搜尋 win 結果:
Disable secure boot in the VM menu, that'll fix it.

from:
https://community.spiceworks.com/topic/1719453-hyper-v-gen-2-vm-unable-to-boot-from-iso-file-to-install-os

from:
https://community.spiceworks.com/topic/1719453-hyper-v-gen-2-vm-unable-to-boot-from-iso-file-to-install-os
Bike, 2021/8/5 下午 09:10:51
這次因為小三美日要架設新機房設備,所以採用政府GPO的群組原則來提升安全性,關於設定的方式可由以下的附檔內說明使用,
在安裝GPO後,會遇到的問題及解決方式如下
1. 在安裝後發現原先預設使用的administrator帳號被停用,導致無法登入。
解決:在安裝GPO前,先換一個新的管理權限帳號即可
2. 想要安裝IIS或是hyper-v(新增角色)時,發現安裝權限已被停用。
解決:先搜尋到gpedit.msc,檢查電腦設定 \ 系統管理範本 \ Windows元件 \ Windowsl遠端殼層 \ 允許遠端殼層存取,是否為 已啟用
3.使用hyper-v安裝windows,再安裝GPO後,發現無法從hyper-v的console登入。
解決:搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕透過遠端桌面服務登入,移除本機帳戶
4.使用hyper-v配合GPO會無法將本機的資源(檔案)丟到虛擬主機。
解決:檢查電腦設定 \ 系統管理範本 \ windows 元件 \ 遠端桌面服務 \ 遠端桌面工作階段主機 \ 裝置及資源重新導向,將不允許磁碟機重新導向,設定為已停用
另外,搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕從網路存取這台電腦,移除管理權限帳戶
以上設定完後,最好在自己系統的cmd中,輸入gpupdate /force,直接更新原則
在安裝GPO後,會遇到的問題及解決方式如下
1. 在安裝後發現原先預設使用的administrator帳號被停用,導致無法登入。
解決:在安裝GPO前,先換一個新的管理權限帳號即可
2. 想要安裝IIS或是hyper-v(新增角色)時,發現安裝權限已被停用。
解決:先搜尋到gpedit.msc,檢查電腦設定 \ 系統管理範本 \ Windows元件 \ Windowsl遠端殼層 \ 允許遠端殼層存取,是否為 已啟用
3.使用hyper-v安裝windows,再安裝GPO後,發現無法從hyper-v的console登入。
解決:搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕透過遠端桌面服務登入,移除本機帳戶
4.使用hyper-v配合GPO會無法將本機的資源(檔案)丟到虛擬主機。
解決:檢查電腦設定 \ 系統管理範本 \ windows 元件 \ 遠端桌面服務 \ 遠端桌面工作階段主機 \ 裝置及資源重新導向,將不允許磁碟機重新導向,設定為已停用
另外,搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕從網路存取這台電腦,移除管理權限帳戶
以上設定完後,最好在自己系統的cmd中,輸入gpupdate /force,直接更新原則
nelson, 2020/9/16 上午 07:29:19
1. 安裝 Failover-Clustering
2. 建立 Cluster 用的帳號, 並加入管理員群組 (記得要換密碼
參考以下四篇文章, 有些地方可能要改一下, 有空來做一份中文版的.
https://www.mssqltips.com/sqlservertip/4951/deploy-a-windows-server-2016-failover-cluster-without-active-directory-part-1/
https://www.mssqltips.com/sqlservertip/4962/deploy-a-windows-server-2016-failover-cluster-without-active-directory--part-2/
https://www.mssqltips.com/sqlservertip/4991/implement-a-sql-server-2016-availability-group-without-active-directory-part-1/
https://www.mssqltips.com/sqlservertip/4996/implement-a-sql-server-2016-availability-group-without-active-directory-part-2/
這個也可以參考, 有很多指令碼, 可以省不少時間:
http://woshub.com/workgroup-failover-cluster-windows-server-2016/
Install-WindowsFeature Failover-Clustering –IncludeManagementTools
2. 建立 Cluster 用的帳號, 並加入管理員群組 (記得要換密碼
net user /add clustadm Sup33P@ssw0Rd!
net localgroup administrators clustadm /add
參考以下四篇文章, 有些地方可能要改一下, 有空來做一份中文版的.
