搜尋 a 結果:
Squid Proxy 相關處理
主站
http://www.squid-cache.org/
Windows 版本
http://squid.acmeconsulting.it/
解壓縮至 c:\squid
指令
\sbin\squid.exe
squid -?
squid -z d:\squid\var\cache 暫存目錄設定
squid -i 加入服務
squid -n Squid -k reconfigure 設定檔更新可重置,重啟服務也可以
設定檔
\etc\squid.conf
建議co個用過的來抄
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
將某一檔案更新做法
C:\squid\bin>squidclient -h localhost -p 80 -m PURGE http://bserver.img.photosharp.com.tw/Image/Advert/360x120_v1_260x87s120.jpg
若不行需設定 squid.conf
參考 http://help.getbusi.com/kb/getbusi-alert-advance/removing-individual-objects-from-squid-cache
acl manager proto cache_object 後加入一行 acl Purge method PURGE
http_access allow manager localhost 後加入一行 http_access allow localhost Purge
http_access deny manager 後加入一行 http_access deny Purge
設定檔重置
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Web & Squid 共存(不同 IP 共用80Port)
如 192.168.0.203(Web), 192.168.0.201(Squid)
IIS 的網站需指定(192.168.0.203)
squid.conf 設定檔需修改 IP 位置
http_port 192.168.0.201:80 transparent
改變 IIS 監聽 IP 的範圍
=-=-=-= Windows Server 2003 =-=-=-=
Windows Server 2003 CD\Support\Tools\Support.msi 安裝後
C:\Program Files\Support Tools 下有程式 httpcfg
httpcfg delete iplisten -i 0.0.0.0
httpcfg set iplisten -i 192.168.0.203
=-=-=-= Windows Server 2008 =-=-=-=
netsh 進入指令模式
netsh>http
netsh http>add iplisten ipaddress=192.168.0.203:80 (會取代 0.0.0.0)
重啟指令
net stop http /y
net start w3svc查看指令
主站
http://www.squid-cache.org/
Windows 版本
http://squid.acmeconsulting.it/
解壓縮至 c:\squid
指令
\sbin\squid.exe
squid -?
squid -z d:\squid\var\cache 暫存目錄設定
squid -i 加入服務
squid -n Squid -k reconfigure 設定檔更新可重置,重啟服務也可以
設定檔
\etc\squid.conf
建議co個用過的來抄
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
將某一檔案更新做法
C:\squid\bin>squidclient -h localhost -p 80 -m PURGE http://bserver.img.photosharp.com.tw/Image/Advert/360x120_v1_260x87s120.jpg
若不行需設定 squid.conf
參考 http://help.getbusi.com/kb/getbusi-alert-advance/removing-individual-objects-from-squid-cache
acl manager proto cache_object 後加入一行 acl Purge method PURGE
http_access allow manager localhost 後加入一行 http_access allow localhost Purge
http_access deny manager 後加入一行 http_access deny Purge
設定檔重置
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Web & Squid 共存(不同 IP 共用80Port)
如 192.168.0.203(Web), 192.168.0.201(Squid)
IIS 的網站需指定(192.168.0.203)
squid.conf 設定檔需修改 IP 位置
http_port 192.168.0.201:80 transparent
改變 IIS 監聽 IP 的範圍
=-=-=-= Windows Server 2003 =-=-=-=
Windows Server 2003 CD\Support\Tools\Support.msi 安裝後
C:\Program Files\Support Tools 下有程式 httpcfg
httpcfg delete iplisten -i 0.0.0.0
httpcfg set iplisten -i 192.168.0.203
=-=-=-= Windows Server 2008 =-=-=-=
netsh 進入指令模式
netsh>http
netsh http>add iplisten ipaddress=192.168.0.203:80 (會取代 0.0.0.0)
重啟指令
net stop http /y
net start w3svc查看指令
netstat -an
tcp 0.0.0.0:80 需沒有
tcp 192.168.0.203:80 需有
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP\Parameters\ListenOnlyList
會列出開機時會載入的 httpcfg set iplisten,若 ip 有設錯 iis 可能會出現 "指定的網路名稱格式不正確"
Jerry, 2012/6/8 下午 12:46:09
Bike, 2012/6/6 下午 04:02:22
有點笨的問題, 但每次遇到都忘了要怎麼定義字串陣列 :P 在這裡記錄一下.. 以下的 HT 是一個 Hashtable
Dim arrKeys(HT.Count - 1) As String
HT.Keys.CopyTo(arrKeys, 0)
Bike, 2012/6/6 下午 03:58:21
hi:
我在 UW 4.0 附上之前做的翻譯物件,使用方法在附檔裡
基本上是把拆解網頁文字翻譯內容放在xml文字檔裡面
這是以一般ASP.NET開發方式用Server Control來處理
用 AutoTranlate 可以很快取代所有文字,不用一個一個取代
但是遇到我們Template物件,就不能用啦
這部分我再調一下,讓 Template物件也能夠 AutoTranlate
我在 UW 4.0 附上之前做的翻譯物件,使用方法在附檔裡
基本上是把拆解網頁文字翻譯內容放在xml文字檔裡面
這是以一般ASP.NET開發方式用Server Control來處理
用 AutoTranlate 可以很快取代所有文字,不用一個一個取代
但是遇到我們Template物件,就不能用啦
這部分我再調一下,讓 Template物件也能夠 AutoTranlate
darren, 2012/6/5 下午 07:53:16
在 CKEditor 中, 使用 insertHtml可以保留游標的位置, 所以在插入文字時, 大多使用 insertHtml, 但在CKEditor 的內容為空白時, insertHtml好像會失效. 這時就要用 setData 了.
