搜尋 load 結果:
https://stackoverflow.com/questions/17186568/upload-from-ios-picture-to-net-app-rotate
讀取某個參數來判斷 if (image_file.PropertyIdList.Contains(0x0112))
{
int rotationValue = image_file.GetPropertyItem(0x0112).Value[0];
switch (rotationValue)
{
case 1: // landscape, do nothing
break;
case 8: // rotated 90 right
// de-rotate:
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate270FlipNone);
break;
case 3: // bottoms up
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate180FlipNone);
break;
case 6: // rotated 90 left
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate90FlipNone);
image_file.Save(Path + FileName);
break;
}
}
讀取某個參數來判斷 if (image_file.PropertyIdList.Contains(0x0112))
{
int rotationValue = image_file.GetPropertyItem(0x0112).Value[0];
switch (rotationValue)
{
case 1: // landscape, do nothing
break;
case 8: // rotated 90 right
// de-rotate:
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate270FlipNone);
break;
case 3: // bottoms up
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate180FlipNone);
break;
case 6: // rotated 90 left
image_file.RotateFlip(rotateFlipType: RotateFlipType.Rotate90FlipNone);
image_file.Save(Path + FileName);
break;
}
}
sean, 2019/8/19 下午 06:11:28
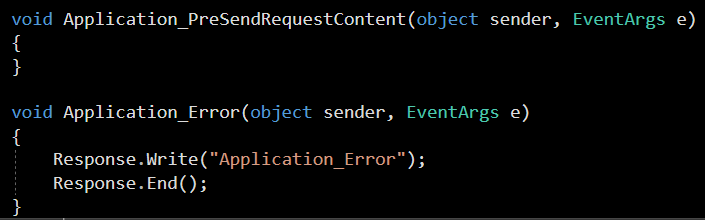
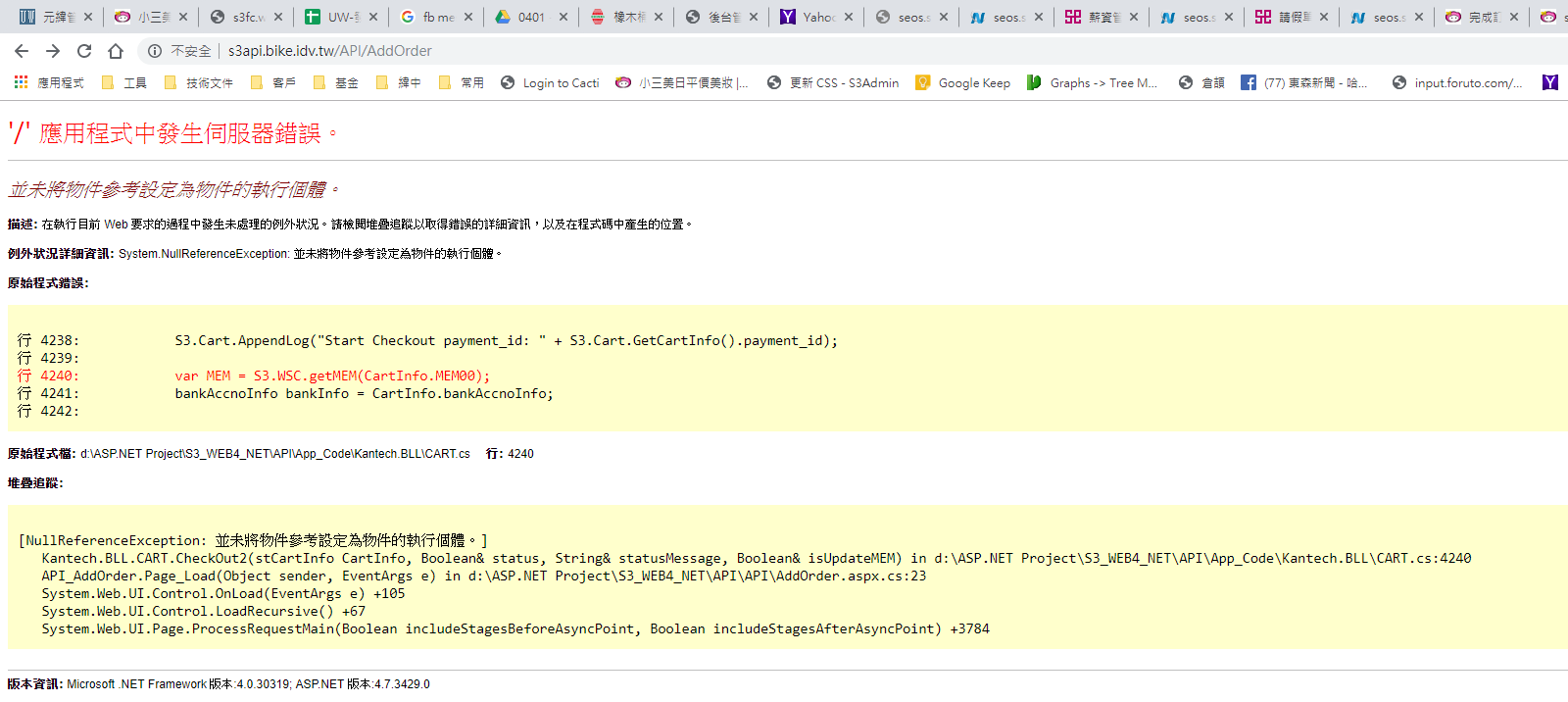
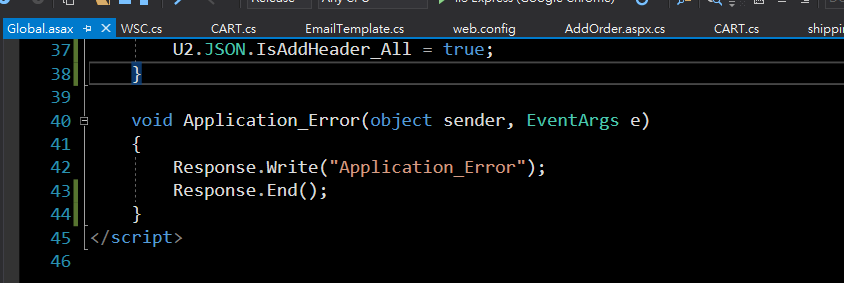
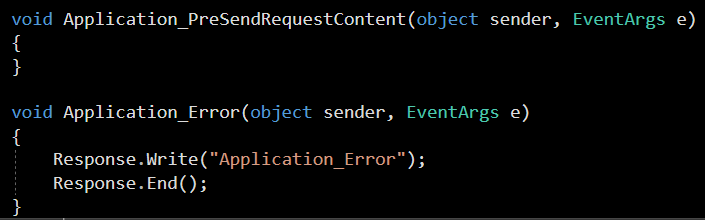
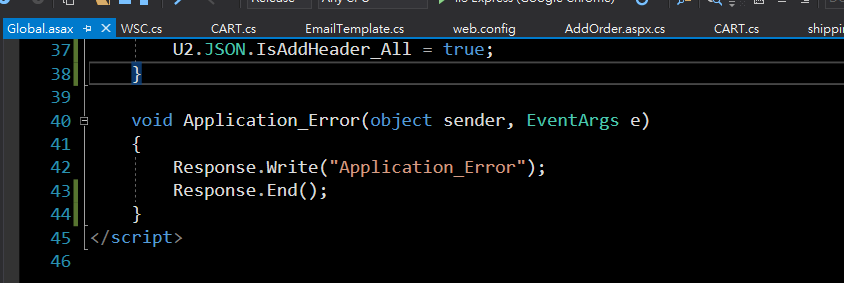
