搜尋 c 結果:
找了一下相關工具,發現這個還不錯
http://selectpdf.com/community-edition/
免費的
這是給開發社群的,基本功能有,但是限制是只能產生 5 頁的 PDF
但5頁限制用於產生帳單,出貨單已經很夠用了
附上 .net40 的元件
http://selectpdf.com/community-edition/
免費的
這是給開發社群的,基本功能有,但是限制是只能產生 5 頁的 PDF
但5頁限制用於產生帳單,出貨單已經很夠用了
附上 .net40 的元件
darren, 2016/3/4 下午 12:28:46
錯誤訊息如下, 完全沒有錯誤訊息, 以及沒有錯誤的程式碼位置
查了一下,原來網址後面多了空白 (%20) , 也就是 ? 前面多了空白
只是exception物件會自作聰明把他濾掉了,反而從 exception log 看不到資料
測試過,userd可以正常看網站,只是server會有不斷 excetion產生,有點煩
網路上雖有一些解法,但我想還是要求下廣告時,要注意網址問題
<Item time="2016-01-11T05:39:01" page="/fr/iconic-bright-cushion-spf-50-pa-nude-perfection-compact-foundation/p/5490/c/30"
url="http://www.shopunt.com/fr/iconic-bright-cushion-spf-50-pa-nude-perfection-compact-foundation/p/5490/c/30?utm_source=edm&utm_medium=email&utm_content=20160107_cushion_4&utm_campaign=makeup&OutAD_Id=5825" username="Not Member" browserName="Chrome" browserVersion="34.0" userAgent="Mozilla/5.0 (Linux; Android 5.1.1; SAMSUNG SM-N915FY Build/LMY47X) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/2.1 Chrome/34.0.1847.76 Mobile Safari/537.36" RemoteIP="37.160.206.7" Ref="No Ref" RequestType="GET" Ver="3">
