搜尋 8 結果:
我今天試著建立一個一般的使用者帳號來執行某個網站 (<identity impersonate="true" userName="XXX" password="abcdefg"/>) , 遇到以下的問題, 結果把該使用者加入 IIS_IUSRS 就 OK 了.

無法載入檔案或組件 'FredCK.FCKeditorV2' 或其相依性的其中之一。 存在某個不正常的 API 呼叫。 (發生例外狀況於 HRESULT: 0x800300FA (STG_E_ABNORMALAPIEXIT))

Bike, 2012/6/9 上午 08:26:48
從網路找到改良的,直接查不用開Sql Profiler
加入可指定資料庫的改良
SELECT TOP 100 execution_count, total_worker_time, last_worker_time, max_worker_time, min_worker_time, CONVERT(INT, att.value) AS dbid, DB_NAME(CONVERT(INT, att.value)) as dbname ,SUBSTRING(st.text, (qs.statement_start_offset/2) + 1,((CASE statement_end_offset WHEN -1 THEN DATALENGTH(st.text)ELSE qs.statement_end_offset END - qs.statement_start_offset)/2) + 1) as statement_text
FROM sys.dm_exec_query_stats as qs
CROSS APPLY sys.dm_exec_sql_text(qs.sql_handle) as st
CROSS APPLY sys.dm_exec_plan_attributes(qs.plan_handle) att
WHERE att.attribute='dbid' and DB_NAME(CONVERT(INT, att.value)) = 'P9'
ORDER BY execution_count DESC
以執行次數排序,可檢查爆量的Sql
Where statement_start_offset =0 測起來可以篩掉系統的Query,如:AspNet_SqlCache
以總執行時間排序,檢查寫耗時的Sql
結果如下

加入可指定資料庫的改良
SELECT TOP 100 execution_count, total_worker_time, last_worker_time, max_worker_time, min_worker_time, CONVERT(INT, att.value) AS dbid, DB_NAME(CONVERT(INT, att.value)) as dbname ,SUBSTRING(st.text, (qs.statement_start_offset/2) + 1,((CASE statement_end_offset WHEN -1 THEN DATALENGTH(st.text)ELSE qs.statement_end_offset END - qs.statement_start_offset)/2) + 1) as statement_text
FROM sys.dm_exec_query_stats as qs
CROSS APPLY sys.dm_exec_sql_text(qs.sql_handle) as st
CROSS APPLY sys.dm_exec_plan_attributes(qs.plan_handle) att
WHERE att.attribute='dbid' and DB_NAME(CONVERT(INT, att.value)) = 'P9'
ORDER BY execution_count DESC
以執行次數排序,可檢查爆量的Sql
Where statement_start_offset =0 測起來可以篩掉系統的Query,如:AspNet_SqlCache
SELECT TOP 10 execution_count, total_worker_time, last_worker_time, max_worker_time, min_worker_time, SUBSTRING(st.text, (qs.statement_start_offset/2) + 1,((CASE statement_end_offset WHEN -1 THEN DATALENGTH(st.text)ELSE qs.statement_end_offset END - qs.statement_start_offset)/2) + 1) as statement_text
FROM sys.dm_exec_query_stats as qs CROSS APPLY sys.dm_exec_sql_text(qs.sql_handle) as st
WHERE statement_start_offset = 0
ORDER BY execution_count DESC
以總執行時間排序,檢查寫耗時的Sql
SELECT TOP 10 total_worker_time, last_worker_time, max_worker_time, min_worker_time, SUBSTRING(st.text, (qs.statement_start_offset/2) + 1,((CASE statement_end_offset WHEN -1 THEN DATALENGTH(st.text)ELSE qs.statement_end_offset END - qs.statement_start_offset)/2) + 1) as statement_text
FROM sys.dm_exec_query_stats as qs CROSS APPLY sys.dm_exec_sql_text(qs.sql_handle) as st
ORDER BY max_worker_time DESC
結果如下

