搜尋 16 結果:
我今天試著建立一個一般的使用者帳號來執行某個網站 (<identity impersonate="true" userName="XXX" password="abcdefg"/>) , 遇到以下的問題, 結果把該使用者加入 IIS_IUSRS 就 OK 了.

無法載入檔案或組件 'FredCK.FCKeditorV2' 或其相依性的其中之一。 存在某個不正常的 API 呼叫。 (發生例外狀況於 HRESULT: 0x800300FA (STG_E_ABNORMALAPIEXIT))

Bike, 2012/6/9 上午 08:26:48
Squid Proxy 相關處理
主站
http://www.squid-cache.org/
Windows 版本
http://squid.acmeconsulting.it/
解壓縮至 c:\squid
指令
\sbin\squid.exe
squid -?
squid -z d:\squid\var\cache 暫存目錄設定
squid -i 加入服務
squid -n Squid -k reconfigure 設定檔更新可重置,重啟服務也可以
設定檔
\etc\squid.conf
建議co個用過的來抄
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
將某一檔案更新做法
C:\squid\bin>squidclient -h localhost -p 80 -m PURGE http://bserver.img.photosharp.com.tw/Image/Advert/360x120_v1_260x87s120.jpg
若不行需設定 squid.conf
參考 http://help.getbusi.com/kb/getbusi-alert-advance/removing-individual-objects-from-squid-cache
acl manager proto cache_object 後加入一行 acl Purge method PURGE
http_access allow manager localhost 後加入一行 http_access allow localhost Purge
http_access deny manager 後加入一行 http_access deny Purge
設定檔重置
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Web & Squid 共存(不同 IP 共用80Port)
如 192.168.0.203(Web), 192.168.0.201(Squid)
IIS 的網站需指定(192.168.0.203)
squid.conf 設定檔需修改 IP 位置
http_port 192.168.0.201:80 transparent
改變 IIS 監聽 IP 的範圍
=-=-=-= Windows Server 2003 =-=-=-=
Windows Server 2003 CD\Support\Tools\Support.msi 安裝後
C:\Program Files\Support Tools 下有程式 httpcfg
httpcfg delete iplisten -i 0.0.0.0
httpcfg set iplisten -i 192.168.0.203
=-=-=-= Windows Server 2008 =-=-=-=
netsh 進入指令模式
netsh>http
netsh http>add iplisten ipaddress=192.168.0.203:80 (會取代 0.0.0.0)
重啟指令
net stop http /y
net start w3svc查看指令
主站
http://www.squid-cache.org/
Windows 版本
http://squid.acmeconsulting.it/
解壓縮至 c:\squid
指令
\sbin\squid.exe
squid -?
squid -z d:\squid\var\cache 暫存目錄設定
squid -i 加入服務
squid -n Squid -k reconfigure 設定檔更新可重置,重啟服務也可以
設定檔
\etc\squid.conf
建議co個用過的來抄
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
將某一檔案更新做法
C:\squid\bin>squidclient -h localhost -p 80 -m PURGE http://bserver.img.photosharp.com.tw/Image/Advert/360x120_v1_260x87s120.jpg
