搜尋 網址 結果:
修改欄位設定時,出現需要刪除資料表(drop table)再建立資料表(create table)才能修改時,
於 [工具] > [選項] > [設計工具]
清除防止儲存需要重新建立資料表的變更] 核取方塊,即可。
如下圖

參考網址:https://support.microsoft.com/zh-tw/help/956176/error-message-when-you-try-to-save-a-table-in-sql-server-saving-change
於 [工具] > [選項] > [設計工具]
清除防止儲存需要重新建立資料表的變更] 核取方塊,即可。
如下圖

參考網址:https://support.microsoft.com/zh-tw/help/956176/error-message-when-you-try-to-save-a-table-in-sql-server-saving-change
choco, 2017/12/27 下午 01:49:41
由於工作排程往往有數十個甚至百來個 因此需要一個方法能快速備份及移轉到其他 server 的方法
查了一下,好像也只能這樣做
---- 使用指令把全部排程匯出 ----
參考網址
https://msdn.microsoft.com/en-us/library/windows/desktop/bb736357%28v=vs.85%29.aspx?f=255&MSPPError=-2147217396
schtasks /query /XML > all_tasks.xml
schtasks /query /FO CSV /V >sched_tasks.csv
** xml 比較有用,可以用來匯入到其他server排程,但還要額外處理才能匯入
** csv 只是用來看看目前有哪些排程 可以用來做報表看看
** 這些是全部排程,還要特別處理把 Microsoft 及其他軟體建的排程移除
--------------------------------------------------------------
----如何匯入工作排程到其他 server --------
** 需再寫程式把 all_tasks.xml 拆解成所有排程的單一 xml
並且生成指令 bat