Jerry, 2012/6/8 下午 12:50:24
Squid Proxy 相關處理
主站
http://www.squid-cache.org/
Windows 版本
http://squid.acmeconsulting.it/
解壓縮至 c:\squid
指令
\sbin\squid.exe
squid -?
squid -z d:\squid\var\cache 暫存目錄設定
squid -i 加入服務
squid -n Squid -k reconfigure 設定檔更新可重置,重啟服務也可以
設定檔
\etc\squid.conf
建議co個用過的來抄
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
將某一檔案更新做法
C:\squid\bin>squidclient -h localhost -p 80 -m PURGE http://bserver.img.photosharp.com.tw/Image/Advert/360x120_v1_260x87s120.jpg
若不行需設定 squid.conf
參考 http://help.getbusi.com/kb/getbusi-alert-advance/removing-individual-objects-from-squid-cache
acl manager proto cache_object 後加入一行 acl Purge method PURGE
http_access allow manager localhost 後加入一行 http_access allow localhost Purge
http_access deny manager 後加入一行 http_access deny Purge
設定檔重置
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Web & Squid 共存(不同 IP 共用80Port)
如 192.168.0.203(Web), 192.168.0.201(Squid)
IIS 的網站需指定(192.168.0.203)
squid.conf 設定檔需修改 IP 位置
http_port 192.168.0.201:80 transparent
改變 IIS 監聽 IP 的範圍
=-=-=-= Windows Server 2003 =-=-=-=
Windows Server 2003 CD\Support\Tools\Support.msi 安裝後
C:\Program Files\Support Tools 下有程式 httpcfg
httpcfg delete iplisten -i 0.0.0.0
httpcfg set iplisten -i 192.168.0.203
=-=-=-= Windows Server 2008 =-=-=-=
netsh 進入指令模式
netsh>http
netsh http>add iplisten ipaddress=192.168.0.203:80 (會取代 0.0.0.0)
重啟指令
net stop http /y
net start w3svc查看指令
主站
http://www.squid-cache.org/
Windows 版本
http://squid.acmeconsulting.it/
解壓縮至 c:\squid
指令
\sbin\squid.exe
squid -?
squid -z d:\squid\var\cache 暫存目錄設定
squid -i 加入服務
squid -n Squid -k reconfigure 設定檔更新可重置,重啟服務也可以
設定檔
\etc\squid.conf
建議co個用過的來抄
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
將某一檔案更新做法
C:\squid\bin>squidclient -h localhost -p 80 -m PURGE http://bserver.img.photosharp.com.tw/Image/Advert/360x120_v1_260x87s120.jpg
若不行需設定 squid.conf
參考 http://help.getbusi.com/kb/getbusi-alert-advance/removing-individual-objects-from-squid-cache
acl manager proto cache_object 後加入一行 acl Purge method PURGE
http_access allow manager localhost 後加入一行 http_access allow localhost Purge
http_access deny manager 後加入一行 http_access deny Purge
設定檔重置
=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Web & Squid 共存(不同 IP 共用80Port)
如 192.168.0.203(Web), 192.168.0.201(Squid)
IIS 的網站需指定(192.168.0.203)
squid.conf 設定檔需修改 IP 位置
http_port 192.168.0.201:80 transparent
改變 IIS 監聽 IP 的範圍
=-=-=-= Windows Server 2003 =-=-=-=
Windows Server 2003 CD\Support\Tools\Support.msi 安裝後
