搜尋 10 結果:
Disable secure boot in the VM menu, that'll fix it.

from:
https://community.spiceworks.com/topic/1719453-hyper-v-gen-2-vm-unable-to-boot-from-iso-file-to-install-os

from:
https://community.spiceworks.com/topic/1719453-hyper-v-gen-2-vm-unable-to-boot-from-iso-file-to-install-os
Bike, 2021/8/5 下午 09:10:51
建立 tablespace:
有點類似 SQL 的 Create Database
create tablespace IEDF_D004M datafile 'C:\Oracle\IEDF_D004M.DBF' size 100M autoextend on next 10M maxsize unlimited;
Bike, 2021/8/4 下午 09:48:39
在 .Net Core 的專案使用 NSwag 時遇到: Unable to render this definition, The provided definition does not specify a valid version field. 錯誤. 有點一頭霧水, 最後解決了, 大概記錄一下解決的過程:

1. 把所有的 Controller 全部移. 再開啟 /swager, 此時應該會有空的 swager 頁面, 若異常, 則應該是 NSwag 沒裝好.
2. 把 Controller 一個一個加入專案, 每加入一個, 就開啟一次 /swager 的頁面, 若是發現異常, 就是那個 controller 有問題.
3. 找到有問題的 Controller 之後, 可以把內容先全部註解掉, 然後再一個一個的把 function 加回 controller, 應該就可以找到造成問題的 Action. 該問題有可能是以下情況造成:
A. Action 沒有指定存取的 method.
B. 不是 Action 的 function 被設定為 public (在 Controller 裡面, 非提供 client 端存取的 function, 都不應被設為 public)
C. 這個很神奇, 註解也有可能造成問題, 試著把該 Action 的註解刪除, 再重新加入, 說不定就會好了.

另外, 使用 swagger 時, 要記得在專案的屬性的建置選項中, 要勾選 XML 註解輸出, 才會自動把 Action 的註解變成說明文字.:


1. 把所有的 Controller 全部移. 再開啟 /swager, 此時應該會有空的 swager 頁面, 若異常, 則應該是 NSwag 沒裝好.
2. 把 Controller 一個一個加入專案, 每加入一個, 就開啟一次 /swager 的頁面, 若是發現異常, 就是那個 controller 有問題.
3. 找到有問題的 Controller 之後, 可以把內容先全部註解掉, 然後再一個一個的把 function 加回 controller, 應該就可以找到造成問題的 Action. 該問題有可能是以下情況造成:
A. Action 沒有指定存取的 method.
B. 不是 Action 的 function 被設定為 public (在 Controller 裡面, 非提供 client 端存取的 function, 都不應被設為 public)
C. 這個很神奇, 註解也有可能造成問題, 試著把該 Action 的註解刪除, 再重新加入, 說不定就會好了.

另外, 使用 swagger 時, 要記得在專案的屬性的建置選項中, 要勾選 XML 註解輸出, 才會自動把 Action 的註解變成說明文字.:

Bike, 2021/8/2 上午 05:00:21
因為需要處裡葡萄牙文
例如 Crédito Pré...
在insert 的時候 把內容寫成 N'XXXX'
結果報錯
SQLException:java.sql.SQLException: Incorrect string value: '\xE9 XXXX' for column 'OOOOOO' at row 1
理由應該是這篇
https://stackoverflow.com/questions/10957238/incorrect-string-value-when-trying-to-insert-utf-8-into-mysql-via-jdbc
改法
https://dba.stackexchange.com/questions/8239/how-to-easily-convert-utf8-tables-to-utf8mb4-in-mysql-5-5
但解法反而是把 N拿掉就好了
這篇有說 N'XXX' 跟 _utf8'XXX' 不一樣
https://bugs.mysql.com/bug.php?id=17313
用JAVA 寫的不確定C# .NET會不會有類似情況
例如 Crédito Pré...
在insert 的時候 把內容寫成 N'XXXX'
結果報錯
SQLException:java.sql.SQLException: Incorrect string value: '\xE9 XXXX' for column 'OOOOOO' at row 1
理由應該是這篇
https://stackoverflow.com/questions/10957238/incorrect-string-value-when-trying-to-insert-utf-8-into-mysql-via-jdbc
改法
https://dba.stackexchange.com/questions/8239/how-to-easily-convert-utf8-tables-to-utf8mb4-in-mysql-5-5
但解法反而是把 N拿掉就好了
這篇有說 N'XXX' 跟 _utf8'XXX' 不一樣
https://bugs.mysql.com/bug.php?id=17313
用JAVA 寫的不確定C# .NET會不會有類似情況
sean, 2021/7/2 上午 09:55:14

