搜尋 CK 結果:
FtpWebRequest類別沒有提供移動檔案的命令,但是可以透過WebRequestMethods.Ftp.Rename達成相同效果的功能。
FtpWebRequest ftp_Request = null/* TODO Change to default(_) if this is not a reference type */;
FtpWebResponse ftp_Response = null/* TODO Change to default(_) if this is not a reference type */;
string str_FtpAct = "XXX";
string str_FtpPwd = "XXX";
// Try to create backup folder. If folder already created, resume to backup.
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/backup");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.MakeDirectory;
ftp_Response = ftp_Request.GetResponse();
}
catch (WebException ex_Web)
{
FtpWebResponse ftp_ResponseEx = ex_Web.Response;
int int_ErrCode = ftp_ResponseEx.StatusCode;
// 550: Access is denied, means directory already exist
if (int_ErrCode != 550)
Console.WriteLine("Create Folder Failed!");
}
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/test.txt");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.Rename;
ftp_Request.RenameTo = "../testfolder/backup/test.txt";
ftp_Response = (FtpWebResponse)ftp_Request.GetResponse();
}
catch (WebException webex)
{
// Get FTP Error code and exception status
FtpWebResponse ftp_ResponseEx = webex.Response;
int int_FtpCode = ftp_ResponseEx.StatusCode;
// Do something
}
finally
{
if (ftp_Response != null)
ftp_Response.Close();
}
FtpWebRequest ftp_Request = null/* TODO Change to default(_) if this is not a reference type */;
FtpWebResponse ftp_Response = null/* TODO Change to default(_) if this is not a reference type */;
string str_FtpAct = "XXX";
string str_FtpPwd = "XXX";
// Try to create backup folder. If folder already created, resume to backup.
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/backup");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.MakeDirectory;
ftp_Response = ftp_Request.GetResponse();
}
catch (WebException ex_Web)
{
FtpWebResponse ftp_ResponseEx = ex_Web.Response;
int int_ErrCode = ftp_ResponseEx.StatusCode;
// 550: Access is denied, means directory already exist
if (int_ErrCode != 550)
Console.WriteLine("Create Folder Failed!");
}
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/test.txt");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.Rename;
ftp_Request.RenameTo = "../testfolder/backup/test.txt";
ftp_Response = (FtpWebResponse)ftp_Request.GetResponse();
}
catch (WebException webex)
{
// Get FTP Error code and exception status
FtpWebResponse ftp_ResponseEx = webex.Response;
int int_FtpCode = ftp_ResponseEx.StatusCode;
// Do something
}
finally
{
if (ftp_Response != null)
ftp_Response.Close();
}
高級水冷氣, 2020/8/4 下午 04:02:46
名命規則
C#:
參數, 區域變數: 小駝峰(CamelCasing)
其它: 大駝峰(PascalCasing)
參考:
https://docs.microsoft.com/zh-tw/dotnet/standard/design-guidelines/naming-guidelines
Javascript:
小駝峰(CamelCasing)
網址:
全小寫, 用 - (減號) 分隔單字
參考:
https://www.seoseo.com.tw/article_detail_609.html
https://blog.miniasp.com/post/2011/01/14/Avoid-using-underline-as-domain-name-character
http://epaper.gotop.com.tw/pdf/acn023600.pdf
class 名命 HTML :
全小寫, 用 - (減號) 分隔單字
複合字範列:
| Pascal | Camel | Not |
| BitFlag | bitFlag | Bitflag |
| Callback | callback | CallBack |
| Canceled | canceled | Cancelled |
| DoNot | doNot | Don't |
| Endpoint | endpoint | EndPoint |
| FileName | fileName | Filename |
| Gridline | gridline | GridLine |
| Hashtable | hashtable | HashTable |
| Id | id | ID |
| Indexes | indexes | Indices |
| LogOff | logOff | LogOut |
| LogOn | logOn | LogIn |
| Metadata | metadata | MetaData, metaData |
| Multipanel | multipanel | MultiPanel |
| Multiview | multiview | MultiView |
| Namespace | namespace | NameSpace |
| Ok | ok | OK |
| Pi | pi | PI |
| Placeholder | placeholder | PlaceHolder |
| SignIn | signIn | SignOn |
| SignOut | signOut | SignOff |
| UserName | userName | Username |
| WhiteSpace | whiteSpace | Whitespace |
| Writable | writable | Writeable |
| DateTimePicker | dateTimePicker | DatetimePicker |

Bike, 2020/7/28 上午 08:00:08
1. 參考這裡設定第一個網站:
https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html
注意, 文章中有一個錯誤:
/etc/nginx/conf.d/my-website.conf 的第 27 行, 應該是 include /etc/nginx/conf.d/default_proxy_settings;
2. 因為要避開 5000 port, 所以修改第二個網站的 appsettings.json, 讓第二個網站開在 5002 port, 如下.