C:\Program Files\Support Tools 下有程式 httpcfg
httpcfg delete iplisten -i 0.0.0.0
httpcfg set iplisten -i 192.168.0.203
=-=-=-= Windows Server 2008 =-=-=-=
netsh 進入指令模式
netsh>http
netsh http>add iplisten ipaddress=192.168.0.203:80 (會取代 0.0.0.0)
重啟指令
net stop http /y
net start w3svc查看指令
netstat -an
tcp 0.0.0.0:80 需沒有
tcp 192.168.0.203:80 需有
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP\Parameters\ListenOnlyList
會列出開機時會載入的 httpcfg set iplisten,若 ip 有設錯 iis 可能會出現 "指定的網路名稱格式不正確"
Jerry, 2012/6/8 下午 12:46:09
在 Chrome 中, 可以直接把圖片用 ajax 傳到 Server 上. 請參考 在 Chrome 中, 直接把剪貼簿中的圖片用貼上的方式上傳到 Server 但若是要在 CKEditor 中貼上圖片, 會遇到一些問題, 主要的原因是 Past Event 綁定的方法不太一樣: 其中 ".<% = me.txtContent.ClientId %>" 要換成 textarea 的 id
參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
$(document).ready(function () {
CKEDITOR.replace('<% = me.txtContent.ClientId %>', {
on: {
instanceReady: function (ev) {
this.dataProcessor.writer.setRules('p', {
indent: false, //縮排
breakBeforeOpen: true, // <P>之前是否換行
breakAfterOpen: true, // <P>之後是否換行
breakBeforeClose: false, // </P>之前是否換行
breakAfterClose: true // </P>之後是否換行
});
}
},
toolbar: 'basic'
});
});
$(document).ready(function () {
if (parseInt(window.navigator.appVersion.match(/Chrome\/(\d+)\./)[1]) >= 12) {
function bindPasteInCK() {
$("iframe").contents().find("body").bind('paste', imagePasteOnPaste);
}
CKEDITOR.instances.<% = me.txtContent.ClientId %>.on("instanceReady", bindPasteInCK);
}
});參考資料: http://fogbugz.stackexchange.com/questions/8744/bugmonkey-paste-image-into-case-what-does-wiki-do-with-images
Bike, 2012/6/4 下午 06:01:15
狀況
手札的圖片共享目錄約三~四天會無法開啟(\\192.168.0.7 直接掛掉)
對應的服務 Server 會無法重新開啟
在 Windows 2008 Server 將 SMB2.0 => SMB 1.0 方法
參考連結 http://www.petri.co.il/how-to-disable-smb-2-on-windows-vista-or-server-2008.htm
Client 關閉
sc config lanmanworkstation depend= bowser/mrxsmb10/nsi
sc config mrxsmb20 start= disabled
Client 重開
sc config lanmanworkstation depend= bowser/mrxsmb10/mrxsmb20/nsi
sc config mrxsmb20 start= auto
Server
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\Smb2 => 設為 Dword 0
需重開機,開機完後 Client 連不到也需重開
設好後,這些背後靈又出現要設了。
HKLM\System\CurrentControlSet\Services\LanmanWorkstation\Parameters\MaxCmds => 500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxMpxCt =>500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxWorkItems => 5000以上
設完後有以下現象。
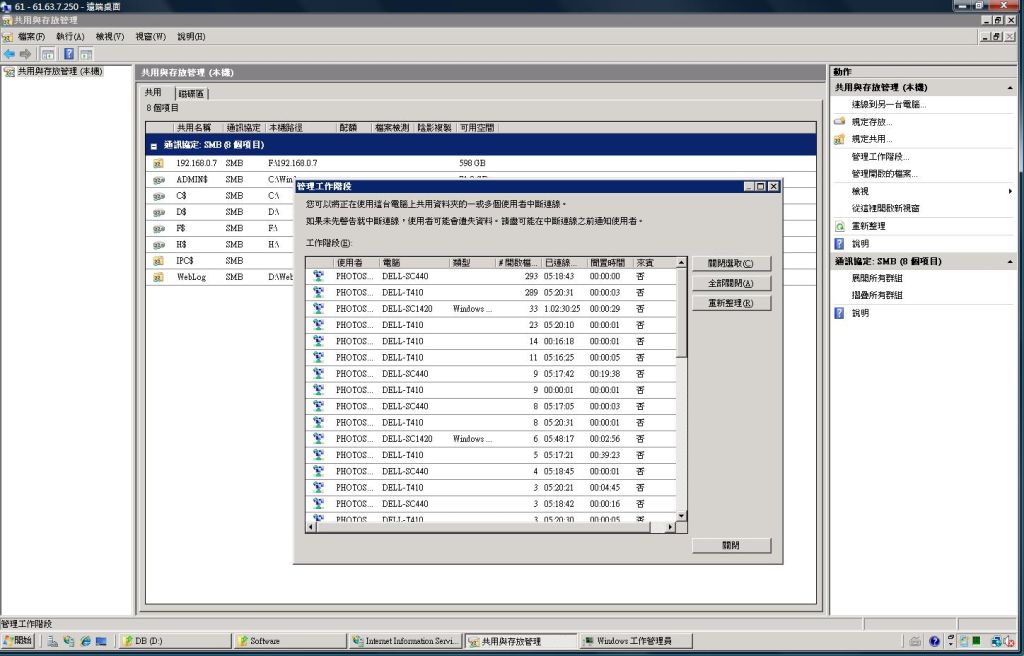
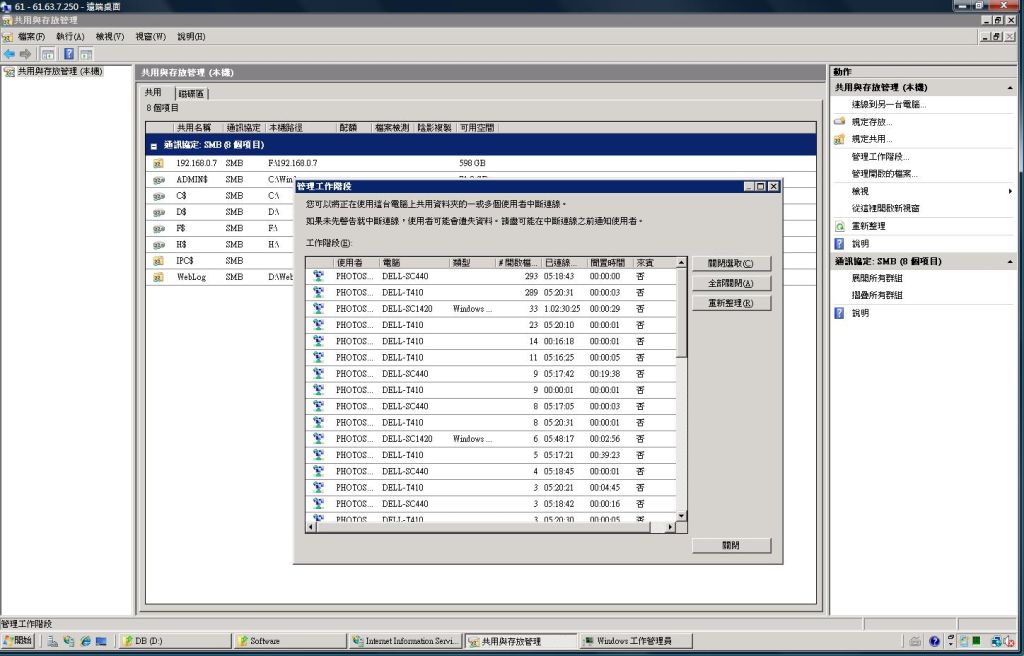
系統管理工具=>共用與存放管理=>管理工作階段
每個連線的開啟檔案數是會增加減少跳動的,在SMB2.0下僅會緩慢增加

