搜尋 win 結果:
文章參考: https://windowsreport.com/windows-server-enable-tls/
工具下載: https://www.nartac.com/Products/IISCrypto/Download
工具下載: https://www.nartac.com/Products/IISCrypto/Download
Bike, 2022/5/5 下午 10:32:11
今天解了一個 Bug.
在網路上找到AD 登入後, 使用 DirectoryServices 取得使用者的資訊的 Sample Code 如下:
User 反應有一些員工登入後會沒有查到使用者資訊,後來發現若是在 AD 中建立使用者時,使用者的名稱和登入帳號不一致的話,會抓不到使用者資料。
最後經過一翻努力後,終於找到要改用 "samaccountname" 來做為 Filter 的條件。
在網路上找到AD 登入後, 使用 DirectoryServices 取得使用者的資訊的 Sample Code 如下:
var name = User.Identity.Name.Split('\\')[1]; //*@I was getting name as domain\\name @*
DirectorySearcher ds = new DirectorySearcher();
ds.Filter = "(&(objectClass=user)(objectcategory=person)(name=" + name + "))";
SearchResult userProperty = ds.FindOne();User 反應有一些員工登入後會沒有查到使用者資訊,後來發現若是在 AD 中建立使用者時,使用者的名稱和登入帳號不一致的話,會抓不到使用者資料。
最後經過一翻努力後,終於找到要改用 "samaccountname" 來做為 Filter 的條件。
var name = User.Identity.Name.Split('\\')[1]; //*@I was getting name as domain\\name @*
DirectorySearcher ds = new DirectorySearcher();
ds.Filter = "(&(objectClass=user)(objectcategory=person)(samaccountname=" + name + "))";
SearchResult userProperty = ds.FindOne();Bike, 2022/4/18 下午 05:30:49
已經有資料的資料庫無法更改。
開啟 sqlplus
用 sys 登入 XPEDB1 指定為SYSDBA 的身份
--sqlplus SYS/password@localhost/XEPDB1 as SYSDBA
sqlplus / as SYSDBA
--修改 NLS_CHARACTERSET to ZHT16MSWIN950
shutdown immediate;
STARTUP MOUNT;
ALTER SESSION SET SQL_TRACE=TRUE;
ALTER SYSTEM ENABLE RESTRICTED SESSION;
ALTER SYSTEM SET JOB_QUEUE_PROCESSES=0;
ALTER SYSTEM SET AQ_TM_PROCESSES=0;
ALTER DATABASE OPEN;
ALTER DATABASE CHARACTER SET INTERNAL_USE ZHT16MSWIN950;
ALTER SESSION SET SQL_TRACE=FALSE;
shutdown immediate;
STARTUP;
查詢 nvarchar 的欄位
select owner, table_name, column_name
from dba_tab_columns
where (data_type = 'NCHAR' or
data_type = 'NVARCHAR2' or
data_type = 'NCLOB') and
owner != 'SYS' and
owner != 'SYSTEM';
要 truncate 兩個 table:
truncate table SYS.RADM_FPTM_LOB$;
truncate table SYS.RADM_FPTM$ ;
執行以下指令
修改 System 的 NLS_NCHAR_CHARACTERSET:
shutdown immediate;
STARTUP MOUNT;
ALTER SYSTEM ENABLE RESTRICTED SESSION;
ALTER SYSTEM SET JOB_QUEUE_PROCESSES=0 SCOPE = MEMORY;
ALTER SYSTEM SET AQ_TM_PROCESSES=0 SCOPE = MEMORY;
ALTER DATABASE OPEN;
ALTER DATABASE NATIONAL CHARACTER SET UTF8;
SHUTDOWN IMMEDIATE;
STARTUP;
要修特定 PDB 的 NLS_NCHAR_CHARACTERSET:
alter session set container=cdb$root;
show pdbs;
alter pluggable database XEPDB1 close immediate;
alter pluggable database XEPDB1 open read write restricted;
alter session set container=XEPDB1;
truncate table SYS.RADM_FPTM_LOB$;
truncate table SYS.RADM_FPTM$;
ALTER DATABASE NATIONAL CHARACTER SET UTF8;
ALTER PLUGGABLE DATABASE XEPDB1 CLOSE IMMEDIATE;
ALTER PLUGGABLE DATABASE XEPDB1 OPEN;
select * from database_properties where PROPERTY_NAME in ('NLS_CHARACTERSET', 'NLS_NCHAR_CHARACTERSET');
開啟 sqlplus
用 sys 登入 XPEDB1 指定為SYSDBA 的身份
--sqlplus SYS/password@localhost/XEPDB1 as SYSDBA
sqlplus / as SYSDBA
--修改 NLS_CHARACTERSET to ZHT16MSWIN950
shutdown immediate;
STARTUP MOUNT;
ALTER SESSION SET SQL_TRACE=TRUE;
ALTER SYSTEM ENABLE RESTRICTED SESSION;
ALTER SYSTEM SET JOB_QUEUE_PROCESSES=0;
ALTER SYSTEM SET AQ_TM_PROCESSES=0;
ALTER DATABASE OPEN;
ALTER DATABASE CHARACTER SET INTERNAL_USE ZHT16MSWIN950;
ALTER SESSION SET SQL_TRACE=FALSE;
shutdown immediate;
STARTUP;
查詢 nvarchar 的欄位
select owner, table_name, column_name
from dba_tab_columns
where (data_type = 'NCHAR' or
data_type = 'NVARCHAR2' or
data_type = 'NCLOB') and
owner != 'SYS' and
owner != 'SYSTEM';
要 truncate 兩個 table:
truncate table SYS.RADM_FPTM_LOB$;
truncate table SYS.RADM_FPTM$ ;
執行以下指令
修改 System 的 NLS_NCHAR_CHARACTERSET:
shutdown immediate;
STARTUP MOUNT;
ALTER SYSTEM ENABLE RESTRICTED SESSION;
ALTER SYSTEM SET JOB_QUEUE_PROCESSES=0 SCOPE = MEMORY;
ALTER SYSTEM SET AQ_TM_PROCESSES=0 SCOPE = MEMORY;
ALTER DATABASE OPEN;
ALTER DATABASE NATIONAL CHARACTER SET UTF8;
SHUTDOWN IMMEDIATE;
STARTUP;
要修特定 PDB 的 NLS_NCHAR_CHARACTERSET:
alter session set container=cdb$root;
show pdbs;
alter pluggable database XEPDB1 close immediate;
alter pluggable database XEPDB1 open read write restricted;
alter session set container=XEPDB1;
truncate table SYS.RADM_FPTM_LOB$;
truncate table SYS.RADM_FPTM$;
ALTER DATABASE NATIONAL CHARACTER SET UTF8;
ALTER PLUGGABLE DATABASE XEPDB1 CLOSE IMMEDIATE;
ALTER PLUGGABLE DATABASE XEPDB1 OPEN;
select * from database_properties where PROPERTY_NAME in ('NLS_CHARACTERSET', 'NLS_NCHAR_CHARACTERSET');
Bike, 2022/4/1 下午 05:31:17
環境說明:
AD Server: dc1 (192.168.101.109)
PC: pc110 (192.168.101.110)
PC: pc111 (192.168.101.111)
第一步,把 PC 加入 AD, 這個算是基本操作,網路上說明很多, 就不再截圖了。不過在這裡還是遇到了第一個問題,解決過程請參考另一份文件: https://blog.uwinfo.com.tw/Article.aspx?Id=486
第二步,在 Visual Studio 的測試環境中測試:
一開始是使用 .Net 6.0 來實作,沒想到找到的文件都是 .Net Core 3.1 的,所以先用 .Net Core 3.1 實做了一次,後來改用 .Net 6.0 實作才成功。使用 .Net 6.0 實作的過程如下:
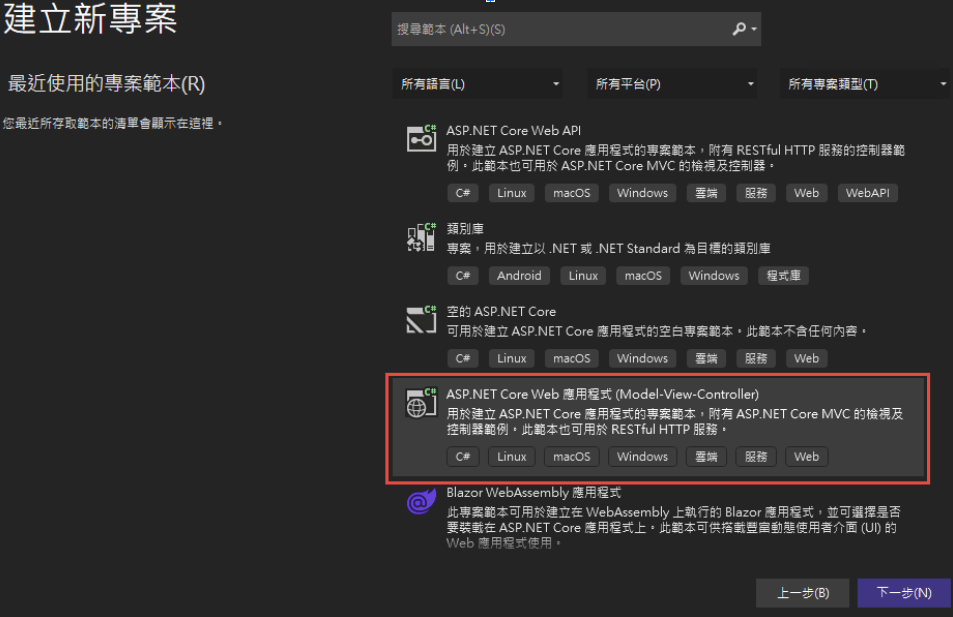
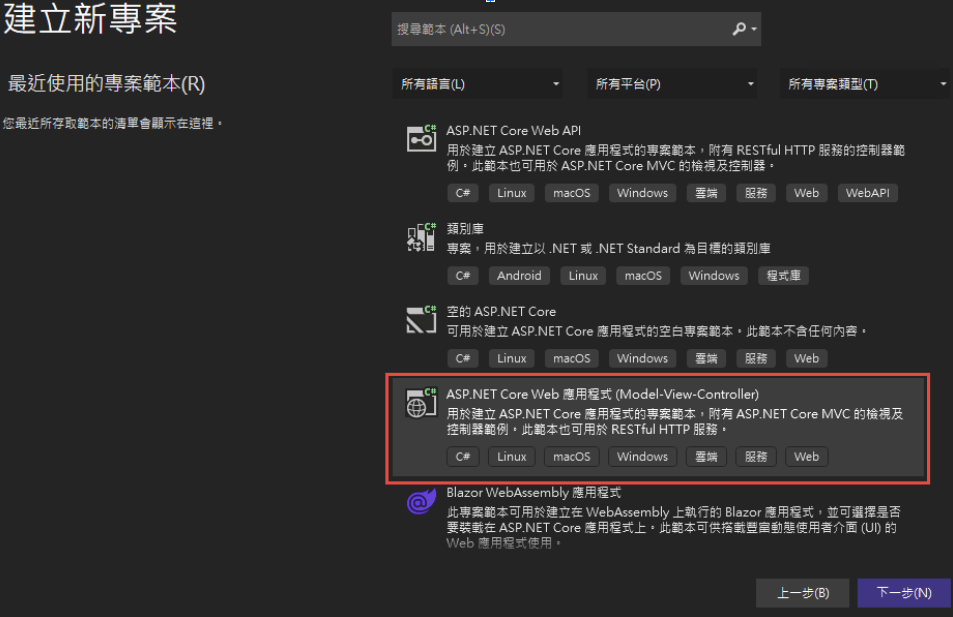
1. 建立一個 MVC 的標準專案:

為了避免憑証問題,所以拿掉了 HTTPS 的設定

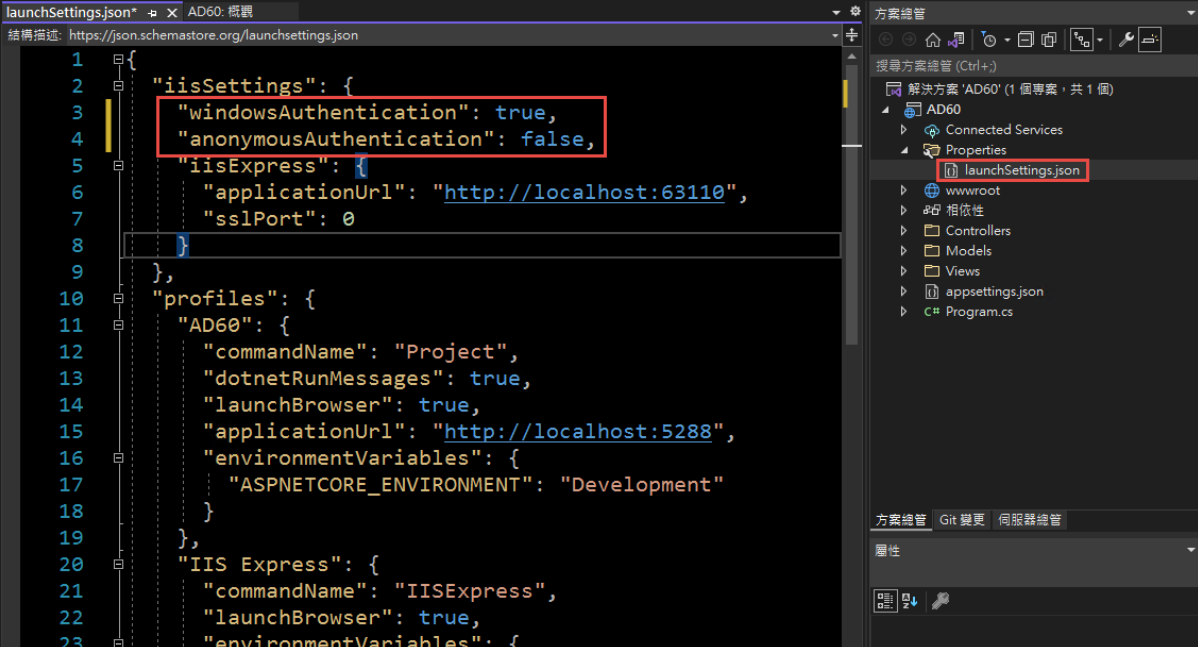
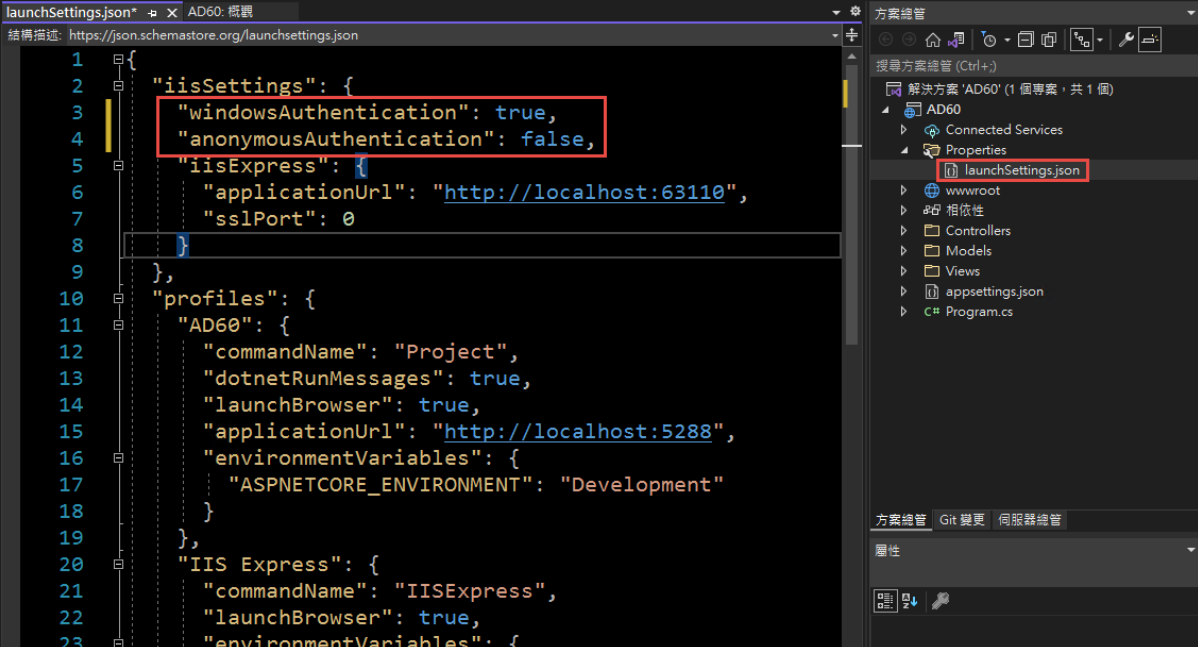
2. 改寫 launchSettings.json:
iisSettings 中的 windowsAuthentication 改為 True, anonymousAuthentication 改為 false。如下圖:

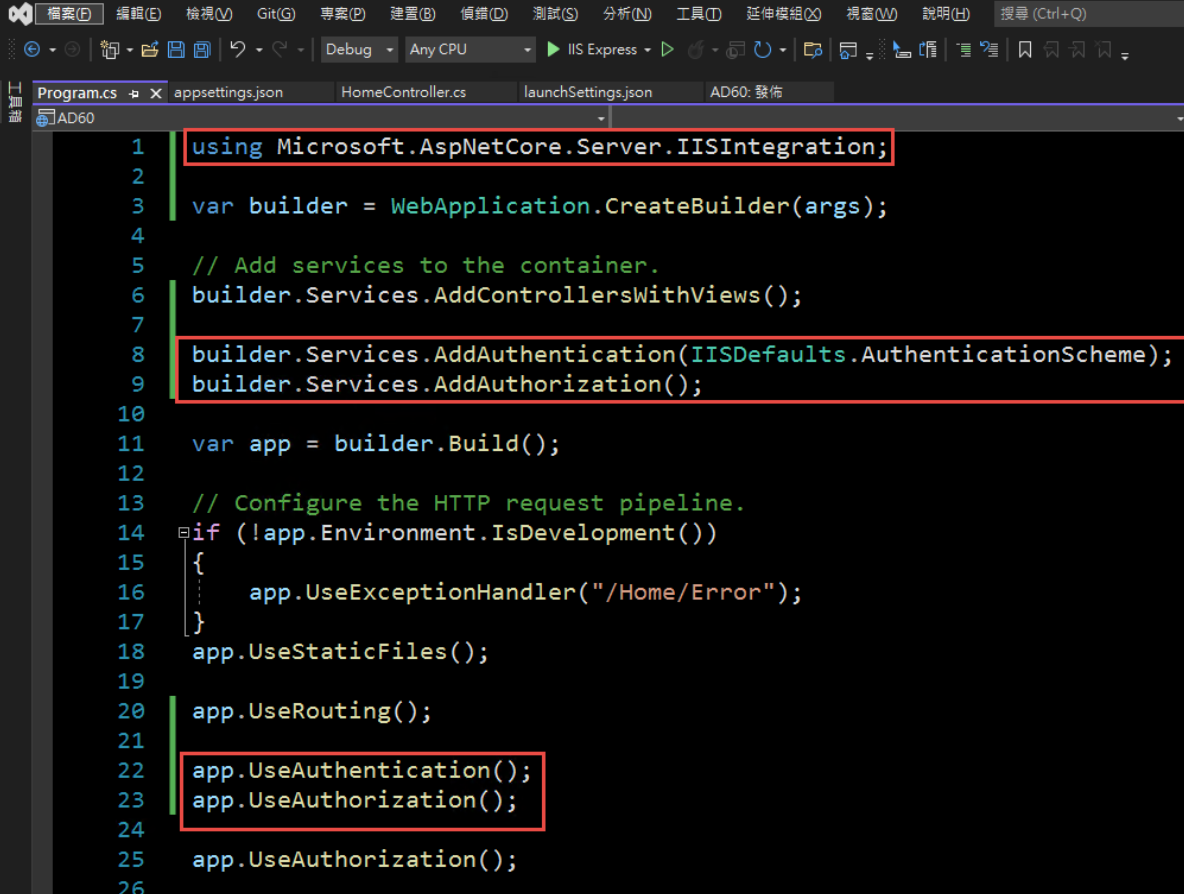
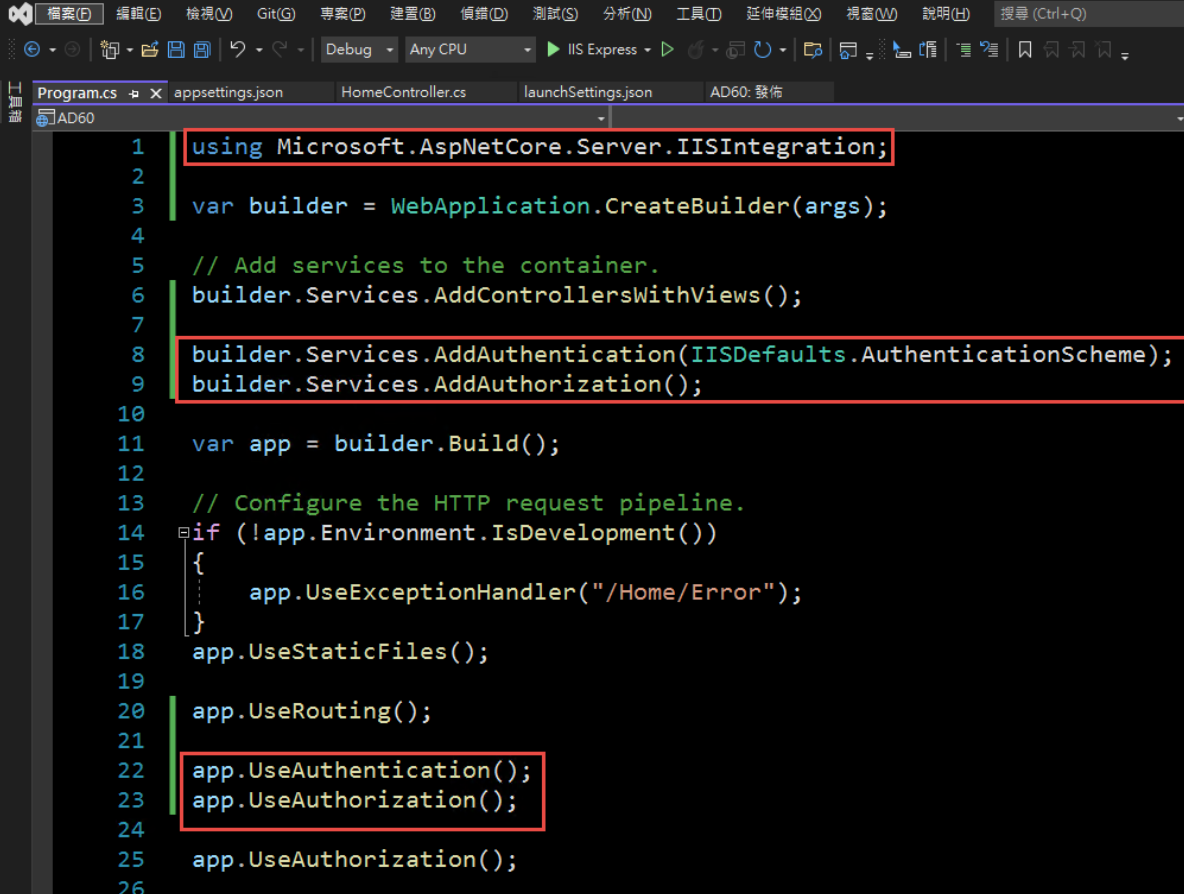
3. 修改 Program.cs, 加入以下四行指令:
builder.Services.AddAuthentication(IISDefaults.AuthenticationScheme);
builder.Services.AddAuthorization();
app.UseAuthentication();
app.UseAuthorization();
(注意: UseAuthentication 要加在 UseAuthentication 之後, VS 2022 應該會提示要新增 using Microsoft.AspNetCore.Server.IISIntegration;)