<ErrMsg>
</ErrMsg>
<ErrStack> 於 System.Web.CachedPathData.ValidatePath(String physicalPath)
於 System.Web.HttpApplication.PipelineStepManager.ValidateHelper(HttpContext context)</ErrStack>
<Post>
</Post>
<Cookie>
</Cookie>
</Item>
查了一下,原來網址後面多了空白 (%20) , 也就是 ? 前面多了空白
只是exception物件會自作聰明把他濾掉了,反而從 exception log 看不到資料
測試過,userd可以正常看網站,只是server會有不斷 excetion產生,有點煩
網路上雖有一些解法,但我想還是要求下廣告時,要注意網址問題
darren, 2016/1/11 上午 09:51:49
20211102 補充一下 (下面網址可以下載工具調整 reg)
Nartac Software - IIS Crypto
--------------------------
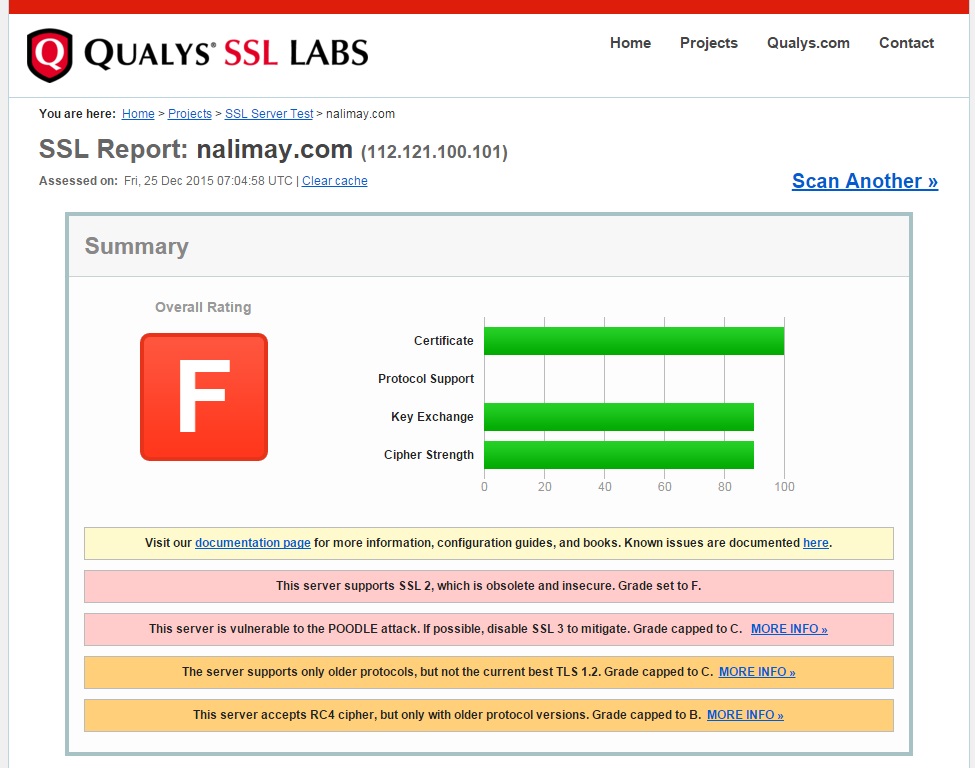
