搜尋 if 結果:
使用範例如下:
void getList()
{
var Q = TN.Admin.TCatOrderDeliveryRecord.Select().OrderBy("DeliveryCompletion_Date, Id Desc");
if (U2.WU.IsNonEmptyFromQueryStringOrForm("OD00"))
{
Q.And("OD00 = ", U2.WU.GetValue("OD00"));
}
if (U2.WU.V.StartDate_IsOK)
{
Q.And("DeliveryCompletion_Date >= ", U2.WU.V.StartDate);
}
if (U2.WU.V.EndDate_IsOK)
{
Q.And("DeliveryCompletion_Date < ", U2.WU.V.EndDate);
}
U2.JSON.WriteSuccessData(Q.GetPageDT2(U2.WU.V.CurrentPage, U2.WU.V.PageSize));
}
Bike, 2019/5/30 上午 12:02:46
相關參考
https://vuejs.org/v2/guide/
1.
加入vue.js
2.
先"包裹"一層 要用到Vue的元素
個人覺得有點想原本習慣的<!--Content-->
但這次只要放入標籤(我是用Id)
像是範例為 vMain
然後宣告js 物件 我是取名也叫做 vMain 不知道會不會有撞名問題
所以我的el: 就是 #vMain
3.
再來加入變數
{{Creat_Date}} 兩個括號 桃紅色的
如果data 這個物件裡面有一個叫Creat_Date 的資料他就會被放進去
這樣第一個app 就完成了。
其中 Vue 裡面包含幾樣東西
el >> 標示 這個Vue 的標籤
data >> 裡面存放的資料變數
created >> 生命週期的
methods>>包含各種功能function
這次的列表頁需要用到以前用的 List Item 跟 Pager
對應到vue 會使用到
v-for for 迴圈
v-for" item in dt ">> dt 為data中的一個array陣列 (此範例中 為PD 中的 DT)
item 則是在這裡的區域變數
有些要顯示有些要隱藏
v-if
v-if" pager.currentPage > 1" pager 為data 中的一個物件 裡面有包含 currentPage 的變數
還有要傳ajax 回去要資料
所以要在 vue 中的 methods 建立 function
已這次的例子 getList就是目前的function 可以用到一些 data 裡面的資料
回傳成功之後資料也可以回寫在data上面
以及之前會在各種事件的觸發
@click 觸發點擊事件
在標籤上加上 @click 可以觸發 類似 onclick 的事件
但是是調用methods裡面function
日期格式
由於之前的套件PD 回傳的日期資料會是 yyyy-MM-ddTHH:mm:ss 這樣的格式
所以使用了 map 將 dt 裡面的日期 轉換成為我要的格式
v.dt.map(function (obj) {
var rObj = obj;
rObj["Create_Date"] = $.datepicker.formatDate('yy-mm-dd', new Date(obj["Create_Date"]));
return rObj;
});



https://vuejs.org/v2/guide/
1.
加入vue.js
2.
先"包裹"一層 要用到Vue的元素
個人覺得有點想原本習慣的<!--Content-->
但這次只要放入標籤(我是用Id)
像是範例為 vMain
然後宣告js 物件 我是取名也叫做 vMain 不知道會不會有撞名問題
所以我的el: 就是 #vMain
3.
