搜尋 50 結果:
常常會有網站不小心吃了 100 % 的 CPU.
在 appliction pool 的進階設定裡面,可以限定 CPU 使用量哦。
記得設定完 CPU 上限後,要再設定"限制動作"。
KillW3wp: 讓 process 重新啟動,這個有點爆力..
Throttle: 任何時間 CPU 使用量都不要超過限制。
ThrottleUnderLoad: 當系統的 Loading 較高時再限制 CPU 的使用量。

在 appliction pool 的進階設定裡面,可以限定 CPU 使用量哦。
記得設定完 CPU 上限後,要再設定"限制動作"。
KillW3wp: 讓 process 重新啟動,這個有點爆力..
Throttle: 任何時間 CPU 使用量都不要超過限制。
ThrottleUnderLoad: 當系統的 Loading 較高時再限制 CPU 的使用量。

Bike, 2022/3/21 下午 03:18:12
環境說明:
AD Server: dc1 (192.168.101.109)
PC: pc110 (192.168.101.110)
PC: pc111 (192.168.101.111)
第一步,把 PC 加入 AD, 這個算是基本操作,網路上說明很多, 就不再截圖了。不過在這裡還是遇到了第一個問題,解決過程請參考另一份文件: https://blog.uwinfo.com.tw/Article.aspx?Id=486
第二步,在 Visual Studio 的測試環境中測試:
一開始是使用 .Net 6.0 來實作,沒想到找到的文件都是 .Net Core 3.1 的,所以先用 .Net Core 3.1 實做了一次,後來改用 .Net 6.0 實作才成功。使用 .Net 6.0 實作的過程如下:
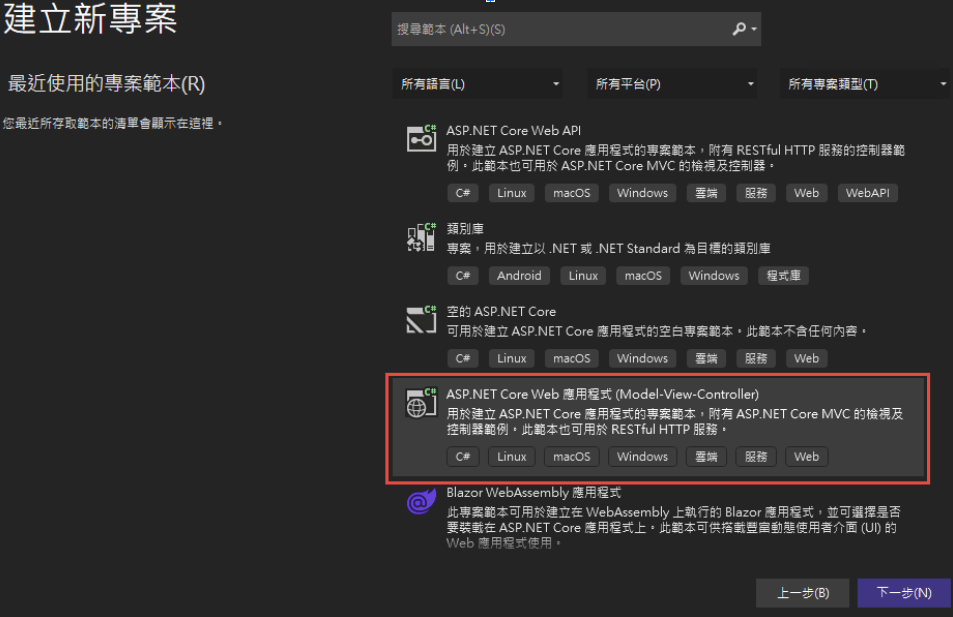
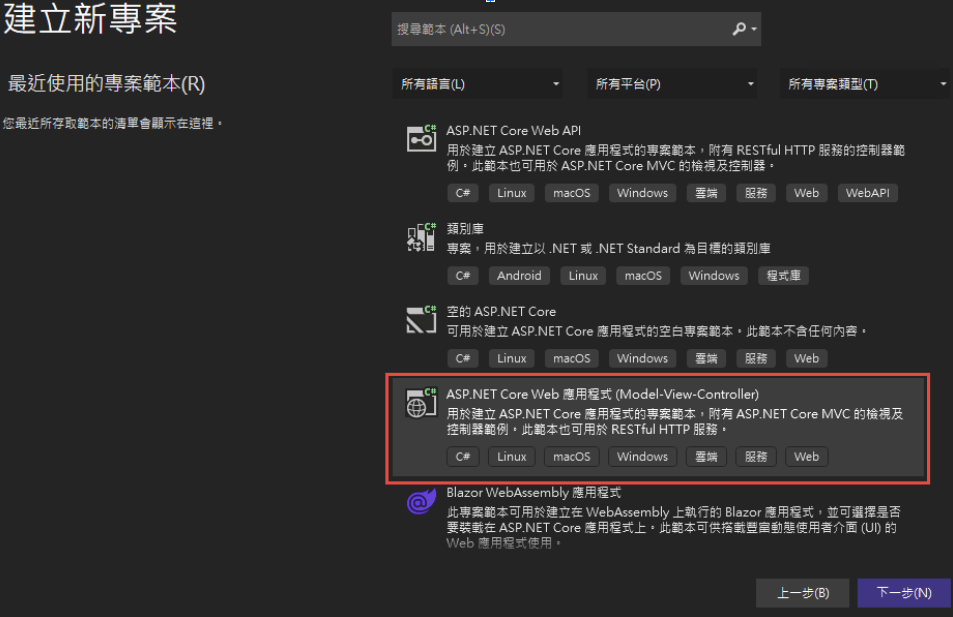
1. 建立一個 MVC 的標準專案:

為了避免憑証問題,所以拿掉了 HTTPS 的設定

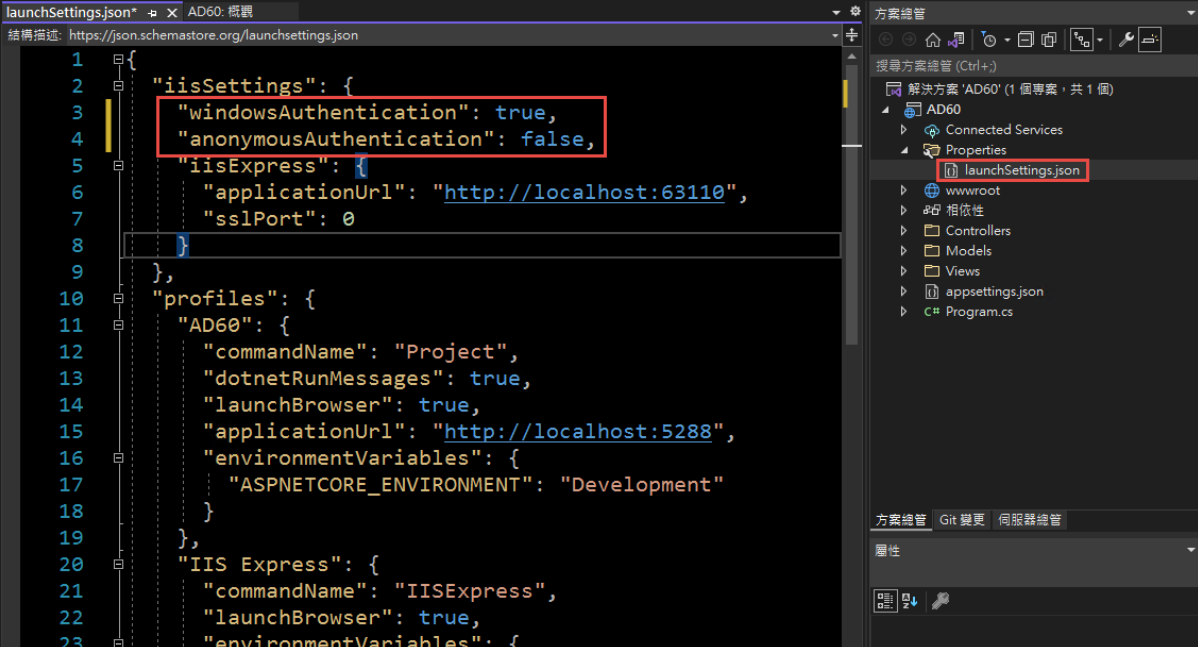
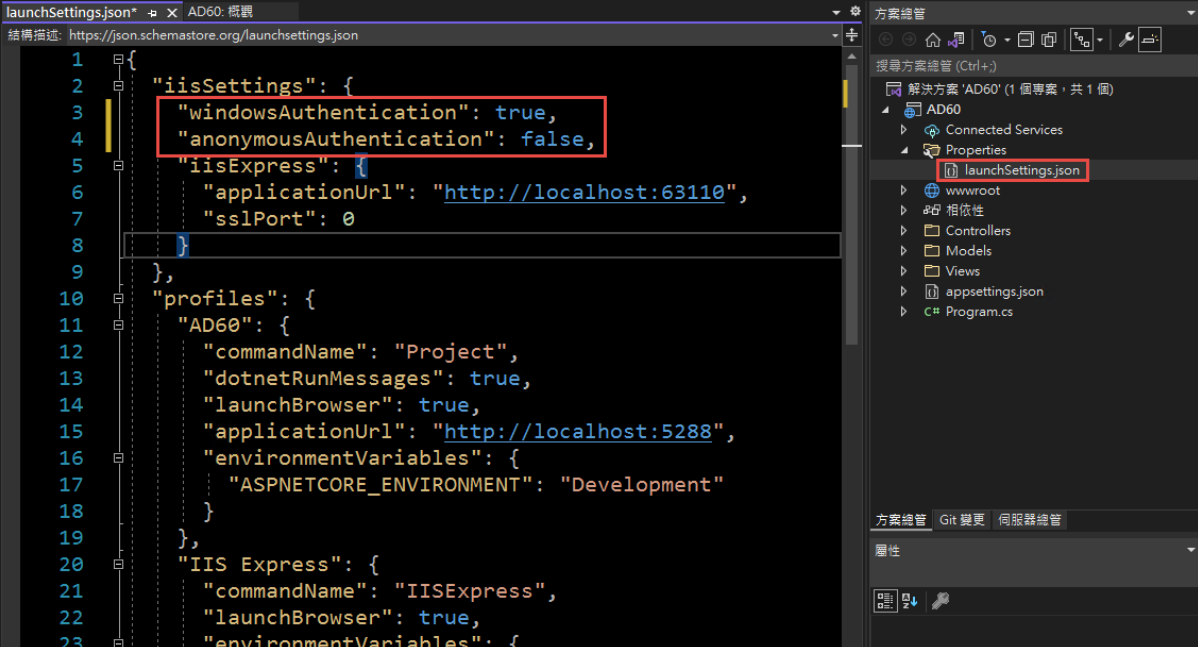
2. 改寫 launchSettings.json:
iisSettings 中的 windowsAuthentication 改為 True, anonymousAuthentication 改為 false。如下圖:

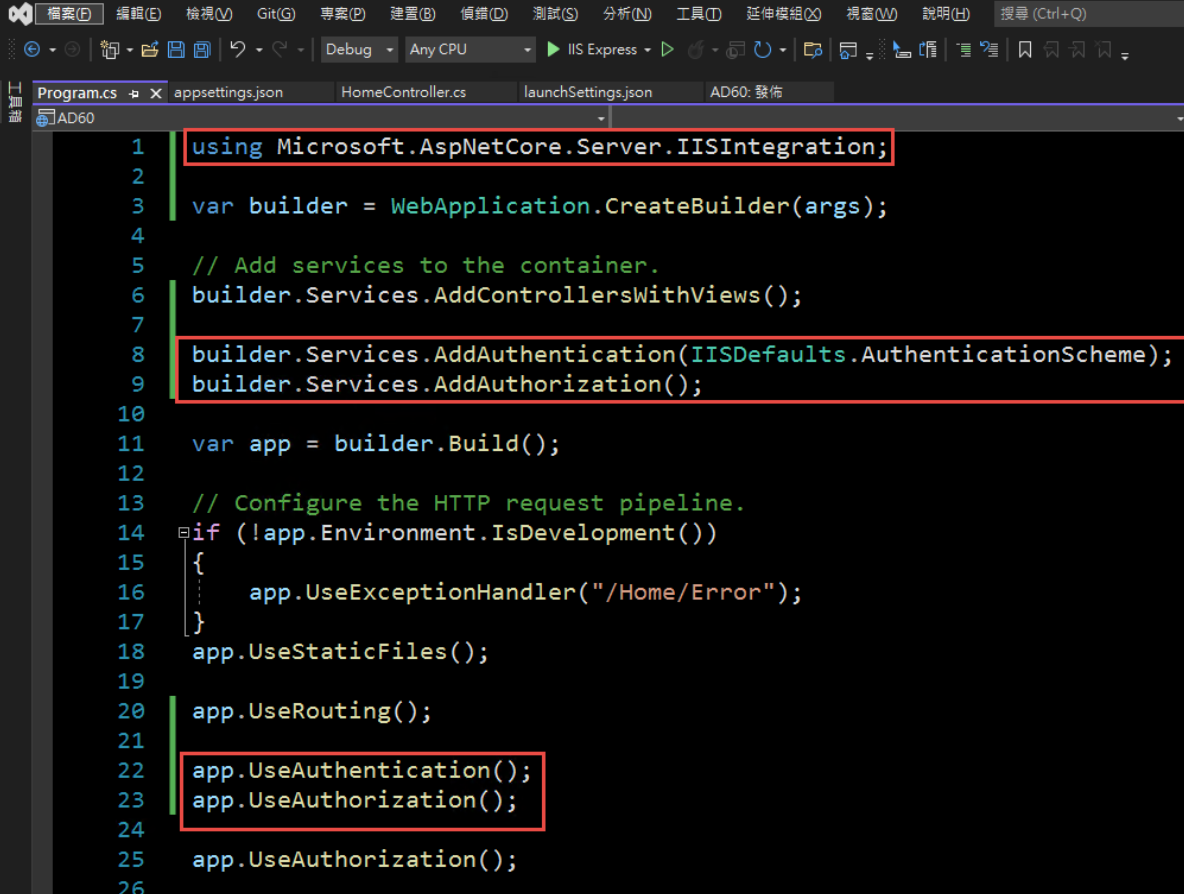
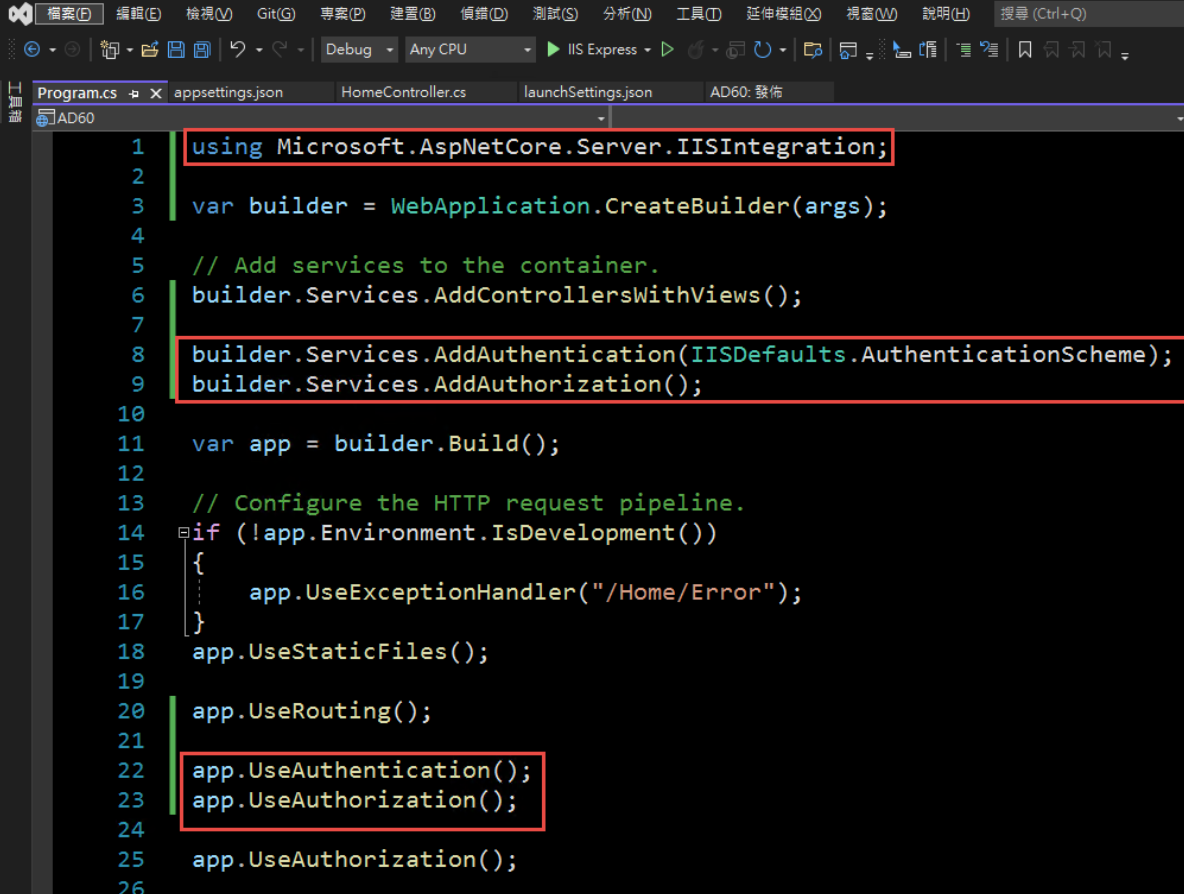
3. 修改 Program.cs, 加入以下四行指令:
builder.Services.AddAuthentication(IISDefaults.AuthenticationScheme);
builder.Services.AddAuthorization();
app.UseAuthentication();
app.UseAuthorization();
(注意: UseAuthentication 要加在 UseAuthentication 之後, VS 2022 應該會提示要新增 using Microsoft.AspNetCore.Server.IISIntegration;)

