搜尋 ti 結果:
前台要引用
<!--AutoScripts S-->PageShift2<!--AutoScripts E-->
<!--AutoCSS S-->2013UI/PageShift<!--AutoCSS E-->
內文架構要有
<div id="PageShift2" class="page-index"></div>
<script>
$('#PageShift2').PageShift2({
PageIndex: 1,
PageMAX: 10,
TriggerEvent: ChangePage
});
function ChangePage(PageIndex) {
console.log(PageIndex);
}
</script>
Doug, 2014/3/18 下午 06:32:41
發生原因 : 設計提供的Flash Embed 到 Html 後, 發現SWF 某部分會透過 HTML 層, 導致原本為深藍色變成淺藍色
Google 大師 : embed flash 遮住 layer 的問題解法
http://wbkuo.pixnet.net/blog/post/40354068-embed-flash-%E9%81%AE%E4%BD%8F-layer-%E7%9A%84%E5%95%8F%E9%A1%8C%E8%A7%A3%E6%B3%95
以上Darren 加進去後 , 發現沒反應 ..
最後其實加 Backgroup-color 就解決這樣問題了 .
Google 大師 : embed flash 遮住 layer 的問題解法
http://wbkuo.pixnet.net/blog/post/40354068-embed-flash-%E9%81%AE%E4%BD%8F-layer-%E7%9A%84%E5%95%8F%E9%A1%8C%E8%A7%A3%E6%B3%95
以上Darren 加進去後 , 發現沒反應 ..
最後其實加 Backgroup-color 就解決這樣問題了 .
Vicky, 2014/3/17 下午 06:38:46
DataRow資料來源(資料庫)型別為string時,清空可以用""空字串處理,但如果資料型別為int時,
就無法使用空字串清除,這時可以使用DBNull.Value,參考以下程式碼
P.S:此方法設定條件為資料庫型別為INT且為允許NULL的條件下可使用
就無法使用空字串清除,這時可以使用DBNull.Value,參考以下程式碼
DDR("ExpirationDays") = DBNull.ValueP.S:此方法設定條件為資料庫型別為INT且為允許NULL的條件下可使用
jimmy, 2014/3/12 上午 11:18:40
公司有些人需要到特定主機做測試之類的,這時需要改windows系統的hosts檔案,由於hosts是系統檔,必須要有編輯權限才能編輯,所以這次教大家如何更改檔案權限。
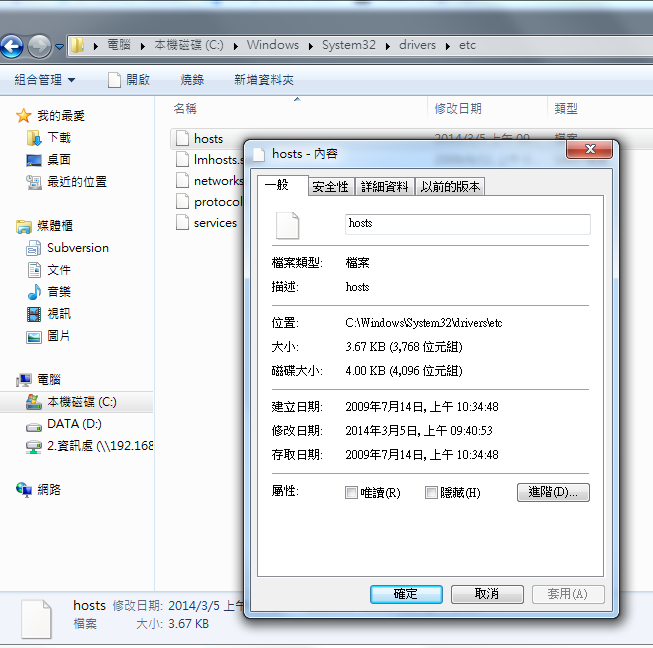
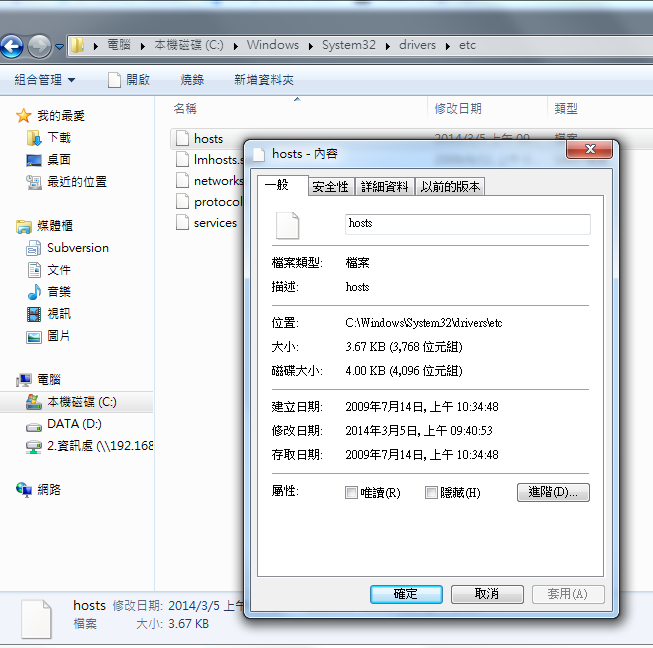
首先先到要修改的檔案位置,在檔案下按右鍵選"內容"如下圖

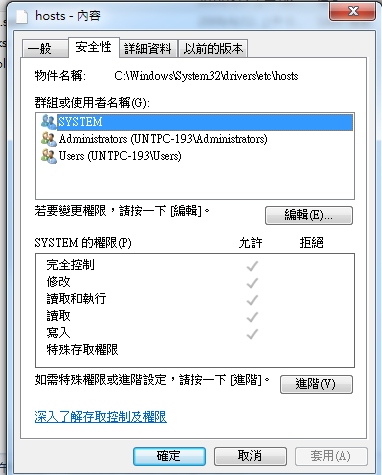
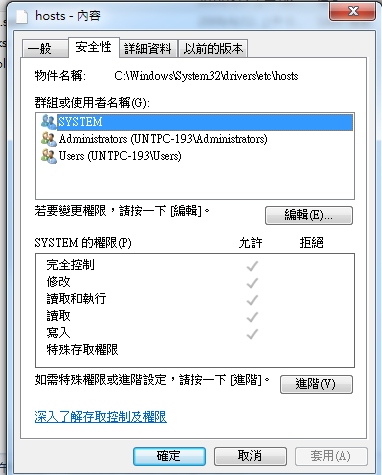
接著按下"安全性"如圖

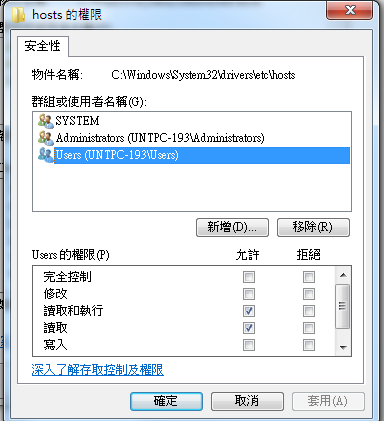
在群組或使用者名稱下選擇users會發現system權限只有讀取跟執行,如圖

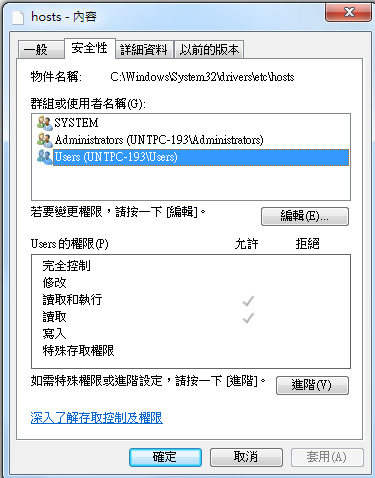
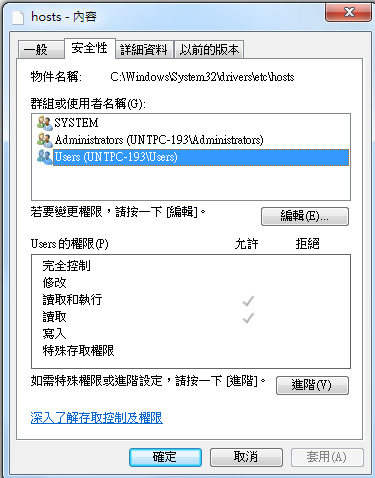
這時,按一下右下的按鈕"編輯"進入編輯模式後,再選擇users,如圖

