昨晚突然出現大量的Exception,發現是某個IP攻擊網站,所以就直接使用IIS擋IP方式阻擋該IP的攻擊,但是設定之後,發現Exception還是一直出來。但是束手無策....直到一個多小時後才停止攻擊。
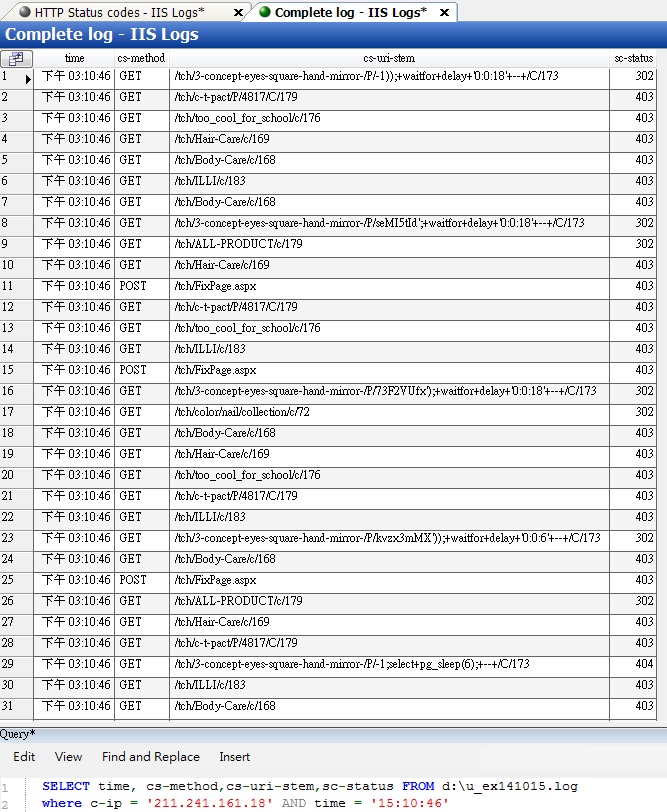
事後翻出IIS Log看結果

發現IIS擋IP有發揮作用(status:403) 但是會有漏網之魚(status:302-其實status是500)
檢查 "23:10:46" 一秒內受到 36 次攻擊 但是漏掉了 8 個 -> 失敗率約兩成
結論:
1. 對於阻斷攻擊,可能還需要程式上做處理,例如 begin_request 時檢查
2. Log Parser 真是看 log 最佳工具....
對於PC版大尺吋的螢幕,當網站要 feed 資料到 facebook 時,可以使用 javascript SDK 的
FB.ui => method:'feed' 方式處理,參考位置。此方法會popup小視窗讓user可以分享資料出去。
但是遇到手機版網頁就有點麻煩,實測上手機版的 chrome 會出現轉不停的情況,無法分享;而iPhone則是另開新頁面處理,可以成功但是會多一個分頁。所以手機版網頁建議使用 redirect 方式處理分享機制,參考位置
var fbUrl = "https://www.facebook.com/dialog/feed?" +
"app_id=122465741241119&display=touch" +
"&link=" + encodeURIComponent("http://www.shopunt.com/tch/FixPage.aspx?id=525") +
"&picture=" + encodeURIComponent("http://www.shopunt.com/tch/event/2014-nail-enrollment/fb_200x200.jpg") +
"&description=" + encodeURIComponent("市價不斐的光療DIY教學,UNT傾囊相授!10場巡迴免費教學,讓妳輕鬆掌握光療DIY訣竅,並搶先體驗秋冬最新流行色!現場打卡,再送時尚美甲工具組") +
"&redirect_uri=" + encodeURIComponent("http://www.shopunt.com/tch/event/2014-nail-enrollment/Handler.ashx?fun=FBCallback");
當然以 redirect 處理與 javascript 方式處理是兩種不同的方式,redirect 方式的 callback 網址 (redirect_uri)要接收facebook 導回的 post_id , javascript 方式則是 callback function 處理 post_id
半夜被老闆 Line,跟我說網頁發生錯誤,他無法看統計報表,會出現作業逾時的錯誤 我查了一下網頁程式,發現是這筆SQL指令跑太久
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14278))
AND Create_Date >= '2014/10/3' And Create_Date < '2014/10/12'
--> 跑了50秒~ 1分鐘
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14278))
--> 拿掉日期限制 > 秒殺, 結果跑出 47 筆資料
跑一下執行計畫 原來子查詢的 Ad_Trace 沒有建立Index造成

加上 Index 之後,再跑第一支SQL --> 秒殺
奇怪的地方:
明明訂單日期欄位(Create_Date) 跟 Ad_Trace 沒有多大關係,但是加上日期限制之後,居然會引發 Ad_Trace 搜尋過久的現象
他好像是先依照訂單日期找出所有訂單,然後再從子查詢 Ad_Trace 裡面搜尋有無符合的條件訂單
而不是先跑子查詢找出 Ad_Trace 所有的 Order_Id,再去找符合 Create_Date 的訂單
SQL內部運作的機制真是有點讓人想不透,幸好有評估計畫可以看出問題在哪裡
這讓我想起以前學SQL時的一句話 => 盡量用Join來取代子查詢
使用子查詢真的是效能殺手啊
------繼續補充--------------------------------------
上面的SQL在雙11活動後,由於當日訂單過多,一樣造成SQL timeout 的現象,研判還是子查詢造成的問題
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14720))
And Create_Date > '2014-11-10' And Create_Date < '2014-11-11'
--> 跑了51秒
所以先將子查詢拿出來跑出一串字串 865828,865890,865901,865903,865928,865955,865990,865993,866005,866035.....
(共1452筆)
再把他拼入sql跑 --> 7秒
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<script type="text/javascript" src="js/respond.min.js"></script>
Demo
下載地址:Respond.js