再來加入變數
{{Creat_Date}} 兩個括號 桃紅色的
如果data 這個物件裡面有一個叫Creat_Date 的資料他就會被放進去
這樣第一個app 就完成了。
其中 Vue 裡面包含幾樣東西
el >> 標示 這個Vue 的標籤
data >> 裡面存放的資料變數
created >> 生命週期的
methods>>包含各種功能function
這次的列表頁需要用到以前用的 List Item 跟 Pager
對應到vue 會使用到
v-for for 迴圈
v-for" item in dt ">> dt 為data中的一個array陣列 (此範例中 為PD 中的 DT)
item 則是在這裡的區域變數
有些要顯示有些要隱藏
v-if
v-if" pager.currentPage > 1" pager 為data 中的一個物件 裡面有包含 currentPage 的變數
還有要傳ajax 回去要資料
所以要在 vue 中的 methods 建立 function
已這次的例子 getList就是目前的function 可以用到一些 data 裡面的資料
回傳成功之後資料也可以回寫在data上面
以及之前會在各種事件的觸發
@click 觸發點擊事件
在標籤上加上 @click 可以觸發 類似 onclick 的事件
但是是調用methods裡面function
日期格式
由於之前的套件PD 回傳的日期資料會是 yyyy-MM-ddTHH:mm:ss 這樣的格式
所以使用了 map 將 dt 裡面的日期 轉換成為我要的格式
v.dt.map(function (obj) {
var rObj = obj;
rObj["Create_Date"] = $.datepicker.formatDate('yy-mm-dd', new Date(obj["Create_Date"]));
return rObj;
});



sean, 2019/5/8 下午 01:08:34
過去都是使用 jquery lazy load js 來實作延遲載圖,
其運作原理是偵測scroll事件以及img物件的相對位置來決定要不要load圖片
現在有更簡單的方式,就是用 IntersectionObserver API 這個 Web標準
來偵測 img 物件是不是進入可視 webview 範圍
https://developers.google.com/web/updates/2016/04/intersectionobserver
網頁裡面只要用 <img data-src='圖片網址' class='lazy' /> 就可以啦
IntersectionObserver API
目前 Can I Use 網站顯示大部分 browser 都支援,iOS safari 要 12.2 版才支援
應該可以放心使用
其運作原理是偵測scroll事件以及img物件的相對位置來決定要不要load圖片
現在有更簡單的方式,就是用 IntersectionObserver API 這個 Web標準
來偵測 img 物件是不是進入可視 webview 範圍
https://developers.google.com/web/updates/2016/04/intersectionobserver
document.addEventListener("DOMContentLoaded", function() {
var lazyImages = [].slice.call(document.querySelectorAll("img.lazy"));;
if ("IntersectionObserver" in window && "IntersectionObserverEntry" in window && "intersectionRatio" in window.IntersectionObserverEntry.prototype) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
lazyImage.srcset = lazyImage.dataset.srcset;
lazyImage.classList.remove("lazy");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
}
//這裡可以加上else處理萬一瀏覽器不支援的狀況
});網頁裡面只要用 <img data-src='圖片網址' class='lazy' /> 就可以啦
IntersectionObserver API
目前 Can I Use 網站顯示大部分 browser 都支援,iOS safari 要 12.2 版才支援
應該可以放心使用
darren, 2019/4/3 下午 07:48:07
A下拉霸
<div class="col-md-6">
<label for="contact:fromlan">Source Language <span class="red">*</span></label>
<div class="bfh-selectbox" data-name="From_Language_Id" id="FromLanItemParent">
<!--FromLanItem S-->
<div data-value="{Id}"><img src="assets/images/_smarty/flags/{Image}" alt="{Abbreviation}"> {LanguageName}</div>
<!--FromLanItem E-->
</div>
</div>
自動生成的下拉霸
1 name 要用 data-name=""來設定
2 完全沒有選擇的時候可能會回傳空值
套件來源
http://bootstrapformhelpers.com/select/
B電話號碼
<label for="contact_department">Your Phone Number </label>
<div>
<input id="phone" name="phone" type="tel">
</div>
<div style="display:none">
<input id="PhoneCountry" name="PhoneCountry" type="">
</div>
<script src="/assets/build/js/intlTelInput.js"></script>
<script>
var input = document.querySelector("#phone");
var iti1 = window.intlTelInput(input, {
// allowDropdown: false,