在 Global.asax 中, 定義了 Application_PreSendRequestContent 的話, 會影響到 Application_Error 的輸出, 即始 Application_PreSendRequestContent 是空的: 感覺像是 Application_Error 失效


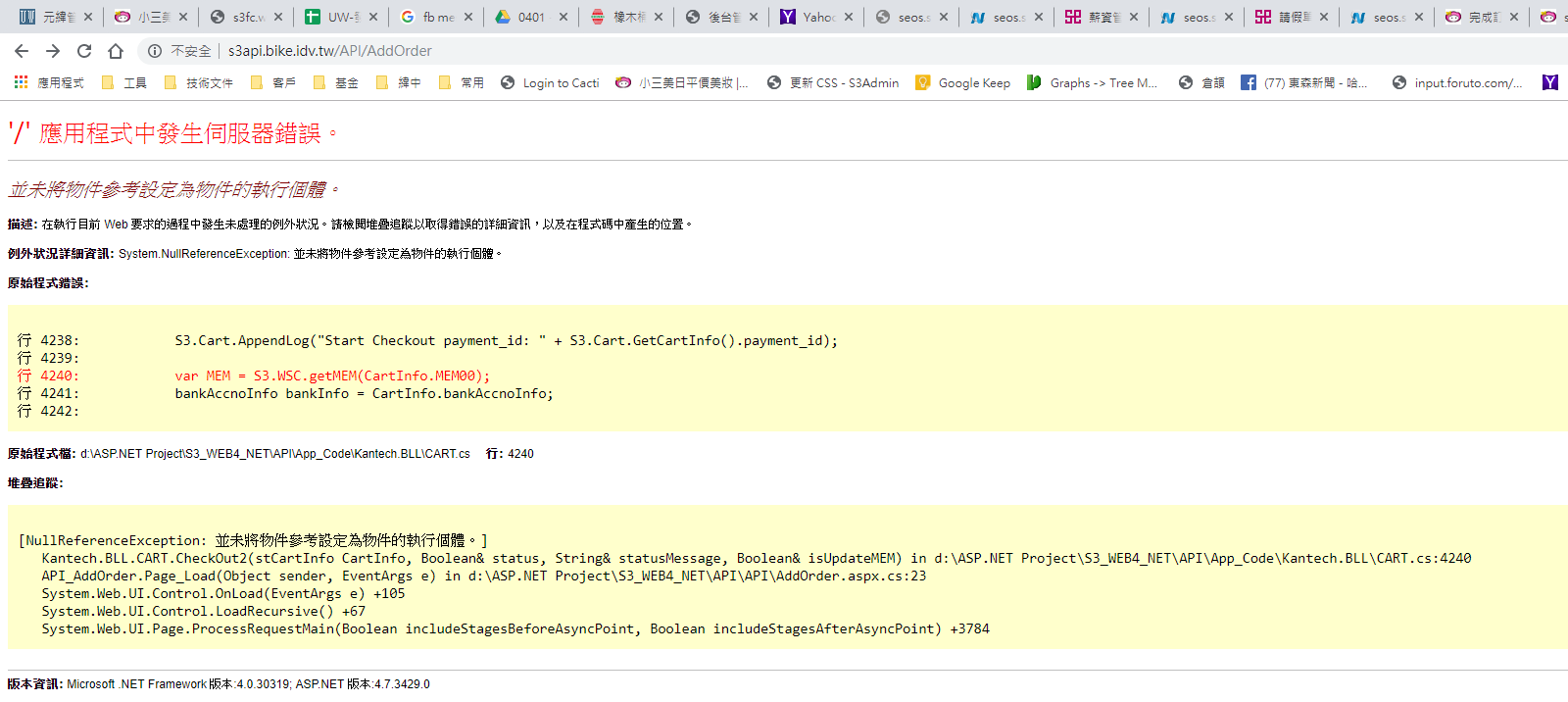
若是沒有 Application_PreSendRequestContent 的情況下. 結果如下圖:




若是沒有 Application_PreSendRequestContent 的情況下. 結果如下圖:


Bike, 2019/8/16 下午 05:05:45
錯誤訊息:
WebForms UnobtrusiveValidationMode 需要 'jquery' 的 ScriptResourceMapping。請加入 ScriptResourceMapping 命名的 jquery (區分大小寫)。
解決方式:
在有用 validation 那頁的 Page_Load 加上,就恢復正常了
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
參考來源:
https://blog.xuite.net/tolarku/blog/63451508-VS+2012+%E5%88%9D%E9%AB%94%E9%A9%97+-+%E9%9C%80%E8%A6%81+%27jquery%27+%E7%9A%84+ScriptResourceMapping+%E9%8C%AF%E8%AA%A4
https://www.c-sharpcorner.com/UploadFile/cd7c2e/enabling-unobtrusive-validation-mode-in-Asp-Net-4-5/
