搜尋 . 結果:
對於網頁加速的問題,已經被廣泛的討論了
主要在於減少 request 數以及減低網路傳輸的時間
也因此發展出一些技巧或技術,例如 css sprite, 資料gzip 等
瀏覽器也把連線數限制從2條變成6條,以加快網頁顯示的速度
然而若要網頁能有本質上的提升,則是該把 HTTP 這個老通訊協定升級了
(目前是HTTP/1.1, 1999年)
由Google Chrome推廣的 SPDY 標準,已經改良並訂為 HTTP/2 的標準 (2015年初定案)
他的重點在於 (如果我理解得沒錯的話,歡迎指正)
1. http header 也可壓縮 (HTTP1.1 header 無法壓縮)
2. 一個 connection 可以傳輸多個Content (HTTP1.1 一個request 一個 content)
3. 可以 Server Push 資料
4. 可以向下相容 1.1
實測上,可以讓網頁載入速度提升約 30%
目前,大部分瀏覽器已經支援 HTTP/2 標準,然而 Server 端的步調就緩慢許多
微軟的 IIS 要到 10 才支援,目前只有 windows 10 才有
Windows Server則要明年 2016 才有支援
相反於微軟,其他非微軟的開發速度上就快多了 例如 Node.js
---------------------------------------------------------
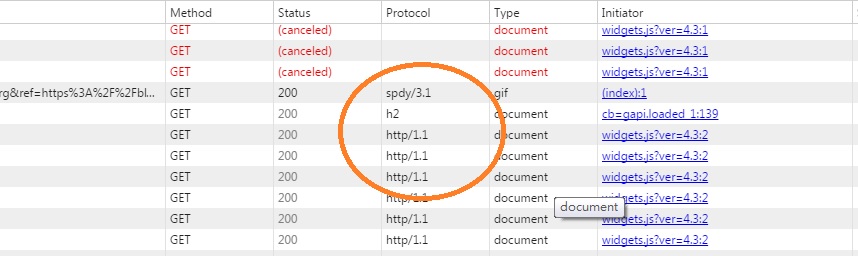
