http://www.cnblogs.com/ambar/archive/2011/11/09/25-secrets-of-the-browser-developer-tools-in-chinese.html
加速前端網頁效能的14條規則
http://blog.miniasp.com/post/2007/11/24/14-rules-for-faster-front-end-performance-notes.aspx
使用 jQuery(document).ready() 與 window.onload 注意事項
http://blog.miniasp.com/post/2010/07/24/jQuery-ready-vs-load-vs-window-onload-event.aspx
卻意外發現 aspx 裡的 head 若有 runat=server
她會特別把 title, meta 以及 link 標籤都設為 server control
因此 link 的 href 可以調整為毛毛蟲開頭 ~/ 它會自動轉為正確的相對位置
<head id="Head1" runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="~/Admin/AdminMenu.css" type="text/css" rel="stylesheet" />
結果是
<head id="Head1"><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="../AdminMenu.css" type="text/css" rel="stylesheet" />
不過 javacript 的 src 他就不鳥了...
可能要在 Page_PreRender 自己用 ResolveClientUrl("~/scripts/*.js")
然後再一個一個append上去

ASP.NET 在處理 HTTP POST 要求時最多只能接受 1,000 個參數,一般來說不會有人透過 POST 傳遞表單資料超過 1,000 個欄位 ( 以筆者的經驗來說,傳過最多的一次是 700 個欄位,當時是個問卷系統 ),如果傳數參數超過 1,000 筆的話,就會出現 Operation is not valid due to the current state of the object. (英文) 或 由於該物件目前的狀態,導致作業無效。 (中文) 例外狀況,細部的例外訊息會有 HttpException (0x80004005): The URL-encoded form data is not valid. (英文) 或 HttpException (0x80004005): URL 編碼型式資料無效。
參考:http://blog.miniasp.com/post/2012/01/01/Efficient-Denial-of-Service-Attacks-on-Web-Application-Platforms.aspx
解:
web.config加下面這個設定
<appSettings>
<add key="aspnet:MaxHttpCollectionKeys" value="5000" />
</appSettings>
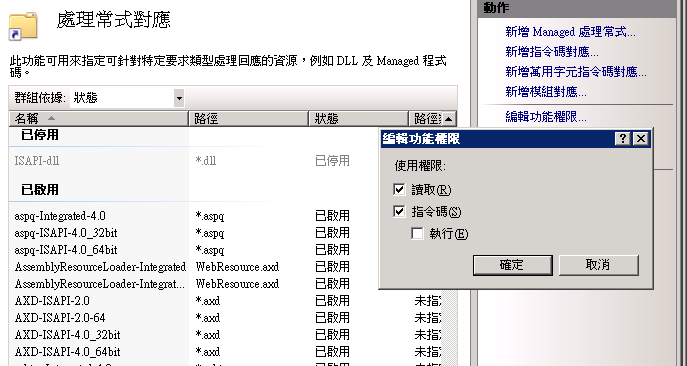
1. 處理常式對應:

2. 編輯功能權限,並且把指令碼拿掉。

在 C:\Windows\Microsoft.NET\Framework64\v2.0.50727\Aspnet.config 之下, 可以設定
<system.web> <applicationPool maxConcurrentRequestsPerCPU="12" maxConcurrentThreadsPerCPU="0" requestQueueLimit="5000"/></system.web>
另外,在 registry 中,可以設定 HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\ASP.NET\2.0.50727.0\MaxConcurrentRequestsPerCPU
參考:
http://blogs.msdn.com/b/tmarq/archive/2007/07/21/asp-net-thread-usage-on-iis-7-0-and-6-0.aspxHttpApplication Events:
Application_AcquireRequestState
Occurs when ASP.NET acquires the current state (for example, session state) that is associated with the current request.
Application_AuthenticateRequest
Occurs when a security module has established the identity of the user.
Application_AuthorizeRequest
Occurs when a security module has verified user authorization.
Application_BeginRequest
Occurs as the first event in the HTTP pipeline chain of execution when ASP.NET responds to a request.