** 注意 xml 必須是 UTF-16 (unicode)
因為 "schtasks /query /XML > all_tasks.xml"產生 xml 是 ansi
參考網址
https://serverfault.com/questions/325569/how-do-i-import-multiple-tasks-from-a-xml-in-windows-server-2008
** /TN "排程名稱" --- 排程名稱可以是路徑名
D:\>schtasks.exe /create /TN "\2016JOB\Global\CountryMonthlyStats" /XML "D:\one_task.xml"
** 下面程式碼只是下面程式碼只是參考 還沒實作過
=====================================
var taskXML = new XmlDocument();
taskXML.Load(@"d:\temp\schedtasksBackup.xml");
var batbody = new StringBuilder();
XmlNodeList tasks = taskXML.DocumentElement.GetElementsByTagName("Task");
string strFileName = "d:\\temp\\Task";
for (int i = 0; i < tasks.Count; i++) {
string onetaskXML = tasks[i].OuterXml;
//Create the New File. With a little more extra effort
//you can get the name from a comment above the task -> 應該把註解裡的名稱抓出
XmlWriter xw = XmlWriter.Create(strFileName + "_" + (i+1) + ".xml");
batbody.AppendLine(string.Format("schtasks.exe /create /TN \"{0}\" /XML \"{1}\"", "Task " + (i+1) + " Name", strFileName + "_" + (i+1) + ".xml"));
//Write the XML
xw.WriteRaw(onetaskXML.ToString());