測試上,可以用 Chrome 的開發模式 把 protocol 欄位勾選顯示

h2 就是 http/2
darren, 2015/8/31 上午 11:09:11
自從 8/1 起 shopunt 就呈現奇怪的現象

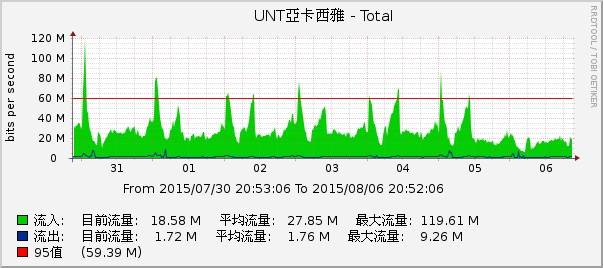
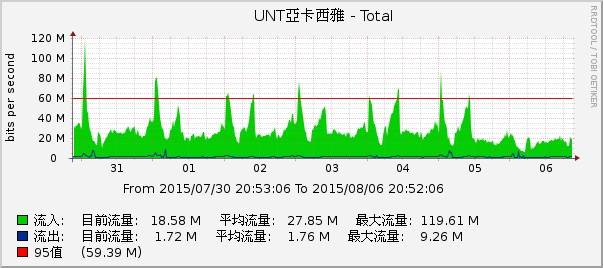
基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
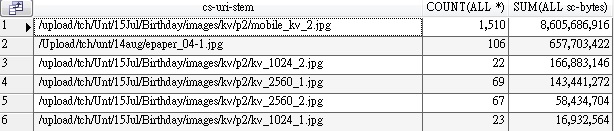
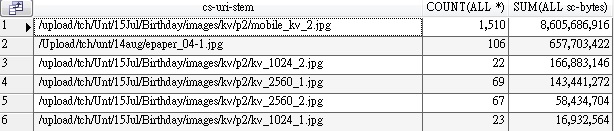
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

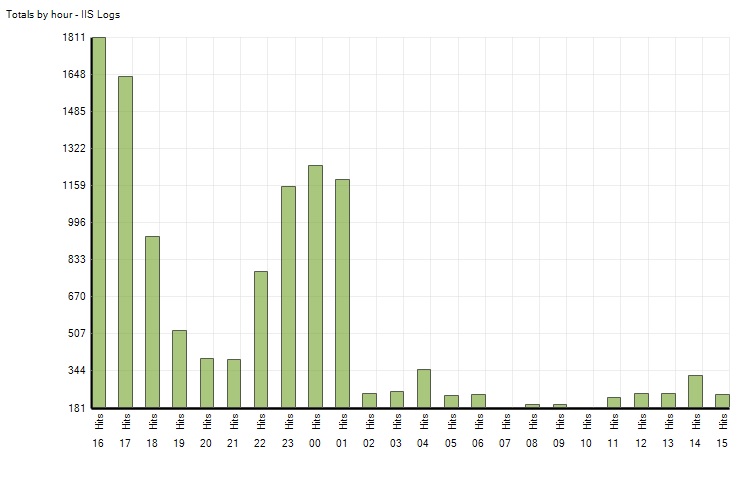
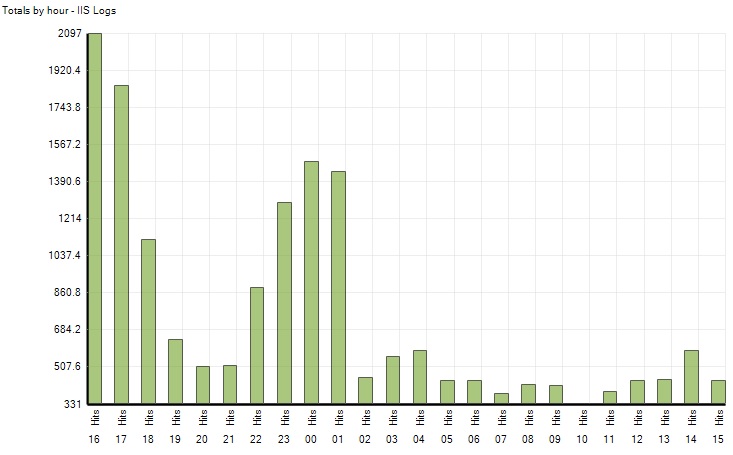
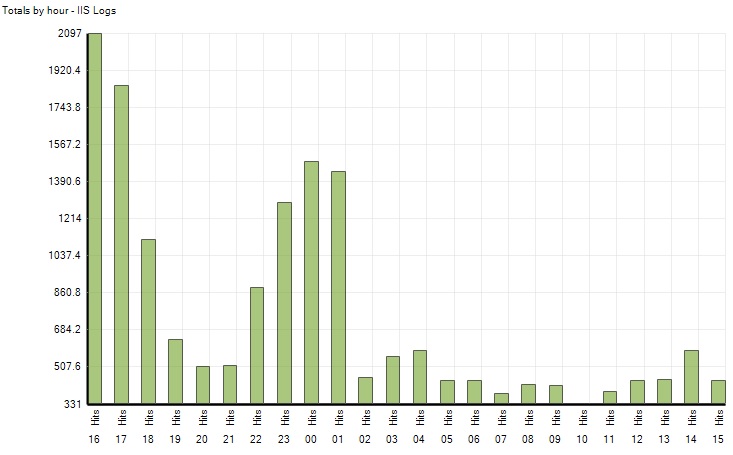
這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
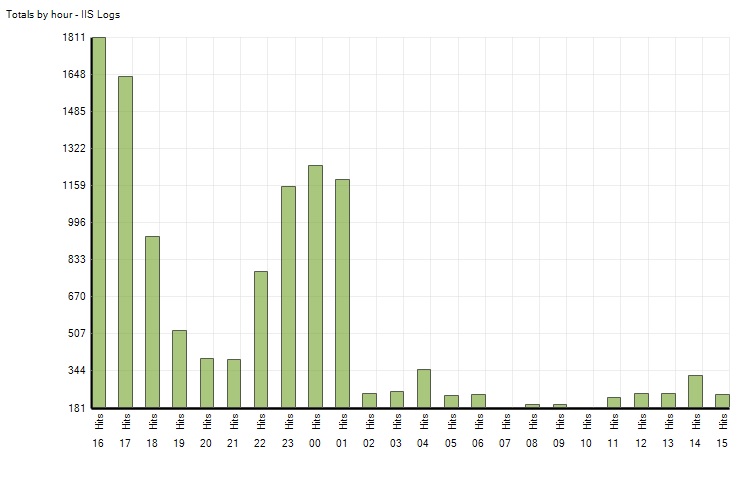
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??