3. 新增 /etc/nginx/conf.d/my-website2.conf, 要注意
A. portal2
B. server localhost:5002
C. server_name coretest2.bike.idv.tw
當然 SSL 憑証的檔名也要記得改.
改完後就可以用了.
以下是 https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html 抄過來的一些檔案, 作為備份:
setup-aspnet-core.sh
用以下指令執行:
/etc/systemd/system/my-website.service, (/bin/dotnet 有可能是 /usr/bin/dotnet)
服務相關指令:
/etc/nginx/conf.d/default_proxy_settings
/etc/nginx/conf.d/my-website.conf
Nginx 重新啟動:
https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html
注意, 文章中有一個錯誤:
/etc/nginx/conf.d/my-website.conf 的第 27 行, 應該是 include /etc/nginx/conf.d/default_proxy_settings;
2. 因為要避開 5000 port, 所以修改第二個網站的 appsettings.json, 讓第二個網站開在 5002 port, 如下.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:5002"
}
}
},
"AllowedHosts": "*"
}
3. 新增 /etc/nginx/conf.d/my-website2.conf, 要注意
A. portal2
B. server localhost:5002
C. server_name coretest2.bike.idv.tw
當然 SSL 憑証的檔名也要記得改.
upstream portal2 {
# localhost:5000 改成 ASP.NET Core 所監聽的 Port
server localhost:5002;
}
server {
# 只要是透過這些 Domain 連 HTTP 80 Port,都會轉送封包到 ASP.NET Core
listen 80;
# 可透過空白區分,綁定多個 Domain
server_name coretest2.bike.idv.tw;
location / {
proxy_pass http://portal2/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
# 用 HTTPS 必須要有 SSL 憑證,如果沒有要綁定 SSL 可以把下面整段移除
server {
# 只要是透過這些 Domain 連 HTTPS 443 Port,都會轉送封包到 ASP.NET Core
listen 443 ssl;
server_name coretest2.bike.idv.tw;
ssl_certificate /etc/nginx/ssl/coretest2.bike.idv.tw.crt;
ssl_certificate_key /etc/nginx/ssl/coretest2.bike.idv.tw.key;
location / {
proxy_pass http://portal2/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
改完後就可以用了.
以下是 https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html 抄過來的一些檔案, 作為備份:
setup-aspnet-core.sh
#!/bin/bash
main() {
sudo yum -y install epel-release
sudo yum -y update
install_nginx
install_dotnet
sudo firewall-cmd --add-service=http --permanent
sudo firewall-cmd --add-service=https --permanent
sudo firewall-cmd --reload
}
install_nginx() {
echo "###################################"
echo "########## Install Nginx ##########"
echo "###################################"
sudo yum -y install httpd-tools nginx
sudo setsebool -P httpd_can_network_connect on
sudo sed -i 's/^SELINUX=.*/SELINUX=disabled/' /etc/selinux/config
sudo setenforce 0
sudo systemctl enable nginx
sudo systemctl restart nginx
}
install_dotnet() {
echo "###########################################"
echo "########## Install .NET Core 2.2 ##########"
echo "###########################################"
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
sudo yum -y install aspnetcore-runtime-2.2
}
main "$@"
用以下指令執行:
sudo sh setup-aspnet-core.sh
/etc/systemd/system/my-website.service, (/bin/dotnet 有可能是 /usr/bin/dotnet)
[Unit]
# Description=<此服務的摘要說明>
Description=MyWebsite
[Service]
# WorkingDirectory=<ASP.NET Core 專案目錄>
WorkingDirectory=/usr/share/my-website
# ExecStart=/bin/dotnet <ASP.NET Core 起始 dll>
ExecStart=/bin/dotnet MyWebsite.dll
# 啟動若失敗,就重啟到成功為止
Restart=always
# 重啟的間隔秒數
RestartSec=10
# 設定環境變數,注入給 ASP.NET Core 用
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target
服務相關指令:
# 開啟,開機自動啟動服務
systemctl enable my-website.service
# 關閉,開機自動啟動服務
systemctl disable my-website.service
# 啟動服務
systemctl start my-website.service
# 重啟服務
systemctl restart my-website.service