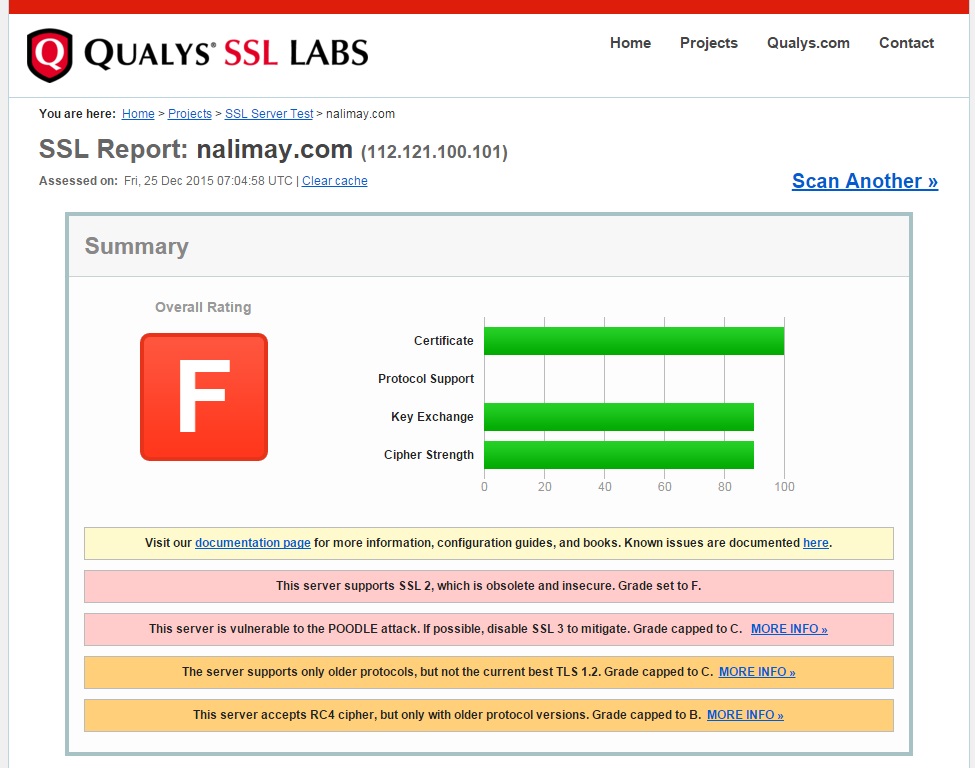
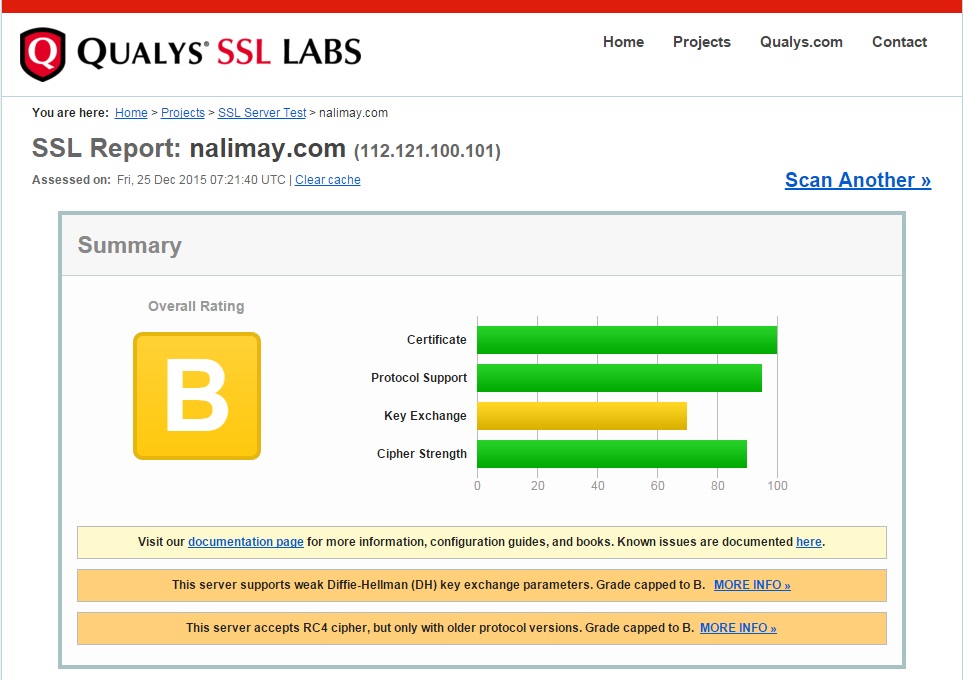
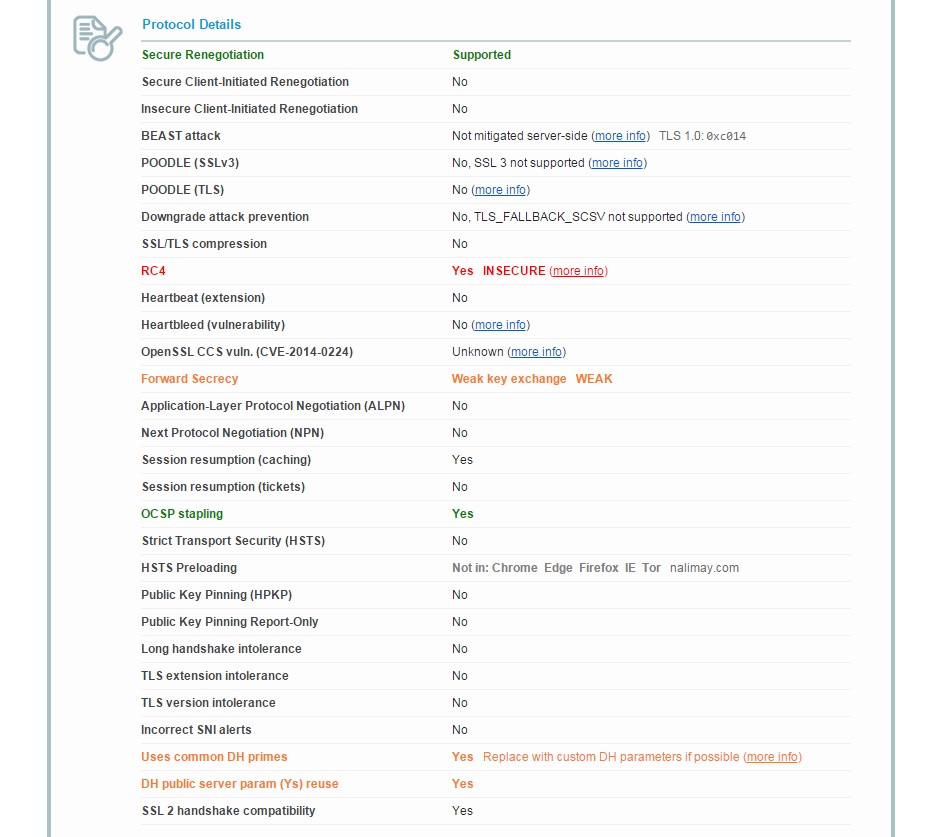
網路上有一些工具可以看出網站SSL連線是不是安全 這是我測試的結果 (用 www.nalimay.com 測試)



看樣子主要是支援舊的 SSL 2.0 SSL 3.0 造成 F 等級,所以網路上搜尋一下
發現IIS 要改 registry 資料(也就是把一些設定關掉 一些定打開) 然後重新開機才會升級
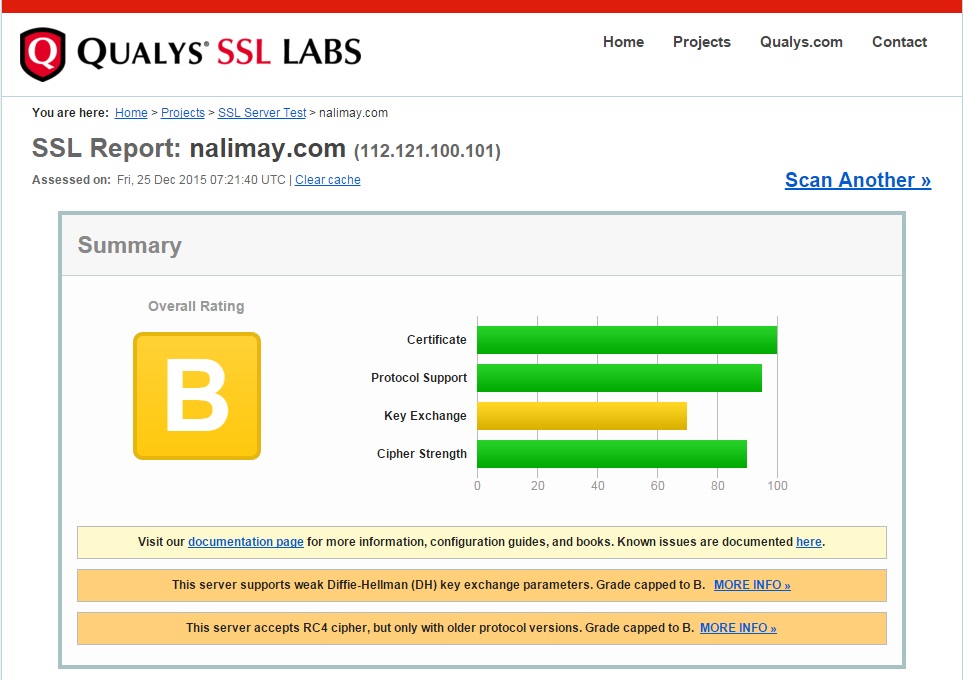
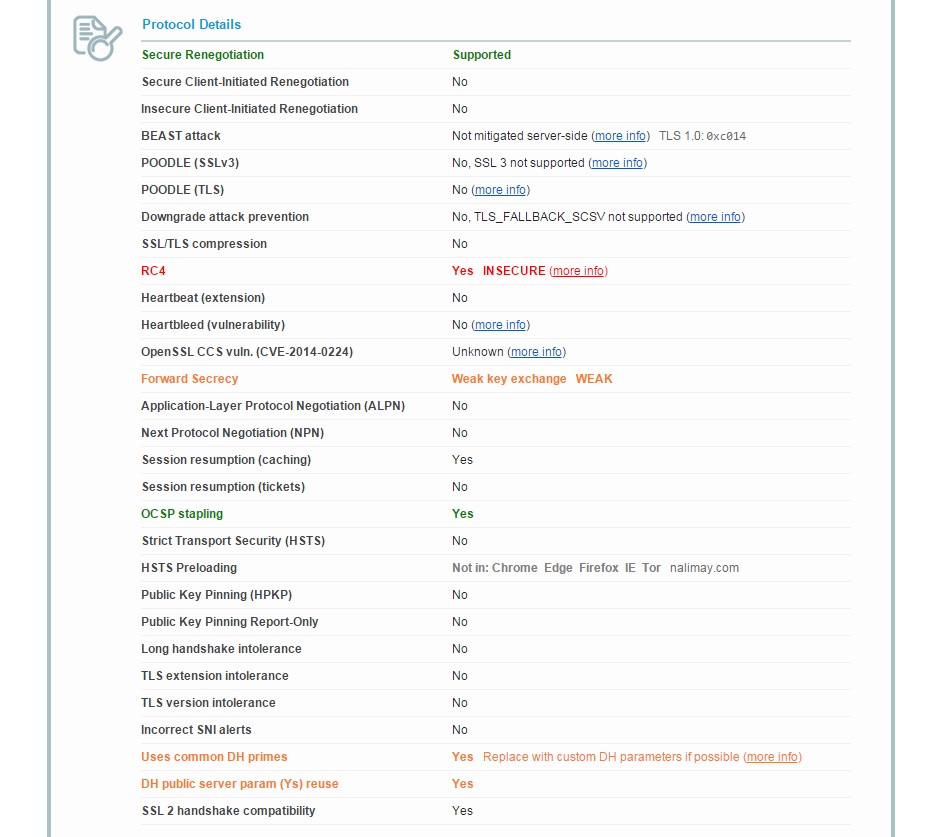
請參考附件 升級後就好一點了 變 B ,換成另外一種警告 有空再看看如何解,



Nartac Software - IIS Crypto
--------------------------
網路上有一些工具可以看出網站SSL連線是不是安全 這是我測試的結果 (用 www.nalimay.com 測試)



看樣子主要是支援舊的 SSL 2.0 SSL 3.0 造成 F 等級,所以網路上搜尋一下
發現IIS 要改 registry 資料(也就是把一些設定關掉 一些定打開) 然後重新開機才會升級
請參考附件 升級後就好一點了 變 B ,換成另外一種警告 有空再看看如何解,



darren, 2015/12/25 下午 03:51:01
這是指網址列的參數未經處理直接丟回頁面造成的問題.
例如 a.aspx 中, 參數 R 會被丟回頁面, 則 <a href='http://yahoo.com/a.aspx?R=<script>...</script>'>Yahoo 大拍賣</a> 這種網址放在某人的 blog 中, 點選的人已登入 yahoo, 那就中奬了, script 中的程式可以把你的 cookie 丟到其它的網站去, 或是用你的身份做一些其它的事情..
例如 a.aspx 中, 參數 R 會被丟回頁面, 則 <a href='http://yahoo.com/a.aspx?R=<script>...</script>'>Yahoo 大拍賣</a> 這種網址放在某人的 blog 中, 點選的人已登入 yahoo, 那就中奬了, script 中的程式可以把你的 cookie 丟到其它的網站去, 或是用你的身份做一些其它的事情..