手札的圖片共享目錄約三~四天會無法開啟(\\192.168.0.7 直接掛掉)
對應的服務 Server 會無法重新開啟
在 Windows 2008 Server 將 SMB2.0 => SMB 1.0 方法
參考連結 http://www.petri.co.il/how-to-disable-smb-2-on-windows-vista-or-server-2008.htm
Client 關閉
sc config lanmanworkstation depend= bowser/mrxsmb10/nsi
sc config mrxsmb20 start= disabled
Client 重開
sc config lanmanworkstation depend= bowser/mrxsmb10/mrxsmb20/nsi
sc config mrxsmb20 start= auto
Server
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\Smb2 => 設為 Dword 0
需重開機,開機完後 Client 連不到也需重開
設好後,這些背後靈又出現要設了。
HKLM\System\CurrentControlSet\Services\LanmanWorkstation\Parameters\MaxCmds => 500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxMpxCt =>500 以上
HKLM\System\CurrentControlSet\Services\LanmanServer\Parameters\MaxWorkItems => 5000以上
設完後有以下現象。
系統管理工具=>共用與存放管理=>管理工作階段
每個連線的開啟檔案數是會增加減少跳動的,在SMB2.0下僅會緩慢增加

Jerry, 2012/6/2 下午 03:57:43
*****2012/08/03************************************************
vb: a mod b
c#: a % b
*****2012/06/27************************************************
Server.UrlEncode("xxxx") => HttpUtility.UrlEncode("xxxxx");
Response.Write("XXX") => HttpContext.Current.Response.Write("XXX");
******************************************************************
型別轉換(int)XXXXXX,將XXXXX轉換為型別int
轉換Value 至 Enum
oRec.Status = (DB.ForumArticle.EN.Status)Enum.Parse(typeof(DB.ForumArticle.EN.Status), this.ddlENStatus.SelectedValue);
強制轉換型別至int
int Status = (int)DB.ForumArticle.EN.Status.Deleted;
vb
C#
vb
C#
vb
C#
Split
vb
C#
vb: a mod b
c#: a % b
*****2012/06/27************************************************
Server.UrlEncode("xxxx") => HttpUtility.UrlEncode("xxxxx");
Response.Write("XXX") => HttpContext.Current.Response.Write("XXX");
******************************************************************
型別轉換(int)XXXXXX,將XXXXX轉換為型別int
轉換Value 至 Enum
oRec.Status = (DB.ForumArticle.EN.Status)Enum.Parse(typeof(DB.ForumArticle.EN.Status), this.ddlENStatus.SelectedValue);
強制轉換型別至int
int Status = (int)DB.ForumArticle.EN.Status.Deleted;
vb
Public Shared Funciont AA() as string
return xxxxx
End Function
C#
public static string aa()
{
return xxxx
}
vb
Public Shared Sub AA()
......
End Sub
C#
public static void AA()
{
.....
}
vb
Try
xxxxxx
Catch ex As Exception
UW.WU.WriteErrorToLog(ex)
End Try
C#
try
{
xxxxxx
}
catch (Exception ex)
{
tran.Rollback();
}
Split
char[] delimiterChars = { ',' };
foreach (string tags in cbTags.Split(delimiterChars))
{
}vb
select case AA
case "AA"
xxx
case "BB"
bbb
case else
aaaa
end select
C#
switch (AA) {
case "AA":
xxx();
break;
case "BB":
bbb();
break;
default:
aaaa();
break;
}
Reiko, 2012/5/31 上午 11:55:50
※請輸入對方的MSN帳號
※直接新增聯絡人(前提是有安裝MSN)
加入我的MSN
※在網頁、BLOG嵌入「MSN聊天視窗」