Application_Disposed
Adds an event handler to listen to the Disposed event on the application.
Application_EndRequest
Occurs as the last event in the HTTP pipeline chain of execution when ASP.NET responds to a request.
Application_Error
Occurs when an unhandled exception is thrown.
Application_PostAcquireRequestState
Occurs when the request state (for example, session state) that is associated with the current request has been obtained.
Application_PostAuthenticateRequest
Occurs when a security module has established the identity of the user.
Application_PostAuthorizeRequest
Occurs when the user for the current request has been authorized.
Application_PostMapRequestHandler
Occurs when ASP.NET has mapped the current request to the appropriate event handler.
Application_PostReleaseRequestState
Occurs when ASP.NET has completed executing all request event handlers and the request state data has been stored.
Application_PostRequestHandlerExecute
Occurs when the ASP.NET event handler (for example, a page or an XML Web service) finishes execution.
Application_PostResolveRequestCache
Occurs when ASP.NET bypasses execution of the current event handler and allows a caching module to serve a request from the cache.
Application_PostUpdateRequestCache
Occurs when ASP.NET completes updating caching modules and storing responses that are used to serve subsequent requests from the cache.
Application_PreRequestHandlerExecute
Occurs just before ASP.NET begins executing an event handler (for example, a page or an XML Web service).
Application_PreSendRequestContent
Occurs just before ASP.NET sends content to the client.
Application_PreSendRequestHeaders
Occurs just before ASP.NET sends HTTP headers to the client.
Application_ReleaseRequestState
Occurs after ASP.NET finishes executing all request event handlers. This event causes state modules to save the current state data.
Application_ResolveRequestCache
Occurs when ASP.NET completes an authorization event to let the caching modules serve requests from the cache, bypassing execution of the event handler (for example, a page or an XML Web service).
Application_UpdateRequestCache
Occurs when ASP.NET finishes executing an event handler in order to let caching modules store responses that will be used to serve subsequent requests from the cache.
Application_Init
This method occurs after _start and is used for initializing code.
Application_Start
As with traditional ASP, used to set up an application environment and only called when the application first starts.
Application_End
Again, like classic ASP, used to clean up variables and memory when an application ends.
Session Events:
Session_Start
As with classic ASP, this event is triggered when any new user accesses the web site.
Session_End
As with classic ASP, this event is triggered when a user's session times out or ends. Note this can be 20 mins (the default session timeout value) after the user actually leaves the site.
Profile Events:
Profile_MigrateAnonymous
Occurs when the anonymous user for a profile logs in.
Passport Events:
PassportAuthentication_OnAuthenticate
Raised during authentication. This is a Global.asax event that must be named PassportAuthentication_OnAuthenticate.
Possibly more events defined in other HttpModules like:
System.Web.Caching.OutputCacheModule
System.Web.SessionState.SessionStateModule
System.Web.Security.WindowsAuthentication
System.Web.Security.FormsAuthenticationModule
System.Web.Security.PassportAuthenticationModule
System.Web.Security.UrlAuthorizationModule
System.Web.Security.FileAuthorizationModule
System.Web.Profile.ProfileModule
