Task");
string strFileName = "d:\\temp\\Task";
for (int i = 0; i < tasks.Count; i++) {
string onetaskXML = tasks[i].OuterXml;
//Create the New File. With a little more extra effort
//you can get the name from a comment above the task -> 應該把註解裡的名稱抓出
XmlWriter xw = XmlWriter.Create(strFileName + "_" + (i+1) + ".xml");
batbody.AppendLine(string.Format("schtasks.exe /create /TN \"{0}\" /XML \"{1}\"", "Task " + (i+1) + " Name", strFileName + "_" + (i+1) + ".xml"));
//Write the XML
xw.WriteRaw(onetaskXML.ToString());
xw.Close();
// Write a bat to import all the tasks
var batfile = new System.IO.StreamWriter("d:\\temp\\importAllTasks.bat");
batfile.WriteLine(batbody.ToString());
batfile.Close();
}
=====================================
#微軟的排程備份真是有夠爛沒有辦法用介面一鍵搞定
darren, 2017/5/5 下午 12:07:30
先在 Server 上面建立好同名的帳號, 然後可以用這個指令
若想要連 Server 上的帳號一併建立:
參考: https://msdn.microsoft.com/zh-tw/library/ms174378.aspx
sp_change_users_login 'Auto_Fix', 'username'
若想要連 Server 上的帳號一併建立:
sp_change_users_login [ @Action = ] 'action'
[ , [ @UserNamePattern = ] 'user' ]
[ , [ @LoginName = ] 'login' ]
[ , [ @Password = ] 'password' ]
[;]
[ @Action= ] 'action'
描述此程序所要執行的動作。 動作是varchar (10)。 通常是 'Auto_Fix'
[ @UserNamePattern= ] 'user'
這是目前資料庫中的使用者名稱。 使用者是sysname,預設值是 NULL。
[ @LoginName= ] 'login'
這是 SQL Server 登入的名稱。 登入是sysname,預設值是 NULL。
[ @Password= ] 'password'
指派給新的密碼SQL Server藉由指定建立登入Auto_Fix。 如果符合的登入已經存在,對應的使用者和登入和密碼會被忽略。 如果符合的登入不存在,則 sp_change_users_login 會建立新SQL Server登入,並指派密碼當做新登入的密碼。 密碼是sysname,而且不可以是 NULL。
參考: https://msdn.microsoft.com/zh-tw/library/ms174378.aspx
Bike, 2017/1/3 下午 02:25:38
If row.GetCell(j).CellType = CellType.FORMULA Then '== v.1.2.4版修改
D_dataRow(j) = row.GetCell(j).NumericCellValue
'-- 表示格子裡面,公式運算後的「值」,是數字(Numeric)。而非抓到「公式」。
Else
D_dataRow(j) = row.GetCell(j).StringCellValue '--每一個欄位,都加入同一列 DataRow
End If
參考: https://dotblogs.com.tw/mis2000lab/2011/06/09/npoi_excel_formula_value
D_dataRow(j) = row.GetCell(j).NumericCellValue
'-- 表示格子裡面,公式運算後的「值」,是數字(Numeric)。而非抓到「公式」。
Else
D_dataRow(j) = row.GetCell(j).StringCellValue '--每一個欄位,都加入同一列 DataRow
End If
參考: https://dotblogs.com.tw/mis2000lab/2011/06/09/npoi_excel_formula_value
Bike, 2016/12/23 下午 06:49:27
用 Jquery 增加 Option 的漂亮寫法.