// autoHideDialCode: false,
// autoPlaceholder: "off",
// dropdownContainer: document.body,
// excludeCountries: ["us"],
// formatOnDisplay: false,
// geoIpLookup: function(callback) {
// $.get("http://ipinfo.io", function() {}, "jsonp").always(function(resp) {
// var countryCode = (resp && resp.country) ? resp.country : "";
// callback(countryCode);
// });
// },
// hiddenInput: "full_number",
// initialCountry: "auto",
// localizedCountries: { 'de': 'Deutschland' },
// nationalMode: false,
// onlyCountries: ['us', 'gb', 'ch', 'ca', 'do'],
placeholderNumberType: "MOBILE",
// preferredCountries: ['cn', 'jp'],
separateDialCode: true,
utilsScript: "/assets/build/js/utils.js",
});
input.addEventListener("countrychange", function () {
$('#PhoneCountry').val(JSON.stringify(iti1.getSelectedCountryData()))
// do something with iti.getSelectedCountryData()
});
</script>
需要用另一個欄位來記錄電話號碼的國家資料
套件的來源
https://github.com/jackocnr/intl-tel-input
<div class="col-md-6">
<label for="contact:fromlan">Source Language <span class="red">*</span></label>
<div class="bfh-selectbox" data-name="From_Language_Id" id="FromLanItemParent">
<!--FromLanItem S-->
<div data-value="{Id}"><img src="assets/images/_smarty/flags/{Image}" alt="{Abbreviation}"> {LanguageName}</div>
<!--FromLanItem E-->
</div>
</div>
自動生成的下拉霸
1 name 要用 data-name=""來設定
2 完全沒有選擇的時候可能會回傳空值
套件來源
http://bootstrapformhelpers.com/select/
B電話號碼
<label for="contact_department">Your Phone Number </label>
<div>
<input id="phone" name="phone" type="tel">
</div>
<div style="display:none">
<input id="PhoneCountry" name="PhoneCountry" type="">
</div>
<script src="/assets/build/js/intlTelInput.js"></script>
<script>
var input = document.querySelector("#phone");
var iti1 = window.intlTelInput(input, {
// allowDropdown: false,
// autoHideDialCode: false,
// autoPlaceholder: "off",
// dropdownContainer: document.body,
// excludeCountries: ["us"],
// formatOnDisplay: false,
// geoIpLookup: function(callback) {
// $.get("http://ipinfo.io", function() {}, "jsonp").always(function(resp) {
// var countryCode = (resp && resp.country) ? resp.country : "";
// callback(countryCode);
// });
// },
// hiddenInput: "full_number",
// initialCountry: "auto",
// localizedCountries: { 'de': 'Deutschland' },
// nationalMode: false,
// onlyCountries: ['us', 'gb', 'ch', 'ca', 'do'],
placeholderNumberType: "MOBILE",
// preferredCountries: ['cn', 'jp'],
separateDialCode: true,
utilsScript: "/assets/build/js/utils.js",
});
input.addEventListener("countrychange", function () {
$('#PhoneCountry').val(JSON.stringify(iti1.getSelectedCountryData()))
// do something with iti.getSelectedCountryData()
});
</script>
需要用另一個欄位來記錄電話號碼的國家資料
套件的來源
https://github.com/jackocnr/intl-tel-input
sean, 2019/3/6 上午 10:41:03
SELECT e.name, e.protocol_desc, e.type_desc, e.role_desc, e.state_desc,
t.port, e.is_encryption_enabled, e.encryption_algorithm_desc,
e.connection_auth_desc
