手札的圖片共享目錄約三~四天會無法開啟(\\192.168.0.7 直接掛掉)
對應的服務 Server 會無法重新開啟
在 Windows 2008 Server 將 SMB2.0 => SMB 1.0 方法
參考連結 http://www.petri.co.il/how-to-disable-smb-2-on-windows-vista-or-server-2008.htm
Client 關閉
sc config lanmanworkstation depend= bowser/mrxsmb10/nsi
sc config mrxsmb20 start= disabled
Client 重開
sc config lanmanworkstation depend= bowser/mrxsmb10/mrxsmb20/nsi
sc config mrxsmb20 start= auto
Server
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\Smb2 => 設為 Dword 0
需重開機,開機完後 Client 連不到也需重開
設好後,這些背後靈又出現要設了。
HKLM\System\CurrentControlSet\Services\LanmanWorkstation\Parameters\MaxCmds => 500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxMpxCt =>500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxWorkItems => 5000以上
設完後有以下現象。
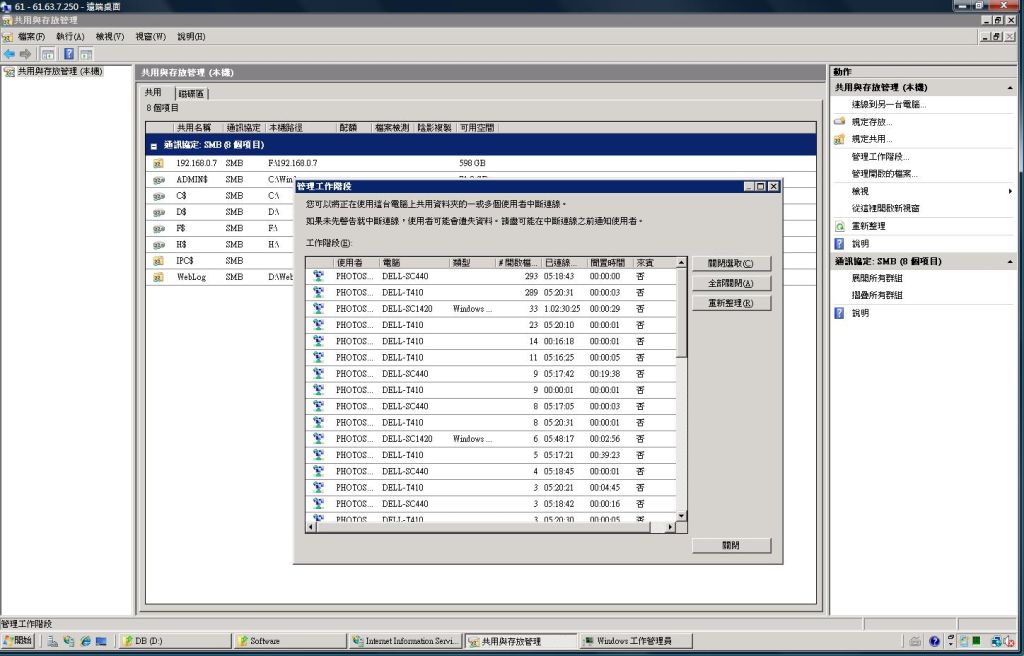
系統管理工具=>共用與存放管理=>管理工作階段
每個連線的開啟檔案數是會增加減少跳動的,在SMB2.0下僅會緩慢增加