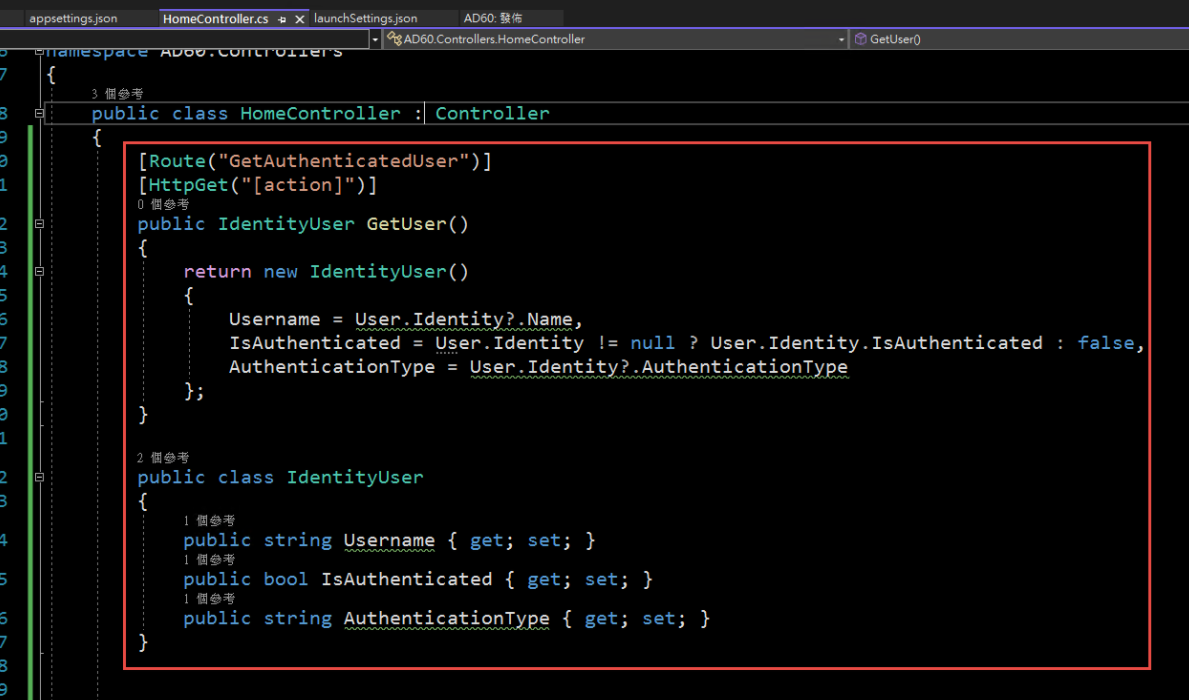
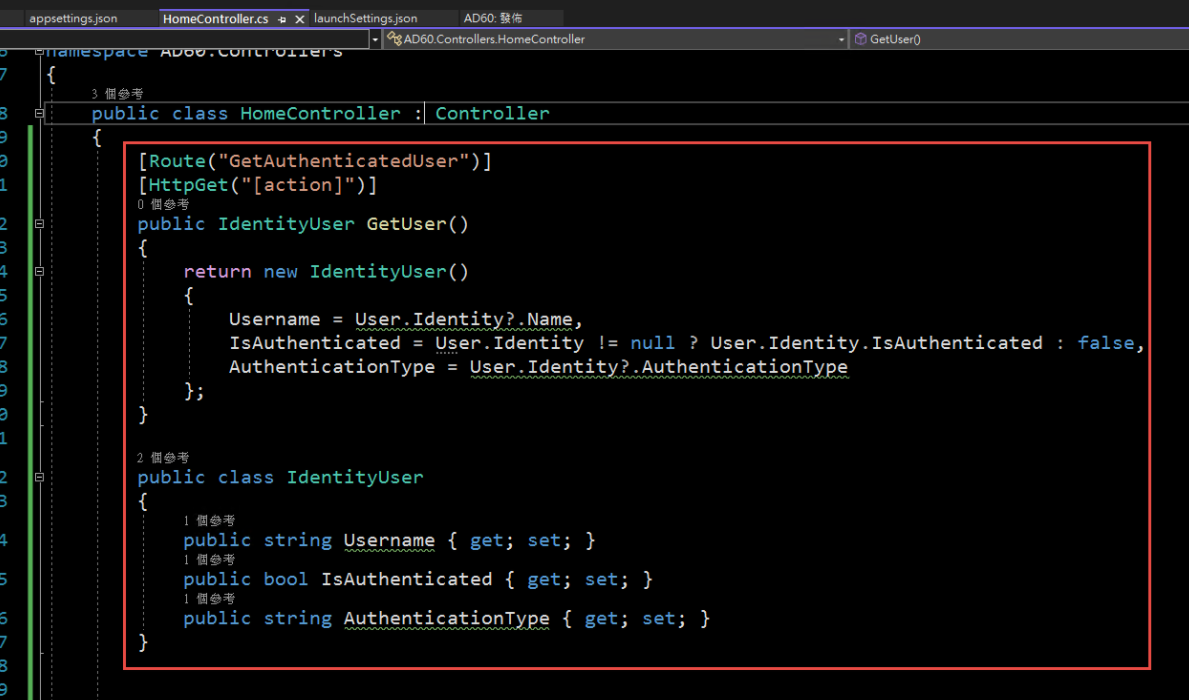
4. 在 HomeController 增加一個 Action, 以讀取驗証資料:
[Route("GetAuthenticatedUser")]
[HttpGet("[action]")]
public IdentityUser GetUser()
{
return new IdentityUser()
{
Username = User.Identity?.Name,
IsAuthenticated = User.Identity != null ? User.Identity.IsAuthenticated : false,
AuthenticationType = User.Identity?.AuthenticationType
};
}
public class IdentityUser
{
public string Username { get; set; }
public bool IsAuthenticated { get; set; }
public string AuthenticationType { get; set; }
}

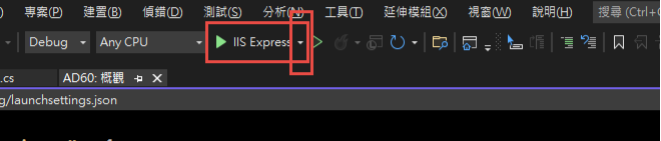
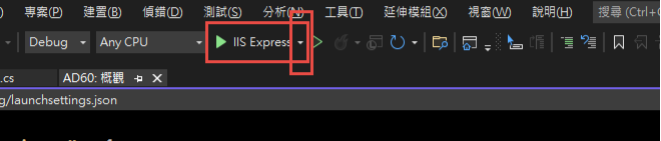
5. 啟動時記得要改用 IIS Express (感覺早上花了兩三個小時在為了這個問題打轉):

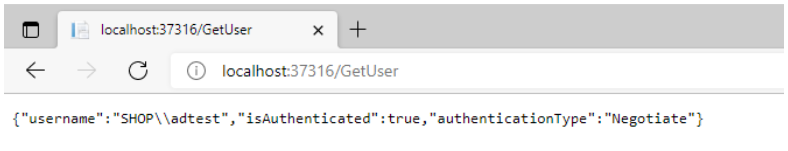
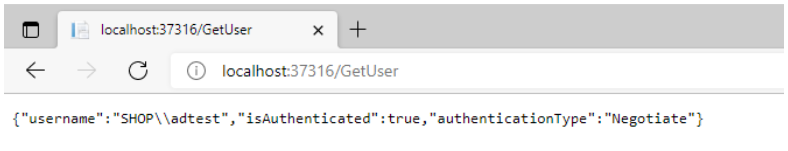
6. 執行結果:

第三步,在 IIS 中安裝網站:
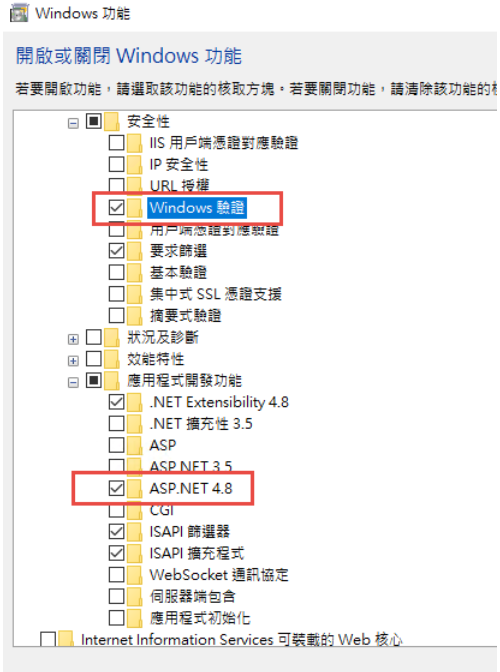
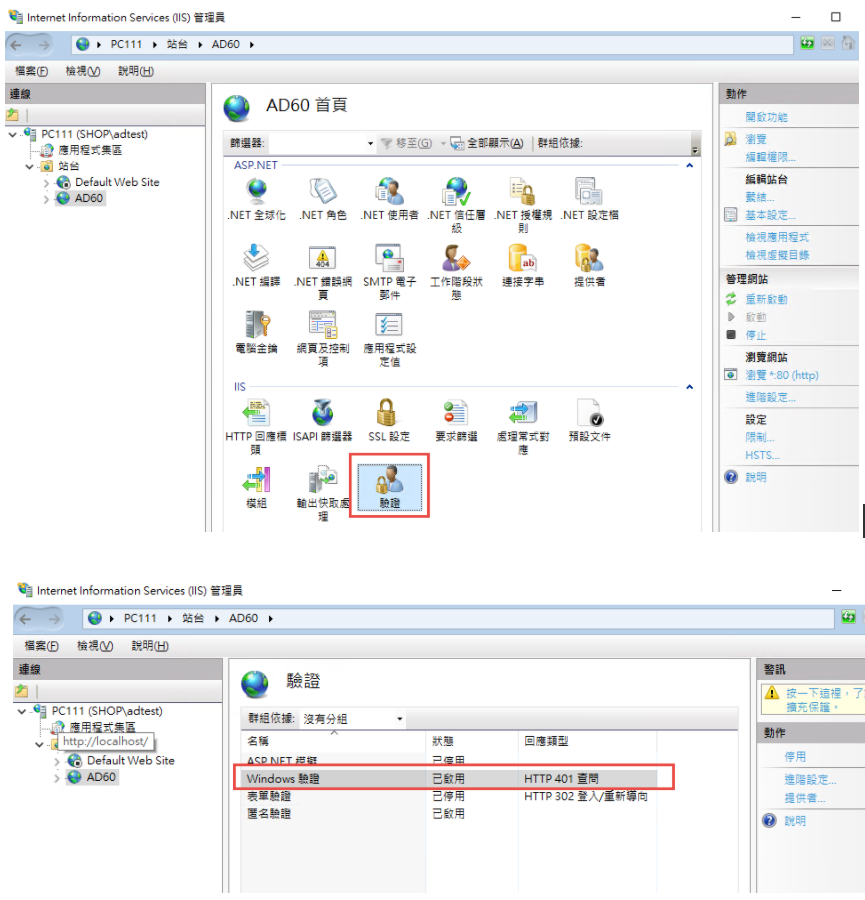
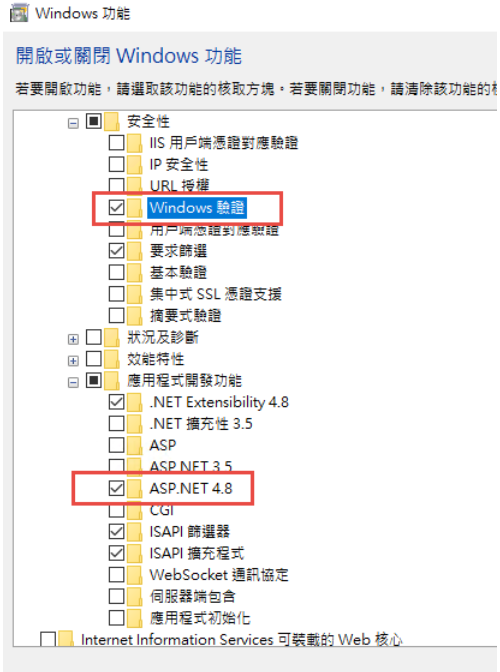
1. 在安裝 IIS 時,記得要勾選 windows 驗證

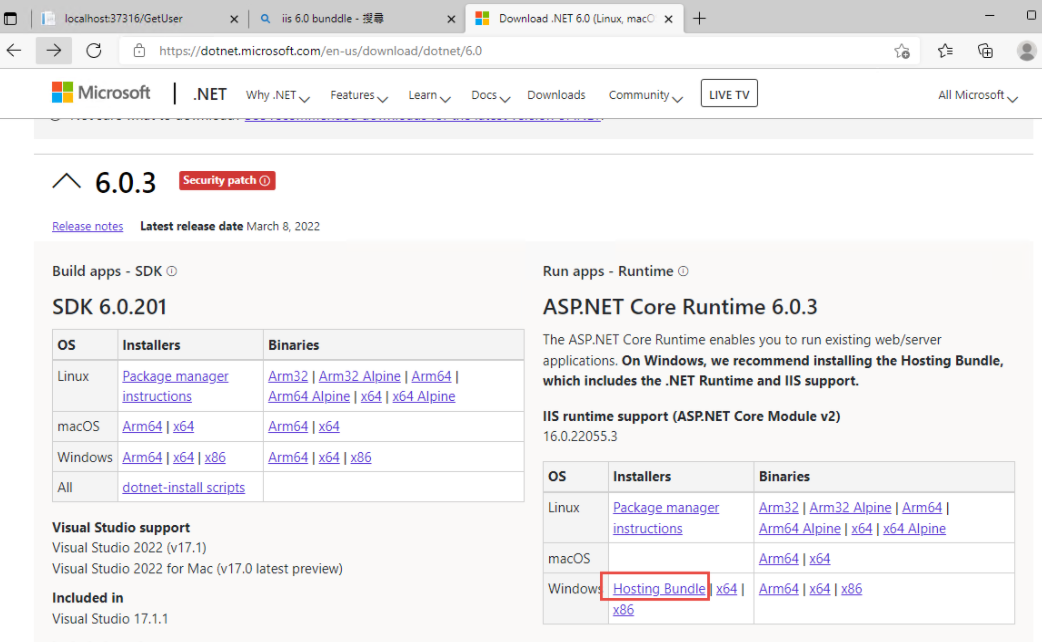
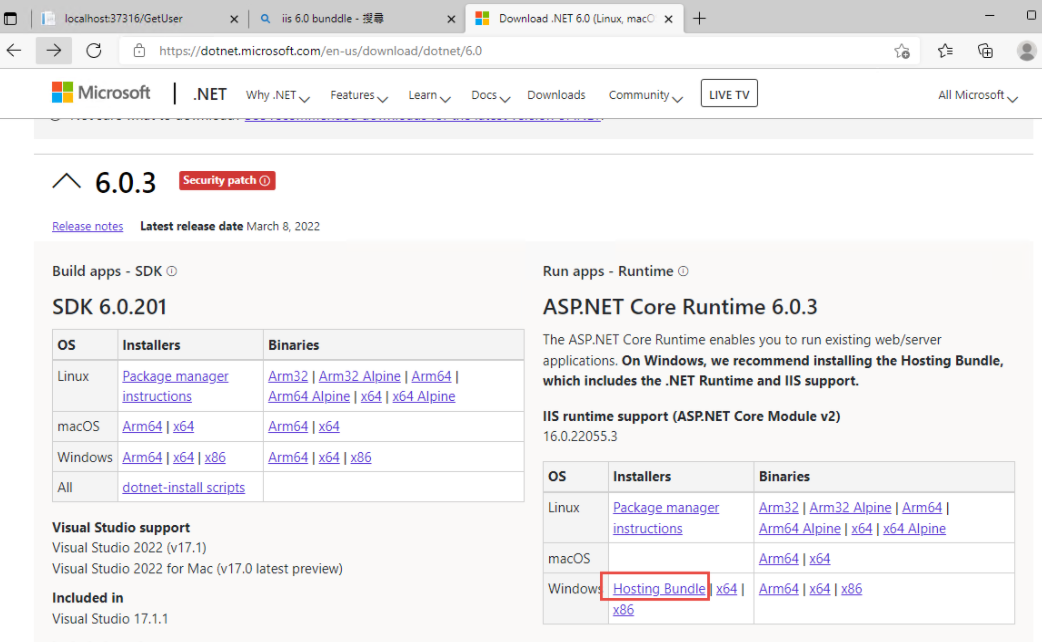
2. 安裝 .Net 6.0 的 Hosting Bundle
https://dotnet.microsoft.com/en-us/download/dotnet/6.0

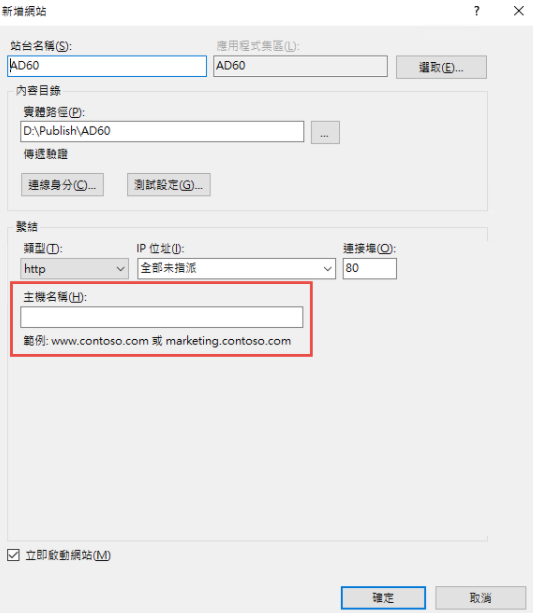
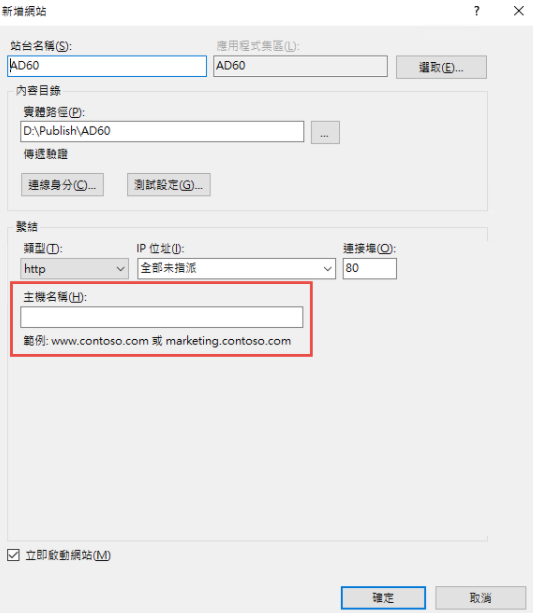
3. 新增網站:
主機名稱留空白 (AD 驗証在網域內好像不會使用指定的主機名稱,這個有待後續再做確認)