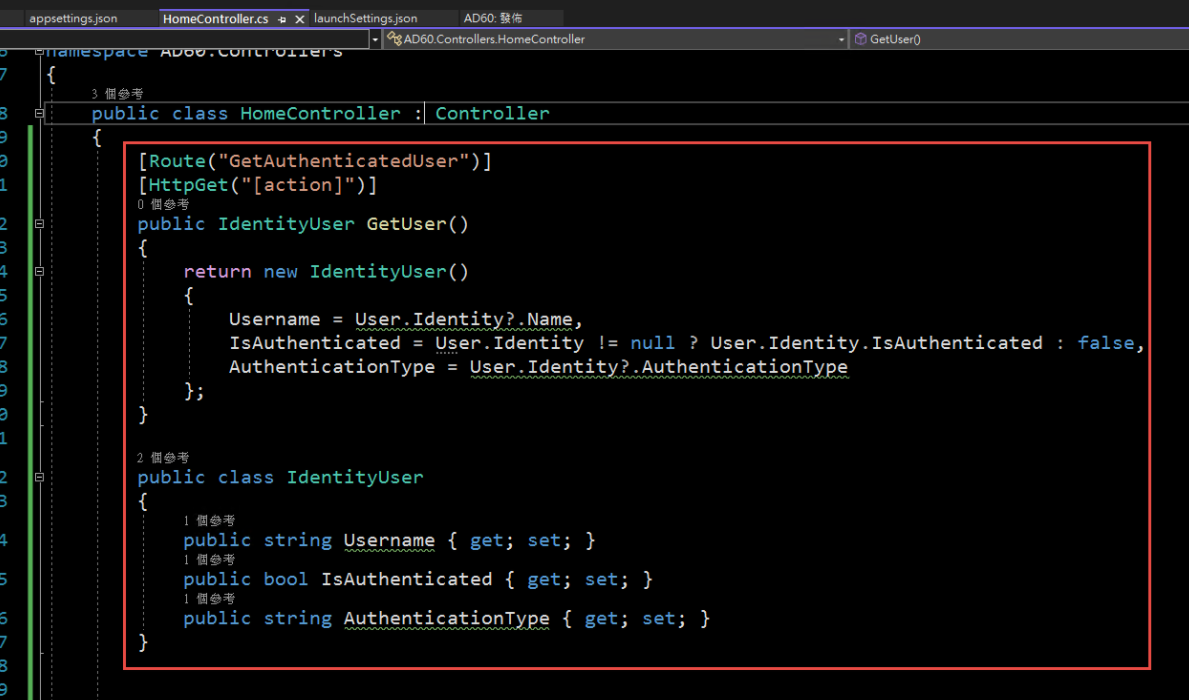
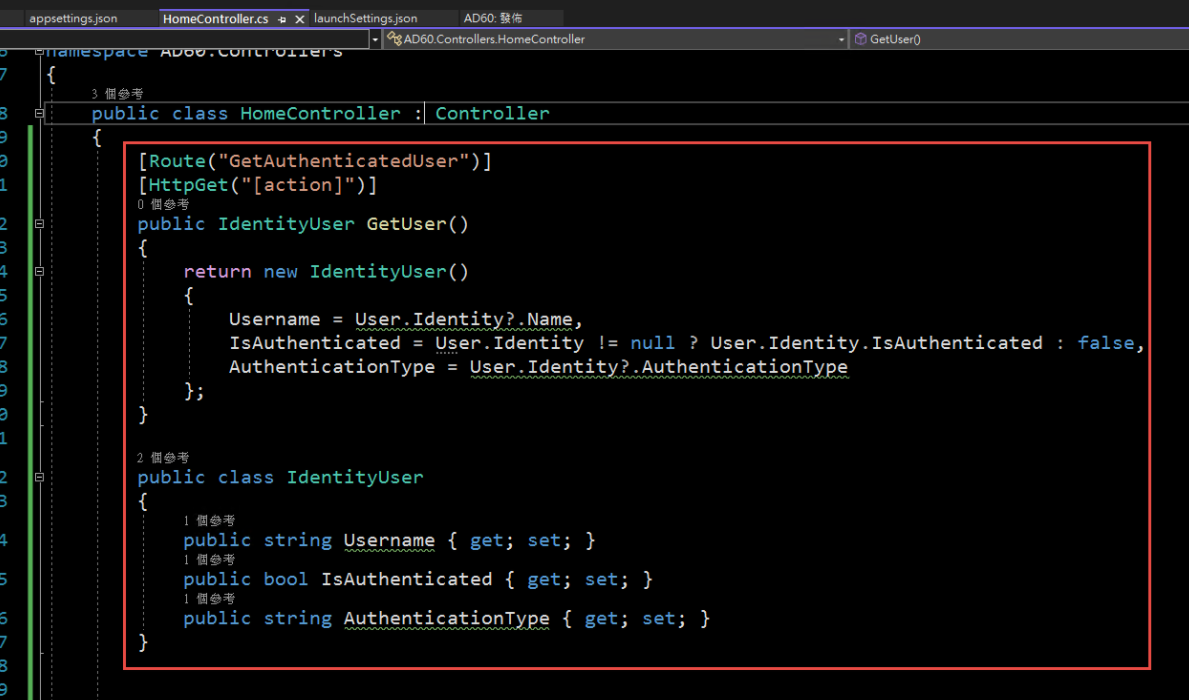
4. 在 HomeController 增加一個 Action, 以讀取驗証資料:
[Route("GetAuthenticatedUser")]
[HttpGet("[action]")]
public IdentityUser GetUser()
{
return new IdentityUser()
{
Username = User.Identity?.Name,
IsAuthenticated = User.Identity != null ? User.Identity.IsAuthenticated : false,
AuthenticationType = User.Identity?.AuthenticationType
};
}
public class IdentityUser
{
public string Username { get; set; }
public bool IsAuthenticated { get; set; }
public string AuthenticationType { get; set; }
}

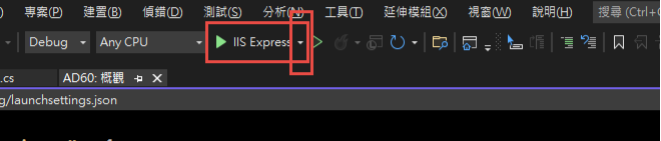
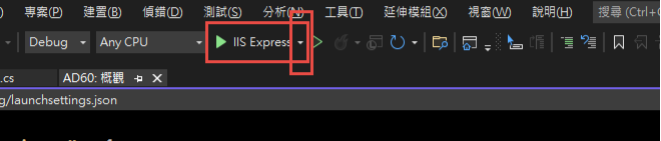
5. 啟動時記得要改用 IIS Express (感覺早上花了兩三個小時在為了這個問題打轉):

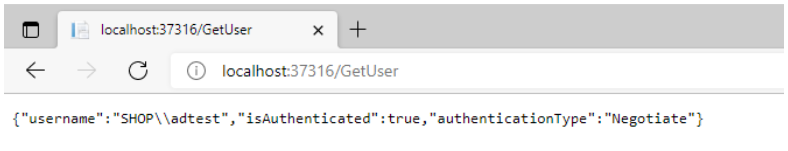
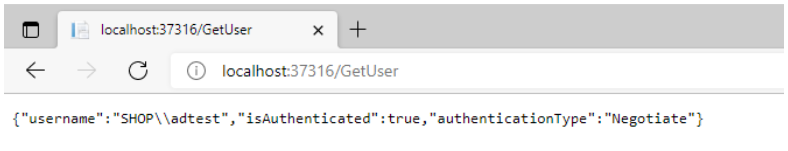
6. 執行結果:

第三步,在 IIS 中安裝網站:
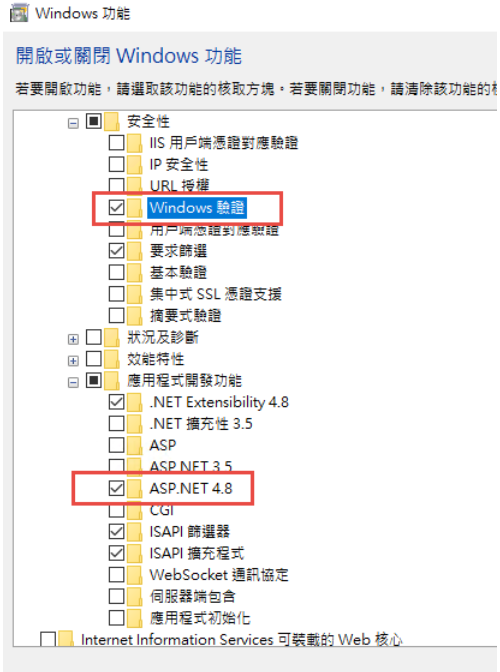
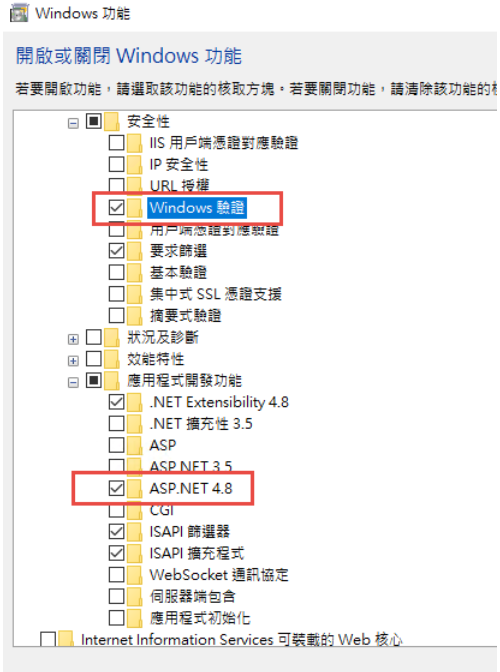
1. 在安裝 IIS 時,記得要勾選 windows 驗證