if(CKEDITOR.instances['<% = me.txtContent.ClientId %>'].getData() == ''){
CKEDITOR.instances['<% = me.txtContent.ClientId %>'].setData('<img src="' + oRes.msg + '" alt="" />');
}
else{
CKEDITOR.instances['<% = me.txtContent.ClientId %>'].insertHtml('<img src="' + oRes.msg + '" alt="" />');
}Bike, 2012/6/4 下午 09:28:58
在 Chrome 中, 可以直接把圖片用 ajax 傳到 Server 上. 請參考 在 Chrome 中, 直接把剪貼簿中的圖片用貼上的方式上傳到 Server 但若是要在 CKEditor 中貼上圖片, 會遇到一些問題, 主要的原因是 Past Event 綁定的方法不太一樣: 其中 ".<% = me.txtContent.ClientId %>" 要換成 textarea 的 id
參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
$(document).ready(function () {
CKEDITOR.replace('<% = me.txtContent.ClientId %>', {
on: {
instanceReady: function (ev) {
this.dataProcessor.writer.setRules('p', {
indent: false, //縮排
breakBeforeOpen: true, // <P>之前是否換行
breakAfterOpen: true, // <P>之後是否換行
breakBeforeClose: false, // </P>之前是否換行
breakAfterClose: true // </P>之後是否換行
});
}
},
toolbar: 'basic'
});
});
$(document).ready(function () {
if (parseInt(window.navigator.appVersion.match(/Chrome\/(\d+)\./)[1]) >= 12) {
function bindPasteInCK() {
$("iframe").contents().find("body").bind('paste', imagePasteOnPaste);
}
CKEDITOR.instances.<% = me.txtContent.ClientId %>.on("instanceReady", bindPasteInCK);
}
});參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
Bike, 2012/6/4 下午 06:01:15
在研究 Canvas 時, 發現的一個有趣應用, http://www.darkthread.net/miniajaxlab/html5canvas/canvas1a.htm
Bike, 2012/6/3 上午 02:46:23
Client Side 的 HTML 如下: (若要在 CKEditor 中使用, 請參考: CKEditor 中貼上剪貼簿(clipboard) 中的圖片)
Server Side 的程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="/Scripts/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(window).bind("paste", function () {
if (event.clipboardData) {
var clipboardData, found;
found = false;
clipboardData = event.clipboardData;
Array.prototype.forEach.call(clipboardData.items, function (item, i) {
if (item.type.indexOf("image") !== -1) {
var blob = clipboardData.items[i].getAsFile();
var URL = window.URL || window.webkitURL;
var source = URL.createObjectURL(blob);
pastedImage = new Image();
pastedImage.src = source;
pastedImage.onload = function () {
