搜尋 圖片 結果:
有時候用 jQuery 使用 event 物件時,會發現有些特殊事件的 property 抓不到 (undefined)
例如
mousewheel --> event.wheelDelta
drop --> event.dataTransfer
touchstart --> event.touches[0].pageX
原因是 jQuery 的 event 只會包裝一般的屬性,特別的屬性要使用 event.originalEvent 去抓
event.originalEvent 是瀏覽器原生的 event
It's also important to note that the event object contains a property called
所以開發時當有些特殊屬性抓不到時,可以考慮用 event.originalEvent 去抓看看
例如
mousewheel --> event.wheelDelta
drop --> event.dataTransfer
touchstart --> event.touches[0].pageX
原因是 jQuery 的 event 只會包裝一般的屬性,特別的屬性要使用 event.originalEvent 去抓
event.originalEvent 是瀏覽器原生的 event
It's also important to note that the event object contains a property called
originalEvent, which is the event object that the browser itself created. jQuery wraps this native event object with some useful methods and properties, but in some instances, you'll need to access the original event via event.originalEvent for instance. This is especially useful for touch events on mobile devices and tablets.所以開發時當有些特殊屬性抓不到時,可以考慮用 event.originalEvent 去抓看看
// 這是用滾輪放大縮小圖片 (此範例firefox不支援)
$("#imgProductBig").bind("mousewheel", function (ev) {
var delta = ev.originalEvent.wheelDelta > 0 ? 1 : -1;
if (delta > 0 && zoomValue < 150) {
zoomValue += 10;
}
else if (delta < 0 && zoomValue > 50) {
zoomValue -= 10;
}
$(this).css("zoom", zoomValue + '%');
return false;
});
darren, 2015/4/21 下午 12:03:35
HTML:
CSS:
CSS:
display: inline-block;
width: 160px;
}
.bbb li div{
width: 150px;
padding: 5px;
background: #ececec;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.bbb li img{
width: 150px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Safari OUTPUT:
aaa:

bbb:

<ul class="aaa">
<li><img src="http://placehold.it/150x150" /></li>
</ul>
<ul class="bbb">
<li><div><img src="http://placehold.it/150x150" /></div></li>
</ul>
CSS:
.aaa li{
display: inline-block;
width: 160px;
}
.aaa li img{
width: 150px;
border: 5px solid #ececec;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
CSS:
.bbb li{display: inline-block;
width: 160px;
}
.bbb li div{
width: 150px;
padding: 5px;
background: #ececec;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.bbb li img{
width: 150px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Safari OUTPUT:
aaa:

bbb:

nelson, 2014/11/10 下午 03:48:03
當我們網站裡的某個網址要分享到 facebook 時,
facebook 會主動到我們網頁擷取內容,然後存在cache裡
facebook 給開發人員一個頁面可以測試看看結果
https://developers.facebook.com/tools/debug/og/object/
可以貼上自己網站的某個網址 ex.
http://www.shopunt.com/eng/unreal-touch-mineral-powder-blush/p/1129/c/34
就可以看到 facebook 爬到的結果,如果上次爬的是很久以前,這個地方也可以重新爬一次
----------------------------------------------------------------
經由測試結果,發現這功能出現的圖片,跟實際上在網站裡點fb分享出現的內容還是有差異
想出現的圖片還是不能控制,根據[此文章]說明
要把 og: 所有屬性都加上才行
header 圖片部分最好再加上
應該就能保證分享圖片是自己想要的。 --> 這有空再來測試好了
facebook 會主動到我們網頁擷取內容,然後存在cache裡
facebook 給開發人員一個頁面可以測試看看結果
https://developers.facebook.com/tools/debug/og/object/
可以貼上自己網站的某個網址 ex.