httpRuntime 加 maxRequestLength 沒作用, 請到 system.webServer 設定 maxAllowedContentLength
<system.webServer>
...
<security>
<requestFiltering>
<!--1073741824 ==> 1GB-->
<requestLimits maxAllowedContentLength="1073741824" />
</requestFiltering>
</security>
...
</system.webServer>
Reiko, 2021/3/25 下午 02:36:36
1. 先切換到 master (最好是 pull 一次, 以確定是最新版本)
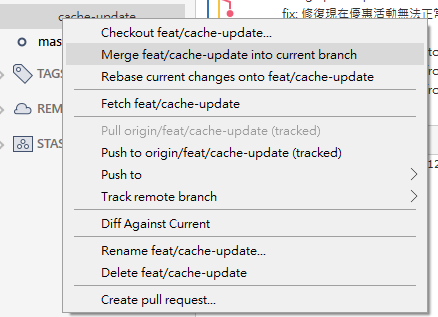
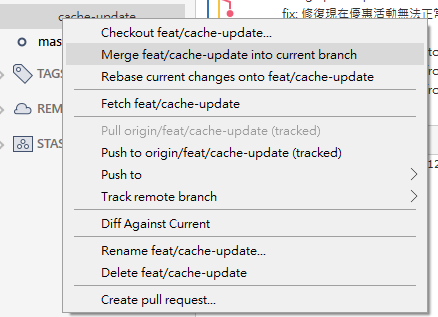
2. 在左側選單選點選要切換的 branch, 按右鍵. 選 Merge xxxx into current branch

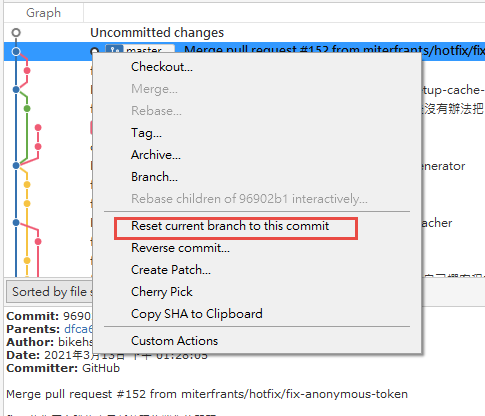
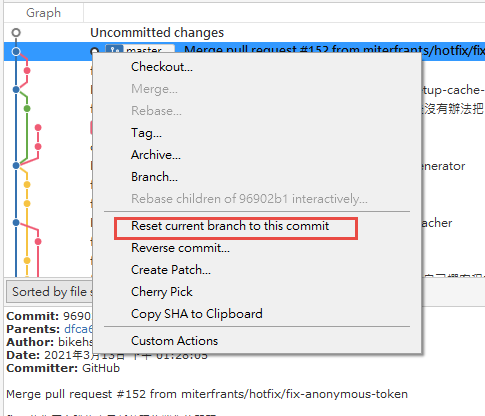
3. 點選 master merge 前一個節點. 按右鍵, 選 Reset current branch to this branch.

4. 再來就可以比照舊的方法建立新 branch 了.
2. 在左側選單選點選要切換的 branch, 按右鍵. 選 Merge xxxx into current branch

3. 點選 master merge 前一個節點. 按右鍵, 選 Reset current branch to this branch.