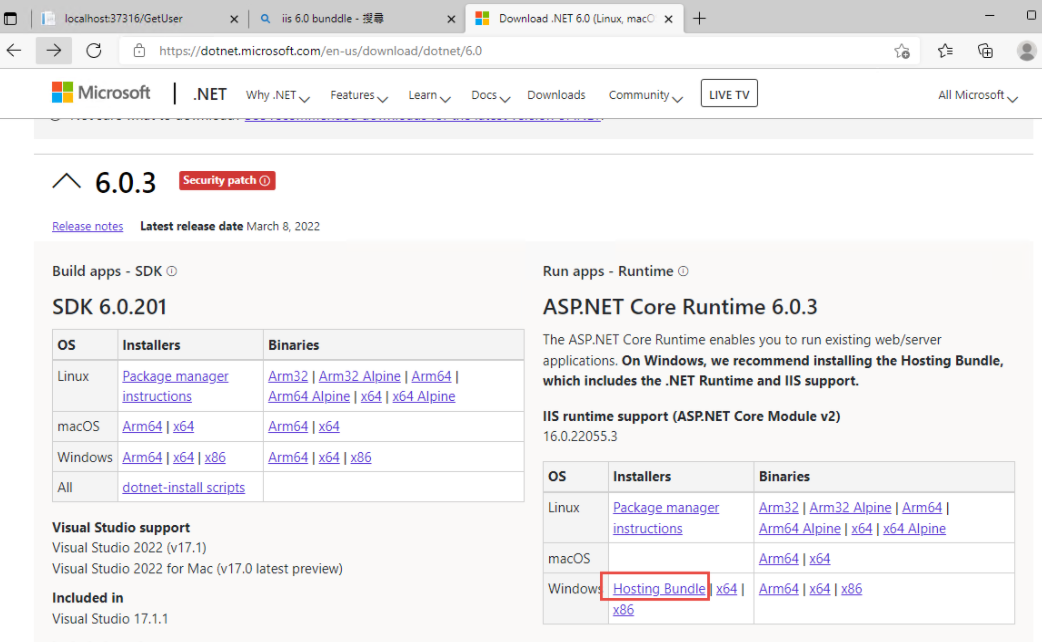
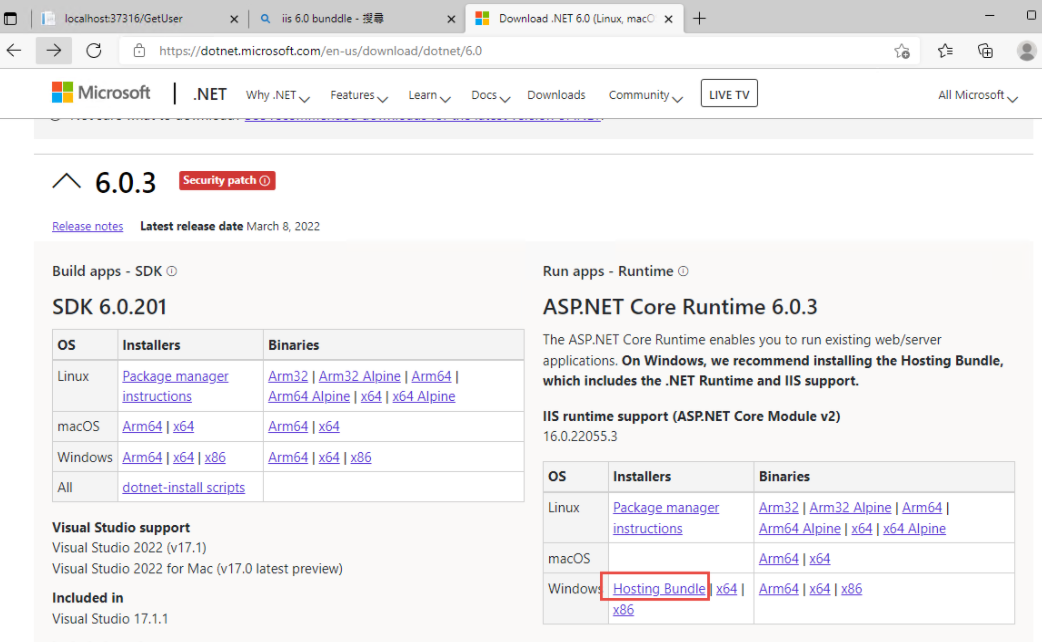
2. 安裝 .Net 6.0 的 Hosting Bundle
https://dotnet.microsoft.com/en-us/download/dotnet/6.0

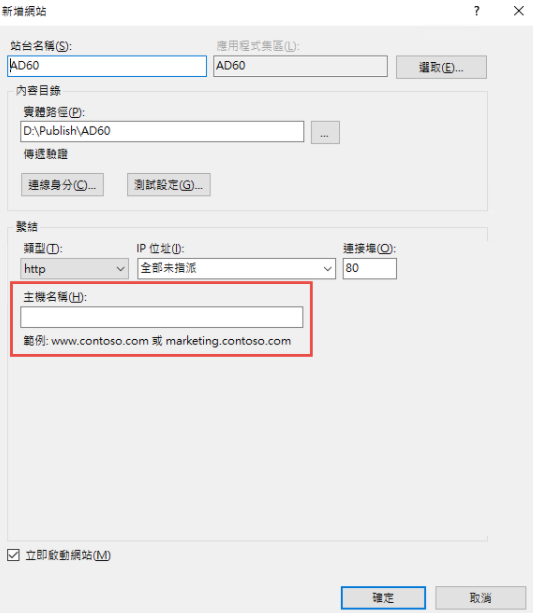
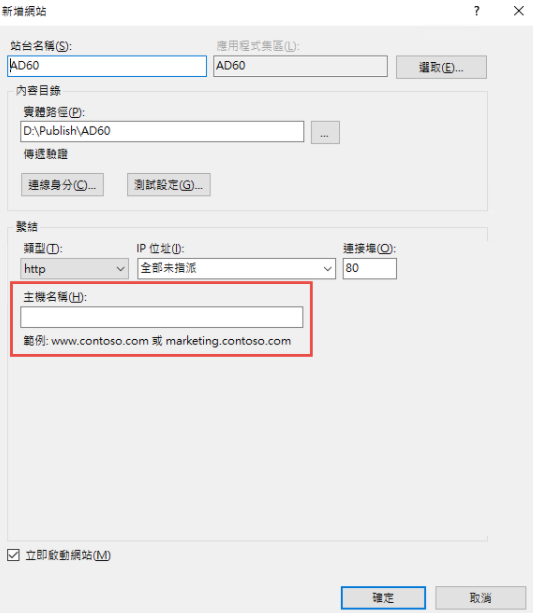
3. 新增網站:
主機名稱留空白 (AD 驗証在網域內好像不會使用指定的主機名稱,這個有待後續再做確認)

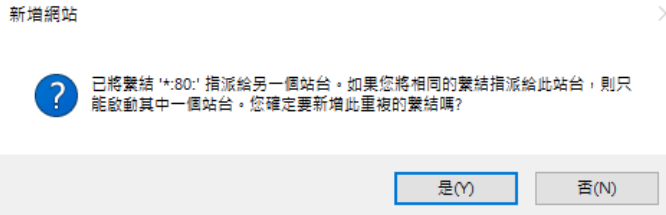
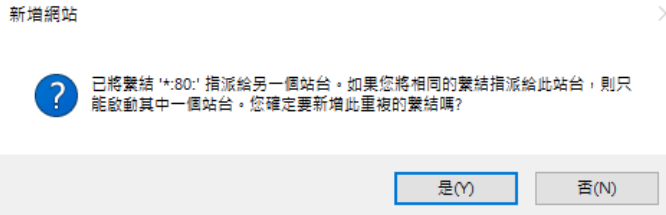
如果沒有刪除預設網站,會遇到警告,直接確認即可.

