搜尋 web 結果:
config.MapHttpAttributeRoutes(); 不可以放在 Startup 的 Configuration 裡面.
必需放在 WebApiConfig 的 Register 之中, 並在 Application_Start 之中執行 GlobalConfiguration.Configure(WebApiConfig.Register)


必需放在 WebApiConfig 的 Register 之中, 並在 Application_Start 之中執行 GlobalConfiguration.Configure(WebApiConfig.Register)


Bike, 2021/8/22 下午 10:15:13

httpRuntime 加 maxRequestLength 沒作用, 請到 system.webServer 設定 maxAllowedContentLength
<system.webServer>
...
<security>
<requestFiltering>
<!--1073741824 ==> 1GB-->
<requestLimits maxAllowedContentLength="1073741824" />
</requestFiltering>
</security>
...
</system.webServer>
Reiko, 2021/3/25 下午 02:36:36
FtpWebRequest類別沒有提供移動檔案的命令,但是可以透過WebRequestMethods.Ftp.Rename達成相同效果的功能。
FtpWebRequest ftp_Request = null/* TODO Change to default(_) if this is not a reference type */;
FtpWebResponse ftp_Response = null/* TODO Change to default(_) if this is not a reference type */;
string str_FtpAct = "XXX";
string str_FtpPwd = "XXX";
// Try to create backup folder. If folder already created, resume to backup.
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/backup");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.MakeDirectory;
ftp_Response = ftp_Request.GetResponse();
}
catch (WebException ex_Web)
{
FtpWebResponse ftp_ResponseEx = ex_Web.Response;
int int_ErrCode = ftp_ResponseEx.StatusCode;
// 550: Access is denied, means directory already exist
if (int_ErrCode != 550)
Console.WriteLine("Create Folder Failed!");
}
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/test.txt");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.Rename;
ftp_Request.RenameTo = "../testfolder/backup/test.txt";
ftp_Response = (FtpWebResponse)ftp_Request.GetResponse();
}
catch (WebException webex)
{
// Get FTP Error code and exception status
FtpWebResponse ftp_ResponseEx = webex.Response;
int int_FtpCode = ftp_ResponseEx.StatusCode;
// Do something
}
finally
{
if (ftp_Response != null)
ftp_Response.Close();
}
FtpWebRequest ftp_Request = null/* TODO Change to default(_) if this is not a reference type */;
FtpWebResponse ftp_Response = null/* TODO Change to default(_) if this is not a reference type */;
string str_FtpAct = "XXX";
string str_FtpPwd = "XXX";
// Try to create backup folder. If folder already created, resume to backup.
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/backup");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.MakeDirectory;
ftp_Response = ftp_Request.GetResponse();
}
catch (WebException ex_Web)
{
FtpWebResponse ftp_ResponseEx = ex_Web.Response;
int int_ErrCode = ftp_ResponseEx.StatusCode;
// 550: Access is denied, means directory already exist
if (int_ErrCode != 550)
Console.WriteLine("Create Folder Failed!");
}
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/test.txt");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.Rename;
ftp_Request.RenameTo = "../testfolder/backup/test.txt";
ftp_Response = (FtpWebResponse)ftp_Request.GetResponse();
}
catch (WebException webex)
{
// Get FTP Error code and exception status
FtpWebResponse ftp_ResponseEx = webex.Response;
int int_FtpCode = ftp_ResponseEx.StatusCode;
// Do something
}
finally
{
if (ftp_Response != null)
ftp_Response.Close();
}
高級水冷氣, 2020/8/4 下午 04:02:46
1. 參考這裡設定第一個網站:
https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html
注意, 文章中有一個錯誤:
/etc/nginx/conf.d/my-website.conf 的第 27 行, 應該是 include /etc/nginx/conf.d/default_proxy_settings;
2. 因為要避開 5000 port, 所以修改第二個網站的 appsettings.json, 讓第二個網站開在 5002 port, 如下.
3. 新增 /etc/nginx/conf.d/my-website2.conf, 要注意
A. portal2
B. server localhost:5002
C. server_name coretest2.bike.idv.tw
當然 SSL 憑証的檔名也要記得改.
改完後就可以用了.