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = pastedImage.width;
canvas.height = pastedImage.height;
ctx.drawImage(pastedImage, 0, 0);
var base64 = canvas.toDataURL();
base64 = base64.substring(base64.indexOf("iVBOR"));
$.ajax({
url: "/API/AddTaskImages.aspx",
async: false,
type: "POST",
data: ({
Image: base64
}),
dataType: "html",
success: function (msg) {
var oRes;
try {
oRes = eval(msg);
}
catch (err) {
alert("無法解析傳回資料 !");
alert(msg);
alert(err);
}
if (oRes.success) {
alert("Upload Success..");
//alert(oRes.msg);
$("#MyImageDataLoadDemo").attr("src", oRes.msg);
} else {
alert(oRes.msg);
}
},
error: function (xhr, ajaxOptions, thrownError) {
alert(xhr.status);
alert(thrownError);
}
})
};
return false;
}
});
}
});
});
</script>
</head>
<body>
<div id="hold">
<div id="imgHold"><img src="" id="MyImageDataLoadDemo"></div>
<div>Click on the area above and ctrl+p an image to paste</div>
</div>
</body>
</html>
Server Side 的程式碼如下:
Partial Class API_AddTaskImages
Inherits System.Web.UI.Page
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
'DB.sysconfig.Path.TaskAttachment
Dim Base64 As String = Me.Request("Image")
'UW.JSON.WriteErrorMessage(Base64)
'Return
Dim imageBytes As Byte() = Convert.FromBase64String(Me.Request("Image"))
Dim ms As System.IO.MemoryStream = New System.IO.MemoryStream(imageBytes, 0, imageBytes.Length)
ms.Write(imageBytes, 0, imageBytes.Length)
Dim image As System.Drawing.Image = System.Drawing.Image.FromStream(ms, True)
Dim map As Bitmap
Dim Filename As String = Now.ToString("yyyyMMddHHmmssfff") & ".png"
Try
System.IO.Directory.CreateDirectory(DB.sysconfig.Path.TaskAttachment & "UploadImages")
image.Save(DB.sysconfig.Path.TaskAttachment & "UploadImages\" & Filename, System.Drawing.Imaging.ImageFormat.Png)
UW.JSON.WriteSuccessMessage(DB.sysconfig.URL.TaskAttachment & "UploadImages/" & Filename)
Catch ex As Exception
UW.JSON.WriteErrorMessage(ex.ToString)
End Try
End Sub
End Class
Bike, 2012/6/3 上午 02:33:36
狀況
手札的圖片共享目錄約三~四天會無法開啟(\\192.168.0.7 直接掛掉)
對應的服務 Server 會無法重新開啟
在 Windows 2008 Server 將 SMB2.0 => SMB 1.0 方法
參考連結 http://www.petri.co.il/how-to-disable-smb-2-on-windows-vista-or-server-2008.htm