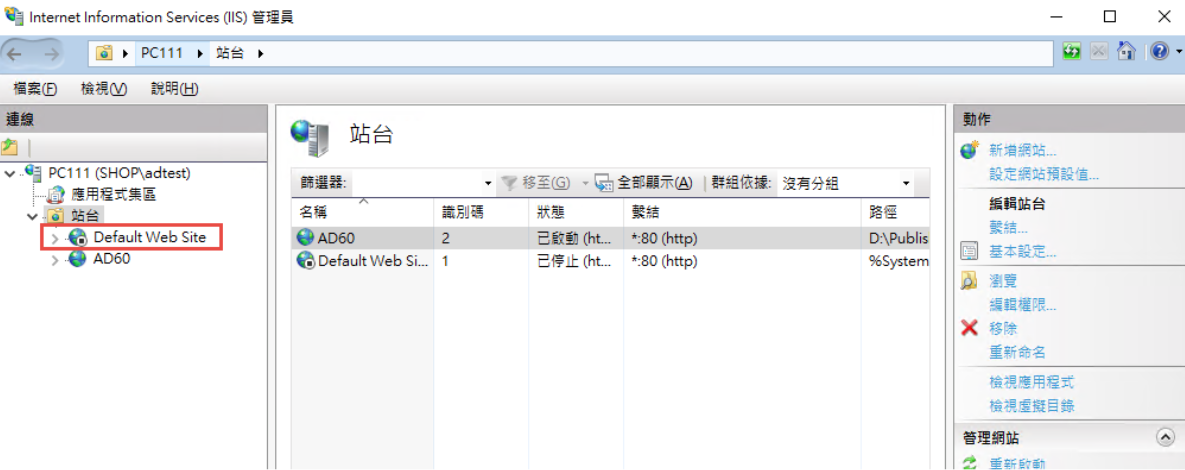
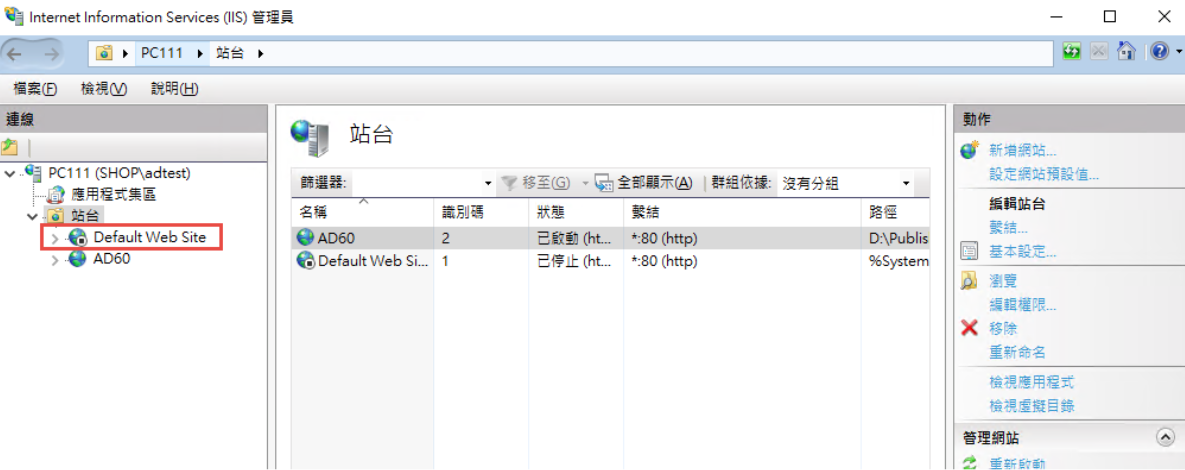
要把 Default Web Site 關閉,再啟動測試站

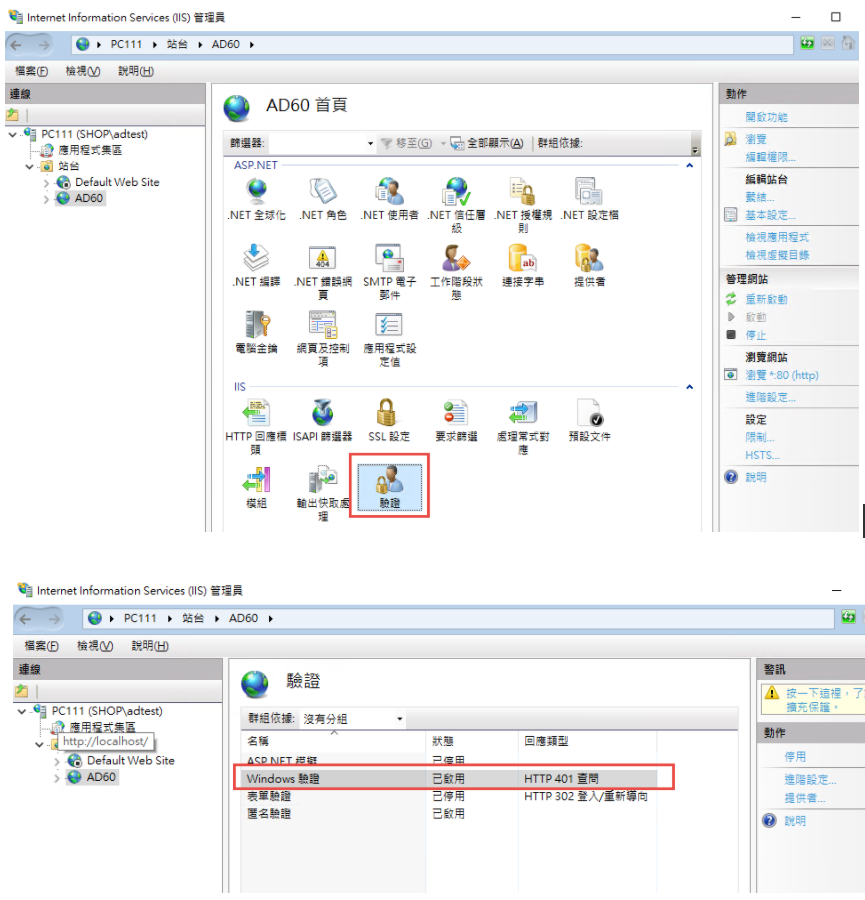
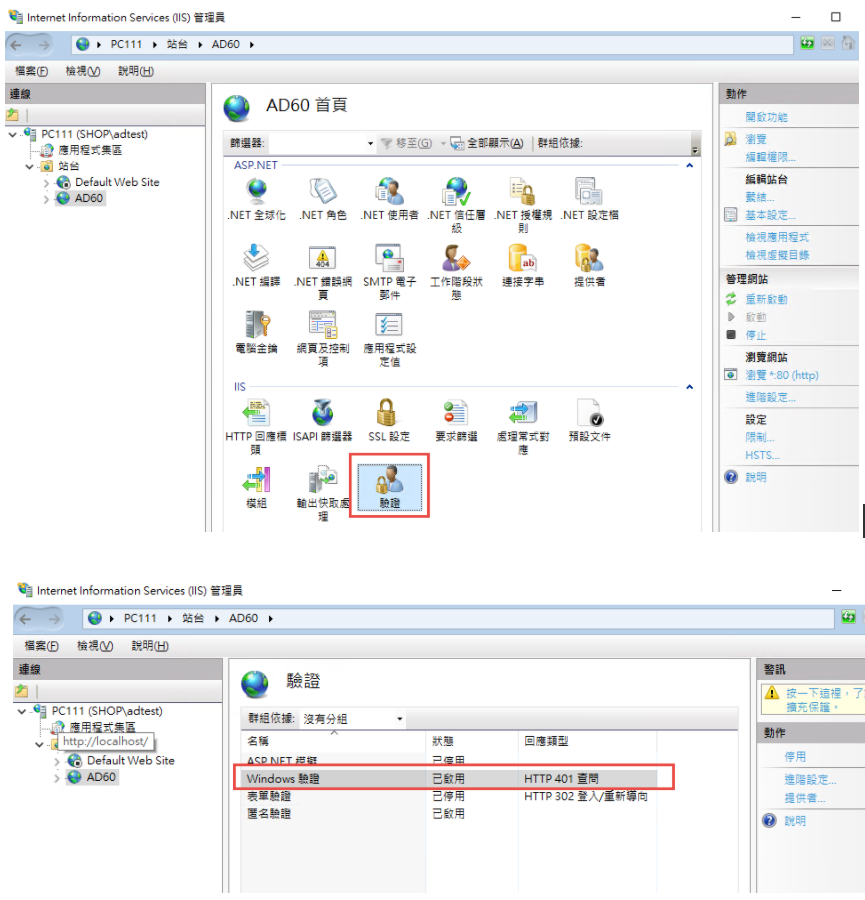
要啟動 windows 驗証:
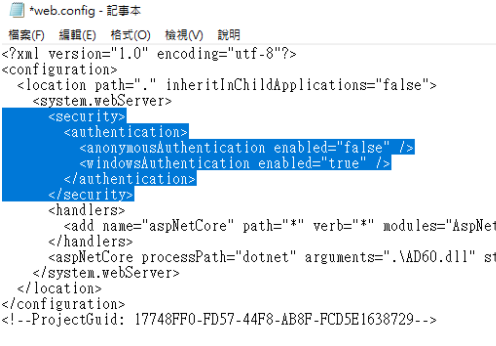
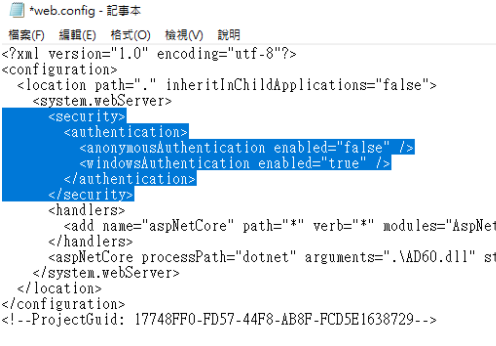
在 web.config 中增加