FROM sys.database_mirroring_endpoints e JOIN sys.tcp_endpoints t
ON e.endpoint_id = t.endpoint_id;
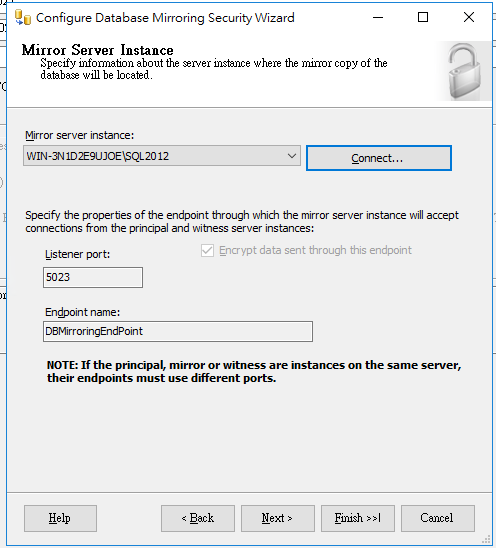
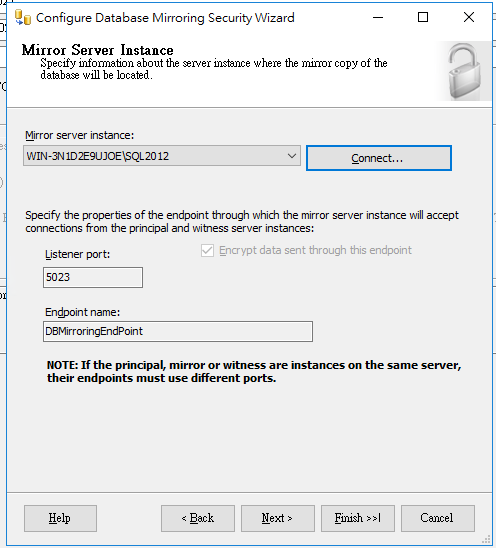
--這個步驟要看前一步驟出現的 Name , 修改 'DBMirroringEndPoint'
IF EXISTS (SELECT * FROM sys.endpoints e WHERE e.name = N'DBMirroringEndPoint')
DROP ENDPOINT DBMirroringEndPoint;
IF NOT EXISTS (SELECT * FROM sys.endpoints e WHERE e.name = N'DBMirroringEndPoint')
CREATE ENDPOINT DBMirroringEndPoint
STATE = STARTED
AS TCP ( LISTENER_PORT = 5023 )
FOR DATABASE_MIRRORING (
AUTHENTICATION = WINDOWS NEGOTIATE,
ENCRYPTION = REQUIRED,
ROLE=ALL);
修改完畢, 在做 Security 設定時會看到新的 port "5023"

t.port, e.is_encryption_enabled, e.encryption_algorithm_desc,
e.connection_auth_desc
FROM sys.database_mirroring_endpoints e JOIN sys.tcp_endpoints t
ON e.endpoint_id = t.endpoint_id;
--這個步驟要看前一步驟出現的 Name , 修改 'DBMirroringEndPoint'
IF EXISTS (SELECT * FROM sys.endpoints e WHERE e.name = N'DBMirroringEndPoint')
DROP ENDPOINT DBMirroringEndPoint;
IF NOT EXISTS (SELECT * FROM sys.endpoints e WHERE e.name = N'DBMirroringEndPoint')
CREATE ENDPOINT DBMirroringEndPoint
STATE = STARTED
AS TCP ( LISTENER_PORT = 5023 )
FOR DATABASE_MIRRORING (
AUTHENTICATION = WINDOWS NEGOTIATE,
ENCRYPTION = REQUIRED,
ROLE=ALL);
修改完畢, 在做 Security 設定時會看到新的 port "5023"

Bike, 2018/7/26 上午 10:43:02
public void TEST(SEPM.SEPMDataContext oDC)
{
//一般 LINQ 寫法, 欄位只能寫死, 如:
var Q = query.OrderBy(r => r.statusId).ToList();
//若 OrderBy 的欄位不是固定的
//方法一:條列
var orderBy = "XXX";
if (orderBy == "ownerId")
{
Q = Q.OrderBy(r => r.ownerId).ToList();
}
else if (orderBy == "endDate")
{
Q = Q.OrderBy(r => r.endDate).ToList();
}
//方法二:
Q = Q.OrderBy(r => GetPropertyValue(r, orderBy)).ToList();
}
private object GetPropertyValue(object obj, string property)
{
System.Reflection.PropertyInfo propertyInfo = obj.GetType().GetProperty(property);
return propertyInfo.GetValue(obj, null);
}
參考:http://coderemind.blogspot.tw/2013/10/linq.html
Reiko, 2018/4/20 上午 09:14:26
以前年輕不懂事, 寫了一些很遜的程式碼, 例如:
舊的程式碼:
新的程式碼:
可以參考:
https://dotblogs.com.tw/yc421206/archive/2012/01/03/64154.aspx
舊的程式碼:
public static DataTable DTFromSQL(string Sql, string DBC = null, Int32 timeout = 0)
{
SqlDataAdapter DA = new SqlDataAdapter(Sql, GetDBC(DBC));
DataTable DT = new DataTable();
try
{
DA = new SqlDataAdapter(Sql, DBC);
if (timeout > 0)
{
DA.SelectCommand.CommandTimeout = timeout;
}
DA.Fill(DT);
}
catch (Exception ex)
{
throw new Exception(ex.ToString());
}
finally
{
DA.Dispose();
}
return DT;
}
新的程式碼:
public static DataTable DTFromSQL(string Sql, string DBC = null, Int32 timeout = 30)
{
using (var DA = new SqlDataAdapter(Sql, GetDBC(DBC)))
{
//不可為 null
DataTable DT = new DataTable();
DA.SelectCommand.CommandTimeout = timeout;
DA.Fill(DT);
return DT;
}
}
可以參考:
https://dotblogs.com.tw/yc421206/archive/2012/01/03/64154.aspx
Bike, 2018/4/4 上午 07:56:39
突然發現 yahoo 不支援 SSL3.0 或 TLS 1.0 了, 要改用 TLS 1.2 才抓的到網頁資料
.Net 4.0 在抓網頁之前先加這兩行, 就可以了.