其它更多可以參考: https://dotblogs.com.tw/alanjiang/2011/01/26/21061
$("#select").append($("<option></option>").attr("value", "值").text("文字"));其它更多可以參考: https://dotblogs.com.tw/alanjiang/2011/01/26/21061
Bike, 2016/12/20 下午 09:14:54
20211102 補充一下 (下面網址可以下載工具調整 reg)
Nartac Software - IIS Crypto
--------------------------
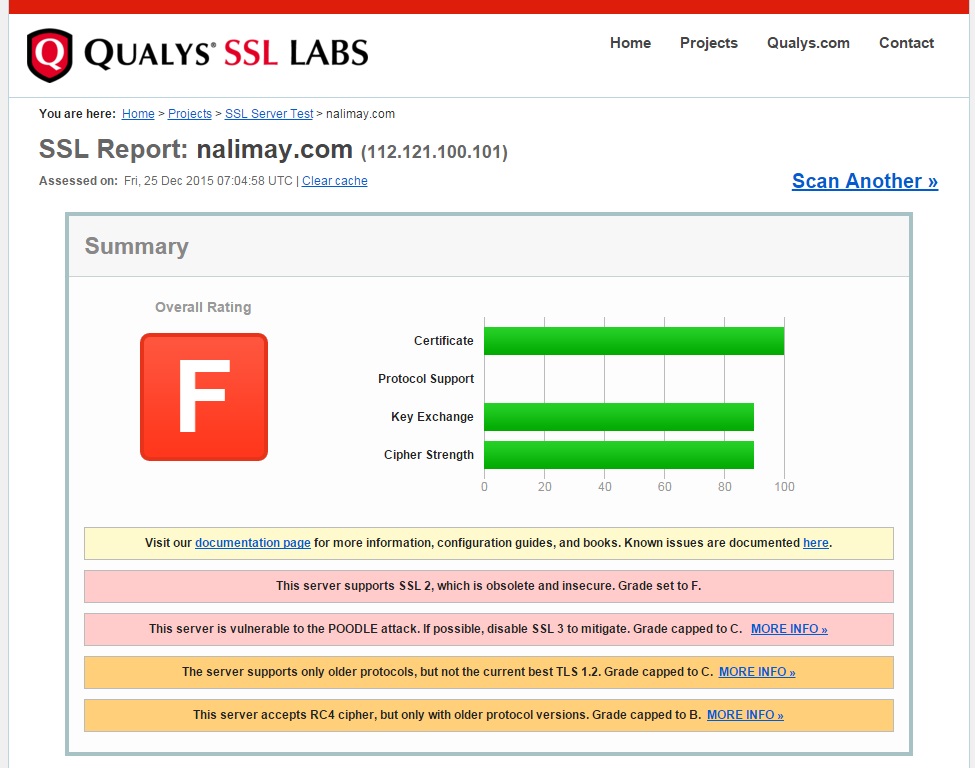
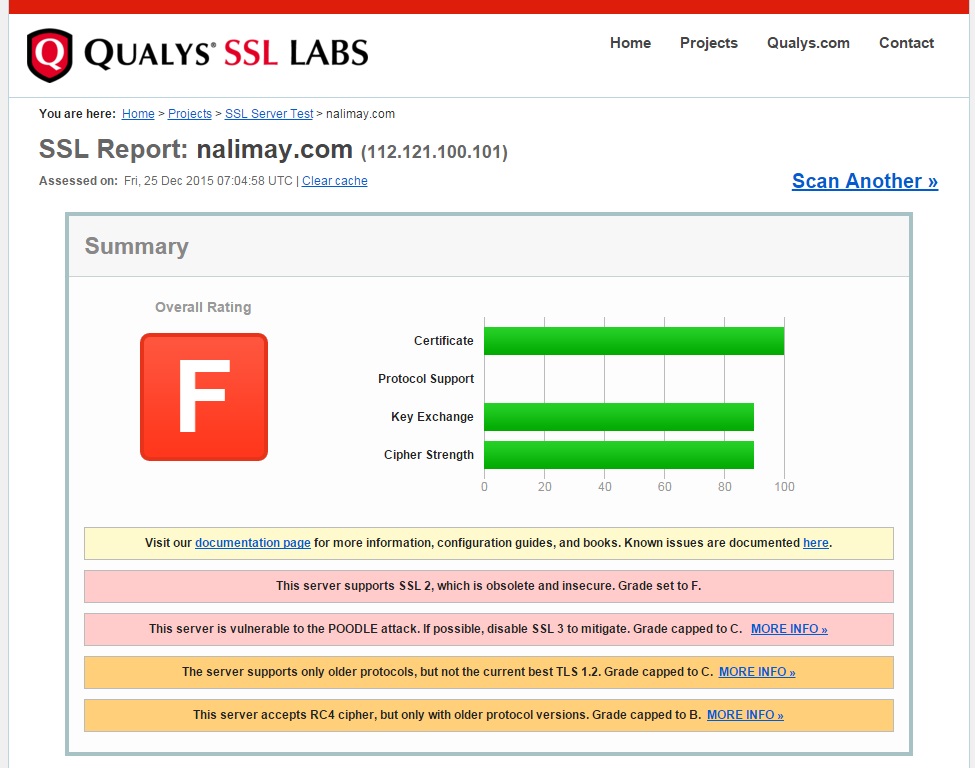
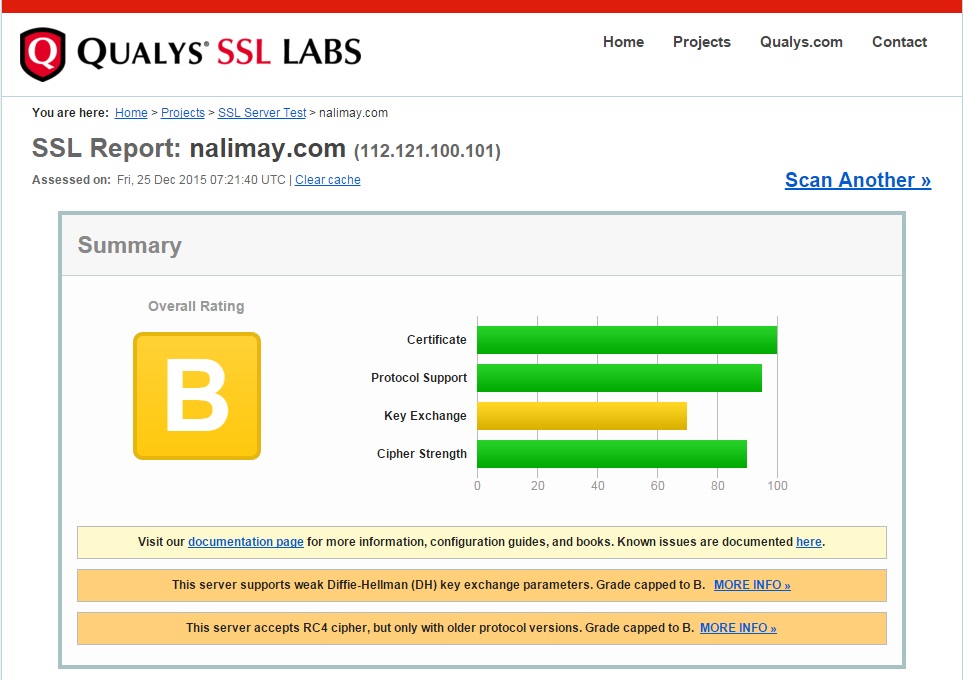
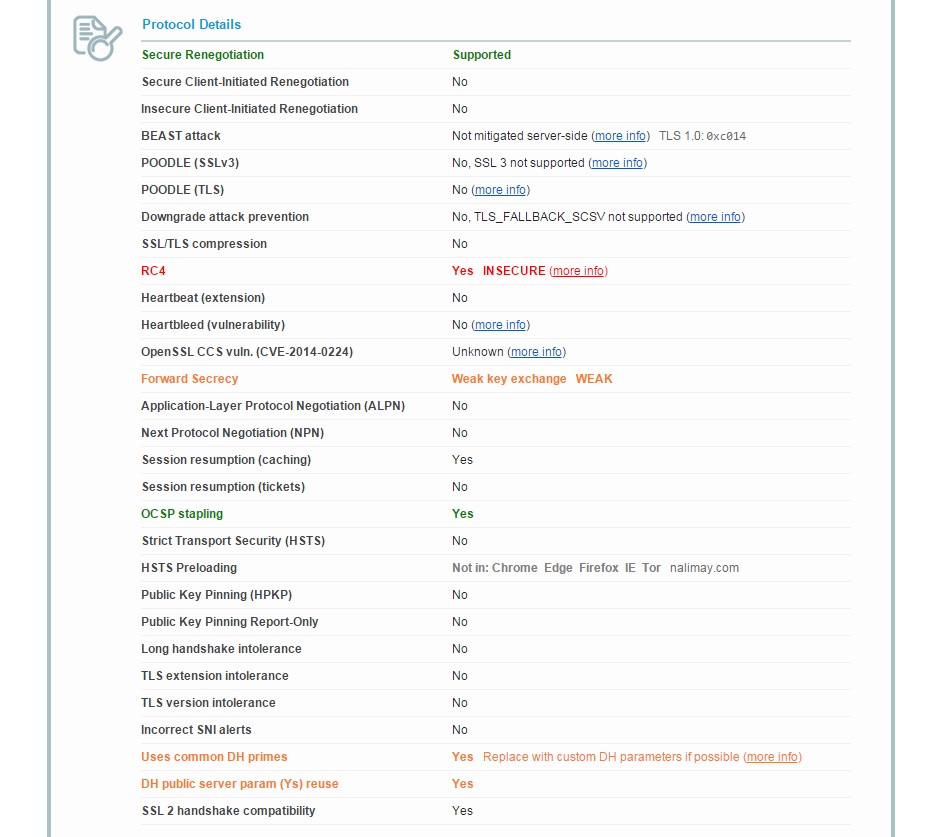
網路上有一些工具可以看出網站SSL連線是不是安全 這是我測試的結果 (用 www.nalimay.com 測試)



看樣子主要是支援舊的 SSL 2.0 SSL 3.0 造成 F 等級,所以網路上搜尋一下
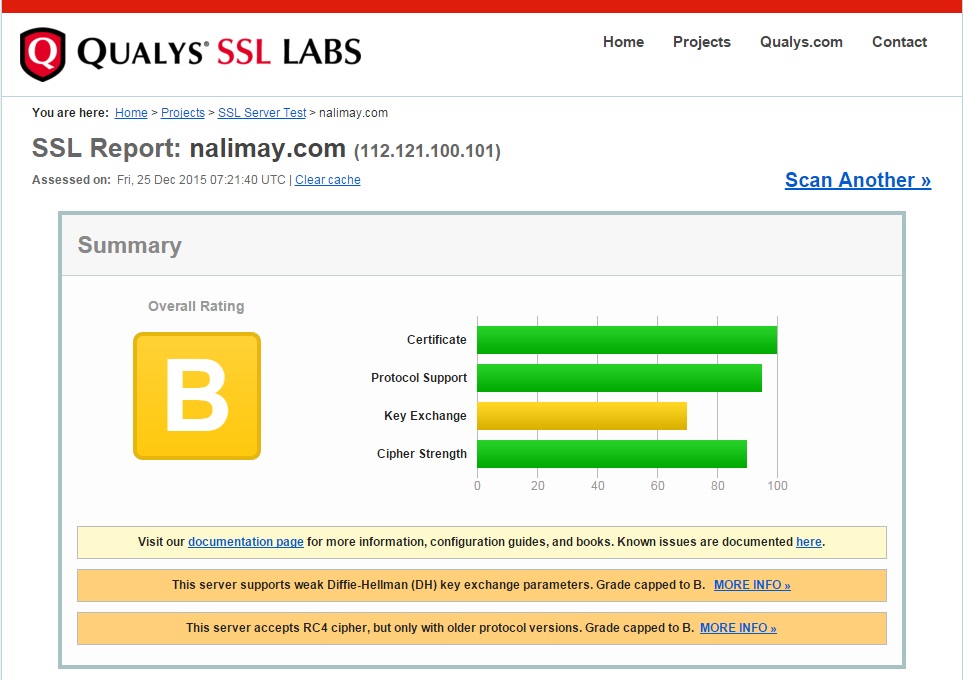
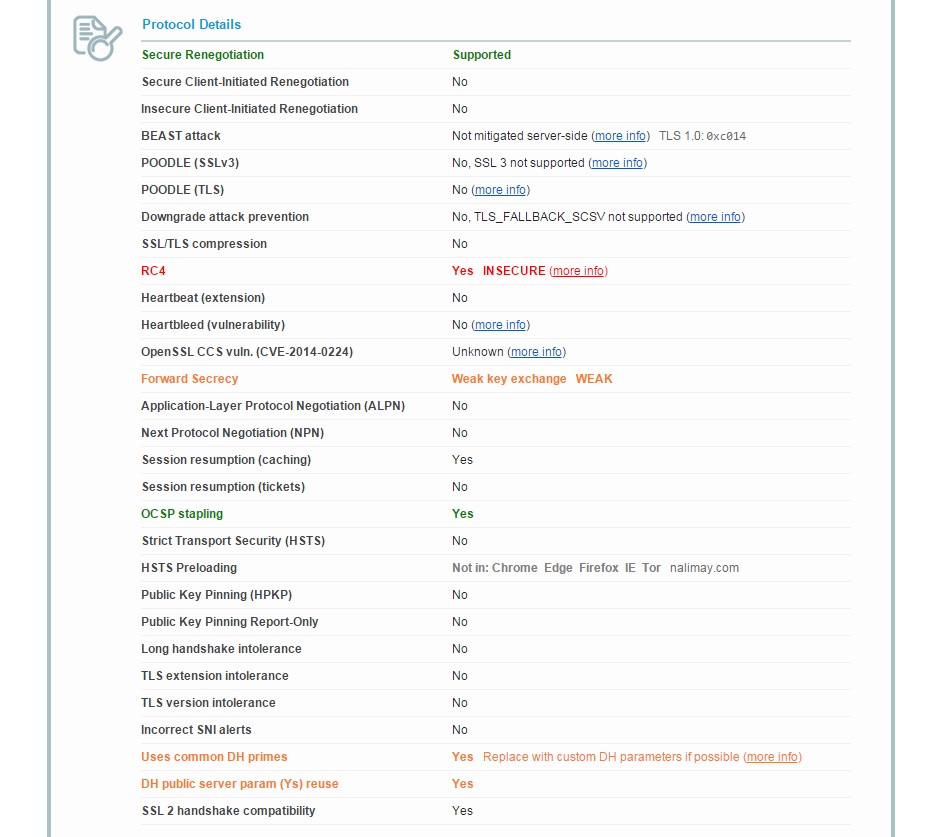