基本上是每日半夜12點流量暴增 (peak 到 80mb),然後逐漸下降,到了 5~6點又慢慢爬升,直到 10 點以後就驟降
基本上,網站沒有掛掉,沒有太多Exception,LB兩台server的流量很平均,Server Diff 查也沒有過多的Session
可以排除被攻擊的可能性
為了找問題,只好從 IIS Log著手......
1. 首先,查詢12點有甚麼網頁或網址異常多點擊數,並且比較 11 點與 12點兩者差異,結果都沒有任何異常
卻意外發現有家廣告合作廠商半夜會來抓產品圖,只是這個流量不大,發生點也不是在12點整,不是兇手
2. 起先因為 IIS log 沒有設定 sc-bytes 這個屬性,只有 time-taken 屬性,發現有些圖片 load 的特別久,但還是無法確定問題,所以想說把 sc-bytes 加到 IIS log 再來觀察
3. 加了 sc-bytes 之後的 IIS log,才發現驚人的事實,有幾張圖片竟然高達好幾MB,最大張是放在周年慶的 landing 圖片,竟高達 7.8MB

光1小時,一張圖片吃掉 8.6GB 的量,換算平均值約 13 mb/sec , OMG!
趕緊請設計把圖片換掉
只是這樣,還是有一個奇怪現象,為何半夜12點流量暴增,早上 10 點流量驟減?

這是禍首最大張圖片的點擊數統計(時間是GMT,16是半夜12點, 15是晚上11點),
就跟流量圖一樣,00~10 點擊數很高,其他時間很低
下面是這張圖片所屬頁面的點擊數統計 (/tch/fixpage.aspx?id=689)

從圖片點擊數看來,我以為是 ISP 某種 transparent proxy cache 發揮作用 (半夜 00~10點關閉 所以流量增加),
但是看到 fixpage.aspx 的點擊數也是一樣的狀況,我就不知道該怎麼解釋了??
ISP transparent proxy 也會處理 *.aspx ??
還是回歸到最基本的原因,網站的廣告曝光量是 00~10點最高??
darren, 2015/8/9 上午 11:00:45
這是 Shopunt 安裝新機器時發生的問題,把他記一下
安裝 黑貓 EGS SERVICE,只要把另一台server C:\EGS 整個目錄 copy 過來
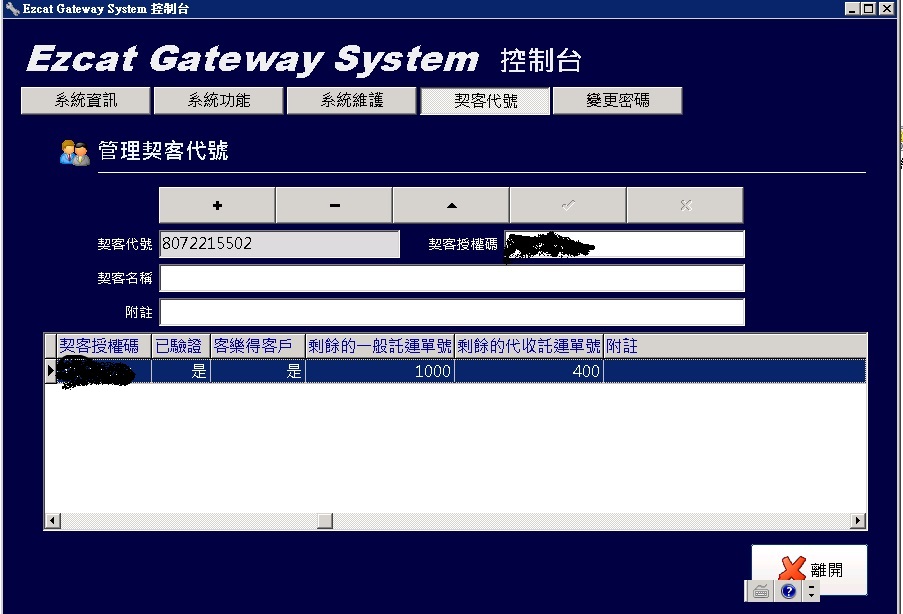
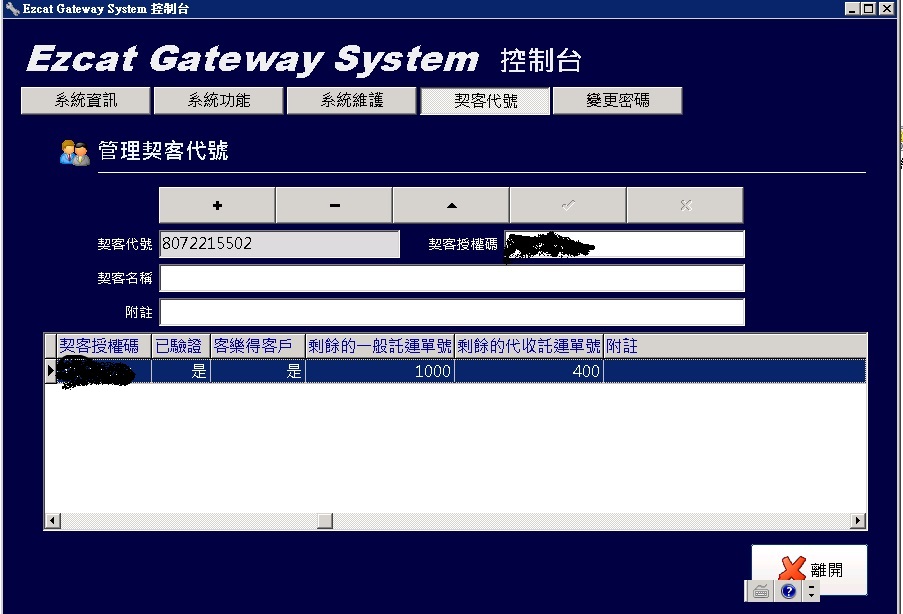
然後跑 C:\EGS\EGS_SETUP.exe 就會跳出 Ezcat Gateway System 視窗
然後只要 "啟動EGS系統" --> windows 服務 就會出現 Ezcat Gateway System Service