Bike, 2015/10/29 下午 07:58:03
當A網站的 css 去下載另一B網站的字型檔 (.ttf, .woff .. 等)
語法
https://developer.mozilla.org/zh-TW/docs/HTTP/Access_control_CORS
所以無法下載字型檔
解決方法:
B網域網站要加上 http header,允許A網站存取
語法
語法
@font-face { src: url('.....woff')
此時瀏覽器會使用 XHR 方存取字型檔案 因此會產生跨站問題 (CORS)https://developer.mozilla.org/zh-TW/docs/HTTP/Access_control_CORS
所以無法下載字型檔
解決方法:
B網域網站要加上 http header,允許A網站存取
語法
Access-Control-Allow-Origin: http://foo.example
當然,http://foo.example 可以改成 * (星號) 表示所有站台都可以存取darren, 2015/10/23 下午 06:33:46
http://blog.zhusee.in/post/48857667691/jquery-deferred-object
deferred.done(callback) #=> 成功時執行
deferred.fail(callback) #=> 失敗時執行
deferred.progress(callback) #=> 還在跑,但是裡面的程式使用 `.notify` 方法通知進度
deferred.always(callback) #=> 無論成功或失敗都會執行
deferred.when(filters) #=> 在呼叫 callback 前先處理資料,後面解釋
當所有 Deferred 都完成後,註冊在 $.when() 下面的 callback 會拿到第一個 Deferred 物件傳給 callback 的參數
var d1 = $.Deferred(), d2 = $.Deferred(), w = $.when(d1, d2); w.done(function(msg) { console.log(msg) }); d1.resolve("Part A done"); d2.resolve("Part B done"); #=> "Part A done"