以下是 https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html 抄過來的一些檔案, 作為備份:
setup-aspnet-core.sh
用以下指令執行:
/etc/systemd/system/my-website.service, (/bin/dotnet 有可能是 /usr/bin/dotnet)
服務相關指令:
/etc/nginx/conf.d/default_proxy_settings
/etc/nginx/conf.d/my-website.conf
Nginx 重新啟動:
https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html
注意, 文章中有一個錯誤:
/etc/nginx/conf.d/my-website.conf 的第 27 行, 應該是 include /etc/nginx/conf.d/default_proxy_settings;
2. 因為要避開 5000 port, 所以修改第二個網站的 appsettings.json, 讓第二個網站開在 5002 port, 如下.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:5002"
}
}
},
"AllowedHosts": "*"
}
3. 新增 /etc/nginx/conf.d/my-website2.conf, 要注意
A. portal2
B. server localhost:5002
C. server_name coretest2.bike.idv.tw
當然 SSL 憑証的檔名也要記得改.
upstream portal2 {
# localhost:5000 改成 ASP.NET Core 所監聽的 Port
server localhost:5002;
}
server {
# 只要是透過這些 Domain 連 HTTP 80 Port,都會轉送封包到 ASP.NET Core
listen 80;
# 可透過空白區分,綁定多個 Domain
server_name coretest2.bike.idv.tw;
location / {
proxy_pass http://portal2/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
# 用 HTTPS 必須要有 SSL 憑證,如果沒有要綁定 SSL 可以把下面整段移除
server {
# 只要是透過這些 Domain 連 HTTPS 443 Port,都會轉送封包到 ASP.NET Core
listen 443 ssl;
server_name coretest2.bike.idv.tw;
ssl_certificate /etc/nginx/ssl/coretest2.bike.idv.tw.crt;
ssl_certificate_key /etc/nginx/ssl/coretest2.bike.idv.tw.key;
location / {
proxy_pass http://portal2/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
改完後就可以用了.
以下是 https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html 抄過來的一些檔案, 作為備份:
setup-aspnet-core.sh
#!/bin/bash
main() {
sudo yum -y install epel-release
sudo yum -y update
install_nginx
install_dotnet
sudo firewall-cmd --add-service=http --permanent
sudo firewall-cmd --add-service=https --permanent
sudo firewall-cmd --reload
}
install_nginx() {
echo "###################################"
echo "########## Install Nginx ##########"
echo "###################################"
sudo yum -y install httpd-tools nginx
sudo setsebool -P httpd_can_network_connect on
sudo sed -i 's/^SELINUX=.*/SELINUX=disabled/' /etc/selinux/config
sudo setenforce 0
sudo systemctl enable nginx
sudo systemctl restart nginx
}
install_dotnet() {
echo "###########################################"
echo "########## Install .NET Core 2.2 ##########"
echo "###########################################"
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
sudo yum -y install aspnetcore-runtime-2.2
}
main "$@"
用以下指令執行:
sudo sh setup-aspnet-core.sh
/etc/systemd/system/my-website.service, (/bin/dotnet 有可能是 /usr/bin/dotnet)
[Unit]
# Description=<此服務的摘要說明>
Description=MyWebsite
[Service]
# WorkingDirectory=<ASP.NET Core 專案目錄>
WorkingDirectory=/usr/share/my-website
# ExecStart=/bin/dotnet <ASP.NET Core 起始 dll>
ExecStart=/bin/dotnet MyWebsite.dll
# 啟動若失敗,就重啟到成功為止
Restart=always
# 重啟的間隔秒數
RestartSec=10
# 設定環境變數,注入給 ASP.NET Core 用
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target
服務相關指令:
# 開啟,開機自動啟動服務
systemctl enable my-website.service
# 關閉,開機自動啟動服務
systemctl disable my-website.service
# 啟動服務
systemctl start my-website.service
# 重啟服務
systemctl restart my-website.service
# 停止服務
systemctl stop my-website.service