這個服務會建立 web service 並監聽 8800 port
http://localhost:8800/egs?cmd=...... 就可以存取資料
但要注意的是,由於整個目錄複製過來,會將 sqllite 資料也一併複製過來,這樣會產生一個問題
就是黑貓的配送單號會重複產生,所以新server一定要做一件事
就是 停止EGS服務 -> (系統維護) -> 備份EGS資料 -> 存檔
然後再 還原EGS資料 -> 找出剛剛備份檔 -> (系統資訊) -> 啟動EGS服務
若是看到托運單號是 100 整數 應該就是 reset成功

安裝 黑貓 EGS SERVICE,只要把另一台server C:\EGS 整個目錄 copy 過來
然後跑 C:\EGS\EGS_SETUP.exe 就會跳出 Ezcat Gateway System 視窗
然後只要 "啟動EGS系統" --> windows 服務 就會出現 Ezcat Gateway System Service
這個服務會建立 web service 並監聽 8800 port
http://localhost:8800/egs?cmd=...... 就可以存取資料
但要注意的是,由於整個目錄複製過來,會將 sqllite 資料也一併複製過來,這樣會產生一個問題
就是黑貓的配送單號會重複產生,所以新server一定要做一件事
就是 停止EGS服務 -> (系統維護) -> 備份EGS資料 -> 存檔
然後再 還原EGS資料 -> 找出剛剛備份檔 -> (系統資訊) -> 啟動EGS服務
若是看到托運單號是 100 整數 應該就是 reset成功

darren, 2015/6/15 下午 04:36:19
IOS 的 Mobile Device, 若是有 Hover 屬性, click event 會有問題. 會造第一個 click 觸發 hover 效果, 第二次才會觸發 click 的 event.
目前我在 RWD 的頁面中,判斷寬度,決定是否要把 Hover 的 class 拿掉..
http://stackoverflow.com/questions/2754546/can-i-disable-a-css-hover-effect-via-javascript
突然想到, 好像要拿 ipad 來試一下..
目前我在 RWD 的頁面中,判斷寬度,決定是否要把 Hover 的 class 拿掉..
http://stackoverflow.com/questions/2754546/can-i-disable-a-css-hover-effect-via-javascript
突然想到, 好像要拿 ipad 來試一下..