.Net 4.5 支援 Tls12, 可以用
ServicePointManager.ServerCertificateValidationCallback = delegate { return true; };
ServicePointManager.SecurityProtocol = (SecurityProtocolType)3072;.Net 4.0 在抓網頁之前先加這兩行, 就可以了.
.Net 4.5 支援 Tls12, 可以用
ServicePointManager.ServerCertificateValidationCallback = delegate { return true; };
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls12;Bike, 2017/7/31 下午 09:35:43
LINE Pay款流程:
reserve Page(紅科) 發送 reserve API => 取得 payment URL => 轉址到 payment URL => LINE Pay 檢查USER狀態 => 轉回confirm page(紅科), 發送 confirm API => DOWN.
付款需要程式:
reserve API, confirm API:
send request JSON and read return JSON:
C#:
.vb
工具網站:
JSON 轉物件 http://json2csharp.com/
C# to VB : http://converter.telerik.com/
#專案: 紅科
reserve Page(紅科) 發送 reserve API => 取得 payment URL => 轉址到 payment URL => LINE Pay 檢查USER狀態 => 轉回confirm page(紅科), 發送 confirm API => DOWN.
付款需要程式:
reserve API, confirm API:
send request JSON and read return JSON:
C#:
using System.Net;
using System.IO;
public partial class TEST : System.Web.UI.Page
{
DB.OrderMain oOrderObj = null;
protected void Page_Load(object sender, EventArgs e)
{
//Setting request header
HttpWebRequest httpWebRequest = (HttpWebRequest)WebRequest.Create("__APIRootURL__");
httpWebRequest.ContentType = "application/json; charset=UTF-8";
httpWebRequest.Method = "POST";
httpWebRequest.Headers.Add("X-LINE-ChannelId", DB.SysConfig.LINEPay.ChannelId);
httpWebRequest.Headers.Add("X-LINE-ChannelSecret", DB.SysConfig.LINEPay.SecretKey);
//加入參數
using (var streamWriter = new StreamWriter(httpWebRequest.GetRequestStream()))
{
string requestJSON = "{\"productName\": \"" + DB.SysConfig.SYSTEM_NAME + "\"," +
"\"productImageUrl\": \"" + DB.SysConfig.URL_Shopping + "images/Logo.jpg\"," +
"\"amount\": " + oOrderObj.TotalAmount() + "," +
"\"currency\": \"TWD\"," +
"\"orderId\": \"" + oOrderObj.DisplayOrderId + "\"," +
"\"confirmUrl\": \"" + DB.SysConfig.URL_Shopping + "Handler/LinePay/GotoComfirm.aspx?Id=" + oOrderObj.Id + "\"," +
"\"cancelUrl\": \"" + DB.SysConfig.URL_Shopping + "Shopping/OrderComplete.aspx?Id=" + oOrderObj.Id + "\"," +
"\"capture\": \"true\"," +
"\"confirmUrlType\": \"CLIENT\"}";
streamWriter.Write(requestJSON);
streamWriter.Flush();
streamWriter.Close();
}
//取得回覆資訊
var httpResponse = (HttpWebResponse)httpWebRequest.GetResponse();
//解讀回覆資訊
using (var streamReader = new StreamReader(httpResponse.GetResponseStream()))
{
