搜尋 EN 結果:
這之前就知道的東西,但今天發現一個新寫法與各位分享
在 valuse 前面加上 Inserted.Id
這個有個優點 如果是GUID產生的 Id 也可以取得
最常用寫法
INSERT INTO table (name) VALUES('bob');
SELECT SCOPE_IDENTITY()
新發現的寫法
INSERT INTO table (name)
OUTPUT Inserted.ID
VALUES('bob');
在 valuse 前面加上 Inserted.Id
這個有個優點 如果是GUID產生的 Id 也可以取得
darren, 2014/5/23 下午 06:54:09
這個問題與之前 reiko 提到的狀況是一樣的
http://blog.uwinfo.com.tw/auth/article/reiko/172
基本上就是 ASP.NET 無法辨別 IE11的UserAgent, 誤判他是別種瀏覽器造成
上此 hotfix 就可以解決
http://support.microsoft.com/kb/2836939
http://blog.uwinfo.com.tw/auth/article/reiko/172
基本上就是 ASP.NET 無法辨別 IE11的UserAgent, 誤判他是別種瀏覽器造成
上此 hotfix 就可以解決
http://support.microsoft.com/kb/2836939
darren, 2014/5/23 下午 06:42:17
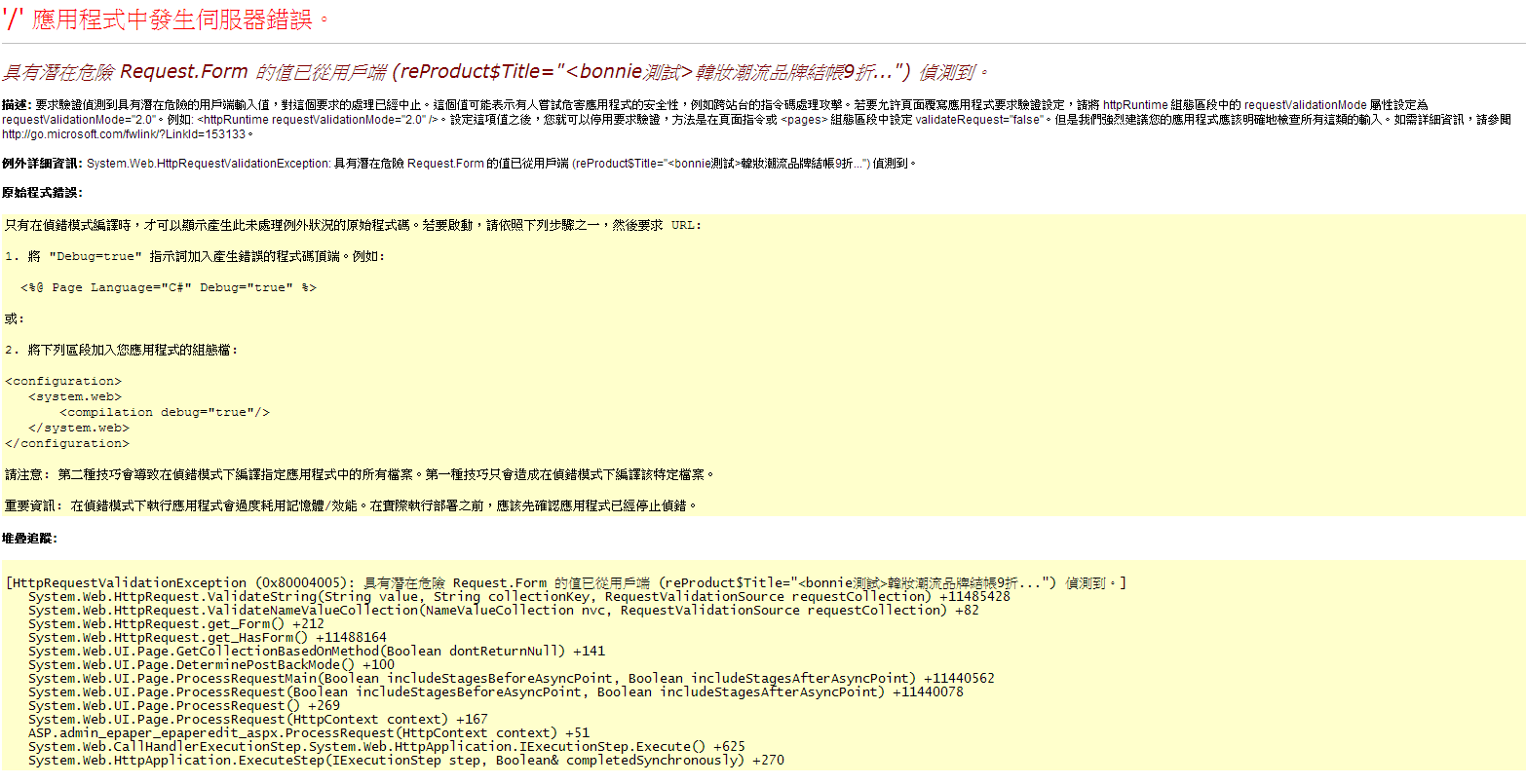
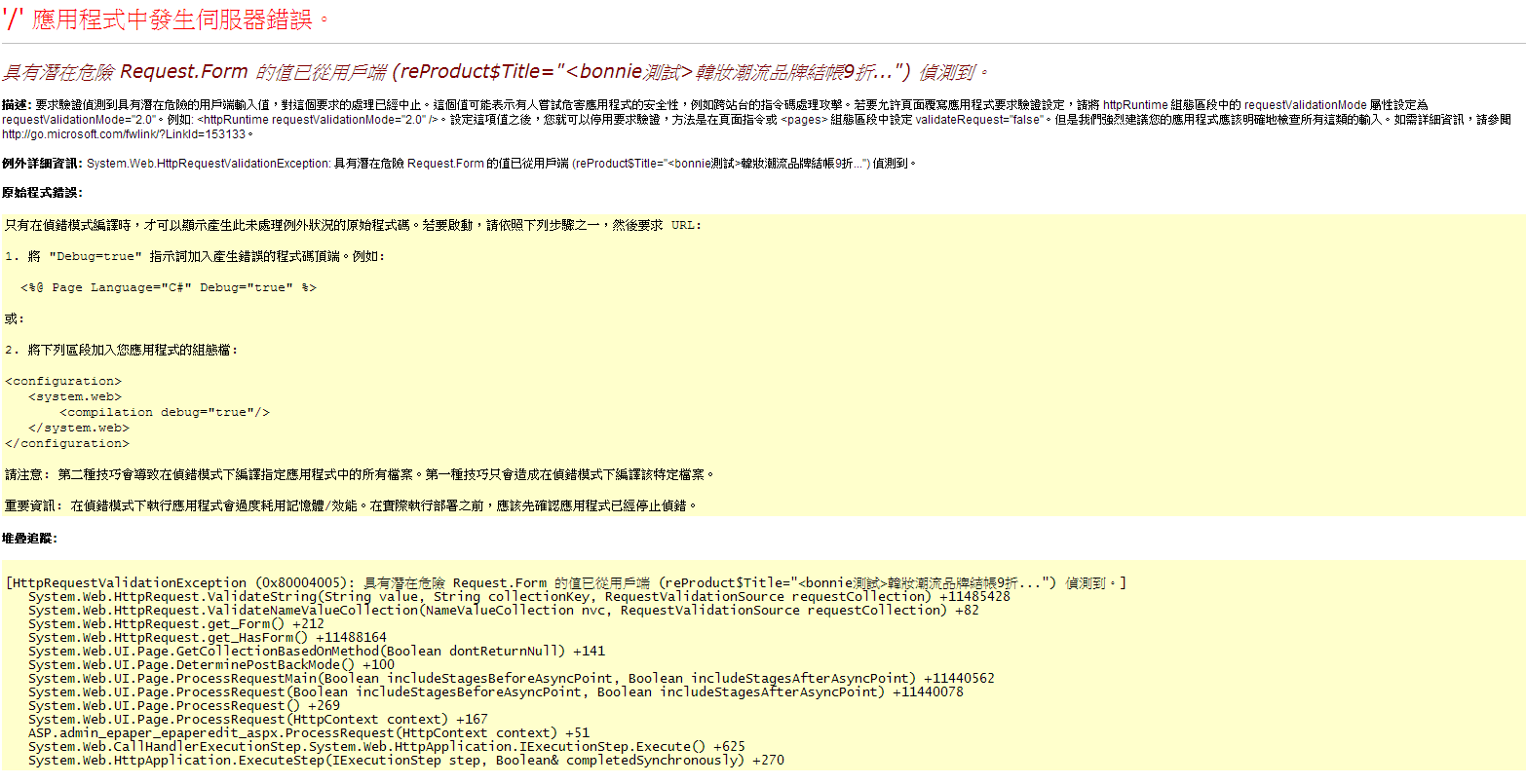
今天設計反應新增電子報時發生問題

解決方式
1. 先確認 aspx => ValidateRequest="false
2. 上面如果設定對

解決方式
1. 先確認 aspx => ValidateRequest="false
2. 上面如果設定對
在Web.config中<system.web>中加入
這段 <httpRuntime requestValidationMode="2.0" />就ok了!!!