Doug, 2015/10/15 下午 12:23:54
對於了解或設定 web.config 蠻有幫助的
http://weblogs.asp.net/jongalloway/10-things-asp-net-developers-should-know-about-web-config-inheritance-and-overrides
http://weblogs.asp.net/jongalloway/10-things-asp-net-developers-should-know-about-web-config-inheritance-and-overrides
darren, 2015/9/23 上午 11:49:47
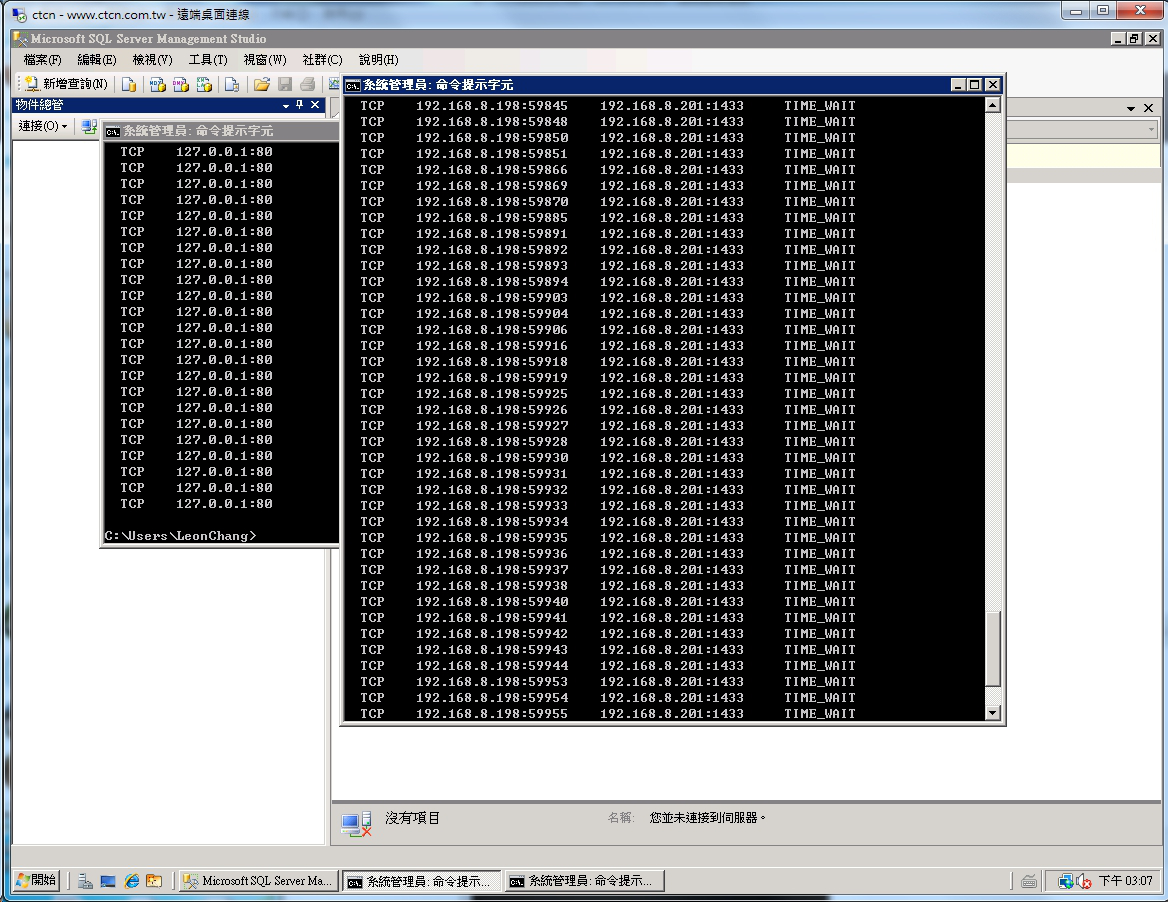
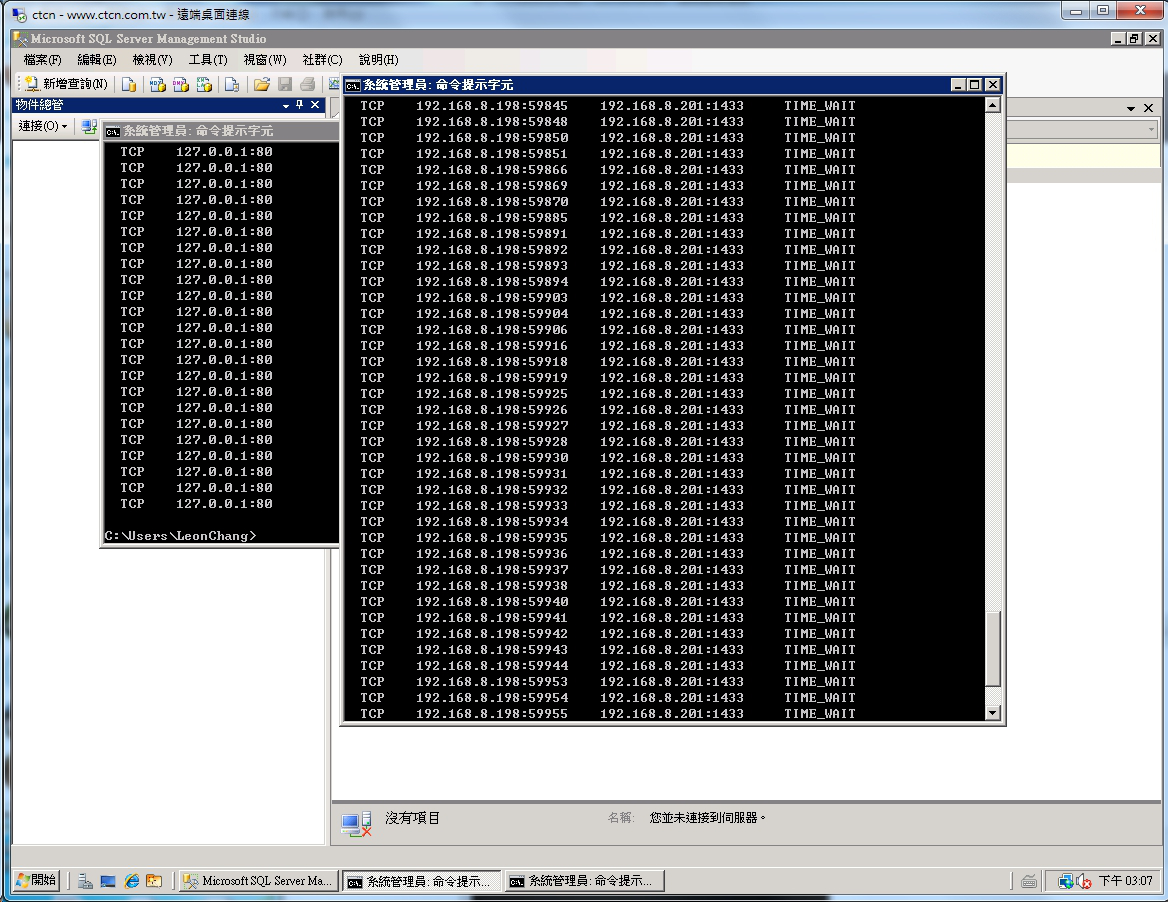
某台主機無法連線到 SQL Server, 看了一下 TCP Connection, 發現如下:

找到 WWW 大神的文章: "在 Windows 上遇到非常多 TIME_WAIT 連線時應如何處理"
http://blog.miniasp.com/post/2010/11/17/How-to-deal-with-TIME_WAIT-problem-under-Windows.aspx
執行了以下指令:
reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\services\Tcpip\Parameters" /v "TcpTimedWaitDelay" /t REG_DWORD /d 30 /f
重開主機後, 目前 OK, 觀察中..

找到 WWW 大神的文章: "在 Windows 上遇到非常多 TIME_WAIT 連線時應如何處理"
http://blog.miniasp.com/post/2010/11/17/How-to-deal-with-TIME_WAIT-problem-under-Windows.aspx