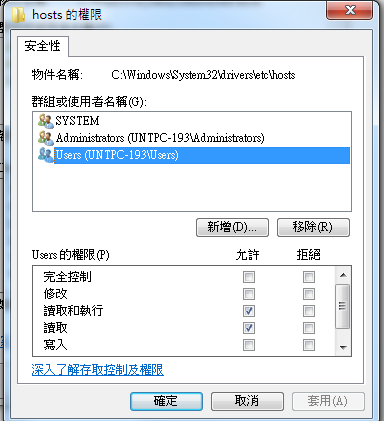
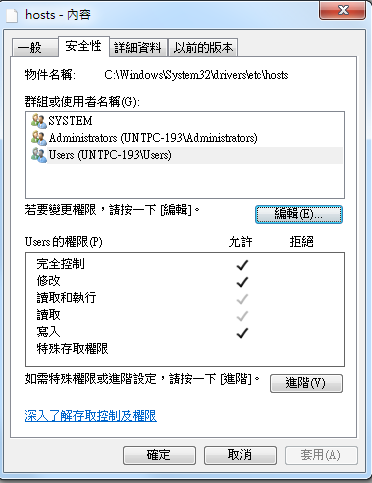
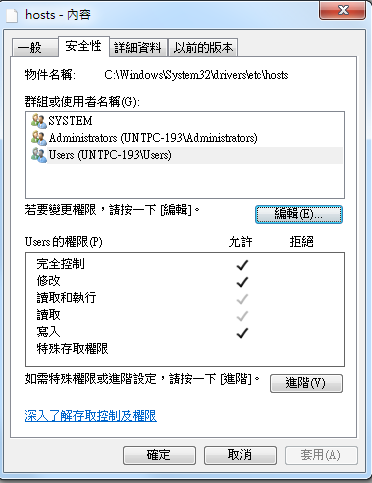
在users的權限下,點選"完全控制"後,再點"套用"或"確定",
即可將此檔案內容做修改,如圖

PS. 通常在幫domain使用者修改系統動作時,會需要管理者密碼,所以會有以下兩種情況發生:
1. 當修改檔案為"完全控制"時,若跳出輸入管理者帳號密碼視窗,此時輸入後即可完成權限修改,再對此檔案做修改。
2. 當修改檔案為"完全控制"時,若跳出無法修改的視窗,這時需要先登入電腦到管理者帳號,再到此檔案(如hosts),
按照剛剛上述的步驟操作修改權限,完成之後。再登入原先使用者帳號,再對此檔案做修改。
首先先到要修改的檔案位置,在檔案下按右鍵選"內容"如下圖

接著按下"安全性"如圖

在群組或使用者名稱下選擇users會發現system權限只有讀取跟執行,如圖

這時,按一下右下的按鈕"編輯"進入編輯模式後,再選擇users,如圖

在users的權限下,點選"完全控制"後,再點"套用"或"確定",
即可將此檔案內容做修改,如圖

PS. 通常在幫domain使用者修改系統動作時,會需要管理者密碼,所以會有以下兩種情況發生:
1. 當修改檔案為"完全控制"時,若跳出輸入管理者帳號密碼視窗,此時輸入後即可完成權限修改,再對此檔案做修改。
2. 當修改檔案為"完全控制"時,若跳出無法修改的視窗,這時需要先登入電腦到管理者帳號,再到此檔案(如hosts),
按照剛剛上述的步驟操作修改權限,完成之後。再登入原先使用者帳號,再對此檔案做修改。
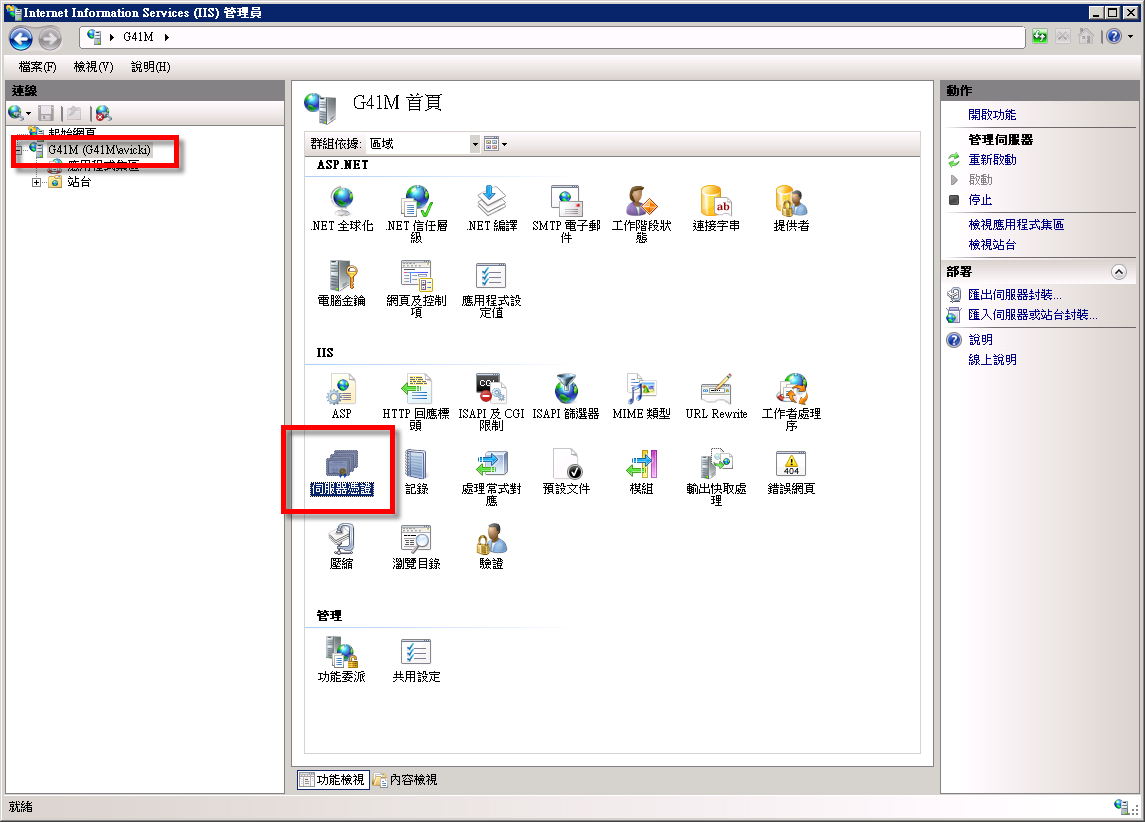
nelson, 2014/3/6 上午 10:56:22