造成的原因
是.NET 4.0跟2.0版本在請求驗證的定義不同:
ASP.NET Request Validation 請求驗證是ASP.NET提供來保護XSS攻擊的一項功能
在2.0 僅針對.aspx及class進行驗證…
但到了4.0,請求驗認範圍擴大到所有的請求…
而不是只有.aspx,還包含WebService呼叫以及自訂的http Handlers,都會去驗證http請求的內容…
Vicky, 2014/5/19 上午 11:24:52
之前作的 MaskQueen專案 以及現在 UNT的TR獨立專案
都牽涉到後台使用者及前台User看訂單時間錯誤問題
因為系統時間是TW的時間而操作者是外國的使用者 這就需要有個方便模組來轉換系統時間以及user的時間顯示
這部分我以 Extension Method 方式來處理
in VB
DateTime.Now.ToCountryDateTime() 就可以把系統時間轉換成user時間
相反的也有把 user時間轉換成系統時間的功能 ToSystemDateTime()
英國的TimeZone: GMT Stanard Time
Turkey的TimeZone: Turkey Stanard Time
以上的值可以用 TimeZoneInfo.GetSystemTimeZones() 找出來
都牽涉到後台使用者及前台User看訂單時間錯誤問題
因為系統時間是TW的時間而操作者是外國的使用者 這就需要有個方便模組來轉換系統時間以及user的時間顯示
這部分我以 Extension Method 方式來處理
in VB
Imports System.Runtime.CompilerServices Imports Microsoft.VisualBasic Public Module DateTimeExtension ''' <summary> ''' 將系統時間轉為當地的時間並轉為字串 ''' </summary> ''' <param name="dtSystem"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToCountryDateTimeString(ByVal dtSystem As DateTime) As String If dtSystem = DateTime.MinValue Then Return "n/a" End If Dim cstTime As DateTime = dtSystem.ToCountryDateTime() ' tr-TR -> dd.MM.yyyy HH:mm:ss Dim langCode As String = SHOPUNT.DB.SysConfig.GetSysConfig("DefaultLangCode") Dim culture As New System.Globalization.CultureInfo(langCode) If cstTime.AddMonths(6) < Now Then Return cstTime.ToString("dd.MM.yyyy HH:mm", culture) Else Return cstTime.ToString("dd.MMM HH:mm", culture) End If End Function ''' <summary> ''' 將系統時間轉為當地的時間 ''' </summary> ''' <param name="dtSystem"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToCountryDateTime(ByVal dtSystem As DateTime) As DateTime Dim cstZone As TimeZoneInfo = TimeZoneInfo.FindSystemTimeZoneById(SHOPUNT.DB.SysConfig.GetSysConfig("DefaultTimeZone")) Dim localZone As TimeZoneInfo = TimeZoneInfo.Local Dim cstTime As DateTime = TimeZoneInfo.ConvertTime(dtSystem, localZone, cstZone) Return cstTime End Function ''' <summary> ''' 將使用者輸入的時間轉為系統時間 ''' </summary> ''' <param name="dtCountry"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToSystemDateTime(ByVal dtCountry As DateTime) As DateTime Dim cstZone As TimeZoneInfo = TimeZoneInfo.FindSystemTimeZoneById(SHOPUNT.DB.SysConfig.GetSysConfig("DefaultTimeZone")) Dim localZone As TimeZoneInfo = TimeZoneInfo.Local Dim sysTime As DateTime = TimeZoneInfo.ConvertTime(dtCountry, cstZone, localZone) Return sysTime End Function End Module使用上 只要
DateTime.Now.ToCountryDateTime() 就可以把系統時間轉換成user時間
相反的也有把 user時間轉換成系統時間的功能 ToSystemDateTime()
英國的TimeZone: GMT Stanard Time
