搜尋 c 結果:
使用CSS Media Query可以實現響應式網頁設計(Responsive Web Design)
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
Demo
下載地址:Respond.js
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<script type="text/javascript" src="js/respond.min.js"></script>
Demo
下載地址:Respond.js
nelson, 2014/9/26 上午 11:25:45
SELECT s.name
FROM sys.schemas s
WHERE s.principal_id = USER_ID('YourUserID');
ALTER AUTHORIZATION ON SCHEMA::YourSchemaName TO dbo;
參考:http://blog.sqlauthority.com/2011/12/26/sql-server-fix-error-15138-the-database-principal-owns-a-schema-in-the-database-and-cannot-be-dropped/
Reiko, 2014/9/23 下午 04:34:33
網站開發,善用 Cached DataTable 可以使網站效能倍增,不必一直去資料庫抓資料。
但是使用 Cached DataTable 有一個地方要注意
就是他是 Shared 物件,表示同時有好幾個頁面都可以存取他
例如A網頁將資料抓出,然後變更裡面的DataRow資料,
另一個B網頁也會跟著變更
由於 Cached DataTable 在 Set DataRow Value 時
可能 Critical Section 沒有處理好,若真的同時多個thread 操作
會出現 Exception
(System.ArgumentOutOfRangeException: 索引超出範圍。必須為非負數且小於集合的大小。)
建議:
- Cached DataTable 最好是只能用來讀,不要Set Value
- 若需要Set Value,可以使用 DataTable Copy()功能,先複製出來再操作,就不會影響到原始資料
'這是 UNT FixPage 物件抓取單一資料的範例
Shared Function GetSpecialPage2FromCachedDT(ByVal Key As Int32) As DB.SpecialPage2
Dim DT As DataTable = GetAllDataFromBaseTableWithCache()
Dim Row As DataRow = DT.Rows.Find(Key)
If Row IsNot Nothing Then
'避免每個thread都共用table 寫入資料會出現問題
Dim newDT As DataTable = DT.Clone()
newDT.ImportRow(Row)
Return New SpecialPage2(newDT.Rows(0))
Else
Return Nothing
End If
End Function
darren, 2014/9/23 下午 03:34:21
之前做一些專案時,會有需要去爬別人的網站。
例如找出網頁某個區塊把他截錄到資料庫
HtmlAgility Pack 是不錯的工具
http://msdn.microsoft.com/zh-tw/evalcenter/ee787055.aspx
使用上,就有點像是操作 XmlDocument 一樣
一些常用的語法 SelectNodes, SelectSingleNode 幾乎一樣
也有跟 XPath 一樣的操作方法,很方便
例如找出網頁某個區塊把他截錄到資料庫
HtmlAgility Pack 是不錯的工具
http://msdn.microsoft.com/zh-tw/evalcenter/ee787055.aspx
使用上,就有點像是操作 XmlDocument 一樣
一些常用的語法 SelectNodes, SelectSingleNode 幾乎一樣
也有跟 XPath 一樣的操作方法,很方便
'載入物件,bin/ 要放入 .dll
Imports HtmlAgilityPack
'*********************
Dim html As New HtmlDocument()
html.LoadHtml("...一大塊HTML,可以是整個網頁,也可以是html區塊...")
'找出所有img tag
Dim imgNodes As HtmlNodeCollection = html.DocumentNode.SelectNodes("//img")
For Each node As HtmlNode In imgNodes
Dim strUrl As String = node.GetAttributeValue("src", "")
......
Next
darren, 2014/9/23 下午 02:35:23
1. 名詞解釋
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
nelson, 2014/9/17 下午 07:31:37
Bike, 2014/9/9 上午 11:54:37

