搜尋 images 結果:
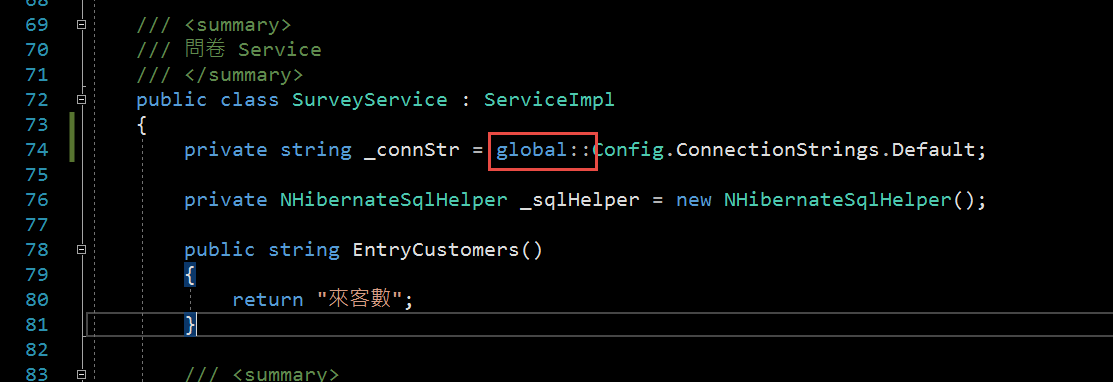
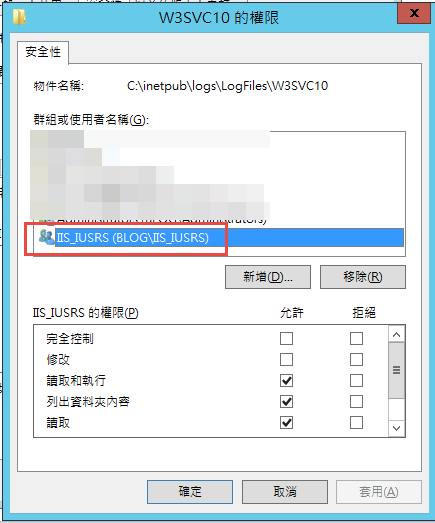
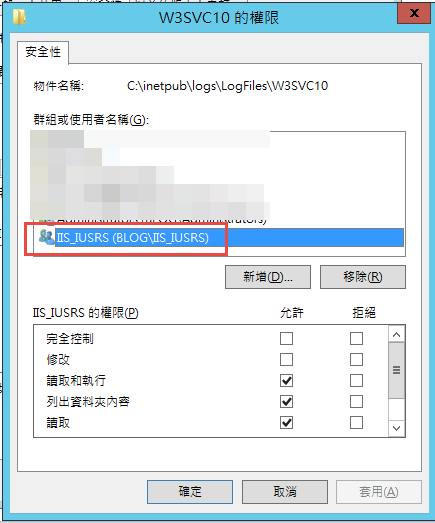
在加入 AD 的主機下, ASP.NET 執行的預設帳號是本機帳號的 IIS_IUSERS 哦.


Bike, 2019/7/7 上午 12:23:45
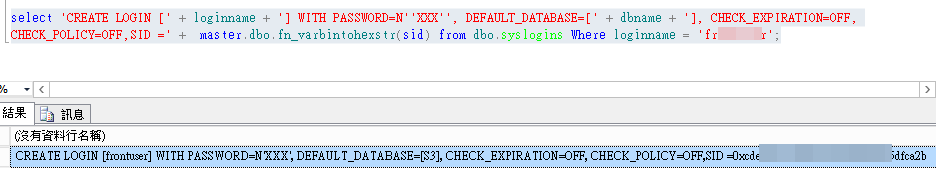
查現有 SQL Server 中登入帳號的 SID 語法:
建立使用者語法
組合如下:
記得要改密碼 (XXX) 和 'username' ..