如何在網頁、BLOG嵌入「MSN聊天視窗」?(不來恩)
<input id="Text1" type="text" />
<input id="Button1" onclick="location.href='msnim:chat?contact=' + $('#Text1').val()" type="button" value="談話" />
※直接新增聯絡人(前提是有安裝MSN)
<a href="msnim:add?contact=MSN帳號">加入我的MSN</a>
加入我的MSN
※在網頁、BLOG嵌入「MSN聊天視窗」

如何在網頁、BLOG嵌入「MSN聊天視窗」?(不來恩)
Reiko, 2012/5/17 下午 02:53:39
※自動加入Skype帳號

※開起Skype直接對話

※Skype在線上狀態

※傳送到手機簡訊sms

<a href="skype://Skype帳號?add">
<img src="/Upload/Article/20120517/20120517025520_0.jpg" alt="加入我的Skype" border="0">
</a>

※開起Skype直接對話
<a href="skype:Skype帳號?call">
<img src="/Upload/Article/20120517/20120517025520_0.jpg" alt="用Skype打給我吧" border="0" />
</a>

※Skype在線上狀態
<img src="http://mystatus.skype.com/balloon/Skype帳號" alt="Skype在線狀態" border="0" />※傳送到手機簡訊sms
<a href="Skype:Skype帳號?sms">
<img src="/Upload/Article/20120517/20120517025520_0.jpg" border="0" />
</a>