Turkey的TimeZone: Turkey Stanard Time
以上的值可以用 TimeZoneInfo.GetSystemTimeZones() 找出來
darren, 2014/5/2 下午 12:27:18
小計:Format(Order_Main.Total_訂單層級的購物原始金額_包括產品單價的折價, "#,###,##0")
Order_Main.Total_訂單層級的購物原始金額_包括產品單價的折價 = Me.Total + Me.Deduct_Amt + Me.CouponAdd
Order_Main.Total = 當下所付的現金
Order_Main.Deduct_Amt = 當下U幣使用多少(已經除以30成為台幣了)
Order_Main.CouponAdd = 某些CouponCode會讓商品變貴,例如Global的自由選。
U幣折抵金額:Format(Order_Main.Deduct_Amt, "#,###,##0")
Order_Main.Deduct_Amt = 當下U幣使用多少(已經除以30成為台幣了)
GetE_coupon折抵金額:Format(Order_Main.CouponDiscount, "#,###,##0")
Order_Main.CouponDiscount是指訂單成立當下所有coupon加起來的金額~
如果想要知道細項,只能反查V_UsedCoupon,查看當下有哪些Couponcode有被使用。
也因為是後來才法查的,因此若是coupon設定與當下不符合,數字很可能就會對不起來了~
couponcode.IsExtraInput AndAlso oUC.CouponCode.Length > 0
可用來判別是否需要手動輸入couponcode
折讓:Order_Main.Amount_Shortage - (Order_Main.TotalDiscount_訂單層級的折抵_不包括子訂單的折價 - Order_Main.Deduct_Amt - Order_Main.CouponDiscount)
Order_Main.TotalDiscount_訂單層級的折抵_不包括子訂單的折價 = Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used + Me.Deduct_Amt
折讓 = Order_Main.Amount_Shortage - (Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used + Me.Deduct_Amt + Me.CouponDiscount) + Order_Main.Deduct_Amt - Order_Main.CouponDiscount
折讓 = Order_Main.Amount_Shortage + Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used
有可能是正的~也可能是負的~
'訂單管管理頁面可以填寫 補差額 折讓 兩個欄位 http://zxp09.dev.shopunt.com.tw/Admin/Order/OrderEdit.aspx?page=1&Id=163761
'補差額是一個品項 想像成一個不會出的商品 用來讓整筆訂單變貴的方式~
Order_Main.Total_訂單層級的購物原始金額_包括產品單價的折價 = Me.Total + Me.Deduct_Amt + Me.CouponAdd
Order_Main.Total = 當下所付的現金
Order_Main.Deduct_Amt = 當下U幣使用多少(已經除以30成為台幣了)
Order_Main.CouponAdd = 某些CouponCode會讓商品變貴,例如Global的自由選。
U幣折抵金額:Format(Order_Main.Deduct_Amt, "#,###,##0")
Order_Main.Deduct_Amt = 當下U幣使用多少(已經除以30成為台幣了)
GetE_coupon折抵金額:Format(Order_Main.CouponDiscount, "#,###,##0")
Order_Main.CouponDiscount是指訂單成立當下所有coupon加起來的金額~
如果想要知道細項,只能反查V_UsedCoupon,查看當下有哪些Couponcode有被使用。
也因為是後來才法查的,因此若是coupon設定與當下不符合,數字很可能就會對不起來了~
couponcode.IsExtraInput AndAlso oUC.CouponCode.Length > 0
可用來判別是否需要手動輸入couponcode
折讓:Order_Main.Amount_Shortage - (Order_Main.TotalDiscount_訂單層級的折抵_不包括子訂單的折價 - Order_Main.Deduct_Amt - Order_Main.CouponDiscount)
Order_Main.TotalDiscount_訂單層級的折抵_不包括子訂單的折價 = Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used + Me.Deduct_Amt
折讓 = Order_Main.Amount_Shortage - (Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used + Me.Deduct_Amt + Me.CouponDiscount) + Order_Main.Deduct_Amt - Order_Main.CouponDiscount
折讓 = Order_Main.Amount_Shortage + Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used