select sid, loginname, dbname from dbo.syslogins;
建立使用者語法
CREATE LOGIN [loginname] WITH PASSWORD=N'password',
DEFAULT_DATABASE=[dbname ], CHECK_EXPIRATION=OFF, CHECK_POLICY=OFF,
SID = sid
組合如下:
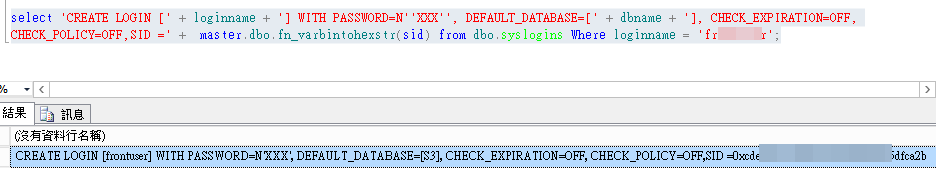
select 'CREATE LOGIN [' + loginname + '] WITH PASSWORD=N''XXX'', DEFAULT_DATABASE=[' + dbname + '], CHECK_EXPIRATION=OFF, CHECK_POLICY=OFF,SID =' + master.dbo.fn_varbintohexstr(sid) from dbo.syslogins Where loginname = 'username';
記得要改密碼 (XXX) 和 'username' ..

