頁數 1 / 3
下一頁
搜尋 css 結果:


點選開始結帳卻發現觸發後面商品數量的select按鈕
若select z-index=200 則蓋在上面的按鈕則z-index=201
上面的z-index要比下面的z-index大
就可以解決了
choco, 2018/4/27 上午 10:50:19
當A網站的 css 去下載另一B網站的字型檔 (.ttf, .woff .. 等)
語法
https://developer.mozilla.org/zh-TW/docs/HTTP/Access_control_CORS
所以無法下載字型檔
解決方法:
B網域網站要加上 http header,允許A網站存取
語法
語法
@font-face { src: url('.....woff')
此時瀏覽器會使用 XHR 方存取字型檔案 因此會產生跨站問題 (CORS)https://developer.mozilla.org/zh-TW/docs/HTTP/Access_control_CORS
所以無法下載字型檔
解決方法:
B網域網站要加上 http header,允許A網站存取
語法
Access-Control-Allow-Origin: http://foo.example
當然,http://foo.example 可以改成 * (星號) 表示所有站台都可以存取darren, 2015/10/23 下午 06:33:46
對於網頁加速的問題,已經被廣泛的討論了
主要在於減少 request 數以及減低網路傳輸的時間
也因此發展出一些技巧或技術,例如 css sprite, 資料gzip 等
瀏覽器也把連線數限制從2條變成6條,以加快網頁顯示的速度
然而若要網頁能有本質上的提升,則是該把 HTTP 這個老通訊協定升級了
(目前是HTTP/1.1, 1999年)
由Google Chrome推廣的 SPDY 標準,已經改良並訂為 HTTP/2 的標準 (2015年初定案)
他的重點在於 (如果我理解得沒錯的話,歡迎指正)
1. http header 也可壓縮 (HTTP1.1 header 無法壓縮)
2. 一個 connection 可以傳輸多個Content (HTTP1.1 一個request 一個 content)
3. 可以 Server Push 資料
4. 可以向下相容 1.1
實測上,可以讓網頁載入速度提升約 30%
目前,大部分瀏覽器已經支援 HTTP/2 標準,然而 Server 端的步調就緩慢許多
微軟的 IIS 要到 10 才支援,目前只有 windows 10 才有
Windows Server則要明年 2016 才有支援
相反於微軟,其他非微軟的開發速度上就快多了 例如 Node.js
---------------------------------------------------------
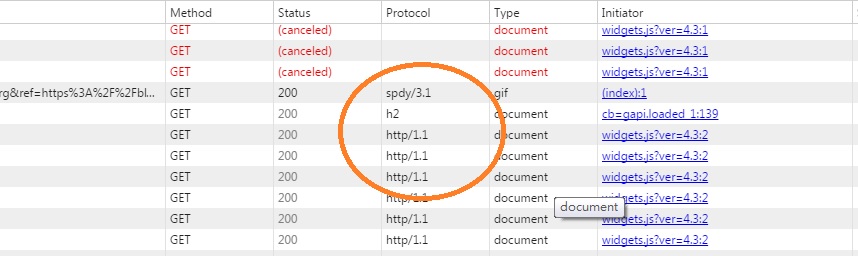
測試上,可以用 Chrome 的開發模式 把 protocol 欄位勾選顯示