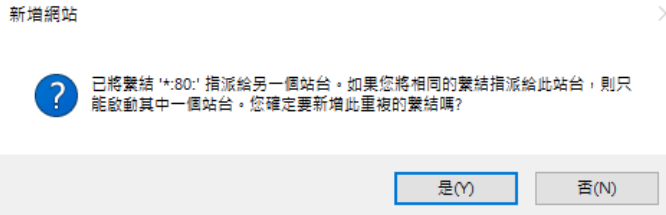
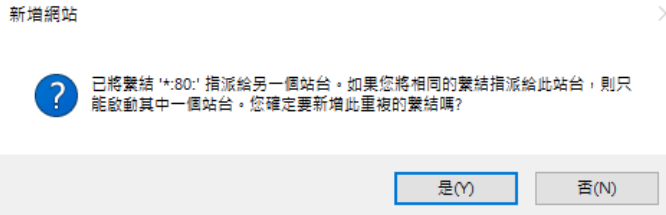
如果沒有刪除預設網站,會遇到警告,直接確認即可.

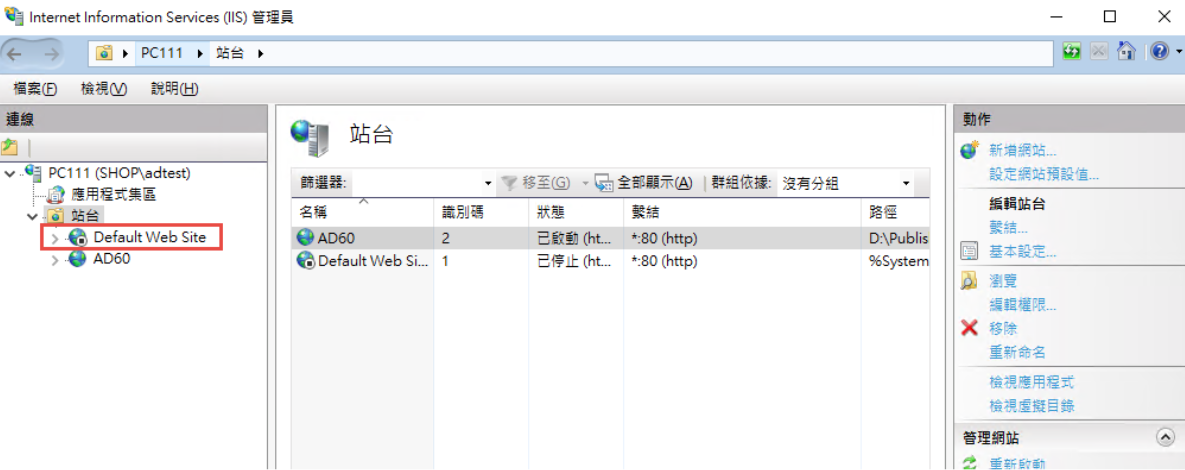
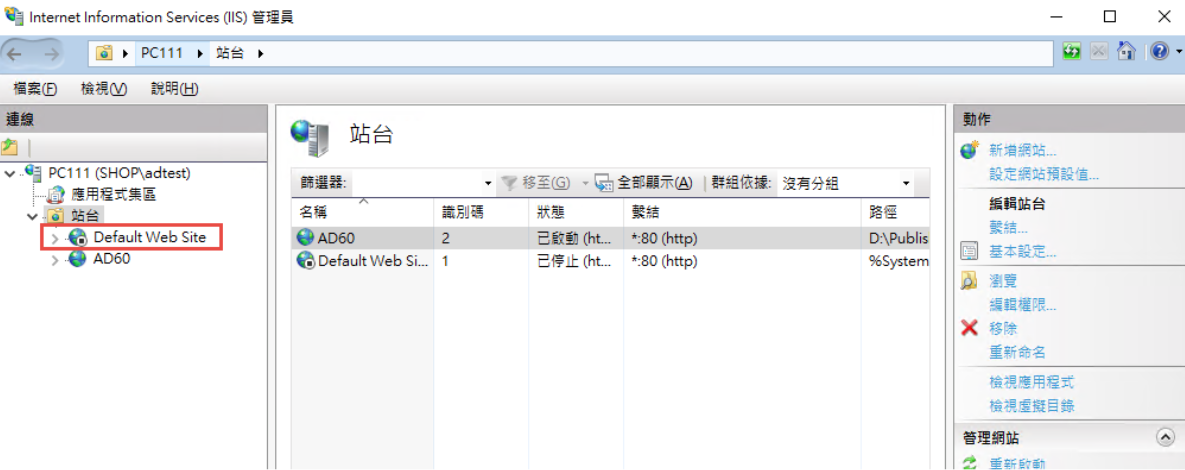
要把 Default Web Site 關閉,再啟動測試站

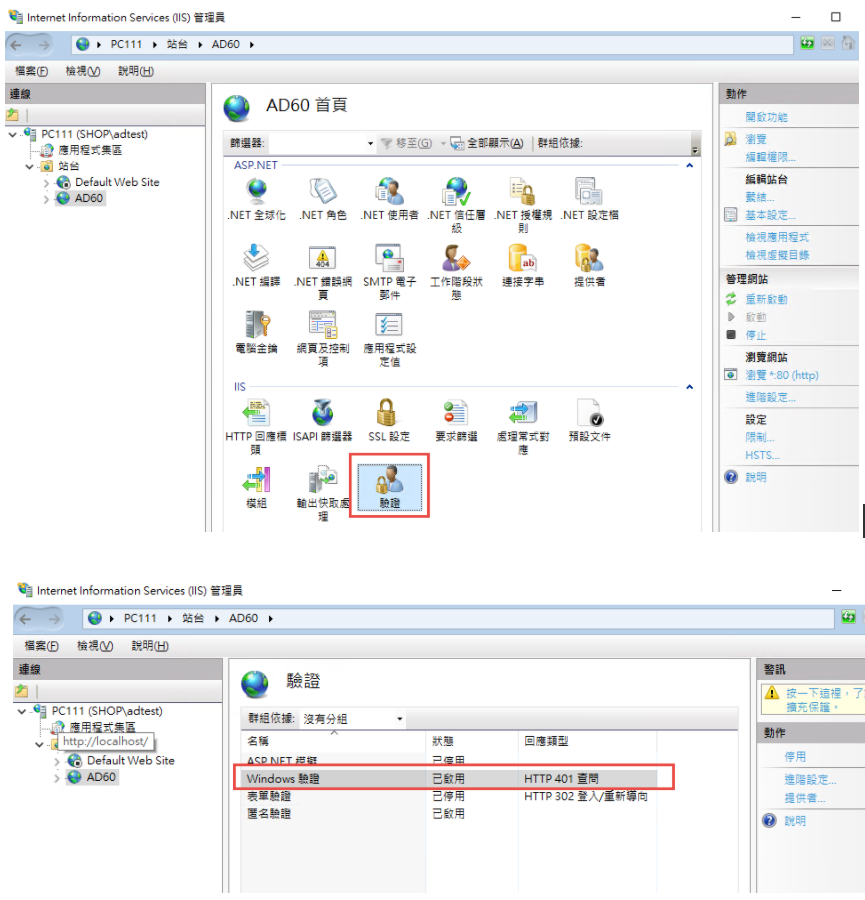
要啟動 windows 驗証:
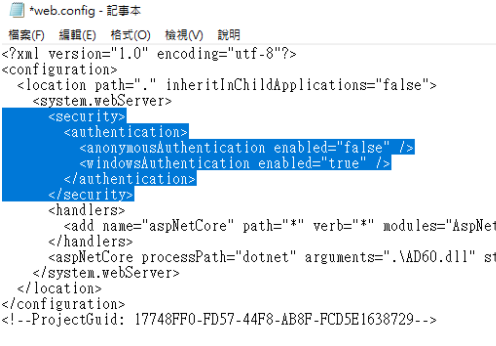
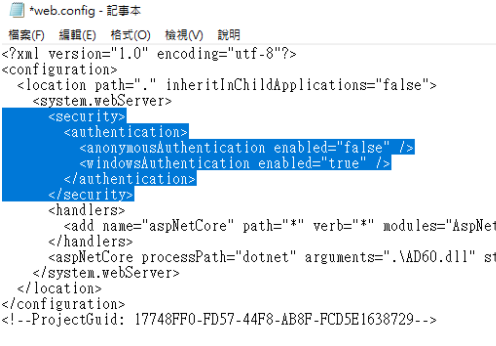
在 web.config 中增加