4. 再來就可以比照舊的方法建立新 branch 了.
Bike, 2021/3/13 下午 03:32:12
一些範列如下:
//直接使用 Operator
var products = ORM.Product.Select()
.Where(CN.Product.Name == "ABC")
.And(CN.Product.Name != "DEF")
.And(CN.Product.Name % "ABC%") //這是 Like
.And(CN.Product.Name | "apple, orange".SqlListStr()) // 這是 in
.And(CN.Product.Is_Available)
.And(!CN.Product.Is_Deleted)
.And(CN.Product.OriginalPrice > 5)
.And(CN.Product.OriginalPrice <= 500)
.And(CN.Product.CreateDate < DateTime.Now.AddMonths(-1))
.GetList<ORM.Product>();
//產出 SQL: Select * From [Product] (NoLock) Where ( ([Name] <> N'DEF') ) And ( ([Name] like N'ABC%') ) And ( ([Name] in ('apple',' orange')) ) And ([Is_Available] = 'Y') And ( ([Is_Deleted] = 'N') ) And ( ([OriginalPrice] > 5) ) And ( ([OriginalPrice] <= 500) ) And ( ([CreateDate] < '2020-11-26T10:17:15.553') )
//用 Id 取出物件並修改
var product = ORM.Product.Get(3);
U2.WU.DebugWriteLine(product.Name);
product.Name = "平格藍均抱枕套45*45 ABC";
product.Modify();
//新增一筆資料
var newId = new ORM.Product()
{
Name = "New Product",
OriginalPrice = 100,
Is_Hot = "Y"
}.Add();
//用 Id 修改資料
var updateCount = new ORM.Product(3)
{
Name = "New Product",
OriginalPrice = 100,
Is_Hot = "Y"
}.Modify();
Bike, 2020/12/26 下午 12:04:26
1. 參考這裡設定第一個網站:
https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html
注意, 文章中有一個錯誤:
/etc/nginx/conf.d/my-website.conf 的第 27 行, 應該是 include /etc/nginx/conf.d/default_proxy_settings;
2. 因為要避開 5000 port, 所以修改第二個網站的 appsettings.json, 讓第二個網站開在 5002 port, 如下.
3. 新增 /etc/nginx/conf.d/my-website2.conf, 要注意
A. portal2
B. server localhost:5002
C. server_name coretest2.bike.idv.tw
當然 SSL 憑証的檔名也要記得改.
改完後就可以用了.
以下是 https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html 抄過來的一些檔案, 作為備份:
setup-aspnet-core.sh
用以下指令執行:
/etc/systemd/system/my-website.service, (/bin/dotnet 有可能是 /usr/bin/dotnet)
服務相關指令:
/etc/nginx/conf.d/default_proxy_settings
/etc/nginx/conf.d/my-website.conf
Nginx 重新啟動:
https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html
注意, 文章中有一個錯誤:
/etc/nginx/conf.d/my-website.conf 的第 27 行, 應該是 include /etc/nginx/conf.d/default_proxy_settings;
2. 因為要避開 5000 port, 所以修改第二個網站的 appsettings.json, 讓第二個網站開在 5002 port, 如下.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:5002"
}
}
},
"AllowedHosts": "*"
}
3. 新增 /etc/nginx/conf.d/my-website2.conf, 要注意
A. portal2
B. server localhost:5002
C. server_name coretest2.bike.idv.tw
當然 SSL 憑証的檔名也要記得改.
upstream portal2 {
# localhost:5000 改成 ASP.NET Core 所監聽的 Port
server localhost:5002;
}
server {
# 只要是透過這些 Domain 連 HTTP 80 Port,都會轉送封包到 ASP.NET Core
listen 80;
# 可透過空白區分,綁定多個 Domain
server_name coretest2.bike.idv.tw;
location / {
proxy_pass http://portal2/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
# 用 HTTPS 必須要有 SSL 憑證,如果沒有要綁定 SSL 可以把下面整段移除
server {
# 只要是透過這些 Domain 連 HTTPS 443 Port,都會轉送封包到 ASP.NET Core
listen 443 ssl;
server_name coretest2.bike.idv.tw;
ssl_certificate /etc/nginx/ssl/coretest2.bike.idv.tw.crt;
ssl_certificate_key /etc/nginx/ssl/coretest2.bike.idv.tw.key;
location / {
proxy_pass http://portal2/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
改完後就可以用了.
以下是 https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html 抄過來的一些檔案, 作為備份:
setup-aspnet-core.sh
#!/bin/bash
main() {
sudo yum -y install epel-release
sudo yum -y update
install_nginx
install_dotnet
sudo firewall-cmd --add-service=http --permanent
sudo firewall-cmd --add-service=https --permanent