http://www.shopunt.com/eng/unreal-touch-mineral-powder-blush/p/1129/c/34
就可以看到 facebook 爬到的結果,如果上次爬的是很久以前,這個地方也可以重新爬一次
----------------------------------------------------------------
經由測試結果,發現這功能出現的圖片,跟實際上在網站裡點fb分享出現的內容還是有差異
想出現的圖片還是不能控制,根據[此文章]說明
要把 og: 所有屬性都加上才行
header 圖片部分最好再加上
<link href="圖片連結網址" rel="image_src" type="image/jpeg">
應該就能保證分享圖片是自己想要的。 --> 這有空再來測試好了
darren, 2014/8/13 下午 07:32:59
在PC版網站上,由於記憶體很大,background-image的圖,沒有甚麼大小限制,但在手機網站上,由於各家手機記憶體不一,
以iPhone 3GS為例,記憶體只有256mb,所以apple有限制背景圖的大小,以下是原文出處連結
https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariWebContent/CreatingContentforSafarioniPhone/CreatingContentforSafarioniPhone.html
大致上來說,iPhone記憶體若是低於256mb 圖片最大不能超過3百萬畫素(長x寬的總像素),但實際上測試iPhone 3GS在ios6系統上,若是超過2百萬畫素,就會無法正常顯示,這是iPhone的bug。
以iPhone 3GS為例,記憶體只有256mb,所以apple有限制背景圖的大小,以下是原文出處連結
https://developer.apple.com/library/safari/documentation/AppleApplications/Reference/SafariWebContent/CreatingContentforSafarioniPhone/CreatingContentforSafarioniPhone.html
大致上來說,iPhone記憶體若是低於256mb 圖片最大不能超過3百萬畫素(長x寬的總像素),但實際上測試iPhone 3GS在ios6系統上,若是超過2百萬畫素,就會無法正常顯示,這是iPhone的bug。
nelson, 2014/7/7 下午 03:35:27
.mobile-share_fb{ display:block; background:url("http://www.shopunt.com/css/mobile/images/mobile-s9398562778.png") no-repeat; background-position: 0 -1648px; height: 80px; width: 80px;} .shrink-attr{ background-size: 152px 2104px; width: 40px; height: 40px; background-position: 0 -824px;} .fb-test{ display:block; background:url("http://www.shopunt.com/images/logo_welcome.jpg") no-repeat; background-size:50% 50%; width: 105px; height: 105px;} nelson, 2014/7/7 上午 11:58:02
Lazy本身載入不是太大問題~
但是因為本身是使用網頁設計上架構會互相牽連~某些圖會出不來~
例如:
1. 原本要顯示的區塊是display:none,Lazyload為了效能問題,因此不顯示的圖片不會讀取。