xw.Close();
// Write a bat to import all the tasks
var batfile = new System.IO.StreamWriter("d:\\temp\\importAllTasks.bat");
batfile.WriteLine(batbody.ToString());
batfile.Close();
}
=====================================
#微軟的排程備份真是有夠爛沒有辦法用介面一鍵搞定
查了一下,好像也只能這樣做
---- 使用指令把全部排程匯出 ----
參考網址
https://msdn.microsoft.com/en-us/library/windows/desktop/bb736357%28v=vs.85%29.aspx?f=255&MSPPError=-2147217396
schtasks /query /XML > all_tasks.xml
schtasks /query /FO CSV /V >sched_tasks.csv
** xml 比較有用,可以用來匯入到其他server排程,但還要額外處理才能匯入
** csv 只是用來看看目前有哪些排程 可以用來做報表看看
** 這些是全部排程,還要特別處理把 Microsoft 及其他軟體建的排程移除
--------------------------------------------------------------
----如何匯入工作排程到其他 server --------
** 需再寫程式把 all_tasks.xml 拆解成所有排程的單一 xml
並且生成指令 bat
** 注意 xml 必須是 UTF-16 (unicode)
因為 "schtasks /query /XML > all_tasks.xml"產生 xml 是 ansi
參考網址
https://serverfault.com/questions/325569/how-do-i-import-multiple-tasks-from-a-xml-in-windows-server-2008
** /TN "排程名稱" --- 排程名稱可以是路徑名
D:\>schtasks.exe /create /TN "\2016JOB\Global\CountryMonthlyStats" /XML "D:\one_task.xml"