# 查看服務狀態
systemctl status my-website.service
/etc/nginx/conf.d/default_proxy_settings
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cache_bypass $http_upgrade;
/etc/nginx/conf.d/my-website.conf
upstream portal {
# localhost:5000 改成 ASP.NET Core 所監聽的 Port
server localhost:5000;
}
server {
# 只要是透過這些 Domain 連 HTTP 80 Port,都會轉送封包到 ASP.NET Core
listen 80;
# 可透過空白區分,綁定多個 Domain
server_name demo.johnwu.cc example.johnwu.cc;
location / {
proxy_pass http://portal/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
# 用 HTTPS 必須要有 SSL 憑證,如果沒有要綁定 SSL 可以把下面整段移除
server {
# 只要是透過這些 Domain 連 HTTPS 443 Port,都會轉送封包到 ASP.NET Core
listen 443 ssl;
server_name demo.johnwu.cc;
ssl_certificate /etc/nginx/ssl/demo.johnwu.cc_bundle.crt;
ssl_certificate_key /etc/nginx/ssl/demo.johnwu.cc.key;
location / {
proxy_pass http://portal/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}Nginx 重新啟動:
# 檢查 Nginx 的設定是否有誤
nginx -t
# 若沒有錯誤,即可套用
nginx -s reload
Bike, 2020/7/7 上午 08:01:43
for VS2017: 在 sln 檔的目錄下, 找 .vs\config\applicationhost.config
例如:
D:\ASP.NET Project\S3_WEB4_NET\.vs\config\applicationhost.config
For VS2019: $(solutionDir)\.vs\{slnName}\config\applicationhost.config
例如:
D:\ASP.NET Project\S3_WEB4_NET\.vs\S3\config\applicationhost.config
例如:
D:\ASP.NET Project\S3_WEB4_NET\.vs\config\applicationhost.config
For VS2019: $(solutionDir)\.vs\{slnName}\config\applicationhost.config
例如:
D:\ASP.NET Project\S3_WEB4_NET\.vs\S3\config\applicationhost.config
Bike, 2020/1/31 下午 07:56:15
錯誤訊息:
WebForms UnobtrusiveValidationMode 需要 'jquery' 的 ScriptResourceMapping。請加入 ScriptResourceMapping 命名的 jquery (區分大小寫)。
解決方式:
在有用 validation 那頁的 Page_Load 加上,就恢復正常了
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
參考來源:
https://blog.xuite.net/tolarku/blog/63451508-VS+2012+%E5%88%9D%E9%AB%94%E9%A9%97+-+%E9%9C%80%E8%A6%81+%27jquery%27+%E7%9A%84+ScriptResourceMapping+%E9%8C%AF%E8%AA%A4
https://www.c-sharpcorner.com/UploadFile/cd7c2e/enabling-unobtrusive-validation-mode-in-Asp-Net-4-5/
WebForms UnobtrusiveValidationMode 需要 'jquery' 的 ScriptResourceMapping。請加入 ScriptResourceMapping 命名的 jquery (區分大小寫)。
解決方式:
在有用 validation 那頁的 Page_Load 加上,就恢復正常了
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
參考來源:
https://blog.xuite.net/tolarku/blog/63451508-VS+2012+%E5%88%9D%E9%AB%94%E9%A9%97+-+%E9%9C%80%E8%A6%81+%27jquery%27+%E7%9A%84+ScriptResourceMapping+%E9%8C%AF%E8%AA%A4
https://www.c-sharpcorner.com/UploadFile/cd7c2e/enabling-unobtrusive-validation-mode-in-Asp-Net-4-5/
choco, 2019/7/9 上午 09:37:20
今天發生一個SQL奇怪的現象,記錄一下
就是訂單列表(使用分頁的SQL 找出 top 20)跑很久才出來,大約10多秒
SQL指令條件僅有訂單日期(預設是1年內訂單,訂單總數有130萬筆),而訂單日期也有做index
之前都大約1~2秒就出來,這一兩天卻要10秒才跑出來
用執行計畫評估功能查也看不出哪裡有問題,把一些子查詢拿掉也沒有改善
所以就改一下搜尋條件,改搜尋半年內訂單,大約 5秒
改搜尋兩年內訂單,1秒!!! 真是神奇,把條件區間拉大反而很快???????
直覺上覺得索引table是不是太大太亂了,剛好看到CreateDate索引有個重建按鈕
就勇敢把他按下去,想說會不會跑很久,結果重建只要不到1秒就好了
然後神奇的事發生了,訂單列表不須一秒就顯示出來啦!
SQL 指令大概長這樣
參考 will will web 的舊文章,原來定期把索引整理整理,也是要記得做的。
不過週期上我想 1季或半年跑一次應該就可以了
-------------------------------------------------------------------
後記: 2020/6/22 - 一年後又發生一樣的狀況,真是神奇
這次 OrderMain CreateDate 沒有很分散。只有 2.X %
想說其他 index 是不是該重建,但是都沒有效果
最後只好重建 CreateDate --> 結果居然解決了
看 2021年會在發生嗎?