# 停止服務
systemctl stop my-website.service
# 查看服務狀態
systemctl status my-website.service
/etc/nginx/conf.d/default_proxy_settings
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cache_bypass $http_upgrade;
/etc/nginx/conf.d/my-website.conf
upstream portal {
# localhost:5000 改成 ASP.NET Core 所監聽的 Port
server localhost:5000;
}
server {
# 只要是透過這些 Domain 連 HTTP 80 Port,都會轉送封包到 ASP.NET Core
listen 80;
# 可透過空白區分,綁定多個 Domain
server_name demo.johnwu.cc example.johnwu.cc;
location / {
proxy_pass http://portal/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
# 用 HTTPS 必須要有 SSL 憑證,如果沒有要綁定 SSL 可以把下面整段移除
server {
# 只要是透過這些 Domain 連 HTTPS 443 Port,都會轉送封包到 ASP.NET Core
listen 443 ssl;
server_name demo.johnwu.cc;
ssl_certificate /etc/nginx/ssl/demo.johnwu.cc_bundle.crt;
ssl_certificate_key /etc/nginx/ssl/demo.johnwu.cc.key;
location / {
proxy_pass http://portal/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}Nginx 重新啟動:
# 檢查 Nginx 的設定是否有誤
nginx -t
# 若沒有錯誤,即可套用
nginx -s reload
Bike, 2020/7/7 上午 08:01:43
https://stackoverflow.com/questions/17186568/upload-from-ios-picture-to-net-app-rotate
讀取某個參數來判斷 if (image_file.PropertyIdList.Contains(0x0112))
{
int rotationValue = image_file.GetPropertyItem(0x0112).Value[0];
switch (rotationValue)
{
case 1: // landscape, do nothing
break;
case 8: // rotated 90 right
// de-rotate:
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate270FlipNone);
break;
case 3: // bottoms up
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate180FlipNone);
break;
case 6: // rotated 90 left
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate90FlipNone);
image_file.Save(Path + FileName);
break;
}
}
讀取某個參數來判斷 if (image_file.PropertyIdList.Contains(0x0112))
{
int rotationValue = image_file.GetPropertyItem(0x0112).Value[0];
switch (rotationValue)
{
case 1: // landscape, do nothing
break;
case 8: // rotated 90 right
// de-rotate:
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate270FlipNone);
break;
case 3: // bottoms up
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate180FlipNone);
break;
case 6: // rotated 90 left
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate90FlipNone);
image_file.Save(Path + FileName);
break;
}
}
sean, 2019/8/19 下午 06:11:28
VS 2013 發生的錯誤
https://stackoverflow.com/questions/23893497/no-editoroptiondefinition-export-found-error
1. Close Visual Studio
2. Open the folder: %LocalAppData%\Microsoft\VisualStudio\12.0\ (in C:\users\'%userName%'\AppData\Local\Microsoft\VisualStudio\12.0\)
3. Rename the ComponentModelCache folder
4. Restart Visual Studio.
https://stackoverflow.com/questions/23893497/no-editoroptiondefinition-export-found-error
1. Close Visual Studio
2. Open the folder: %LocalAppData%\Microsoft\VisualStudio\12.0\ (in C:\users\'%userName%'\AppData\Local\Microsoft\VisualStudio\12.0\)
3. Rename the ComponentModelCache folder
4. Restart Visual Studio.
sean, 2019/7/19 上午 09:59:06
今天發生一個SQL奇怪的現象,記錄一下
就是訂單列表(使用分頁的SQL 找出 top 20)跑很久才出來,大約10多秒
SQL指令條件僅有訂單日期(預設是1年內訂單,訂單總數有130萬筆),而訂單日期也有做index
之前都大約1~2秒就出來,這一兩天卻要10秒才跑出來
用執行計畫評估功能查也看不出哪裡有問題,把一些子查詢拿掉也沒有改善
所以就改一下搜尋條件,改搜尋半年內訂單,大約 5秒
改搜尋兩年內訂單,1秒!!! 真是神奇,把條件區間拉大反而很快???????
直覺上覺得索引table是不是太大太亂了,剛好看到CreateDate索引有個重建按鈕
就勇敢把他按下去,想說會不會跑很久,結果重建只要不到1秒就好了
然後神奇的事發生了,訂單列表不須一秒就顯示出來啦!