var responseJSON = streamReader.ReadToEnd();
//將 JSON 轉為物件
GN.LinePay.reserveRes.ReturnJSON oReturnObj = (GN.LinePay.reserveRes.ReturnJSON)Newtonsoft.Json.JsonConvert.DeserializeObject(responseJSON, typeof(GN.LinePay.reserveRes.ReturnJSON));
if (oReturnObj.returnCode == "0000")
{
//成功
}
else
{
//失敗
string ErrMsg = "Error Code: " + oReturnObj.returnCode + "\r\n" + oReturnObj.returnMessage;
}
}
}
}
.vb
Imports System.Net
Imports System.IO
Partial Class TEST
Inherits System.Web.UI.Page
Dim oOrderObj As DB.OrderMain
Private Sub Admin_TEST_Load(sender As Object, e As EventArgs) Handles Me.Load
'Setting request header
Dim httpWebRequest As HttpWebRequest = WebRequest.Create("__APIRootURL__")
httpWebRequest.ContentType = "application/json; charset=UTF-8"
httpWebRequest.Method = "POST"
httpWebRequest.Headers.Add("X-LINE-ChannelId", DB.SysConfig.LINEPay.ChannelId)
httpWebRequest.Headers.Add("X-LINE-ChannelSecret", DB.SysConfig.LINEPay.SecretKey)
'加入參數
Using streamWriter As New StreamWriter(httpWebRequest.GetRequestStream())
Dim requestJSON As String = "{""productName"": """ + DB.SysConfig.SYSTEM_NAME + """," +
"""productImageUrl"": """ + DB.SysConfig.URL_Shopping + "images/Logo.jpg""," +
"""amount"": " + oOrderObj.TotalAmount() + "," +
"""currency"": ""TWD""," +
"""orderId"": """ + oOrderObj.DisplayOrderId + """," +
"""confirmUrl"": """ + DB.SysConfig.URL_Shopping + "Handler/LinePay/GotoComfirm.aspx?Id=" + oOrderObj.Id + """," +
"""cancelUrl"": """ + DB.SysConfig.URL_Shopping + "Shopping/OrderComplete.aspx?Id=" + oOrderObj.Id + """," +
"""capture"": ""true""," +
"""confirmUrlType"": ""CLIENT""}"
streamWriter.Write(requestJSON)
streamWriter.Flush()
streamWriter.Close()
End Using
'取得回覆資訊
Dim httpResponse As HttpWebResponse = httpWebRequest.GetResponse
'解讀回覆資訊
Using streamReader As New StreamReader(httpResponse.GetResponseStream())
Dim responseJSON As String = streamReader.ReadToEnd()
'將 JSON 轉為物件
Dim oReturnObj As GN.LinePay.reserveRes.ReturnJSON = Newtonsoft.Json.JsonConvert.DeserializeObject(responseJSON, GetType(GN.LinePay.reserveRes.ReturnJSON))
Dim ResMsg As String = ""
If oReturnObj.returnCode = "0000" Then
'成功
Else
'失敗
End If
End Using
End Sub
End Class
工具網站:
JSON 轉物件 http://json2csharp.com/
C# to VB : http://converter.telerik.com/
#專案: 紅科
Reiko, 2017/6/21 下午 07:22:58
我想大家一定會遇到要把資料匯出成 Excel 的需求. 以現有的工具, 大家想到作法大概都是先把資料放到一個 datatable 之中, 後叫用 UW.ExcelPOI.DTToExcelAndWriteToClient 就結束了.