** 下面程式碼只是下面程式碼只是參考 還沒實作過
=====================================
var taskXML = new XmlDocument();
taskXML.Load(@"d:\temp\schedtasksBackup.xml");
var batbody = new StringBuilder();
XmlNodeList tasks = taskXML.DocumentElement.GetElementsByTagName("Task");
string strFileName = "d:\\temp\\Task";
for (int i = 0; i < tasks.Count; i++) {
string onetaskXML = tasks[i].OuterXml;
//Create the New File. With a little more extra effort
//you can get the name from a comment above the task -> 應該把註解裡的名稱抓出
XmlWriter xw = XmlWriter.Create(strFileName + "_" + (i+1) + ".xml");
batbody.AppendLine(string.Format("schtasks.exe /create /TN \"{0}\" /XML \"{1}\"", "Task " + (i+1) + " Name", strFileName + "_" + (i+1) + ".xml"));
//Write the XML
xw.WriteRaw(onetaskXML.ToString());
xw.Close();
// Write a bat to import all the tasks
var batfile = new System.IO.StreamWriter("d:\\temp\\importAllTasks.bat");
batfile.WriteLine(batbody.ToString());
batfile.Close();
}
=====================================
#微軟的排程備份真是有夠爛沒有辦法用介面一鍵搞定