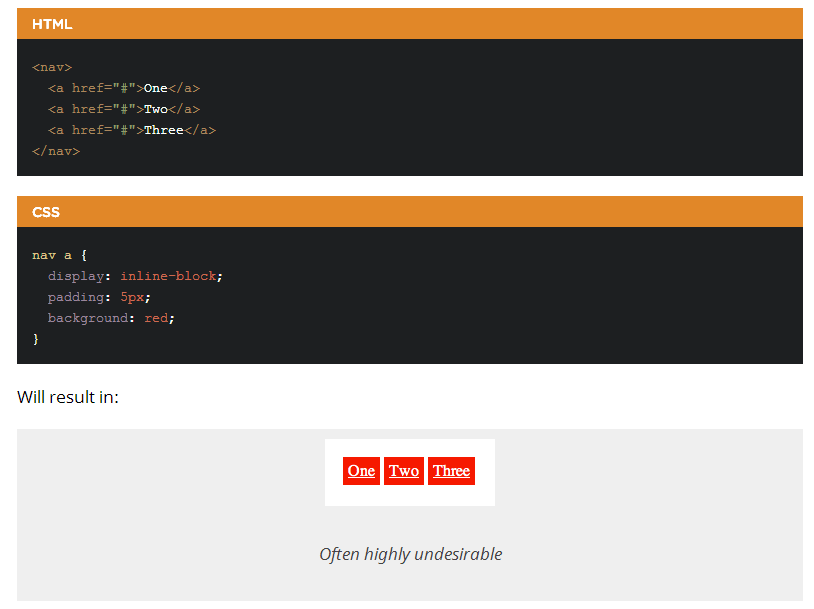
方法1:改HTML架構
<ul>
<li>one</li><li>two</li><li>three</li>
</ul>
或
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>
或
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
方法2:拿掉結尾標籤
<ul>
<li>one
<li>two
<li>three
</ul>
方法3:調整margin值
.nav li {
display: inline-block;
margin-right: -4px;
}
方法4:在父元素設定font-size為0
.nav {
font-size: 0;
}
.nav li {
font-size: 16px;
}
*此法對於某些android系統版本上無效。或設定如font-size: .001px,可解決大部分android版本問題
最好辦法是改成float:left
nelson, 2014/9/3 下午 03:13:38
例子:
select
SUM(case when is_deleted='Y' then price else 0 end) as total_of_deleted_item_price,
SUM(case when is_deleted='N' then price else 0 end) as total_of_item_price,
cust_id
from order group by cust_id
select
SUM(case when is_deleted='Y' then price else 0 end) as total_of_deleted_item_price,
SUM(case when is_deleted='N' then price else 0 end) as total_of_item_price,
cust_id
from order group by cust_id
瞇瞇, 2014/9/3 下午 12:43:31
一般在製作手機版或是自適應性網站時會加一個meta tag: <meta name="viewport" content="width=device-width,initial-scale=1.0">
但是這樣在IOS系統時,字體的大小會隨著螢幕轉向(螢幕解析度改變)而變大或縮小

解決辦法: 在css的body中加入"-webkit-text-size-adjust:100%;"

nelson, 2014/9/1 下午 02:03:20
在 SQL 2008 可以用以下的 SQL
在 SQL 2012 可以用以下的 SQL:
結果如下:

資料來源:
http://timlaqua.com/2009/09/determining-how-long-a-database-will-be-in-recovery-sql-server-2008/
DECLARE @DBName VARCHAR(64) = 'CHIComp01'
DECLARE @ErrorLog AS TABLE([LogDate] CHAR(24), [ProcessInfo] VARCHAR(64), [TEXT] VARCHAR(MAX))
INSERT INTO @ErrorLog
EXEC sys.xp_readerrorlog 0, 1, 'Recovery of database', @DBName
SELECT TOP 5
[LogDate]
,SUBSTRING([TEXT], CHARINDEX(') is ', [TEXT]) + 4,CHARINDEX(' complete (', [TEXT]) - CHARINDEX(') is ', [TEXT]) - 4) AS PercentComplete
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0 AS MinutesRemaining
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0/60.0 AS HoursRemaining
,[TEXT]
FROM @ErrorLog ORDER BY [LogDate] DESC
在 SQL 2012 可以用以下的 SQL:
DECLARE @DBName VARCHAR(64) = 'databasename'
DECLARE @ErrorLog AS TABLE([LogDate] CHAR(24), [ProcessInfo] VARCHAR(64), [TEXT] VARCHAR(MAX))
INSERT INTO @ErrorLog
EXEC master..sp_readerrorlog 0, 1, 'Recovery of database', @DBName
SELECT TOP 5
[LogDate]
,SUBSTRING([TEXT], CHARINDEX(') is ', [TEXT]) + 4,CHARINDEX(' complete (', [TEXT]) - CHARINDEX(') is ', [TEXT]) - 4) AS PercentComplete
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0 AS MinutesRemaining
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0/60.0 AS HoursRemaining
,[TEXT]
FROM @ErrorLog ORDER BY [LogDate] DESC
結果如下:

資料來源:
http://timlaqua.com/2009/09/determining-how-long-a-database-will-be-in-recovery-sql-server-2008/
Bike, 2014/8/14 上午 09:28:46