Bike, 2019/6/6 下午 03:30:08
好像為了這個找了很多次 google, 每次都花了不少時間..
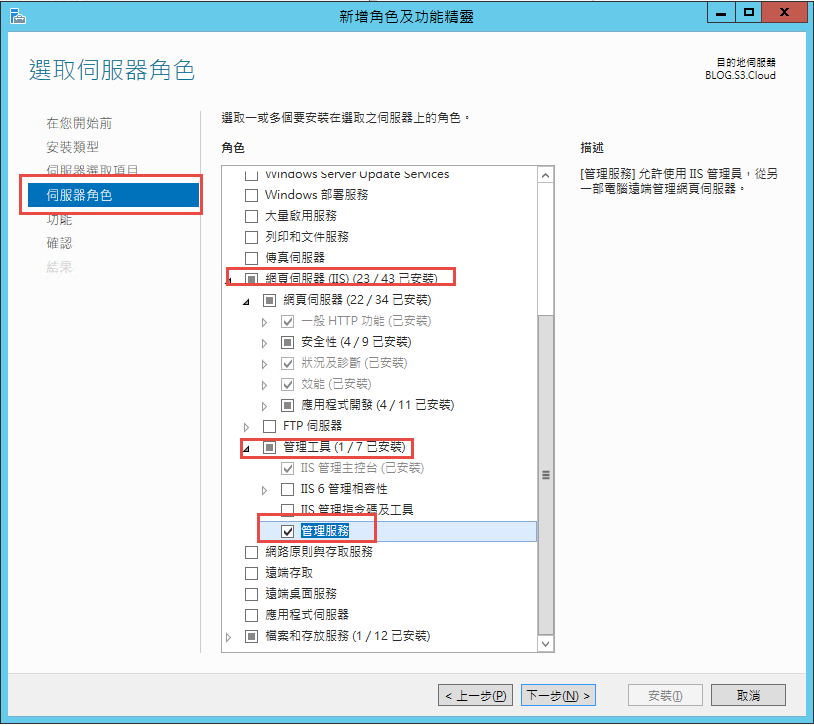
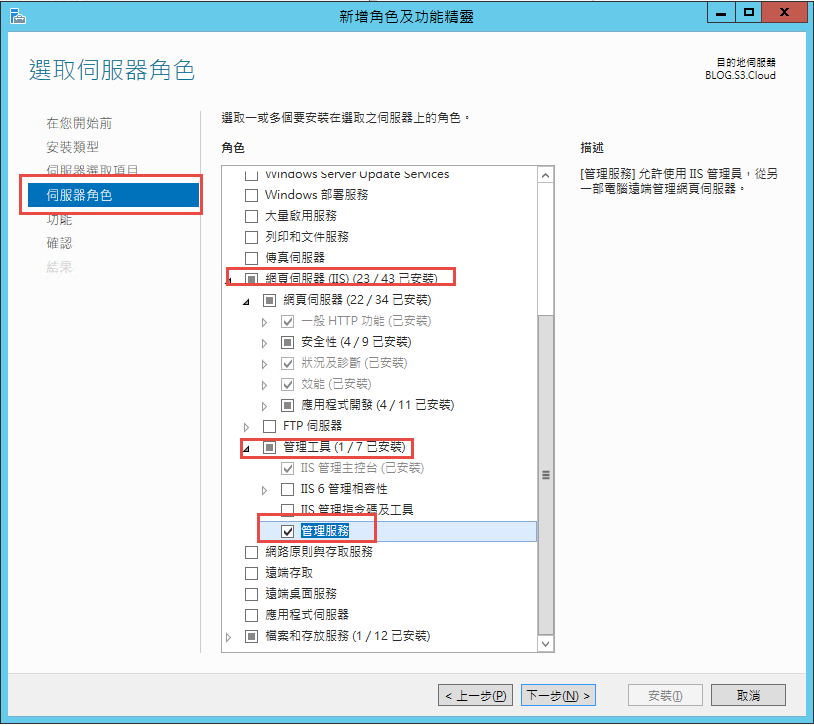
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
Bike, 2019/5/22 下午 07:47:55
過去都是使用 jquery lazy load js 來實作延遲載圖,
其運作原理是偵測scroll事件以及img物件的相對位置來決定要不要load圖片
現在有更簡單的方式,就是用 IntersectionObserver API 這個 Web標準
來偵測 img 物件是不是進入可視 webview 範圍
https://developers.google.com/web/updates/2016/04/intersectionobserver
網頁裡面只要用 <img data-src='圖片網址' class='lazy' /> 就可以啦
IntersectionObserver API
目前 Can I Use 網站顯示大部分 browser 都支援,iOS safari 要 12.2 版才支援
應該可以放心使用
其運作原理是偵測scroll事件以及img物件的相對位置來決定要不要load圖片
現在有更簡單的方式,就是用 IntersectionObserver API 這個 Web標準
來偵測 img 物件是不是進入可視 webview 範圍
https://developers.google.com/web/updates/2016/04/intersectionobserver
document.addEventListener("DOMContentLoaded", function() {
var lazyImages = [].slice.call(document.querySelectorAll("img.lazy"));;
if ("IntersectionObserver" in window && "IntersectionObserverEntry" in window && "intersectionRatio" in window.IntersectionObserverEntry.prototype) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
lazyImage.srcset = lazyImage.dataset.srcset;
lazyImage.classList.remove("lazy");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
}
//這裡可以加上else處理萬一瀏覽器不支援的狀況
});網頁裡面只要用 <img data-src='圖片網址' class='lazy' /> 就可以啦
IntersectionObserver API
目前 Can I Use 網站顯示大部分 browser 都支援,iOS safari 要 12.2 版才支援
應該可以放心使用
darren, 2019/4/3 下午 07:48:07
A下拉霸
<div class="col-md-6">
<label for="contact:fromlan">Source Language <span class="red">*</span></label>
<div class="bfh-selectbox" data-name="From_Language_Id" id="FromLanItemParent">
<!--FromLanItem S-->
<div data-value="{Id}"><img src="assets/images/_smarty/flags/{Image}" alt="{Abbreviation}"> {LanguageName}</div>
<!--FromLanItem E-->
</div>
</div>
自動生成的下拉霸
1 name 要用 data-name=""來設定
2 完全沒有選擇的時候可能會回傳空值
套件來源
http://bootstrapformhelpers.com/select/
B電話號碼
<label for="contact_department">Your Phone Number </label>
<div>
<input id="phone" name="phone" type="tel">
</div>
<div style="display:none">
<input id="PhoneCountry" name="PhoneCountry" type="">
</div>
<script src="/assets/build/js/intlTelInput.js"></script>
<script>
var input = document.querySelector("#phone");
var iti1 = window.intlTelInput(input, {
// allowDropdown: false,
// autoHideDialCode: false,
// autoPlaceholder: "off",
// dropdownContainer: document.body,
// excludeCountries: ["us"],
// formatOnDisplay: false,
// geoIpLookup: function(callback) {
// $.get("http://ipinfo.io", function() {}, "jsonp").always(function(resp) {
// var countryCode = (resp && resp.country) ? resp.country : "";
// callback(countryCode);
// });
// },
// hiddenInput: "full_number",
// initialCountry: "auto",
// localizedCountries: { 'de': 'Deutschland' },
// nationalMode: false,
// onlyCountries: ['us', 'gb', 'ch', 'ca', 'do'],
placeholderNumberType: "MOBILE",
// preferredCountries: ['cn', 'jp'],
separateDialCode: true,
utilsScript: "/assets/build/js/utils.js",
});
input.addEventListener("countrychange", function () {
$('#PhoneCountry').val(JSON.stringify(iti1.getSelectedCountryData()))
// do something with iti.getSelectedCountryData()
});
</script>
需要用另一個欄位來記錄電話號碼的國家資料
套件的來源
https://github.com/jackocnr/intl-tel-input
<div class="col-md-6">
<label for="contact:fromlan">Source Language <span class="red">*</span></label>
<div class="bfh-selectbox" data-name="From_Language_Id" id="FromLanItemParent">
<!--FromLanItem S-->
<div data-value="{Id}"><img src="assets/images/_smarty/flags/{Image}" alt="{Abbreviation}"> {LanguageName}</div>
<!--FromLanItem E-->
</div>
</div>
自動生成的下拉霸
1 name 要用 data-name=""來設定
2 完全沒有選擇的時候可能會回傳空值
套件來源
http://bootstrapformhelpers.com/select/
B電話號碼
<label for="contact_department">Your Phone Number </label>
<div>
<input id="phone" name="phone" type="tel">
</div>
<div style="display:none">
<input id="PhoneCountry" name="PhoneCountry" type="">
</div>
<script src="/assets/build/js/intlTelInput.js"></script>
<script>
var input = document.querySelector("#phone");
var iti1 = window.intlTelInput(input, {
// allowDropdown: false,
// autoHideDialCode: false,
// autoPlaceholder: "off",
// dropdownContainer: document.body,
// excludeCountries: ["us"],
// formatOnDisplay: false,
// geoIpLookup: function(callback) {
// $.get("http://ipinfo.io", function() {}, "jsonp").always(function(resp) {
// var countryCode = (resp && resp.country) ? resp.country : "";
// callback(countryCode);
// });
// },
// hiddenInput: "full_number",
// initialCountry: "auto",
// localizedCountries: { 'de': 'Deutschland' },
// nationalMode: false,
// onlyCountries: ['us', 'gb', 'ch', 'ca', 'do'],
placeholderNumberType: "MOBILE",
// preferredCountries: ['cn', 'jp'],
separateDialCode: true,
utilsScript: "/assets/build/js/utils.js",
});
input.addEventListener("countrychange", function () {
$('#PhoneCountry').val(JSON.stringify(iti1.getSelectedCountryData()))
// do something with iti.getSelectedCountryData()
});
</script>
需要用另一個欄位來記錄電話號碼的國家資料
套件的來源
https://github.com/jackocnr/intl-tel-input
sean, 2019/3/6 上午 10:41:03
Bike, 2019/1/3 上午 09:47:20

