頁數 1 / 3
下一頁
搜尋 圖片 結果:
IIS 如果要使用 reverse proxy server 服務,其實網路上已經有很多文章可以參考
這篇文章只是記錄一下安裝上要注意的事
過去安裝 IIS 套件 可以透過 Web Platform Installer 搜尋下載
但現在 IIS 的 Web Platform Installer 已經不讓人搜尋下載可安裝的套件
所以要直接去微軟網站找相關套件 可以用 IIS ARR 搜尋
https://www.iis.net/downloads/microsoft/application-request-routing
下載 requestRouter_amd64.msi 安裝這個 (3.0版 2021 年以後就沒有更新了)
安裝前,IIS也要預先安裝 URLRewrite 2 套件
安裝很簡單,msi 安裝後,IIS重啟就可以看到
IIS 的主機設定,可以看到 "Application Reuest Routing Cache" --> 點進後右邊有 Server Proxy Settings
proxy 的設定有一些地方要注意一下,避免未來採到雷
首先 當然先開啟 Enable proxy,下面針對一些要注意的屬性說明一下
1. Time-out : 預設120秒,如果你後端的站台有一些操作可能超過兩分鐘(例如處理報表),這個就調長一點
2. Reverse rewrite host in response header: 這個勾勾預設是開的,他的好意是同站台redirect(302) 到其他網頁,可以覆蓋
host 讓 client端能跑到正常的網址。但如果你是 redirect 到其他站台,建議把它關掉,不然後端網站如果下
redirect (302) 到別的站台,他會主動把 redirect網址 host 改為本站 (被雷過,所以要特別記下來)
3. Include TCP port from client IP: 這是一個 X-Forwarded-For 設定,預設是打開,這樣後端主機抓 client 來源 IP就會類似
"112.121.100.100:443" ,但後端網站在抓 client端IP通常不會管 port number,因此就會造成比對 IP 發生錯誤
所以建議還是把它關閉
4. Enable disk cache: 預設是勾勾打開,如果後端是靜態網站,例如圖片server,這個打開沒有問題,但如果後端網站是動態網站
那還是關掉
這篇文章只是記錄一下安裝上要注意的事
過去安裝 IIS 套件 可以透過 Web Platform Installer 搜尋下載
但現在 IIS 的 Web Platform Installer 已經不讓人搜尋下載可安裝的套件
所以要直接去微軟網站找相關套件 可以用 IIS ARR 搜尋
https://www.iis.net/downloads/microsoft/application-request-routing
下載 requestRouter_amd64.msi 安裝這個 (3.0版 2021 年以後就沒有更新了)
安裝前,IIS也要預先安裝 URLRewrite 2 套件
安裝很簡單,msi 安裝後,IIS重啟就可以看到
IIS 的主機設定,可以看到 "Application Reuest Routing Cache" --> 點進後右邊有 Server Proxy Settings
proxy 的設定有一些地方要注意一下,避免未來採到雷
首先 當然先開啟 Enable proxy,下面針對一些要注意的屬性說明一下
1. Time-out : 預設120秒,如果你後端的站台有一些操作可能超過兩分鐘(例如處理報表),這個就調長一點
2. Reverse rewrite host in response header: 這個勾勾預設是開的,他的好意是同站台redirect(302) 到其他網頁,可以覆蓋
host 讓 client端能跑到正常的網址。但如果你是 redirect 到其他站台,建議把它關掉,不然後端網站如果下
redirect (302) 到別的站台,他會主動把 redirect網址 host 改為本站 (被雷過,所以要特別記下來)
3. Include TCP port from client IP: 這是一個 X-Forwarded-For 設定,預設是打開,這樣後端主機抓 client 來源 IP就會類似
"112.121.100.100:443" ,但後端網站在抓 client端IP通常不會管 port number,因此就會造成比對 IP 發生錯誤
所以建議還是把它關閉
4. Enable disk cache: 預設是勾勾打開,如果後端是靜態網站,例如圖片server,這個打開沒有問題,但如果後端網站是動態網站
那還是關掉
darren, 2025/1/10 上午 11:01:38
產生 FileStreamResult 物件的 function 如下: (目前置於 SU 之中,以便轉移)
輸出用的 Controller 和 Action 如下:
static List<Brush> CaptchaBrushes = null;
public static FileStreamResult CreateCaptcha(string captcha)
{
if (CaptchaBrushes == null)
{
CaptchaBrushes = new List<Brush>();
CaptchaBrushes.Add(Brushes.White);
CaptchaBrushes.Add(Brushes.Gold);
CaptchaBrushes.Add(Brushes.LightSkyBlue);
CaptchaBrushes.Add(Brushes.LimeGreen);
CaptchaBrushes.Add(Brushes.AliceBlue);
CaptchaBrushes.Add(Brushes.AntiqueWhite);
CaptchaBrushes.Add(Brushes.BurlyWood);
CaptchaBrushes.Add(Brushes.Silver);
}
int width = 90;
int height = 45;
//https://stackoverflow.com/questions/61365732/cannot-access-a-closed-stream-when-returning-filestreamresult-from-c-sharp-netc
//Using statements close and unload the variable from memory set in the using statement which is why you are getting an error trying to access a closed memory stream.You don't need to use a using statement if you are just going to return the result at the end.