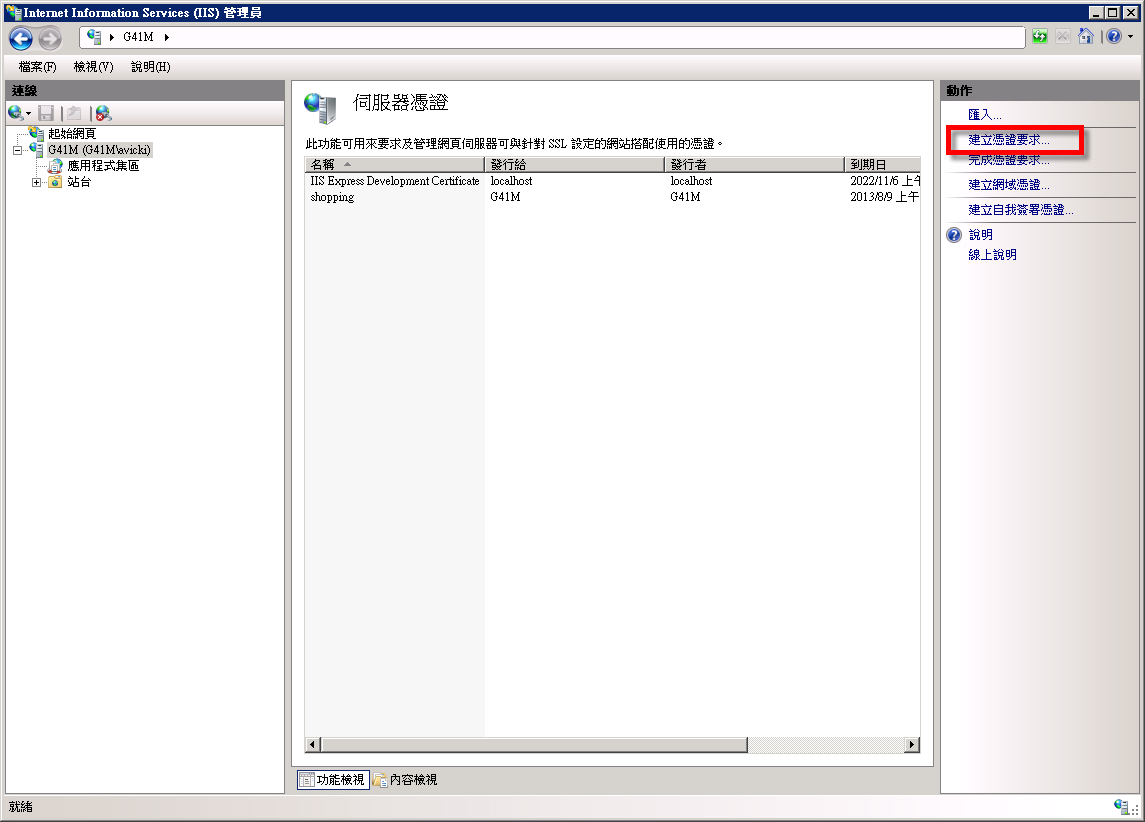
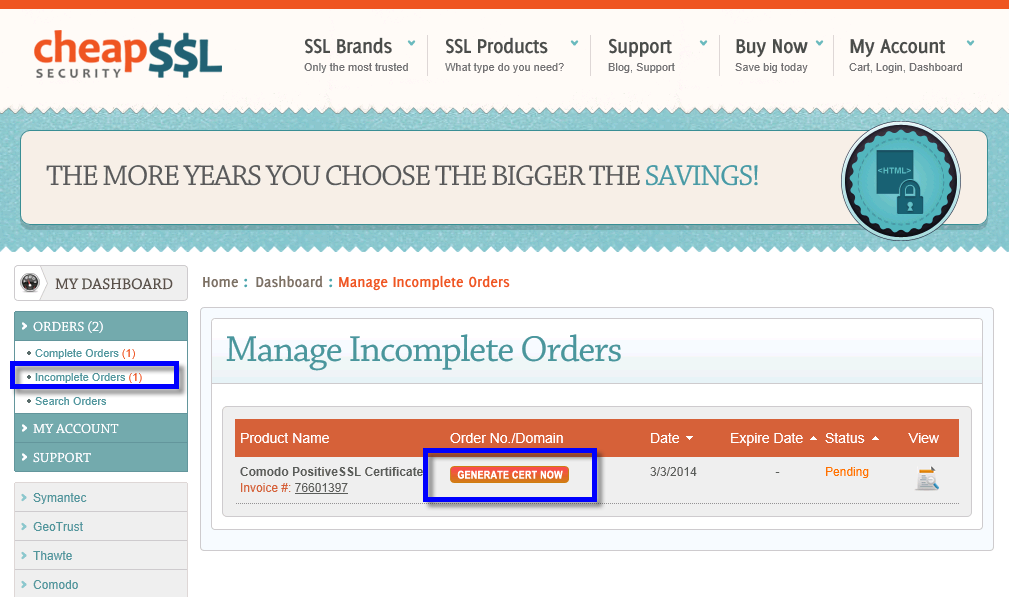
IE若沒反應,改用Chrome即可。

