搜尋 ef 結果:
對於PC版大尺吋的螢幕,當網站要 feed 資料到 facebook 時,可以使用 javascript SDK 的
FB.ui => method:'feed' 方式處理,參考位置。此方法會popup小視窗讓user可以分享資料出去。
但是遇到手機版網頁就有點麻煩,實測上手機版的 chrome 會出現轉不停的情況,無法分享;而iPhone則是另開新頁面處理,可以成功但是會多一個分頁。所以手機版網頁建議使用 redirect 方式處理分享機制,參考位置
var fbUrl = "https://www.facebook.com/dialog/feed?" +
"app_id=122465741241119&display=touch" +
"&link=" + encodeURIComponent("http://www.shopunt.com/tch/FixPage.aspx?id=525") +
"&picture=" + encodeURIComponent("http://www.shopunt.com/tch/event/2014-nail-enrollment/fb_200x200.jpg") +
"&description=" + encodeURIComponent("市價不斐的光療DIY教學,UNT傾囊相授!10場巡迴免費教學,讓妳輕鬆掌握光療DIY訣竅,並搶先體驗秋冬最新流行色!現場打卡,再送時尚美甲工具組") +
"&redirect_uri=" + encodeURIComponent("http://www.shopunt.com/tch/event/2014-nail-enrollment/Handler.ashx?fun=FBCallback");
當然以 redirect 處理與 javascript 方式處理是兩種不同的方式,redirect 方式的 callback 網址 (redirect_uri)要接收facebook 導回的 post_id , javascript 方式則是 callback function 處理 post_id
darren, 2014/10/16 下午 03:48:04
使用CSS Media Query可以實現響應式網頁設計(Responsive Web Design)
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
Demo
下載地址:Respond.js
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<script type="text/javascript" src="js/respond.min.js"></script>
Demo
下載地址:Respond.js
nelson, 2014/9/26 上午 11:25:45
SELECT s.name
FROM sys.schemas s
WHERE s.principal_id = USER_ID('YourUserID');
ALTER AUTHORIZATION ON SCHEMA::YourSchemaName TO dbo;
參考:http://blog.sqlauthority.com/2011/12/26/sql-server-fix-error-15138-the-database-principal-owns-a-schema-in-the-database-and-cannot-be-dropped/
Reiko, 2014/9/23 下午 04:34:33
之前做一些專案時,會有需要去爬別人的網站。
例如找出網頁某個區塊把他截錄到資料庫
HtmlAgility Pack 是不錯的工具
http://msdn.microsoft.com/zh-tw/evalcenter/ee787055.aspx
使用上,就有點像是操作 XmlDocument 一樣
一些常用的語法 SelectNodes, SelectSingleNode 幾乎一樣
也有跟 XPath 一樣的操作方法,很方便
例如找出網頁某個區塊把他截錄到資料庫
HtmlAgility Pack 是不錯的工具
http://msdn.microsoft.com/zh-tw/evalcenter/ee787055.aspx
使用上,就有點像是操作 XmlDocument 一樣
一些常用的語法 SelectNodes, SelectSingleNode 幾乎一樣
也有跟 XPath 一樣的操作方法,很方便
'載入物件,bin/ 要放入 .dll
Imports HtmlAgilityPack
'*********************
Dim html As New HtmlDocument()
html.LoadHtml("...一大塊HTML,可以是整個網頁,也可以是html區塊...")
'找出所有img tag
Dim imgNodes As HtmlNodeCollection = html.DocumentNode.SelectNodes("//img")
For Each node As HtmlNode In imgNodes
Dim strUrl As String = node.GetAttributeValue("src", "")
......
Next
darren, 2014/9/23 下午 02:35:23
1. 名詞解釋
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
nelson, 2014/9/17 下午 07:31:37
Bike, 2014/9/9 上午 11:54:37

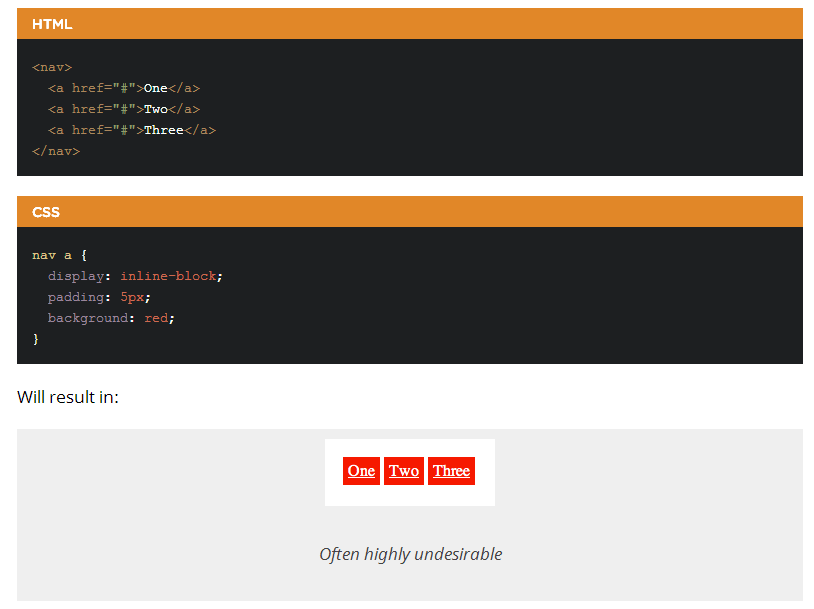
方法1:改HTML架構
<ul>
<li>one</li><li>two</li><li>three</li>
</ul>
或
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>
或
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
方法2:拿掉結尾標籤
<ul>
<li>one
<li>two
<li>three
</ul>
方法3:調整margin值
.nav li {
display: inline-block;
margin-right: -4px;
}
方法4:在父元素設定font-size為0
.nav {
font-size: 0;
}
.nav li {
font-size: 16px;
}
*此法對於某些android系統版本上無效。或設定如font-size: .001px,可解決大部分android版本問題
最好辦法是改成float:left
nelson, 2014/9/3 下午 03:13:38
在 SQL 2008 可以用以下的 SQL
在 SQL 2012 可以用以下的 SQL:
結果如下:

資料來源:
http://timlaqua.com/2009/09/determining-how-long-a-database-will-be-in-recovery-sql-server-2008/
DECLARE @DBName VARCHAR(64) = 'CHIComp01'
DECLARE @ErrorLog AS TABLE([LogDate] CHAR(24), [ProcessInfo] VARCHAR(64), [TEXT] VARCHAR(MAX))
INSERT INTO @ErrorLog
EXEC sys.xp_readerrorlog 0, 1, 'Recovery of database', @DBName
SELECT TOP 5
[LogDate]
,SUBSTRING([TEXT], CHARINDEX(') is ', [TEXT]) + 4,CHARINDEX(' complete (', [TEXT]) - CHARINDEX(') is ', [TEXT]) - 4) AS PercentComplete
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0 AS MinutesRemaining
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0/60.0 AS HoursRemaining
,[TEXT]
FROM @ErrorLog ORDER BY [LogDate] DESC
在 SQL 2012 可以用以下的 SQL:
DECLARE @DBName VARCHAR(64) = 'databasename'
DECLARE @ErrorLog AS TABLE([LogDate] CHAR(24), [ProcessInfo] VARCHAR(64), [TEXT] VARCHAR(MAX))
INSERT INTO @ErrorLog
EXEC master..sp_readerrorlog 0, 1, 'Recovery of database', @DBName
SELECT TOP 5
[LogDate]
,SUBSTRING([TEXT], CHARINDEX(') is ', [TEXT]) + 4,CHARINDEX(' complete (', [TEXT]) - CHARINDEX(') is ', [TEXT]) - 4) AS PercentComplete
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0 AS MinutesRemaining
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0/60.0 AS HoursRemaining
,[TEXT]
FROM @ErrorLog ORDER BY [LogDate] DESC
結果如下:

資料來源:
http://timlaqua.com/2009/09/determining-how-long-a-database-will-be-in-recovery-sql-server-2008/
Bike, 2014/8/14 上午 09:28:46
當我們網站裡的某個網址要分享到 facebook 時,
facebook 會主動到我們網頁擷取內容,然後存在cache裡
facebook 給開發人員一個頁面可以測試看看結果
https://developers.facebook.com/tools/debug/og/object/
可以貼上自己網站的某個網址 ex.
http://www.shopunt.com/eng/unreal-touch-mineral-powder-blush/p/1129/c/34
就可以看到 facebook 爬到的結果,如果上次爬的是很久以前,這個地方也可以重新爬一次
----------------------------------------------------------------
經由測試結果,發現這功能出現的圖片,跟實際上在網站裡點fb分享出現的內容還是有差異
想出現的圖片還是不能控制,根據[此文章]說明
要把 og: 所有屬性都加上才行
header 圖片部分最好再加上
應該就能保證分享圖片是自己想要的。 --> 這有空再來測試好了
facebook 會主動到我們網頁擷取內容,然後存在cache裡
facebook 給開發人員一個頁面可以測試看看結果
https://developers.facebook.com/tools/debug/og/object/
可以貼上自己網站的某個網址 ex.
http://www.shopunt.com/eng/unreal-touch-mineral-powder-blush/p/1129/c/34
就可以看到 facebook 爬到的結果,如果上次爬的是很久以前,這個地方也可以重新爬一次
----------------------------------------------------------------
經由測試結果,發現這功能出現的圖片,跟實際上在網站裡點fb分享出現的內容還是有差異
想出現的圖片還是不能控制,根據[此文章]說明
要把 og: 所有屬性都加上才行
header 圖片部分最好再加上
<link href="圖片連結網址" rel="image_src" type="image/jpeg">
應該就能保證分享圖片是自己想要的。 --> 這有空再來測試好了
darren, 2014/8/13 下午 07:32:59
自從網站上了 net4.0 之後,網站會有為數不少的 "潛在危險" 的 exception
大都來自不友善的攻擊,想要測試網站的漏洞
網站做這層防護是好事,只是這個東西太敏感了,連簡單的冒號 & 符號都會跳 exception
更慘的是 Google Analytics 會在一些 user cookies 寫入xml文字 ( __utmz=... )
導致正常的 User 都不能正常瀏覽我們網站
解法有兩種:
1. 直接在 web.config 直接設定 不檢查
2. 自訂 RequestValidate (4.0以上才可以用)
請參考此文章 http://msdn.microsoft.com/en-us/library/system.web.util.requestvalidator(v=vs.100).aspx
大都來自不友善的攻擊,想要測試網站的漏洞
網站做這層防護是好事,只是這個東西太敏感了,連簡單的冒號 & 符號都會跳 exception
更慘的是 Google Analytics 會在一些 user cookies 寫入xml文字 ( __utmz=... )
導致正常的 User 都不能正常瀏覽我們網站
解法有兩種:
1. 直接在 web.config 直接設定 不檢查
<system.web>
<httpRuntime requestValidationMode="2.0" />
<pages validateRequest="false" />
</system.web>
2. 自訂 RequestValidate (4.0以上才可以用)
請參考此文章 http://msdn.microsoft.com/en-us/library/system.web.util.requestvalidator(v=vs.100).aspx
後者比較算是正解 基本上處理掉 <script 我想 XSS 就解決一大半
darren, 2014/7/22 上午 11:53:17