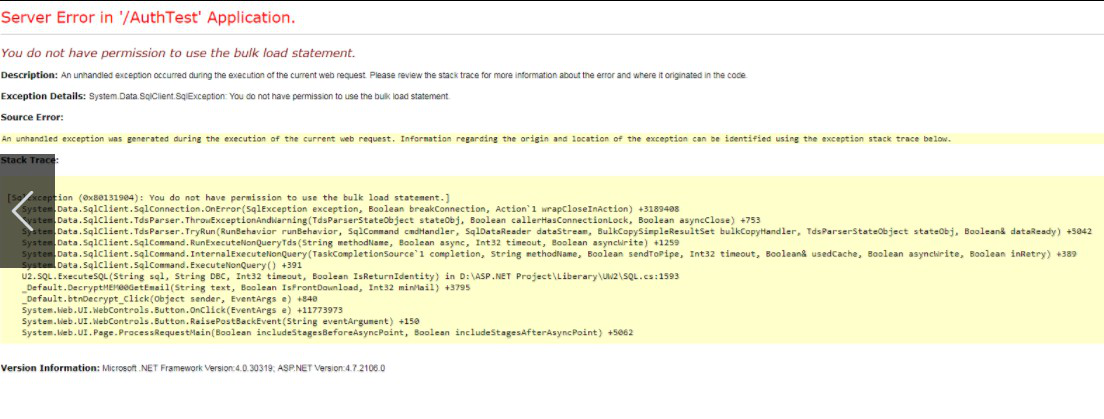
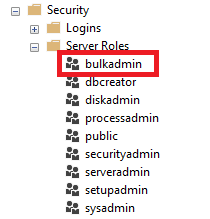
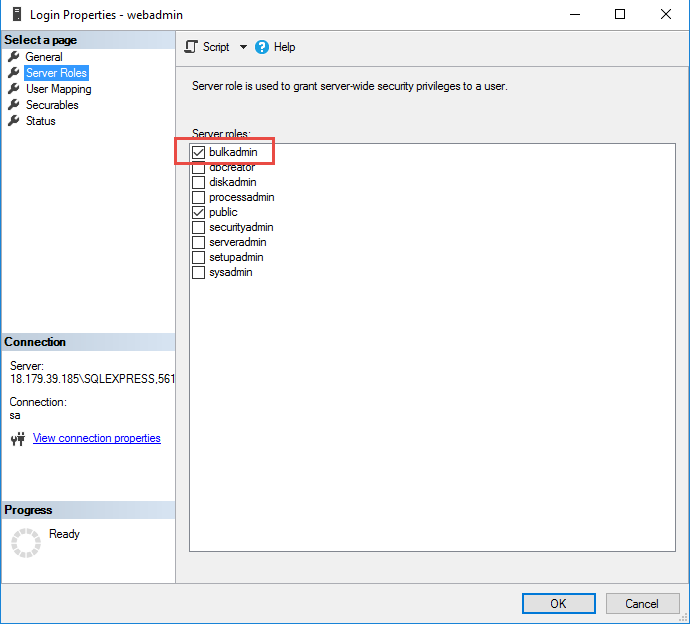
1. 從最外層找 Security(安全性) > 確認有bulkadmin