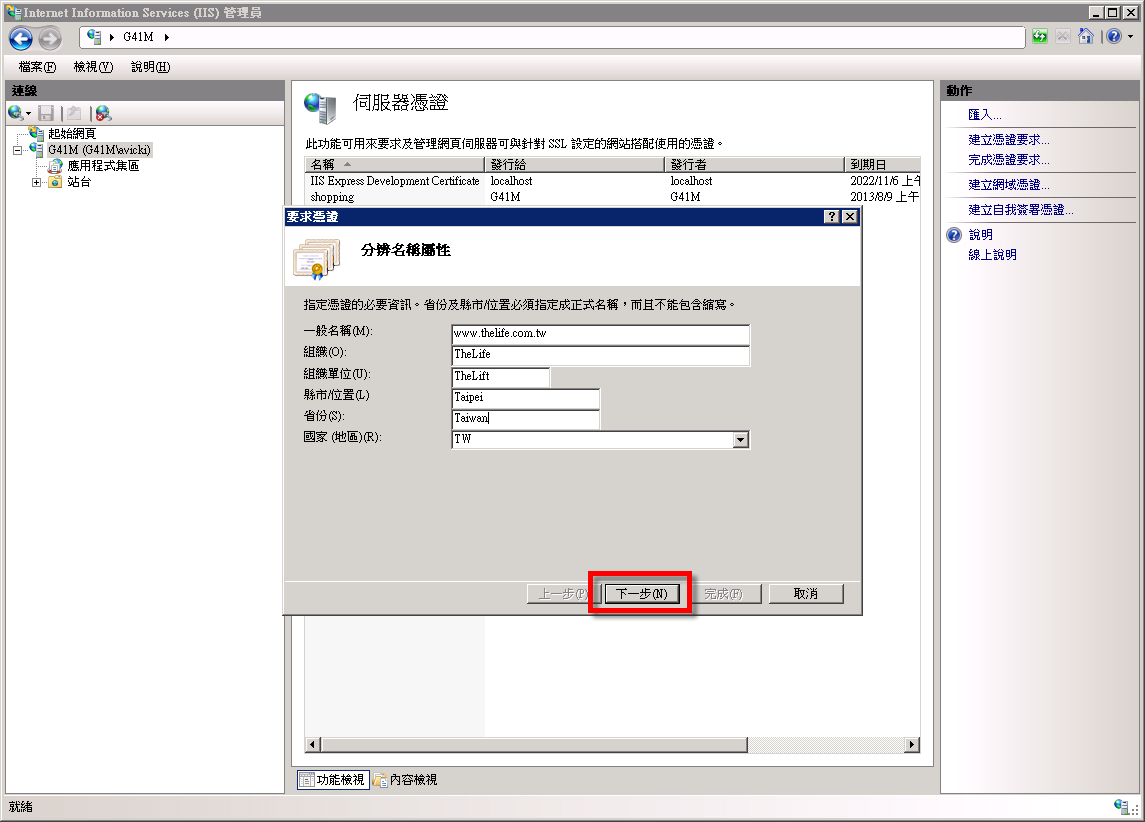
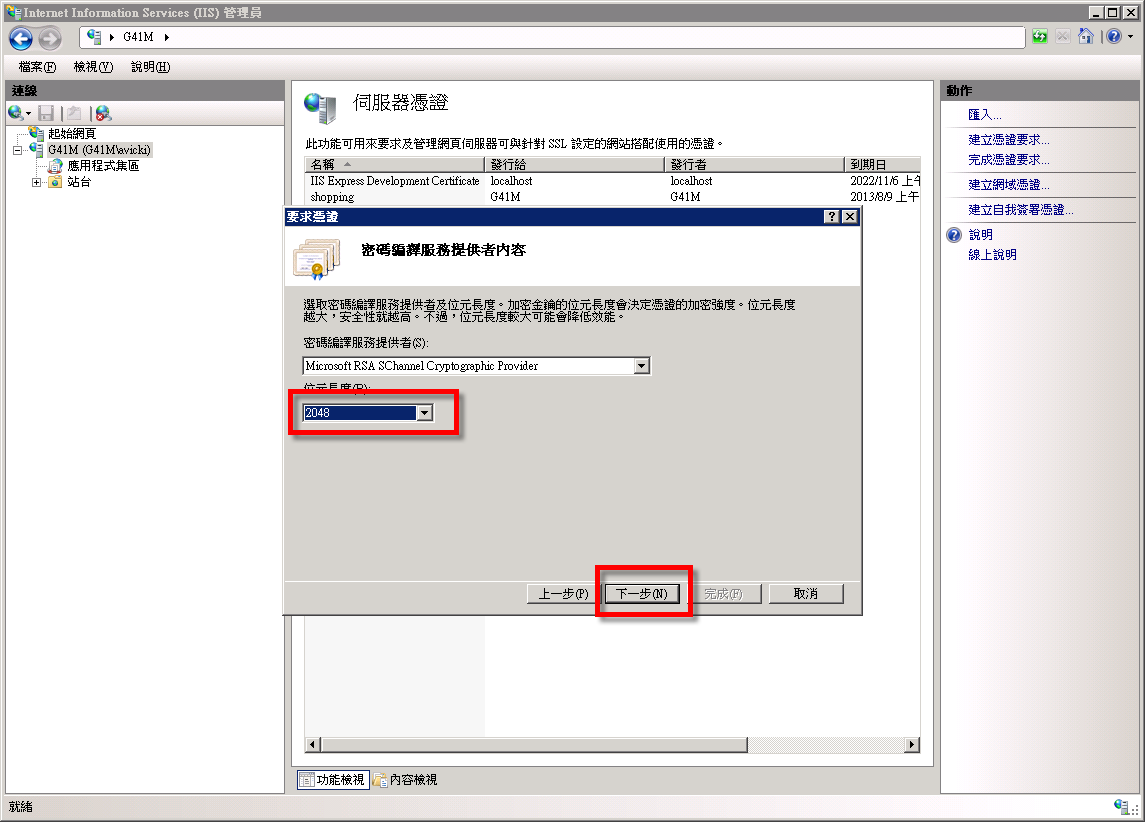
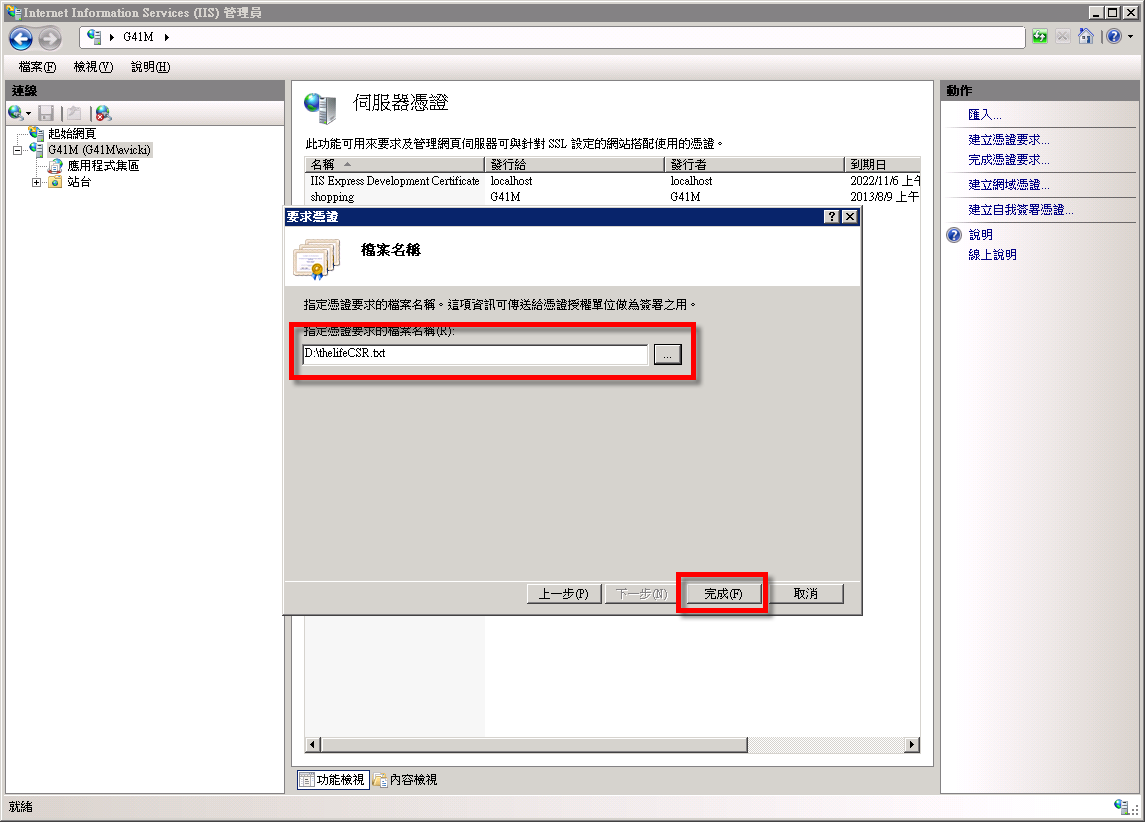