發現IIS 要改 registry 資料(也就是把一些設定關掉 一些定打開) 然後重新開機才會升級
請參考附件 升級後就好一點了 變 B ,換成另外一種警告 有空再看看如何解,



Nartac Software - IIS Crypto
--------------------------
網路上有一些工具可以看出網站SSL連線是不是安全 這是我測試的結果 (用 www.nalimay.com 測試)



看樣子主要是支援舊的 SSL 2.0 SSL 3.0 造成 F 等級,所以網路上搜尋一下
發現IIS 要改 registry 資料(也就是把一些設定關掉 一些定打開) 然後重新開機才會升級
請參考附件 升級後就好一點了 變 B ,換成另外一種警告 有空再看看如何解,



darren, 2015/12/25 下午 03:51:01
當A網站的 css 去下載另一B網站的字型檔 (.ttf, .woff .. 等)
語法
https://developer.mozilla.org/zh-TW/docs/HTTP/Access_control_CORS
所以無法下載字型檔
解決方法:
B網域網站要加上 http header,允許A網站存取
語法
語法
@font-face { src: url('.....woff')
此時瀏覽器會使用 XHR 方存取字型檔案 因此會產生跨站問題 (CORS)https://developer.mozilla.org/zh-TW/docs/HTTP/Access_control_CORS