sudo firewall-cmd --reload
}
install_nginx() {
echo "###################################"
echo "########## Install Nginx ##########"
echo "###################################"
sudo yum -y install httpd-tools nginx
sudo setsebool -P httpd_can_network_connect on
sudo sed -i 's/^SELINUX=.*/SELINUX=disabled/' /etc/selinux/config
sudo setenforce 0
sudo systemctl enable nginx
sudo systemctl restart nginx
}
install_dotnet() {
echo "###########################################"
echo "########## Install .NET Core 2.2 ##########"
echo "###########################################"
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
sudo yum -y install aspnetcore-runtime-2.2
}
main "$@"
用以下指令執行:
sudo sh setup-aspnet-core.sh
/etc/systemd/system/my-website.service, (/bin/dotnet 有可能是 /usr/bin/dotnet)
[Unit]
# Description=<此服務的摘要說明>
Description=MyWebsite
[Service]
# WorkingDirectory=<ASP.NET Core 專案目錄>
WorkingDirectory=/usr/share/my-website
# ExecStart=/bin/dotnet <ASP.NET Core 起始 dll>
ExecStart=/bin/dotnet MyWebsite.dll
# 啟動若失敗,就重啟到成功為止
Restart=always
# 重啟的間隔秒數
RestartSec=10
# 設定環境變數,注入給 ASP.NET Core 用
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target
服務相關指令:
# 開啟,開機自動啟動服務
systemctl enable my-website.service
# 關閉,開機自動啟動服務
systemctl disable my-website.service
# 啟動服務
systemctl start my-website.service
# 重啟服務
systemctl restart my-website.service
# 停止服務
systemctl stop my-website.service
# 查看服務狀態
systemctl status my-website.service
/etc/nginx/conf.d/default_proxy_settings
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cache_bypass $http_upgrade;
/etc/nginx/conf.d/my-website.conf
upstream portal {
# localhost:5000 改成 ASP.NET Core 所監聽的 Port
server localhost:5000;
}
server {
# 只要是透過這些 Domain 連 HTTP 80 Port,都會轉送封包到 ASP.NET Core
listen 80;
# 可透過空白區分,綁定多個 Domain
server_name demo.johnwu.cc example.johnwu.cc;
location / {
proxy_pass http://portal/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
# 用 HTTPS 必須要有 SSL 憑證,如果沒有要綁定 SSL 可以把下面整段移除
server {
# 只要是透過這些 Domain 連 HTTPS 443 Port,都會轉送封包到 ASP.NET Core
listen 443 ssl;
server_name demo.johnwu.cc;
ssl_certificate /etc/nginx/ssl/demo.johnwu.cc_bundle.crt;
ssl_certificate_key /etc/nginx/ssl/demo.johnwu.cc.key;
location / {
proxy_pass http://portal/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}Nginx 重新啟動:
# 檢查 Nginx 的設定是否有誤
nginx -t
# 若沒有錯誤,即可套用
nginx -s reload
Bike, 2020/7/7 上午 08:01:43
可以參考:
https://support.microsoft.com/zh-tw/help/2971005/error-message-when-you-compile-applications-to-target-the-net-framewor
https://github.com/dotnet/standard/issues/542
https://support.microsoft.com/zh-tw/help/2971005/error-message-when-you-compile-applications-to-target-the-net-framewor
https://github.com/dotnet/standard/issues/542
Bike, 2020/6/3 上午 09:02:20
可以在這裡下載
https://pkisharp.github.io/win-acme/
或是到
https://github.com/PKISharp/win-acme/releases
下載 x64.pluggable.zip 的檔案
執行 wacs.exe, 然後看說明就可以囉.
wacs.exe --renew 會自動設定更新排程..
.100 可以在這裡找到檔案.
C:\Users\Administrator\win-acme
.195 可以在這裡找到
C:\Users\Administrator\win-acme.v2.1.6.773.x64.pluggable
https://pkisharp.github.io/win-acme/
或是到
https://github.com/PKISharp/win-acme/releases
下載 x64.pluggable.zip 的檔案
執行 wacs.exe, 然後看說明就可以囉.
wacs.exe --renew 會自動設定更新排程..
.100 可以在這裡找到檔案.
C:\Users\Administrator\win-acme
.195 可以在這裡找到
C:\Users\Administrator\win-acme.v2.1.6.773.x64.pluggable
Bike, 2019/12/13 下午 06:32:01