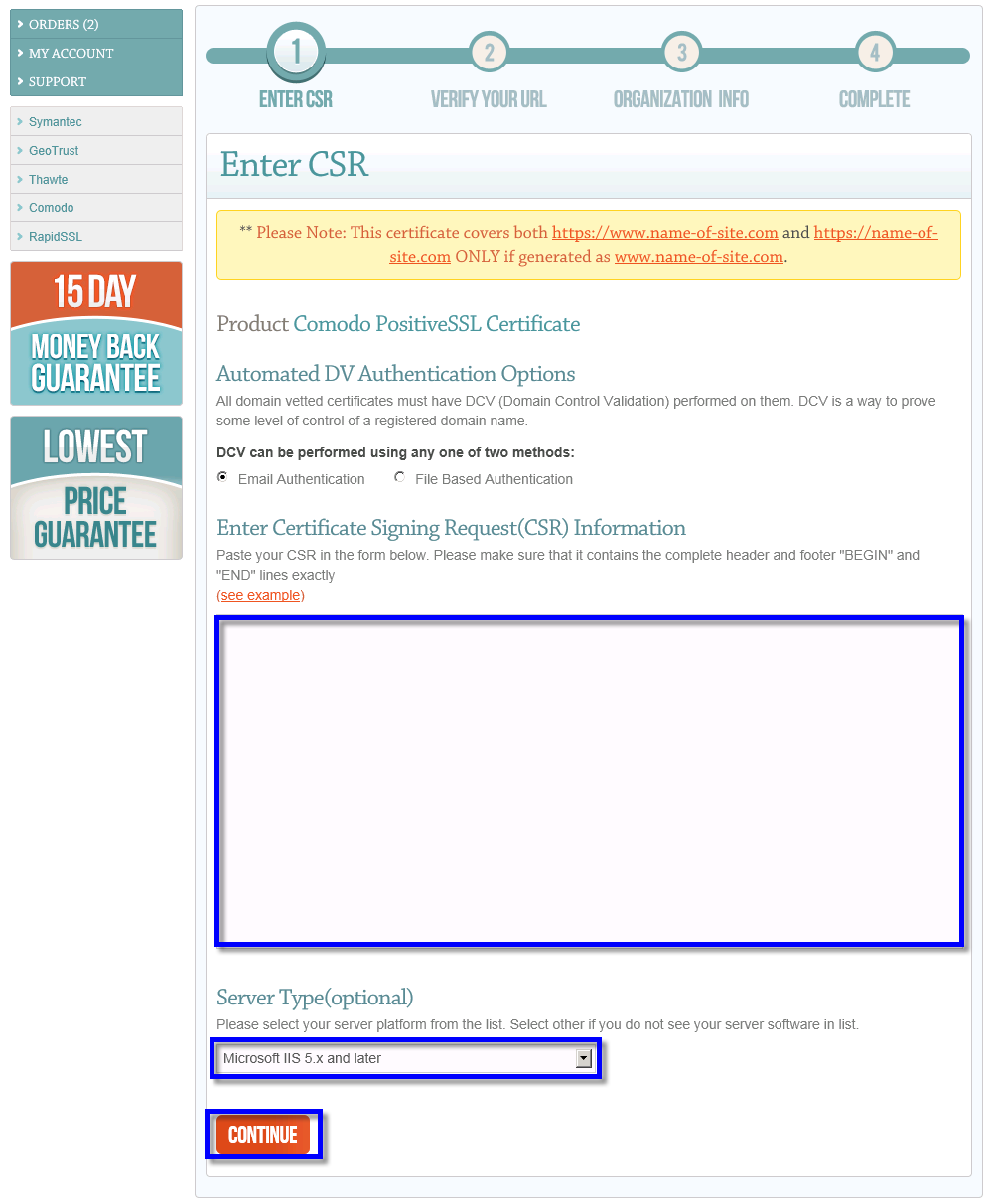
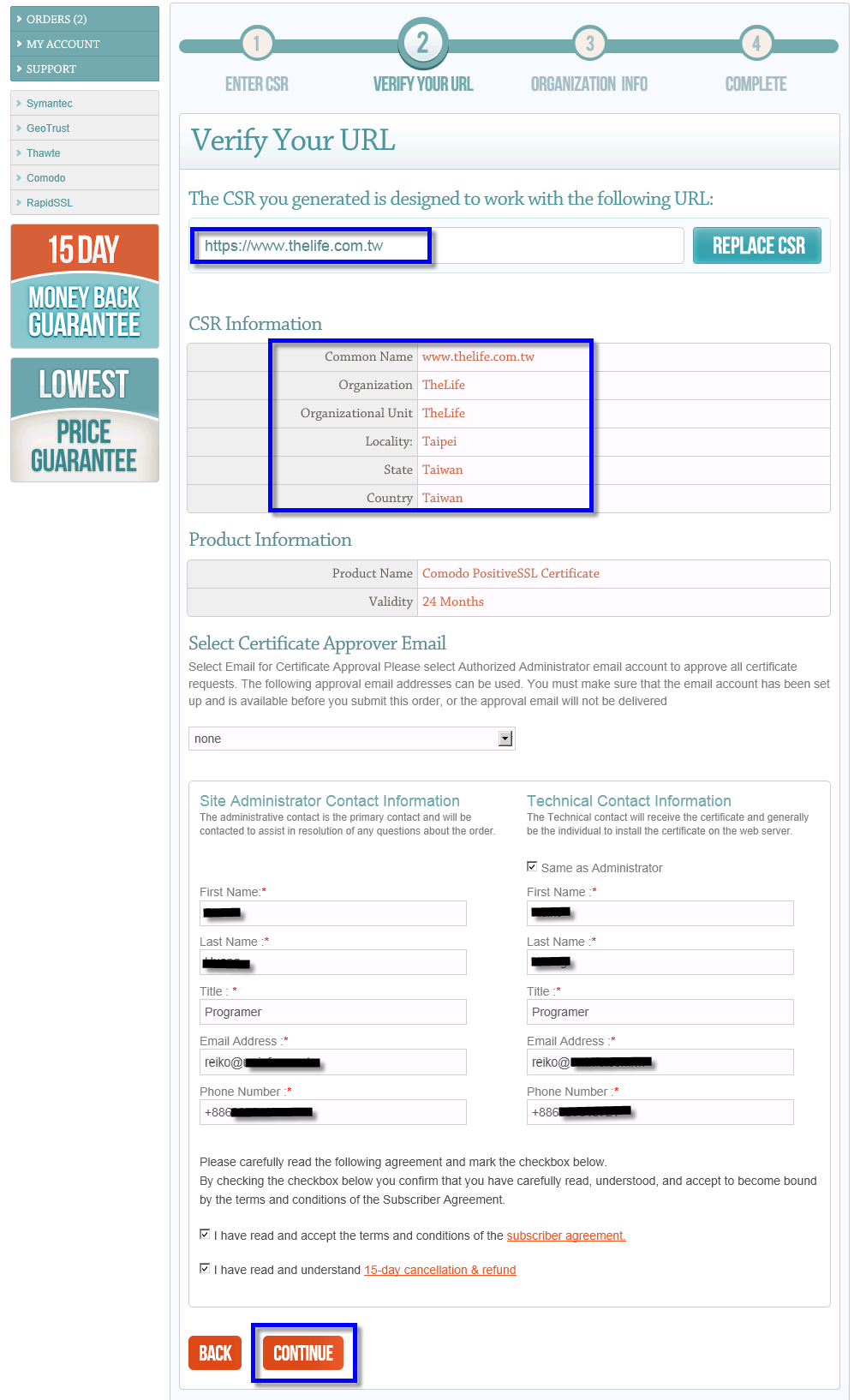
貼上IIS產生的CSR文字內容。PS.若Email無法通過,改選擇File Based Authentication即可。