SQL 指令大概長這樣
參考 will will web 的舊文章,原來定期把索引整理整理,也是要記得做的。
不過週期上我想 1季或半年跑一次應該就可以了
-------------------------------------------------------------------
後記: 2020/6/22 - 一年後又發生一樣的狀況,真是神奇
這次 OrderMain CreateDate 沒有很分散。只有 2.X %
想說其他 index 是不是該重建,但是都沒有效果
最後只好重建 CreateDate --> 結果居然解決了
看 2021年會在發生嗎?
就是訂單列表(使用分頁的SQL 找出 top 20)跑很久才出來,大約10多秒
SQL指令條件僅有訂單日期(預設是1年內訂單,訂單總數有130萬筆),而訂單日期也有做index
之前都大約1~2秒就出來,這一兩天卻要10秒才跑出來
用執行計畫評估功能查也看不出哪裡有問題,把一些子查詢拿掉也沒有改善
所以就改一下搜尋條件,改搜尋半年內訂單,大約 5秒
改搜尋兩年內訂單,1秒!!! 真是神奇,把條件區間拉大反而很快???????
直覺上覺得索引table是不是太大太亂了,剛好看到CreateDate索引有個重建按鈕
就勇敢把他按下去,想說會不會跑很久,結果重建只要不到1秒就好了
然後神奇的事發生了,訂單列表不須一秒就顯示出來啦!
SQL 指令大概長這樣
Select * from (
Select Top 20 * from (
select Top 20 a.*
--, CompelteOrderId= (select top 1 K.Id from packing_list_main k With(NoLock) join Order_Main p With(NoLock) on k.Order_Id=p.Id where k.En_Packing_List_Status=300 and P.MEmber_Id=a.Member_Id )
--, [MemoCount_前台問題] = (Select COUNT(*) from Order_Memo With(NoLock) where Order_Memo.Order_Id = a.Id and Memo_Type = 1)
--, [MemoCount_業務備註] = (Select COUNT(*) from Order_Memo With(NoLock) where Order_Memo.Order_Id = a.Id and Memo_Type = 3)
--, [MemoCount_系統檢查] = (Select COUNT(*) from Order_Memo With(NoLock) where Order_Memo.Order_Id = a.Id and Memo_Type = 4)
--, QnACount = (select count(*) from Order_QnA With(NoLock) where Order_Id = a.Id)
from V_Order_Main_For_Admin_List a With(NoLock) left join Member b with(NoLock) on a.Member_Id=b.Id where (1=1) and En_Order_Status <> -300 and a.Create_Date >='2018-06-20' order by Id Desc
) AS T1 order by Id
) AS T2 order by Id Desc
參考 will will web 的舊文章,原來定期把索引整理整理,也是要記得做的。
不過週期上我想 1季或半年跑一次應該就可以了
-------------------------------------------------------------------
後記: 2020/6/22 - 一年後又發生一樣的狀況,真是神奇
這次 OrderMain CreateDate 沒有很分散。只有 2.X %
想說其他 index 是不是該重建,但是都沒有效果
最後只好重建 CreateDate --> 結果居然解決了
看 2021年會在發生嗎?
darren, 2019/6/21 上午 12:05:00
查現有 SQL Server 中登入帳號的 SID 語法:
建立使用者語法
組合如下:
記得要改密碼 (XXX) 和 'username' ..

select sid, loginname, dbname from dbo.syslogins;
建立使用者語法
CREATE LOGIN [loginname] WITH PASSWORD=N'password',
DEFAULT_DATABASE=[dbname ], CHECK_EXPIRATION=OFF, CHECK_POLICY=OFF,
SID = sid
組合如下:
select 'CREATE LOGIN [' + loginname + '] WITH PASSWORD=N''XXX'', DEFAULT_DATABASE=[' + dbname + '], CHECK_EXPIRATION=OFF, CHECK_POLICY=OFF,SID =' + master.dbo.fn_varbintohexstr(sid) from dbo.syslogins Where loginname = 'username';
記得要改密碼 (XXX) 和 'username' ..

Bike, 2019/6/6 下午 03:30:08
好像為了這個找了很多次 google, 每次都花了不少時間..