2. 從最外層找 Logins(登入) > 會使用 Bulk Inset 的帳號
3. 右鍵點選Properties (屬性) > 點選 ServerRoles (伺服器角色)
4. 勾起 bulkadmin > Ok 即設定完成

choco, 2018/10/8 下午 12:07:18
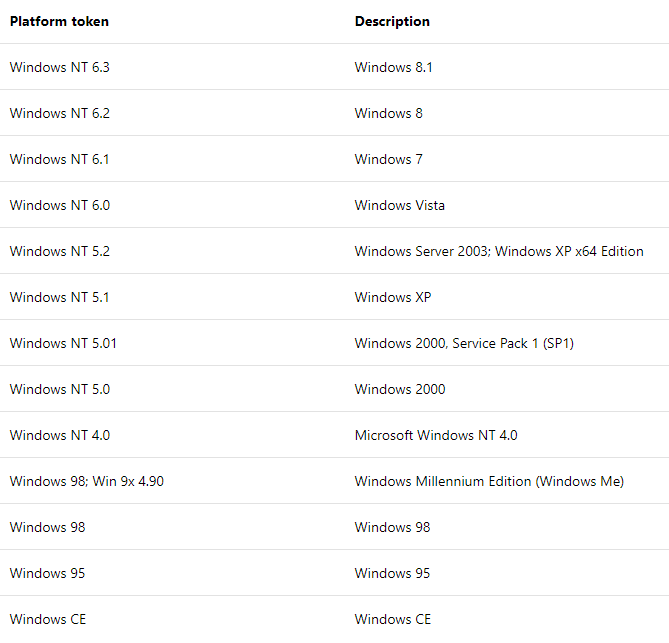
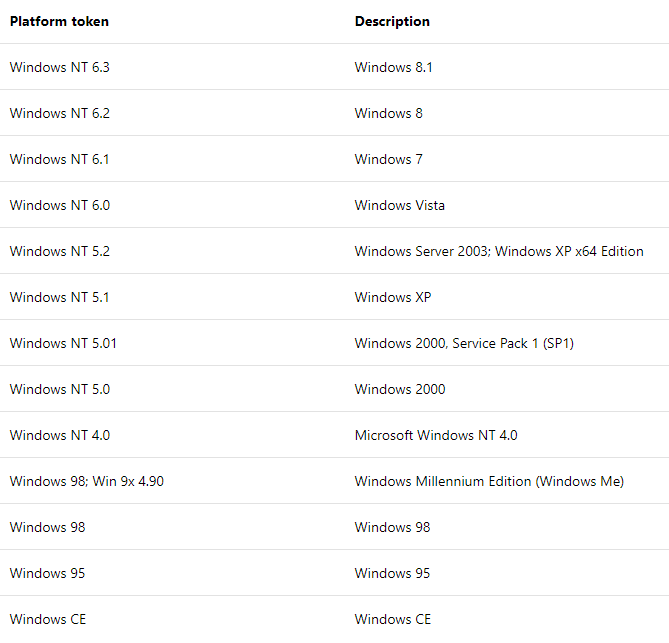
作業系統版本:Platform

參考網址:
https://docs.microsoft.com/en-us/previous-versions/windows/internet-explorer/ie-developer/compatibility/ms537503(v=vs.85)