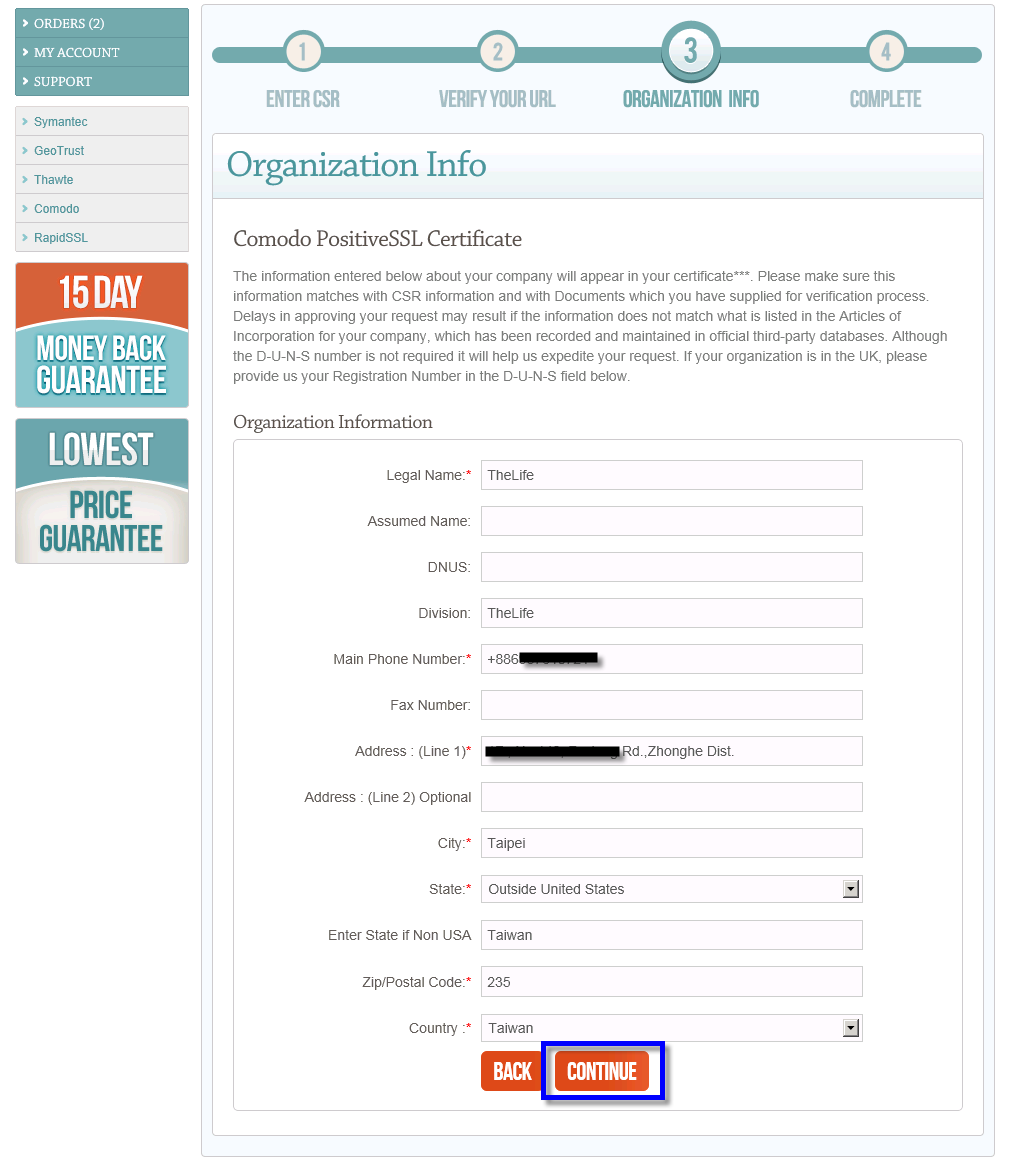
確認URL是否正確。

送出後,等待Email通知憑證通過。
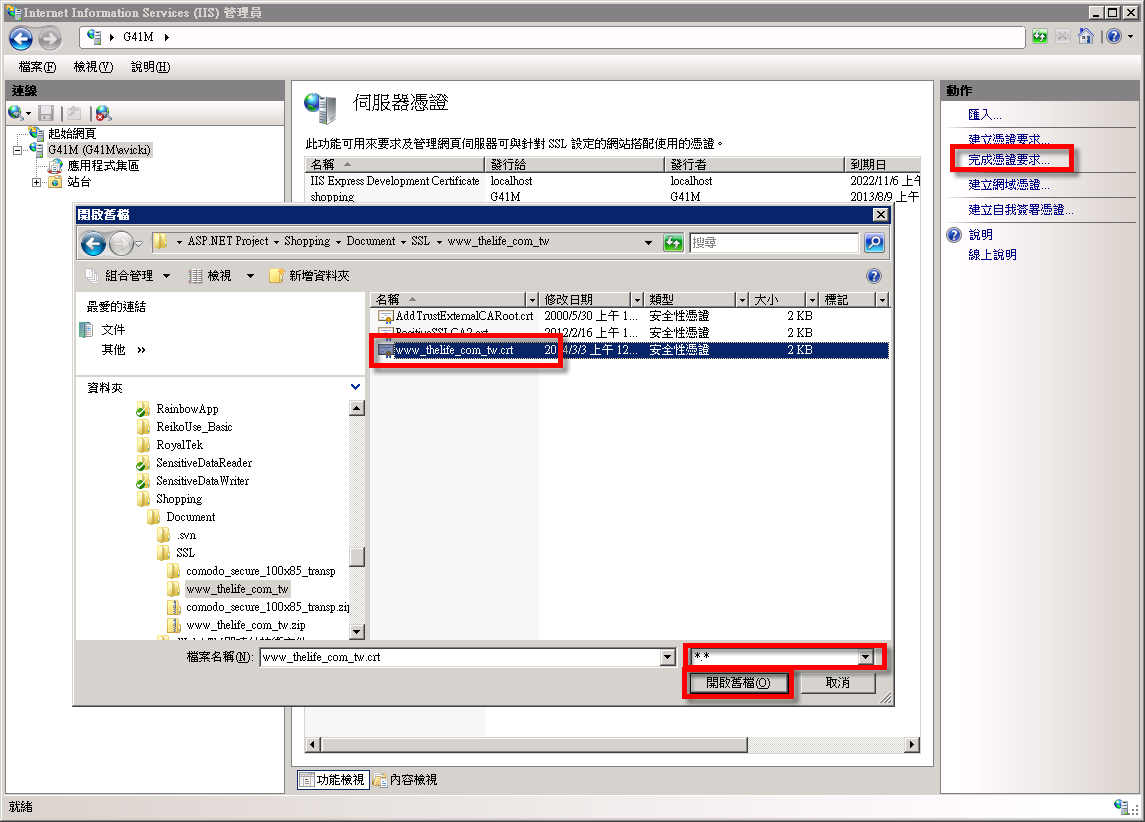
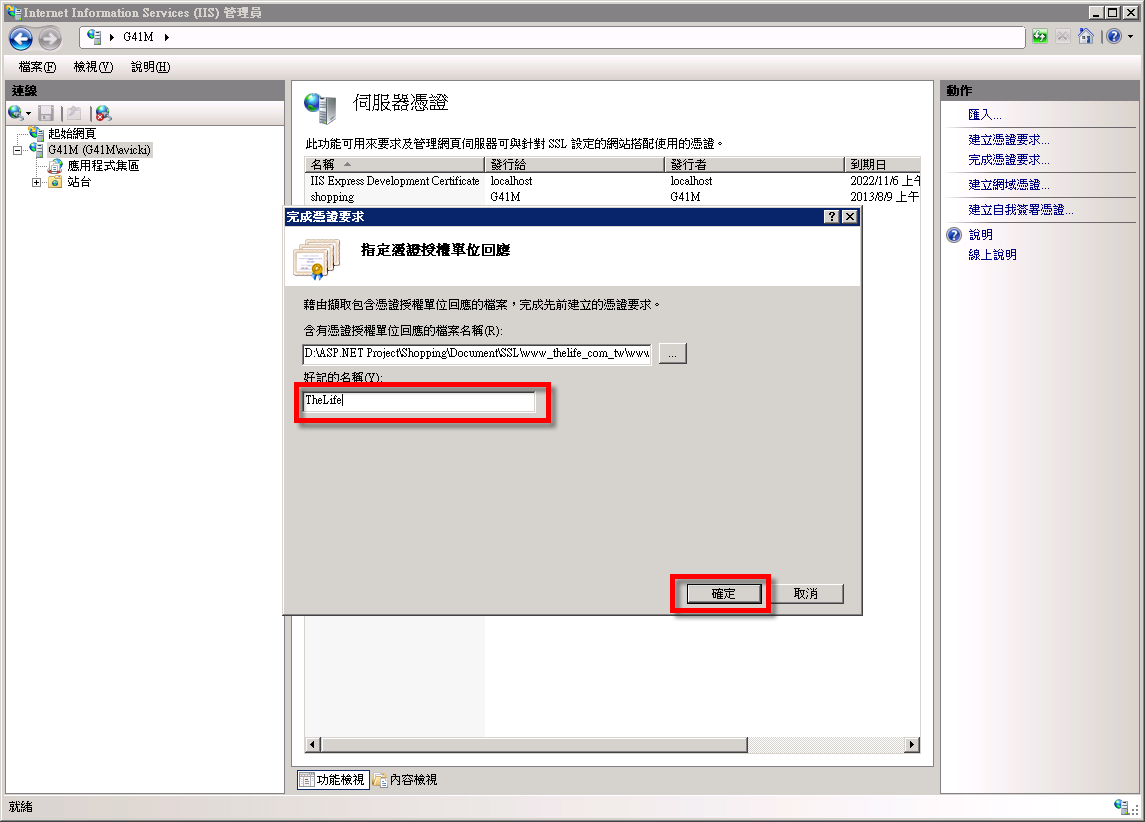
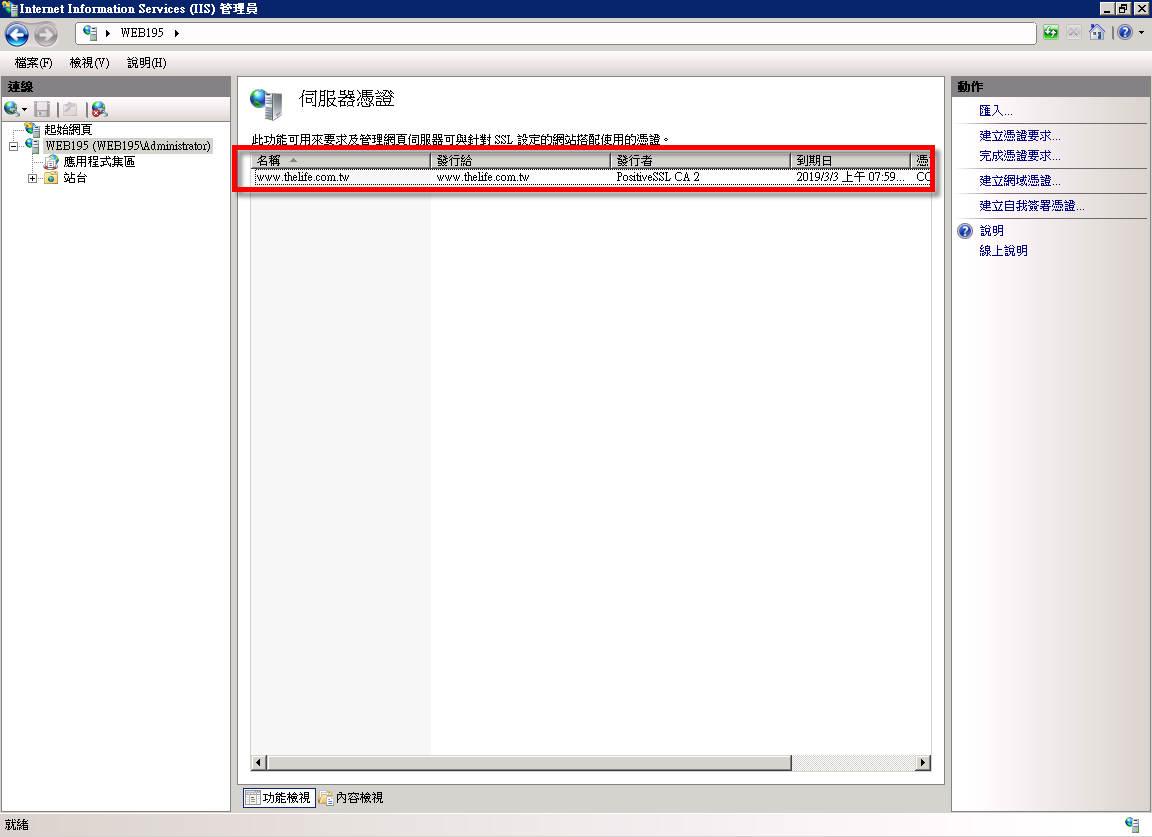
收到憑證檔案,再到IIS中,匯入CRT檔案。



