搜尋 window 結果:
https://www.alitajran.com/export-lets-encrypt-certificate-in-windows-server/
private 憑証所在位置:
C:\ProgramData\win-acme\acme-v02.api.letsencrypt.org\Certificates
憑証要安裝在"本機", 並記得允許匯出
Select A to manage renewals
Select D to show the renewal details
private 憑証所在位置:
C:\ProgramData\win-acme\acme-v02.api.letsencrypt.org\Certificates
憑証要安裝在"本機", 並記得允許匯出
Select A to manage renewals
Select D to show the renewal details
Bike, 2021/12/20 上午 01:47:40
在後端部分,因為有uw元件,在處理url時已經很好處理了
但是在JavaScript因為我們沒有固定js在使用,
因此提供一套簡易使用網址處理工具
thisPage.ParameterByName(key) //取得網址上特定參數
thisPage.OriUrl(key) //中間一段提供修改變數的功能
但是在JavaScript因為我們沒有固定js在使用,
因此提供一套簡易使用網址處理工具
thisPage.ParameterByName(key) //取得網址上特定參數
thisPage.OriUrl(key) //中間一段提供修改變數的功能
<script>
var thisPage = {
Init: function () {
thisPage.InitPageInput();
$("body")
;
thisPage.ChangeEvent();
},
ParameterByName: function (targetKey) {
var res = null;
const urlSearchParams = new URLSearchParams(window.location.search);
const params = Object.fromEntries(urlSearchParams.entries());
for (const [key, value] of Object.entries(params)) {
if (targetKey.trim().toLocaleLowerCase() === key) {
res = value;
}
}
return res;
},
OriUrl: function () {
var arrayUrl = [];
arrayUrl.push(window.location.protocol);//https:
arrayUrl.push("//");
arrayUrl.push(window.location.hostname);//blog.uwinfo.com.tw
if (window.location.port.length > 0) {
//大多情況,不用特別指定port
arrayUrl.push(":");
arrayUrl.push(window.location.port);//80
}
arrayUrl.push(window.location.pathname);//post/Edit.aspx
//換一套寫法
//arrayUrl.push(window.location.search);//?Id=321
const urlSearchParams = new URLSearchParams(window.location.search);
const params = Object.fromEntries(urlSearchParams.entries());
var ayyarQueryString = [];
//這邊可以加工增加額外的key值
for (const [key, value] of Object.entries(params)) {
if (value.trim().length > 0) {
//這邊要注意中文需要encode
ayyarQueryString.push(key + "=" + encodeURIComponent(value));
}
}
if (ayyarQueryString.length > 0) {
arrayUrl.push("?");
arrayUrl.push(ayyarQueryString.join('&'));
}
return arrayUrl.length > 0 ? arrayUrl.join('') : '';
},
InitPageInput: function () {
const urlSearchParams = new URLSearchParams(window.location.search);
const params = Object.fromEntries(urlSearchParams.entries());
for (const [key, value] of Object.entries(params)) {
$('input[name=' + key + ']').val(value);
//這邊因為input有多種不同輸入方式,可以自行編輯
//$('select[name=' + key + ']').val(value);
//$('textarea[name=' + key + ']').html(value);
}
},
ChangeEvent: function () {
},
}
$(function () {
thisPage.Init();
});
</script>
Doug, 2021/10/1 下午 12:19:30
以下的程式碼, 直接 alert(this.errorMessages); 會造成 chrome 卡住..
使用 setTimeout 延後 alert 可以解決這個問題. 但必需延後足夠的時間. 已知 200 ms 依然會卡住.
使用 setTimeout 延後 alert 可以解決這個問題. 但必需延後足夠的時間. 已知 200 ms 依然會卡住.
errorMessages: "",
failProcess: function (ret) {
console.log("failProcess start: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
var json = ret.responseJSON;
if (json && json.invalidatedPayloads) {
var errors = json.invalidatedPayloads.filter(function F(x) {
return x.messages.length > 0
});
console.log("bdfore add class: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
errors.map(function (x) {
return $("[name='" + x.name + "']").addClass("error");
});
console.log("after add class: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
errorMessages = errors.map(function (x) {
return x.messages.join('\r\n');
}).join('\r\n');
console.log("afger build errorMessages: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
console.log(errorMessages);
//alert(this.errorMessages);
window.setTimeout(api.alertError, 500);
console.log("after alert: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
}
console.log("failProcess end: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
},
Bike, 2021/9/29 下午 08:45:07
Disable secure boot in the VM menu, that'll fix it.