darren, 2017/5/5 下午 12:07:30
錯誤訊息如下, 完全沒有錯誤訊息, 以及沒有錯誤的程式碼位置
查了一下,原來網址後面多了空白 (%20) , 也就是 ? 前面多了空白
只是exception物件會自作聰明把他濾掉了,反而從 exception log 看不到資料
測試過,userd可以正常看網站,只是server會有不斷 excetion產生,有點煩
網路上雖有一些解法,但我想還是要求下廣告時,要注意網址問題
<Item time="2016-01-11T05:39:01" page="/fr/iconic-bright-cushion-spf-50-pa-nude-perfection-compact-foundation/p/5490/c/30"
url="http://www.shopunt.com/fr/iconic-bright-cushion-spf-50-pa-nude-perfection-compact-foundation/p/5490/c/30?utm_source=edm&utm_medium=email&utm_content=20160107_cushion_4&utm_campaign=makeup&OutAD_Id=5825" username="Not Member" browserName="Chrome" browserVersion="34.0" userAgent="Mozilla/5.0 (Linux; Android 5.1.1; SAMSUNG SM-N915FY Build/LMY47X) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/2.1 Chrome/34.0.1847.76 Mobile Safari/537.36" RemoteIP="37.160.206.7" Ref="No Ref" RequestType="GET" Ver="3">
<ErrMsg>
</ErrMsg>
<ErrStack> 於 System.Web.CachedPathData.ValidatePath(String physicalPath)
於 System.Web.HttpApplication.PipelineStepManager.ValidateHelper(HttpContext context)</ErrStack>