WebForms UnobtrusiveValidationMode 需要 'jquery' 的 ScriptResourceMapping。請加入 ScriptResourceMapping 命名的 jquery (區分大小寫)。
解決方式:
在有用 validation 那頁的 Page_Load 加上,就恢復正常了
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
參考來源:
https://blog.xuite.net/tolarku/blog/63451508-VS+2012+%E5%88%9D%E9%AB%94%E9%A9%97+-+%E9%9C%80%E8%A6%81+%27jquery%27+%E7%9A%84+ScriptResourceMapping+%E9%8C%AF%E8%AA%A4
https://www.c-sharpcorner.com/UploadFile/cd7c2e/enabling-unobtrusive-validation-mode-in-Asp-Net-4-5/
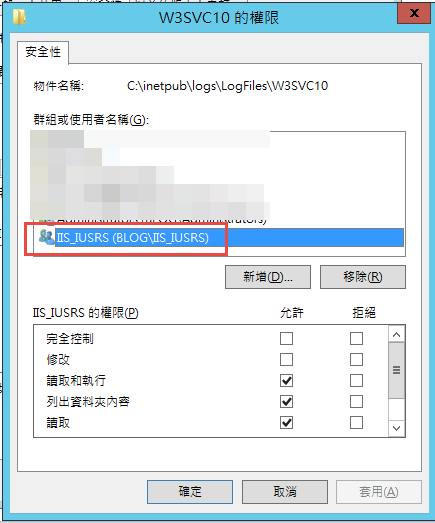
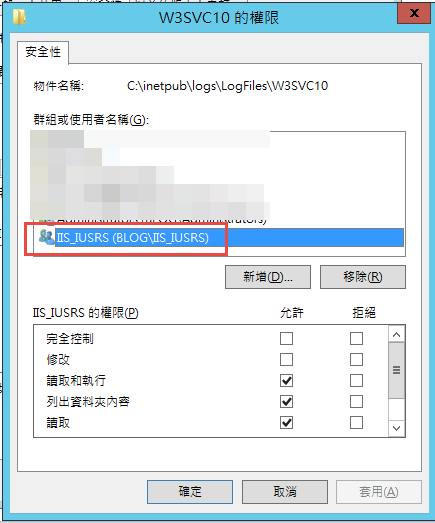
choco, 2019/7/9 上午 09:37:20
在加入 AD 的主機下, ASP.NET 執行的預設帳號是本機帳號的 IIS_IUSERS 哦.


Bike, 2019/7/7 上午 12:23:45
先寫幾個, 有空再整理.