//這個 memory stream 不用關閉或 dispose
var ms = new MemoryStream();
// 釋放所有在 GDI+ 所佔用的記憶體空間 ( 非常重要!! )
using (Bitmap _bmp = new Bitmap(width, height))
using (Graphics _graphics = Graphics.FromImage(_bmp))
using (Font _font = new Font("Courier New", 24, FontStyle.Bold)) // _font 設定要出現在圖片上的文字字型、大小與樣式
{
// (封裝 GDI+ 繪圖介面) 所有繪圖作業都需透過 Graphics 物件進行操作
_graphics.Clear(Color.Black);
// 如果想啟用「反鋸齒」功能,可以將以下這行取消註解
//_graphics.TextRenderingHint = TextRenderingHint.AntiAlias;
// 將亂碼字串「繪製」到之前產生的 Graphics 「繪圖板」上
var x = 10;
for(var i = 0; i < captcha.Length; i++)
{
_graphics.DrawString(captcha.Substring(i, 1), _font, CaptchaBrushes[Su.MathUtil.GetRandomInt(CaptchaBrushes.Count)], x, Su.MathUtil.GetRandomInt(15));
x += 10 + Su.MathUtil.GetRandomInt(10);
}
// 畫線
_graphics.DrawLine(new Pen(CaptchaBrushes[Su.MathUtil.GetRandomInt(CaptchaBrushes.Count)], 1),
Su.MathUtil.GetRandomInt(0, Convert.ToInt32((width * 0.9 / 2))), 0, Su.MathUtil.GetRandomInt(Convert.ToInt32(width / 2), Convert.ToInt32(width * 1.9 / 2)), height);
_graphics.DrawLine(new Pen(CaptchaBrushes[Su.MathUtil.GetRandomInt(CaptchaBrushes.Count)], 1),
Su.MathUtil.GetRandomInt(Convert.ToInt32(width / 2), Convert.ToInt32(width * 1.9 / 2)), 0, Su.MathUtil.GetRandomInt(0, Convert.ToInt32((width * 0.9 / 2))), height);
_graphics.DrawLine(new Pen(CaptchaBrushes[Su.MathUtil.GetRandomInt(CaptchaBrushes.Count)], 1),
0,
Su.MathUtil.GetRandomInt(height / 2),
width,
height / 2 + Su.MathUtil.GetRandomInt(height / 2)
);
_graphics.DrawLine(new Pen(CaptchaBrushes[Su.MathUtil.GetRandomInt(CaptchaBrushes.Count)], 1),
0,
height / 2 + Su.MathUtil.GetRandomInt(height / 2),
width,
Su.MathUtil.GetRandomInt(height / 2)
);
_bmp.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
}
ms.Seek(0, SeekOrigin.Begin);
// Controller 的型別為 FileResult
return new FileStreamResult(ms, "image/jpeg")
{ FileDownloadName = $"{DateTime.Now.Ymdhmsf()}.jpg" };
}
輸出用的 Controller 和 Action 如下:
namespace Web.Controllers
{
public class CaptchaController : Controller
{
[Route("captcha")]
public async Task<FileStreamResult> Index()
{
//產生 Captcha 並存入 Session 之中。目前是四位數字
string captcha = (await Ah.ReGetAsync<object>("api/kol/create-captcha-code")).ToString();
//產生圖檔並回傳 FileStreamResult
return Su.Wu.CreateCaptcha(captcha);
}
}
}
Bike, 2022/9/25 下午 10:03:44
1. 建立 API Server
.Net 6.0
.Cross Site
.無 Session
.評分機制
2. 前端修改
. 改寫內容頁及編輯頁
. 使用 Vue 及 API
. 增加評分功能
. 上傳圖片問題處理
. 搜尋改用 Google Site Sarch
.Net 6.0
.Cross Site
.無 Session
.評分機制
2. 前端修改
. 改寫內容頁及編輯頁
. 使用 Vue 及 API
. 增加評分功能
. 上傳圖片問題處理
. 搜尋改用 Google Site Sarch
Bike, 2022/1/11 下午 12:05:09
https://stackoverflow.com/questions/17186568/upload-from-ios-picture-to-net-app-rotate
讀取某個參數來判斷 if (image_file.PropertyIdList.Contains(0x0112))
{
int rotationValue = image_file.GetPropertyItem(0x0112).Value[0];