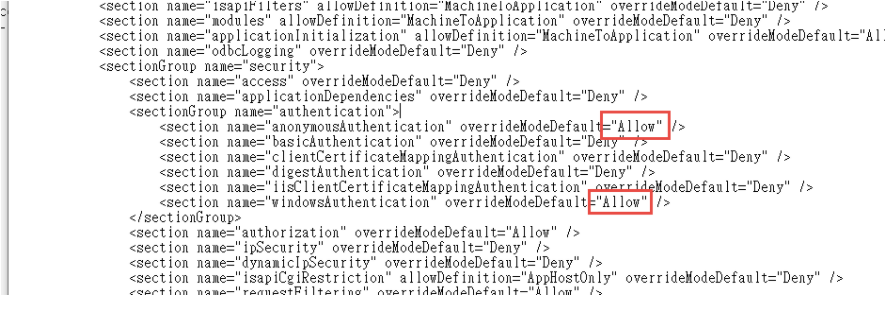
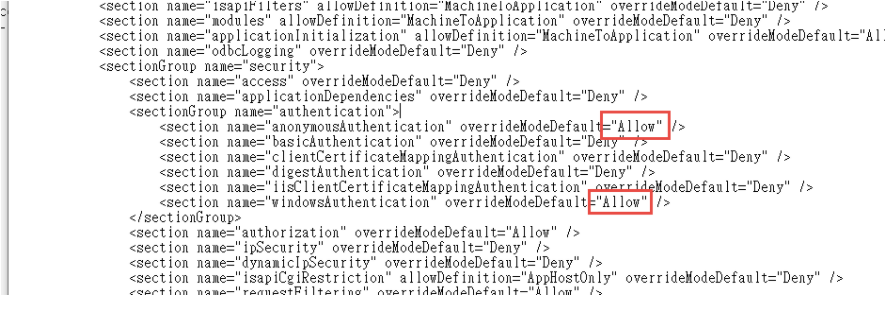
修改 applicationHost.config:
檔案位置: %windir%\system32\inetsrv\config\applicationHost.config
這兩地方的 Deny 改為 Allow

參考文件: https://docs.microsoft.com/zh-tw/iis/get-started/planning-for-security/how-to-use-locking-in-iis-configuration
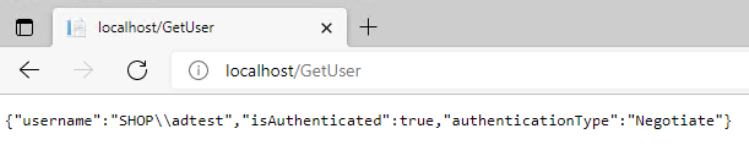
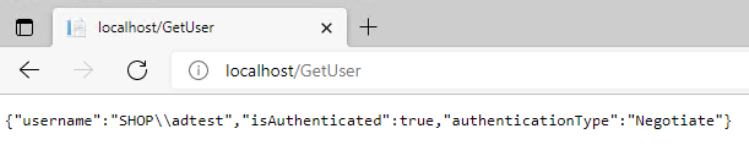
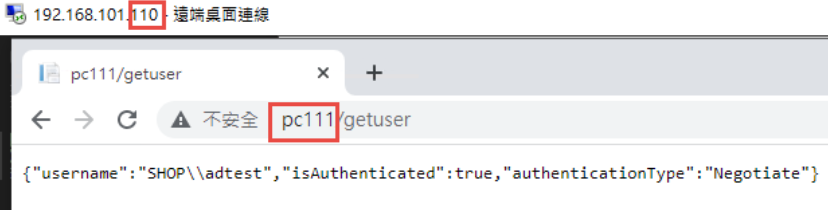
3. 可以取得登入資訊如下:

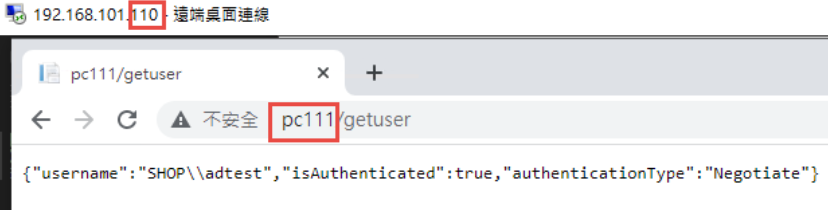
4. 從 Domain 中另一台主機來存取,不用登入,自動取得目前登入者的資訊。

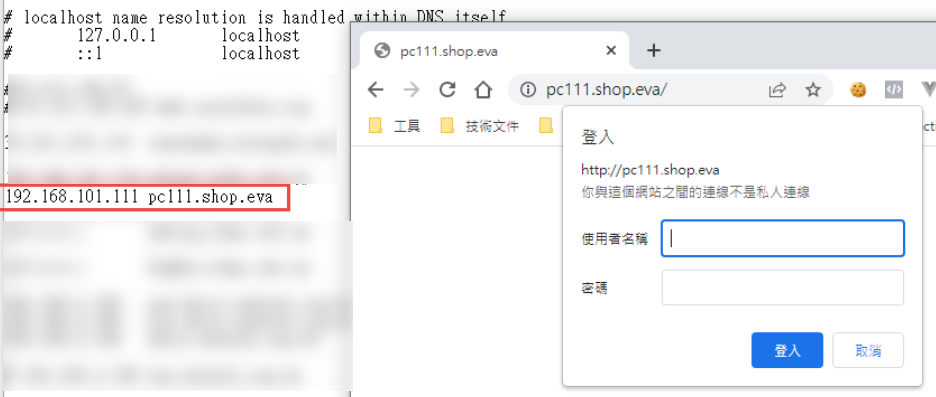
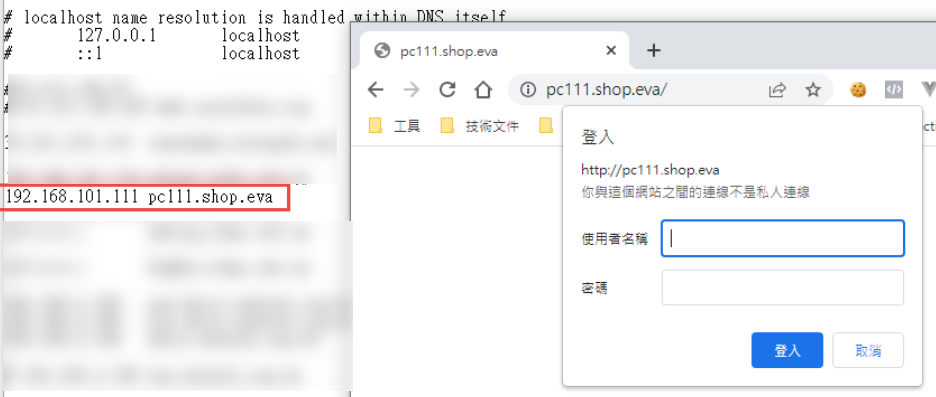
5. 從非網域主機連線: 會要求認証

目前遇到問題: 在網域中的電腦只能用主機名稱登入,非網域的電腦,才能夠使用網址登入。
測試專案下載: https://github.com/bikehsu/AD60
AD Server: dc1 (192.168.101.109)
PC: pc110 (192.168.101.110)
PC: pc111 (192.168.101.111)
第一步,把 PC 加入 AD, 這個算是基本操作,網路上說明很多, 就不再截圖了。不過在這裡還是遇到了第一個問題,解決過程請參考另一份文件: https://blog.uwinfo.com.tw/Article.aspx?Id=486
第二步,在 Visual Studio 的測試環境中測試:
一開始是使用 .Net 6.0 來實作,沒想到找到的文件都是 .Net Core 3.1 的,所以先用 .Net Core 3.1 實做了一次,後來改用 .Net 6.0 實作才成功。使用 .Net 6.0 實作的過程如下:
1. 建立一個 MVC 的標準專案:

為了避免憑証問題,所以拿掉了 HTTPS 的設定

2. 改寫 launchSettings.json:
iisSettings 中的 windowsAuthentication 改為 True, anonymousAuthentication 改為 false。如下圖:

3. 修改 Program.cs, 加入以下四行指令:
builder.Services.AddAuthentication(IISDefaults.AuthenticationScheme);
builder.Services.AddAuthorization();
app.UseAuthentication();
app.UseAuthorization();
(注意: UseAuthentication 要加在 UseAuthentication 之後, VS 2022 應該會提示要新增 using Microsoft.AspNetCore.Server.IISIntegration;)

4. 在 HomeController 增加一個 Action, 以讀取驗証資料:
[Route("GetAuthenticatedUser")]
[HttpGet("[action]")]
public IdentityUser GetUser()
{
return new IdentityUser()
{
Username = User.Identity?.Name,
IsAuthenticated = User.Identity != null ? User.Identity.IsAuthenticated : false,
AuthenticationType = User.Identity?.AuthenticationType
};
}
public class IdentityUser
{
public string Username { get; set; }
public bool IsAuthenticated { get; set; }
public string AuthenticationType { get; set; }
}

5. 啟動時記得要改用 IIS Express (感覺早上花了兩三個小時在為了這個問題打轉):

6. 執行結果:

第三步,在 IIS 中安裝網站:
1. 在安裝 IIS 時,記得要勾選 windows 驗證

2. 安裝 .Net 6.0 的 Hosting Bundle
https://dotnet.microsoft.com/en-us/download/dotnet/6.0

3. 新增網站:
主機名稱留空白 (AD 驗証在網域內好像不會使用指定的主機名稱,這個有待後續再做確認)

如果沒有刪除預設網站,會遇到警告,直接確認即可.

要把 Default Web Site 關閉,再啟動測試站

要啟動 windows 驗証:

在 web.config 中增加
<security>
<authentication>
<anonymousAuthentication enabled="false" />
<windowsAuthentication enabled="true" />
</authentication>
</security>

修改 applicationHost.config:
檔案位置: %windir%\system32\inetsrv\config\applicationHost.config
這兩地方的 Deny 改為 Allow
<section name="anonymousAuthentication" overrideModeDefault="Deny" />
<section name="windowsAuthentication" overrideModeDefault="Deny" />

參考文件: https://docs.microsoft.com/zh-tw/iis/get-started/planning-for-security/how-to-use-locking-in-iis-configuration
3. 可以取得登入資訊如下:

4. 從 Domain 中另一台主機來存取,不用登入,自動取得目前登入者的資訊。

5. 從非網域主機連線: 會要求認証

目前遇到問題: 在網域中的電腦只能用主機名稱登入,非網域的電腦,才能夠使用網址登入。
測試專案下載: https://github.com/bikehsu/AD60
Bike, 2022/3/19 下午 09:10:08
Browser:
safari in iphone
chrome in iphone
chrome in android
in Line (APP)
in FB (APP)
HTML:
form target="_blank"
window.open
link target="_blank"
Trigger:
onclick in tag
.click with jquery
submit button
safari in iphone
chrome in iphone
chrome in android
in Line (APP)
in FB (APP)
HTML:
form target="_blank"
window.open
link target="_blank"
Trigger:
onclick in tag
.click with jquery
submit button
Bike, 2022/2/11 上午 09:13:12
今天協助小三敦化門市印表機問題,有一台分享印表機無法列印
處理方式要在分享印表機的主機上設定 registry + 服務的 printer spooler 重啟
請參考 https://www.youtube.com/watch?v=XouW14RUJxs
處理方式要在分享印表機的主機上設定 registry + 服務的 printer spooler 重啟
請參考 https://www.youtube.com/watch?v=XouW14RUJxs
darren, 2021/12/22 下午 05:31:42
https://www.alitajran.com/export-lets-encrypt-certificate-in-windows-server/
private 憑証所在位置:
C:\ProgramData\win-acme\acme-v02.api.letsencrypt.org\Certificates
憑証要安裝在"本機", 並記得允許匯出
Select A to manage renewals
Select D to show the renewal details
private 憑証所在位置:
C:\ProgramData\win-acme\acme-v02.api.letsencrypt.org\Certificates
憑証要安裝在"本機", 並記得允許匯出
Select A to manage renewals
Select D to show the renewal details
Bike, 2021/12/20 上午 01:47:40
看到以下的錯誤時, 可以檢查一下是否有對 null 做強轉型. 例如: (long)xx.id, 當 xx.id 是 null 時, 就會發生以下的錯誤.
可為 Null 的物件必須具有值。
System.ThrowHelper.ThrowInvalidOperationException
對 null 做強轉型失敗, 會造成 exception 中的錯誤行數錯亂: 如下圖, 錯誤應是 342 或 343 行產生, 但 Exception 郤報告 273 行.


可為 Null 的物件必須具有值。
System.ThrowHelper.ThrowInvalidOperationException
對 null 做強轉型失敗, 會造成 exception 中的錯誤行數錯亂: 如下圖, 錯誤應是 342 或 343 行產生, 但 Exception 郤報告 273 行.


Bike, 2021/11/29 下午 02:06:36
在後端部分,因為有uw元件,在處理url時已經很好處理了
但是在JavaScript因為我們沒有固定js在使用,
因此提供一套簡易使用網址處理工具
thisPage.ParameterByName(key) //取得網址上特定參數
thisPage.OriUrl(key) //中間一段提供修改變數的功能
但是在JavaScript因為我們沒有固定js在使用,
因此提供一套簡易使用網址處理工具
thisPage.ParameterByName(key) //取得網址上特定參數
thisPage.OriUrl(key) //中間一段提供修改變數的功能
<script>
var thisPage = {
Init: function () {
thisPage.InitPageInput();
$("body")
;
thisPage.ChangeEvent();
},
ParameterByName: function (targetKey) {
var res = null;
const urlSearchParams = new URLSearchParams(window.location.search);
const params = Object.fromEntries(urlSearchParams.entries());
for (const [key, value] of Object.entries(params)) {
if (targetKey.trim().toLocaleLowerCase() === key) {
res = value;
}
}
return res;
},
OriUrl: function () {
var arrayUrl = [];
arrayUrl.push(window.location.protocol);//https:
arrayUrl.push("//");
arrayUrl.push(window.location.hostname);//blog.uwinfo.com.tw
if (window.location.port.length > 0) {
//大多情況,不用特別指定port
arrayUrl.push(":");
arrayUrl.push(window.location.port);//80
}
arrayUrl.push(window.location.pathname);//post/Edit.aspx
//換一套寫法
//arrayUrl.push(window.location.search);//?Id=321
const urlSearchParams = new URLSearchParams(window.location.search);
const params = Object.fromEntries(urlSearchParams.entries());
var ayyarQueryString = [];
//這邊可以加工增加額外的key值
for (const [key, value] of Object.entries(params)) {
if (value.trim().length > 0) {
//這邊要注意中文需要encode
ayyarQueryString.push(key + "=" + encodeURIComponent(value));
}
}
if (ayyarQueryString.length > 0) {
arrayUrl.push("?");
arrayUrl.push(ayyarQueryString.join('&'));
}
return arrayUrl.length > 0 ? arrayUrl.join('') : '';
},
InitPageInput: function () {
const urlSearchParams = new URLSearchParams(window.location.search);
const params = Object.fromEntries(urlSearchParams.entries());
for (const [key, value] of Object.entries(params)) {
$('input[name=' + key + ']').val(value);
//這邊因為input有多種不同輸入方式,可以自行編輯
//$('select[name=' + key + ']').val(value);
//$('textarea[name=' + key + ']').html(value);
}
},
ChangeEvent: function () {
},
}
$(function () {
thisPage.Init();
});
</script>
Doug, 2021/10/1 下午 12:19:30
以下的程式碼, 直接 alert(this.errorMessages); 會造成 chrome 卡住..
使用 setTimeout 延後 alert 可以解決這個問題. 但必需延後足夠的時間. 已知 200 ms 依然會卡住.
使用 setTimeout 延後 alert 可以解決這個問題. 但必需延後足夠的時間. 已知 200 ms 依然會卡住.
errorMessages: "",
failProcess: function (ret) {
console.log("failProcess start: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
var json = ret.responseJSON;
if (json && json.invalidatedPayloads) {
var errors = json.invalidatedPayloads.filter(function F(x) {
return x.messages.length > 0
});
console.log("bdfore add class: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
errors.map(function (x) {
return $("[name='" + x.name + "']").addClass("error");
});
console.log("after add class: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
errorMessages = errors.map(function (x) {
return x.messages.join('\r\n');
}).join('\r\n');
console.log("afger build errorMessages: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
console.log(errorMessages);
//alert(this.errorMessages);
window.setTimeout(api.alertError, 500);
console.log("after alert: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
}
console.log("failProcess end: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
},
Bike, 2021/9/29 下午 08:45:07