Bike, 2015/5/22 下午 05:21:47
有時候用 jQuery 使用 event 物件時,會發現有些特殊事件的 property 抓不到 (undefined)
例如
mousewheel --> event.wheelDelta
drop --> event.dataTransfer
touchstart --> event.touches[0].pageX
原因是 jQuery 的 event 只會包裝一般的屬性,特別的屬性要使用 event.originalEvent 去抓
event.originalEvent 是瀏覽器原生的 event
It's also important to note that the event object contains a property called
所以開發時當有些特殊屬性抓不到時,可以考慮用 event.originalEvent 去抓看看
例如
mousewheel --> event.wheelDelta
drop --> event.dataTransfer
touchstart --> event.touches[0].pageX
原因是 jQuery 的 event 只會包裝一般的屬性,特別的屬性要使用 event.originalEvent 去抓
event.originalEvent 是瀏覽器原生的 event
It's also important to note that the event object contains a property called
originalEvent, which is the event object that the browser itself created. jQuery wraps this native event object with some useful methods and properties, but in some instances, you'll need to access the original event via event.originalEvent for instance. This is especially useful for touch events on mobile devices and tablets.所以開發時當有些特殊屬性抓不到時,可以考慮用 event.originalEvent 去抓看看
// 這是用滾輪放大縮小圖片 (此範例firefox不支援)
$("#imgProductBig").bind("mousewheel", function (ev) {
var delta = ev.originalEvent.wheelDelta > 0 ? 1 : -1;
if (delta > 0 && zoomValue < 150) {
zoomValue += 10;
}
else if (delta < 0 && zoomValue > 50) {
zoomValue -= 10;
}
$(this).css("zoom", zoomValue + '%');
return false;
});
darren, 2015/4/21 下午 12:03:35
錯誤訊息:
ALTER DATABASE is not permitted while a database in in the Restoring state.
ALTER DATABASE statement failed. (Microsfot SQL, Error 5052).
RESTORE DATABASE [資料庫名稱]
WITH RECOVERY;
Reiko, 2015/3/19 下午 04:28:59
1. 不要用 location.href 來重新定位,在 Chromwe 中,History 會增加一筆記錄。若此時再 pushState,History 中會有重覆的記錄。
2. "上一頁"的目標若是同一頁,document.ready 不會被觸發,但若是不同頁面,document.ready 會被觸發。
3. 上一頁時,Select 的內容會被複原,但 textbox 的內容會保留。
2. "上一頁"的目標若是同一頁,document.ready 不會被觸發,但若是不同頁面,document.ready 會被觸發。
3. 上一頁時,Select 的內容會被複原,但 textbox 的內容會保留。
Bike, 2015/1/6 下午 02:51:43
最近把 shopunt 網站重啟的Log加上,發現網站有兩次時無預警的重啟
但是沒有exception log, 於是去看系統的 Event log, 發現出現以下的錯誤
原因是另開 Thread 以非同步取得非停售產品的資料時 產生 sql timeout,這時網站就整個 Crash
約兩分鐘後才重新啟動,我想雙11網站一直Crash應該跟這個有關
改善方式:
1. RebuildNotStopProducDT 要 Try Catch 不要丟 exception 直接寄 mail 就好
2. 資料庫取得 "非停售產品" 有點沒有效率,不忙時至少要跑 4 秒,資料庫一忙就會Timeout,所以應該要把確定下架且不會販售的產品設定為停售 (Is_StopSell = 'Y'),這樣至少少了2000件產品的查詢,可以秒殺
另外 .NET 4.0 有新的物件叫做 Task 可以用來處理非同步程式,也可以處理 exception 狀況,有時間的話再來改看看
但是沒有exception log, 於是去看系統的 Event log, 發現出現以下的錯誤
應用程式: w3wp.exe
Framework 版本: v4.0.30319
描述: 處理序已終止,因為有未處理的例外狀況。
例外狀況資訊: System.Exception
堆疊:
於 UW.SQL.DTFromSQL(System.String, System.String)
於 UW.SQL.DTFromSQL(System.String, System.Data.SqlClient.SqlConnection ByRef, Boolean)
於 SHOPUNT.DB.Product.RebuildNotStopProducDT()
於 System.Threading.ExecutionContext.runTryCode(System.Object)
於 System.Runtime.CompilerServices.RuntimeHelpers.ExecuteCodeWithGuaranteedCleanup(TryCode, CleanupCode, System.Object)
於 System.Threading.ExecutionContext.Run(System.Threading.ExecutionContext, System.Threading.ContextCallback, System.Object, Boolean)