switch (rotationValue)
{
case 1: // landscape, do nothing
break;
case 8: // rotated 90 right
// de-rotate:
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate270FlipNone);
break;
case 3: // bottoms up
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate180FlipNone);
break;
case 6: // rotated 90 left
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate90FlipNone);
image_file.Save(Path + FileName);
break;
}
}
讀取某個參數來判斷 if (image_file.PropertyIdList.Contains(0x0112))
{
int rotationValue = image_file.GetPropertyItem(0x0112).Value[0];
switch (rotationValue)
{
case 1: // landscape, do nothing
break;
case 8: // rotated 90 right
// de-rotate:
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate270FlipNone);
break;
case 3: // bottoms up
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate180FlipNone);
break;
case 6: // rotated 90 left
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate90FlipNone);
image_file.Save(Path + FileName);
break;
}
}
sean, 2019/8/19 下午 06:11:28
過去都是使用 jquery lazy load js 來實作延遲載圖,
其運作原理是偵測scroll事件以及img物件的相對位置來決定要不要load圖片
現在有更簡單的方式,就是用 IntersectionObserver API 這個 Web標準
來偵測 img 物件是不是進入可視 webview 範圍
https://developers.google.com/web/updates/2016/04/intersectionobserver
網頁裡面只要用 <img data-src='圖片網址' class='lazy' /> 就可以啦
IntersectionObserver API
目前 Can I Use 網站顯示大部分 browser 都支援,iOS safari 要 12.2 版才支援
應該可以放心使用
其運作原理是偵測scroll事件以及img物件的相對位置來決定要不要load圖片
現在有更簡單的方式,就是用 IntersectionObserver API 這個 Web標準
來偵測 img 物件是不是進入可視 webview 範圍
https://developers.google.com/web/updates/2016/04/intersectionobserver
document.addEventListener("DOMContentLoaded", function() {
var lazyImages = [].slice.call(document.querySelectorAll("img.lazy"));;
if ("IntersectionObserver" in window && "IntersectionObserverEntry" in window && "intersectionRatio" in window.IntersectionObserverEntry.prototype) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
lazyImage.srcset = lazyImage.dataset.srcset;
lazyImage.classList.remove("lazy");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
}
//這裡可以加上else處理萬一瀏覽器不支援的狀況
});網頁裡面只要用 <img data-src='圖片網址' class='lazy' /> 就可以啦
IntersectionObserver API
目前 Can I Use 網站顯示大部分 browser 都支援,iOS safari 要 12.2 版才支援
應該可以放心使用
darren, 2019/4/3 下午 07:48:07
使用Android手機透過facebook開啟網頁
發現圖片無法出現的問題 如下圖:

使用IOS手機開啟卻是正常的
可能是因為開啟的網站為SSL加密的關係
圖片連結若為http的話會被Facebook擋掉
將圖片連結改為https後就正常了
發現圖片無法出現的問題 如下圖:

使用IOS手機開啟卻是正常的
可能是因為開啟的網站為SSL加密的關係
圖片連結若為http的話會被Facebook擋掉
將圖片連結改為https後就正常了
choco, 2018/7/18 下午 01:25:26
目標收集 SEO 的 10 個最重要的原則. 10 個就好....
1. 每一頁都要有 title, description. 但不可以有 keyword.
2. 使用 URL Rewrite.
3. 產品說明: https://developers.google.com/search/docs/data-types/product
4. 圖片加上 title 和 alt
5. Description 中, 重點關鍵字要出現兩次.
6. 使用 canonical 集合積分統計統果.