就是訂單列表(使用分頁的SQL 找出 top 20)跑很久才出來,大約10多秒
SQL指令條件僅有訂單日期(預設是1年內訂單,訂單總數有130萬筆),而訂單日期也有做index
之前都大約1~2秒就出來,這一兩天卻要10秒才跑出來
用執行計畫評估功能查也看不出哪裡有問題,把一些子查詢拿掉也沒有改善
所以就改一下搜尋條件,改搜尋半年內訂單,大約 5秒
改搜尋兩年內訂單,1秒!!! 真是神奇,把條件區間拉大反而很快???????
直覺上覺得索引table是不是太大太亂了,剛好看到CreateDate索引有個重建按鈕
就勇敢把他按下去,想說會不會跑很久,結果重建只要不到1秒就好了
然後神奇的事發生了,訂單列表不須一秒就顯示出來啦!
SQL 指令大概長這樣
Select * from (
Select Top 20 * from (
select Top 20 a.*
--, CompelteOrderId= (select top 1 K.Id from packing_list_main k With(NoLock) join Order_Main p With(NoLock) on k.Order_Id=p.Id where k.En_Packing_List_Status=300 and P.MEmber_Id=a.Member_Id )
--, [MemoCount_前台問題] = (Select COUNT(*) from Order_Memo With(NoLock) where Order_Memo.Order_Id = a.Id and Memo_Type = 1)
--, [MemoCount_業務備註] = (Select COUNT(*) from Order_Memo With(NoLock) where Order_Memo.Order_Id = a.Id and Memo_Type = 3)
--, [MemoCount_系統檢查] = (Select COUNT(*) from Order_Memo With(NoLock) where Order_Memo.Order_Id = a.Id and Memo_Type = 4)
--, QnACount = (select count(*) from Order_QnA With(NoLock) where Order_Id = a.Id)
from V_Order_Main_For_Admin_List a With(NoLock) left join Member b with(NoLock) on a.Member_Id=b.Id where (1=1) and En_Order_Status <> -300 and a.Create_Date >='2018-06-20' order by Id Desc
) AS T1 order by Id
) AS T2 order by Id Desc
參考 will will web 的舊文章,原來定期把索引整理整理,也是要記得做的。
不過週期上我想 1季或半年跑一次應該就可以了
-------------------------------------------------------------------
後記: 2020/6/22 - 一年後又發生一樣的狀況,真是神奇
這次 OrderMain CreateDate 沒有很分散。只有 2.X %
想說其他 index 是不是該重建,但是都沒有效果
最後只好重建 CreateDate --> 結果居然解決了
看 2021年會在發生嗎?
darren, 2019/6/21 上午 12:05:00
先寫幾個, 有空再整理.
1. Upload Folder 的執行權限要關閉
2. 在HTTP Header加入X-Frame-Options: DENY或SAMEORIGIN。
3. web.config 的 connection string 和 app setting 要加密
1. Upload Folder 的執行權限要關閉
2. 在HTTP Header加入X-Frame-Options: DENY或SAMEORIGIN。
3. web.config 的 connection string 和 app setting 要加密
Bike, 2019/6/19 下午 05:53:18
請用系統管理員身分 開啟 cmd.exe
cd C:\Windows\Microsoft.Net\Framework\v2.0.50727
aspnet_regiis -pef "connectionStrings" "專案路徑"
aspnet_regiis -pef "appSettings" "專案路徑"
* 若出現 'aspnet_regiis' 不是內部或外部命令,可執行的程式或批次檔
先確認iis上專案的Framework版本
cd C:\Windows\Microsoft.Net\Framework\該版本的資料夾
若為v4.0.30319
cd C:\Windows\Microsoft.Net\Framework\v4.0.30319
應該就成功了
---------------------------------------
解密的部分
aspnet_regiis -pdf "connectionStrings" "專案路徑"
aspnet_regiis -pdf "appSettings" "專案路徑"
cd C:\Windows\Microsoft.Net\Framework\v2.0.50727
aspnet_regiis -pef "connectionStrings" "專案路徑"
aspnet_regiis -pef "appSettings" "專案路徑"
* 若出現 'aspnet_regiis' 不是內部或外部命令,可執行的程式或批次檔
先確認iis上專案的Framework版本
cd C:\Windows\Microsoft.Net\Framework\該版本的資料夾
若為v4.0.30319
cd C:\Windows\Microsoft.Net\Framework\v4.0.30319
應該就成功了
---------------------------------------
解密的部分
aspnet_regiis -pdf "connectionStrings" "專案路徑"
aspnet_regiis -pdf "appSettings" "專案路徑"
choco, 2019/5/24 下午 07:06:03
好像為了這個找了很多次 google, 每次都花了不少時間..