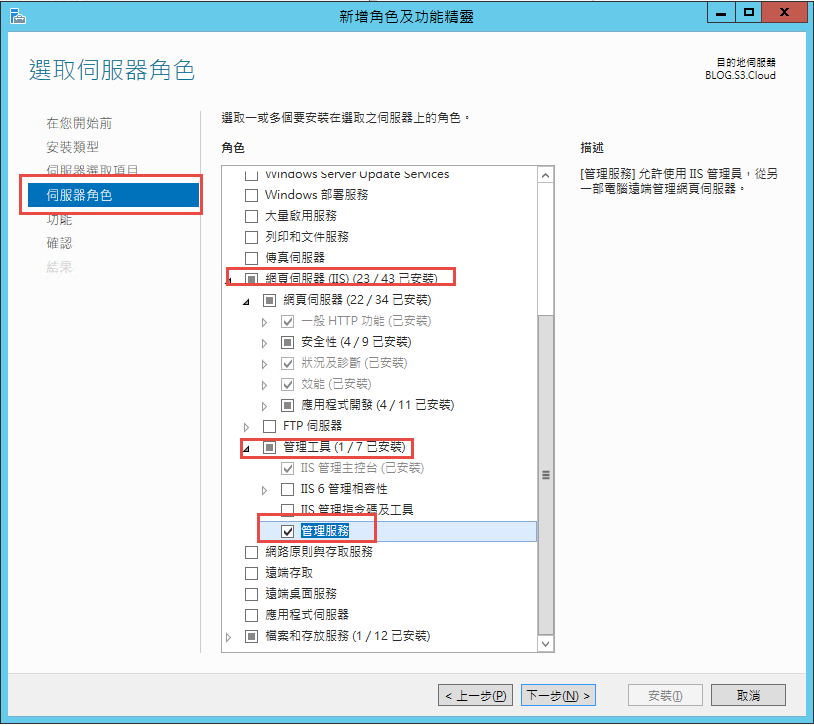
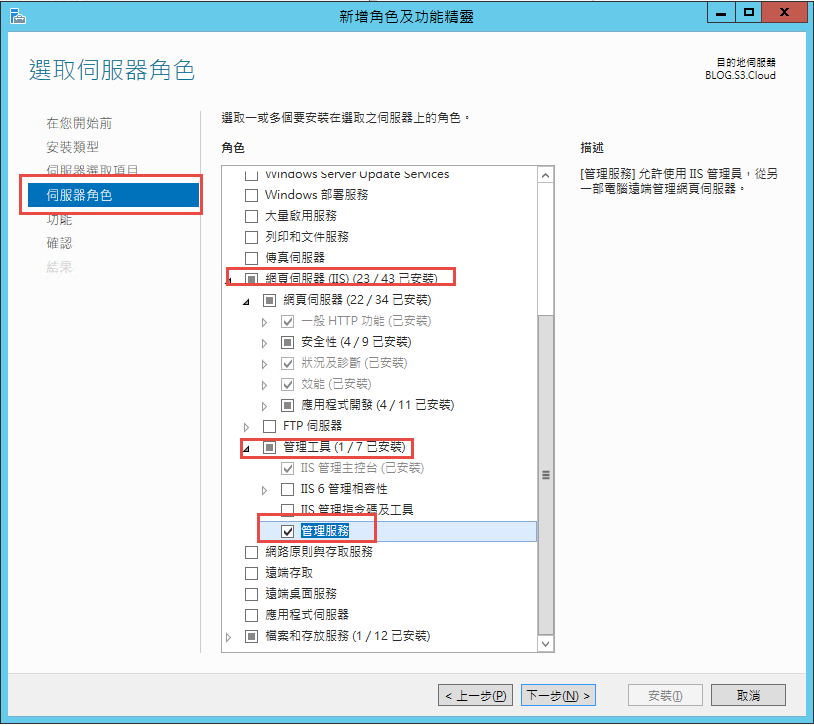
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
Bike, 2019/5/22 下午 07:47:55
相關參考
https://vuejs.org/v2/guide/
1.
加入vue.js
2.
先"包裹"一層 要用到Vue的元素
個人覺得有點想原本習慣的<!--Content-->
但這次只要放入標籤(我是用Id)
像是範例為 vMain
然後宣告js 物件 我是取名也叫做 vMain 不知道會不會有撞名問題
所以我的el: 就是 #vMain
3.