1. 每一頁都要有 title, description. 但不可以有 keyword.
2. 使用 URL Rewrite.
3. 產品說明: https://developers.google.com/search/docs/data-types/product
4. 圖片加上 title 和 alt
5. Description 中, 重點關鍵字要出現兩次.
6. 使用 canonical 集合積分統計統果.
Bike, 2018/5/11 下午 12:06:17
轉換文章內容成為excel 檔案的時候
發生的錯誤
網路上查都好像是跟圖片有關的錯誤
後來才確認是 emoji 的問題
文章裡有出現
🙋♀️🙋♀️🙋♀️
這種東西
SQL:
SQL 好像也沒辦法完美的取代 ( 如果有辦法對準是哪個字元就可以 但如果是一個字串好像會無法取代)
只有剛好對到那個字元開頭時才能換
NCHAR(65039) NCHAR(8205)
Select TOP 10
Replace(SUBSTRING(content,10,15),NCHAR(65039) ,'XX') , ---HongKong️️️🙋♀️怎
REPLACE(SUBSTRING(content,17,8),NCHAR(65039),'OO') ---OO怎
FROM [Table]
C#
最後回到C#來處理
首先用 把string .ToArray() 變成char
找出字元後 轉成 int 來確認要怎麼表達這個 char
最後結果就變成>>
Convert.ToInt32(Table.Rows[0]["Content"].ToString().ToArray());
之後直接變成 char去取代
row["mycolumn"].ToString().Replace((char)65039, ' ').Replace((char)8205, ' ');
然後就暫時 沒錯誤了
只是這網站一直再更新
https://emojipedia.org/unicode-12.0/
所以未來可能還會有新的問題
目前還不知道甚麼快速的解法
發生的錯誤
網路上查都好像是跟圖片有關的錯誤
後來才確認是 emoji 的問題
文章裡有出現
🙋♀️🙋♀️🙋♀️
這種東西
SQL:
SQL 好像也沒辦法完美的取代 ( 如果有辦法對準是哪個字元就可以 但如果是一個字串好像會無法取代)
只有剛好對到那個字元開頭時才能換
NCHAR(65039) NCHAR(8205)
Select TOP 10
Replace(SUBSTRING(content,10,15),NCHAR(65039) ,'XX') , ---HongKong️️️🙋♀️怎
REPLACE(SUBSTRING(content,17,8),NCHAR(65039),'OO') ---OO怎
FROM [Table]
C#
最後回到C#來處理
首先用 把string .ToArray() 變成char
找出字元後 轉成 int 來確認要怎麼表達這個 char
最後結果就變成>>
Convert.ToInt32(Table.Rows[0]["Content"].ToString().ToArray());
之後直接變成 char去取代
row["mycolumn"].ToString().Replace((char)65039, ' ').Replace((char)8205, ' ');
然後就暫時 沒錯誤了
只是這網站一直再更新
https://emojipedia.org/unicode-12.0/
所以未來可能還會有新的問題
目前還不知道甚麼快速的解法
sean, 2018/3/22 下午 03:21:41
這通常是手機或相機拍照時有旋轉造成的.