2. 事件觸發是寫在Srcoll上面~因此某些圖片是用display切換的時候,不會出發Srcoll事件。
3. 大KV縮小的時候~不會觸發Scroll事件,因此圖片也不會讀出來~
因此在我們的 windowload事件
設定要加上一些參數
skip_invisible: false, display:none的圖片要讀;圖片若是到大視窗可視畫面時會觸發~
failure_limit: $("img.lazy").length, 容納錯誤次數,
threshold: 250 圖片預讀高度,
參考連結:
http://www.appelsiini.net/projects/lazyload
http://localhost:2874/WWW20/scripts/Merge/lazyload.js
但是因為本身是使用網頁設計上架構會互相牽連~某些圖會出不來~
例如:
1. 原本要顯示的區塊是display:none,Lazyload為了效能問題,因此不顯示的圖片不會讀取。
2. 事件觸發是寫在Srcoll上面~因此某些圖片是用display切換的時候,不會出發Srcoll事件。
3. 大KV縮小的時候~不會觸發Scroll事件,因此圖片也不會讀出來~
因此在我們的 windowload事件
設定要加上一些參數
skip_invisible: false, display:none的圖片要讀;圖片若是到大視窗可視畫面時會觸發~
failure_limit: $("img.lazy").length, 容納錯誤次數,
threshold: 250 圖片預讀高度,
參考連結:
http://www.appelsiini.net/projects/lazyload
http://localhost:2874/WWW20/scripts/Merge/lazyload.js
Doug, 2014/4/9 上午 11:25:56
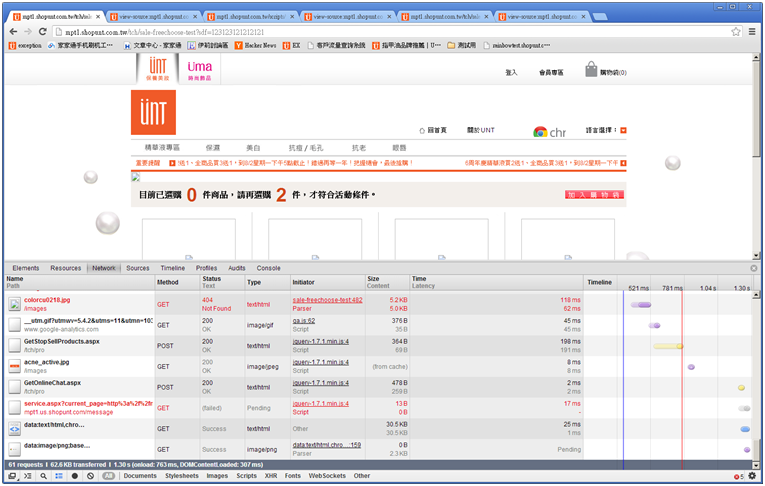
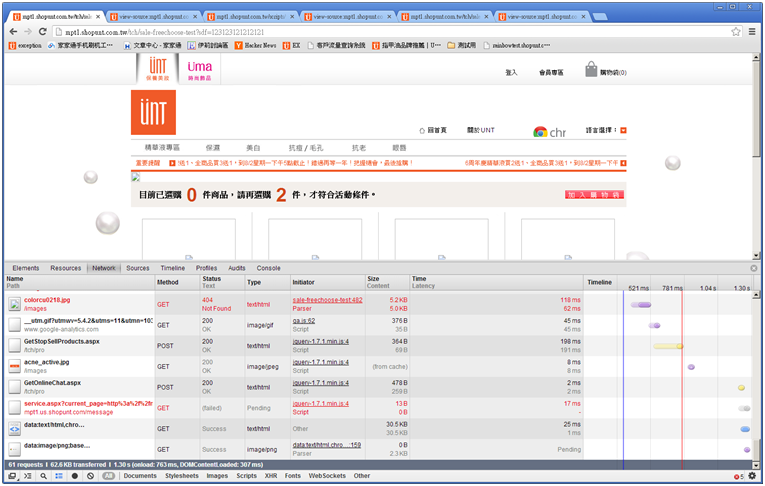
下面的圖片可以注意 GetStopSellProducts.aspx 的執行位置。
原來的做法,在 window.load 時就執行一段 longcode,window.load 的時間約在 736 ms:

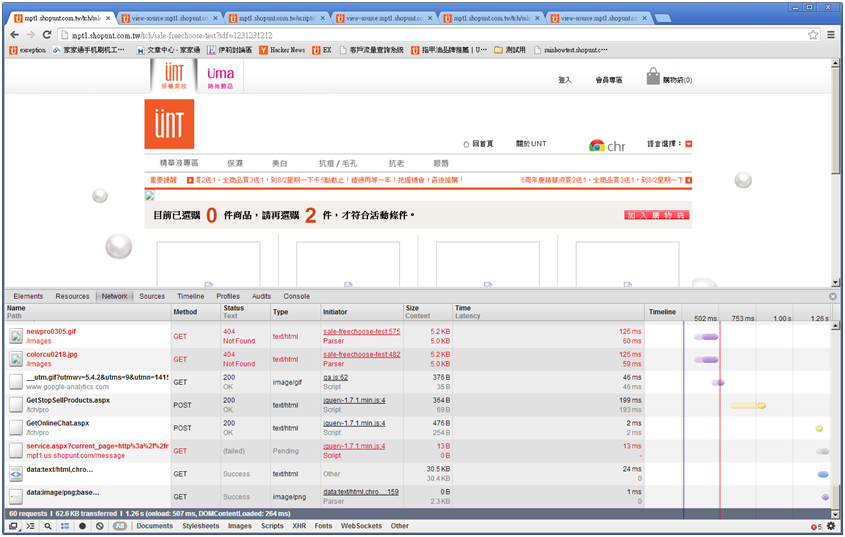
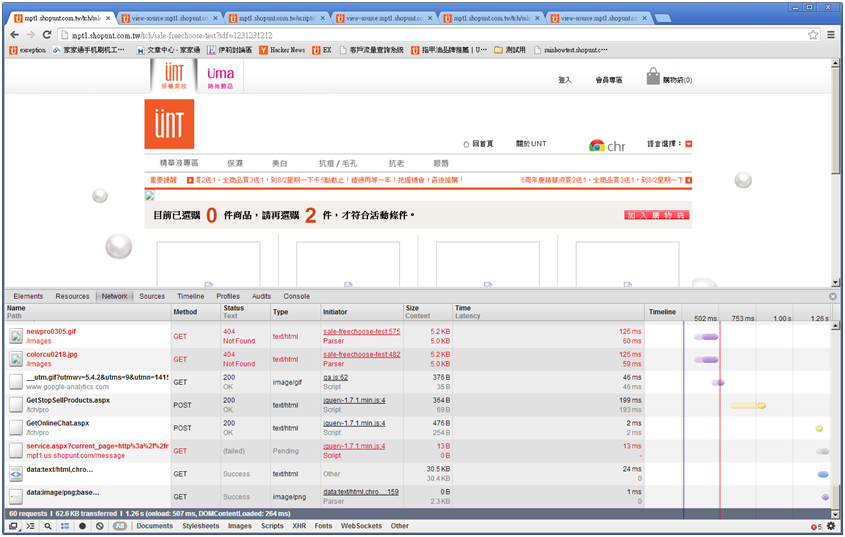
用 setTimeout 去呼叫 UpdateQty 大概可以省下 200 ms,只要 507 ms 就可以完成 window.load,如下圖。

原來的做法,在 window.load 時就執行一段 longcode,window.load 的時間約在 736 ms:
$(window).load(function () {
UpdateQty();
});
用 setTimeout 去呼叫 UpdateQty 大概可以省下 200 ms,只要 507 ms 就可以完成 window.load,如下圖。
$(window).load(function () {
window.setTimeout("UpdateQty();", 100);
});
Bike, 2013/5/19 下午 05:32:36
在 Chrome 中, 可以直接把圖片用 ajax 傳到 Server 上. 請參考 在 Chrome 中, 直接把剪貼簿中的圖片用貼上的方式上傳到 Server 但若是要在 CKEditor 中貼上圖片, 會遇到一些問題, 主要的原因是 Past Event 綁定的方法不太一樣: 其中 ".<% = me.txtContent.ClientId %>" 要換成 textarea 的 id
參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
