搜尋 Line 結果:
最近把 shopunt 網站重啟的Log加上,發現網站有兩次時無預警的重啟
但是沒有exception log, 於是去看系統的 Event log, 發現出現以下的錯誤
原因是另開 Thread 以非同步取得非停售產品的資料時 產生 sql timeout,這時網站就整個 Crash
約兩分鐘後才重新啟動,我想雙11網站一直Crash應該跟這個有關
改善方式:
1. RebuildNotStopProducDT 要 Try Catch 不要丟 exception 直接寄 mail 就好
2. 資料庫取得 "非停售產品" 有點沒有效率,不忙時至少要跑 4 秒,資料庫一忙就會Timeout,所以應該要把確定下架且不會販售的產品設定為停售 (Is_StopSell = 'Y'),這樣至少少了2000件產品的查詢,可以秒殺
另外 .NET 4.0 有新的物件叫做 Task 可以用來處理非同步程式,也可以處理 exception 狀況,有時間的話再來改看看
但是沒有exception log, 於是去看系統的 Event log, 發現出現以下的錯誤
應用程式: w3wp.exe
Framework 版本: v4.0.30319
描述: 處理序已終止,因為有未處理的例外狀況。
例外狀況資訊: System.Exception
堆疊:
於 UW.SQL.DTFromSQL(System.String, System.String)
於 UW.SQL.DTFromSQL(System.String, System.Data.SqlClient.SqlConnection ByRef, Boolean)
於 SHOPUNT.DB.Product.RebuildNotStopProducDT()
於 System.Threading.ExecutionContext.runTryCode(System.Object)
於 System.Runtime.CompilerServices.RuntimeHelpers.ExecuteCodeWithGuaranteedCleanup(TryCode, CleanupCode, System.Object)
於 System.Threading.ExecutionContext.Run(System.Threading.ExecutionContext, System.Threading.ContextCallback, System.Object, Boolean)
於 System.Threading.ExecutionContext.Run(System.Threading.ExecutionContext, System.Threading.ContextCallback, System.Object)
於 System.Threading.ThreadHelper.ThreadStart()
---------------------------------------------------------------------------------------------------------------------------------------
失敗的應用程式名稱: w3wp.exe,版本: 7.5.7601.17514,時間戳記: 0x4ce7afa2
失敗的模組名稱: KERNELBASE.dll,版本: 6.1.7601.18229,時間戳記: 0x51fb1677
例外狀況碼: 0xe0434352
錯誤位移: 0x000000000000940d
失敗的處理程序識別碼: 0x57c4
失敗的應用程式開始時間: 0x01d012faf33398f8
失敗的應用程式路徑: c:\windows\system32\inetsrv\w3wp.exe
失敗的模組路徑: C:\Windows\system32\KERNELBASE.dll
報告識別碼: 90ad2f4d-7f89-11e4-8ad2-e41f13b7d81e
原因是另開 Thread 以非同步取得非停售產品的資料時 產生 sql timeout,這時網站就整個 Crash
約兩分鐘後才重新啟動,我想雙11網站一直Crash應該跟這個有關
改善方式:
1. RebuildNotStopProducDT 要 Try Catch 不要丟 exception 直接寄 mail 就好
2. 資料庫取得 "非停售產品" 有點沒有效率,不忙時至少要跑 4 秒,資料庫一忙就會Timeout,所以應該要把確定下架且不會販售的產品設定為停售 (Is_StopSell = 'Y'),這樣至少少了2000件產品的查詢,可以秒殺
另外 .NET 4.0 有新的物件叫做 Task 可以用來處理非同步程式,也可以處理 exception 狀況,有時間的話再來改看看
darren, 2014/12/13 下午 05:44:05
在做地址的時候用了一個套件(TWZIPCODE)
可以幫你產生下拉霸的郵遞區號選項
很方便(jQuery)
但是在控制他的資料及回傳
又不知道怎樣比較方便直觀了
首先目前也是文字控制的方式是
UWForUNT.WU.ReplaceStringInControl(Me.Page, "#Post_Code#", Post_Code)