參考網址:
https://docs.microsoft.com/en-us/previous-versions/windows/internet-explorer/ie-developer/compatibility/ms537503(v=vs.85)
Reiko, 2018/10/4 上午 09:40:34
SELECT e.name, e.protocol_desc, e.type_desc, e.role_desc, e.state_desc,
t.port, e.is_encryption_enabled, e.encryption_algorithm_desc,
e.connection_auth_desc
FROM sys.database_mirroring_endpoints e JOIN sys.tcp_endpoints t
ON e.endpoint_id = t.endpoint_id;
--這個步驟要看前一步驟出現的 Name , 修改 'DBMirroringEndPoint'
IF EXISTS (SELECT * FROM sys.endpoints e WHERE e.name = N'DBMirroringEndPoint')
DROP ENDPOINT DBMirroringEndPoint;
IF NOT EXISTS (SELECT * FROM sys.endpoints e WHERE e.name = N'DBMirroringEndPoint')
CREATE ENDPOINT DBMirroringEndPoint
STATE = STARTED
AS TCP ( LISTENER_PORT = 5023 )
FOR DATABASE_MIRRORING (
AUTHENTICATION = WINDOWS NEGOTIATE,
ENCRYPTION = REQUIRED,
ROLE=ALL);
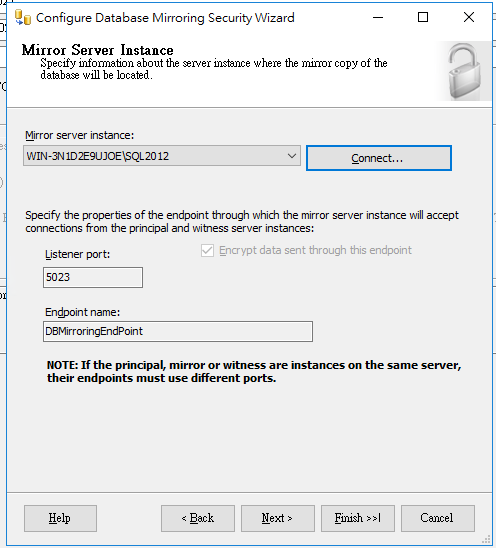
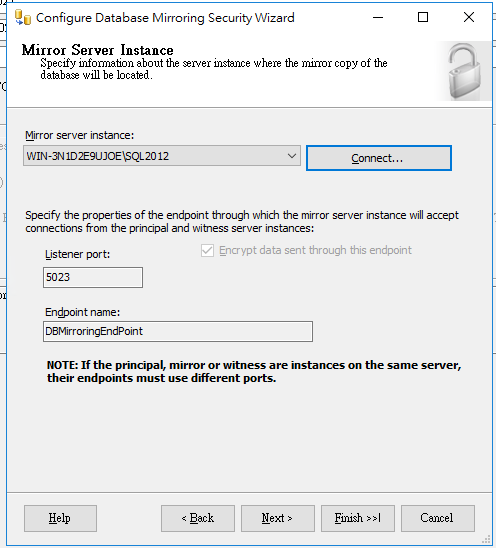
修改完畢, 在做 Security 設定時會看到新的 port "5023"

t.port, e.is_encryption_enabled, e.encryption_algorithm_desc,
e.connection_auth_desc
FROM sys.database_mirroring_endpoints e JOIN sys.tcp_endpoints t
ON e.endpoint_id = t.endpoint_id;
--這個步驟要看前一步驟出現的 Name , 修改 'DBMirroringEndPoint'
IF EXISTS (SELECT * FROM sys.endpoints e WHERE e.name = N'DBMirroringEndPoint')
DROP ENDPOINT DBMirroringEndPoint;
IF NOT EXISTS (SELECT * FROM sys.endpoints e WHERE e.name = N'DBMirroringEndPoint')
CREATE ENDPOINT DBMirroringEndPoint
STATE = STARTED
AS TCP ( LISTENER_PORT = 5023 )
FOR DATABASE_MIRRORING (
AUTHENTICATION = WINDOWS NEGOTIATE,
ENCRYPTION = REQUIRED,
ROLE=ALL);
修改完畢, 在做 Security 設定時會看到新的 port "5023"

Bike, 2018/7/26 上午 10:43:02
使用Android手機透過facebook開啟網頁
發現圖片無法出現的問題 如下圖:

使用IOS手機開啟卻是正常的
可能是因為開啟的網站為SSL加密的關係
圖片連結若為http的話會被Facebook擋掉
將圖片連結改為https後就正常了
發現圖片無法出現的問題 如下圖:

使用IOS手機開啟卻是正常的
可能是因為開啟的網站為SSL加密的關係
圖片連結若為http的話會被Facebook擋掉
將圖片連結改為https後就正常了
choco, 2018/7/18 下午 01:25:26