頁數 1 / 2
下一頁
搜尋 結果:
試試這個:
"20190101".replace(/(\d{4})(\d{2})(\d{2})/g, '$1-$2-$3')
取得 yyyyMMdd 的方法
var D = new Date();
D.toISOString().slice(0,10).replace(/-/g,"");
"20190101".replace(/(\d{4})(\d{2})(\d{2})/g, '$1-$2-$3')
取得 yyyyMMdd 的方法
var D = new Date();
D.toISOString().slice(0,10).replace(/-/g,"");
Bike, 2019/8/21 下午 04:47:55
var TotalOldQty = 0;
$(".AdjQty_" + yano + "_" + pdno + " [type='text']").each(function () {
TotalOldQty += parseInt($(this).data("oldqty"));
});
$(".AdjQty_" + yano + "_" + pdno).html($(".AdjQty_" + yano + "_" + pdno).html() + "更新中.....");
$(".AdjQty_" + yano + "_" + pdno + " span").hide();
和
$(".AdjQty_" + yano + "_" + pdno).html($(".AdjQty_" + yano + "_" + pdno).html() + "更新中.....");
$(".AdjQty_" + yano + "_" + pdno + " span").hide();
var TotalOldQty = 0;
$(".AdjQty_" + yano + "_" + pdno + " [type='text']").each(function () {
TotalOldQty += parseInt($(this).data("oldqty"));
});
出來的 TotalOldQty 會不相同..
Bike, 2017/7/4 下午 03:36:43
jQuery 的參數提示總是 a, b, c 的看不懂 ? 請參考下圖:

上圖是引用 jquery-2.2.4.js 的結果.
下圖是引用 jquery.min.js 的結果.
大家會使用 jquery.min.js 的主要原因是, 主要是檔案大小"大幅縮小" 剩下 25% 左右. 但是....
減少的 75% = 270K, 而且只有第一次載入時會真的下載檔案.
所以要用哪一個呢 ? 這就留給你判斷了...

上圖是引用 jquery-2.2.4.js 的結果.
下圖是引用 jquery.min.js 的結果.
大家會使用 jquery.min.js 的主要原因是, 主要是檔案大小"大幅縮小" 剩下 25% 左右. 但是....
減少的 75% = 270K, 而且只有第一次載入時會真的下載檔案.
所以要用哪一個呢 ? 這就留給你判斷了...
Bike, 2017/6/17 上午 09:35:03
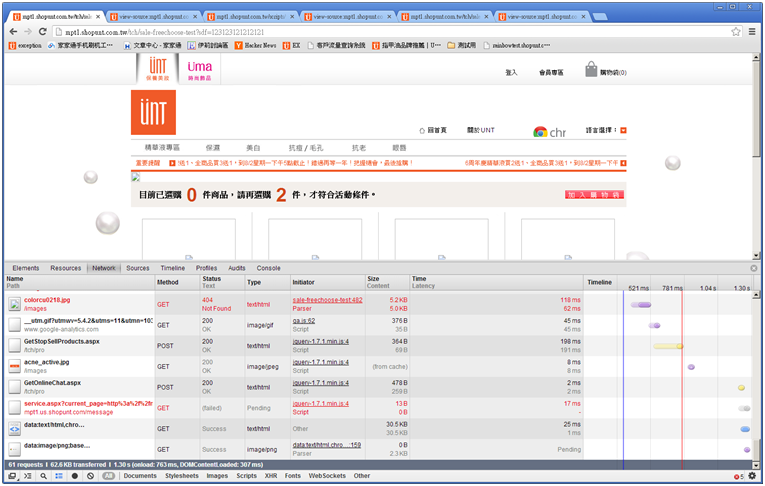
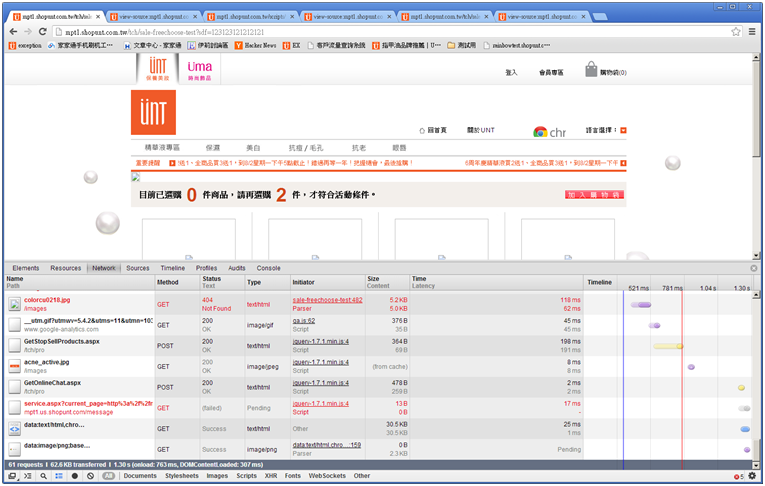
下面的圖片可以注意 GetStopSellProducts.aspx 的執行位置。
原來的做法,在 window.load 時就執行一段 longcode,window.load 的時間約在 736 ms:

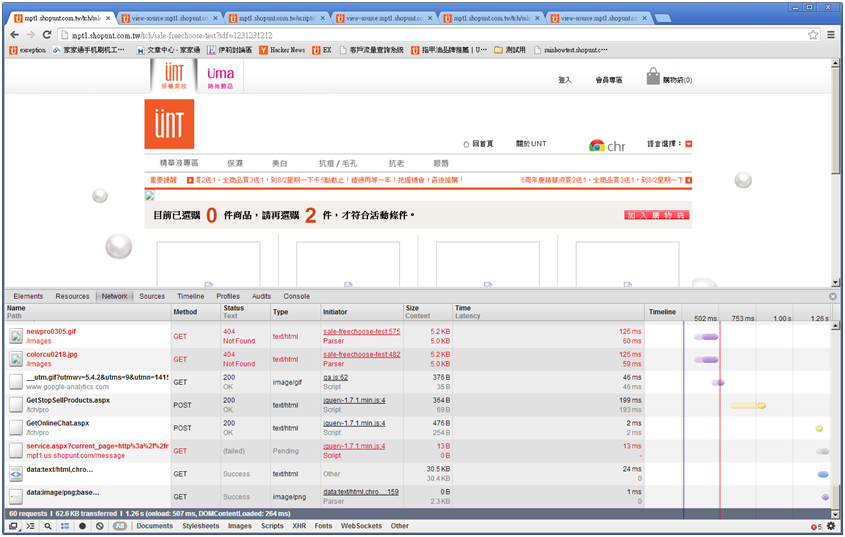
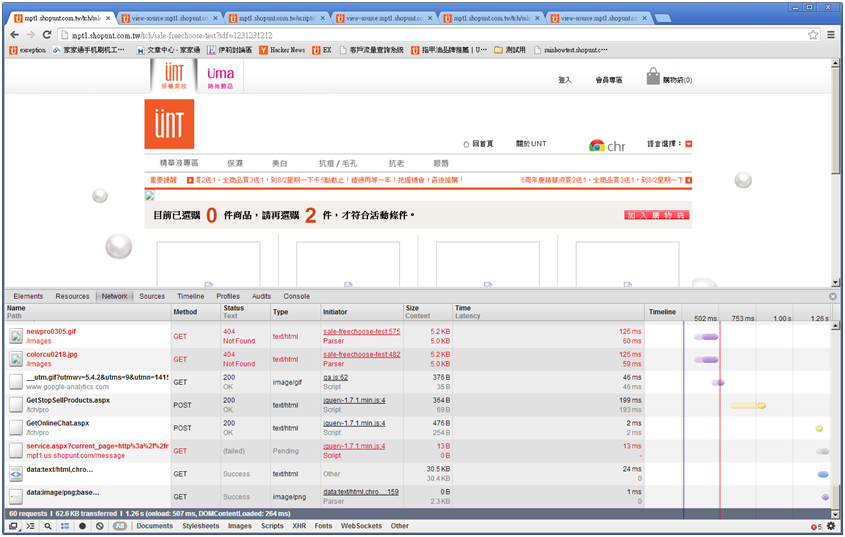
用 setTimeout 去呼叫 UpdateQty 大概可以省下 200 ms,只要 507 ms 就可以完成 window.load,如下圖。

原來的做法,在 window.load 時就執行一段 longcode,window.load 的時間約在 736 ms:
$(window).load(function () {
UpdateQty();
});
用 setTimeout 去呼叫 UpdateQty 大概可以省下 200 ms,只要 507 ms 就可以完成 window.load,如下圖。
$(window).load(function () {
window.setTimeout("UpdateQty();", 100);
});
Bike, 2013/5/19 下午 05:32:36
有點白癡的問題,弄了半個小時。
$(window).load(function () {
window.setTimeout("FloatingBag.getFloatingBag();", 20);
});
// $(document).load(function () {
//
// })
$(window).load(function () {
window.setTimeout("FloatingBag.getFloatingBag();", 20);
});
// $(document).load(function () {
//
// })
Bike, 2013/5/19 下午 02:33:07
比對 a1 是不是 undefined 時,可以使用以下的程式碼:
if(typeof a1=='undefined'){
:
:
}Bike, 2012/11/25 下午 02:56:43
$('input[type="text"]').bind('keypress', function (e) {
if (e.which == 13) return false;
});Bike, 2012/11/15 下午 04:40:23
Javascript 有一個 operator "===" 可以做未轉型的比對,相對的也有一個 !== 可以取代 != 來使用.
可以參考:
http://stackoverflow.com/questions/359494/javascript-vs-does-it-matter-which-equal-operator-i-use
可以參考:
http://stackoverflow.com/questions/359494/javascript-vs-does-it-matter-which-equal-operator-i-use
Bike, 2012/11/15 上午 09:49:51
在 Chrome 中, 可以直接把圖片用 ajax 傳到 Server 上. 請參考 在 Chrome 中, 直接把剪貼簿中的圖片用貼上的方式上傳到 Server 但若是要在 CKEditor 中貼上圖片, 會遇到一些問題, 主要的原因是 Past Event 綁定的方法不太一樣: 其中 ".<% = me.txtContent.ClientId %>" 要換成 textarea 的 id
參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
$(document).ready(function () {
CKEDITOR.replace('<% = me.txtContent.ClientId %>', {
on: {
instanceReady: function (ev) {
this.dataProcessor.writer.setRules('p', {
indent: false, //縮排
breakBeforeOpen: true, // <P>之前是否換行
breakAfterOpen: true, // <P>之後是否換行
breakBeforeClose: false, // </P>之前是否換行
breakAfterClose: true // </P>之後是否換行
});
}
},
toolbar: 'basic'
});
});
$(document).ready(function () {
if (parseInt(window.navigator.appVersion.match(/Chrome\/(\d+)\./)[1]) >= 12) {
function bindPasteInCK() {
$("iframe").contents().find("body").bind('paste', imagePasteOnPaste);
}
CKEDITOR.instances.<% = me.txtContent.ClientId %>.on("instanceReady", bindPasteInCK);
}
});參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
Bike, 2012/6/4 下午 06:01:15
在研究 Canvas 時, 發現的一個有趣應用, http://www.darkthread.net/miniajaxlab/html5canvas/canvas1a.htm
Bike, 2012/6/3 上午 02:46:23