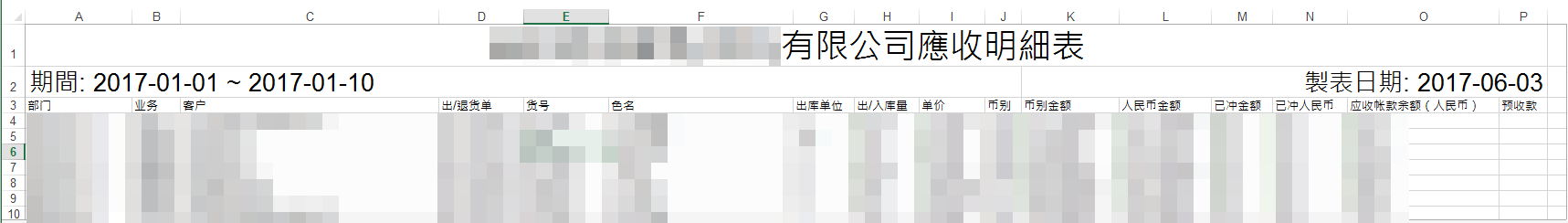
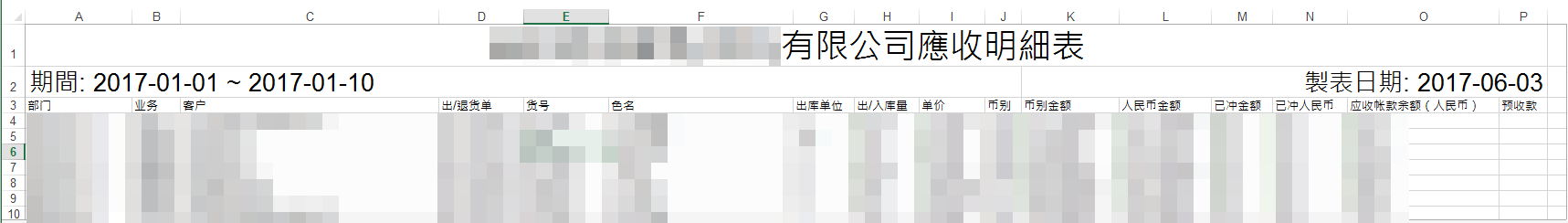
前兩天遇到一個需求, 輸出的 Excel 要加上表頭, 如下圖

於是乎把 UW.ExcelPOI.DTToExcelAndWriteToClient 做了一些擴充, (其實應該說是幫 DTToWorkSheet 做了擴充), 過程如下.
1. 需求: 一個可以快速填入欄位的 Sub (method or function)
A. 每一個 Cell 可以設定內容(文字), 字型大小, 跨欄數, 對齊方式. (其它的未來再來擴充, 例如顔色).
B. 每一個 Row 由 Cell 組成, 由左到右.
C. 一次可以填多個 Row
2. 實作:
A. 先定義 Cell
B. Row 的格式: 我想最直的覺的就是 List(of Cell) 了吧.
C. 多個 Row 的表示法: List(Of List(Of Cell))
D. 來把 Cell 填入 WorkSheet 吧,
共有三個參數: WS 和 ltRows 應該不用解釋了. 最後一個 StartRow 用來指定插入資料的開始 Row.
E. 完整程式碼: (程式碼不看沒關係, 但要跳到 F. 重點講解哦)
F. 重點講解:
這個 function 在實作時有兩個卡點:
1. 如何合併欄:
2. 如何設定字型大小和對齊方式:
這裡有件有有趣的事, 我一開始是這樣寫的.
結果是整個 WorkSheet 的對齊方式都被改了. 我猜當 WorkSheet 初建立時, CellStyle 都是用同一個. 所以改任一個 cell 的 CellStyle 會同時改到所有 cell 的.
G. 使用方式:
前兩天遇到一個需求, 輸出的 Excel 要加上表頭, 如下圖

於是乎把 UW.ExcelPOI.DTToExcelAndWriteToClient 做了一些擴充, (其實應該說是幫 DTToWorkSheet 做了擴充), 過程如下.
1. 需求: 一個可以快速填入欄位的 Sub (method or function)
A. 每一個 Cell 可以設定內容(文字), 字型大小, 跨欄數, 對齊方式. (其它的未來再來擴充, 例如顔色).
B. 每一個 Row 由 Cell 組成, 由左到右.
C. 一次可以填多個 Row
2. 實作:
A. 先定義 Cell
Public Class Cell
Public Content As String
Public Colspan As Int32 = 1
Public Alignment As NPOI.SS.UserModel.HorizontalAlignment
Public FontHeightInPoints As Int32 = 0
Sub New(Content As String, Optional Colspan As Int32 = 1,
Optional Alignment As NPOI.SS.UserModel.HorizontalAlignment = NPOI.SS.UserModel.HorizontalAlignment.General,
Optional FontHeightInPoints As Int32 = 0)