from:
https://community.spiceworks.com/topic/1719453-hyper-v-gen-2-vm-unable-to-boot-from-iso-file-to-install-os

from:
https://community.spiceworks.com/topic/1719453-hyper-v-gen-2-vm-unable-to-boot-from-iso-file-to-install-os
Bike, 2021/8/5 下午 09:10:51
這次因為小三美日要架設新機房設備,所以採用政府GPO的群組原則來提升安全性,關於設定的方式可由以下的附檔內說明使用,
在安裝GPO後,會遇到的問題及解決方式如下
1. 在安裝後發現原先預設使用的administrator帳號被停用,導致無法登入。
解決:在安裝GPO前,先換一個新的管理權限帳號即可
2. 想要安裝IIS或是hyper-v(新增角色)時,發現安裝權限已被停用。
解決:先搜尋到gpedit.msc,檢查電腦設定 \ 系統管理範本 \ Windows元件 \ Windowsl遠端殼層 \ 允許遠端殼層存取,是否為 已啟用
3.使用hyper-v安裝windows,再安裝GPO後,發現無法從hyper-v的console登入。
解決:搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕透過遠端桌面服務登入,移除本機帳戶
4.使用hyper-v配合GPO會無法將本機的資源(檔案)丟到虛擬主機。
解決:檢查電腦設定 \ 系統管理範本 \ windows 元件 \ 遠端桌面服務 \ 遠端桌面工作階段主機 \ 裝置及資源重新導向,將不允許磁碟機重新導向,設定為已停用
另外,搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕從網路存取這台電腦,移除管理權限帳戶
以上設定完後,最好在自己系統的cmd中,輸入gpupdate /force,直接更新原則
在安裝GPO後,會遇到的問題及解決方式如下
1. 在安裝後發現原先預設使用的administrator帳號被停用,導致無法登入。
解決:在安裝GPO前,先換一個新的管理權限帳號即可
2. 想要安裝IIS或是hyper-v(新增角色)時,發現安裝權限已被停用。
解決:先搜尋到gpedit.msc,檢查電腦設定 \ 系統管理範本 \ Windows元件 \ Windowsl遠端殼層 \ 允許遠端殼層存取,是否為 已啟用
3.使用hyper-v安裝windows,再安裝GPO後,發現無法從hyper-v的console登入。
解決:搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕透過遠端桌面服務登入,移除本機帳戶
4.使用hyper-v配合GPO會無法將本機的資源(檔案)丟到虛擬主機。
解決:檢查電腦設定 \ 系統管理範本 \ windows 元件 \ 遠端桌面服務 \ 遠端桌面工作階段主機 \ 裝置及資源重新導向,將不允許磁碟機重新導向,設定為已停用
另外,搜尋gpedit.msc,檢查電腦設定 \ windows設定 \ 安全性設定 \ 使用者權限指派 \ 拒絕從網路存取這台電腦,移除管理權限帳戶
以上設定完後,最好在自己系統的cmd中,輸入gpupdate /force,直接更新原則
nelson, 2020/9/16 上午 07:29:19
1. 安裝 Failover-Clustering
2. 建立 Cluster 用的帳號, 並加入管理員群組 (記得要換密碼
參考以下四篇文章, 有些地方可能要改一下, 有空來做一份中文版的.
https://www.mssqltips.com/sqlservertip/4951/deploy-a-windows-server-2016-failover-cluster-without-active-directory-part-1/
https://www.mssqltips.com/sqlservertip/4962/deploy-a-windows-server-2016-failover-cluster-without-active-directory--part-2/
https://www.mssqltips.com/sqlservertip/4991/implement-a-sql-server-2016-availability-group-without-active-directory-part-1/
https://www.mssqltips.com/sqlservertip/4996/implement-a-sql-server-2016-availability-group-without-active-directory-part-2/
這個也可以參考, 有很多指令碼, 可以省不少時間:
http://woshub.com/workgroup-failover-cluster-windows-server-2016/
Install-WindowsFeature Failover-Clustering –IncludeManagementTools
2. 建立 Cluster 用的帳號, 並加入管理員群組 (記得要換密碼
net user /add clustadm Sup33P@ssw0Rd!
net localgroup administrators clustadm /add
參考以下四篇文章, 有些地方可能要改一下, 有空來做一份中文版的.