參考: http://automagical.rationalmind.net/2009/08/25/correct-photo-orientation-using-exif/
程式碼:
void RotatePic(string pathToImageFile)
{
// Rotate the image according to EXIF data
var bmp = new Bitmap(pathToImageFile);
var exif = new EXIFextractor(ref bmp, "n"); // get source from http://www.codeproject.com/KB/graphics/exifextractor.aspx?fid=207371
if (exif["Orientation"] != null)
{
RotateFlipType flip = OrientationToFlipType(exif["Orientation"].ToString());
if (flip != RotateFlipType.RotateNoneFlipNone) // don't flip of orientation is correct
{
bmp.RotateFlip(flip);
exif.setTag(0x112, "1"); // Optional: reset orientation tag
bmp.Save(pathToImageFile, ImageFormat.Jpeg);
}
}
bmp.Dispose();
}
private static RotateFlipType OrientationToFlipType(string orientation)
{
switch (int.Parse(orientation))
{
case 1:
return RotateFlipType.RotateNoneFlipNone;
break;
case 2:
return RotateFlipType.RotateNoneFlipX;
break;
case 3:
return RotateFlipType.Rotate180FlipNone;
break;
case 4:
return RotateFlipType.Rotate180FlipX;
break;
case 5:
return RotateFlipType.Rotate90FlipX;
break;
case 6:
return RotateFlipType.Rotate90FlipNone;
break;
case 7:
return RotateFlipType.Rotate270FlipX;
break;
case 8:
return RotateFlipType.Rotate270FlipNone;
break;
default:
return RotateFlipType.RotateNoneFlipNone;
}
}
參考: http://automagical.rationalmind.net/2009/08/25/correct-photo-orientation-using-exif/
程式碼:
void RotatePic(string pathToImageFile)
{
// Rotate the image according to EXIF data
var bmp = new Bitmap(pathToImageFile);
var exif = new EXIFextractor(ref bmp, "n"); // get source from http://www.codeproject.com/KB/graphics/exifextractor.aspx?fid=207371
if (exif["Orientation"] != null)