$(document).ready(function () {
CKEDITOR.replace('<% = me.txtContent.ClientId %>', {
on: {
instanceReady: function (ev) {
this.dataProcessor.writer.setRules('p', {
indent: false, //縮排
breakBeforeOpen: true, // <P>之前是否換行
breakAfterOpen: true, // <P>之後是否換行
breakBeforeClose: false, // </P>之前是否換行
breakAfterClose: true // </P>之後是否換行
});
}
},
toolbar: 'basic'
});
});
$(document).ready(function () {
if (parseInt(window.navigator.appVersion.match(/Chrome\/(\d+)\./)[1]) >= 12) {
function bindPasteInCK() {
$("iframe").contents().find("body").bind('paste', imagePasteOnPaste);
}
CKEDITOR.instances.<% = me.txtContent.ClientId %>.on("instanceReady", bindPasteInCK);
}
});參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
Bike, 2012/6/4 下午 06:01:15
Client Side 的 HTML 如下: (若要在 CKEditor 中使用, 請參考: CKEditor 中貼上剪貼簿(clipboard) 中的圖片)
Server Side 的程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="/Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(window).bind("paste", function () {
if (event.clipboardData) {
var clipboardData, found;
found = false;
clipboardData = event.clipboardData;
Array.prototype.forEach.call(clipboardData.items, function (item, i) {
if (item.type.indexOf("image") !== -1) {
var blob = clipboardData.items[i].getAsFile();
var URL = window.URL || window.webkitURL;
var source = URL.createObjectURL(blob);
pastedImage = new Image();
pastedImage.src = source;
pastedImage.onload = function () {
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = pastedImage.width;
canvas.height = pastedImage.height;
ctx.drawImage(pastedImage, 0, 0);
var base64 = canvas.toDataURL();
base64 = base64.substring(base64.indexOf("iVBOR"));
$.ajax({
url: "/API/AddTaskImages.aspx",
async: false,