若不行需設定 squid.conf
參考 http://help.getbusi.com/kb/getbusi-alert-advance/removing-individual-objects-from-squid-cache
acl manager proto cache_object 後加入一行 acl Purge method PURGE
http_access allow manager localhost 後加入一行 http_access allow localhost Purge
http_access deny manager 後加入一行 http_access deny Purge
設定檔重置
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Web & Squid 共存(不同 IP 共用80Port)
如 192.168.0.203(Web), 192.168.0.201(Squid)
IIS 的網站需指定(192.168.0.203)
squid.conf 設定檔需修改 IP 位置
http_port 192.168.0.201:80 transparent
改變 IIS 監聽 IP 的範圍
=-=-=-= Windows Server 2003 =-=-=-=
Windows Server 2003 CD\Support\Tools\Support.msi 安裝後
C:\Program Files\Support Tools 下有程式 httpcfg
httpcfg delete iplisten -i 0.0.0.0
httpcfg set iplisten -i 192.168.0.203
=-=-=-= Windows Server 2008 =-=-=-=
netsh 進入指令模式
netsh>http
netsh http>add iplisten ipaddress=192.168.0.203:80 (會取代 0.0.0.0)
重啟指令
net stop http /y
net start w3svc查看指令
netstat -an
tcp 0.0.0.0:80 需沒有
tcp 192.168.0.203:80 需有
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP\Parameters\ListenOnlyList
會列出開機時會載入的 httpcfg set iplisten,若 ip 有設錯 iis 可能會出現 "指定的網路名稱格式不正確"
Jerry, 2012/6/8 下午 12:46:09
狀況
手札的圖片共享目錄約三~四天會無法開啟(\\192.168.0.7 直接掛掉)
對應的服務 Server 會無法重新開啟
在 Windows 2008 Server 將 SMB2.0 => SMB 1.0 方法
參考連結 http://www.petri.co.il/how-to-disable-smb-2-on-windows-vista-or-server-2008.htm
Client 關閉
sc config lanmanworkstation depend= bowser/mrxsmb10/nsi
sc config mrxsmb20 start= disabled
Client 重開
sc config lanmanworkstation depend= bowser/mrxsmb10/mrxsmb20/nsi
sc config mrxsmb20 start= auto
Server
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\Smb2 => 設為 Dword 0
需重開機,開機完後 Client 連不到也需重開
設好後,這些背後靈又出現要設了。
HKLM\System\CurrentControlSet\Services\LanmanWorkstation\Parameters\MaxCmds => 500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxMpxCt =>500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxWorkItems => 5000以上
設完後有以下現象。
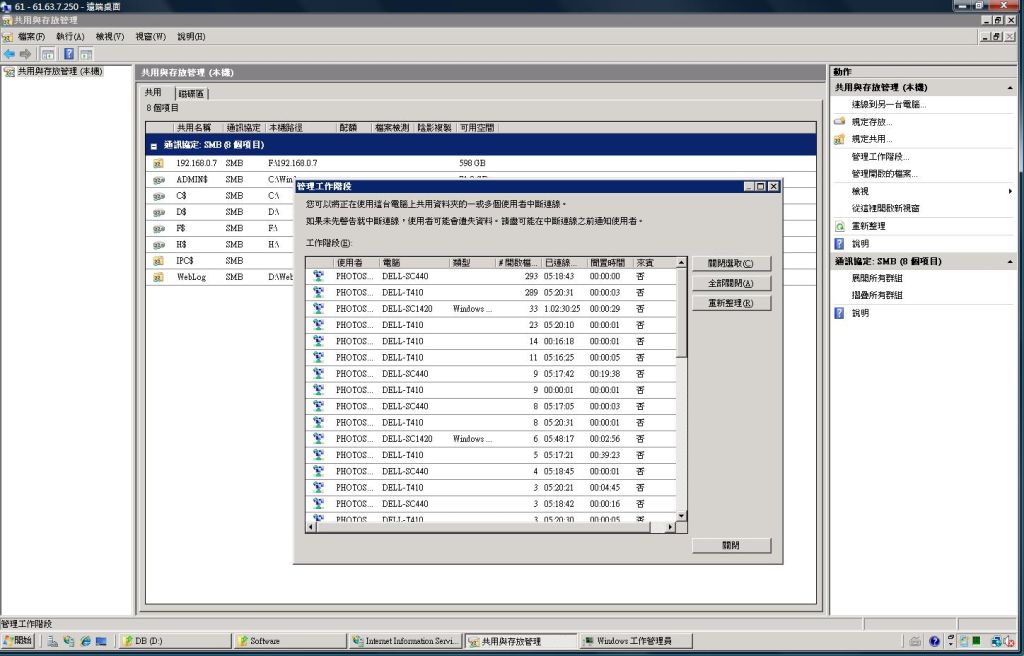
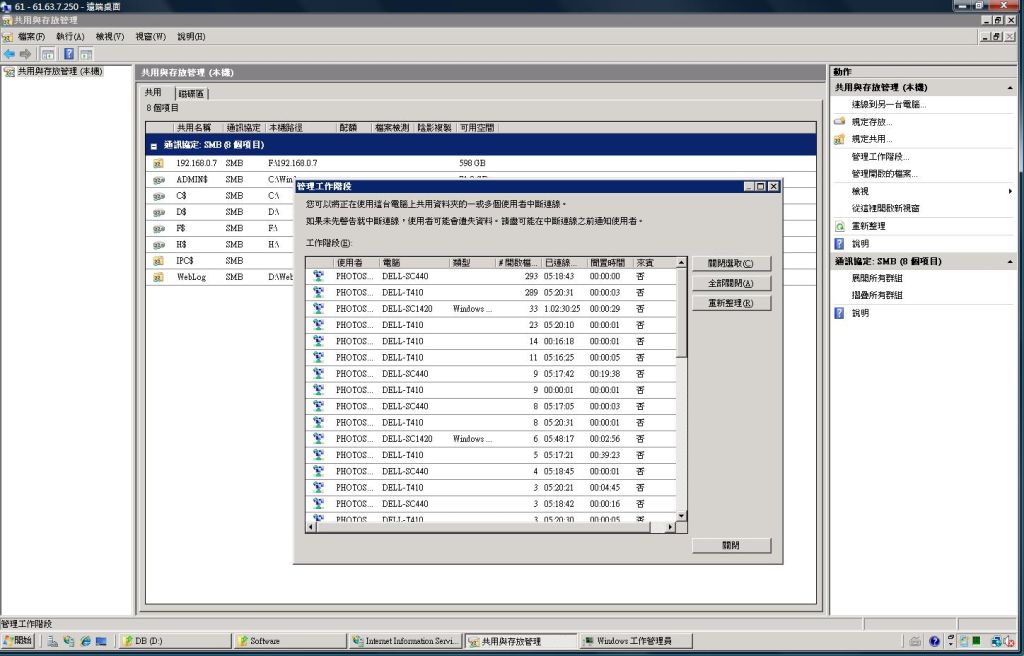
系統管理工具=>共用與存放管理=>管理工作階段
每個連線的開啟檔案數是會增加減少跳動的,在SMB2.0下僅會緩慢增加