{
RotateFlipType flip = OrientationToFlipType(exif["Orientation"].ToString());
if (flip != RotateFlipType.RotateNoneFlipNone) // don't flip of orientation is correct
{
bmp.RotateFlip(flip);
exif.setTag(0x112, "1"); // Optional: reset orientation tag
bmp.Save(pathToImageFile, ImageFormat.Jpeg);
}
}
bmp.Dispose();
}
private static RotateFlipType OrientationToFlipType(string orientation)
{
switch (int.Parse(orientation))
{
case 1:
return RotateFlipType.RotateNoneFlipNone;
break;
case 2:
return RotateFlipType.RotateNoneFlipX;
break;
case 3:
return RotateFlipType.Rotate180FlipNone;
break;
case 4:
return RotateFlipType.Rotate180FlipX;
break;
case 5:
return RotateFlipType.Rotate90FlipX;
break;
case 6:
return RotateFlipType.Rotate90FlipNone;
break;
case 7:
return RotateFlipType.Rotate270FlipX;
break;
case 8:
return RotateFlipType.Rotate270FlipNone;
break;
default:
return RotateFlipType.RotateNoneFlipNone;
}
}
Bike, 2016/12/1 下午 09:15:00
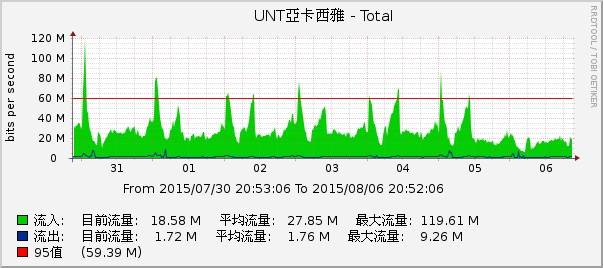
自從 8/1 起 shopunt 就呈現奇怪的現象

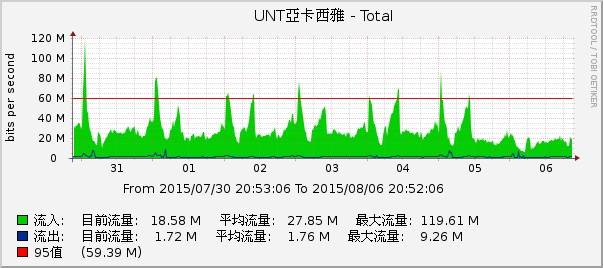
基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
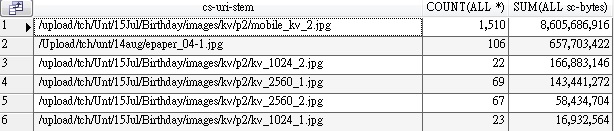
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
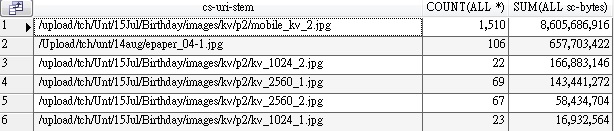
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

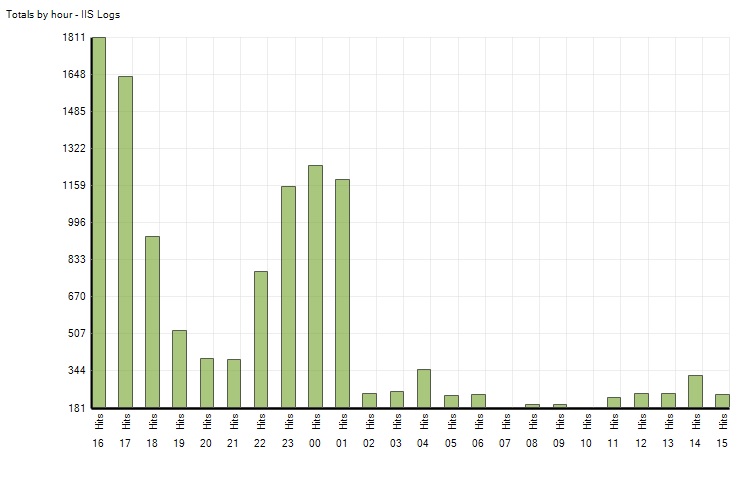
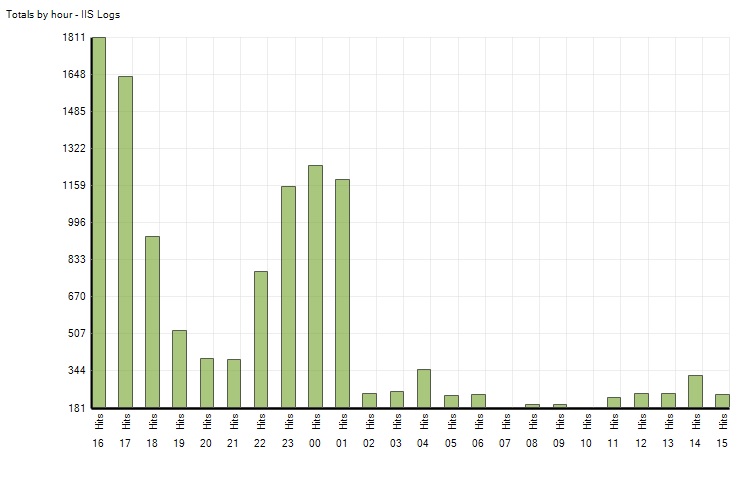
這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
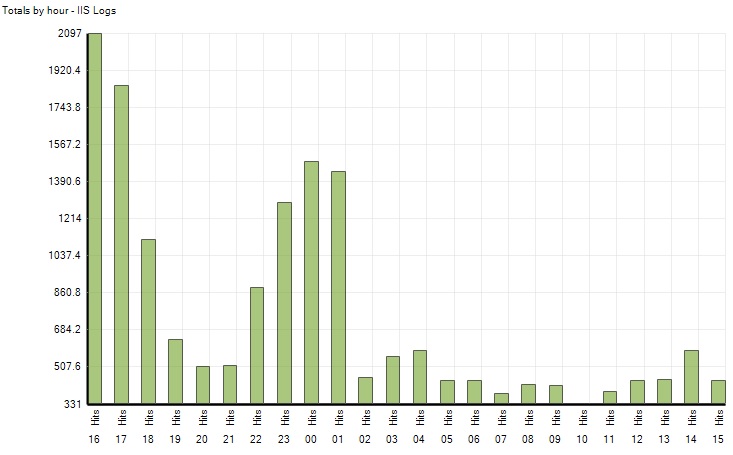
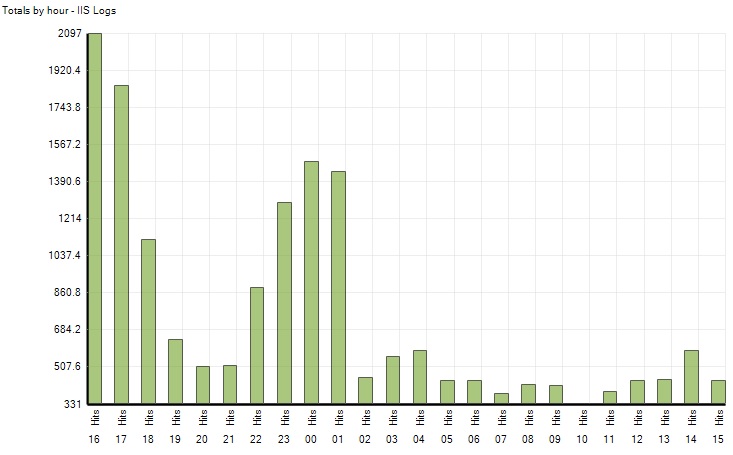
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??

基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??
darren, 2015/8/9 上午 11:00:45