於 System.Threading.ExecutionContext.Run(System.Threading.ExecutionContext, System.Threading.ContextCallback, System.Object)
於 System.Threading.ThreadHelper.ThreadStart()
---------------------------------------------------------------------------------------------------------------------------------------
失敗的應用程式名稱: w3wp.exe,版本: 7.5.7601.17514,時間戳記: 0x4ce7afa2
失敗的模組名稱: KERNELBASE.dll,版本: 6.1.7601.18229,時間戳記: 0x51fb1677
例外狀況碼: 0xe0434352
錯誤位移: 0x000000000000940d
失敗的處理程序識別碼: 0x57c4
失敗的應用程式開始時間: 0x01d012faf33398f8
失敗的應用程式路徑: c:\windows\system32\inetsrv\w3wp.exe
失敗的模組路徑: C:\Windows\system32\KERNELBASE.dll
報告識別碼: 90ad2f4d-7f89-11e4-8ad2-e41f13b7d81e
原因是另開 Thread 以非同步取得非停售產品的資料時 產生 sql timeout,這時網站就整個 Crash
約兩分鐘後才重新啟動,我想雙11網站一直Crash應該跟這個有關
改善方式:
1. RebuildNotStopProducDT 要 Try Catch 不要丟 exception 直接寄 mail 就好
2. 資料庫取得 "非停售產品" 有點沒有效率,不忙時至少要跑 4 秒,資料庫一忙就會Timeout,所以應該要把確定下架且不會販售的產品設定為停售 (Is_StopSell = 'Y'),這樣至少少了2000件產品的查詢,可以秒殺
另外 .NET 4.0 有新的物件叫做 Task 可以用來處理非同步程式,也可以處理 exception 狀況,有時間的話再來改看看
darren, 2014/12/13 下午 05:44:05
取得CheckBoxList多選值的方式:
【未使用Linq的寫法】
Dim values = New List(Of String)()
For Each item As ListItem In Me.CheckBoxList1.Items
If item.Selected Then
values.Add(item.Value)
End If
Next
Dim result = String.Join(",", Me.CheckBoxList1.Items.Cast(Of ListItem)() _
.Where(Function(x) x.Selected) _
.[Select](Function(x) x.Value).ToArray())
p.s. Linq需使用.NET Framework 3.5以上的版本
【未使用Linq的寫法】
Dim values = New List(Of String)()
For Each item As ListItem In Me.CheckBoxList1.Items
If item.Selected Then
values.Add(item.Value)
End If
Next
Dim result = String.Join(",", values.ToArray(Of String)())
Dim result = String.Join(",", Me.CheckBoxList1.Items.Cast(Of ListItem)() _
.Where(Function(x) x.Selected) _
.[Select](Function(x) x.Value).ToArray())
p.s. Linq需使用.NET Framework 3.5以上的版本
candice, 2014/11/26 下午 04:57:30
自製input 的 radio button 和 checkbox 之前常見的做法是,在input旁邊加入:not(old)的選擇器,如下所例 (以下寫法為SCSS格式)
但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(old){
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"]:not(old) + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:not(old):checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}但是chrome的新版本(39版)後開始,不能直接在input旁邊加:not(old),這段語法,點擊後,會無法正常顯示,所以解決的方法有兩個
1. 要使用:not(old)這段語法,不能在input旁邊加,必須是在他的外層上加,如下所例
.r-btn:not(old){
input[type="radio"]{
width:28px;
margin:0;
padding:0;
@include opacity(0);
}
input[type="radio"] + label{
display: inline-block;
margin-left: -28px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}
}2. 不使用:not(old),改用:not(:checked)寫法,Selectors 4也建議使用此語法,如下所例
input[type="radio"]:not(:checked), input[type="radio"]:checked {
position: absolute;
left: -9999px;
}
input[type="radio"]:not(checked) + label{
display: inline-block;
margin-left: 4px;
padding-left: 18px;
background: url("//www.shopunt.com/images/eng/btn/radio.png") no-repeat;
width:auto;
line-height: 12px;
}
input[type="radio"]:checked + label{
background: url("//www.shopunt.com/images/eng/btn/radio-r.png") no-repeat;
width:auto;
}nelson, 2014/11/21 下午 07:04:21