確認CRT匯入成功。

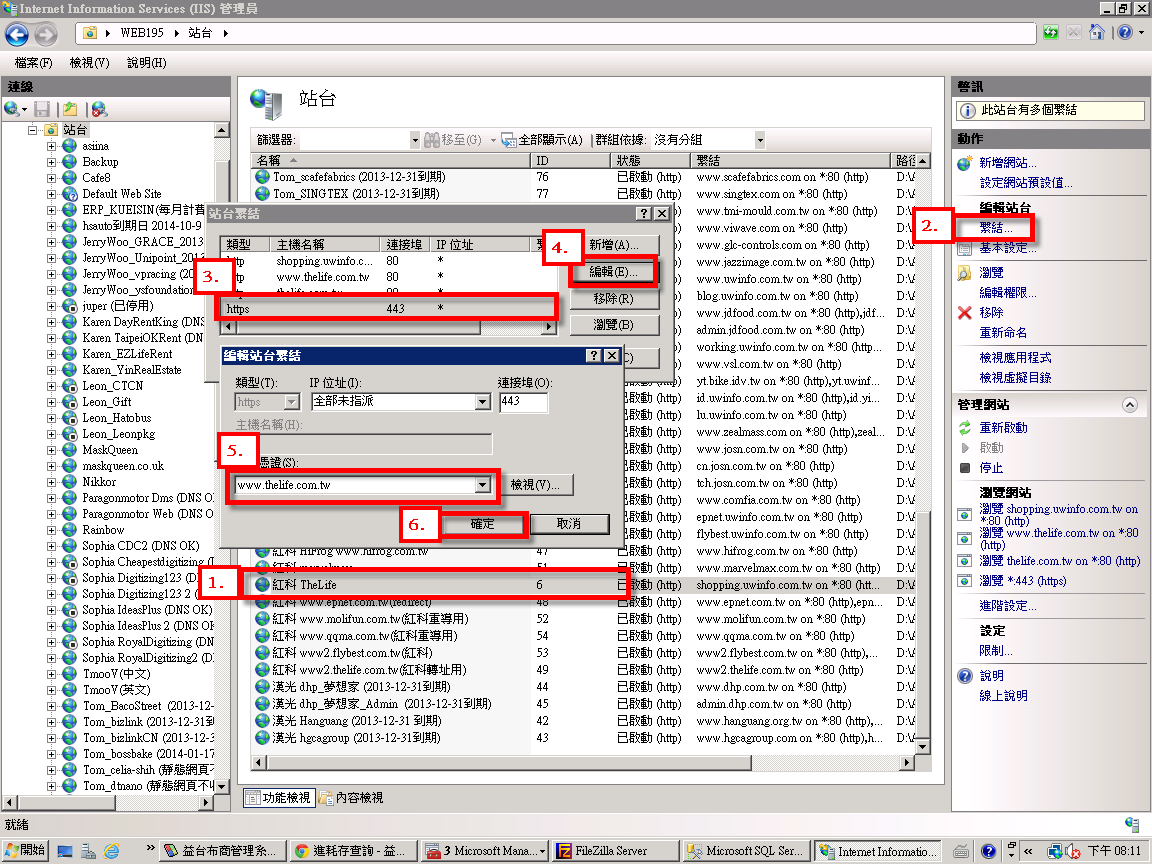
設定完成。
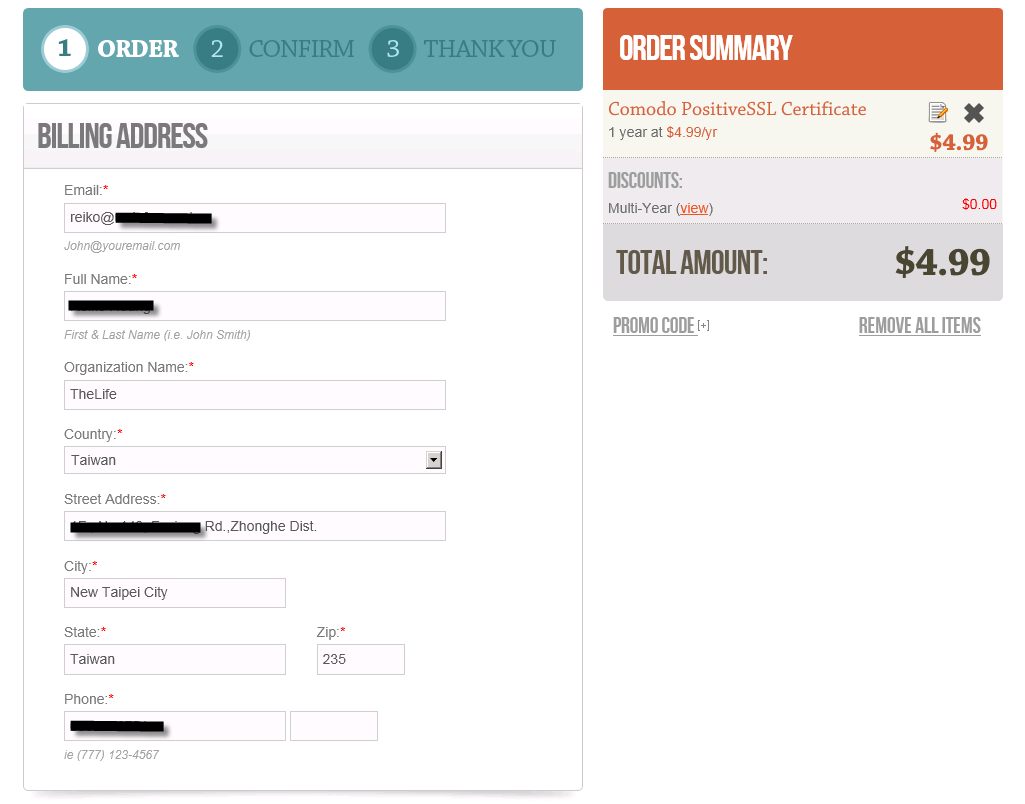
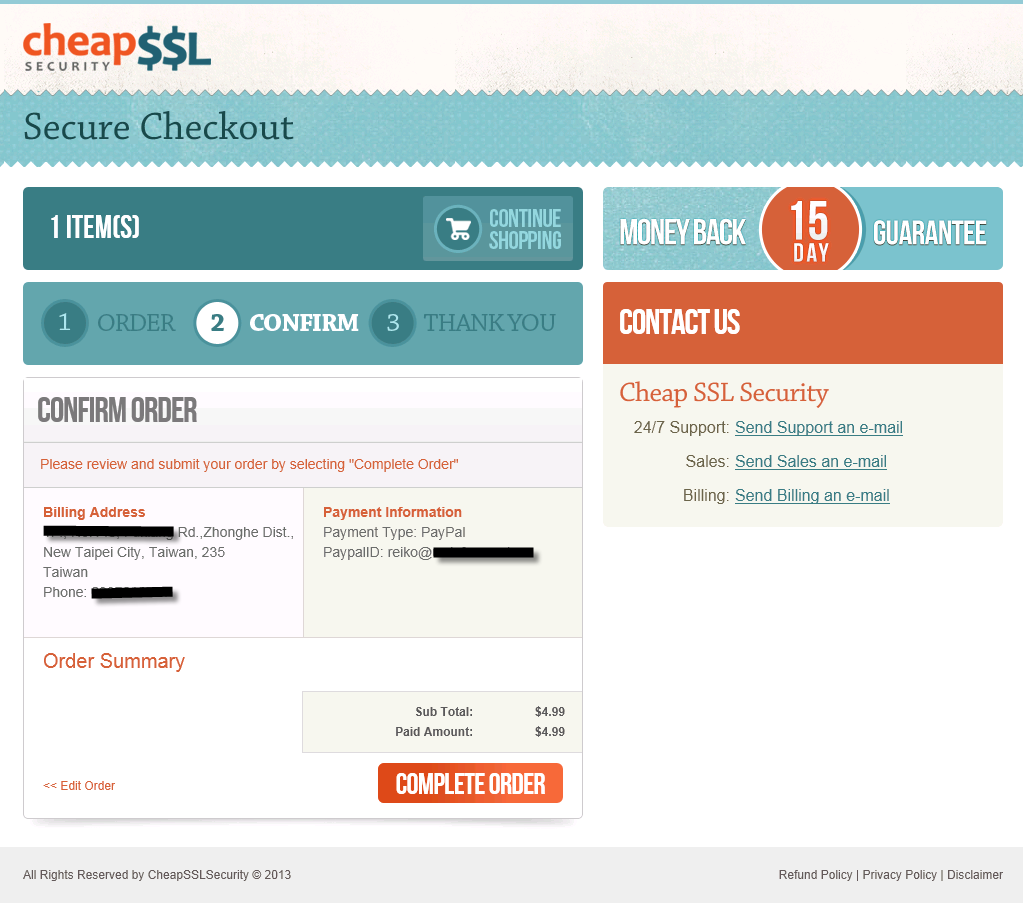
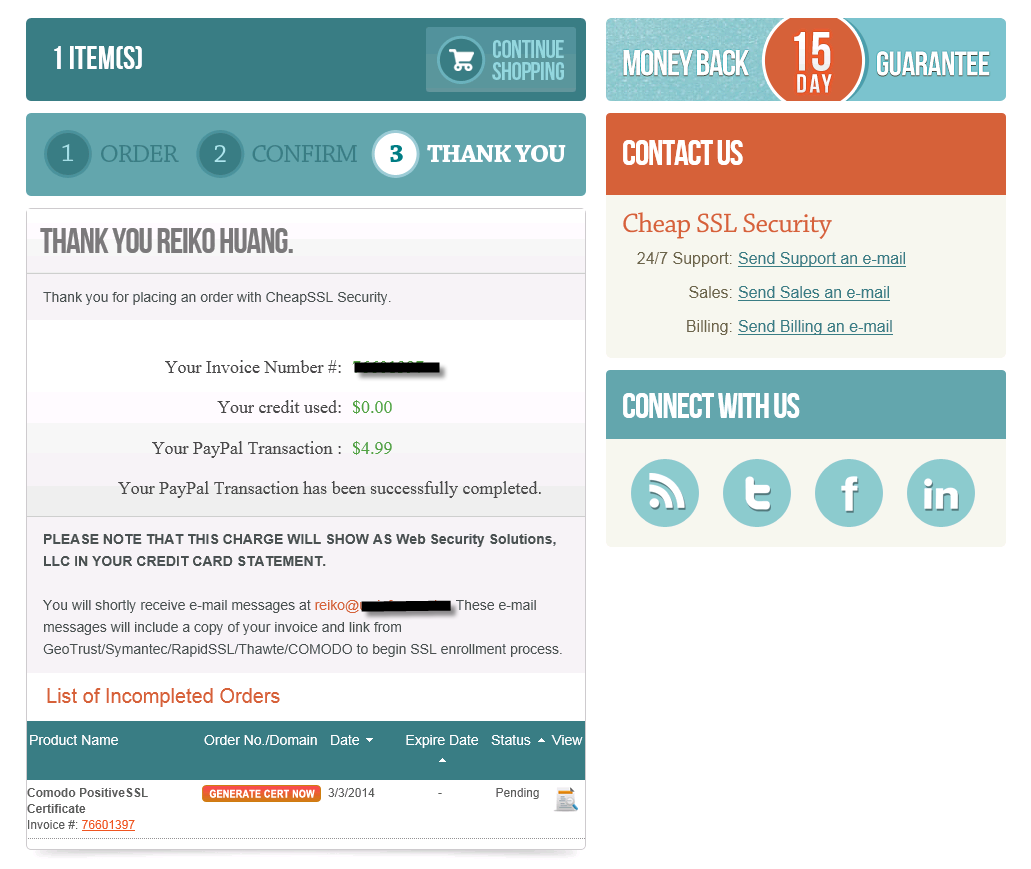
Reiko, 2014/3/3 下午 08:17:13
Reiko, 2014/3/3 下午 07:28:22
以前只是用 facebook 的server端 API 來處理登入
這次因為活動關係而純粹使用 JS SDK 來處理 user 的發文
這裡把一些用到 function 作整理
比較特別的是 FB.login 使用時機,因為他會 window.open 新視窗
若是 ajax 資料後再呼叫,通常會被瀏覽器檔下來
使用時機最好是user點了button後就直接執行
再補充一下,若只是單純分享網頁,可以使用 FB.ui,就不用管有無登入以及權限問題
這次因為活動關係而純粹使用 JS SDK 來處理 user 的發文
這裡把一些用到 function 作整理
比較特別的是 FB.login 使用時機,因為他會 window.open 新視窗
若是 ajax 資料後再呼叫,通常會被瀏覽器檔下來
使用時機最好是user點了button後就直接執行
//先檢查是不是已經登入
FB.getLoginStatus(function (response) {
if (response.status === "connected") {
// 已登入FB
}
else {
// 未登入FB
// 盡量不要在此呼叫 FB.login , 因為彈跳視窗會被擋下來
}
});
//呼叫登入 scope:publish_stream 是要讓user同意發文到FB的權限
FB.login(function (response) {
if (response.authResponse) {
// 已登入,可取得 AccessToken
} else {
// 未登入
}
}, { scope: 'publish_stream' });
// 檢查 user 有無同意發文到FB的權限 (publish_stream)
FB.api({ method: 'users.hasAppPermission', ext_perm: 'publish_stream' }, function (resp) {
if (resp === "1") {
//有同意
} else {
//不同意
}
});
// 分享連結到登入者的FB牆
// msg 是發文的內容
// link, picture, caption, description 是一組的
var args = {
message: msg,
link: product.Link,
picture: product.Picture,
caption: product.Name,
description: "超高口碑BB霜/CC霜、頂級精華液哪款半價 由你決定!"
};
FB.api('/me/feed', 'post', args, function (response) {
if (response.id) {
// 成功會回傳訊息id
}
else {
// 分享失敗
}
});
再補充一下,若只是單純分享網頁,可以使用 FB.ui,就不用管有無登入以及權限問題
FB.ui({
method: 'feed',
name: '快去搶!超過9成的使用者滿意推薦的《玻尿酸精華》',
link: 'http://www.shopunt.com/tch/event/2014-aqua-deluge/default.aspx',
picture: 'http://www.shopunt.com/Upload/tch/unt/14mar/fb154x154.jpg',
caption: 'UNT 頂級玻尿酸保濕精華液(奢華)',
description: '熱銷破百萬 真實口碑見證的水感奇肌 逆時補水科技 快速滲透 為肌膚注入高水位……'
},
function (response) {
if (response && response.post_id) {
// handle success
}
else {
alert("facebook分享失敗!");
}
}
);
darren, 2014/3/3 上午 10:06:40
popUp先前就已經有在使用了~
但是原本的功能只能輸入 Title 和 Message
並且版面上都很固定,例如有沒有確定按鈕、取消按鈕、是否要顯示Title的是固定的~
因此改出下列版本~
popUp: function (Title, Message, Width, Height, hasbtnclose, hasbtnOK, hasbtnCancel, fuclose, fuOK, fuCancel)
格式講解:
Title:不輸入或者輸入空字串,則不會顯示Title(p1)(p2)