type: "POST",
data: ({
Image: base64
}),
dataType: "html",
success: function (msg) {
var oRes;
try {
oRes = eval(msg);
}
catch (err) {
alert("無法解析傳回資料 !");
alert(msg);
alert(err);
}
if (oRes.success) {
alert("Upload Success..");
//alert(oRes.msg);
$("#MyImageDataLoadDemo").attr("src", oRes.msg);
} else {
alert(oRes.msg);
}
},
error: function (xhr, ajaxOptions, thrownError) {
alert(xhr.status);
alert(thrownError);
}
})
};
return false;
}
});
}
});
});
</script>
</head>
<body>
<div id="hold">
<div id="imgHold"><img src="" id="MyImageDataLoadDemo"></div>
<div>Click on the area above and ctrl+p an image to paste</div>
</div>
</body>
</html>
Server Side 的程式碼如下:
Partial Class API_AddTaskImages
Inherits System.Web.UI.Page
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
'DB.sysconfig.Path.TaskAttachment
Dim Base64 As String = Me.Request("Image")
'UW.JSON.WriteErrorMessage(Base64)
'Return
Dim imageBytes As Byte() = Convert.FromBase64String(Me.Request("Image"))
Dim ms As System.IO.MemoryStream = New System.IO.MemoryStream(imageBytes, 0, imageBytes.Length)
ms.Write(imageBytes, 0, imageBytes.Length)
Dim image As System.Drawing.Image = System.Drawing.Image.FromStream(ms, True)
Dim map As Bitmap
Dim Filename As String = Now.ToString("yyyyMMddHHmmssfff") & ".png"
Try
System.IO.Directory.CreateDirectory(DB.sysconfig.Path.TaskAttachment & "UploadImages")
image.Save(DB.sysconfig.Path.TaskAttachment & "UploadImages\" & Filename, System.Drawing.Imaging.ImageFormat.Png)
UW.JSON.WriteSuccessMessage(DB.sysconfig.URL.TaskAttachment & "UploadImages/" & Filename)
Catch ex As Exception
UW.JSON.WriteErrorMessage(ex.ToString)
End Try
End Sub
End Class
Bike, 2012/6/3 上午 02:33:36
狀況
手札的圖片共享目錄約三~四天會無法開啟(\\192.168.0.7 直接掛掉)