https://www.mssqltips.com/sqlservertip/4951/deploy-a-windows-server-2016-failover-cluster-without-active-directory-part-1/
https://www.mssqltips.com/sqlservertip/4962/deploy-a-windows-server-2016-failover-cluster-without-active-directory--part-2/
https://www.mssqltips.com/sqlservertip/4991/implement-a-sql-server-2016-availability-group-without-active-directory-part-1/
https://www.mssqltips.com/sqlservertip/4996/implement-a-sql-server-2016-availability-group-without-active-directory-part-2/
這個也可以參考, 有很多指令碼, 可以省不少時間:
http://woshub.com/workgroup-failover-cluster-windows-server-2016/
Bike, 2020/9/8 上午 08:14:15
1. 在這裡下載 https://certbot.eff.org/lets-encrypt/windows-other.html
2. 安裝下載的程式
3. 用 cmd (管理員模式, 執行以下指令)
certbot certonly --manual --agree-tos -d "*.bike.idv.tw" -d "bike.idv.tw" --email bikehsu@gmail.com --preferred-challenges dns --manual-public-ip-logging-ok --server https://acme-v02.api.letsencrypt.org/directory
4. 會需要在 DNS Server 上建立一個 TXT 記錄.
5. 下載的格式是 pem, 可以在這裡轉成 IIS 用的 pfx 格式. https://decoder.link/converter, 轉檔時, "不"要用 fullchain
6. 用這個指令可以顯示所有 certbot 申請的憑証 "certbot certificates"
7. "certbot renew" 可以 renew certificate, 需要測試.
2. 安裝下載的程式
3. 用 cmd (管理員模式, 執行以下指令)
certbot certonly --manual --agree-tos -d "*.bike.idv.tw" -d "bike.idv.tw" --email bikehsu@gmail.com --preferred-challenges dns --manual-public-ip-logging-ok --server https://acme-v02.api.letsencrypt.org/directory
4. 會需要在 DNS Server 上建立一個 TXT 記錄.
5. 下載的格式是 pem, 可以在這裡轉成 IIS 用的 pfx 格式. https://decoder.link/converter, 轉檔時, "不"要用 fullchain
6. 用這個指令可以顯示所有 certbot 申請的憑証 "certbot certificates"
7. "certbot renew" 可以 renew certificate, 需要測試.
Bike, 2020/7/19 下午 05:11:45
可以在這裡下載
https://pkisharp.github.io/win-acme/
或是到
https://github.com/PKISharp/win-acme/releases
下載 x64.pluggable.zip 的檔案
執行 wacs.exe, 然後看說明就可以囉.
wacs.exe --renew 會自動設定更新排程..
.100 可以在這裡找到檔案.
C:\Users\Administrator\win-acme
.195 可以在這裡找到
C:\Users\Administrator\win-acme.v2.1.6.773.x64.pluggable
https://pkisharp.github.io/win-acme/
或是到
https://github.com/PKISharp/win-acme/releases
下載 x64.pluggable.zip 的檔案
執行 wacs.exe, 然後看說明就可以囉.
wacs.exe --renew 會自動設定更新排程..
.100 可以在這裡找到檔案.
C:\Users\Administrator\win-acme
.195 可以在這裡找到
C:\Users\Administrator\win-acme.v2.1.6.773.x64.pluggable
Bike, 2019/12/13 下午 06:32:01
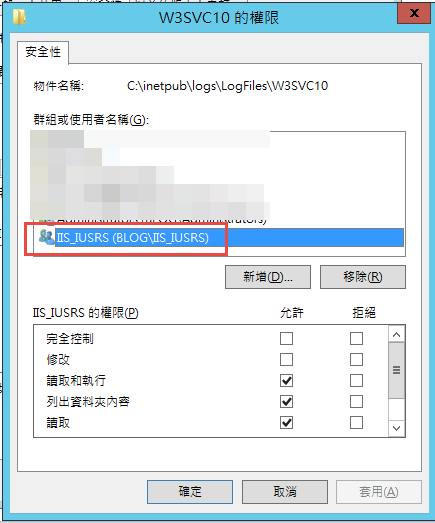
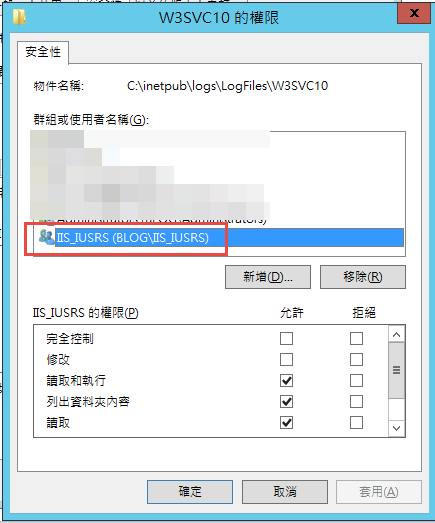
在加入 AD 的主機下, ASP.NET 執行的預設帳號是本機帳號的 IIS_IUSERS 哦.