1. Upload Folder 的執行權限要關閉
2. 在HTTP Header加入X-Frame-Options: DENY或SAMEORIGIN。
3. web.config 的 connection string 和 app setting 要加密
1. Upload Folder 的執行權限要關閉
2. 在HTTP Header加入X-Frame-Options: DENY或SAMEORIGIN。
3. web.config 的 connection string 和 app setting 要加密
Bike, 2019/6/19 下午 05:53:18
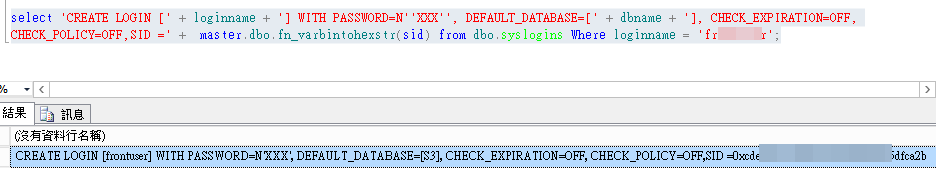
查現有 SQL Server 中登入帳號的 SID 語法:
建立使用者語法
組合如下:
記得要改密碼 (XXX) 和 'username' ..

select sid, loginname, dbname from dbo.syslogins;
建立使用者語法
CREATE LOGIN [loginname] WITH PASSWORD=N'password',
DEFAULT_DATABASE=[dbname ], CHECK_EXPIRATION=OFF, CHECK_POLICY=OFF,
SID = sid
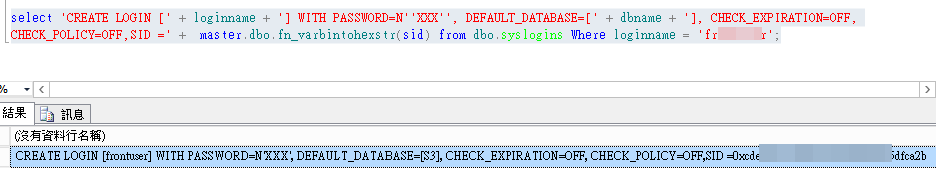
組合如下:
select 'CREATE LOGIN [' + loginname + '] WITH PASSWORD=N''XXX'', DEFAULT_DATABASE=[' + dbname + '], CHECK_EXPIRATION=OFF, CHECK_POLICY=OFF,SID =' + master.dbo.fn_varbintohexstr(sid) from dbo.syslogins Where loginname = 'username';
記得要改密碼 (XXX) 和 'username' ..

Bike, 2019/6/6 下午 03:30:08
好像為了這個找了很多次 google, 每次都花了不少時間..