https://www.mssqltips.com/sqlservertip/4951/deploy-a-windows-server-2016-failover-cluster-without-active-directory-part-1/
https://www.mssqltips.com/sqlservertip/4962/deploy-a-windows-server-2016-failover-cluster-without-active-directory--part-2/
https://www.mssqltips.com/sqlservertip/4991/implement-a-sql-server-2016-availability-group-without-active-directory-part-1/
https://www.mssqltips.com/sqlservertip/4996/implement-a-sql-server-2016-availability-group-without-active-directory-part-2/
這個也可以參考, 有很多指令碼, 可以省不少時間:
http://woshub.com/workgroup-failover-cluster-windows-server-2016/
Bike, 2020/9/8 上午 08:14:15
1. 在這裡下載 https://certbot.eff.org/lets-encrypt/windows-other.html
2. 安裝下載的程式
3. 用 cmd (管理員模式, 執行以下指令)
certbot certonly --manual --agree-tos -d "*.bike.idv.tw" -d "bike.idv.tw" --email bikehsu@gmail.com --preferred-challenges dns --manual-public-ip-logging-ok --server https://acme-v02.api.letsencrypt.org/directory
4. 會需要在 DNS Server 上建立一個 TXT 記錄.
5. 下載的格式是 pem, 可以在這裡轉成 IIS 用的 pfx 格式. https://decoder.link/converter, 轉檔時, "不"要用 fullchain
6. 用這個指令可以顯示所有 certbot 申請的憑証 "certbot certificates"
7. "certbot renew" 可以 renew certificate, 需要測試.
2. 安裝下載的程式
3. 用 cmd (管理員模式, 執行以下指令)
certbot certonly --manual --agree-tos -d "*.bike.idv.tw" -d "bike.idv.tw" --email bikehsu@gmail.com --preferred-challenges dns --manual-public-ip-logging-ok --server https://acme-v02.api.letsencrypt.org/directory
4. 會需要在 DNS Server 上建立一個 TXT 記錄.
5. 下載的格式是 pem, 可以在這裡轉成 IIS 用的 pfx 格式. https://decoder.link/converter, 轉檔時, "不"要用 fullchain
6. 用這個指令可以顯示所有 certbot 申請的憑証 "certbot certificates"
7. "certbot renew" 可以 renew certificate, 需要測試.
Bike, 2020/7/19 下午 05:11:45
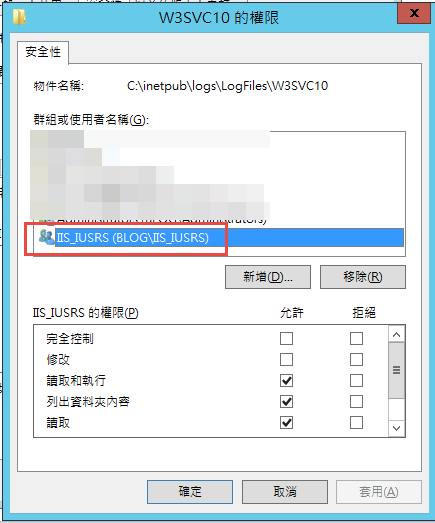
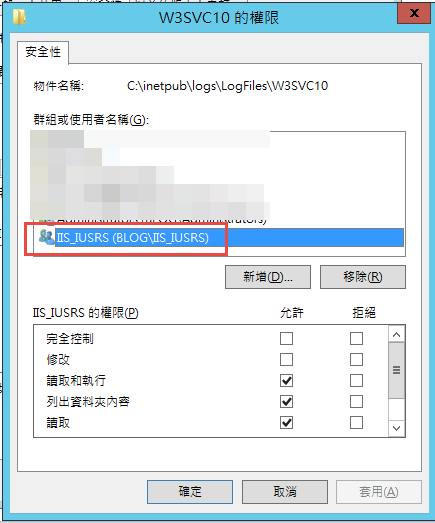
在加入 AD 的主機下, ASP.NET 執行的預設帳號是本機帳號的 IIS_IUSERS 哦.


Bike, 2019/7/7 上午 12:23:45
請用系統管理員身分 開啟 cmd.exe
cd C:\Windows\Microsoft.Net\Framework\v2.0.50727
aspnet_regiis -pef "connectionStrings" "專案路徑"
aspnet_regiis -pef "appSettings" "專案路徑"
* 若出現 'aspnet_regiis' 不是內部或外部命令,可執行的程式或批次檔
先確認iis上專案的Framework版本
cd C:\Windows\Microsoft.Net\Framework\該版本的資料夾
若為v4.0.30319
cd C:\Windows\Microsoft.Net\Framework\v4.0.30319
應該就成功了
---------------------------------------
解密的部分
aspnet_regiis -pdf "connectionStrings" "專案路徑"
aspnet_regiis -pdf "appSettings" "專案路徑"
cd C:\Windows\Microsoft.Net\Framework\v2.0.50727
aspnet_regiis -pef "connectionStrings" "專案路徑"
aspnet_regiis -pef "appSettings" "專案路徑"
* 若出現 'aspnet_regiis' 不是內部或外部命令,可執行的程式或批次檔
先確認iis上專案的Framework版本
cd C:\Windows\Microsoft.Net\Framework\該版本的資料夾
若為v4.0.30319
cd C:\Windows\Microsoft.Net\Framework\v4.0.30319
應該就成功了
---------------------------------------
解密的部分
aspnet_regiis -pdf "connectionStrings" "專案路徑"
aspnet_regiis -pdf "appSettings" "專案路徑"
choco, 2019/5/24 下午 07:06:03
好像為了這個找了很多次 google, 每次都花了不少時間..