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="/Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(window).bind("paste", function () {
if (event.clipboardData) {
var clipboardData, found;
found = false;
clipboardData = event.clipboardData;
Array.prototype.forEach.call(clipboardData.items, function (item, i) {
if (item.type.indexOf("image") !== -1) {
var blob = clipboardData.items[i].getAsFile();
var URL = window.URL || window.webkitURL;
var source = URL.createObjectURL(blob);
pastedImage = new Image();
pastedImage.src = source;
pastedImage.onload = function () {
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = pastedImage.width;
canvas.height = pastedImage.height;
ctx.drawImage(pastedImage, 0, 0);
var base64 = canvas.toDataURL();
base64 = base64.substring(base64.indexOf("iVBOR"));
$.ajax({
url: "/API/AddTaskImages.aspx",
async: false,
type: "POST",
data: ({
Image: base64
}),
dataType: "html",
success: function (msg) {
var oRes;
try {
oRes = eval(msg);
}
catch (err) {
alert("無法解析傳回資料 !");
alert(msg);
alert(err);
}
if (oRes.success) {
alert("Upload Success..");
//alert(oRes.msg);
$("#MyImageDataLoadDemo").attr("src", oRes.msg);
} else {
alert(oRes.msg);
}
},
error: function (xhr, ajaxOptions, thrownError) {
alert(xhr.status);
alert(thrownError);
}
})
};
return false;
}
});
}
});
});
</script>
</head>
<body>
<div id="hold">
<div id="imgHold"><img src="" id="MyImageDataLoadDemo"></div>
<div>Click on the area above and ctrl+p an image to paste</div>
</div>
</body>
</html>
Server Side 的程式碼如下:
Partial Class API_AddTaskImages
Inherits System.Web.UI.Page
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
'DB.sysconfig.Path.TaskAttachment
Dim Base64 As String = Me.Request("Image")
'UW.JSON.WriteErrorMessage(Base64)
'Return
Dim imageBytes As Byte() = Convert.FromBase64String(Me.Request("Image"))
Dim ms As System.IO.MemoryStream = New System.IO.MemoryStream(imageBytes, 0, imageBytes.Length)
ms.Write(imageBytes, 0, imageBytes.Length)
Dim image As System.Drawing.Image = System.Drawing.Image.FromStream(ms, True)
Dim map As Bitmap
Dim Filename As String = Now.ToString("yyyyMMddHHmmssfff") & ".png"
Try
System.IO.Directory.CreateDirectory(DB.sysconfig.Path.TaskAttachment & "UploadImages")
image.Save(DB.sysconfig.Path.TaskAttachment & "UploadImages\" & Filename, System.Drawing.Imaging.ImageFormat.Png)
UW.JSON.WriteSuccessMessage(DB.sysconfig.URL.TaskAttachment & "UploadImages/" & Filename)
Catch ex As Exception
UW.JSON.WriteErrorMessage(ex.ToString)
End Try
End Sub
End Class
我是用此工具轉
http://www.developerfusion.com/tools/convert/vb-to-csharp/
轉換後,放到visual studio還是有很多毛毛蟲
整理一些問題, 希望能減少轉換上的困難
另外所有的 server control 的 On Event 所執行的function name (例如 Button 的 OnClick) 都要在 aspx 裡面設定
(這部分會在後台程式發生,因為轉換後常忘了加)
9. vbCrLf -> "\r\n"
vbTab -> "\t"
10. VB function 轉換
Conversion.Fix -> Math.Floor
Strings.Format(x, "###0.0") -> 用 x.ToString("N1");
11. EN 處理要多加注意,需額外加 (int) 才會顯示數值,很多 sql 指令這樣拼要小心
" where EN_產品性質 = " + SHOPUNT.EN.產品性質.非成品 ; -> where EN_產品性質 = 非成品 (會出錯)
" where EN_產品性質 = " + (int)SHOPUNT.EN.產品性質.非成品; -> where EN_產品性質 = 100
先整理這些 以後遇到再加上
.page {
color: black; /* 所有瀏覽器 */
color /**/: green; /* IE7, IE8, IE9 */
*color: blue; /* IE6, IE7 */
_color: red; /* IE6 */
}(2) IE 條件式註解
<!doctype html>
<!--[if lt IE 7 ]> <html lang="en" class="no-js ie6"> <![endif]-->
<!--[if IE 7 ]> <html lang="en" class="no-js ie7"> <![endif]-->
<!--[if IE 8 ]> <html lang="en" class="no-js ie8"> <![endif]-->
<!--[if IE 9 ]> <html lang="en" class="no-js ie9"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html lang="en" class="no-js"> <!--<![endif]-->
<head>
※ 注意事項 ※
微軟已經決定 Internet Explorer 10 之後的版本將移除條件式註解功能,因此下一代 IE 瀏覽器在解析條件式註解時將會與現有其他瀏覽器一樣,針對條件式註解或條件式標籤裡的條件式都會自動忽略,因此未來該功能只能用於 IE9 以下的瀏覽器裡。