Client 關閉
sc config lanmanworkstation depend= bowser/mrxsmb10/nsi
sc config mrxsmb20 start= disabled
Client 重開
sc config lanmanworkstation depend= bowser/mrxsmb10/mrxsmb20/nsi
sc config mrxsmb20 start= auto
Server
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\Smb2 => 設為 Dword 0
需重開機,開機完後 Client 連不到也需重開
設好後,這些背後靈又出現要設了。
HKLM\System\CurrentControlSet\Services\LanmanWorkstation\Parameters\MaxCmds => 500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxMpxCt =>500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxWorkItems => 5000以上
設完後有以下現象。
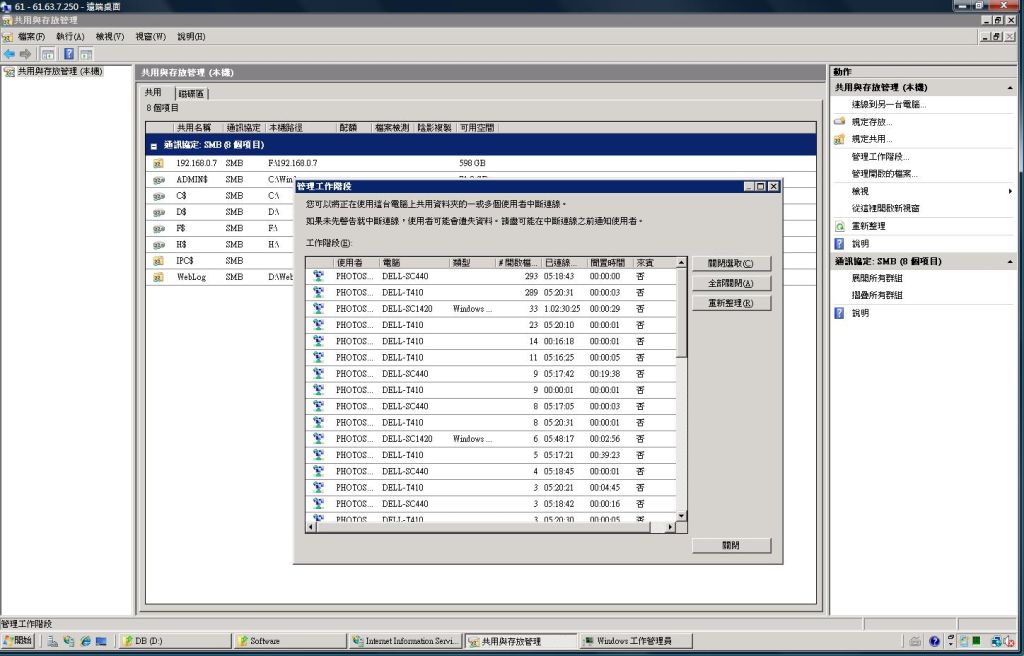
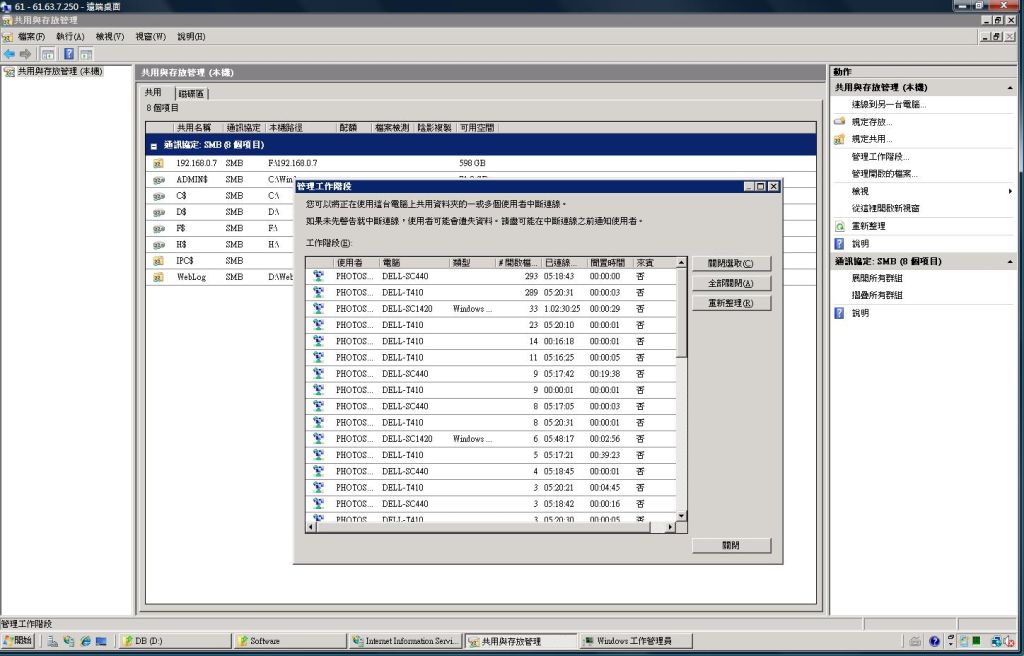
系統管理工具=>共用與存放管理=>管理工作階段
每個連線的開啟檔案數是會增加減少跳動的,在SMB2.0下僅會緩慢增加

手札的圖片共享目錄約三~四天會無法開啟(\\192.168.0.7 直接掛掉)
對應的服務 Server 會無法重新開啟
在 Windows 2008 Server 將 SMB2.0 => SMB 1.0 方法
參考連結 http://www.petri.co.il/how-to-disable-smb-2-on-windows-vista-or-server-2008.htm
Client 關閉
sc config lanmanworkstation depend= bowser/mrxsmb10/nsi
sc config mrxsmb20 start= disabled
Client 重開
sc config lanmanworkstation depend= bowser/mrxsmb10/mrxsmb20/nsi
sc config mrxsmb20 start= auto
Server
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\Smb2 => 設為 Dword 0
需重開機,開機完後 Client 連不到也需重開
設好後,這些背後靈又出現要設了。
HKLM\System\CurrentControlSet\Services\LanmanWorkstation\Parameters\MaxCmds => 500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxMpxCt =>500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxWorkItems => 5000以上
設完後有以下現象。
系統管理工具=>共用與存放管理=>管理工作階段
每個連線的開啟檔案數是會增加減少跳動的,在SMB2.0下僅會緩慢增加

Jerry, 2012/6/2 下午 03:57:43
Firefox 沒有 offsetX 和 offsetY,解決方法是從父層把left 和top做累加。
function getOffset(e) {
/*e: Mousemove Event*/
if (e.target.offsetLeft == undefined) {
/*firefox only*/
e.target = target.parentNode;
}
var tarPos = getTarPos(e.target);
var tarMousePos = { x: window.pageXOffset + e.clientX, y: window.pageYOffset + e.clientY };
var offset = { offsetX: tarMousePos.x - tarPos.x, offsetY: tarMousePos.y - tarPos.y };
return offset;
}
function getTarPos(el) {
var page = { x: 0, y: 0 };
while (el) {
page.x += el.offsetLeft;
page.y += el.offsetTop;
el = el.offsetParent;
}
return page;
}
瞇瞇, 2012/5/31 下午 12:59:46