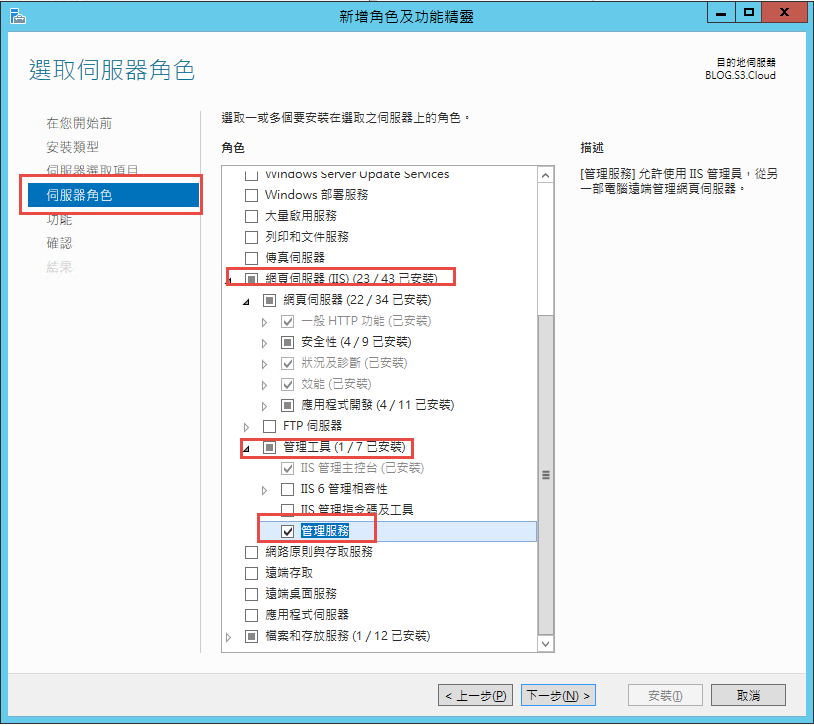
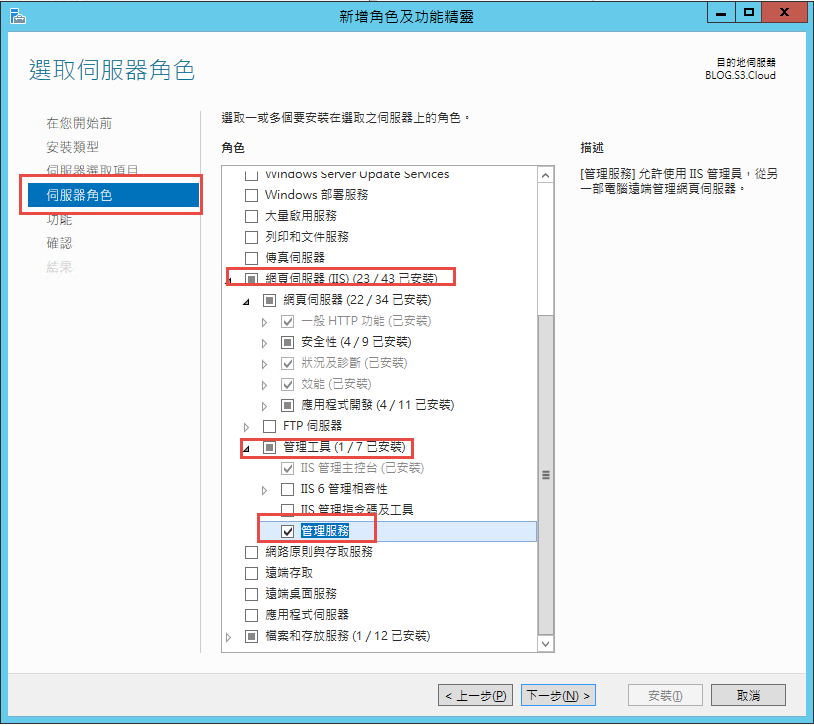
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
Bike, 2019/5/22 下午 07:47:55