所以無法下載字型檔
解決方法:
B網域網站要加上 http header,允許A網站存取
語法
Access-Control-Allow-Origin: http://foo.example
當然,http://foo.example 可以改成 * (星號) 表示所有站台都可以存取darren, 2015/10/23 下午 06:33:46
用了大概一年半的 git flow(是 git 的一種開發規範) ,最近才開始有一點領會到分散式的精神,
先簡單比較一下,在開發新功能上 集中式與分散式的差別
SVN(集中式):
從 SVN Server Update到最新的版本 ->
開始照著需求修改程式 ->
遇到程式被鎖住請他unlock ->
繼續開發 ->
開發完成把 修改過的程式 commit 到 SVN Server 上
git(分散式): git flow
先從server 上的 repository 拉下最新的版本 到自己的 repository
(這邊很不一樣 git 會有一個主要的repository 然後開發端又有自己的) ->
建立一個新的Branch來作為開發用 ->
開發程式(不會去Server 上確認是有人在改相同的程式) ->
開發完 commit 到自己的local端的 repository ->
送一個合併 Branch 的需求 ->
管理的人做 Code Review 然後把開發的新分支合併
優缺點:
集中式從頭到尾都只有 1 個 repository,確保了所有人的程式都是同一個版本,
如果現在有兩個新的 feature 都要改同一支程式,就必須先後開發的必要,或是
日後做 merge 的動作,但集中式的設計,並不強迫我們做 code review 的動作
,所以要解決 conflict 時會額外耗時也抗拒。
或是我同時要開發兩個新功能,在集中式管理,我們勢必會包一包一起commit,
但在git flow 上就會開兩個 branch,在未來我們更容易了解整個開發歷史。
git flow 使用經驗中,獲得最多的其實是 Code Review 的過程,Code Review
大家會更能接受自己的做法被質疑,從討論中得到更簡易解法,進而改善整個專案
的品質和可維護性,同時可以降低duplicate code 的情況。
更重要的了解 git 後,可以在 github 上面跟全世界的人一起開發(雖然我沒機會到共
同開發其他專案),有更通用的 naming convention,更多解決方案工具。
先簡單比較一下,在開發新功能上 集中式與分散式的差別
SVN(集中式):
從 SVN Server Update到最新的版本 ->
開始照著需求修改程式 ->
遇到程式被鎖住請他unlock ->
繼續開發 ->
開發完成把 修改過的程式 commit 到 SVN Server 上
git(分散式): git flow
先從server 上的 repository 拉下最新的版本 到自己的 repository