對應的服務 Server 會無法重新開啟
在 Windows 2008 Server 將 SMB2.0 => SMB 1.0 方法
參考連結 http://www.petri.co.il/how-to-disable-smb-2-on-windows-vista-or-server-2008.htm
Client 關閉
sc config lanmanworkstation depend= bowser/mrxsmb10/nsi
sc config mrxsmb20 start= disabled
Client 重開
sc config lanmanworkstation depend= bowser/mrxsmb10/mrxsmb20/nsi
sc config mrxsmb20 start= auto
Server
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\Smb2 => 設為 Dword 0
需重開機,開機完後 Client 連不到也需重開
設好後,這些背後靈又出現要設了。
HKLM\System\CurrentControlSet\Services\LanmanWorkstation\Parameters\MaxCmds => 500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxMpxCt =>500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxWorkItems => 5000以上
設完後有以下現象。
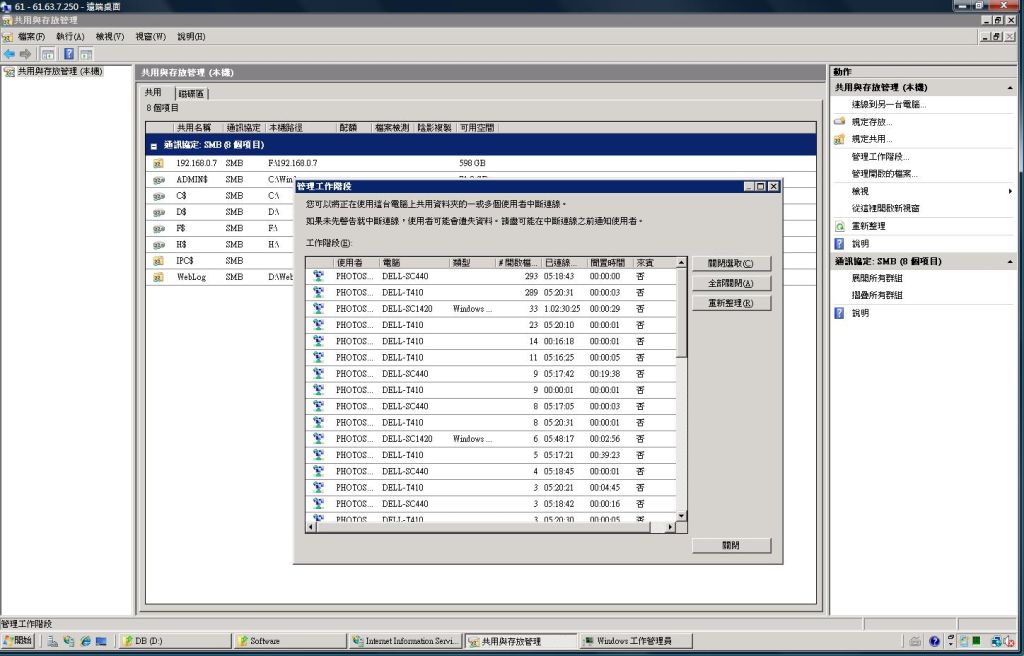
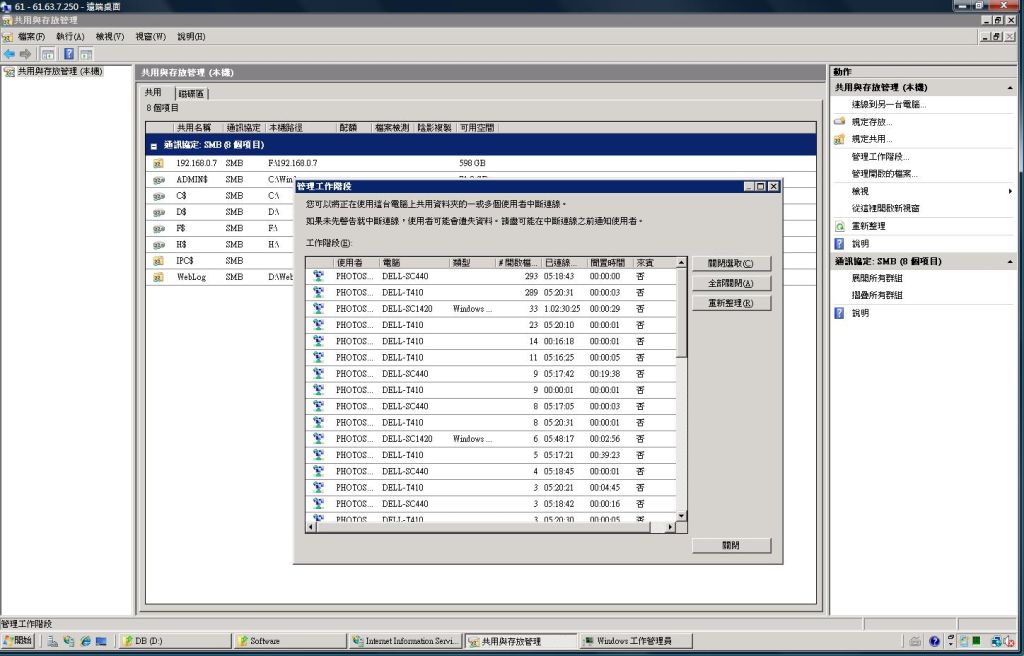
系統管理工具=>共用與存放管理=>管理工作階段
每個連線的開啟檔案數是會增加減少跳動的,在SMB2.0下僅會緩慢增加

手札的圖片共享目錄約三~四天會無法開啟(\\192.168.0.7 直接掛掉)
對應的服務 Server 會無法重新開啟
在 Windows 2008 Server 將 SMB2.0 => SMB 1.0 方法
參考連結 http://www.petri.co.il/how-to-disable-smb-2-on-windows-vista-or-server-2008.htm
Client 關閉
sc config lanmanworkstation depend= bowser/mrxsmb10/nsi
sc config mrxsmb20 start= disabled
Client 重開
sc config lanmanworkstation depend= bowser/mrxsmb10/mrxsmb20/nsi
sc config mrxsmb20 start= auto
Server
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\Smb2 => 設為 Dword 0
需重開機,開機完後 Client 連不到也需重開
設好後,這些背後靈又出現要設了。
HKLM\System\CurrentControlSet\Services\LanmanWorkstation\Parameters\MaxCmds => 500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxMpxCt =>500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxWorkItems => 5000以上
設完後有以下現象。
系統管理工具=>共用與存放管理=>管理工作階段
每個連線的開啟檔案數是會增加減少跳動的,在SMB2.0下僅會緩慢增加

Jerry, 2012/6/2 下午 03:57:43