<Post>
</Post>
<Cookie>
</Cookie>
</Item>
查了一下,原來網址後面多了空白 (%20) , 也就是 ? 前面多了空白
只是exception物件會自作聰明把他濾掉了,反而從 exception log 看不到資料
測試過,userd可以正常看網站,只是server會有不斷 excetion產生,有點煩
網路上雖有一些解法,但我想還是要求下廣告時,要注意網址問題
darren, 2016/1/11 上午 09:51:49
20211102 補充一下 (下面網址可以下載工具調整 reg)
Nartac Software - IIS Crypto
--------------------------
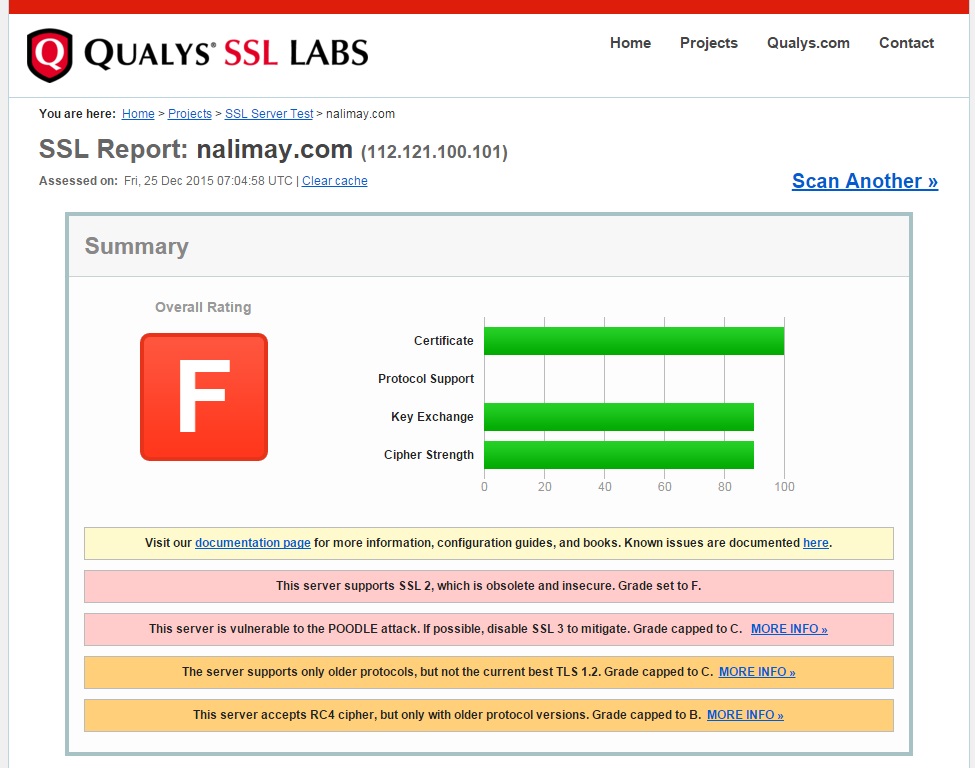
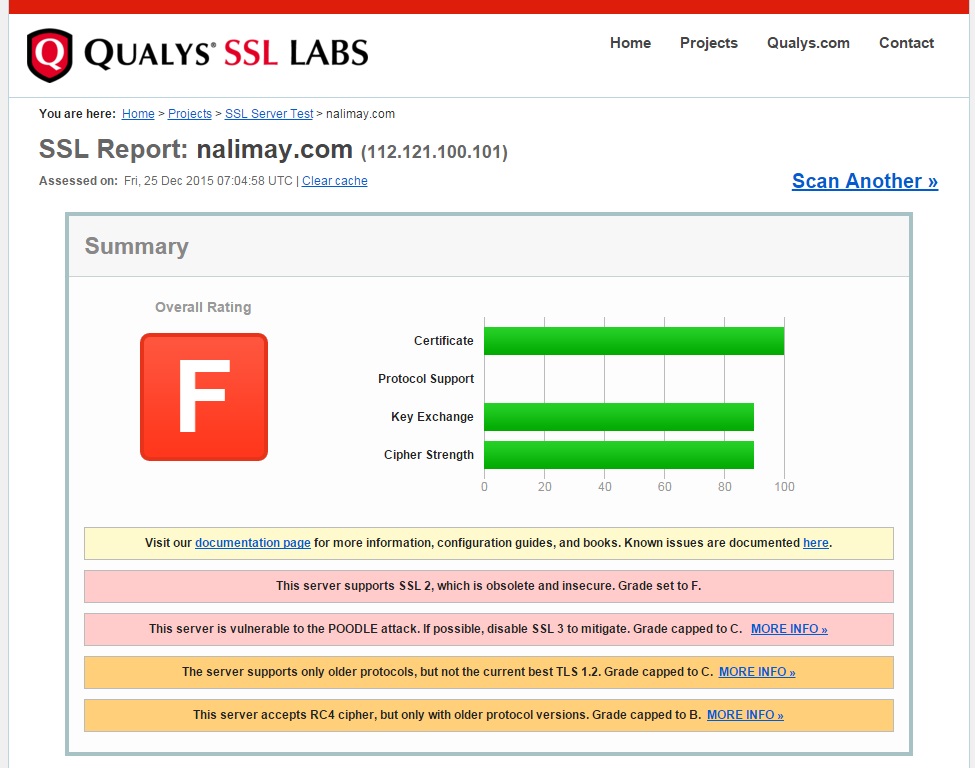
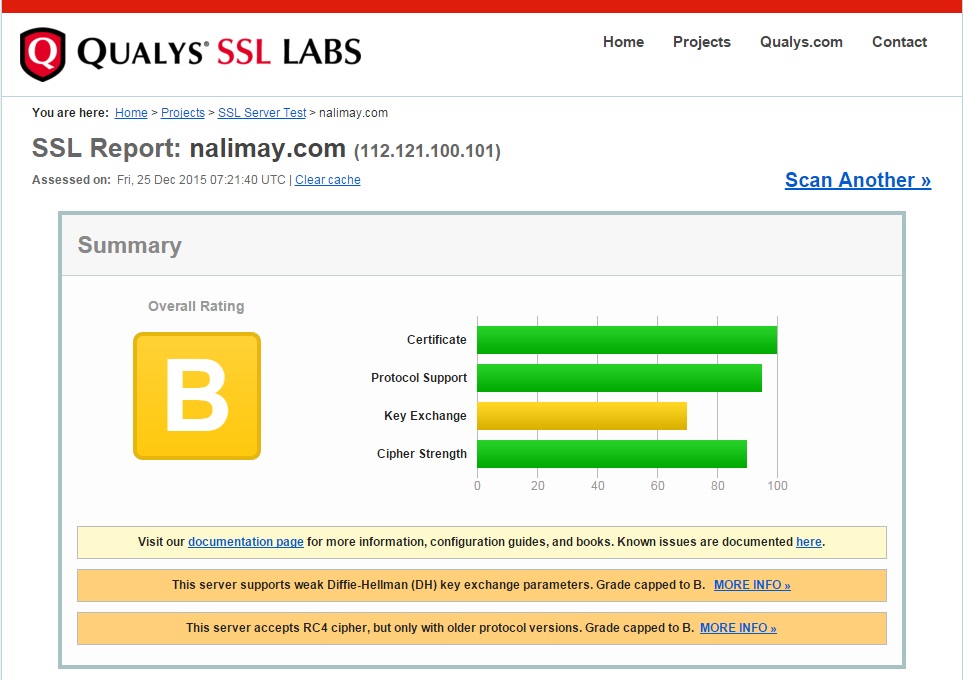
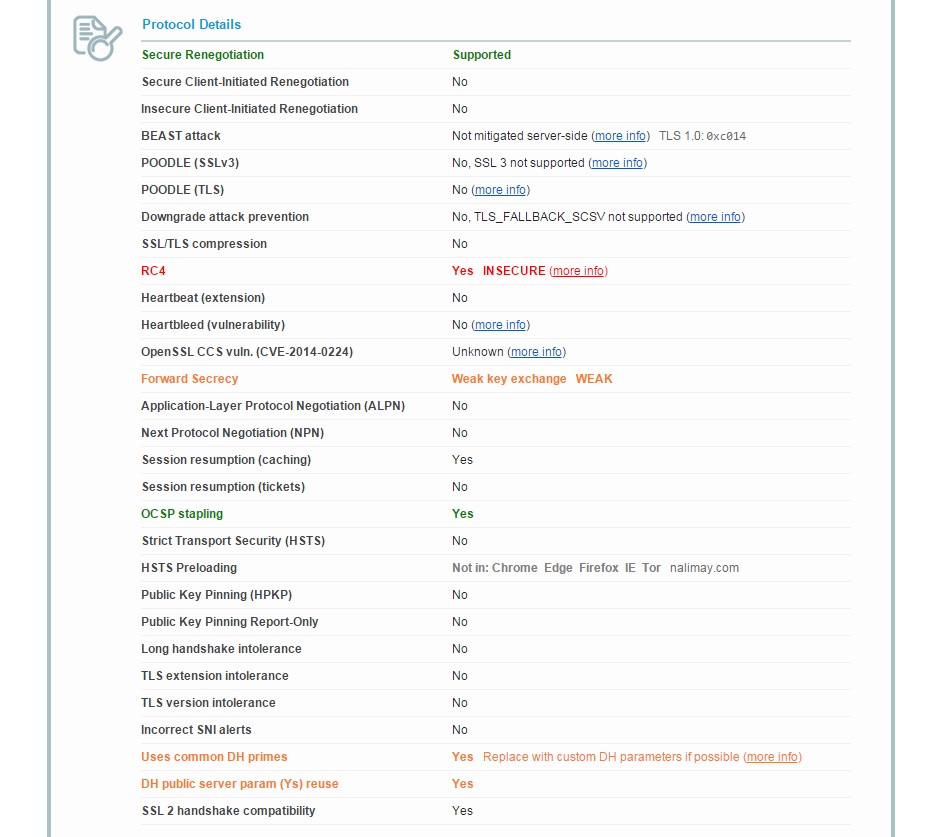
網路上有一些工具可以看出網站SSL連線是不是安全 這是我測試的結果 (用 www.nalimay.com 測試)



看樣子主要是支援舊的 SSL 2.0 SSL 3.0 造成 F 等級,所以網路上搜尋一下
發現IIS 要改 registry 資料(也就是把一些設定關掉 一些定打開) 然後重新開機才會升級
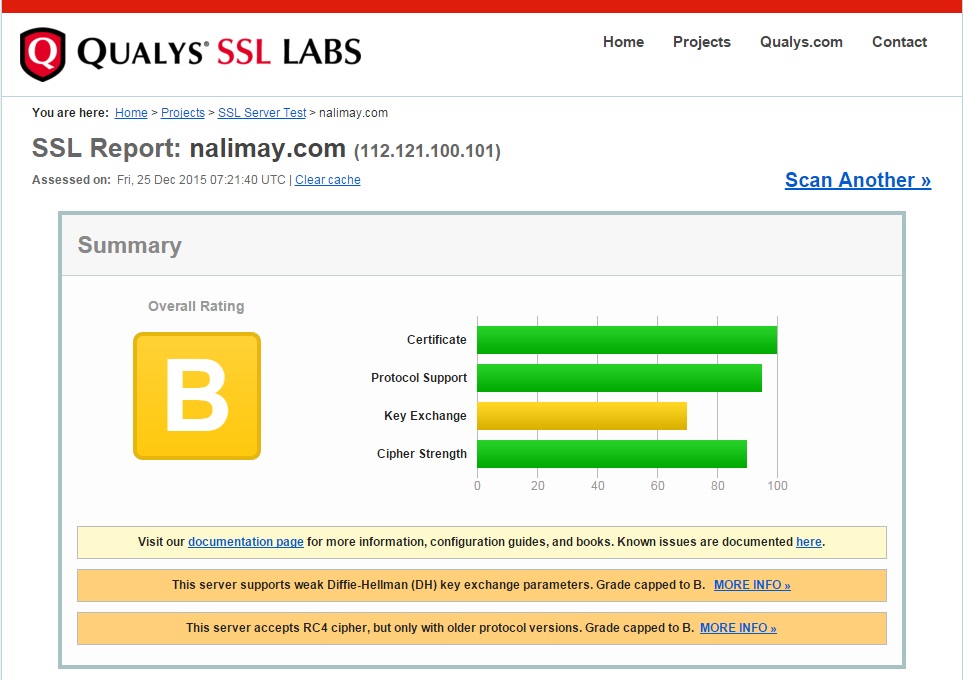
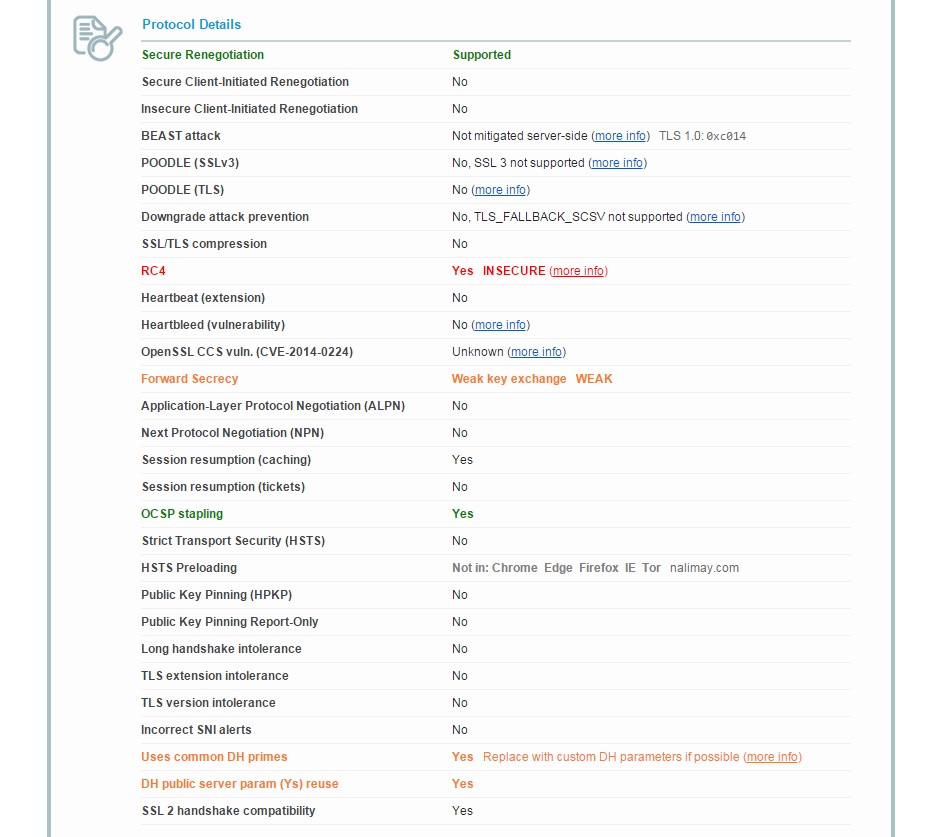
請參考附件 升級後就好一點了 變 B ,換成另外一種警告 有空再看看如何解,



Nartac Software - IIS Crypto
--------------------------
網路上有一些工具可以看出網站SSL連線是不是安全 這是我測試的結果 (用 www.nalimay.com 測試)



看樣子主要是支援舊的 SSL 2.0 SSL 3.0 造成 F 等級,所以網路上搜尋一下
發現IIS 要改 registry 資料(也就是把一些設定關掉 一些定打開) 然後重新開機才會升級
請參考附件 升級後就好一點了 變 B ,換成另外一種警告 有空再看看如何解,