Bike, 2019/7/7 上午 12:23:45
請用系統管理員身分 開啟 cmd.exe
cd C:\Windows\Microsoft.Net\Framework\v2.0.50727
aspnet_regiis -pef "connectionStrings" "專案路徑"
aspnet_regiis -pef "appSettings" "專案路徑"
* 若出現 'aspnet_regiis' 不是內部或外部命令,可執行的程式或批次檔
先確認iis上專案的Framework版本
cd C:\Windows\Microsoft.Net\Framework\該版本的資料夾
若為v4.0.30319
cd C:\Windows\Microsoft.Net\Framework\v4.0.30319
應該就成功了
---------------------------------------
解密的部分
aspnet_regiis -pdf "connectionStrings" "專案路徑"
aspnet_regiis -pdf "appSettings" "專案路徑"
cd C:\Windows\Microsoft.Net\Framework\v2.0.50727
aspnet_regiis -pef "connectionStrings" "專案路徑"
aspnet_regiis -pef "appSettings" "專案路徑"
* 若出現 'aspnet_regiis' 不是內部或外部命令,可執行的程式或批次檔
先確認iis上專案的Framework版本
cd C:\Windows\Microsoft.Net\Framework\該版本的資料夾
若為v4.0.30319
cd C:\Windows\Microsoft.Net\Framework\v4.0.30319
應該就成功了
---------------------------------------
解密的部分
aspnet_regiis -pdf "connectionStrings" "專案路徑"
aspnet_regiis -pdf "appSettings" "專案路徑"
choco, 2019/5/24 下午 07:06:03
好像為了這個找了很多次 google, 每次都花了不少時間..
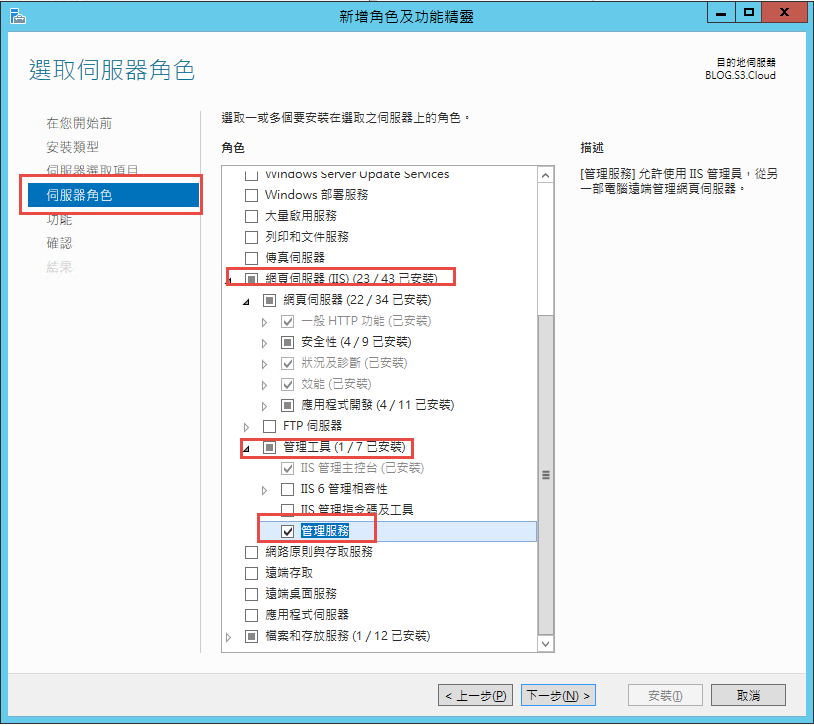
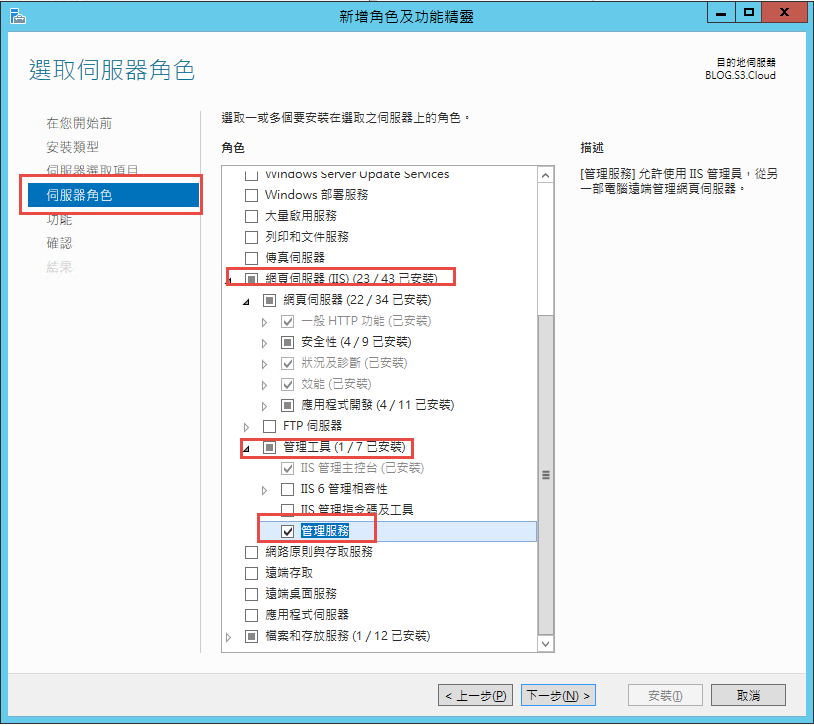
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
Bike, 2019/5/22 下午 07:47:55
過去都是使用 jquery lazy load js 來實作延遲載圖,
其運作原理是偵測scroll事件以及img物件的相對位置來決定要不要load圖片
現在有更簡單的方式,就是用 IntersectionObserver API 這個 Web標準
來偵測 img 物件是不是進入可視 webview 範圍
https://developers.google.com/web/updates/2016/04/intersectionobserver
網頁裡面只要用 <img data-src='圖片網址' class='lazy' /> 就可以啦
IntersectionObserver API
目前 Can I Use 網站顯示大部分 browser 都支援,iOS safari 要 12.2 版才支援
應該可以放心使用
其運作原理是偵測scroll事件以及img物件的相對位置來決定要不要load圖片
現在有更簡單的方式,就是用 IntersectionObserver API 這個 Web標準
來偵測 img 物件是不是進入可視 webview 範圍
https://developers.google.com/web/updates/2016/04/intersectionobserver
document.addEventListener("DOMContentLoaded", function() {
var lazyImages = [].slice.call(document.querySelectorAll("img.lazy"));;
if ("IntersectionObserver" in window && "IntersectionObserverEntry" in window && "intersectionRatio" in window.IntersectionObserverEntry.prototype) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