h2 就是 http/2
darren, 2015/8/31 上午 11:09:11
IOS 的 Mobile Device, 若是有 Hover 屬性, click event 會有問題. 會造第一個 click 觸發 hover 效果, 第二次才會觸發 click 的 event.
目前我在 RWD 的頁面中,判斷寬度,決定是否要把 Hover 的 class 拿掉..
http://stackoverflow.com/questions/2754546/can-i-disable-a-css-hover-effect-via-javascript
突然想到, 好像要拿 ipad 來試一下..
目前我在 RWD 的頁面中,判斷寬度,決定是否要把 Hover 的 class 拿掉..
http://stackoverflow.com/questions/2754546/can-i-disable-a-css-hover-effect-via-javascript
突然想到, 好像要拿 ipad 來試一下..
Bike, 2015/5/22 下午 05:21:47
有時候用 jQuery 使用 event 物件時,會發現有些特殊事件的 property 抓不到 (undefined)
例如
mousewheel --> event.wheelDelta
drop --> event.dataTransfer
touchstart --> event.touches[0].pageX
原因是 jQuery 的 event 只會包裝一般的屬性,特別的屬性要使用 event.originalEvent 去抓
event.originalEvent 是瀏覽器原生的 event
It's also important to note that the event object contains a property called
所以開發時當有些特殊屬性抓不到時,可以考慮用 event.originalEvent 去抓看看
例如
mousewheel --> event.wheelDelta
drop --> event.dataTransfer
touchstart --> event.touches[0].pageX
原因是 jQuery 的 event 只會包裝一般的屬性,特別的屬性要使用 event.originalEvent 去抓
event.originalEvent 是瀏覽器原生的 event
It's also important to note that the event object contains a property called
originalEvent, which is the event object that the browser itself created. jQuery wraps this native event object with some useful methods and properties, but in some instances, you'll need to access the original event via event.originalEvent for instance. This is especially useful for touch events on mobile devices and tablets.所以開發時當有些特殊屬性抓不到時,可以考慮用 event.originalEvent 去抓看看
// 這是用滾輪放大縮小圖片 (此範例firefox不支援)
$("#imgProductBig").bind("mousewheel", function (ev) {
var delta = ev.originalEvent.wheelDelta > 0 ? 1 : -1;
if (delta > 0 && zoomValue < 150) {
zoomValue += 10;
}
else if (delta < 0 && zoomValue > 50) {
zoomValue -= 10;
}
$(this).css("zoom", zoomValue + '%');
return false;
});
darren, 2015/4/21 下午 12:03:35
在 CSS 中面加上這一段:
body #fancybox-content
{
overflow: auto;
-webkit-overflow-scrolling:touch;
}
body #fancybox-content
{
overflow: auto;
-webkit-overflow-scrolling:touch;
}
Bike, 2015/4/9 上午 12:56:22
自製input 的 radio button 和 checkbox 之前常見的做法是,在input旁邊加入:not(old)的選擇器,如下所例 (以下寫法為SCSS格式)
但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(old){
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"]:not(old) + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:not(old):checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
.r-btn:not(old){
input[type="radio"]{
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"] + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}
}2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(:checked), input[type="radio"]:checked {
position: absolute;
left: -9999px;
}
input[type="radio"]:not(checked) + label{
display: inline-block;
margin-left: 4px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}nelson, 2014/11/21 下午 07:04:21
HTML:
CSS:
CSS:
display: inline-block;
width: 160px;
}
.bbb li div{
width: 150px;
padding: 5px;
background: #ececec;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.bbb li img{
width: 150px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Safari OUTPUT:
aaa:

bbb:

<ul class="aaa">
<li><img src="http://placehold.it/150x150" /></li>
</ul>
<ul class="bbb">
<li><div><img src="http://placehold.it/150x150" /></div></li>
</ul>
CSS:
.aaa li{
display: inline-block;
width: 160px;
}
.aaa li img{
width: 150px;
border: 5px solid #ececec;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
CSS:
.bbb li{display: inline-block;
width: 160px;
}
.bbb li div{
width: 150px;
padding: 5px;
background: #ececec;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.bbb li img{
width: 150px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Safari OUTPUT:
aaa:

bbb:

nelson, 2014/11/10 下午 03:48:03
使用CSS Media Query可以實現響應式網頁設計(Responsive Web Design)
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
Demo
下載地址:Respond.js
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<script type="text/javascript" src="js/respond.min.js"></script>
Demo
下載地址:Respond.js
nelson, 2014/9/26 上午 11:25:45
1. 名詞解釋
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
nelson, 2014/9/17 下午 07:31:37