Reiko, 2012/5/17 上午 11:50:20
之前將部分UW網站VB程式碼轉到C#,
我是用此工具轉
http://www.developerfusion.com/tools/convert/vb-to-csharp/
轉換後,放到visual studio還是有很多毛毛蟲
整理一些問題, 希望能減少轉換上的困難
10. VB function 轉換
Conversion.Fix -> Math.Floor
Strings.Format(x, "###0.0") -> 用 x.ToString("N1");
11. EN 處理要多加注意,需額外加 (int) 才會顯示數值,很多 sql 指令這樣拼要小心
" where EN_產品性質 = " + SHOPUNT.EN.產品性質.非成品 ; -> where EN_產品性質 = 非成品 (會出錯)
" where EN_產品性質 = " + (int)SHOPUNT.EN.產品性質.非成品; -> where EN_產品性質 = 100
先整理這些 以後遇到再加上
我是用此工具轉
http://www.developerfusion.com/tools/convert/vb-to-csharp/
轉換後,放到visual studio還是有很多毛毛蟲
整理一些問題, 希望能減少轉換上的困難
1. Imports --> using (using 只能用namespace)
System.Web.HttpContext 是不能放在using, 因為他是類別, 不是 namspace
所以 Current.Session 要調整成 HttpContext.Current.Session
2. index或是key, value類的東西要用中括號 []
VB:Session("name") --> C#:Session["name"]
Cache(""), Application(""), DataRow("") 也是一樣
3. 所有方法都要加上 ()
例如 ToString --> ToString()
例如 ToLower --> ToLower()
4. 不能隱含式的型別轉換, 要明確
轉換型態可以有以下方法
- 轉字串時, 直接後面加上 .ToString()
- Convert 物件轉換
- 變數名稱前面加上(Type), 例如 (HashTable)Session["htData"]
- 以 as 方式轉換, 若要轉換的物件可能是null建議用此方法, 例如
System.Net.HttpWebRequest http = System.Net.WebRequest.Create(Url) as System.Net.HttpWebRequest;
string strData = HttpContext.Current.Cache["CacheName"] as string;
用 as 方法不會強制轉換, 用 (Type) 或 ToString() 一旦遇到 null 會發生Exception
5. 帶參數的 Property C#是不允許的, .Net 會自動產生 get_ function 取代
VB: UW.WU.URL --> C#: UW.WU.get_URL();
6. partial 要放在 public 後面
7. aspx頁面C#的檔頭要設定AutoEventWireup="true"
另外所有的 server control 的 On Event 所執行的function name (例如 Button 的 OnClick) 都要在 aspx 裡面設定
(這部分會在後台程式發生,因為轉換後常忘了加)
另外所有的 server control 的 On Event 所執行的function name (例如 Button 的 OnClick) 都要在 aspx 裡面設定
(這部分會在後台程式發生,因為轉換後常忘了加)
<asp:DropDownList ID="ddlName" runat="server" AutoPostBack="true"
OnSelectedIndexChanged="ddlName_SelectedIndexChanged"></asp:DropDownList>
<asp:Button ID="btnAdd" runat="server" Text="新增" OnClick="btnAdd_Click" />
8. 因為字串相加也是 +, 一些特殊寫法要注意
VB: (Url & "Page=" & EndPage + 1) --> VB會先將整數加好後再字串相加
c#: (Url + "Page=" + (EndPage + 1)) --> 由於C#會先將1轉為字串再把所有字串相加 , 所以要先用括號包起來先讓整數相加
9. vbCrLf -> "\r\n"
vbTab -> "\t"
9. vbCrLf -> "\r\n"
vbTab -> "\t"
10. VB function 轉換
Conversion.Fix -> Math.Floor
Strings.Format(x, "###0.0") -> 用 x.ToString("N1");
11. EN 處理要多加注意,需額外加 (int) 才會顯示數值,很多 sql 指令這樣拼要小心
" where EN_產品性質 = " + SHOPUNT.EN.產品性質.非成品 ; -> where EN_產品性質 = 非成品 (會出錯)
" where EN_產品性質 = " + (int)SHOPUNT.EN.產品性質.非成品; -> where EN_產品性質 = 100
先整理這些 以後遇到再加上
darren, 2012/5/17 上午 10:50:34
最近遇到客戶的電腦三不五時無法連接檔案分享的問題, 查了一下 Windows 2008 和 Win 7 很多網路問題都可能和 Auto Tuning 有關, 以下是關閉的方法.
顯示網路狀態:
關閉 Auto Tuning:
開啟 Auto Tuning:
2012/05/19
嘿嘿 .. 問題又發生了, 看來沒什麼效果..
顯示網路狀態:
netsh interface tcp show global
關閉 Auto Tuning:
netsh interface tcp set global autotuning=disabled
開啟 Auto Tuning:
netsh interface tcp set global autotuningl=normal
2012/05/19
嘿嘿 .. 問題又發生了, 看來沒什麼效果..
Bike, 2012/5/17 上午 08:28:35