darren, 2015/12/25 下午 03:51:01
這是指網址列的參數未經處理直接丟回頁面造成的問題.
例如 a.aspx 中, 參數 R 會被丟回頁面, 則 <a href='http://yahoo.com/a.aspx?R=<script>...</script>'>Yahoo 大拍賣</a> 這種網址放在某人的 blog 中, 點選的人已登入 yahoo, 那就中奬了, script 中的程式可以把你的 cookie 丟到其它的網站去, 或是用你的身份做一些其它的事情..
例如 a.aspx 中, 參數 R 會被丟回頁面, 則 <a href='http://yahoo.com/a.aspx?R=<script>...</script>'>Yahoo 大拍賣</a> 這種網址放在某人的 blog 中, 點選的人已登入 yahoo, 那就中奬了, script 中的程式可以把你的 cookie 丟到其它的網站去, 或是用你的身份做一些其它的事情..
Bike, 2015/10/29 下午 07:58:03
自從 8/1 起 shopunt 就呈現奇怪的現象

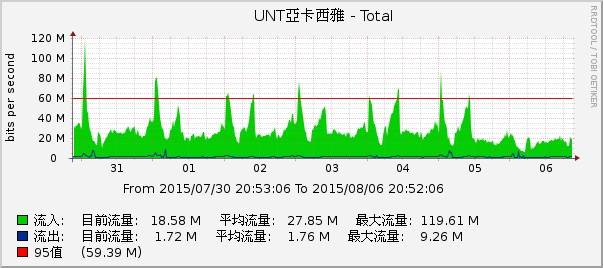
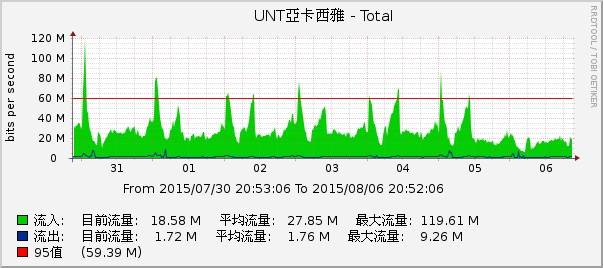
基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
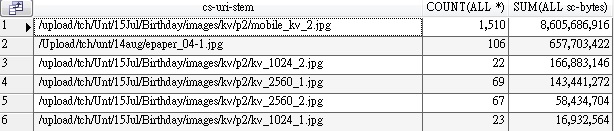
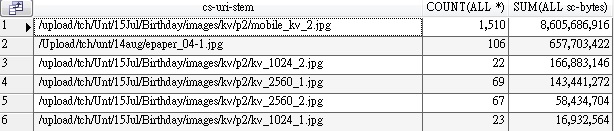
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

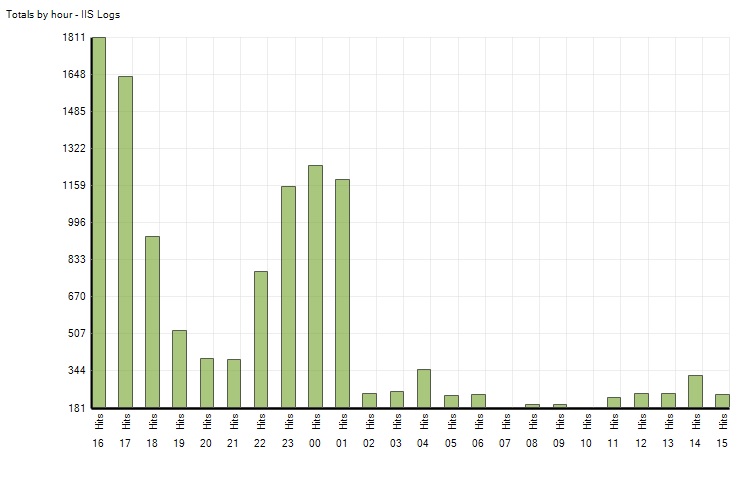
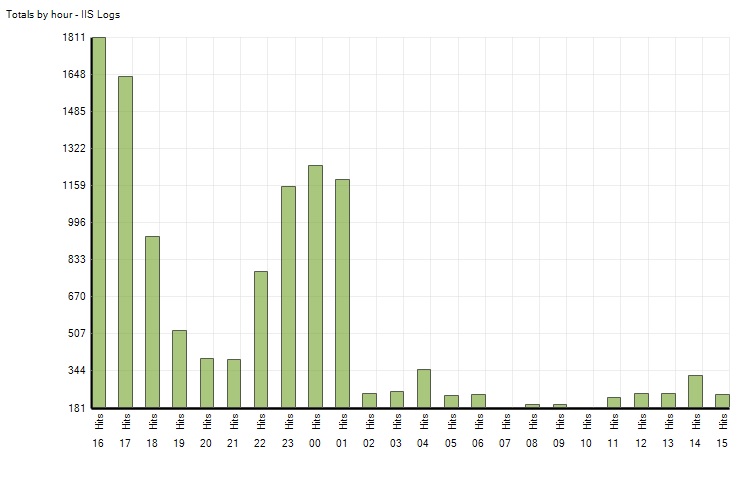
這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
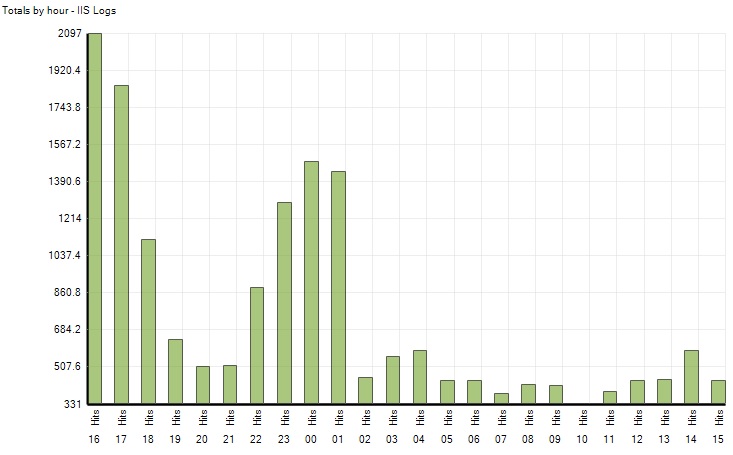
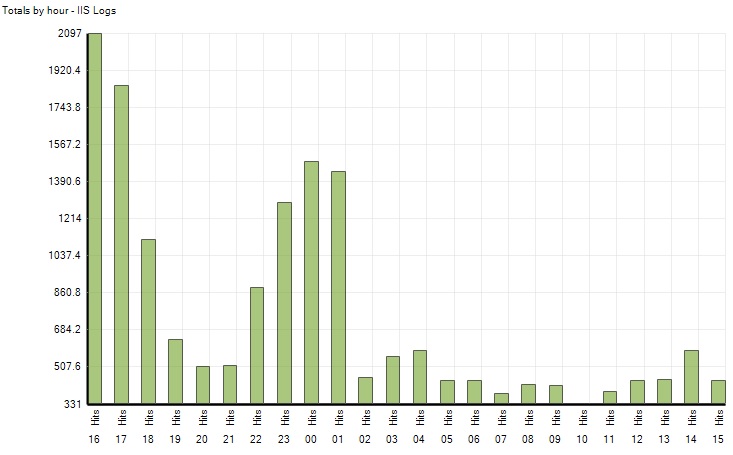
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??