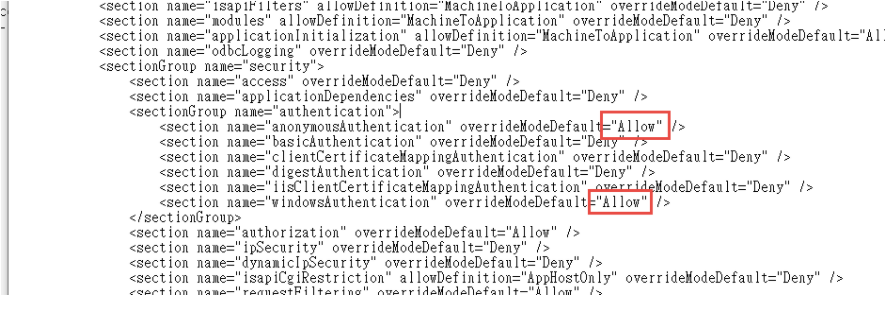
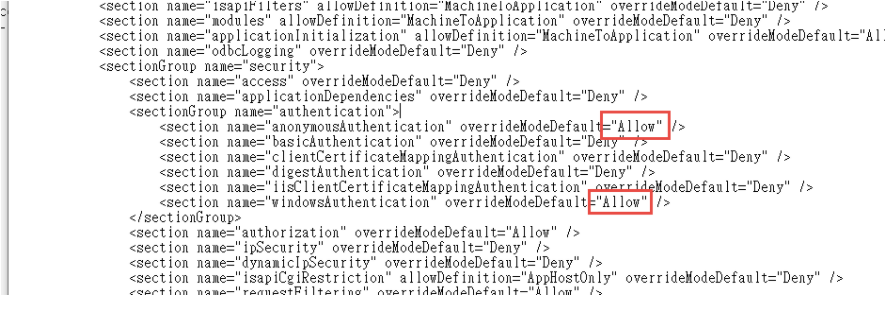
修改 applicationHost.config:
檔案位置: %windir%\system32\inetsrv\config\applicationHost.config
這兩地方的 Deny 改為 Allow

參考文件: https://docs.microsoft.com/zh-tw/iis/get-started/planning-for-security/how-to-use-locking-in-iis-configuration
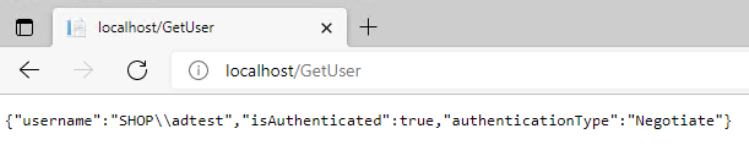
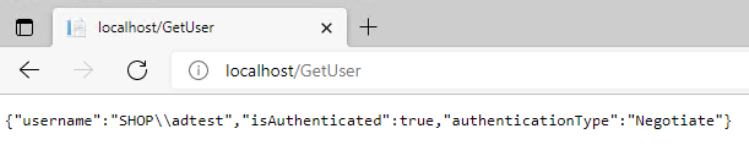
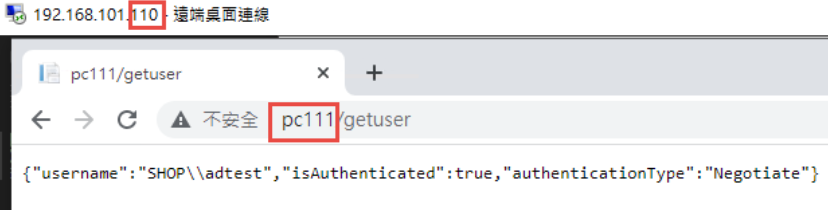
3. 可以取得登入資訊如下:

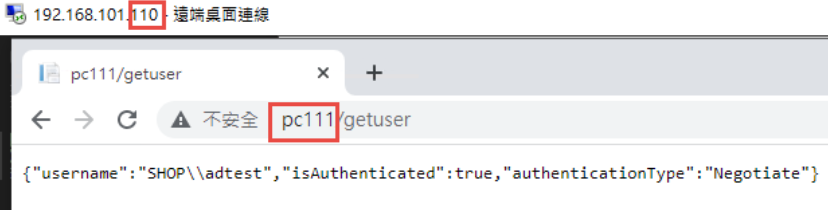
4. 從 Domain 中另一台主機來存取,不用登入,自動取得目前登入者的資訊。

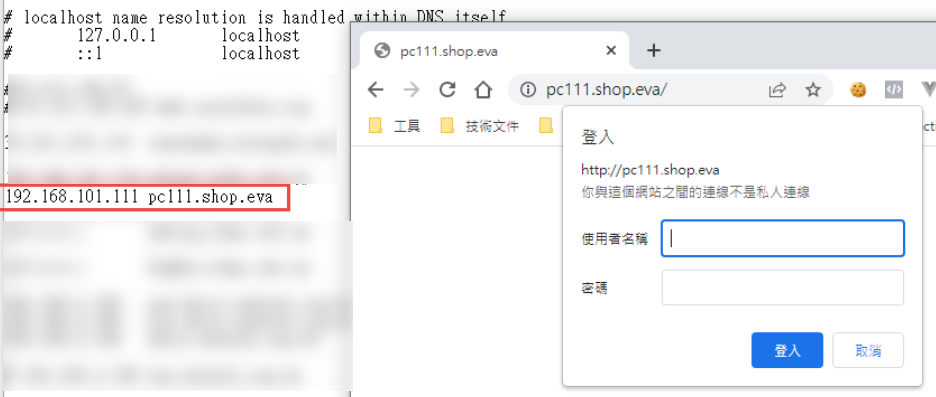
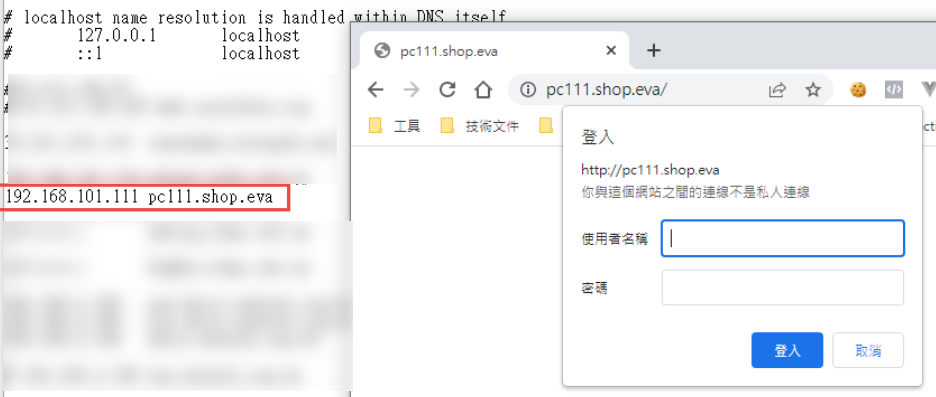
5. 從非網域主機連線: 會要求認証

目前遇到問題: 在網域中的電腦只能用主機名稱登入,非網域的電腦,才能夠使用網址登入。
測試專案下載: https://github.com/bikehsu/AD60
AD Server: dc1 (192.168.101.109)
PC: pc110 (192.168.101.110)
PC: pc111 (192.168.101.111)
第一步,把 PC 加入 AD, 這個算是基本操作,網路上說明很多, 就不再截圖了。不過在這裡還是遇到了第一個問題,解決過程請參考另一份文件: https://blog.uwinfo.com.tw/Article.aspx?Id=486
第二步,在 Visual Studio 的測試環境中測試:
一開始是使用 .Net 6.0 來實作,沒想到找到的文件都是 .Net Core 3.1 的,所以先用 .Net Core 3.1 實做了一次,後來改用 .Net 6.0 實作才成功。使用 .Net 6.0 實作的過程如下:
1. 建立一個 MVC 的標準專案:

為了避免憑証問題,所以拿掉了 HTTPS 的設定

2. 改寫 launchSettings.json:
iisSettings 中的 windowsAuthentication 改為 True, anonymousAuthentication 改為 false。如下圖:

3. 修改 Program.cs, 加入以下四行指令:
builder.Services.AddAuthentication(IISDefaults.AuthenticationScheme);
builder.Services.AddAuthorization();
app.UseAuthentication();
app.UseAuthorization();
(注意: UseAuthentication 要加在 UseAuthentication 之後, VS 2022 應該會提示要新增 using Microsoft.AspNetCore.Server.IISIntegration;)

4. 在 HomeController 增加一個 Action, 以讀取驗証資料:
[Route("GetAuthenticatedUser")]
[HttpGet("[action]")]
public IdentityUser GetUser()
{
return new IdentityUser()
{
Username = User.Identity?.Name,
IsAuthenticated = User.Identity != null ? User.Identity.IsAuthenticated : false,
AuthenticationType = User.Identity?.AuthenticationType
};
}
public class IdentityUser
{
public string Username { get; set; }
public bool IsAuthenticated { get; set; }
public string AuthenticationType { get; set; }
}

5. 啟動時記得要改用 IIS Express (感覺早上花了兩三個小時在為了這個問題打轉):

6. 執行結果:

第三步,在 IIS 中安裝網站:
1. 在安裝 IIS 時,記得要勾選 windows 驗證

2. 安裝 .Net 6.0 的 Hosting Bundle
https://dotnet.microsoft.com/en-us/download/dotnet/6.0

3. 新增網站:
主機名稱留空白 (AD 驗証在網域內好像不會使用指定的主機名稱,這個有待後續再做確認)

如果沒有刪除預設網站,會遇到警告,直接確認即可.