Message:中間的文字
Width:可自行輸入,輸入0則表示使用預設值390,不建議自行調整會有瀏覽器版本問題。


Height:可自行輸入,輸入0則表示用預設,會自動拉開高度。
hasbtnclose:true / false


hasbtnOK:true / false


hasbtnCancel:true / false


fuclose, fuOK, fuCancel分別是指按鈕按下去之後要執行的onclick,切記,無法使用雙引號
文件參考位置
http://localhost:2874/WWW20/scripts/Merge/Common.js
darren 補充:
我改一下標題 讓大家比較清楚這篇文章的主旨
建議可以把 arguments 改成一般 options 物件寫法
但是原本的功能只能輸入 Title 和 Message
並且版面上都很固定,例如有沒有確定按鈕、取消按鈕、是否要顯示Title的是固定的~
因此改出下列版本~
popUp: function (Title, Message, Width, Height, hasbtnclose, hasbtnOK, hasbtnCancel, fuclose, fuOK, fuCancel)
格式講解:
Title:不輸入或者輸入空字串,則不會顯示Title(p1)(p2)


Message:中間的文字
Width:可自行輸入,輸入0則表示使用預設值390,不建議自行調整會有瀏覽器版本問題。


Height:可自行輸入,輸入0則表示用預設,會自動拉開高度。
hasbtnclose:true / false


hasbtnOK:true / false


hasbtnCancel:true / false


fuclose, fuOK, fuCancel分別是指按鈕按下去之後要執行的onclick,切記,無法使用雙引號
文件參考位置
http://localhost:2874/WWW20/scripts/Merge/Common.js
darren 補充:
我改一下標題 讓大家比較清楚這篇文章的主旨
建議可以把 arguments 改成一般 options 物件寫法
// 例如
Common.popUp({
Title: "....",
Message: "......."
.....
onOKClick: function() {
// handle onclick ok button event
},
onCancelClick: function() {
// handle onclick cancel button event
}
});
Doug, 2014/2/27 上午 10:16:34
Bike, 2014/2/24 上午 10:08:28