手札的圖片共享目錄約三~四天會無法開啟(\\192.168.0.7 直接掛掉)
對應的服務 Server 會無法重新開啟
在 Windows 2008 Server 將 SMB2.0 => SMB 1.0 方法
參考連結 http://www.petri.co.il/how-to-disable-smb-2-on-windows-vista-or-server-2008.htm
Client 關閉
sc config lanmanworkstation depend= bowser/mrxsmb10/nsi
sc config mrxsmb20 start= disabled
Client 重開
sc config lanmanworkstation depend= bowser/mrxsmb10/mrxsmb20/nsi
sc config mrxsmb20 start= auto
Server
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\Smb2 => 設為 Dword 0
需重開機,開機完後 Client 連不到也需重開
設好後,這些背後靈又出現要設了。
HKLM\System\CurrentControlSet\Services\LanmanWorkstation\Parameters\MaxCmds => 500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxMpxCt =>500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxWorkItems => 5000以上
設完後有以下現象。
系統管理工具=>共用與存放管理=>管理工作階段
每個連線的開啟檔案數是會增加減少跳動的,在SMB2.0下僅會緩慢增加

Jerry, 2012/6/2 下午 03:57:43
*****2012/08/03************************************************
vb: a mod b
c#: a % b
*****2012/06/27************************************************
Server.UrlEncode("xxxx") => HttpUtility.UrlEncode("xxxxx");
Response.Write("XXX") => HttpContext.Current.Response.Write("XXX");
******************************************************************
型別轉換(int)XXXXXX,將XXXXX轉換為型別int
轉換Value 至 Enum
oRec.Status = (DB.ForumArticle.EN.Status)Enum.Parse(typeof(DB.ForumArticle.EN.Status), this.ddlENStatus.SelectedValue);
強制轉換型別至int
int Status = (int)DB.ForumArticle.EN.Status.Deleted;
vb
C#
vb
C#
vb
C#
Split
vb
C#
vb: a mod b
c#: a % b
*****2012/06/27************************************************
Server.UrlEncode("xxxx") => HttpUtility.UrlEncode("xxxxx");
Response.Write("XXX") => HttpContext.Current.Response.Write("XXX");
******************************************************************
型別轉換(int)XXXXXX,將XXXXX轉換為型別int
轉換Value 至 Enum
oRec.Status = (DB.ForumArticle.EN.Status)Enum.Parse(typeof(DB.ForumArticle.EN.Status), this.ddlENStatus.SelectedValue);
強制轉換型別至int
int Status = (int)DB.ForumArticle.EN.Status.Deleted;
vb
Public Shared Funciont AA() as string
return xxxxx
End Function
C#
public static string aa()
{
return xxxx
}
vb
Public Shared Sub AA()
......
End Sub
C#
public static void AA()
{
.....
}
vb
Try
xxxxxx
Catch ex As Exception
UW.WU.WriteErrorToLog(ex)
End Try
C#
try
{
xxxxxx
}
catch (Exception ex)
{
tran.Rollback();
}
Split
char[] delimiterChars = { ',' };
foreach (string tags in cbTags.Split(delimiterChars))
{
}vb
select case AA
case "AA"
xxx
case "BB"
bbb
case else
aaaa
end select
C#
switch (AA) {
case "AA":
xxx();
break;
case "BB":
bbb();
break;
default:
aaaa();
break;
}
Reiko, 2012/5/31 上午 11:55:50
<style type="text/css">
INPUT {border: 1px solid #D4D0C8;width: 200px;}
input[type=text] {background-color: #FFCC33;}
input[type=checkbox],input[type=radio] {width: 20px;border: 0px;}
</style>
Reiko, 2012/5/4 下午 07:22:09