lazyImage.srcset = lazyImage.dataset.srcset;
lazyImage.classList.remove("lazy");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
}
//這裡可以加上else處理萬一瀏覽器不支援的狀況
});網頁裡面只要用 <img data-src='圖片網址' class='lazy' /> 就可以啦
IntersectionObserver API
目前 Can I Use 網站顯示大部分 browser 都支援,iOS safari 要 12.2 版才支援
應該可以放心使用
darren, 2019/4/3 下午 07:48:07
A下拉霸
<div class="col-md-6">
<label for="contact:fromlan">Source Language <span class="red">*</span></label>
<div class="bfh-selectbox" data-name="From_Language_Id" id="FromLanItemParent">
<!--FromLanItem S-->
<div data-value="{Id}"><img src="assets/images/_smarty/flags/{Image}" alt="{Abbreviation}"> {LanguageName}</div>
<!--FromLanItem E-->
</div>
</div>
自動生成的下拉霸
1 name 要用 data-name=""來設定
2 完全沒有選擇的時候可能會回傳空值
套件來源
http://bootstrapformhelpers.com/select/
B電話號碼
<label for="contact_department">Your Phone Number </label>
<div>
<input id="phone" name="phone" type="tel">
</div>
<div style="display:none">
<input id="PhoneCountry" name="PhoneCountry" type="">
</div>
<script src="/assets/build/js/intlTelInput.js"></script>
<script>
var input = document.querySelector("#phone");
var iti1 = window.intlTelInput(input, {
// allowDropdown: false,
// autoHideDialCode: false,
// autoPlaceholder: "off",
// dropdownContainer: document.body,
// excludeCountries: ["us"],
// formatOnDisplay: false,
// geoIpLookup: function(callback) {
// $.get("http://ipinfo.io", function() {}, "jsonp").always(function(resp) {
// var countryCode = (resp && resp.country) ? resp.country : "";
// callback(countryCode);
// });
// },
// hiddenInput: "full_number",
// initialCountry: "auto",
// localizedCountries: { 'de': 'Deutschland' },
// nationalMode: false,
// onlyCountries: ['us', 'gb', 'ch', 'ca', 'do'],
placeholderNumberType: "MOBILE",
// preferredCountries: ['cn', 'jp'],
separateDialCode: true,
utilsScript: "/assets/build/js/utils.js",
});
input.addEventListener("countrychange", function () {