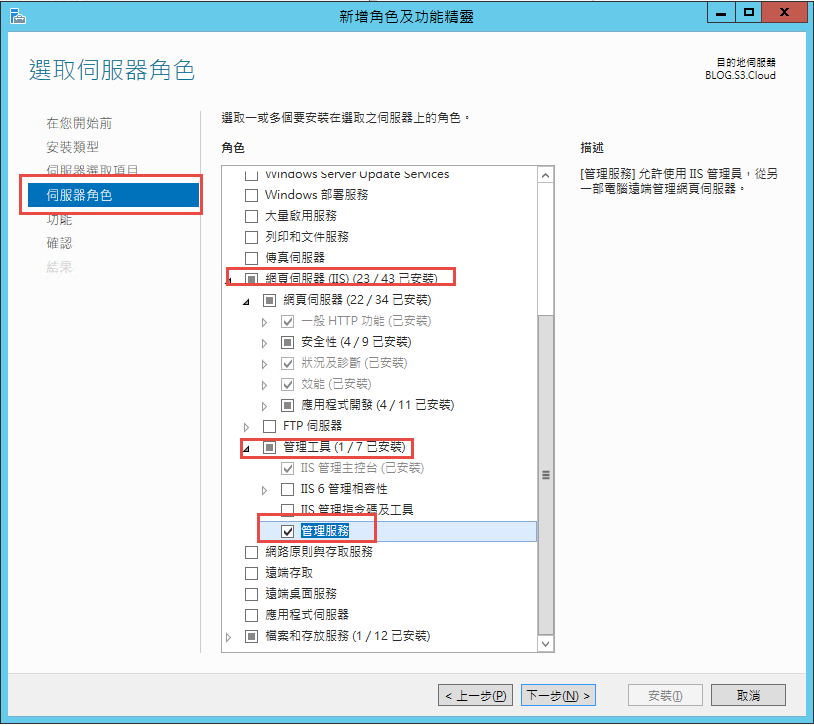
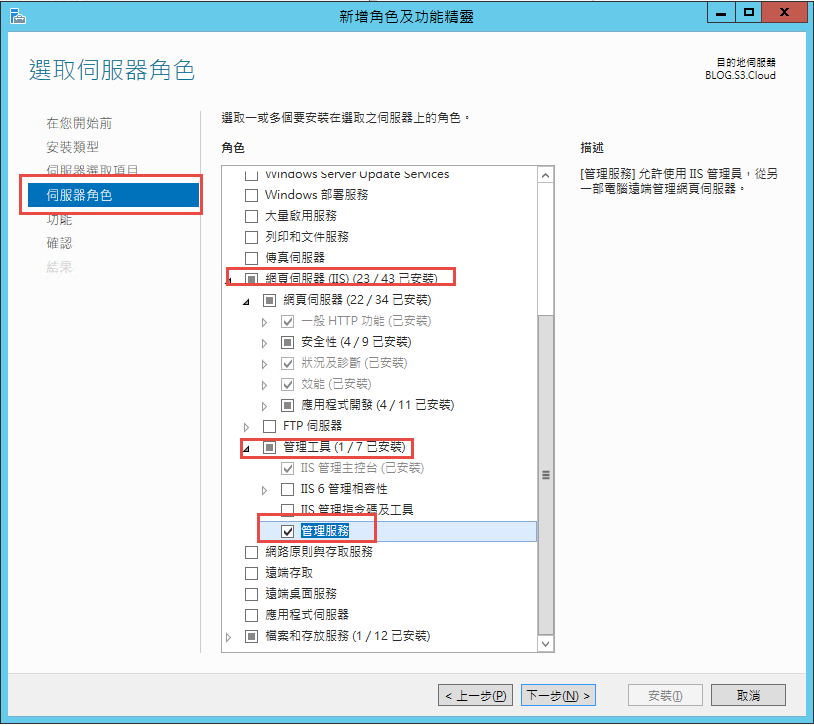
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
1. 新增功能角色

2. 新增管理服務

3. 安裝 Web Deploy 套件
https://www.iis.net/downloads/microsoft/web-deploy
4. 完工..
參考: https://stackoverflow.com/questions/41386690/missing-import-web-application-option-in-web-deploy-3-6
Bike, 2019/5/22 下午 07:47:55
過去都是使用 jquery lazy load js 來實作延遲載圖,
其運作原理是偵測scroll事件以及img物件的相對位置來決定要不要load圖片
現在有更簡單的方式,就是用 IntersectionObserver API 這個 Web標準
來偵測 img 物件是不是進入可視 webview 範圍
https://developers.google.com/web/updates/2016/04/intersectionobserver
網頁裡面只要用 <img data-src='圖片網址' class='lazy' /> 就可以啦
IntersectionObserver API
目前 Can I Use 網站顯示大部分 browser 都支援,iOS safari 要 12.2 版才支援
應該可以放心使用
其運作原理是偵測scroll事件以及img物件的相對位置來決定要不要load圖片
現在有更簡單的方式,就是用 IntersectionObserver API 這個 Web標準
來偵測 img 物件是不是進入可視 webview 範圍
https://developers.google.com/web/updates/2016/04/intersectionobserver
document.addEventListener("DOMContentLoaded", function() {