再來加入變數
{{Creat_Date}} 兩個括號 桃紅色的
如果data 這個物件裡面有一個叫Creat_Date 的資料他就會被放進去
這樣第一個app 就完成了。
其中 Vue 裡面包含幾樣東西
el >> 標示 這個Vue 的標籤
data >> 裡面存放的資料變數
created >> 生命週期的
methods>>包含各種功能function
這次的列表頁需要用到以前用的 List Item 跟 Pager
對應到vue 會使用到
v-for for 迴圈
v-for" item in dt ">> dt 為data中的一個array陣列 (此範例中 為PD 中的 DT)
item 則是在這裡的區域變數
有些要顯示有些要隱藏
v-if
v-if" pager.currentPage > 1" pager 為data 中的一個物件 裡面有包含 currentPage 的變數
還有要傳ajax 回去要資料
所以要在 vue 中的 methods 建立 function
已這次的例子 getList就是目前的function 可以用到一些 data 裡面的資料
回傳成功之後資料也可以回寫在data上面
以及之前會在各種事件的觸發
@click 觸發點擊事件
在標籤上加上 @click 可以觸發 類似 onclick 的事件
但是是調用methods裡面function
日期格式
由於之前的套件PD 回傳的日期資料會是 yyyy-MM-ddTHH:mm:ss 這樣的格式
所以使用了 map 將 dt 裡面的日期 轉換成為我要的格式
v.dt.map(function (obj) {
var rObj = obj;
rObj["Create_Date"] = $.datepicker.formatDate('yy-mm-dd', new Date(obj["Create_Date"]));
return rObj;
});



https://vuejs.org/v2/guide/
1.
加入vue.js
2.
先"包裹"一層 要用到Vue的元素
個人覺得有點想原本習慣的<!--Content-->
但這次只要放入標籤(我是用Id)
像是範例為 vMain
然後宣告js 物件 我是取名也叫做 vMain 不知道會不會有撞名問題
所以我的el: 就是 #vMain
3.
再來加入變數
{{Creat_Date}} 兩個括號 桃紅色的
如果data 這個物件裡面有一個叫Creat_Date 的資料他就會被放進去
這樣第一個app 就完成了。
其中 Vue 裡面包含幾樣東西
el >> 標示 這個Vue 的標籤
data >> 裡面存放的資料變數
created >> 生命週期的
methods>>包含各種功能function
這次的列表頁需要用到以前用的 List Item 跟 Pager
對應到vue 會使用到
v-for for 迴圈
v-for" item in dt ">> dt 為data中的一個array陣列 (此範例中 為PD 中的 DT)
item 則是在這裡的區域變數
有些要顯示有些要隱藏
v-if
v-if" pager.currentPage > 1" pager 為data 中的一個物件 裡面有包含 currentPage 的變數
還有要傳ajax 回去要資料
所以要在 vue 中的 methods 建立 function
已這次的例子 getList就是目前的function 可以用到一些 data 裡面的資料
回傳成功之後資料也可以回寫在data上面
以及之前會在各種事件的觸發
@click 觸發點擊事件
在標籤上加上 @click 可以觸發 類似 onclick 的事件
但是是調用methods裡面function
日期格式
由於之前的套件PD 回傳的日期資料會是 yyyy-MM-ddTHH:mm:ss 這樣的格式
所以使用了 map 將 dt 裡面的日期 轉換成為我要的格式
v.dt.map(function (obj) {
var rObj = obj;
rObj["Create_Date"] = $.datepicker.formatDate('yy-mm-dd', new Date(obj["Create_Date"]));
return rObj;
});



sean, 2019/5/8 下午 01:08:34
1. Asp.Net Session 會造成 Block
2. ashx 和 aspx 在 Session 的預設值是不同的.
3. Clinet 的非同步和 Session 造成的 block 的差異
4. 靜態物件也會互相等待(Browser concurrent connetion 的限制, Edge:8個 Connection, Chrome: 6 個, 2019/4 的測試)
5.ashx 和 aspx 的 session 閞關方式.
6. asp.net 的 session 是看 Cookie, 嘗試做 session hijack
額外追加: 服務的三個 Level(告知, 陪同完成, 詢問並給予進一步的建議)
2. ashx 和 aspx 在 Session 的預設值是不同的.
3. Clinet 的非同步和 Session 造成的 block 的差異
4. 靜態物件也會互相等待(Browser concurrent connetion 的限制, Edge:8個 Connection, Chrome: 6 個, 2019/4 的測試)
5.ashx 和 aspx 的 session 閞關方式.
6. asp.net 的 session 是看 Cookie, 嘗試做 session hijack
額外追加: 服務的三個 Level(告知, 陪同完成, 詢問並給予進一步的建議)
Bike, 2019/5/2 下午 02:41:33