Me.Content = Content
Me.Colspan = Colspan
Me.Alignment = Alignment
Me.FontHeightInPoints = FontHeightInPoints
End Sub
End Class
B. Row 的格式: 我想最直的覺的就是 List(of Cell) 了吧.
C. 多個 Row 的表示法: List(Of List(Of Cell))
D. 來把 Cell 填入 WorkSheet 吧,
Public Shared Sub AddRows(WS As HSSFSheet, ltRows As List(Of List(Of Cell)), ByRef StartRow As Int32)
共有三個參數: WS 和 ltRows 應該不用解釋了. 最後一個 StartRow 用來指定插入資料的開始 Row.
E. 完整程式碼: (程式碼不看沒關係, 但要跳到 F. 重點講解哦)
Public Shared Sub AddRows(WS As HSSFSheet, ltRows As List(Of List(Of Cell)), ByRef StartRow As Int32)
Dim WR As HSSFRow
If ltRows IsNot Nothing Then
For Each ltRow As List(Of Cell) In ltRows
WR = WS.CreateRow(StartRow)
Dim C As Int32 = 0
For Each cell As Cell In ltRow
Dim ic As NPOI.SS.UserModel.ICell = WR.CreateCell(C)
ic.SetCellValue(cell.Content)
Dim cs As NPOI.SS.UserModel.ICellStyle = WS.Workbook.CreateCellStyle()
cs.Alignment = cell.Alignment
If cell.FontHeightInPoints > 0 Then
Dim oFont As NPOI.SS.UserModel.IFont = WS.Workbook.CreateFont()
oFont.FontHeightInPoints = cell.FontHeightInPoints
cs.SetFont(oFont)
End If
ic.CellStyle = cs
If cell.Colspan > 1 Then
WS.AddMergedRegion(New CellRangeAddress(StartRow, StartRow, C, C + cell.Colspan - 1))
C += cell.Colspan - 1
End If
C += 1
Next
StartRow += 1
Next
End If
End Sub
F. 重點講解:
這個 function 在實作時有兩個卡點:
1. 如何合併欄:
WS.AddMergedRegion(New CellRangeAddress(StartRow, StartRow, C, C + cell.Colspan - 1))
2. 如何設定字型大小和對齊方式:
Dim cs As NPOI.SS.UserModel.ICellStyle = WS.Workbook.CreateCellStyle()
cs.Alignment = cell.Alignment
If cell.FontHeightInPoints > 0 Then
Dim oFont As NPOI.SS.UserModel.IFont = WS.Workbook.CreateFont()
oFont.FontHeightInPoints = cell.FontHeightInPoints
cs.SetFont(oFont)
End If
ic.CellStyle = cs
這裡有件有有趣的事, 我一開始是這樣寫的.
ic.CellStyle.Alignment = cell.Alignment
結果是整個 WorkSheet 的對齊方式都被改了. 我猜當 WorkSheet 初建立時, CellStyle 都是用同一個. 所以改任一個 cell 的 CellStyle 會同時改到所有 cell 的.
G. 使用方式:
Dim ltHeader As New List(Of List(Of UW.ExcelPOI.Cell))
Dim ltLine As New List(Of UW.ExcelPOI.Cell)
ltLine.Add(New UW.ExcelPOI.Cell(DB.SysConfig.SYSTEM_NAME & "應收明細表", 16,
NPOI.SS.UserModel.HorizontalAlignment.Center, 28))
ltHeader.Add(ltLine)
'第二行
ltLine = New List(Of UW.ExcelPOI.Cell)
ltLine.Add(New UW.ExcelPOI.Cell("期間: " & Me.txtbl_date_s.Text & " ~ " & Me.txtbl_date_e.Text, 10,
NPOI.SS.UserModel.HorizontalAlignment.Left, 20))
ltLine.Add(New UW.ExcelPOI.Cell("製表日期: " & Now.ToString("yyyy-MM-dd"), 6,
NPOI.SS.UserModel.HorizontalAlignment.Right, 20))
ltHeader.Add(ltLine)
UW.ExcelPOI.DTToExcelAndWriteToClient(newdt, ltHeader:=ltHeader)
Bike, 2017/6/4 下午 07:19:27