要把 Default Web Site 關閉,再啟動測試站

要啟動 windows 驗証:

在 web.config 中增加
<security>
<authentication>
<anonymousAuthentication enabled="false" />
<windowsAuthentication enabled="true" />
</authentication>
</security>

修改 applicationHost.config:
檔案位置: %windir%\system32\inetsrv\config\applicationHost.config
這兩地方的 Deny 改為 Allow
<section name="anonymousAuthentication" overrideModeDefault="Deny" />
<section name="windowsAuthentication" overrideModeDefault="Deny" />

參考文件: https://docs.microsoft.com/zh-tw/iis/get-started/planning-for-security/how-to-use-locking-in-iis-configuration
3. 可以取得登入資訊如下:

4. 從 Domain 中另一台主機來存取,不用登入,自動取得目前登入者的資訊。

5. 從非網域主機連線: 會要求認証

目前遇到問題: 在網域中的電腦只能用主機名稱登入,非網域的電腦,才能夠使用網址登入。
測試專案下載: https://github.com/bikehsu/AD60
Bike, 2022/3/19 下午 09:10:08
今天為了一個專案發佈後無法執行花了兩個小時: 錯誤訊息如下
HTTP Error 500.31 - ANCM Failed to Find Native Dependencies in IIS -- 沒用
The specified version of Microsoft.NetCore.App or Microsoft.AspNetCore.App was not found -- 沒用
An assembly specified in the application dependencies manifest (...) was not found -- OK
最後是改了 .csproj 然後再發佈一次。
參考:
https://stackoverflow.com/questions/48896443/an-assembly-specified-in-the-application-dependencies-manifest-was-not-fou
HTTP Error 500.31 - ANCM Failed to Find Native Dependencies in IIS -- 沒用
The specified version of Microsoft.NetCore.App or Microsoft.AspNetCore.App was not found -- 沒用
An assembly specified in the application dependencies manifest (...) was not found -- OK
最後是改了 .csproj 然後再發佈一次。
<PropertyGroup>
<PublishWithAspNetCoreTargetManifest>false</PublishWithAspNetCoreTargetManifest>
</PropertyGroup>
參考:
https://stackoverflow.com/questions/48896443/an-assembly-specified-in-the-application-dependencies-manifest-was-not-fou
Bike, 2022/2/11 上午 08:26:36
以下的程式碼, 直接 alert(this.errorMessages); 會造成 chrome 卡住..
使用 setTimeout 延後 alert 可以解決這個問題. 但必需延後足夠的時間. 已知 200 ms 依然會卡住.
使用 setTimeout 延後 alert 可以解決這個問題. 但必需延後足夠的時間. 已知 200 ms 依然會卡住.
errorMessages: "",
failProcess: function (ret) {
console.log("failProcess start: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
var json = ret.responseJSON;
if (json && json.invalidatedPayloads) {
var errors = json.invalidatedPayloads.filter(function F(x) {
return x.messages.length > 0
});
console.log("bdfore add class: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
errors.map(function (x) {
return $("[name='" + x.name + "']").addClass("error");
});
console.log("after add class: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
errorMessages = errors.map(function (x) {
return x.messages.join('\r\n');
}).join('\r\n');
console.log("afger build errorMessages: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
console.log(errorMessages);
//alert(this.errorMessages);
window.setTimeout(api.alertError, 500);
console.log("after alert: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
}
console.log("failProcess end: " + new Date().getSeconds() + "." + new Date().getMilliseconds());
},
Bike, 2021/9/29 下午 08:45:07
config.MapHttpAttributeRoutes(); 不可以放在 Startup 的 Configuration 裡面.
必需放在 WebApiConfig 的 Register 之中, 並在 Application_Start 之中執行 GlobalConfiguration.Configure(WebApiConfig.Register)


必需放在 WebApiConfig 的 Register 之中, 並在 Application_Start 之中執行 GlobalConfiguration.Configure(WebApiConfig.Register)


Bike, 2021/8/22 下午 10:15:13
在 .Net Core 的專案使用 NSwag 時遇到: Unable to render this definition, The provided definition does not specify a valid version field. 錯誤. 有點一頭霧水, 最後解決了, 大概記錄一下解決的過程:

1. 把所有的 Controller 全部移. 再開啟 /swager, 此時應該會有空的 swager 頁面, 若異常, 則應該是 NSwag 沒裝好.
2. 把 Controller 一個一個加入專案, 每加入一個, 就開啟一次 /swager 的頁面, 若是發現異常, 就是那個 controller 有問題.
3. 找到有問題的 Controller 之後, 可以把內容先全部註解掉, 然後再一個一個的把 function 加回 controller, 應該就可以找到造成問題的 Action. 該問題有可能是以下情況造成:
A. Action 沒有指定存取的 method.
B. 不是 Action 的 function 被設定為 public (在 Controller 裡面, 非提供 client 端存取的 function, 都不應被設為 public)
C. 這個很神奇, 註解也有可能造成問題, 試著把該 Action 的註解刪除, 再重新加入, 說不定就會好了.

另外, 使用 swagger 時, 要記得在專案的屬性的建置選項中, 要勾選 XML 註解輸出, 才會自動把 Action 的註解變成說明文字.:


1. 把所有的 Controller 全部移. 再開啟 /swager, 此時應該會有空的 swager 頁面, 若異常, 則應該是 NSwag 沒裝好.
2. 把 Controller 一個一個加入專案, 每加入一個, 就開啟一次 /swager 的頁面, 若是發現異常, 就是那個 controller 有問題.
3. 找到有問題的 Controller 之後, 可以把內容先全部註解掉, 然後再一個一個的把 function 加回 controller, 應該就可以找到造成問題的 Action. 該問題有可能是以下情況造成:
A. Action 沒有指定存取的 method.
B. 不是 Action 的 function 被設定為 public (在 Controller 裡面, 非提供 client 端存取的 function, 都不應被設為 public)
C. 這個很神奇, 註解也有可能造成問題, 試著把該 Action 的註解刪除, 再重新加入, 說不定就會好了.

另外, 使用 swagger 時, 要記得在專案的屬性的建置選項中, 要勾選 XML 註解輸出, 才會自動把 Action 的註解變成說明文字.:

Bike, 2021/8/2 上午 05:00:21
一些範列如下:
//直接使用 Operator
var products = ORM.Product.Select()
.Where(CN.Product.Name == "ABC")
.And(CN.Product.Name != "DEF")
.And(CN.Product.Name % "ABC%") //這是 Like
.And(CN.Product.Name | "apple, orange".SqlListStr()) // 這是 in
.And(CN.Product.Is_Available)
.And(!CN.Product.Is_Deleted)
.And(CN.Product.OriginalPrice > 5)
.And(CN.Product.OriginalPrice <= 500)
.And(CN.Product.CreateDate < DateTime.Now.AddMonths(-1))
.GetList<ORM.Product>();
//產出 SQL: Select * From [Product] (NoLock) Where ( ([Name] <> N'DEF') ) And ( ([Name] like N'ABC%') ) And ( ([Name] in ('apple',' orange')) ) And ([Is_Available] = 'Y') And ( ([Is_Deleted] = 'N') ) And ( ([OriginalPrice] > 5) ) And ( ([OriginalPrice] <= 500) ) And ( ([CreateDate] < '2020-11-26T10:17:15.553') )
//用 Id 取出物件並修改
var product = ORM.Product.Get(3);
U2.WU.DebugWriteLine(product.Name);
product.Name = "平格藍均抱枕套45*45 ABC";
product.Modify();
//新增一筆資料
var newId = new ORM.Product()
{
Name = "New Product",
OriginalPrice = 100,
Is_Hot = "Y"
}.Add();
//用 Id 修改資料
var updateCount = new ORM.Product(3)
{
Name = "New Product",
OriginalPrice = 100,
Is_Hot = "Y"
}.Modify();
Bike, 2020/12/26 下午 12:04:26
C# PrintScreen to file
出現錯誤: 無法產生 ActiveX 控制項 '8856f961-340a-11d0-a96b-00c04fd705a2',因為目前的執行緒不是在單一執行緒 Apartment。