※修改主目錄web.config
刪除(紅字)
*<compilation debug="true" targetFramework="4.0">
*<httpRuntime maxRequestLength="102400" requestValidationMode="2.0"></httpRuntime>

※修改虛擬目錄web.config
加上<remove assembly="...." />

1.如果网站程序不需要ASP.NET 4.0 的支持,那么可以直接配置网站使用ASP.NET 2.0。
2.如果网站程序需要ASP.NET 4.0的支持,就需要将该网站下使用ASP.NET 2.0的虚拟目录移动到其他网站。
3.如果上面两种方法都不适用于你的实际情况,那么就只能用这种方法了:
打开注册表找到“HKEY_LOCAL_MACHINE\\SOFTWARE\\Microsoft\\ASP.NET\\4.0.30319.0”
添加键值名为“EnableExtensionlessUrls” 类型为“DWORD”的键值
并设置值为"0"
然后在cmd中运行“IISRESET”,重启IIS以读取注册表修改后的内容。
(重啟該應用程式集區即可):
注:此项修改就是关闭ASP.NET 4.0对无扩展URL的处理,若将此项键值设为“1”则开启。
參考:http://www.webjx.com/aspnet/2011-04-02/29024.html
Reiko, 2012/4/16 下午 01:23:51
cmd
cd C:\Windows\System32\inetsrv
※備份 backup.bat
*備份應用程式集區
appcmd list apppool HCI /config /xml >D:\IISSetting\appHCI.xml
*備份Site
appcmd list site HCI /config /xml >D:\IISSetting\HCI.xml
※還原 restore.bat
*備份應用程式集區
appcmd add apppool /name:HCI /in <D:\IISSetting\appHCI.xml
*備份site
appcmd add site /name:HCI /in <D:\IISSetting\HCI.xml
註1.HCI=>site name
註2.打開site的xml, 調整Id的值(不可與還原主機的IIS上已有ID重複)
Reiko, 2012/4/12 下午 12:14:58
http://www.microsoft.com/taiwan/technet/iis/expand/URLRewrite.aspx
http://www.cnblogs.com/rickel/archive/2007/02/04/639616.html
http://www.cnblogs.com/rickel/archive/2007/02/04/639616.html
Reiko, 2012/4/9 下午 07:36:10
資料來源:http://sanchen.blogspot.com/2008/07/javascript.html
在 IE 中很簡單就能辦到, 至於其他的瀏覽器......目前還沒這個需求, 先擱著~~~~~
var img = document.getElementsByTagName("IMG")[0]; var rng = document.body.createControlRange(); rng.add(img); rng.execCommand('Copy');真是簡單到不行! 可以看出 Microsoft 當初那群規劃設計 IE 的人實在是太厲害了!!
Reiko, 2012/3/30 下午 05:33:01
<textarea id="myTextArea" style="WIDTH: 376px; HEIGHT: 160px" rows="10" cols="44"></textarea>
<input type="button" value="插入測試" onclick="InsertContent('myTextArea','我是要插入的文字');">
function InsertContent(AreaID,Content){
var myArea = document.getElementById(AreaID);
//IE
if (document.selection){
myArea.focus();
var mySelection =document.selection.createRange();
mySelection.text = Content;
}else{
//FireFox
var myPrefix = myArea.value.substring(0, myArea.selectionStart);
var mySuffix = myArea.value.substring(myArea.selectionEnd);
myArea.value = myPrefix + Content + mySuffix;
}
}Reiko, 2012/3/29 下午 07:30:01