有可能是正的~也可能是負的~
'訂單管管理頁面可以填寫 補差額 折讓 兩個欄位 http://zxp09.dev.shopunt.com.tw/Admin/Order/OrderEdit.aspx?page=1&Id=163761
'補差額是一個品項 想像成一個不會出的商品 用來讓整筆訂單變貴的方式~
Doug, 2014/4/24 上午 11:52:57
今天在觀察 Chrome 怎麼處理網頁中的 <script type="text/javascript" src="/scripts/unt.14.04.10.19.05.42.js"></script> 時,終於明白何時才會 200 (From Cache) (unt.14.04.10.19.05.42.js 是假的,實際會被重導到 scripts.aspx 來處理。)
1. 在網址列,同網址再按一下 Enter 載入時,Chrome 會對相同的網址再次送出 request。
2. 若是點選頁面中的連結或是在網址列輸入其它網址,才有可能看到 200 (From Cache)
在情況 1 時,若是有使用 Response.Cache.SetLastModified(Now) 則會看到 304 ,否則會把 Script 重新載入一次。
所以在 Server 最佳的(我覺得)寫法是:
不過有趣的是,在 scripts.aspx 收到帶有 If-Modified-Since 的 Request 時,是怎麼判斷要回應 304 的,我在 .vb 裡面沒有加上這個處理吔。
1. 在網址列,同網址再按一下 Enter 載入時,Chrome 會對相同的網址再次送出 request。
2. 若是點選頁面中的連結或是在網址列輸入其它網址,才有可能看到 200 (From Cache)
在情況 1 時,若是有使用 Response.Cache.SetLastModified(Now) 則會看到 304 ,否則會把 Script 重新載入一次。
所以在 Server 最佳的(我覺得)寫法是:
Response.Cache.SetCacheability(HttpCacheability.Private)
Response.Cache.SetExpires(Now.AddYears(1)) '一年後才會到期,沒有這個就不會有 200 (From Cache)
Response.Cache.SetLastModified(Now) '若是 Browser 送出了一個新的 Request, 有可能會回 304
不過有趣的是,在 scripts.aspx 收到帶有 If-Modified-Since 的 Request 時,是怎麼判斷要回應 304 的,我在 .vb 裡面沒有加上這個處理吔。
Bike, 2014/4/10 下午 07:38:01
Lazy本身載入不是太大問題~
但是因為本身是使用網頁設計上架構會互相牽連~某些圖會出不來~
例如:
1. 原本要顯示的區塊是display:none,Lazyload為了效能問題,因此不顯示的圖片不會讀取。
2. 事件觸發是寫在Srcoll上面~因此某些圖片是用display切換的時候,不會出發Srcoll事件。
3. 大KV縮小的時候~不會觸發Scroll事件,因此圖片也不會讀出來~
因此在我們的 windowload事件
設定要加上一些參數
skip_invisible: false, display:none的圖片要讀;圖片若是到大視窗可視畫面時會觸發~
failure_limit: $("img.lazy").length, 容納錯誤次數,
threshold: 250 圖片預讀高度,
參考連結:
http://www.appelsiini.net/projects/lazyload
http://localhost:2874/WWW20/scripts/Merge/lazyload.js
但是因為本身是使用網頁設計上架構會互相牽連~某些圖會出不來~
例如:
1. 原本要顯示的區塊是display:none,Lazyload為了效能問題,因此不顯示的圖片不會讀取。
2. 事件觸發是寫在Srcoll上面~因此某些圖片是用display切換的時候,不會出發Srcoll事件。
3. 大KV縮小的時候~不會觸發Scroll事件,因此圖片也不會讀出來~
因此在我們的 windowload事件
設定要加上一些參數
skip_invisible: false, display:none的圖片要讀;圖片若是到大視窗可視畫面時會觸發~
failure_limit: $("img.lazy").length, 容納錯誤次數,
threshold: 250 圖片預讀高度,
參考連結:
http://www.appelsiini.net/projects/lazyload
http://localhost:2874/WWW20/scripts/Merge/lazyload.js
Doug, 2014/4/9 上午 11:25:56
修改QC檢查站,新增效期檢查功能,因需要在動態產生的產品品項加上效期檢查鈕,每次動態產生的項目都要為按鈕元素綁定
觸發ajax檢查效期事件,原先的作法是每次動態產生的同時,為該元素綁定一次事件,品項有幾項就要做相同的綁定次數,後來在網路上看到另外一種寫法,利用DOM事件會由子元素一路向父元素Bubble Up的特性,在document或特定元素統一掛上事件函數,事件被觸發時再透過選擇器比對事件目標元素是否吻合,決定要不要執行事件邏輯,藉此提升效率,同時還能將"未來才會產生的元素"也納入事件的涵蓋範圍,以下是範例:
在這邊利用事件冒泡的特性,藉由頁面載入完成的同時對父元素作事件委託處理,接下來不管產生幾個動態元素,都可以透過事件監聽判斷該函式是否該執行,原先如果動態產生一百個品項就要綁定一百次的事件,只要頁面載入完成後一次就完成,達到有效率的寫法!!