$('#PhoneCountry').val(JSON.stringify(iti1.getSelectedCountryData()))
// do something with iti.getSelectedCountryData()
});
</script>
需要用另一個欄位來記錄電話號碼的國家資料
套件的來源
https://github.com/jackocnr/intl-tel-input
<div class="col-md-6">
<label for="contact:fromlan">Source Language <span class="red">*</span></label>
<div class="bfh-selectbox" data-name="From_Language_Id" id="FromLanItemParent">
<!--FromLanItem S-->
<div data-value="{Id}"><img src="assets/images/_smarty/flags/{Image}" alt="{Abbreviation}"> {LanguageName}</div>
<!--FromLanItem E-->
</div>
</div>
自動生成的下拉霸
1 name 要用 data-name=""來設定
2 完全沒有選擇的時候可能會回傳空值
套件來源
http://bootstrapformhelpers.com/select/
B電話號碼
<label for="contact_department">Your Phone Number </label>
<div>
<input id="phone" name="phone" type="tel">
</div>
<div style="display:none">
<input id="PhoneCountry" name="PhoneCountry" type="">
</div>
<script src="/assets/build/js/intlTelInput.js"></script>
<script>
var input = document.querySelector("#phone");
var iti1 = window.intlTelInput(input, {
// allowDropdown: false,
// autoHideDialCode: false,
// autoPlaceholder: "off",
// dropdownContainer: document.body,
// excludeCountries: ["us"],
// formatOnDisplay: false,
// geoIpLookup: function(callback) {
// $.get("http://ipinfo.io", function() {}, "jsonp").always(function(resp) {
// var countryCode = (resp && resp.country) ? resp.country : "";
// callback(countryCode);
// });
// },
// hiddenInput: "full_number",
// initialCountry: "auto",
// localizedCountries: { 'de': 'Deutschland' },
// nationalMode: false,
// onlyCountries: ['us', 'gb', 'ch', 'ca', 'do'],
placeholderNumberType: "MOBILE",
// preferredCountries: ['cn', 'jp'],
separateDialCode: true,
utilsScript: "/assets/build/js/utils.js",
});
input.addEventListener("countrychange", function () {
$('#PhoneCountry').val(JSON.stringify(iti1.getSelectedCountryData()))
// do something with iti.getSelectedCountryData()
});
</script>
需要用另一個欄位來記錄電話號碼的國家資料
套件的來源
https://github.com/jackocnr/intl-tel-input
sean, 2019/3/6 上午 10:41:03