基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??
darren, 2015/8/9 上午 11:00:45
對於PC版大尺吋的螢幕,當網站要 feed 資料到 facebook 時,可以使用 javascript SDK 的
FB.ui => method:'feed' 方式處理,參考位置。此方法會popup小視窗讓user可以分享資料出去。
但是遇到手機版網頁就有點麻煩,實測上手機版的 chrome 會出現轉不停的情況,無法分享;而iPhone則是另開新頁面處理,可以成功但是會多一個分頁。所以手機版網頁建議使用 redirect 方式處理分享機制,參考位置
var fbUrl = "https://www.facebook.com/dialog/feed?" +
"app_id=122465741241119&display=touch" +
"&link=" + encodeURIComponent("http://www.shopunt.com/tch/FixPage.aspx?id=525") +
"&picture=" + encodeURIComponent("http://www.shopunt.com/tch/event/2014-nail-enrollment/fb_200x200.jpg") +
"&description=" + encodeURIComponent("市價不斐的光療DIY教學,UNT傾囊相授!10場巡迴免費教學,讓妳輕鬆掌握光療DIY訣竅,並搶先體驗秋冬最新流行色!現場打卡,再送時尚美甲工具組") +
"&redirect_uri=" + encodeURIComponent("http://www.shopunt.com/tch/event/2014-nail-enrollment/Handler.ashx?fun=FBCallback");
當然以 redirect 處理與 javascript 方式處理是兩種不同的方式,redirect 方式的 callback 網址 (redirect_uri)要接收facebook 導回的 post_id , javascript 方式則是 callback function 處理 post_id
darren, 2014/10/16 下午 03:48:04
當我們網站裡的某個網址要分享到 facebook 時,
facebook 會主動到我們網頁擷取內容,然後存在cache裡
facebook 給開發人員一個頁面可以測試看看結果
https://developers.facebook.com/tools/debug/og/object/
可以貼上自己網站的某個網址 ex.
http://www.shopunt.com/eng/unreal-touch-mineral-powder-blush/p/1129/c/34
就可以看到 facebook 爬到的結果,如果上次爬的是很久以前,這個地方也可以重新爬一次
----------------------------------------------------------------
經由測試結果,發現這功能出現的圖片,跟實際上在網站裡點fb分享出現的內容還是有差異
想出現的圖片還是不能控制,根據[此文章]說明
要把 og: 所有屬性都加上才行
header 圖片部分最好再加上
應該就能保證分享圖片是自己想要的。 --> 這有空再來測試好了
facebook 會主動到我們網頁擷取內容,然後存在cache裡
facebook 給開發人員一個頁面可以測試看看結果
https://developers.facebook.com/tools/debug/og/object/
可以貼上自己網站的某個網址 ex.
http://www.shopunt.com/eng/unreal-touch-mineral-powder-blush/p/1129/c/34
就可以看到 facebook 爬到的結果,如果上次爬的是很久以前,這個地方也可以重新爬一次
----------------------------------------------------------------
經由測試結果,發現這功能出現的圖片,跟實際上在網站裡點fb分享出現的內容還是有差異
想出現的圖片還是不能控制,根據[此文章]說明
要把 og: 所有屬性都加上才行
header 圖片部分最好再加上
<link href="圖片連結網址" rel="image_src" type="image/jpeg">
應該就能保證分享圖片是自己想要的。 --> 這有空再來測試好了
darren, 2014/8/13 下午 07:32:59
http://graph.facebook.com/?id=http%3A%2F%2Fwww.shopunt.com%2FShowPicture.aspx%3FPic%3D20140610133552854
Bike, 2014/6/17 上午 10:49:44
Reiko, 2014/6/4 下午 11:06:28