直接用 #Post_Code#
再把她取代
直接讓前端讀到值
回傳時 若是用後端控制 不用再傳ajax 或是 塞到別的後端控制項
回傳的方式
UW.WU.GetValueFromQueryStringOrForm("Post_Code")
但是因為之後不讓 Page Load 再次改成預設值
可以加
If Not Me.IsPostBack Then
UW.WU.GetValueFromQueryStringOrForm("Post_Code")
End If
才不會永遠是預設值
( $('#twzipcode').twzipcode({
zipcodeSel: '#Post_Code#', // 此參數會優先於 countySel, districtSel
countySel: '台北市',
districtSel: '大安區',
zipcodeName: 'Post_Code'
})
)
他如果有包在裡可以直接讀取
另外若是 有一些後端要傳給前端的資料 用response.Write("<script>XXX</script>")
可以直接寫入前端
可以幫你產生下拉霸的郵遞區號選項
很方便(jQuery)
但是在控制他的資料及回傳
又不知道怎樣比較方便直觀了
首先目前也是文字控制的方式是
UWForUNT.WU.ReplaceStringInControl(Me.Page, "#Post_Code#", Post_Code)
直接用 #Post_Code#
再把她取代
直接讓前端讀到值
回傳時 若是用後端控制 不用再傳ajax 或是 塞到別的後端控制項
回傳的方式
UW.WU.GetValueFromQueryStringOrForm("Post_Code")
但是因為之後不讓 Page Load 再次改成預設值
可以加
If Not Me.IsPostBack Then
UW.WU.GetValueFromQueryStringOrForm("Post_Code")
End If
才不會永遠是預設值
( $('#twzipcode').twzipcode({
zipcodeSel: '#Post_Code#', // 此參數會優先於 countySel, districtSel
countySel: '台北市',
districtSel: '大安區',
zipcodeName: 'Post_Code'
})
)
他如果有包在裡可以直接讀取
另外若是 有一些後端要傳給前端的資料 用response.Write("<script>XXX</script>")
可以直接寫入前端
sean, 2014/11/27 下午 04:20:42
自製input 的 radio button 和 checkbox 之前常見的做法是,在input旁邊加入:not(old)的選擇器,如下所例 (以下寫法為SCSS格式)
但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(old){
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"]:not(old) + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:not(old):checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
.r-btn:not(old){
input[type="radio"]{
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"] + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}
}2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(:checked), input[type="radio"]:checked {
position: absolute;
left: -9999px;
}
input[type="radio"]:not(checked) + label{
display: inline-block;
margin-left: 4px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}nelson, 2014/11/21 下午 07:04:21
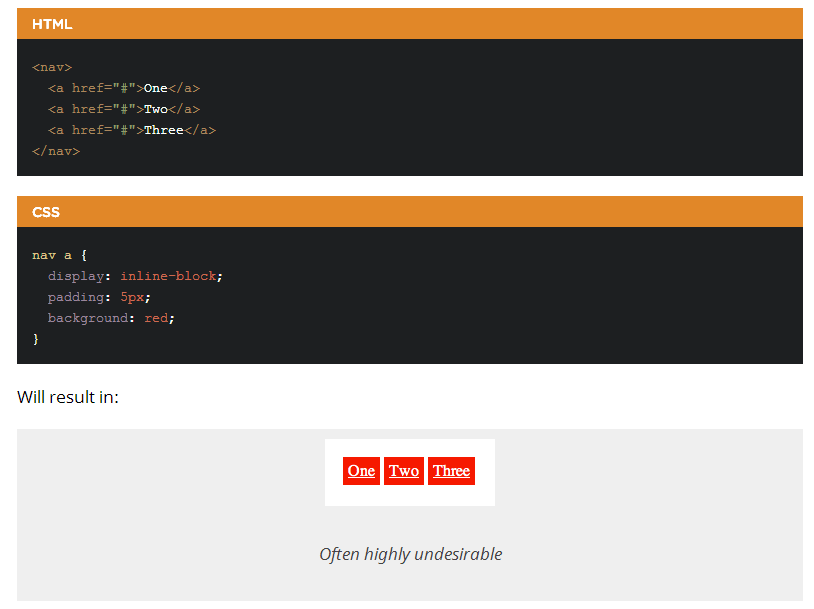
HTML:
CSS:
CSS:
display: inline-block;
width: 160px;
}
.bbb li div{
width: 150px;
padding: 5px;
background: #ececec;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.bbb li img{
width: 150px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Safari OUTPUT:
aaa:

bbb:

<ul class="aaa">
<li><img src="http://placehold.it/150x150" /></li>
</ul>
<ul class="bbb">
<li><div><img src="http://placehold.it/150x150" /></div></li>
</ul>
CSS:
.aaa li{
display: inline-block;
width: 160px;
}
.aaa li img{
width: 150px;
border: 5px solid #ececec;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
CSS:
.bbb li{display: inline-block;
width: 160px;
}
.bbb li div{
width: 150px;
padding: 5px;
background: #ececec;
overflow: hidden;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
.bbb li img{
width: 150px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-ms-border-radius: 50%;
-o-border-radius: 50%;
border-radius: 50%;
}
Safari OUTPUT:
aaa:

bbb:

nelson, 2014/11/10 下午 03:48:03
最近做一些int型別轉換的時候,發現一些現象,以後寫code的時候要注意
1. VB.NET IsNumeric 用逗號可以過,例如 IsNumeric("1234,5678") ==> True
但是轉型別 CInt or Convert.ToInt32 就會出錯,所以用 IsNumeric 不是很保險,最好用 int.TryParse
2. Convert.ToInt32(char) 會抓出該 char 的 ascii code, 而不是該文字代表的數字
Convert.ToInt32('9') ==> 57 (C# 用單引號代表是 char)
Convert.ToInt32("9") ==> 9
Convert.ToInt32('A') ==> 65 (C# 用單引號代表是 char)
Convert.ToInt32("A") ==> error: 輸入字串格式不正確。
1. VB.NET IsNumeric 用逗號可以過,例如 IsNumeric("1234,5678") ==> True
但是轉型別 CInt or Convert.ToInt32 就會出錯,所以用 IsNumeric 不是很保險,最好用 int.TryParse
2. Convert.ToInt32(char) 會抓出該 char 的 ascii code, 而不是該文字代表的數字
Convert.ToInt32('9') ==> 57 (C# 用單引號代表是 char)
Convert.ToInt32("9") ==> 9
Convert.ToInt32('A') ==> 65 (C# 用單引號代表是 char)
Convert.ToInt32("A") ==> error: 輸入字串格式不正確。
darren, 2014/10/28 下午 07:10:28
半夜被老闆 Line,跟我說網頁發生錯誤,他無法看統計報表,會出現作業逾時的錯誤 我查了一下網頁程式,發現是這筆SQL指令跑太久
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14278))
AND Create_Date >= '2014/10/3' And Create_Date < '2014/10/12'
--> 跑了50秒~ 1分鐘
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14278))
--> 拿掉日期限制 > 秒殺, 結果跑出 47 筆資料
跑一下執行計畫 原來子查詢的 Ad_Trace 沒有建立Index造成

加上 Index 之後,再跑第一支SQL --> 秒殺
奇怪的地方:
明明訂單日期欄位(Create_Date) 跟 Ad_Trace 沒有多大關係,但是加上日期限制之後,居然會引發 Ad_Trace 搜尋過久的現象
他好像是先依照訂單日期找出所有訂單,然後再從子查詢 Ad_Trace 裡面搜尋有無符合的條件訂單
而不是先跑子查詢找出 Ad_Trace 所有的 Order_Id,再去找符合 Create_Date 的訂單
SQL內部運作的機制真是有點讓人想不透,幸好有評估計畫可以看出問題在哪裡
這讓我想起以前學SQL時的一句話 => 盡量用Join來取代子查詢
使用子查詢真的是效能殺手啊
------繼續補充--------------------------------------
上面的SQL在雙11活動後,由於當日訂單過多,一樣造成SQL timeout 的現象,研判還是子查詢造成的問題