(這邊很不一樣 git 會有一個主要的repository 然後開發端又有自己的) ->
建立一個新的Branch來作為開發用 ->
開發程式(不會去Server 上確認是有人在改相同的程式) ->
開發完 commit 到自己的local端的 repository ->
送一個合併 Branch 的需求 ->
管理的人做 Code Review 然後把開發的新分支合併
優缺點:
集中式從頭到尾都只有 1 個 repository,確保了所有人的程式都是同一個版本,
如果現在有兩個新的 feature 都要改同一支程式,就必須先後開發的必要,或是
日後做 merge 的動作,但集中式的設計,並不強迫我們做 code review 的動作
,所以要解決 conflict 時會額外耗時也抗拒。
或是我同時要開發兩個新功能,在集中式管理,我們勢必會包一包一起commit,
但在git flow 上就會開兩個 branch,在未來我們更容易了解整個開發歷史。
git flow 使用經驗中,獲得最多的其實是 Code Review 的過程,Code Review
大家會更能接受自己的做法被質疑,從討論中得到更簡易解法,進而改善整個專案
的品質和可維護性,同時可以降低duplicate code 的情況。
更重要的了解 git 後,可以在 github 上面跟全世界的人一起開發(雖然我沒機會到共
同開發其他專案),有更通用的 naming convention,更多解決方案工具。
瞇瞇, 2015/7/25 下午 08:09:54