var lazyImages = [].slice.call(document.querySelectorAll("img.lazy"));;
if ("IntersectionObserver" in window && "IntersectionObserverEntry" in window && "intersectionRatio" in window.IntersectionObserverEntry.prototype) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
lazyImage.srcset = lazyImage.dataset.srcset;
lazyImage.classList.remove("lazy");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
}
//這裡可以加上else處理萬一瀏覽器不支援的狀況
});網頁裡面只要用 <img data-src='圖片網址' class='lazy' /> 就可以啦
IntersectionObserver API
目前 Can I Use 網站顯示大部分 browser 都支援,iOS safari 要 12.2 版才支援
應該可以放心使用
darren, 2019/4/3 下午 07:48:07
Bike, 2019/1/3 上午 09:47:20

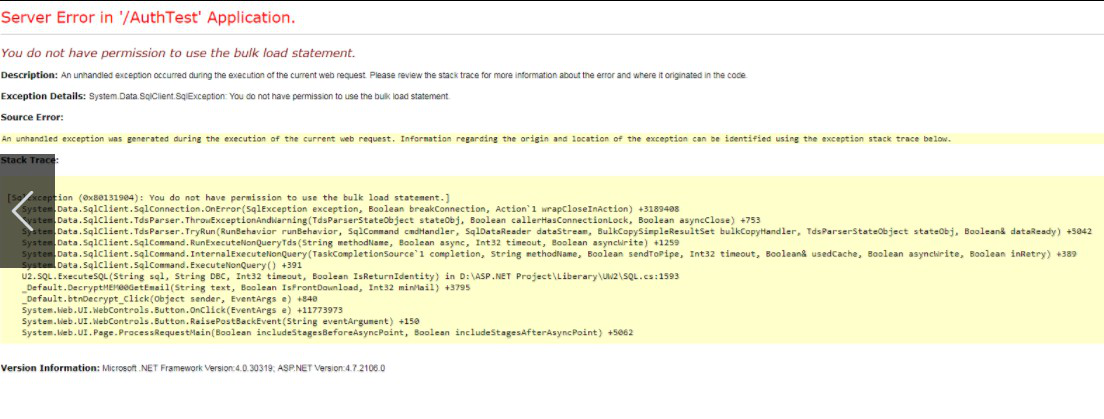
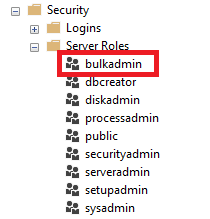
1. 從最外層找 Security(安全性) > 確認有bulkadmin

2. 從最外層找 Logins(登入) > 會使用 Bulk Inset 的帳號
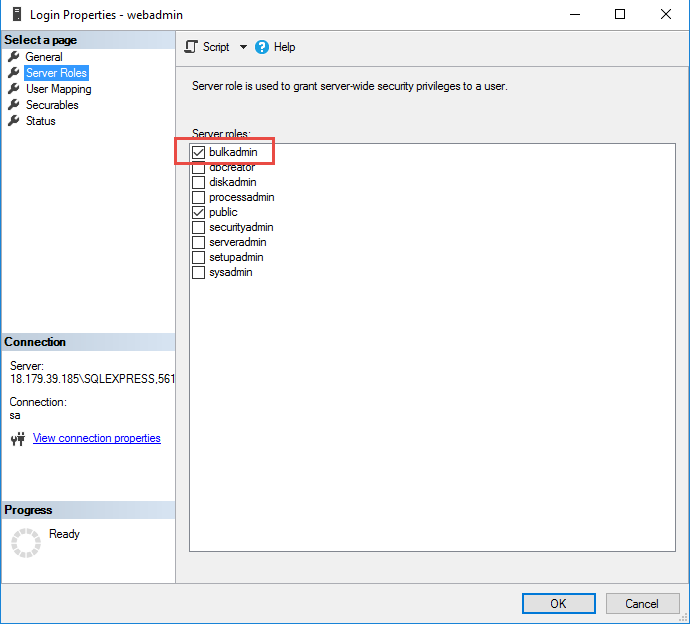
3. 右鍵點選Properties (屬性) > 點選 ServerRoles (伺服器角色)
4. 勾起 bulkadmin > Ok 即設定完成

choco, 2018/10/8 下午 12:07:18