Select Id, (IsNull(Total, 0) - IsNull(CouponDiscount, 0) + IsNull(CouponAdd, 0)) as Total, Buyer_Email, EN_Packing_List_Status, EN_Order_Source, En_Stock_Status, Create_Date
From V_Order_main With(Nolock)
Where Id in (select Order_Id from Ad_Trace With(NoLock) where (Parameter_Id = 14720))
And Create_Date > '2014-11-10' And Create_Date < '2014-11-11'
--> 跑了51秒
所以先將子查詢拿出來跑出一串字串 865828,865890,865901,865903,865928,865955,865990,865993,866005,866035.....
(共1452筆)
再把他拼入sql跑 --> 7秒
darren, 2014/10/11 上午 09:58:18
使用CSS Media Query可以實現響應式網頁設計(Responsive Web Design)
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
Demo
下載地址:Respond.js
但是在眾多瀏覽器中唯有IE這個萬惡瀏覽器到 IE9 及之後的版本才支援 CSS Media Query,不過有辦法可以讓 IE6 到 IE8 支援 Media Query 語法,那就是 Respond.js。
要注意的地方是:respond.js要放在css下面(順序有關係)
例:
<link rel="stylesheet" type="text/css" href="style.css" media="screen" />
<script type="text/javascript" src="js/respond.min.js"></script>
Demo
下載地址:Respond.js
nelson, 2014/9/26 上午 11:25:45
當我們將動態效果(例如:.animate)使用於.hover時,由於.hover的特性是會將"每次"滑鼠移動到而觸發的事件做完。所以若將滑鼠反覆快速移動而去觸發事件時,就會形成滑鼠停下後,但動態效果仍在持續作用的狀況。
因此為了避免這種狀況,我們可以搭配使用.stop()來停止前一次.animate()的效果。
$(this).stop().animate();
範例:
http://jsfiddle.net/u8ejtoz9/29/
因此為了避免這種狀況,我們可以搭配使用.stop()來停止前一次.animate()的效果。
$(this).stop().animate();
範例:
http://jsfiddle.net/u8ejtoz9/29/
candice, 2014/9/10 下午 06:14:47

方法1:改HTML架構
<ul>
<li>one</li><li>two</li><li>three</li>
</ul>
或
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>
或
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>
方法2:拿掉結尾標籤
<ul>
<li>one
<li>two
<li>three
</ul>
方法3:調整margin值
.nav li {
display: inline-block;
margin-right: -4px;
}
方法4:在父元素設定font-size為0
.nav {
font-size: 0;
}
.nav li {
font-size: 16px;
}
*此法對於某些android系統版本上無效。或設定如font-size: .001px,可解決大部分android版本問題
最好辦法是改成float:left
nelson, 2014/9/3 下午 03:13:38
IE8 和 IE9 預設沒有 console 物件,若是在 javascript 中有加入 console.log 時,會卡住,解決辨法是做個假的出來。如下:
//避免 console.log 發生錯誤.
if (typeof console == "undefined") var console = { log: function () { } };
else if (typeof console.log == "undefined") console.log = function () { };
//避免 console.log 發生錯誤.
if (typeof console == "undefined") var console = { log: function () { } };
else if (typeof console.log == "undefined") console.log = function () { };
Bike, 2014/6/26 下午 07:54:10