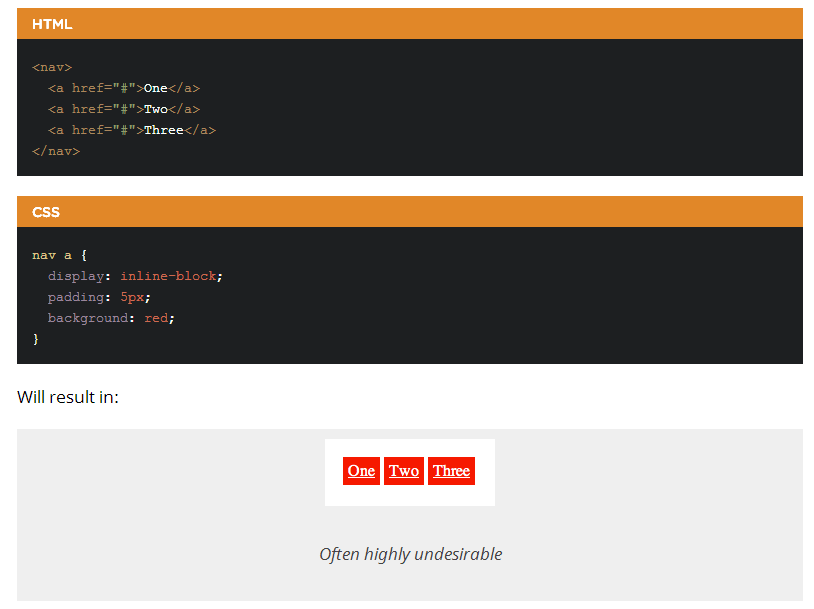
方法1:改HTML架構
<ul>
<li>one</li><li>two</li><li>three</li>
</ul>
或
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>
或
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
方法2:拿掉結尾標籤
<ul>
<li>one
<li>two
<li>three
</ul>
方法3:調整margin值
.nav li {
display: inline-block;
margin-right: -4px;
}
方法4:在父元素設定font-size為0
.nav {
font-size: 0;
}
.nav li {
font-size: 16px;
}
*此法對於某些android系統版本上無效。或設定如font-size: .001px,可解決大部分android版本問題
最好辦法是改成float:left
DECLARE @DBName VARCHAR(64) = 'CHIComp01'
DECLARE @ErrorLog AS TABLE([LogDate] CHAR(24), [ProcessInfo] VARCHAR(64), [TEXT] VARCHAR(MAX))
INSERT INTO @ErrorLog
EXEC sys.xp_readerrorlog 0, 1, 'Recovery of database', @DBName
SELECT TOP 5
[LogDate]
,SUBSTRING([TEXT], CHARINDEX(') is ', [TEXT]) + 4,CHARINDEX(' complete (', [TEXT]) - CHARINDEX(') is ', [TEXT]) - 4) AS PercentComplete
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0 AS MinutesRemaining
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0/60.0 AS HoursRemaining
,[TEXT]
FROM @ErrorLog ORDER BY [LogDate] DESC
在 SQL 2012 可以用以下的 SQL:
DECLARE @DBName VARCHAR(64) = 'databasename'
DECLARE @ErrorLog AS TABLE([LogDate] CHAR(24), [ProcessInfo] VARCHAR(64), [TEXT] VARCHAR(MAX))
INSERT INTO @ErrorLog
EXEC master..sp_readerrorlog 0, 1, 'Recovery of database', @DBName
SELECT TOP 5
[LogDate]
,SUBSTRING([TEXT], CHARINDEX(') is ', [TEXT]) + 4,CHARINDEX(' complete (', [TEXT]) - CHARINDEX(') is ', [TEXT]) - 4) AS PercentComplete
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0 AS MinutesRemaining
,CAST(SUBSTRING([TEXT], CHARINDEX('approximately', [TEXT]) + 13,CHARINDEX(' seconds remain', [TEXT]) - CHARINDEX('approximately', [TEXT]) - 13) AS FLOAT)/60.0/60.0 AS HoursRemaining
,[TEXT]
FROM @ErrorLog ORDER BY [LogDate] DESC
結果如下:

資料來源:
http://timlaqua.com/2009/09/determining-how-long-a-database-will-be-in-recovery-sql-server-2008/
http://www.shopunt.com/tch/event/2014-naked-truth-cc-cream/
所以需要處理scroll物件
<div id="menuContainer">
<div id="menu">
<ul>
<li>menu1</li>
<li>menu2</li>
</ul>
</div>
<div> ...長內容.... </div>
</div>
js
var __ContainerHeight = 5000;
var __ContainerTop = 160;
var __MenuHeight = 550;
var __FixedTop = 20;
$(window).load(function () {
__ContainerHeight = $("#menuContainer").height();
__ContainerTop = $("#menuContainer").offset().top;
__MenuHeight = $("#menu").height();
$("#menu").css({ "top": __FixedTop + "px", "position": "absolute" });
$(window).scroll(function () {
var scrolls = $(this).scrollTop();
//console.log(scrolls);
if (scrolls < __ContainerTop) {
$("#menu").css({ "top": __FixedTop + "px", "position": "absolute" });
}
else if ((scrolls + __MenuHeight + __FixedTop) > (__ContainerHeight + __ContainerTop)) {
$("#menu").css({ "top": (__ContainerHeight - __MenuHeight) + "px", "position": "absolute" });
}
else {
$("#menu").css({ "top": __FixedTop + "px", "position": "fixed" });
}
});
});