<div id="divContent" style="border:1px solid black">ABCDE</div>
--> 寬divContent 的度隨內文變化
<div style="width:1000px"><div id="divContent" style="border:1px solid black">ABCDE</div></div>
--> divContent 的寬度會和父容器相同
原來 display 為 block 的物件的寬度都會和父容器相同, 把 display Mode 改為 inline 即可.
<div style="width:1000px"><div id="divContent" style="border:1px solid black; display:inline">ABCDE</div></div>
--> divContent 的寬度會和父容器相同
但 inline 的物件後方可能會跟了些不讓跟的東西, 所以可能要加個 <br> 比較好.
我是用此工具轉
http://www.developerfusion.com/tools/convert/vb-to-csharp/
轉換後,放到visual studio還是有很多毛毛蟲
整理一些問題, 希望能減少轉換上的困難
另外所有的 server control 的 On Event 所執行的function name (例如 Button 的 OnClick) 都要在 aspx 裡面設定
(這部分會在後台程式發生,因為轉換後常忘了加)
9. vbCrLf -> "\r\n"
vbTab -> "\t"
10. VB function 轉換
Conversion.Fix -> Math.Floor
Strings.Format(x, "###0.0") -> 用 x.ToString("N1");
11. EN 處理要多加注意,需額外加 (int) 才會顯示數值,很多 sql 指令這樣拼要小心
" where EN_產品性質 = " + SHOPUNT.EN.產品性質.非成品 ; -> where EN_產品性質 = 非成品 (會出錯)
" where EN_產品性質 = " + (int)SHOPUNT.EN.產品性質.非成品; -> where EN_產品性質 = 100
先整理這些 以後遇到再加上
使用 iif 時, true part 和 false part 都會執行.
改用 if 就不會有這個問題, 比較像 AndAlso 和 OrElse 的行為. 有短路(short circuit)的特性. 會依據判斷式的結果只執行部份的結果.
IIf(X IsNot Nothing, X.qty, 0) --> 會有 Error
If(X IsNot Nothing, X.qty, 0) --> OK
2012/6/3 補述:
發現一個問題, 在 VS2010 中, If(X IsNot Nothing, X.qty, 0) 會造成 Compile 錯誤, 但網站是可以正常執行的..
這是 VS2010 的 Bug 嗎 ?
.page {
color: black; /* 所有瀏覽器 */
color /**/: green; /* IE7, IE8, IE9 */
*color: blue; /* IE6, IE7 */
_color: red; /* IE6 */
}(2) IE 條件式註解
<!doctype html>
<!--[if lt IE 7 ]> <html lang="en" class="no-js ie6"> <![endif]-->
<!--[if IE 7 ]> <html lang="en" class="no-js ie7"> <![endif]-->
<!--[if IE 8 ]> <html lang="en" class="no-js ie8"> <![endif]-->
<!--[if IE 9 ]> <html lang="en" class="no-js ie9"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html lang="en" class="no-js"> <!--<![endif]-->
<head>
※ 注意事項 ※
微軟已經決定 Internet Explorer 10 之後的版本將移除條件式註解功能,因此下一代 IE 瀏覽器在解析條件式註解時將會與現有其他瀏覽器一樣,針對條件式註解或條件式標籤裡的條件式都會自動忽略,因此未來該功能只能用於 IE9 以下的瀏覽器裡。
在 IE 的安全性中, "網際網路" 與 "信任的網站" 中, 要打開以下兩個功能(啟用或提示皆可):
下載未簽署的 ActiveX 控制項
起始不標示為安全的 ActiveX 控制項
ActiveX 所在的網站也要加到信任的網站(很奇怪, 網際網路也必設定, 否則無效.)
最後要重開 IE (沒重開好像就沒效)
參考如下: http://ci-wang.blogspot.com/2008/10/windows.html

※修改主目錄web.config
刪除(紅字)
*<compilation debug="true" targetFramework="4.0">
*<httpRuntime maxRequestLength="102400" requestValidationMode="2.0"></httpRuntime>

※修改虛擬目錄web.config
加上<remove assembly="...." />

1.如果网站程序不需要ASP.NET 4.0 的支持,那么可以直接配置网站使用ASP.NET 2.0。
2.如果网站程序需要ASP.NET 4.0的支持,就需要将该网站下使用ASP.NET 2.0的虚拟目录移动到其他网站。
3.如果上面两种方法都不适用于你的实际情况,那么就只能用这种方法了:
打开注册表找到“HKEY_LOCAL_MACHINE\\SOFTWARE\\Microsoft\\ASP.NET\\4.0.30319.0”
添加键值名为“EnableExtensionlessUrls” 类型为“DWORD”的键值
并设置值为"0"
然后在cmd中运行“IISRESET”,重启IIS以读取注册表修改后的内容。
(重啟該應用程式集區即可):
注:此项修改就是关闭ASP.NET 4.0对无扩展URL的处理,若将此项键值设为“1”则开启。
參考:http://www.webjx.com/aspnet/2011-04-02/29024.html
[InvalidOperationException: 由於該物件目前的狀態,導致作業無效。]
System.Web.HttpValueCollection.ThrowIfMaxHttpCollectionKeysExceeded() +2692302
System.Web.HttpValueCollection.FillFromEncodedBytes(Byte[] bytes, Encoding encoding) +61
System.Web.HttpRequest.FillInFormCollection() +148
[HttpException (0x80004005): URL 編碼型式資料無效。]
System.Web.HttpRequest.FillInFormCollection() +206
System.Web.HttpRequest.get_Form() +68
System.Web.HttpRequest.get_HasForm() +8735447
System.Web.UI.Page.GetCollectionBasedOnMethod(Boolean dontReturnNull) +97
System.Web.UI.Page.DeterminePostBackMode() +63
System.Web.UI.Page.ProcessRequestMain(Boolean includeStagesBeforeAsyncPoint, Boolean includeStagesAfterAsyncPoint) +133
Error Msg:

若你的 Web 應用程式真的會傳遞超過 1,000 個欄位時,這個預設值也是可以設定的,請修改網站根目錄下的 web.config 檔,並在
<appSettings>
<add key="aspnet:MaxHttpCollectionKeys" value="2500" />
</appSettings>
http://blog.miniasp.com/post/2012/01/01/Efficient-Denial-of-Service-Attacks-on-Web-Application-Platforms.aspx
Principal(來源), Mirror(鏡像), Witness(見證,非必要,系統出現錯誤時,自動切換資料庫)
上方三個資料庫需使用相同版本
/*查資料庫版本號*/
SELECT SERVERPROPERTY('productversion'), SERVERPROPERTY ('productlevel'),SERVERPROPERTY ('edition')
參考資料:
MS SQL Server 2008_容錯轉移_資料庫鏡像實作
Simple Step by Step Database Mirroring
SQL Server 2008 的執行個體之間傳送登入和密碼
Troubleshooting Database Mirroring Error 1418
Microsoft SQL 2008 SERVER -- Fix : Error: 1418 Mirroring
/*
DB: Principal
Step 1, 備份來源資料庫
*/
backup database reikoTest to disk='D:\MirrorTEST_Full.bak'
with format
go
backup log reikoTest to disk='D:\MirrorTEST_log.bak'
go
/*
DB: Mirror
Step 2, 建立mirror資料庫
*/
Create database ReikoTEST
go
restore database ReikoTEST from disk='D:\MirrorTEST_Full.bak'
with replace, norecovery
go
restore log ReikoTESt from disk='D:\MirrorTEST_log.bak'
with norecovery
go
/*
DB: Principal
Step 3, 建立SQL Server 2008 的執行個體之間傳送登入和密碼
注意 這個指令碼會在 master 資料庫中建立兩個預存程序。這兩個預存程序名為 sp_hexadecimal 預存程序和 sp_help_revlogin 預存程序。
※第一次建立mirror時(預存程序不存在時),才需執行本指令
*/
SQL指令碼
/*
DB: Principal
Step 4, 查詢傳送登入帳號和密碼
sp_help_revlogin 預存程序所產生的輸出指令碼是登入指令碼。這個登入指令碼會建立具有原始「安全性識別碼」(SID) 和原始密碼的登入。
*/
EXEC sp_help_revlogin
/*
執行後,複製要使用的帳號,至mirror資料庫執行
ex.
-- Login:reiko
CREATE LOGIN [reiko] WITH PASSWORD = 0x010036D88E850F3F29E70120CB4CD2DEE7CBAD1AB83AA4A6A927 HASHED, SID = 0x495A943A23B12C48A43C39776B879A49, DEFAULT_DATABASE = [master], CHECK_POLICY = OFF, CHECK_EXPIRATION = OFF
*/
/*
DB: Mirror
Step 5, 建立傳送登入帳號和密碼
刪掉DEFAULT_DATABASE = [master],(上方紅字部份)
ex.
-- Login:reiko
CREATE LOGIN [reiko] WITH PASSWORD = 0x010036D88E850F3F29E70120CB4CD2DEE7CBAD1AB83AA4A6A927 HASHED, SID = 0x495A943A23B12C48A43C39776B879A49, CHECK_POLICY = OFF, CHECK_EXPIRATION = OFF
*/
-- Login:reiko
CREATE LOGIN [reiko] WITH PASSWORD = 0x010036D88E850F3F29E70120CB4CD2DEE7CBAD1AB83AA4A6A927 HASHED, SID = 0x495A943A23B12C48A43C39776B879A49, CHECK_POLICY = OFF, CHECK_EXPIRATION = OFF
<textarea id="myTextArea" style="WIDTH: 376px; HEIGHT: 160px" rows="10" cols="44"></textarea>
<input type="button" value="插入測試" onclick="InsertContent('myTextArea','我是要插入的文字');">
function InsertContent(AreaID,Content){
var myArea = document.getElementById(AreaID);
//IE
if (document.selection){
myArea.focus();
var mySelection =document.selection.createRange();
mySelection.text = Content;
}else{
//FireFox
var myPrefix = myArea.value.substring(0, myArea.selectionStart);
var mySuffix = myArea.value.substring(myArea.selectionEnd);
myArea.value = myPrefix + Content + mySuffix;
}
}