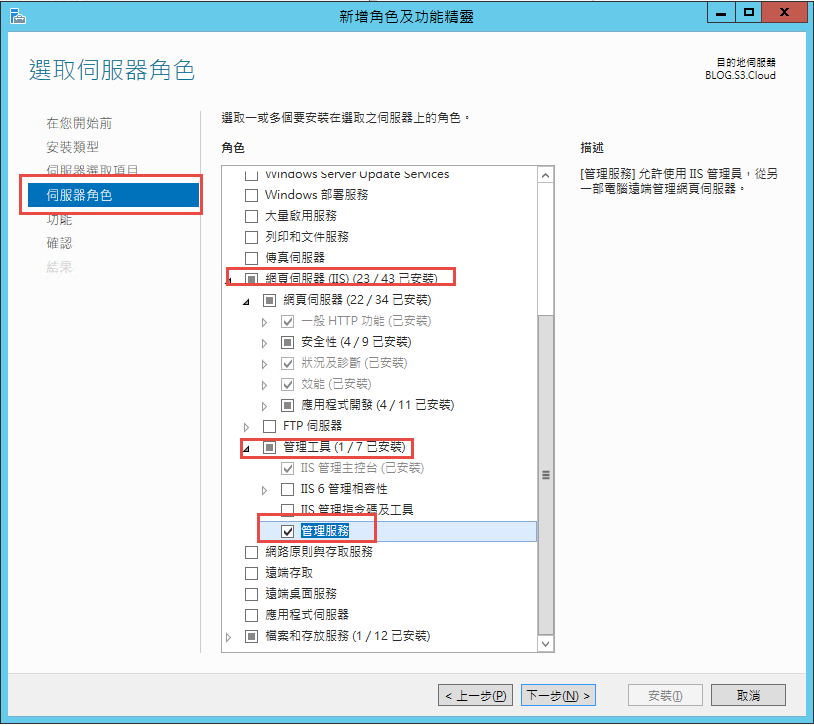
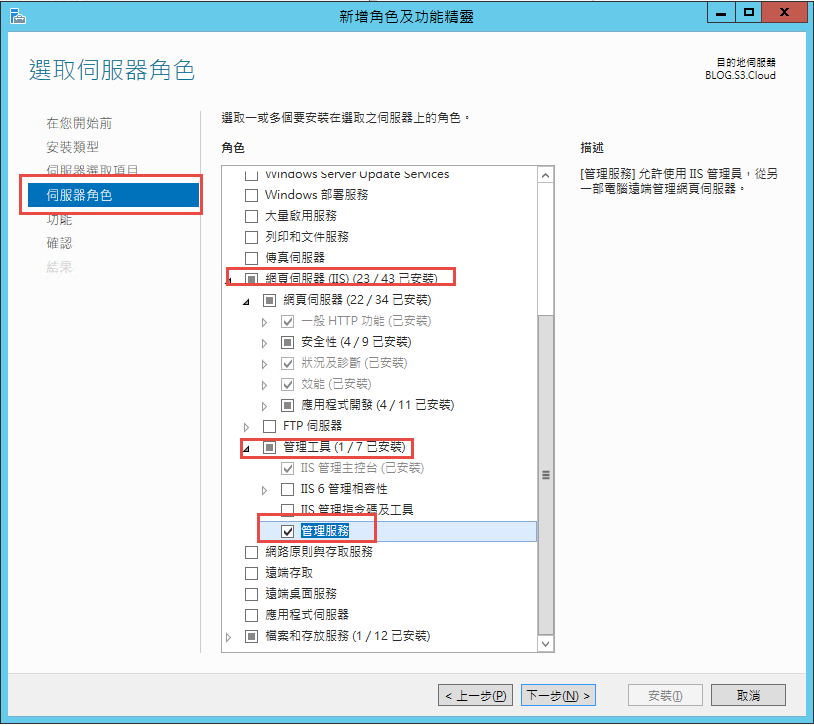
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
Bike, 2019/5/22 下午 07:47:55