執行了以下指令:
reg add "HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\services\Tcpip\Parameters" /v "TcpTimedWaitDelay" /t REG_DWORD /d 30 /f
重開主機後, 目前 OK, 觀察中..
Bike, 2015/9/15 上午 08:59:08
對於網頁加速的問題,已經被廣泛的討論了
主要在於減少 request 數以及減低網路傳輸的時間
也因此發展出一些技巧或技術,例如 css sprite, 資料gzip 等
瀏覽器也把連線數限制從2條變成6條,以加快網頁顯示的速度
然而若要網頁能有本質上的提升,則是該把 HTTP 這個老通訊協定升級了
(目前是HTTP/1.1, 1999年)
由Google Chrome推廣的 SPDY 標準,已經改良並訂為 HTTP/2 的標準 (2015年初定案)
他的重點在於 (如果我理解得沒錯的話,歡迎指正)
1. http header 也可壓縮 (HTTP1.1 header 無法壓縮)
2. 一個 connection 可以傳輸多個Content (HTTP1.1 一個request 一個 content)
3. 可以 Server Push 資料
4. 可以向下相容 1.1
實測上,可以讓網頁載入速度提升約 30%
目前,大部分瀏覽器已經支援 HTTP/2 標準,然而 Server 端的步調就緩慢許多
微軟的 IIS 要到 10 才支援,目前只有 windows 10 才有
Windows Server則要明年 2016 才有支援
相反於微軟,其他非微軟的開發速度上就快多了 例如 Node.js
---------------------------------------------------------
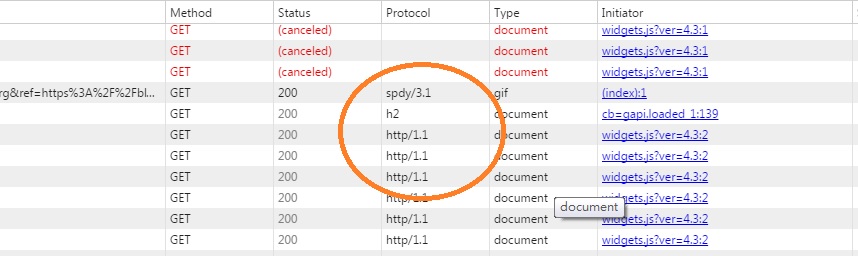
測試上,可以用 Chrome 的開發模式 把 protocol 欄位勾選顯示

h2 就是 http/2
darren, 2015/8/31 上午 11:09:11