觸發ajax檢查效期事件,原先的作法是每次動態產生的同時,為該元素綁定一次事件,品項有幾項就要做相同的綁定次數,後來在網路上看到另外一種寫法,利用DOM事件會由子元素一路向父元素Bubble Up的特性,在document或特定元素統一掛上事件函數,事件被觸發時再透過選擇器比對事件目標元素是否吻合,決定要不要執行事件邏輯,藉此提升效率,同時還能將"未來才會產生的元素"也納入事件的涵蓋範圍,以下是範例:
$(document).ready(function () {
//原先的寫法:
$("td").bind("click", function(){
$(this).toggleClass("click");
});
//事件委託:
$("table").delegate("td","click", function(){
$(this).toggleClass("click");
});
})在這邊利用事件冒泡的特性,藉由頁面載入完成的同時對父元素作事件委託處理,接下來不管產生幾個動態元素,都可以透過事件監聽判斷該函式是否該執行,原先如果動態產生一百個品項就要綁定一百次的事件,只要頁面載入完成後一次就完成,達到有效率的寫法!!
jimmy, 2014/4/4 下午 05:04:07
VB.NET 時間類別因為沿襲自 VB,所以可以用 Date 型別宣告時間變數
實際上在 .NET 他等於 System.DateTime (C# 沒有 Date型別, 只有System.DateTime)
VB.NET 的 Date 可以設定常數,例如 #12/30/2014# (注意!格式是 MM/dd/yyyy, 用 #包起來),這是C#沒有的
VB.NET 的 Date 也可以等於 Nothing (Nothing = #12:00:00 AM#)
C# 的 DateTime 可以指定為 default(DateTime) 但是不能 = null
由於 optional 參數必須指定預設值,因此當使用 Date 當作 optional 參數時就要設定以上說的值
實際上在 .NET 他等於 System.DateTime (C# 沒有 Date型別, 只有System.DateTime)
VB.NET 的 Date 可以設定常數,例如 #12/30/2014# (注意!格式是 MM/dd/yyyy, 用 #包起來),這是C#沒有的
VB.NET 的 Date 也可以等於 Nothing (Nothing = #12:00:00 AM#)
C# 的 DateTime 可以指定為 default(DateTime) 但是不能 = null
由於 optional 參數必須指定預設值,因此當使用 Date 當作 optional 參數時就要設定以上說的值
Public Sub AddNewCustomer(customer As Customer, Optional dateAdded As Date = Nothing)
If dateAdded = Nothing Then dateAdded = Now
// C# 4.0 以後的 function 已經可以使用 optional 參數
public void AddNewCustomer(Customer customer, DateTime dateAdded = default(DateTime))
{
if (dateAdded == default(DateTime)) dateAdded = DateTime.Now;
......
Public Sub AddNewCustomer(customer As Customer, Optional dateAdded As Date = #12/30/1899#)
darren, 2014/4/1 下午 02:07:31
從 List<T> 找出符合條件的資料
VB
List<DB.Member> listOfMember = new List<DB.Member>()
{ new DB.Member(15), new DB.Member(20), new DB.Member(25), new DB.Member(30) };
// Exists: 單純看有無符合條件的資料
bool IsMemberExists = listOfMember.Exists(x => x.Email == "darren@acaciaco.com");
// FindIndex: 找出第一個符合條件的 index,找不到傳回 -1
int index = listOfMember.FindIndex(x => x.Email == "darren@acaciaco.com");
// Find: return 第一個符合條件的object, 找不到傳回 null
DB.Member objMember = listOfMember.Find(x => x.Email.Contains("acaciaco.com"));
// FindAll: return 所有符合條件的objects
List<DB.Member> listOfMember2 = listOfMember.FindAll(x => x.Email.Contains("acaciaco.com"));
VB
Dim listOfMember As New List(Of DB.Member)() From { _
New DB.Member(15), New DB.Member(20), New DB.Member(25), New DB.Member(30) }
' Exists: 單純看有無符合條件的資料
Dim IsMemberExists As Boolean = listOfMember.Exists(Function(x) x.Email = "darren@acaciaco.com")
' FindIndex: 找出第一個符合條件的 index,找不到傳回 -1
Dim index As Integer = listOfMember.FindIndex(Function(x) x.Email = "darren@acaciaco.com")
' Find: return 第一個符合條件的object, 找不到傳回 Nothing
Dim objMember As DB.Member = listOfMember.Find(Function(x) x.Email.Contains("acaciaco.com"))
' FindAll: return 所有符合條件的objects
Dim listOfMember2 As List(Of DB.Member) = listOfMember.FindAll(Function(x) x.Email.Contains("acaciaco.com"))
darren, 2014/3/26 上午 09:43:39