解決方法:
@Page 加上 AspCompat="true" 即可。
強迫網頁由 STA 執行緒集區服務

出現錯誤: 無法產生 ActiveX 控制項 '8856f961-340a-11d0-a96b-00c04fd705a2',因為目前的執行緒不是在單一執行緒 Apartment。

解決方法:
@Page 加上 AspCompat="true" 即可。
強迫網頁由 STA 執行緒集區服務

Reiko, 2020/9/4 上午 11:54:39
FtpWebRequest類別沒有提供移動檔案的命令,但是可以透過WebRequestMethods.Ftp.Rename達成相同效果的功能。
FtpWebRequest ftp_Request = null/* TODO Change to default(_) if this is not a reference type */;
FtpWebResponse ftp_Response = null/* TODO Change to default(_) if this is not a reference type */;
string str_FtpAct = "XXX";
string str_FtpPwd = "XXX";
// Try to create backup folder. If folder already created, resume to backup.
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/backup");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.MakeDirectory;
ftp_Response = ftp_Request.GetResponse();
}
catch (WebException ex_Web)
{
FtpWebResponse ftp_ResponseEx = ex_Web.Response;
int int_ErrCode = ftp_ResponseEx.StatusCode;
// 550: Access is denied, means directory already exist
if (int_ErrCode != 550)
Console.WriteLine("Create Folder Failed!");
}
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/test.txt");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.Rename;
ftp_Request.RenameTo = "../testfolder/backup/test.txt";
ftp_Response = (FtpWebResponse)ftp_Request.GetResponse();
}
catch (WebException webex)
{
// Get FTP Error code and exception status
FtpWebResponse ftp_ResponseEx = webex.Response;
int int_FtpCode = ftp_ResponseEx.StatusCode;
// Do something
}
finally
{
if (ftp_Response != null)
ftp_Response.Close();
}
FtpWebRequest ftp_Request = null/* TODO Change to default(_) if this is not a reference type */;
FtpWebResponse ftp_Response = null/* TODO Change to default(_) if this is not a reference type */;
string str_FtpAct = "XXX";
string str_FtpPwd = "XXX";
// Try to create backup folder. If folder already created, resume to backup.
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/backup");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.MakeDirectory;
ftp_Response = ftp_Request.GetResponse();
}
catch (WebException ex_Web)
{
FtpWebResponse ftp_ResponseEx = ex_Web.Response;
int int_ErrCode = ftp_ResponseEx.StatusCode;
// 550: Access is denied, means directory already exist
if (int_ErrCode != 550)
Console.WriteLine("Create Folder Failed!");
}
try
{
ftp_Request = (FtpWebRequest)WebRequest.Create("D:/testfolder/test.txt");
ftp_Request.Credentials = new NetworkCredential(str_FtpAct, str_FtpPwd);
ftp_Request.Method = WebRequestMethods.Ftp.Rename;
ftp_Request.RenameTo = "../testfolder/backup/test.txt";
ftp_Response = (FtpWebResponse)ftp_Request.GetResponse();
}
catch (WebException webex)
{
// Get FTP Error code and exception status
FtpWebResponse ftp_ResponseEx = webex.Response;
int int_FtpCode = ftp_ResponseEx.StatusCode;
// Do something
}
finally
{
if (ftp_Response != null)
ftp_Response.Close();
}
高級水冷氣, 2020/8/4 下午 04:02:46
1. 參考這裡設定第一個網站:
https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html
注意, 文章中有一個錯誤:
/etc/nginx/conf.d/my-website.conf 的第 27 行, 應該是 include /etc/nginx/conf.d/default_proxy_settings;
2. 因為要避開 5000 port, 所以修改第二個網站的 appsettings.json, 讓第二個網站開在 5002 port, 如下.
3. 新增 /etc/nginx/conf.d/my-website2.conf, 要注意
A. portal2
B. server localhost:5002
C. server_name coretest2.bike.idv.tw
當然 SSL 憑証的檔名也要記得改.
改完後就可以用了.
以下是 https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html 抄過來的一些檔案, 作為備份:
setup-aspnet-core.sh
用以下指令執行:
/etc/systemd/system/my-website.service, (/bin/dotnet 有可能是 /usr/bin/dotnet)
服務相關指令:
/etc/nginx/conf.d/default_proxy_settings
/etc/nginx/conf.d/my-website.conf
Nginx 重新啟動:
https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html
注意, 文章中有一個錯誤:
/etc/nginx/conf.d/my-website.conf 的第 27 行, 應該是 include /etc/nginx/conf.d/default_proxy_settings;
2. 因為要避開 5000 port, 所以修改第二個網站的 appsettings.json, 讓第二個網站開在 5002 port, 如下.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:5002"
}
}
},
"AllowedHosts": "*"
}
3. 新增 /etc/nginx/conf.d/my-website2.conf, 要注意
A. portal2
B. server localhost:5002
C. server_name coretest2.bike.idv.tw
當然 SSL 憑証的檔名也要記得改.
upstream portal2 {
# localhost:5000 改成 ASP.NET Core 所監聽的 Port
server localhost:5002;
}
server {
# 只要是透過這些 Domain 連 HTTP 80 Port,都會轉送封包到 ASP.NET Core
listen 80;
# 可透過空白區分,綁定多個 Domain
server_name coretest2.bike.idv.tw;
location / {
proxy_pass http://portal2/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
# 用 HTTPS 必須要有 SSL 憑證,如果沒有要綁定 SSL 可以把下面整段移除
server {
# 只要是透過這些 Domain 連 HTTPS 443 Port,都會轉送封包到 ASP.NET Core
listen 443 ssl;
server_name coretest2.bike.idv.tw;
ssl_certificate /etc/nginx/ssl/coretest2.bike.idv.tw.crt;
ssl_certificate_key /etc/nginx/ssl/coretest2.bike.idv.tw.key;
location / {
proxy_pass http://portal2/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
改完後就可以用了.
以下是 https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html 抄過來的一些檔案, 作為備份:
setup-aspnet-core.sh
#!/bin/bash
main() {
sudo yum -y install epel-release
sudo yum -y update
install_nginx
install_dotnet
sudo firewall-cmd --add-service=http --permanent
sudo firewall-cmd --add-service=https --permanent
sudo firewall-cmd --reload
}
install_nginx() {
echo "###################################"
echo "########## Install Nginx ##########"
echo "###################################"
sudo yum -y install httpd-tools nginx
sudo setsebool -P httpd_can_network_connect on
sudo sed -i 's/^SELINUX=.*/SELINUX=disabled/' /etc/selinux/config
sudo setenforce 0
sudo systemctl enable nginx
sudo systemctl restart nginx
}
install_dotnet() {
echo "###########################################"
echo "########## Install .NET Core 2.2 ##########"
echo "###########################################"
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
sudo yum -y install aspnetcore-runtime-2.2
}
main "$@"
用以下指令執行:
sudo sh setup-aspnet-core.sh
/etc/systemd/system/my-website.service, (/bin/dotnet 有可能是 /usr/bin/dotnet)
[Unit]
# Description=<此服務的摘要說明>
Description=MyWebsite
[Service]
# WorkingDirectory=<ASP.NET Core 專案目錄>
WorkingDirectory=/usr/share/my-website
# ExecStart=/bin/dotnet <ASP.NET Core 起始 dll>
ExecStart=/bin/dotnet MyWebsite.dll
# 啟動若失敗,就重啟到成功為止
Restart=always
# 重啟的間隔秒數
RestartSec=10
# 設定環境變數,注入給 ASP.NET Core 用
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target
服務相關指令:
# 開啟,開機自動啟動服務
systemctl enable my-website.service
# 關閉,開機自動啟動服務
systemctl disable my-website.service
# 啟動服務
systemctl start my-website.service
# 重啟服務
systemctl restart my-website.service
# 停止服務
systemctl stop my-website.service
# 查看服務狀態
systemctl status my-website.service
/etc/nginx/conf.d/default_proxy_settings
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cache_bypass $http_upgrade;
/etc/nginx/conf.d/my-website.conf
upstream portal {
# localhost:5000 改成 ASP.NET Core 所監聽的 Port
server localhost:5000;
}
server {
# 只要是透過這些 Domain 連 HTTP 80 Port,都會轉送封包到 ASP.NET Core
listen 80;
# 可透過空白區分,綁定多個 Domain
server_name demo.johnwu.cc example.johnwu.cc;
location / {
proxy_pass http://portal/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
# 用 HTTPS 必須要有 SSL 憑證,如果沒有要綁定 SSL 可以把下面整段移除
server {
# 只要是透過這些 Domain 連 HTTPS 443 Port,都會轉送封包到 ASP.NET Core
listen 443 ssl;
server_name demo.johnwu.cc;
ssl_certificate /etc/nginx/ssl/demo.johnwu.cc_bundle.crt;
ssl_certificate_key /etc/nginx/ssl/demo.johnwu.cc.key;
location / {
proxy_pass http://portal/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}Nginx 重新啟動:
# 檢查 Nginx 的設定是否有誤
nginx -t
# 若沒有錯誤,即可套用
nginx -s reload
Bike, 2020/7/7 上午 08:01:43